

All of your brand assets, resources, and templates in one convenient location. Share with your team or external vendors.
→ Convenient, responsive web access
→ Easy control access & permissions
→ Extensible, build the sections you need
→ 100% customizable content sections
→ Keep all assets & resources in one place
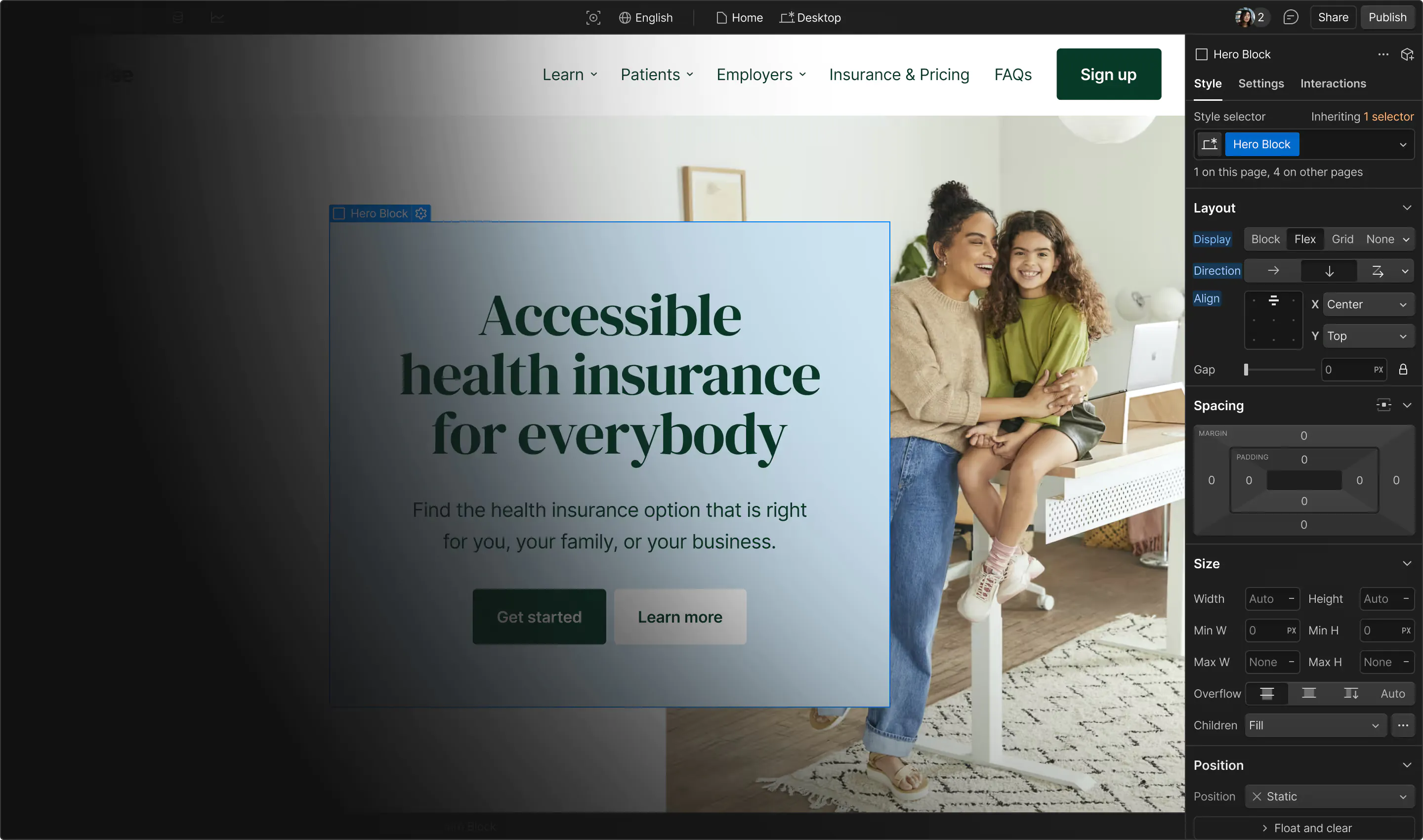
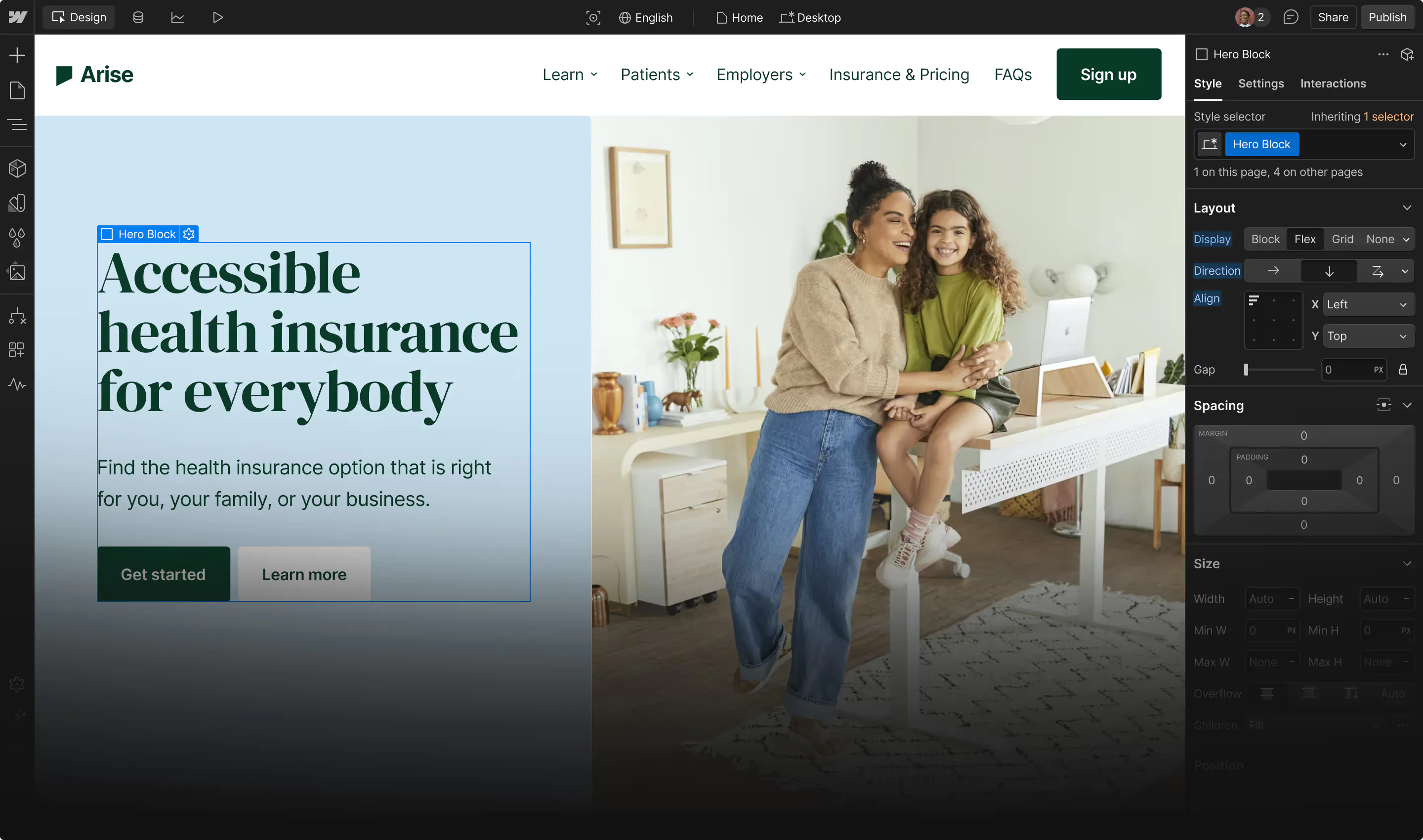
→ Match your brand look & feel
→ Collect brand & marketing requests
・Intro
・Brand Guidelines
・Style Guide
・Components
・Contact
・Changelog (CMS)
・Licensing
・Password Protected
・404 Not Found
Brandit™ is fully responsive and looks fantastic on any device — mobile, tablet, or desktop

Brandit™ uses the Client-first Webflow Style System, built by the talented team at Finsweet, a game-changer when it comes to keeping your Webflow projects more organized.

You can easily clone all branding sets in Figma and replace them with your style and logo set. This template also includes cloneable Google Document and Presentation Files, and a business card template that you can apply your brand look and feel to.

Easy add more languages to your site.

Use the power of Webflow CMS to easily add and edit the content on your website with ease. There’s a CMS for your brand mockup examples. The structure is all set for you to start dropping in your content.

Adding a changelog via Webflow CMS is straightforward and easy, you don’t even need to use the designer mode.

Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.
