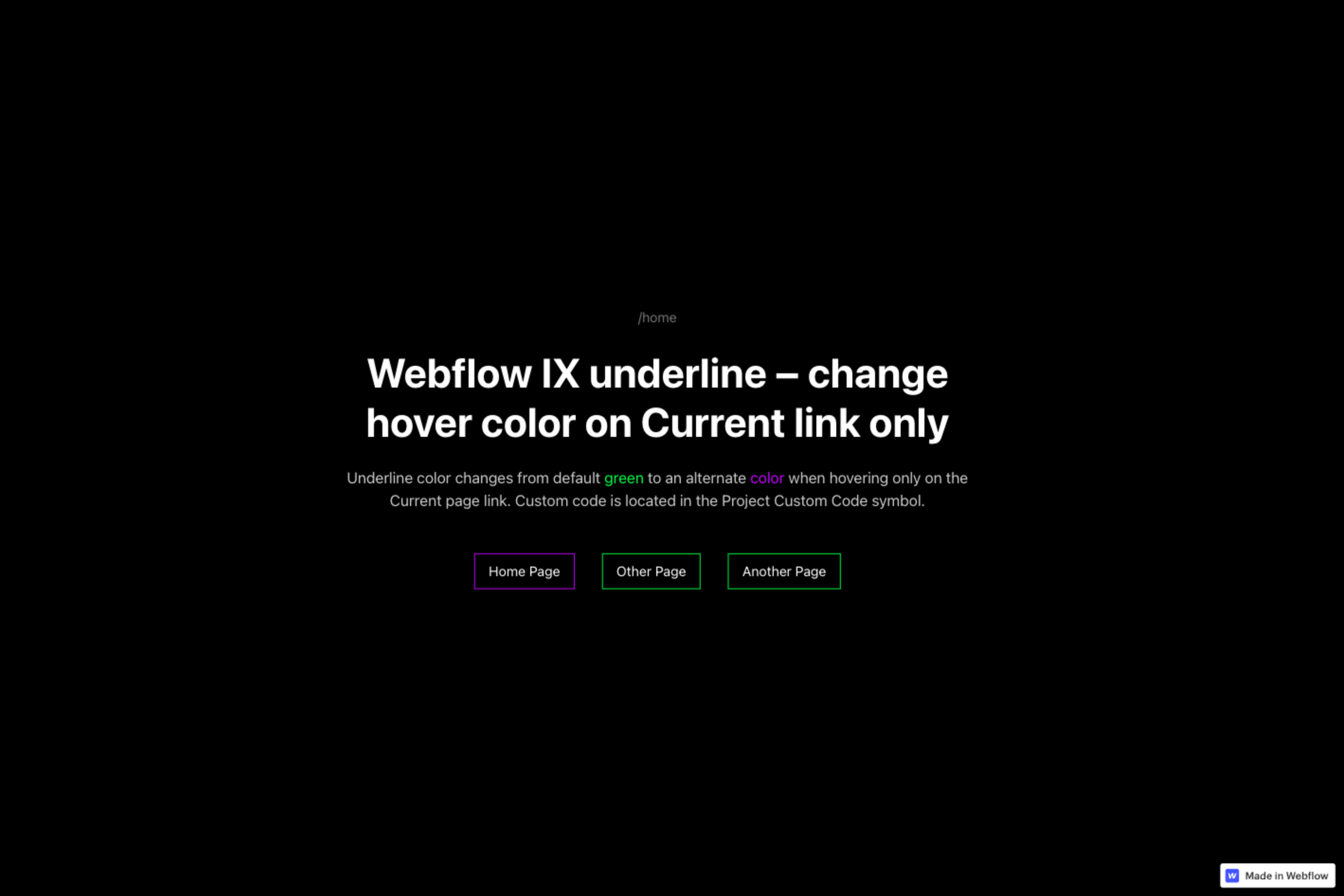
Current Link Hover

Custom CSS to target only the "Current" link with Webflow's .w--current class. This changes the color on hover from the original (green) to an alternate color (purple) while leaving the other links unaffected.
This also uses Webflow IX to show an underline element on the hover of the links. Without the custom code the "Current" page link, on hover, would stay green.



