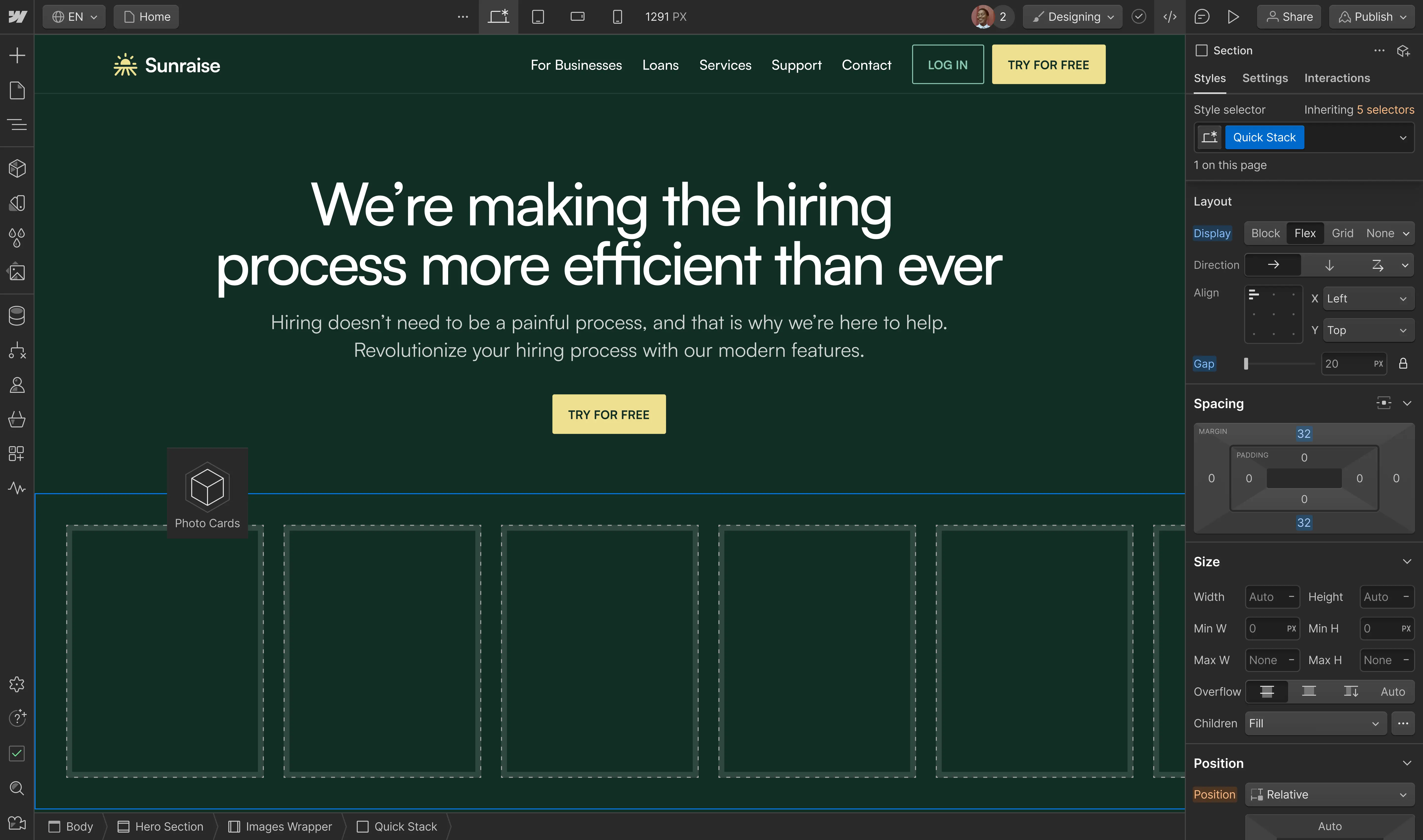
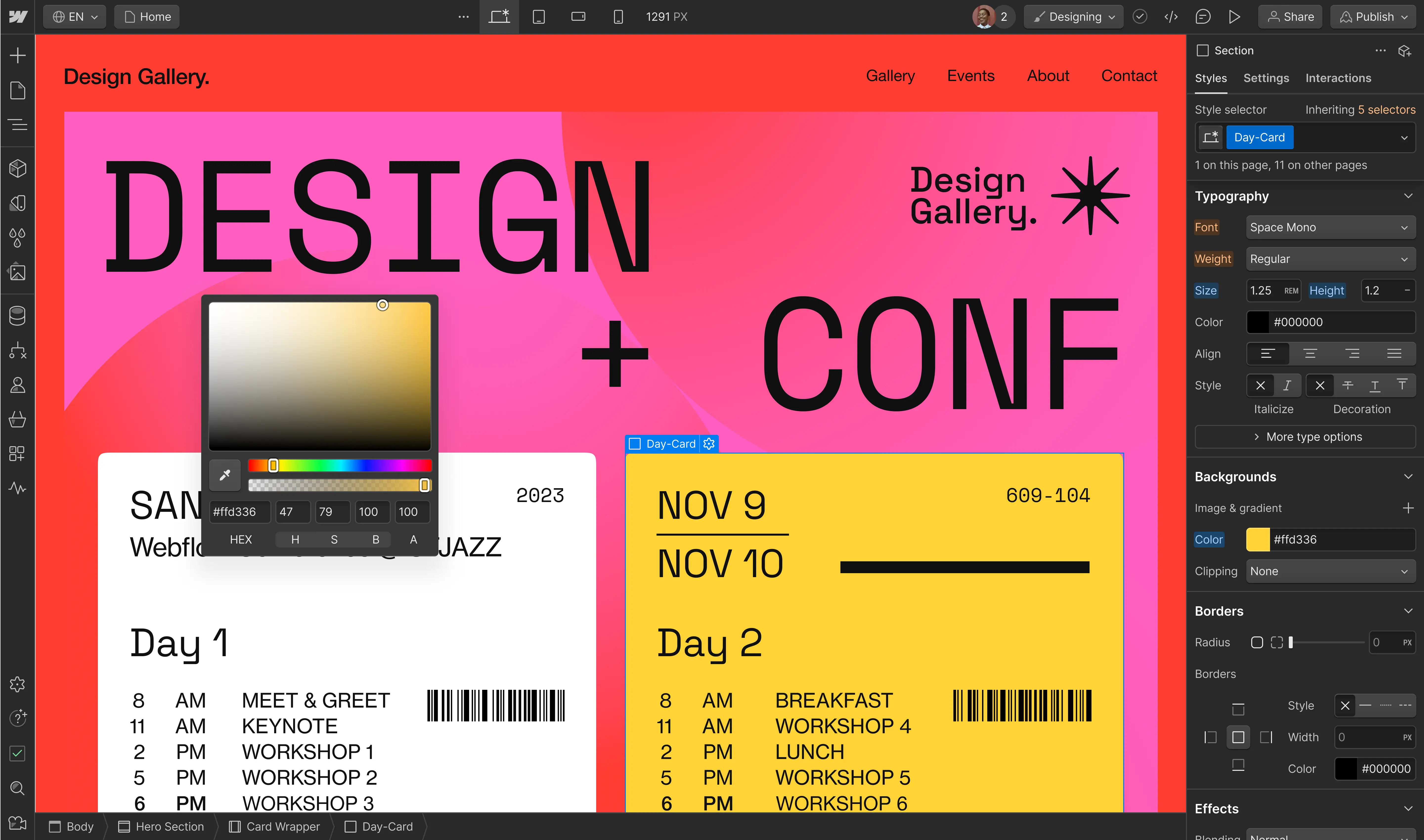
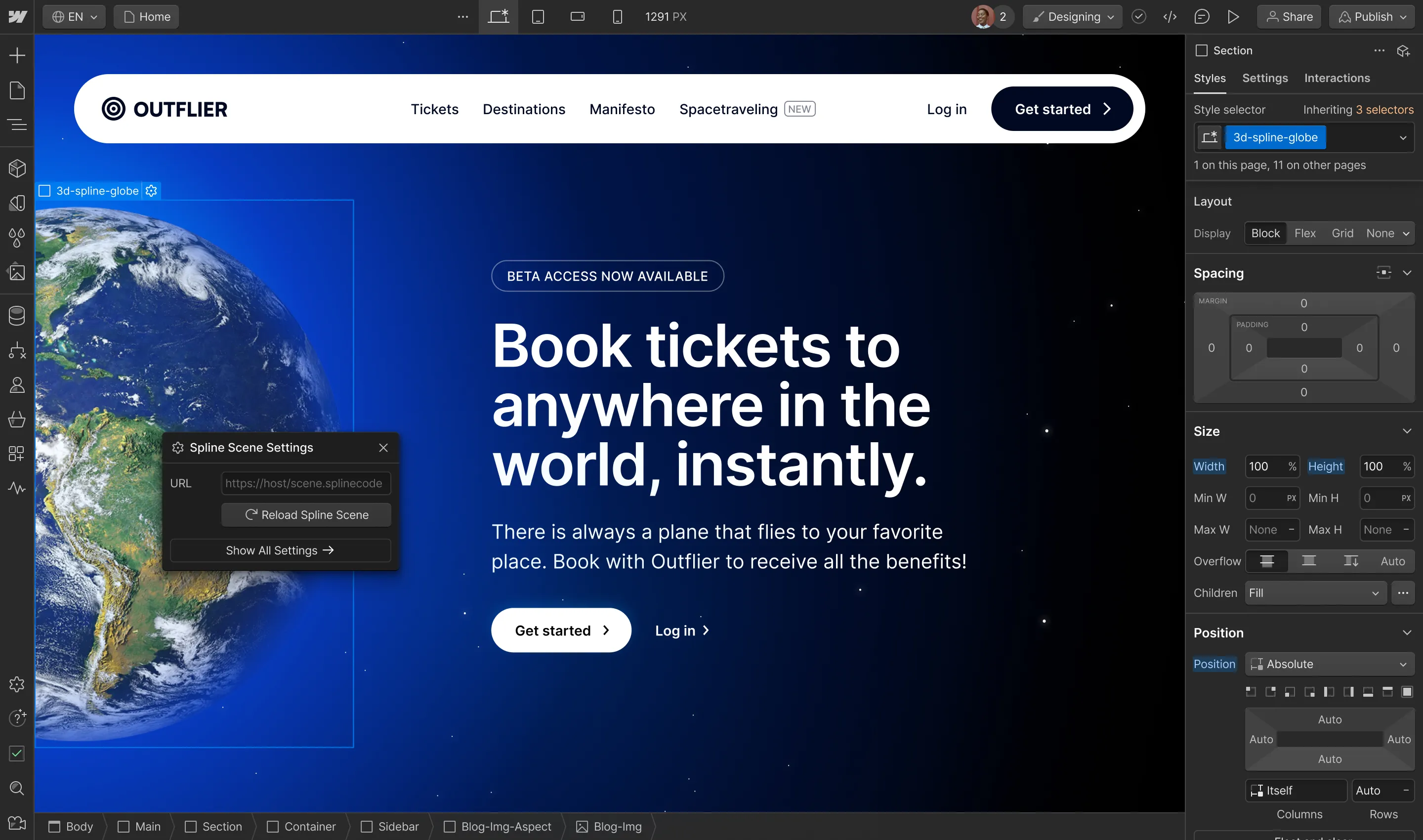
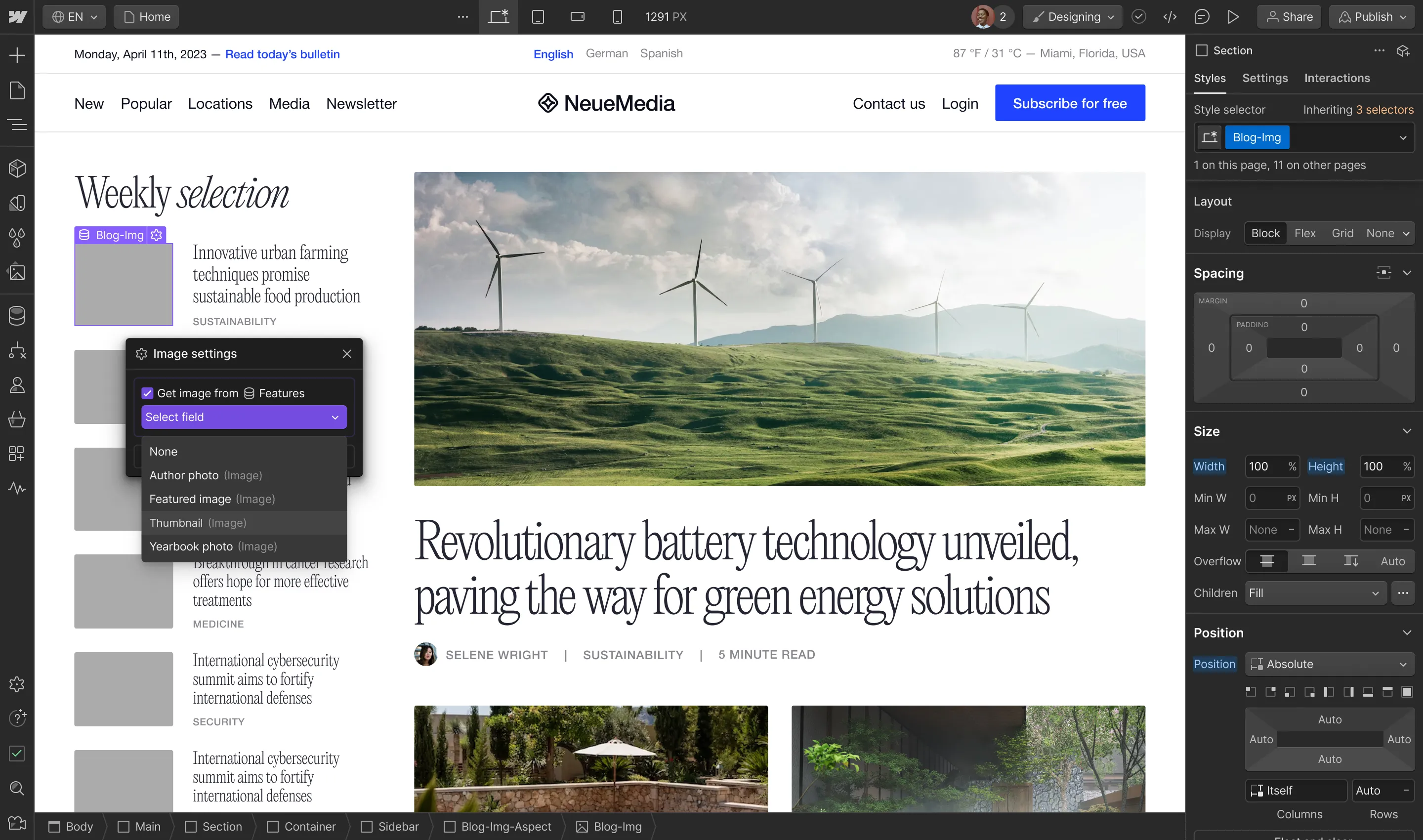
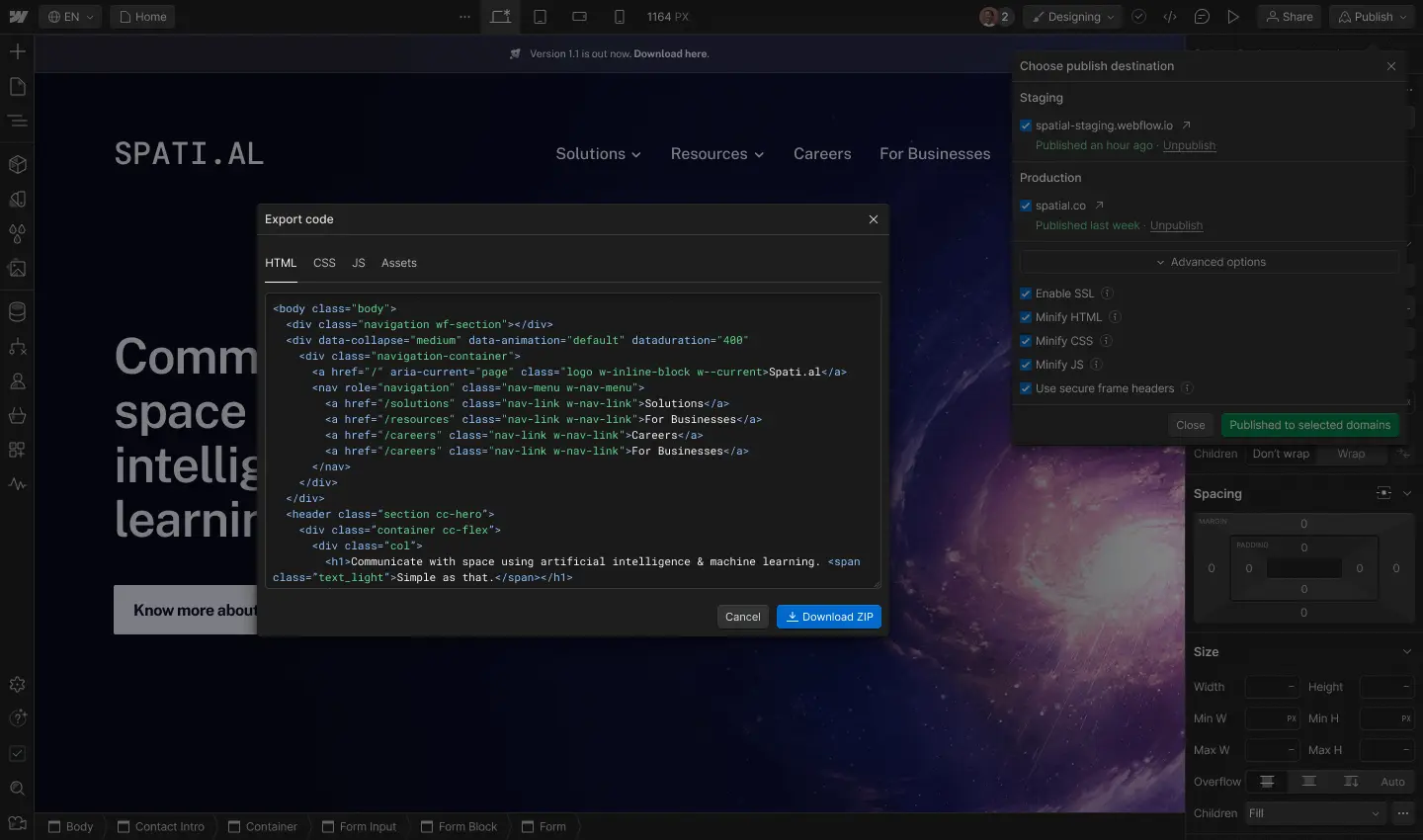
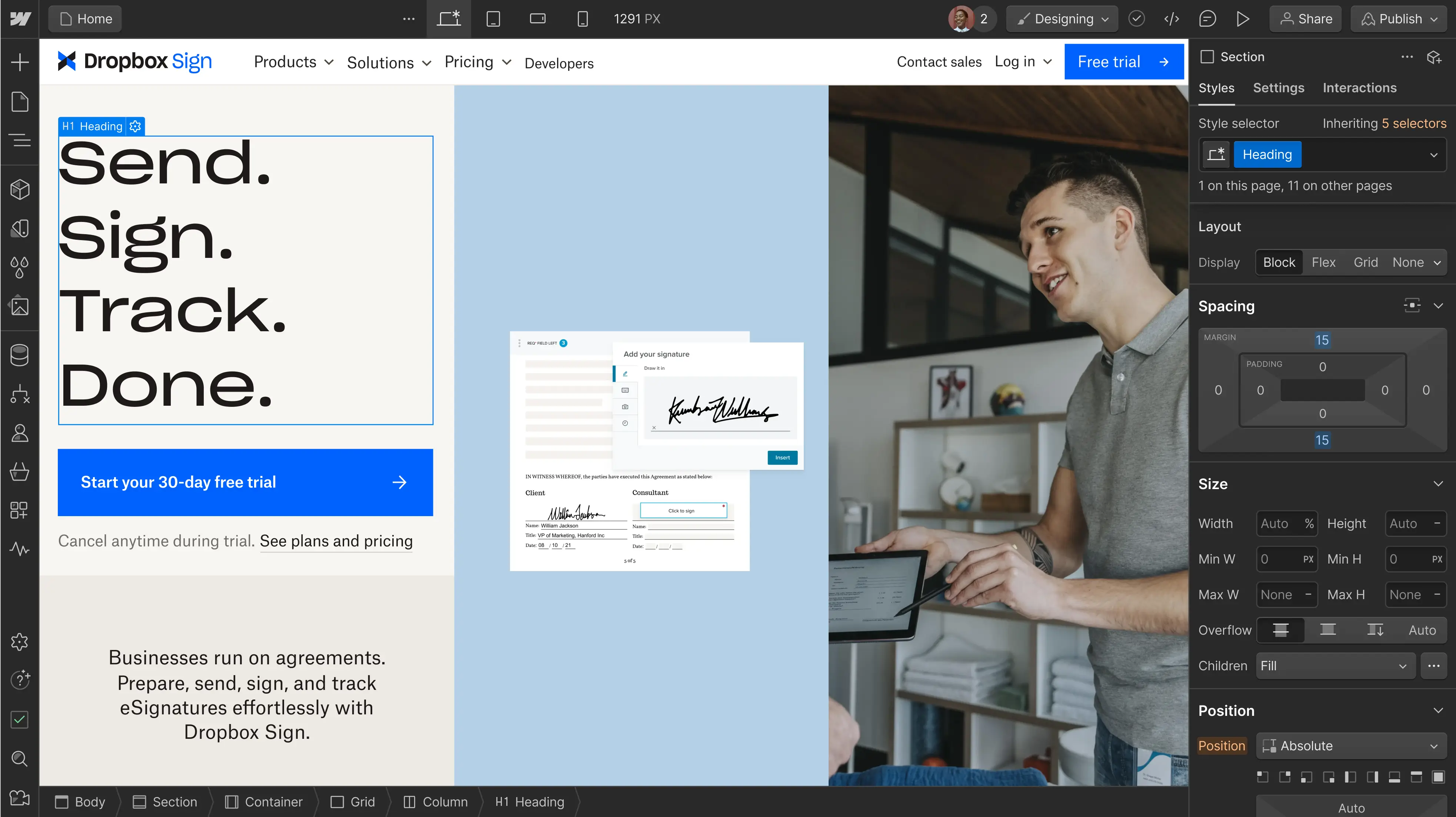
Build with the power of code — without writing any
Take control of HTML, CSS, and JavaScript in a visual canvas. Webflow generates clean, semantic code that’s ready to publish or hand to developers.




































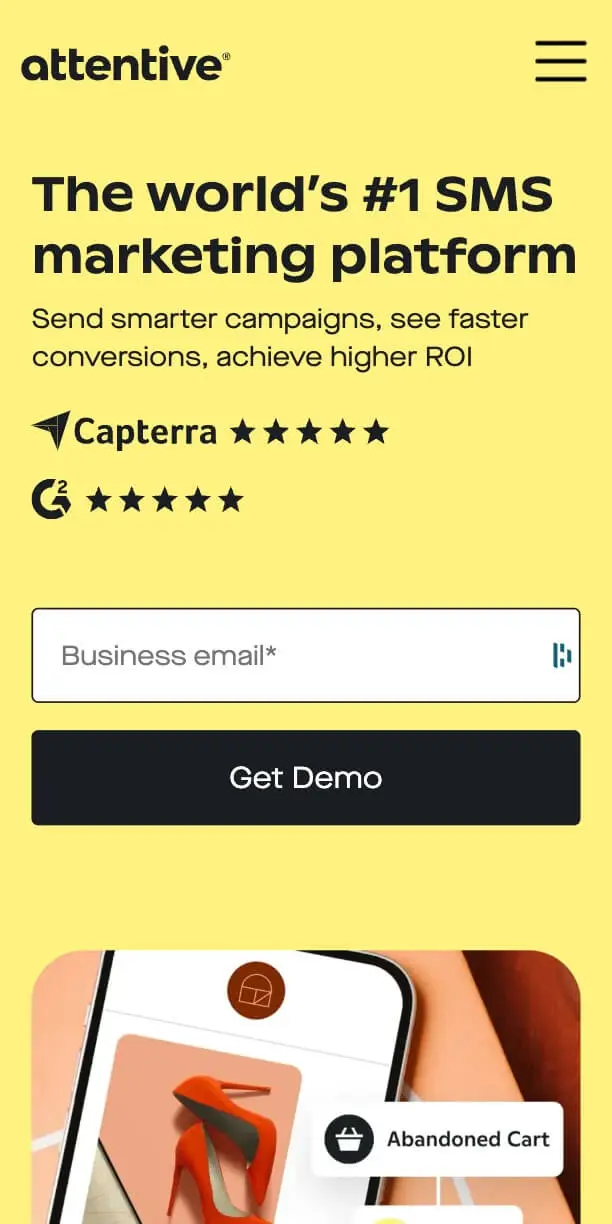
Creative power that goes beyond templates
You design, we generate the code — for everything from fully custom layouts to complex animations.
Trusted by 200,000+
leading organizations
A platform
designed for growth
Tools to help you scale your site with your business.
Webflow Apps
Connect your site to the tools your team uses every day — plus find and launch apps in the Webflow Designer.

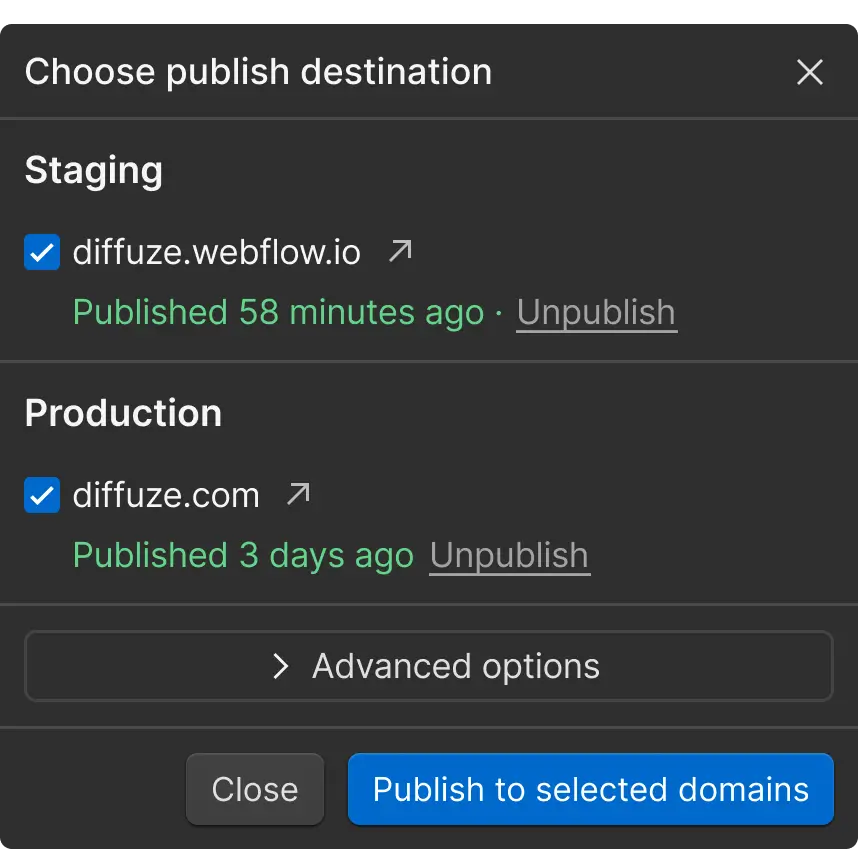
Collaboration
Work better together, ship faster, and avoid unauthorized changes with advanced roles and permissions, page branching, and more.




SEO
Optimize your SEO and improve discoverability with fine-tuned controls, high-performance hosting, and flexible content management tools.


Localization
Create fully localized experiences for site visitors around the world — from design and content to translation and more.


Webflow Enterprise
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
A scalable, reliable platform
Scale your traffic, content, and site performance to match your business — without worrying about reliability.
Advanced collaboration
Build and launch sites quickly — and safely — with powerful features designed to help large teams collaborate.
Dedicated, tailored support
From implementation support to in-the-moment troubleshooting, we’re here to offer personalized help.
Security and compliance
Launch with peace of mind thanks to Webflow’s robust security and compliance features and reliable hosting infrastructure.
































We’ll help you get started
Browse the Marketplace, educational videos, and customer stories to find what you need to succeed with Webflow.
Get started
for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.