

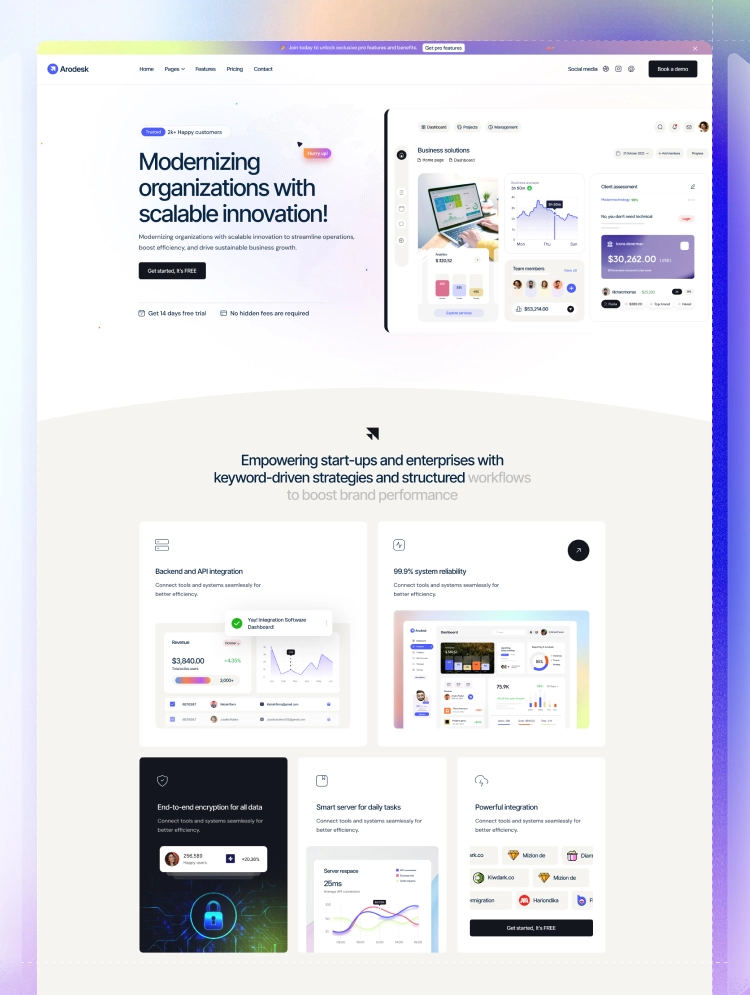
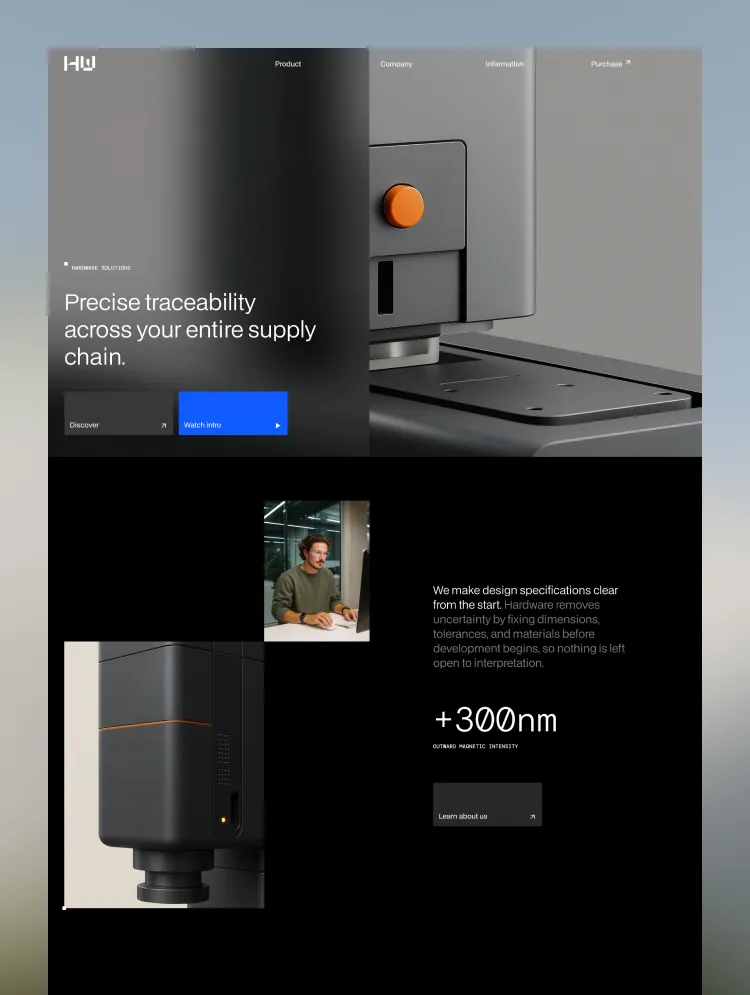
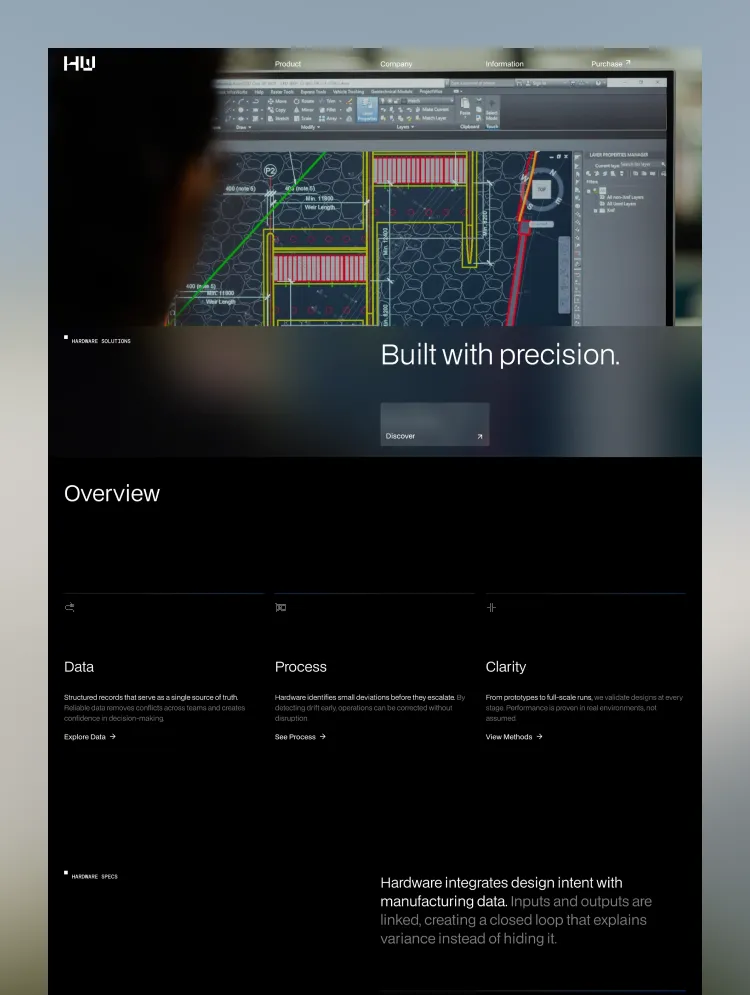
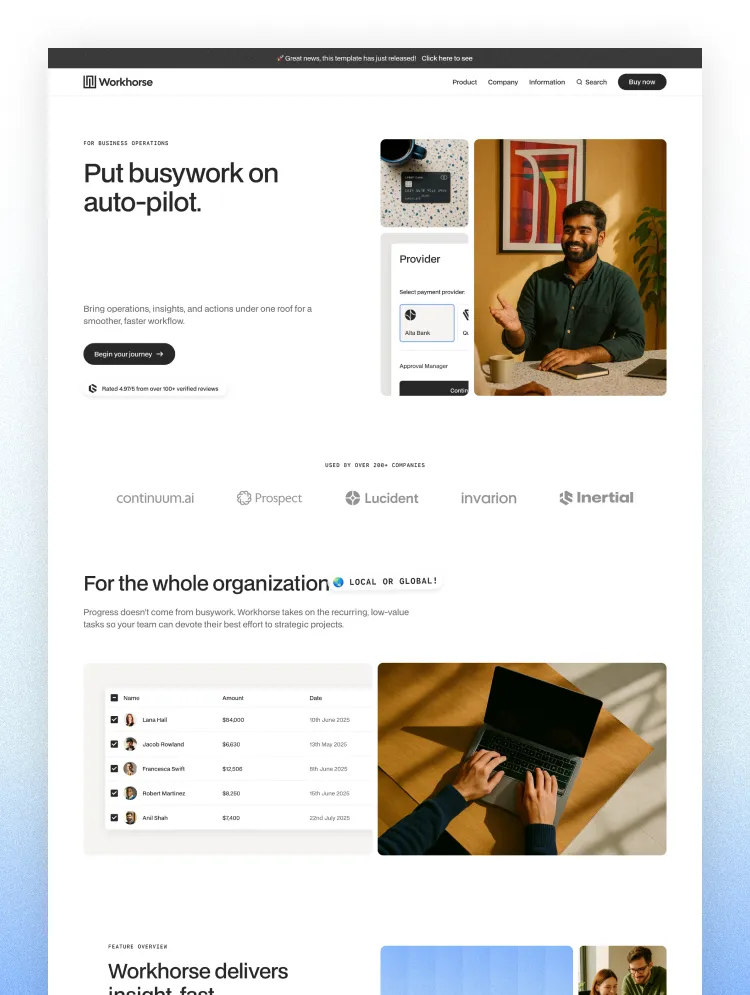
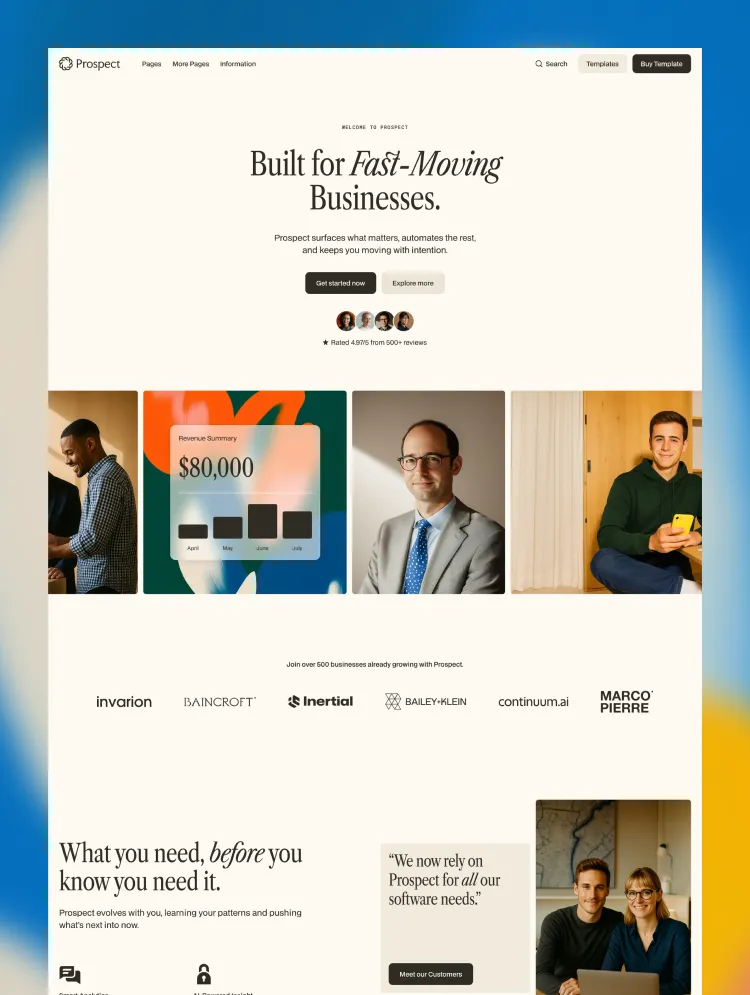
Bedrock’s use of daring neon evokes feelings both futuristic and nostalgic, tastefully recalling an early-noughties sensibility seen through a modern lens.
An evergreen look for your startup
Create a site that will always look fresh, with Bedrock. Corporate neutral shades are highlighted by daring neon accents, evoking a futuristic mood that tastefully recalls an early-noughties sensibility. Bedrock’s slick cyber-flouro colour splashes, when combined with classically smart typeface selection and solid modern layouts create a neat and timeless look to promote your startup brilliantly for years to come.
Medium Rare’s signature UI Snippets
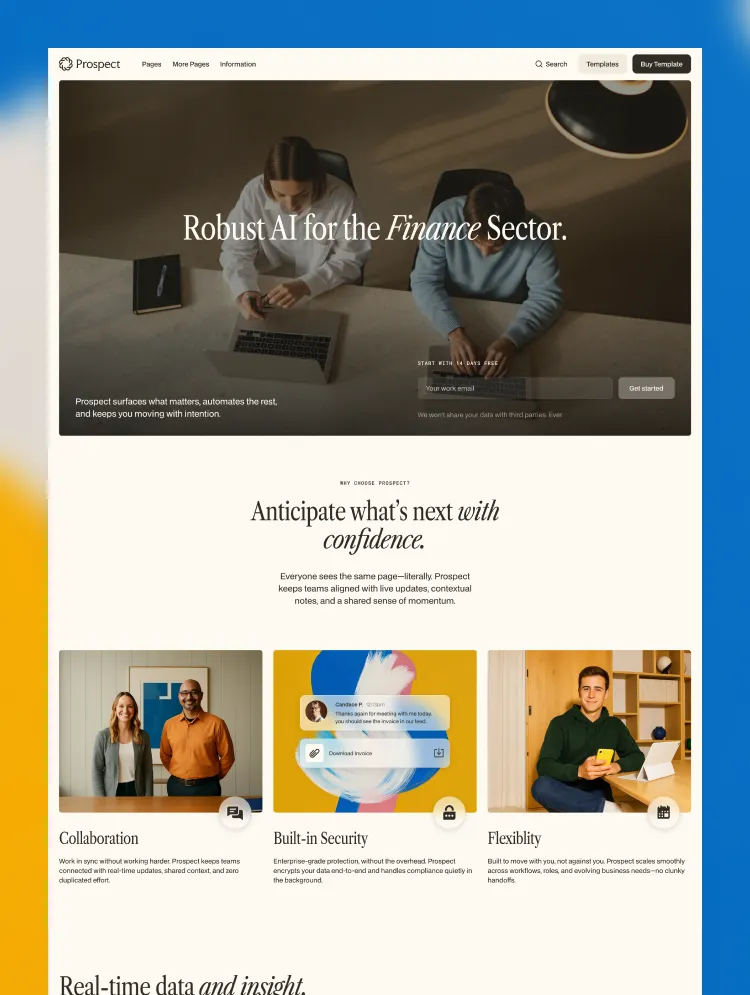
Embellish images and add context with the included UI Snippets. UI Snippets are responsive web elements, built right in Webflow Designer to add extra meaning to your marketing copy and demonstrate how your users will interact with your app. When used in conjunction with photography, UI Snippets convey real use cases in ways that words cannot. More than a simple UI image, UI Snippets can be edited in Webflow Designer to better reflect your app’s functionality while keeping a consistent look with the rest of your website.
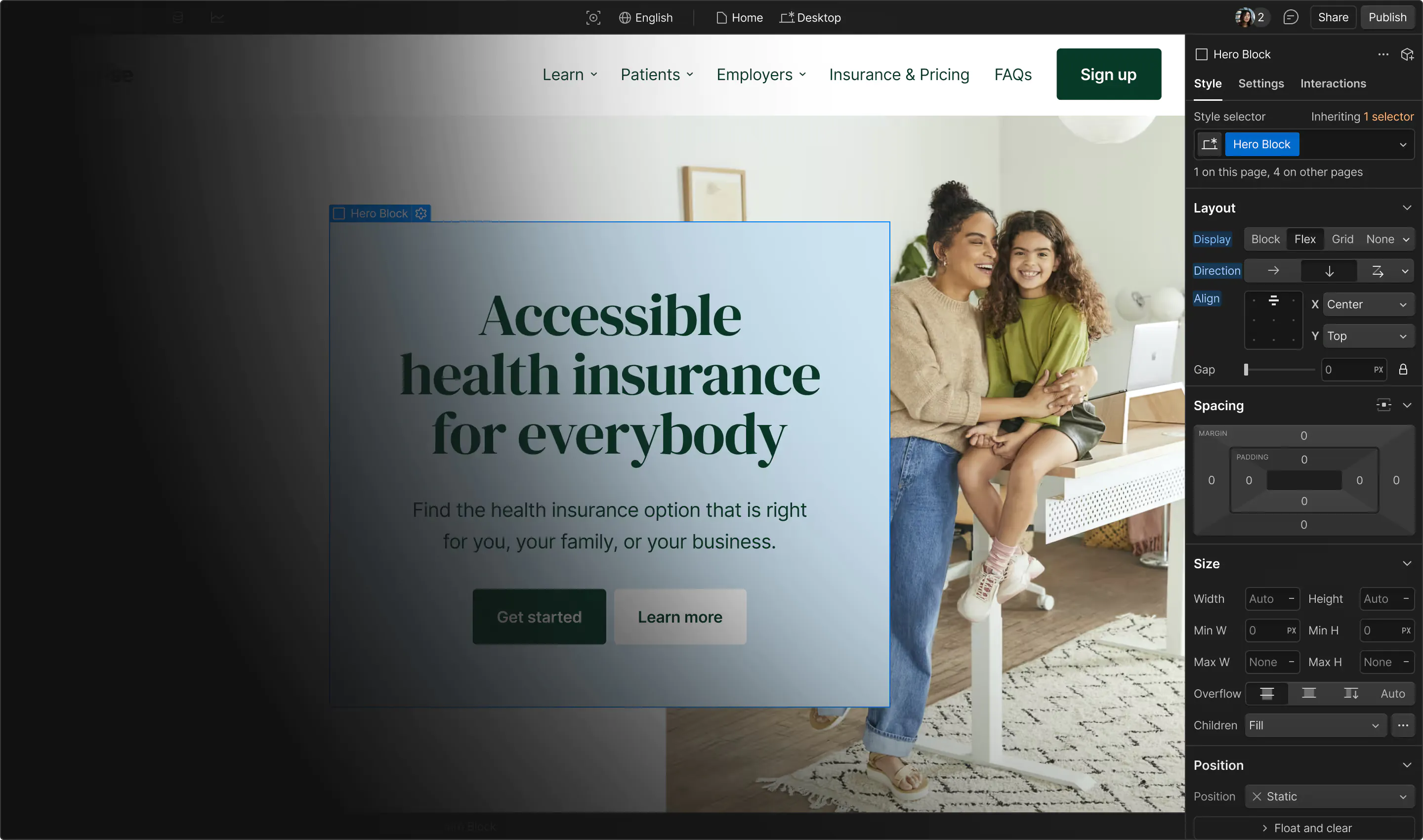
Style and color changes are a breeze
If you’re looking for something a little different, making changes to Bedrock’s fundamental design elements is as easy as can be. All of the main design patterns used throughout the template are displayed on the Style Guide page. Making changes to the Style Guide elements will see your changes reflected on any pages where those elements are used. If you’re looking to change up Bedrocks colours, simply update the global colour swatches and your chosen colours will immediately take effect everywhere.
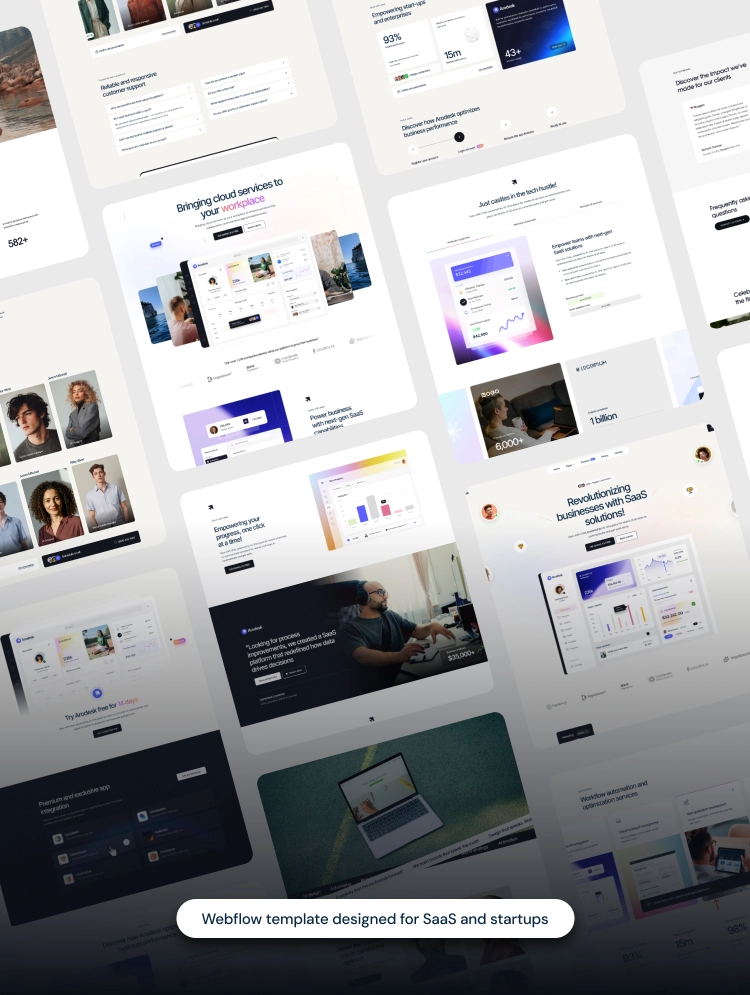
A Medium Rare UI Kit, built for flexibility
Bedrock comes fully-equipped with all the pages your startup might need - but sometimes it may be necessary to make some tweaks or structural changes. To help with this, each of the pre-built sections that make up the many pages in Bedrock are carefully assembled from re-usable parts, built on a thoughtful grid-based design system that allows you to extend and build your own sections with ease. Bedrock’s simple, sensible class naming convention means more design flow and less hidden surprises.
CMS Powered Customer Stories
Customer stories are used to show off your successful collaborations with your favourite clients. Bedrock provides layouts for customer stories so you can show potential clients how your products and services may fit with their needs. Powered by Webflow CMS, all stories are listed on an index page, and each Customer Story is detailed in-full on its own page. We’re sure you’ll find publishing and managing your Customer Stories an seamless process thanks to the user friendly Webflow CMS editor.
CMS Powered Blog
Use your site’s built-in blog to tell your brand stories to foster better audience engagement and maximize search relevance. Whether you create content to attract new visitors or engage your existing audience, Bedrock is set up to begin publishing topical blog content whenever you’re ready. Composing, publishing and editing blog articles is a breeze thanks to the easy-to-use interface of Webflow CMS.
Notable Features
Bedrock is a perfect fit for your next…
Everything your startup could need in a full-featured Webflow Multilayout Template
23 Unique Page Layouts
Assets
Made By Medium rare
With over 7 years’ experience producing world-class template products, we know exactly what customers need in a website template. We’ve helped over 50,000 happy customers launch great-looking sites using our products, which are all backed by our top-notch after sales support.
A Note on Custom Code
Custom CSS for smoother font aliasing has been added to ensure smooth typographic rendering across all devices and operating systems.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.