What are comparison website templates?
A comparison template type is a structured format used to analyze and contrast two or more items, concepts, or ideas. It typically includes sections for listing similarities and differences, as well as space for providing detailed explanations and examples. This type of template is commonly used in academic writing, research projects, and decision-making processes to help organize and present information in a clear and logical manner.
WriteLatte by salmon-pixel is the ultimate SaaS Webflow template, ideal for sleek, professional websites. It features essential elements like pricing tables, feature highlights, and a dynamic blog. With pages for Home, Pricing, Support, and more, showcasing your SaaS product is easy. Fully customizable and responsive, WriteLatte ensures a seamless user experience. Built-in animations, CMS, and Ecommerce functionality make it perfect for hassle-free SaaS website creation.
DreamVault, a modern SaaS Webflow template by salmon-pixel, is perfect for showcasing your SaaS product's features and benefits. It includes elements like feature highlights, pricing tables, product comparisons, user support pages, and blog pages. Fully responsive, it ensures great performance on all devices with fast loading times. Customize global styles—fonts, colors, buttons—via the Style Guide page. Add custom animations without coding to enhance user experience. Built-in CMS functionality for blog posts and support articles simplifies content management. Elevate your online presence and create an exceptional SaaS website with DreamVault.
Devsonic, a premium Webflow template by Medium Rare, is designed for promoting SaaS products in the DevOps sector. With dark, moody aesthetics inspired by high-performance server rooms and data centers, it balances efficiency with elegance through light and shadow effects. The package includes 27 pages like home, customer stories (CMS), and testimonials, catering efficiently to tech enterprises. It offers Figma design files upon request and free-to-use Icons8 icons. Photography is licensed under Unsplash License. Developed by Medium Rare with over eight years of experience and serving 70k+ customers, Devsonic ensures top-notch after-sales support.
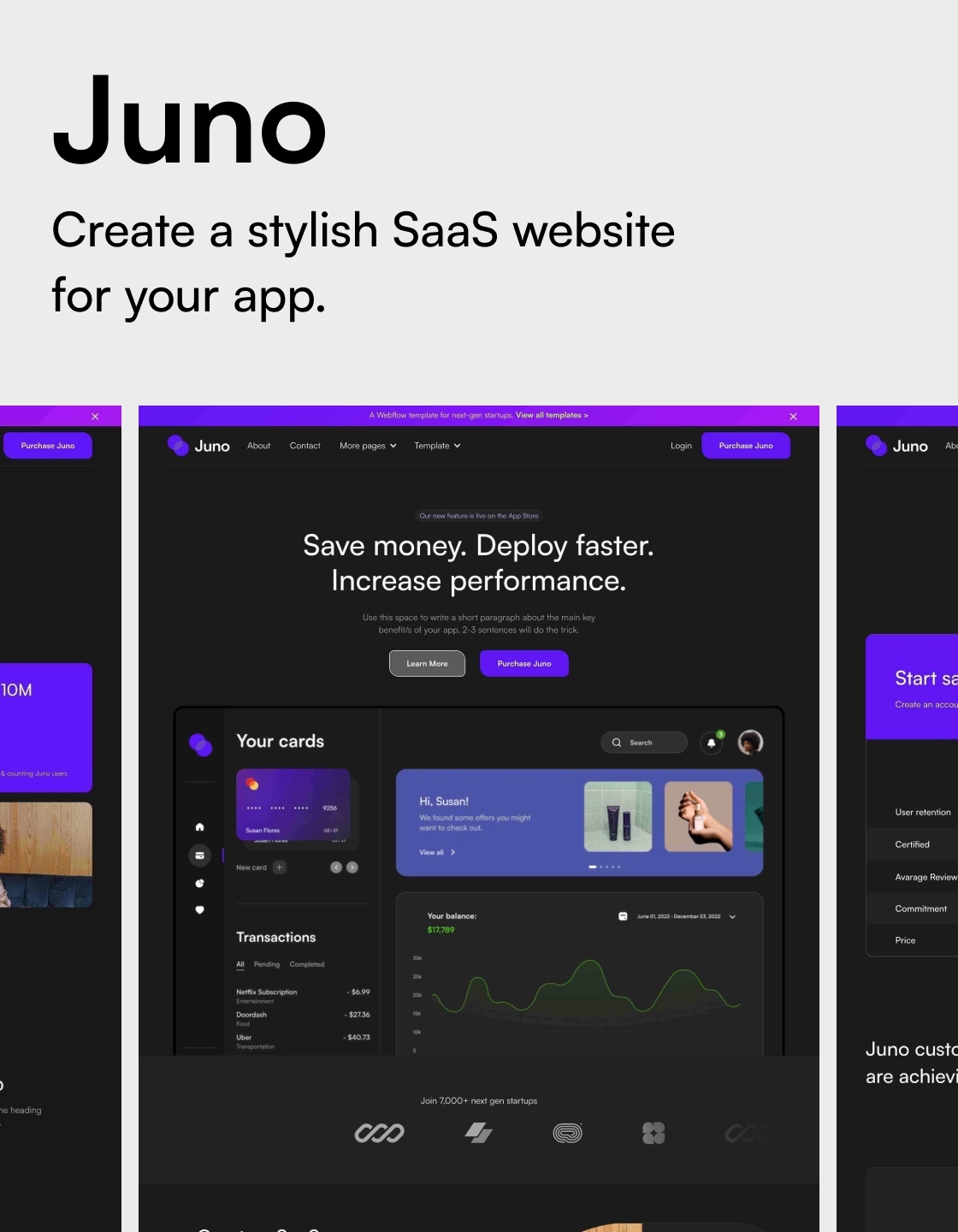
Juno, a sleek website template for startups, blending modernity with timeless design. Its dark theme and futuristic elements offer a neutral backdrop, accentuated by vibrant purple buttons for clear user navigation. With 21 distinct layouts covering landing pages, product details, careers, pricing, and blogs, Juno suits fintech, tech, SaaS, and consulting firms perfectly. Built on Webflow, it allows extensive customization of branding colors and features CMS collections, a notification bar, and a structured UI Kit. SEO optimization, modular design, contact forms, newsletter subscriptions, and job applications enhance functionality. Juno is supported by Eurodite™, ensuring smooth typography across devices and OS.
Clover is a Webflow blog page template that infuses modern corporate styling with a positive twist. This template is characterized by high-contrast text, understated pastels, and an assortment of UI snippets, making it an ideal choice for those seeking to establish a polished and professional online image. Clover's design is not only visually captivating but also highly practical, providing a smooth user experience.
Bedrock, a Webflow template by Medium Rare, offers a sleek, futuristic design with corporate neutral shades and vibrant neon accents. It emphasizes timeless elegance with modern layouts and smart typography choices. The template includes UI Snippets for demonstrating app interactions and easy style changes via the Style Guide page, ensuring consistency across all elements. Built on a grid-based design system, Bedrock provides flexibility with reusable parts and CMS-powered features like Customer Stories and Blogging. It's ideal for SaaS startups and consulting firms, offering everything needed for a multi-layout web presence that attracts clients and engages audiences effectively.
Tiles, a vibrant Webflow template by Medium Rare, strikes a balance between fun and functionality, ideal for startups. With rounded tiles, bold typography, and bright colors, it maximizes readability while engaging users. The UI kit offers flexibility with repeatable patterns for easy page reconfiguration. Notable features include 13 UI Snippets for key interactions, CMS collections for Customer Stories, Careers, and Blog, and symbols for common elements like Navs & Footers. Subtle animations enhance dynamism without distracting from content. The style guide simplifies color changes, and various layouts suit different purposes, making online presence management effortless.
Who should use comparison website template?
A comparison template type can benefit individuals, businesses, organizations, and anyone looking to compare different options, products, services, or solutions. It can help in making informed decisions, evaluating pros and cons, identifying similarities and differences, and ultimately choosing the best option based on the comparison.
How do you choose the best comparison website template?
The main components and features of a comparison template type include:
Title: The title of the comparison template should clearly indicate what is being compared.
Categories: The template should have clearly defined categories for comparison. These categories can vary depending on what is being compared, such as price, features, specifications, etc.
Criteria: Within each category, there should be specific criteria for comparison. This helps to ensure that the comparison is fair and accurate.
Columns: The template should have columns for each item being compared. This allows for easy side-by-side comparison of the different options.
Rows: The template should have rows for each category and criteria being compared. This helps to organize the information and make it easier to read and understand.
Ratings or scores: Some comparison templates include a rating or scoring system to help users quickly see which option is the best in each category.
Notes or comments: There should be space for users to add notes or comments about each option, to provide additional context or information.
Visual elements: Some comparison templates may include visual elements such as charts or graphs to help users quickly see the differences between options.
Customization options: Users should be able to customize the template to fit their specific needs, such as adding or removing categories or criteria.
Easy to use: The template should be user-friendly and easy to navigate, with clear instructions on how to use it effectively.




.png)