

Presenting Hungry, a sophisticated Restaurant Webflow Template, equipped with advanced interactions, ensuring a seamless and engaging user experience for high-class restaurants, bars, foods and beverages.
Hungry - Restaurant Webflow Website Template
Introducing Hungry, the ultimate Webflow Template designed to revolutionize the online presence of your pizza, burger, or any other type of restaurant. With Hungry, creating a stunning website is as easy as 1, 2, 3, empowering restaurant owners to showcase their culinary excellence effortlessly.
Hungry includes an array of essential features, ensuring your website is fully equipped to attract and engage consumers. From customizable menus that showcase your mouth-watering dishes to dynamic photo galleries that tantalize the senses, Hungry leaves no stone unturned in presenting your restaurant in the best light possible.
Experience the ease and efficiency of Hungry as you take your restaurant's online presence to new heights.
Hungry Webflow Template - Features :
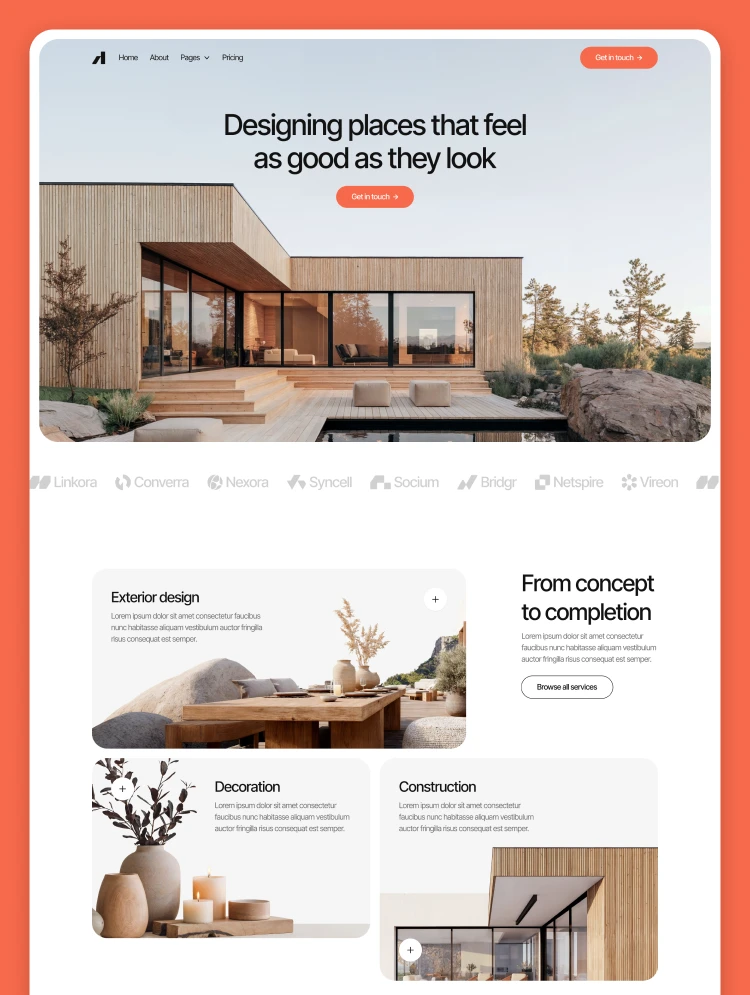
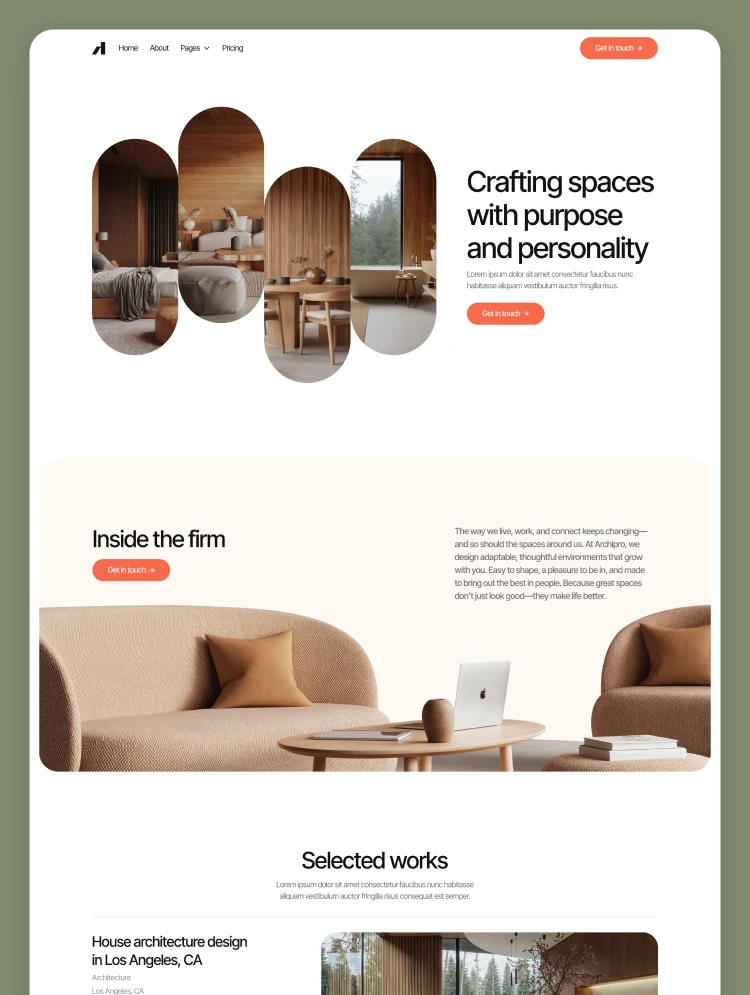
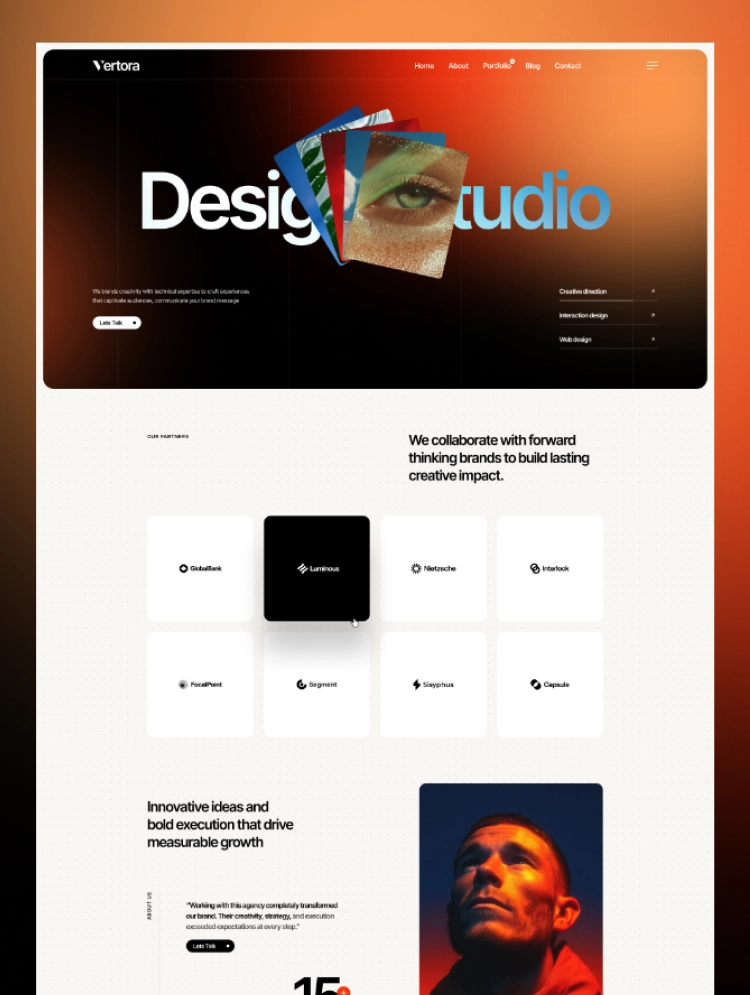
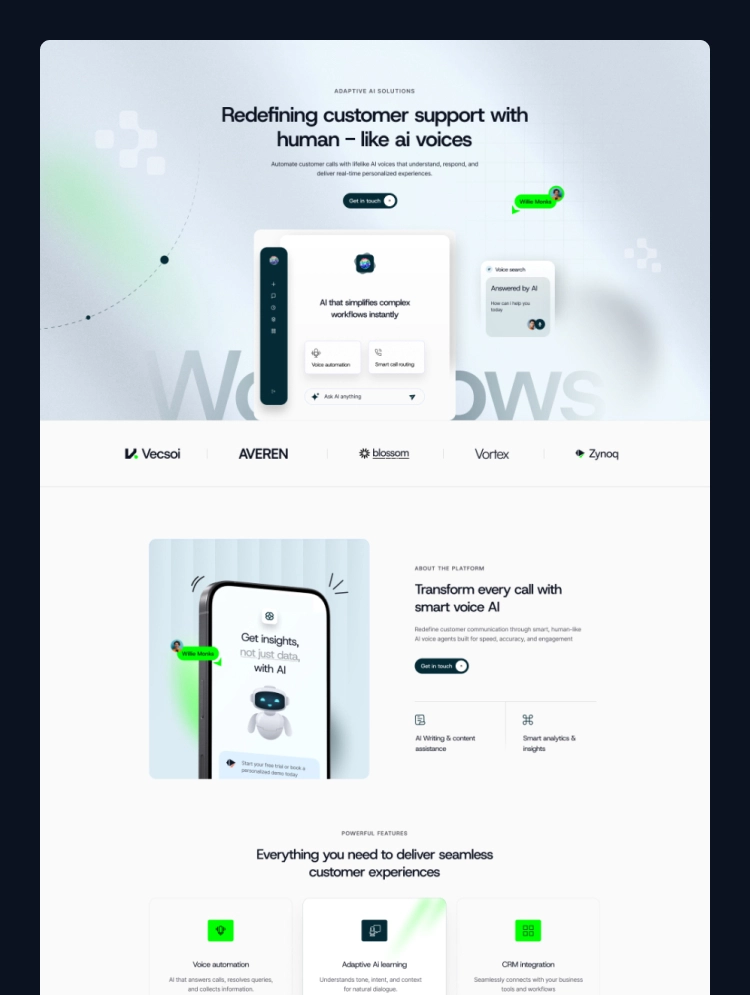
Unique & Premium Design: With Hungry, you can create an unforgettable digital experience that not only entices visitors but also converts them into loyal patrons. Showcase your delectable menu, tantalize taste buds with enticing images, and offer seamless navigation to make exploring your website a pleasure. Welcome to the exquisite Webflow Template, meticulously crafted to deliver a world-class premium design that embodies the latest design trends.
Speed Optimized: Welcome to the lightning-fast Hungry Webflow Template, where website speed takes center stage to provide an unparalleled user experience. We understand that a swift and seamless browsing experience is vital to keeping your visitors engaged and satisfied.
Perfect Responsive: Discover the unbeatable Hungry Webflow Template, thoughtfully crafted with a strong focus on responsiveness and seamless user experiences. This template was built following industry-best practices to ensure that your website looks and functions flawlessly across all devices, from desktop computers to tablets and smartphones.
100% Customizable: Introducing the dynamic Hungry Webflow Template, thoughtfully designed and built with seamless editability in mind. Created entirely within Webflow, this template empowers you to effortlessly customize every aspect of your website to perfectly align with your brand and design preferences.
Figma File: With this added benefit, you gain access to the Figma design source file, allowing you to delve deeper into the template's design and effortlessly tailor it to your restaurant's brand and style. The Figma file provides a comprehensive view of the template's elements, enabling you to make precise and creative adjustments that align perfectly with your vision.
Webflow CMS & Ecommerce : With the combined power of CMS and Ecommerce, Hungry streamlines your restaurant's online operations. You can easily manage your menu items, add enticing blog posts, and monitor online orders all from one convenient platform.
Always Up-To-Date: By choosing Hungry, you are securing a future-proof investment for your restaurant. As new functionalities become available in Webflow, Hungry will seamlessly integrate them into the template, keeping your website ahead of the curve.
Hungry - Restaurant Website Webflow Template - Whopping 35 Pages :
Hungry - Restaurant Website Webflow Template - Support :
Our team is always ready and eager to help you overcome any obstacles and ensure that your website functions flawlessly. Whether it's troubleshooting technical problems or providing guidance on customization, we are committed to delivering top-notch customer support.
Feel free to reach out to us at hs@radiantthemes.com with any questions or concerns. We are eager to assist you and ensure that your experience with Radiant Templates is nothing short of seamless and delightful.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.