In Design in Tech 2017, John Maeda’s seminal annual report, Maeda notes that “code is not the only unicorn skill.” His nomination for the other unicorn skill for designers? Writing.
This shouldn’t come as a surprise to anyone who’s worked in web, product, or any other form of digital design. Many UX designers have noted the value of leading the design process with content, the power of words in interfaces, and the similarities between UX design and writing.
Heck, we (okay, I) even wrote about why designers should write a while back. And back when I was at InVision, I shared 10 UX copywriting tips for designers.
So, in light of the industry’s growing acknowledgment of the value of writing as a design skill, I thought I’d share a few of my favorite writing tips in an easily digestible, visual way.
Because, much like design thinking, there’s no magic to writing. (To be clear, there’s certainly magic in the experience of reading good writing, and there are writing moments that feel magical, but come on, we’re not at Hogwarts here.)
Don’t get me wrong. Writing is hard. I’ve been doing it avidly since I was 10, and professionally for about 20 years.
And it’s still hard. But thankfully, there are some simple, mechanical things you can do that will improve your writing.
9 UX writing tips to improve your writing
Here are nine powerful UX writing tips for designers and UX writers:
1. Go ahead and end on prepositions

I don’t know how much attention you paid in English class, but if you paid any, you’ve probably heard that there’s a rule against ending sentences with a preposition (about, for, from, etc.).
Well, I’m here to tell you that is a complete and utter crock.
The people who advanced that “rule” were basing it on a grammatical rule in Latin — which is a very different language from English! The rule holds in Latin, but it has no connection to English.
Not only is that “rule” foundless, it also happens to create some particularly gnarly phrasings, like the one in the red square above. Ending the sentence or phrase with a preposition not only sounds far more natural and conversational, it’s just plain easier to say. (Which you’ll recognize if you’ve ever tried to avoid ending on a preposition in speech.)
Bonus: ending on prepositions can also save you a word, which is practically priceless when it comes to writing headlines, user interface copy, and tweets.
2. Split infinitives all you want

Speaking of Latin grammatical rules sillily misapplied to English, let’s talk about splitting infinitives (the base form of a verb, i.e., to be, to want, to design, etc.).
You see, in Latin, infinitive verb forms literally cannot be split. They’re just one word. E.g., amâre, Latin for love, is just that: amâre.
Which isn’t how it works in English! In English, an infinitive comes in two forms, one with the word to preceding it, and one without. In the with-to form (or to-infinitive), you can split the infinitive by adding an adverb. In the without-to form, you can’t split it. Because again, it’s one word.
And we should be thankful for that ability to split infinitives. Because otherwise we’d have to live with the rather ho-hum To go boldly instead of the far bolder To boldly go.
3. To be or not to be is not the question. It's to do or not to do.

Can you name the single most boring word in the English language?
Is.
Why? Because is expresses stasis. Mere existence, just sitting there, not doing a thing.
And, to be fair, that can be useful. Sometimes, you have to define a thing’s current state. But most people way overdo it. The infinitive to be and all its conjugations become a crutch for uncertain or rushed writers, a ubiquitous stand-in for the gorgeous variety of verbs English has to offer.
Don’t beat yourself up too much if you employ is a dozen times in your first draft of something. Just take the time to go back and replace it with much more exciting and active verbs like expresses, manifests, defines, etc. And if you can’t just straight replace the verb, think about how you might rephrase the sentence to avoid is.
I promise it’ll add a ton of spice to your writing.
4. Write around “of”

I didn’t learn this one until pretty late in my writerly life, but I did so from one of my writing heroes, Canadian poet Lisa Robertson. Her work holds many gorgeously dense intricacies, but it wasn’t until she told me to restructure an “X of Y” phrase into a “Y’s X” phrase that I saw one of the simpler ways she arrives at that remarkable concision. There’s something oddly clunky and displacing about “of the” constructions. Avoiding them can help make your writing a little more conversational, and can help save a bit of space and character count!
Discover the processes and tools behind high-performing websites in this free ebook.
5. List clearly

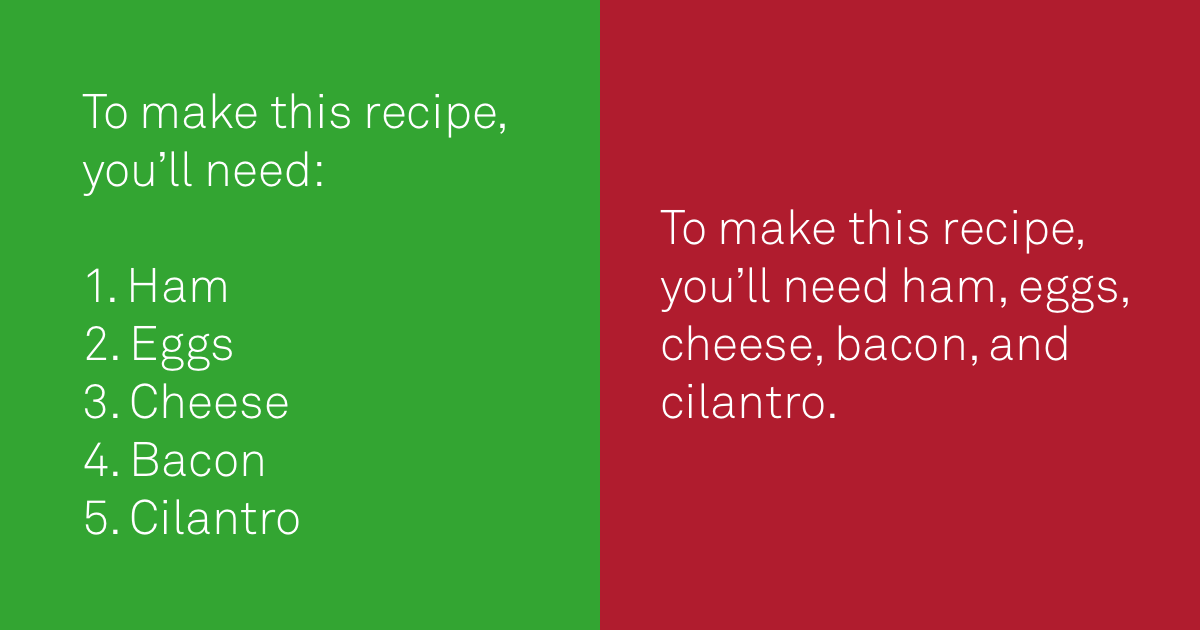
Have you ever seen a cookbook that lists necessary ingredients in sentence format?
Sorry, rhetorical question. You almost certainly haven’t.
Why? Because listing several items within a sentence makes it that much harder to quickly see what you need — especially when it’s buried in a multi-sentence paragraph. By making any sentence-based lists into good ole ordered or unordered lists, you help readers quickly find what they need, and mentally tick items off their personal shopping list.
Which brings us to:
6. Make longform content more scannable with structural elements

I’m not going to give you the “people don’t read on the internet” line. It’s far too simplistic to still be one of the mantras of writing for the web.
But I will say that when people read on the internet, they’re often doing it in a more task-oriented, goal-focused manner than they read print. They’re not out to absorb every witty bit of wordplay and subtle pun. Instead, they often want to get vital information they need to finish up some other, more important task.
So give your readers a hand finding that one important line by giving your content clear structure. Here’s just a few ways to do that:
- Use headings and subheadings whenever you transition into a new topic
- Break list items out of paragraphs and into ordered or unordered lists
- Bold or italicize particularly important lines
- Use familiar formats like the inverted pyramid (where information flows from most to least important), listicles, and walkthroughs
7. Link clearly

Imagine the two bits of copy above are anchor text in a longform blog post you’re reading. And ask yourself: which one is more enticing?
Which one gives you more context as to what’s on the other end of that link? Which will take you where you want to go?
In most cases, embed your links in clear, descriptive language that provides “information scent” — which is just a fancy way of saying “any freaking clue of where the link will take you.” Doing so improves:
- Usability: because of the aforementioned information scent. When the linked text gives me some clue where it’ll take me, I get a better experience. As long as the text and the destination line up well.
- Accessibility: especially for screenreader-using folks, because they can skip from link to link without reading all the intervening text.
- SEO: using terms that are actually relevant to the destination’s topic, rather than “here,” is like saying, “Hey, Google spiders: the page I’m linking to is really helpful for ‘SEO tips.’”
And if that trifecta isn’t enough to convince you, I just don’t know what else to say.
8. Know what’s what when it comes to that vs. who
"I know a designer that ... or, wait ... is it who? I know a designer who ..."
Relative pronouns (those that reference an entity you’ve already referred to) often mess people up, but they're fairly simple if you can remember the following rule of thumb:
When you’re referring to a thing

When you’re referring to a person

Technically speaking, both are correct. But when’s the last time you referred to a person as “that” — other than when you were actually trying to dehumanize them?
9. Lead with the benefit

To wildly oversimplify human behavior for a minute: people are generally reluctant to exert effort unless they know they’ll get something in return for it.
They also tend to focus most of their brainpower on the beginnings and ends of sentences — but the beginnings are really where you have most of their attention.
So if you’re trying to get someone to do something, don’t start by explaining the action. Start with why they should take that action. Explain what they’ll get out of doing something, and they’ll often be more inclined to do it.
Hit me with your writing questions
I’m pretty passionate about good UX writing, so I’d love to hear any and all questions you might have about writing, particularly when it comes to writing for the web.






















