Many websites seem to follow the same tired, old template. Here’s a hero image with a centered call to action and here’s my three columns below it. It’s not a bad design, because it works. The problem is that it’s predictable. So we wanted to give you some examples of websites that take a different layout design so you create pages that break the mold, without shattering user expectations.
1. Heco Partners
Layout: full bleed hero flowing into staggered two-column sections with scroll-triggered background animations

We just can't get enough of this website! When you land on Heco Partners, a Chicago-based design agency’s website, you encounter the words, “We turn information into experiences that people care about” hovering above an undulating wave.
These two elements combine to symbolize their promise of transforming ideas into action. Without even scrolling, we get a strong sense of who they are and what they do. As a whole, this site provides a gorgeous example of the right way to combine a portfolio with more detailed background information, as exemplified by each of their projects. We get to see how they’ve helped their clients succeed and learn all about how their approach to their work.
The absence of navigation and an arrow prompt you to scroll down to get the whole Heco Partners story, but you can also diverge into their project-based case studies. Navigation finally emerges here, in the projects section, where you can flip through projects using slider-like arrows at the bottom right of the screen.
This inability to bounce from one section of your choosing to the next is a bit painful; the site doesn't feel easy to navigate. But the beauty of the fading transitions between each section, as well as various other animations, makes the site a true pleasure to scroll through.
Oh, and did we mention it’s built entirely in Webflow?
2. The Goonies
Layout: a full-screen hero image that scrolls into the page and transitions into a series of grid layouts

When I first came across this website, I immediately added it to my design inspiration bookmarks.
Joseph Berry decided to take one of his favorite movies, the 1980s classic The Goonies, and turn it into a promotional-style website. Winner of the Honorable Mention and Site of the Day award from Awwwards, The Goonies is a great example of scrollytelling — using the power of modern web design and storytelling.

Joseph used Webflow’s interactions and animations to create a highly engaging user experience that lets Goonies fanatics relive some of their favorite moments from the movie.
3. Nelu Cebotari’s portfolio
Layout: three-column hero that transforms into the main navigation menu on scroll

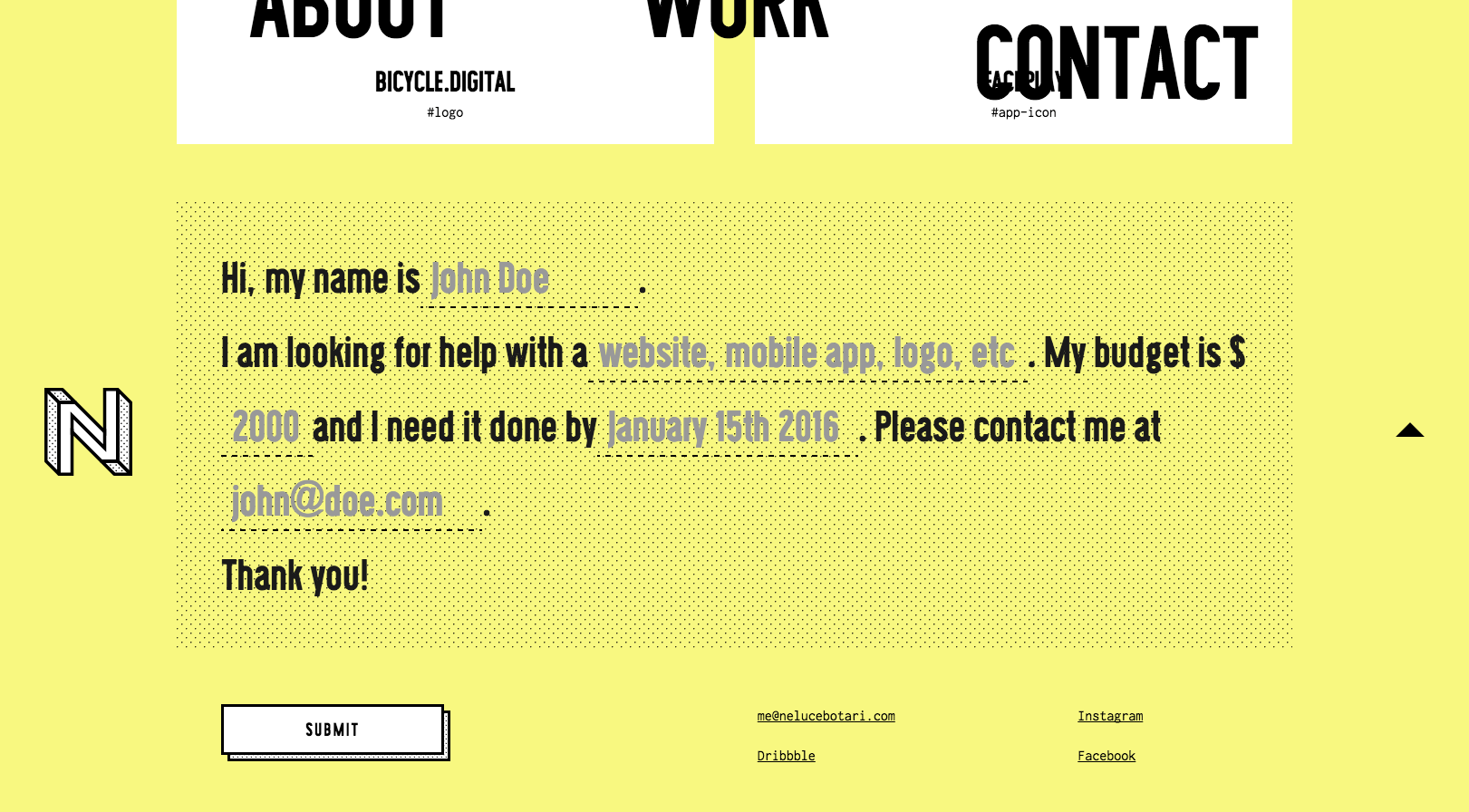
A design portfolio offers you the opportunity to not only show off the great projects you've worked on, but also to demonstrate your website design skills with the page itself. Nelu Cebotari has created an online portfolio that captures his personality and skills as a designer, while skillfully avoiding the pitfalls of cliche.
Yellow can be a bit harsh, but he chose just the right muted shades for his background and the shapes that are placed throughout it. This color choice makes the black text really stand out. Overall, the color scheme makes an impact.
Another unique part of this design is navigation, placed front and center as the calls to action about, work and contact. Hovering over each of these reveals a box that slides up from the bottom. Each of these squares has a bit of text prompting you to learn more or to get in touch. This, combined with simple outline icons makes for an experience that feels effortless.
This stripped-down, spartan approach feels surprising for a designer — at least at first. But when you hover over the teasers for his portfolio pieces, example designs come to vivid life, enticing you to dive deeper into the project.
The contact form is also delightfully simple to use do to its conversational design approach. All you need to do is replace a few placeholders, click Submit, and your request is on its way. Distilling the form’s design down to just the necessary information makes this a more efficient way to communicate.

4. Never Summer Snowboards
Layout: full-screen background video provides a portal into more traditional ecommerce pages

Never Summer concentrates on their products without losing their sense of fun.
It’s easy for action sports companies such as snowboard manufacturers to coast on the charisma and abilities of their riders. Whoever spins more or goes bigger can sell almost any snowboard to his or her adoring fans. Never Summer, which has a solid team roster, lets these riders be a part of their story, but the real focus here is on their high-quality products.
You’ll find plenty of technical specs, but they’re backed up by the reasons they’ll help you out on the slopes. Instead of using smoke-and-mirrors jargon, they let you know (in fairly clear language) how all of these materials and construction techniques make their boards better.
With technical specs and a focus on board construction, this page layout could have suffered from a severe case of information overload. But they’re able to avoid this by injecting plenty f personality. All this takes what could be a faceless manufacturer and shows that they also have a lighthearted side.
5. Soul Jazz Records
Layout: Grid-based reproduction of a brick-and-mortar record store experience.

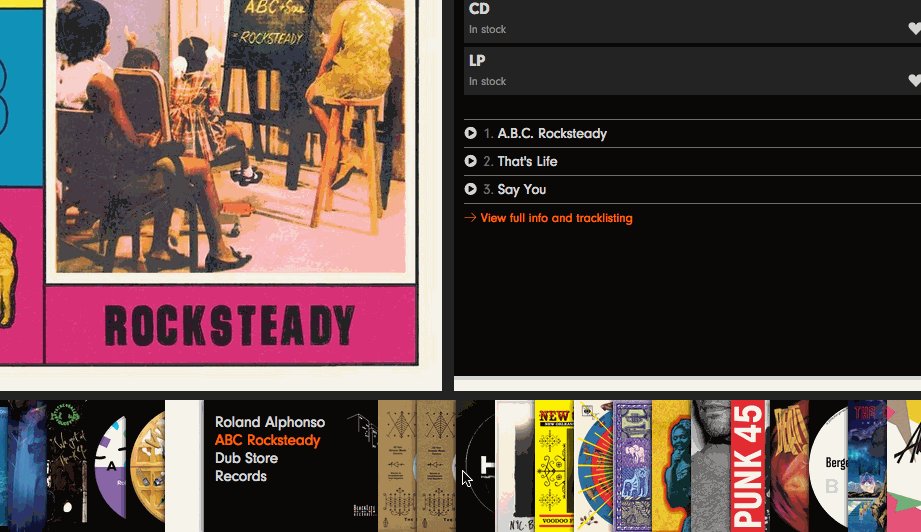
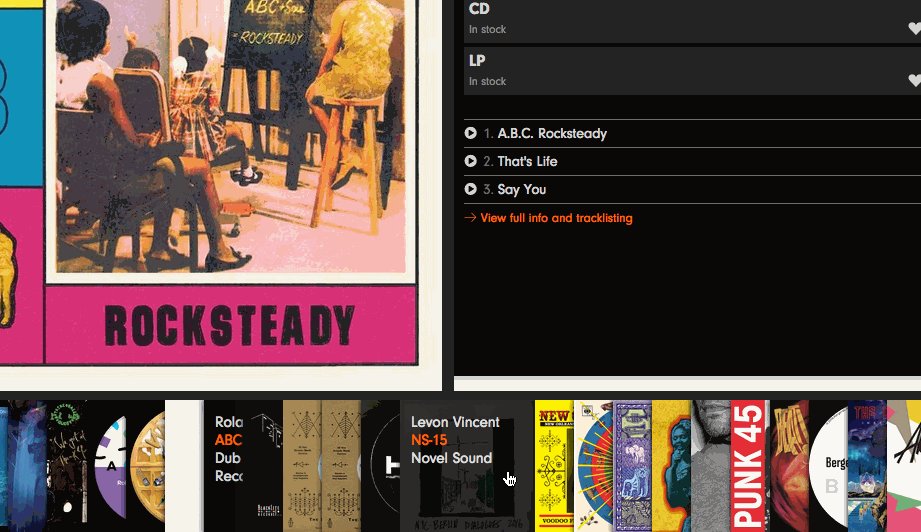
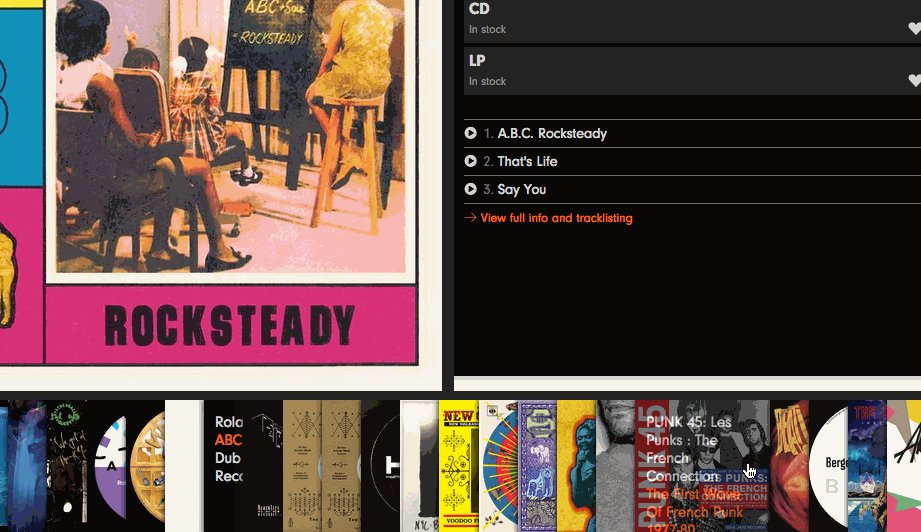
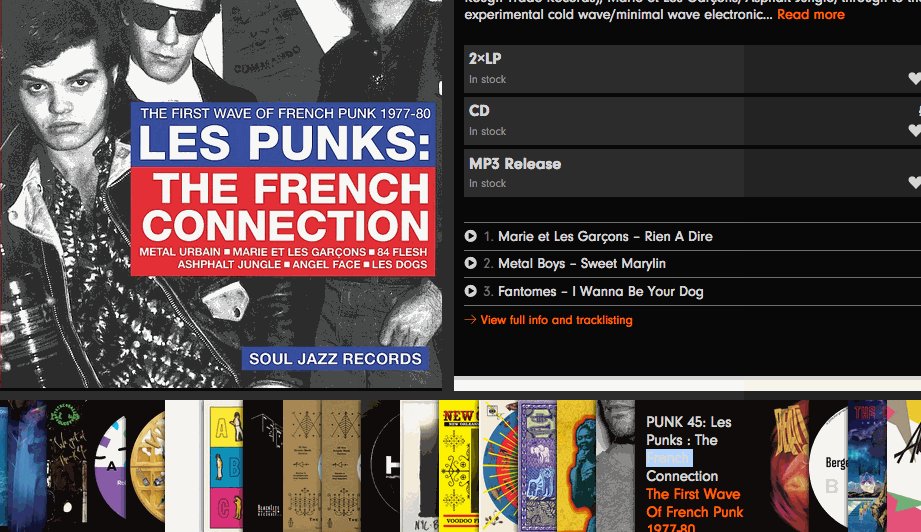
Sounds of the Universe is the digital offshoot of the eclectic record label Soul Jazz. From reissuing obscure funk, jazz, and punk, to putting out new releases, they make sure that music that may not get much attention gets heard.
The ecommerce website provides a good representation of the many genres that they put out. There’s plenty of background information about the artists as well as sound samples to get an idea of what they sound like.
Being a music aficionado myself, I’ve spent plenty of time flipping through albums at record stores. What I like about this ecommerce website layout design is that is captures the feel of being in a record store. You’re able to flip through various releases in a gallery. If any artwork catches your eye, you can click the cover for a closer look. It’s like flipping through a stack of wax and grabbing what immediately grabs you and taking it out for further inspection. By translating the physical act of browsing through records into a digital experience, Sounds of the Universe sets itself apart from other music retailers who lack this sort of familiar interactivity.

6. San Francisco Museum of Modern Art
Layout: Full-screen background video with minimal links to the most-important actions visitors can take.

Museums contain art that inspires and captivates our imaginations. Their websites should do just the same.
Most museum websites do a decent job of showing off featured works, publicizing current exhibitions, and providing vital visitor info like hours and ticketing information. SFMOMA does all of that too — but in a more beautiful way.
Instead of still images of some of their more noteworthy works, we get to see videos of visitors standing in front of them, all are shot from a perspective that makes you feel like you’re there yourself. These clips offer small glimpses of what you’ll experience yourself when you visit. This is an effective use of a hero video that communicates so much of their museum experience.
Intuitive navigation, tasteful fonts, and a strong focus on composition all make SFMOMA’s website a reflection of the great art within their walls.
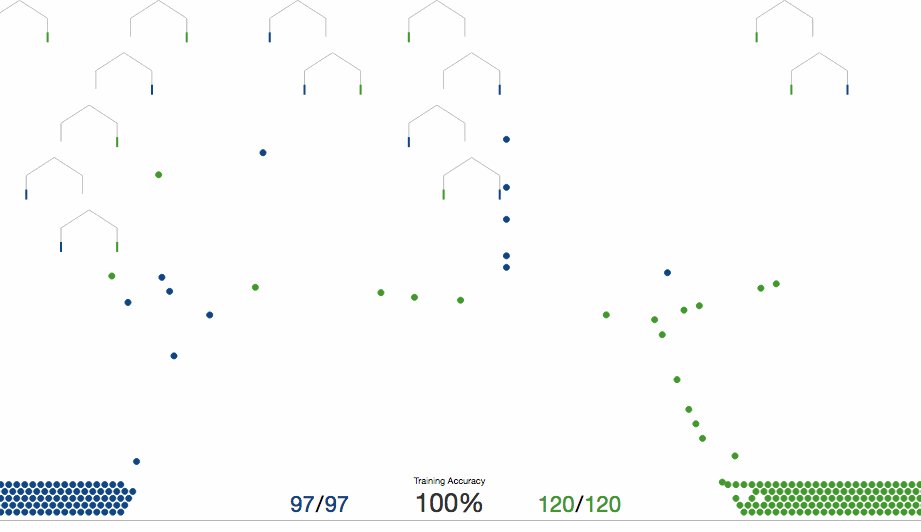
7. R2D3
Layout: Two-column Z-pattern with a plethora of animated graphs.

It seems like the majority of websites we visit are related to some sort of commerce. But we should never websites’ tremendous potential to also educate.
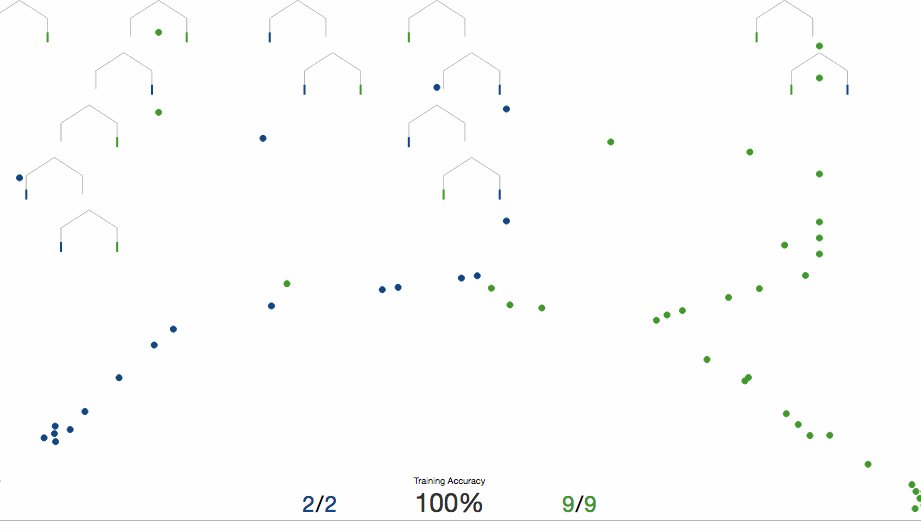
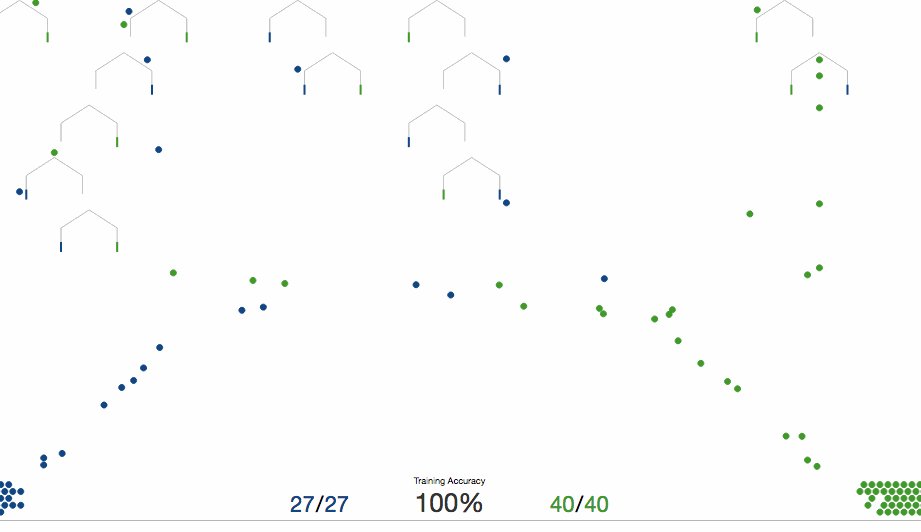
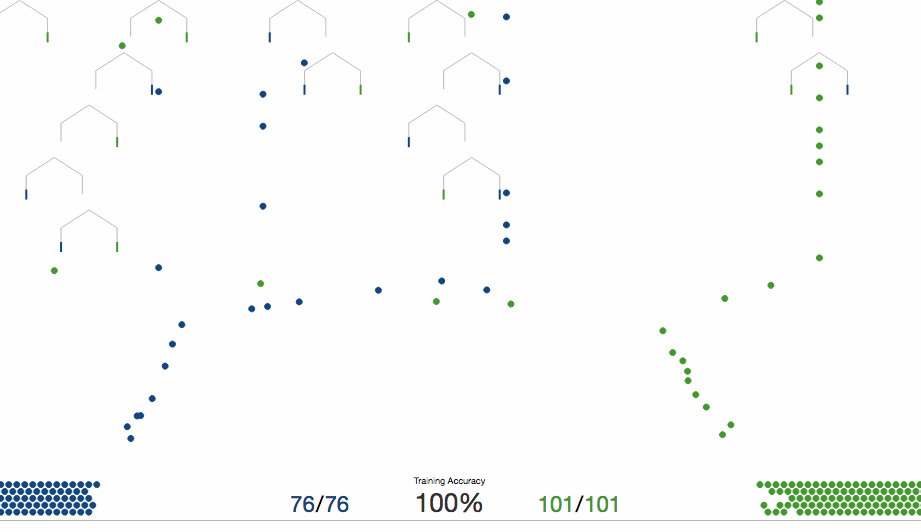
R2D3 does just that with their “Visual Introduction to Machine Learning.” Through a series of animations, they’re able to communicate this complex concept in a relatively simple way. It makes learning an engaging experience that’s way more interesting than staring at words and figures in a textbook.
In this module, they use data sets about attributes of homes in San Francisco and New York to show how computers utilize statistical learning in problem solving. For a non-mathematical person like myself, this tutorial kept my interest and I left feeling that I had a deeper understanding of the concept.

8. Peerspace
Layout: full-screen cover transitioning into two broken grid sections, then several more-rigid grids.
.png)
Peerspace aims to connect creatives and other entrepreneurs to short-term spaces. Whether it’s for a pop-up shop or a location for a video shoot, Peerspace wants to make the process of securing a location an easy one.
Their year in review not only looks cool, with its subtle pastels and its stylized heading treatments, but it also creates a narrative on the theme of “How we create experiences has changed.” From online retailers who have created pop up shops to connect with their customers, to alternative physical activities outside of the gym, these are all areas where Peerspace provides a solution in finding a location. While there appears to be little rhyme or reason to the placement of these elements, that randomness adds a sense of quirky personality that seems to be at the heart of the brand.
Peerspace also does a great job letting their clients tell their story. Through photos, videos, and writing we get to learn just how Peerspace has helped them.
However, it’s worth noting that an unfortunate amount of this content is delivered via images. That significantly damages both the page’s SEO (search engine optimization) and its accessibility, so we have to wonder why they went this route. If users can't find your site through their search engine or consume its content, then other website features, like lovely visual design elements, matter little.
Discover how design teams are streamlining their workflows — and building better experiences — with Webflow.
9. Presentation
Layout: a copy-dominated hero flows into a single-column list of projects.

Presentation is a web design and art direction agency based in Perth, Australia. It’s always tempting for agencies to cram their websites with every gimmick in order to dazzle all who visit with their creative brilliance. Presentation is able to take a few simple elements and arrange them in a way that shows their design smarts without overdoing it.
In a web filled with microinteractions and dazzling interactions, it’s refreshing to come across something so simple, straightforward, and focused. Presentation has a story to tell — so they tell it. It’s just that simple.
10. Intensive
Layout: Full-bleed hero transitions into an alternately rigid and broken — and visually exposed — grid.
.png)
Coming up with a new variation on a common design theme, or straying completely away from it, is what will differentiate you as a web designer. If you want to show how your design course will help people create websites in Webflow that go beyond the mundane, you need to create a page that packs a punch. Intensive shows the power of good design and wants to teach you to harness that power for yourself.
This design features a hero video that shows various web pages being clicked through. There’s a call to action, but instead of sitting dead center, it’s an asymmetrical layout, aligned to the left. A trio of 3D-transformed pages slide into place. It’s easy for a design to fall flat due to the constraints of their two-dimensional nature but these angled web pages break the rules to create something visually interesting. Each section is separated by an angled block followed by text laid out in a traditional manner.
This design inspires us to bring new dimensions to our work — and should inspire aspiring designers to want to learn how.
11. Bike Time Bali Road Bike Camp
Layout: Full-bleed hero transitions into a fairly rigid grid that feels broken.

With a mix of gorgeous photos, minimal graphs, and brief paragraphs, Bike Time immerses you in all the cool experiences and terrain you’ll get to ride through if you attend this road bike camp. The Bali logo's typography echoes the movement of the road on the image beneath. This is a design element that could have been distracting but plays nicely off the winding mountain road.
The design is heavy on the photographs, which show off the stunning beauty of the area. There are also a number of graphs whose lines mirror that of the terrain.
Along with the great photos is text of various sizes, some drastically large and others much smaller. It creates contrast on the page and is symbolic of the peaks and valleys one will be pedaling through.
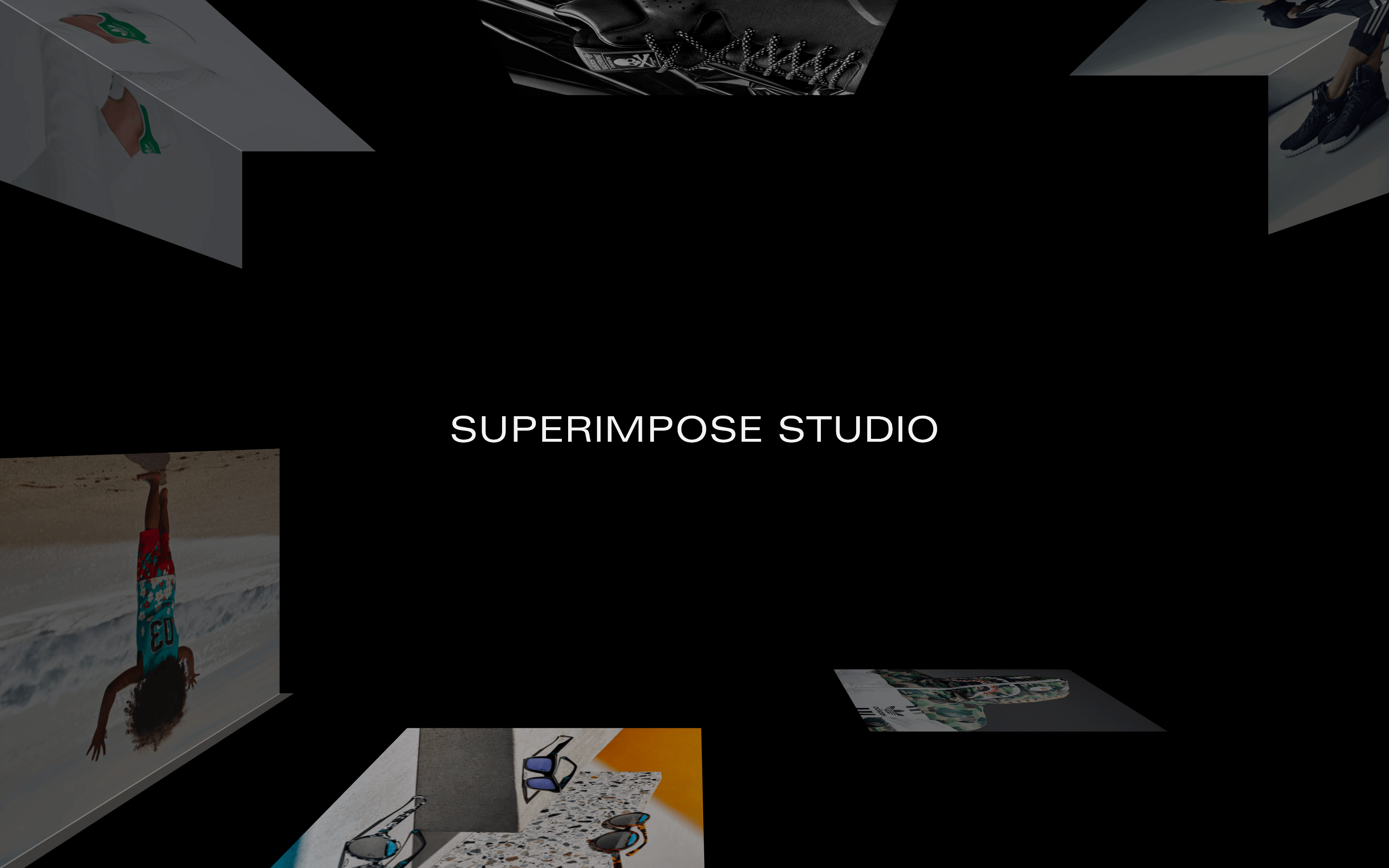
12. Superimpose Studio
Layout: A cube pushes into our screens, with a revolving carousel of project thumbnails forming the border.

Superimpose Studio’s website jumps beyond merely “unique” to land firmly in experimental territory. It takes the traditional portfolio grid and stretches it into three dimensions, creating a rotating frame of project graphics around the studio’s name that doubles as the site’s sole navigational element.
Click one of these rotating images and you’re taken to the project’s detail page, which rotates the homepage carousel so that the images scroll vertically, bending toward you as you scroll past them. It’s an artful, if somewhat disorienting and memory-intensive design.
We’re seeing more and more of these experimental, artistic portfolios from web designers and studios. This experimentation then becomes a unique way of framing the site’s content, making it clear to potential clients that this studio is looking to deliver innovative design work.
13. Lauren Wickware’s portfolio
Layout: Full-bleed hero transitions on scroll into split-screen project “cards.”

Another portfolio site that’s really caught my eye lately is book designer Lauren Wickware's. The multi-dimensional scrolling creates a surprisingly smooth and engaging experience that flirts with scrolljacking without ever feeling forced or restrictive.
The project detail pages take a more traditional approach, with a series of beautiful, nearly full-screen images and brief snippets of gorgeously beautifully typeset text. It’s a look that’s not only beautiful, but also helps the visitor focus on her gorgeous editorial work.
14. Poulos Collective
Layout: A masonry-style layout with distinct cards that fade in as you scroll

Poulos Collective is a design consultancy specializing in UX design and strategy. Its site provides a clean, simple, and most importantly, functional experience. Created by Stefan Poulos, the website’s simplicity is what caught my attention. The color palette is pleasing, text is easily readable, and the lightweight look and feel allows for extremely fast loading speeds — providing a great user experience.
The website just feels … smooth.
I’m an even bigger fan of the mobile layout of this website. It gives you everything you need, and nothing you don’t. It’s really easy to understand what the content is about. I’m not left confused by complex jargon or razzle-dazzle design when I view Poulos Collective’s website.
15. Dan Perrera
Layout: A simple blog post feed with just titles and dates transitions seamlessly into post detail views on click.

I find a lot of joy in unique, minimalist layouts and Dan Perrera’s blog offers a truly delightful example. The homepage consists of a simple feed of timestamped blog posts, with a sticky navigation bar on the left. I’ve been seeing unique uses of sidebar navs more and more this year.

To top it off, Dan created a nice about page that slides in from the right side of the screen when you click the information button, giving the homepage a slider-like feel. Bravo, Dan on this perfect minimalist design!
Find inspiration and push your own designs further
As designers, we know that clients often just want tried and true solutions. And it’s easy for us to serve up exactly what they ask for. It’s okay to stick to conventions, but there’s so much room in design for website builders to try something different. By taking an unorthodox approach, we can come up with website designs that are memorable and won’t be lost in the seas of uniformity.





















