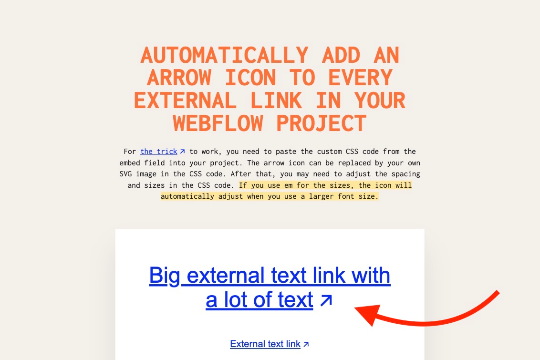
Automatically add an arrow icon to every external link in your Webflow project

For the trick to work, you need to paste the custom CSS code from the embed field into your project. The arrow icon can be replaced by your own SVG image in the CSS code. After that, you may need to adjust the spacing and sizes in the CSS code. If you use em for the sizes, the icon will automatically adjust when you use a larger font size.


