Webflow + React

This is a quick example showing it is possible to add/integrate React Components into your existing Webflow sites.
How I did this:
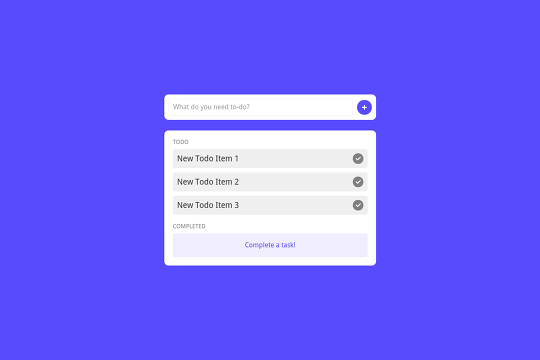
- I first created a static component with all the elements and styles
- Published the site and copied the component's HTML from the live site
- Converted the HTML into JSX with http://magic.reactjs.net/htmltojsx.htm
- Coded a quick todo app functionality and retrofitted the generated JSX
- Placed a div on the page where the React Component needs to render
(It's a good idea to keep the static components alive on a separate page somewhere for when you want to update the styles etc)
That's it; you now have a React Component using Webflow generated styles!






