

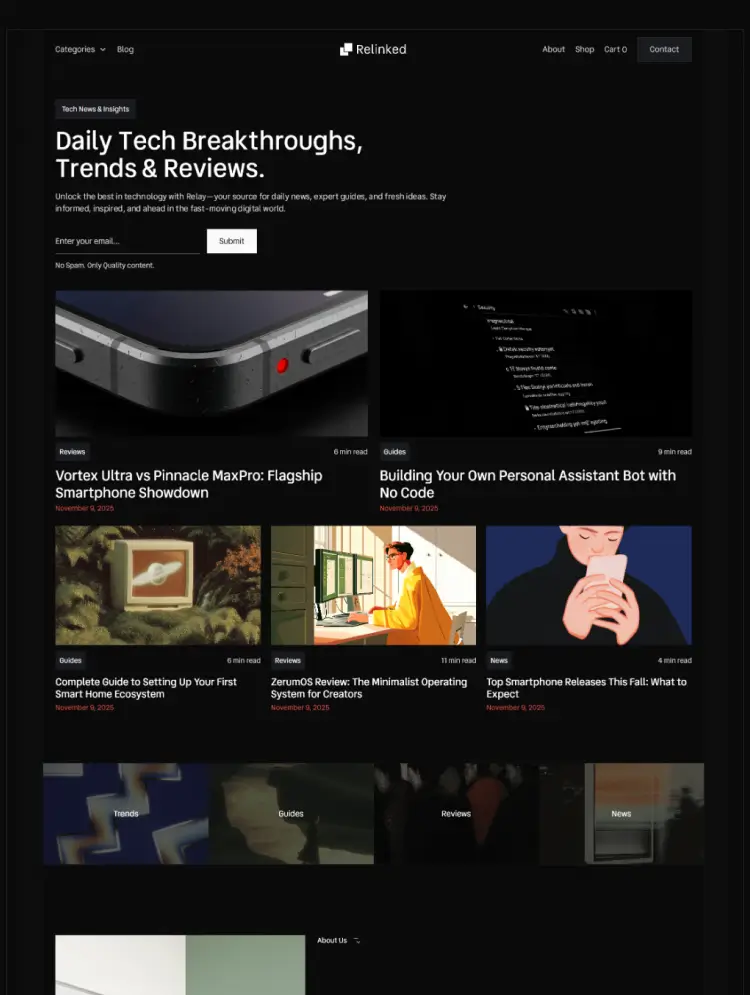
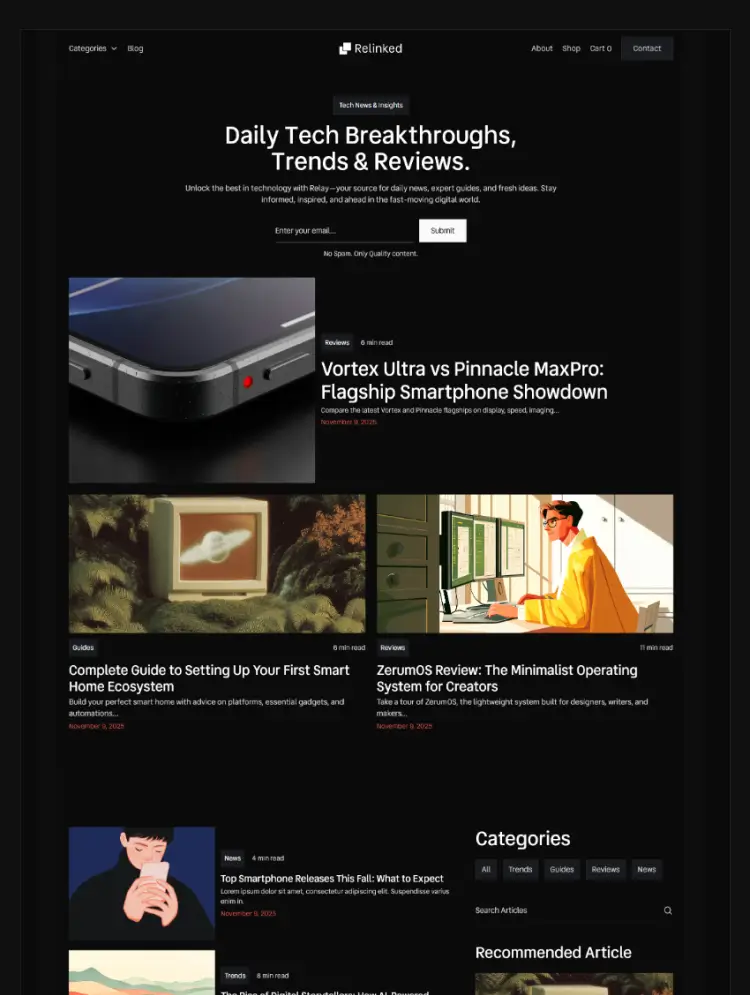
Seattle, a versatile multi-layout Webflow blog template, combines elegance with functionality. With its well-balanced dark theme, light animations, and customizable features, it's the ideal choice for creating a modern and engaging blog with ease.
Seattle offers three unique home page layouts and three blog detail designs, providing flexibility and variety to suit different content needs and styles.
Designed with a well-balanced dark theme, Seattle incorporates subtle light animations that add a touch of sophistication and enhance the visual appeal of your blog content.
With its modern and elegant look, Seattle exudes professionalism and instills trust and confidence in your readers, making it the perfect choice for showcasing your content in style.
Seattle is easy to personalize, allowing you to customize every aspect of your blog to match your brand identity and preferences, ensuring a unique and cohesive online presence.
Seattle is built with SEO in mind, ensuring that your blog content ranks well in search engine results. Additionally, its well-structured layout enhances user experience, making navigation intuitive and seamless.
Pages of the Seattle Webflow SaaS template;
Find us at tech@azwedo.com and help@wedoflow.com for any possible issue that might arise.
Whether you're an agency or a seasoned no-code fan, our templates are designed to help you create stunning websites with ease.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.