Apmonia – First Scroll-Animation With New Webflow GSAP UI

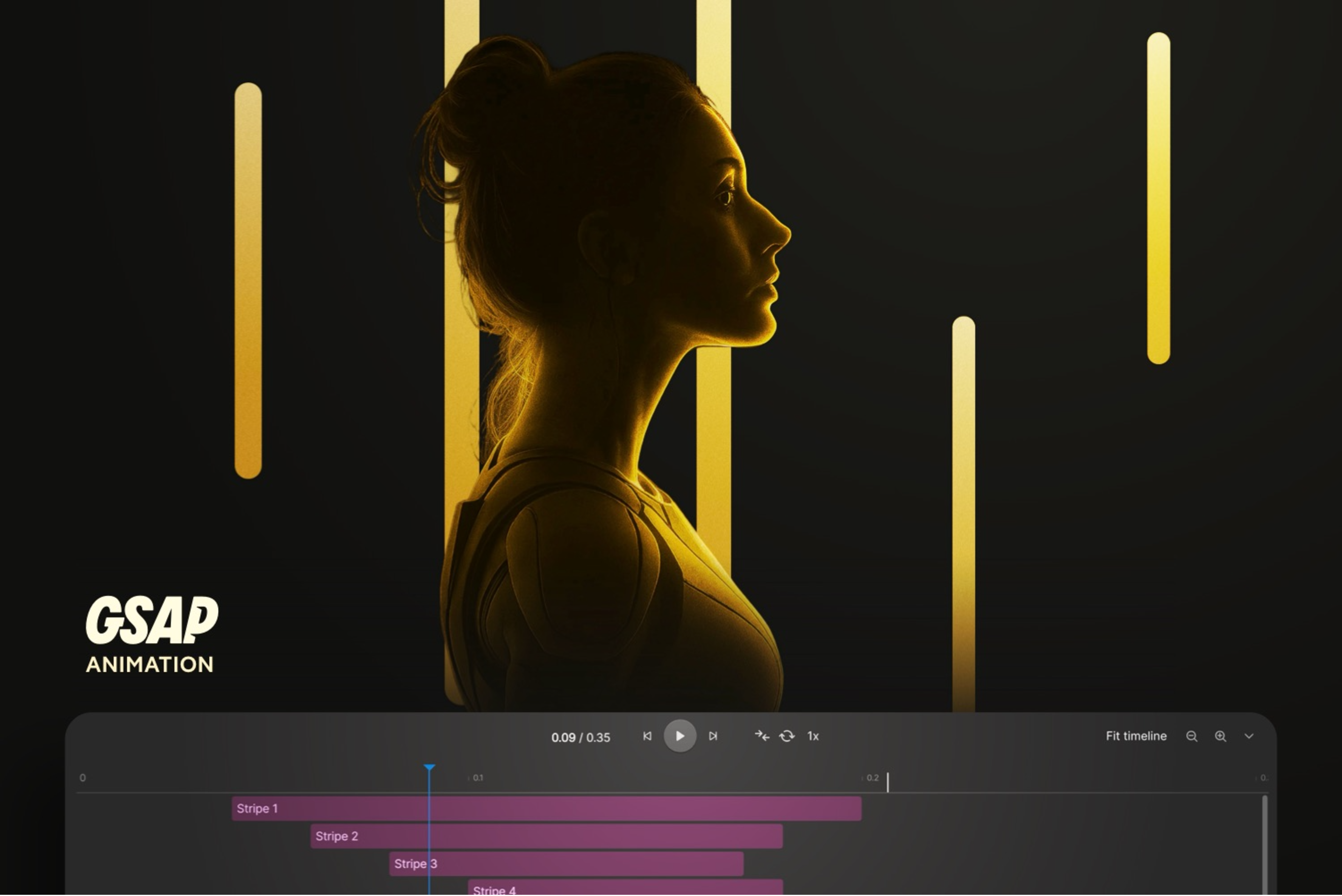
In this Webflow tutorial, I’ll show you how to create an impressive scroll animation using the new GSAP Animation UI.Using a horizontal timeline, I animate multiple stripes, a glowing image, and text elements that appear and disappear in sync with the scroll behavior.You’ll learn how to set up scroll triggers, assign classes correctly, and work with the new timeline interface.Perfect for anyone who wants more control over animations in Webflow!
Tutorial: https://youtu.be/sk3vCh5QbxA
Powered by Interactions with GSAP
New
This site uses Interactions with GSAP,
Webflow's next-gen interactions engine.
Webflow's next-gen interactions engine.