

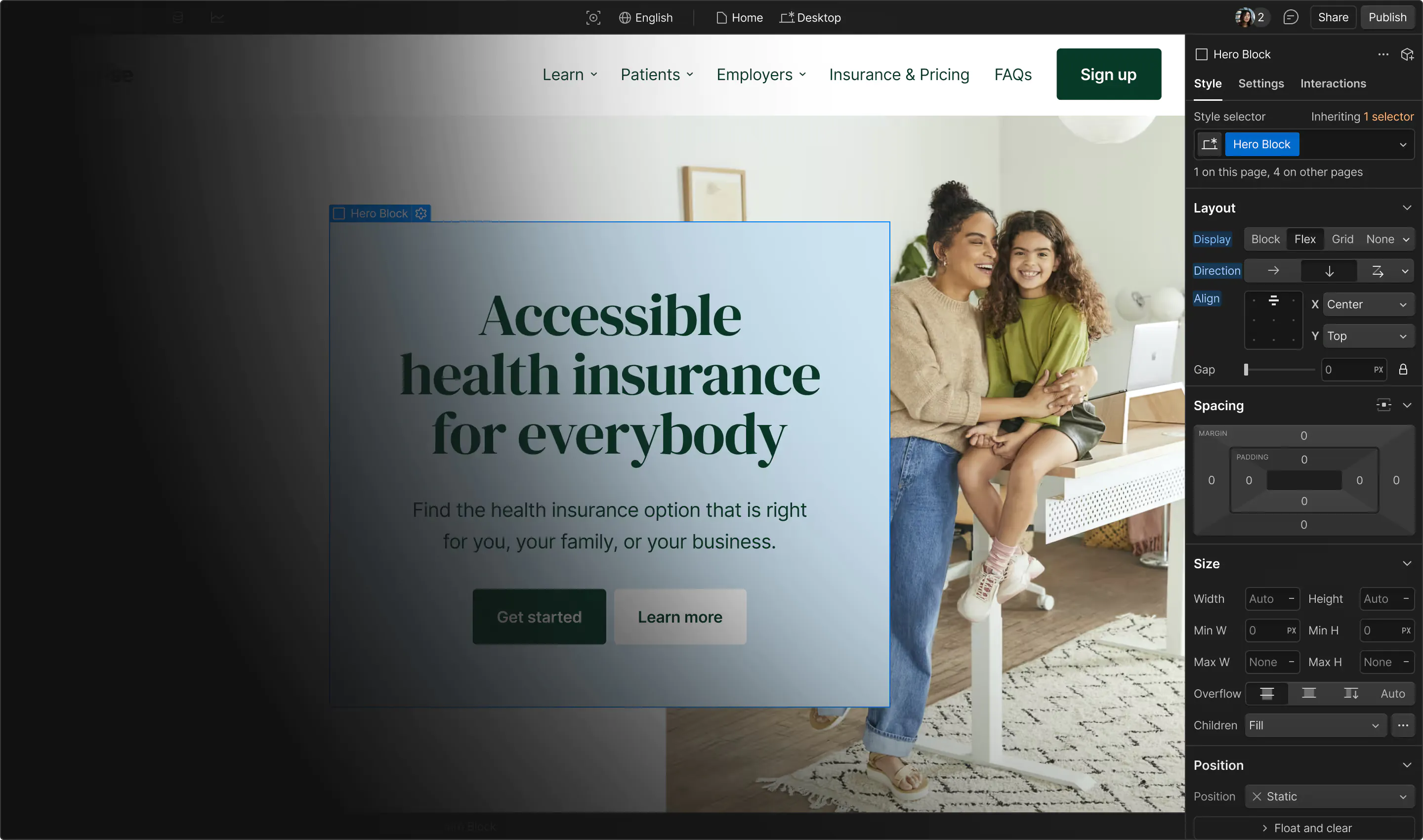
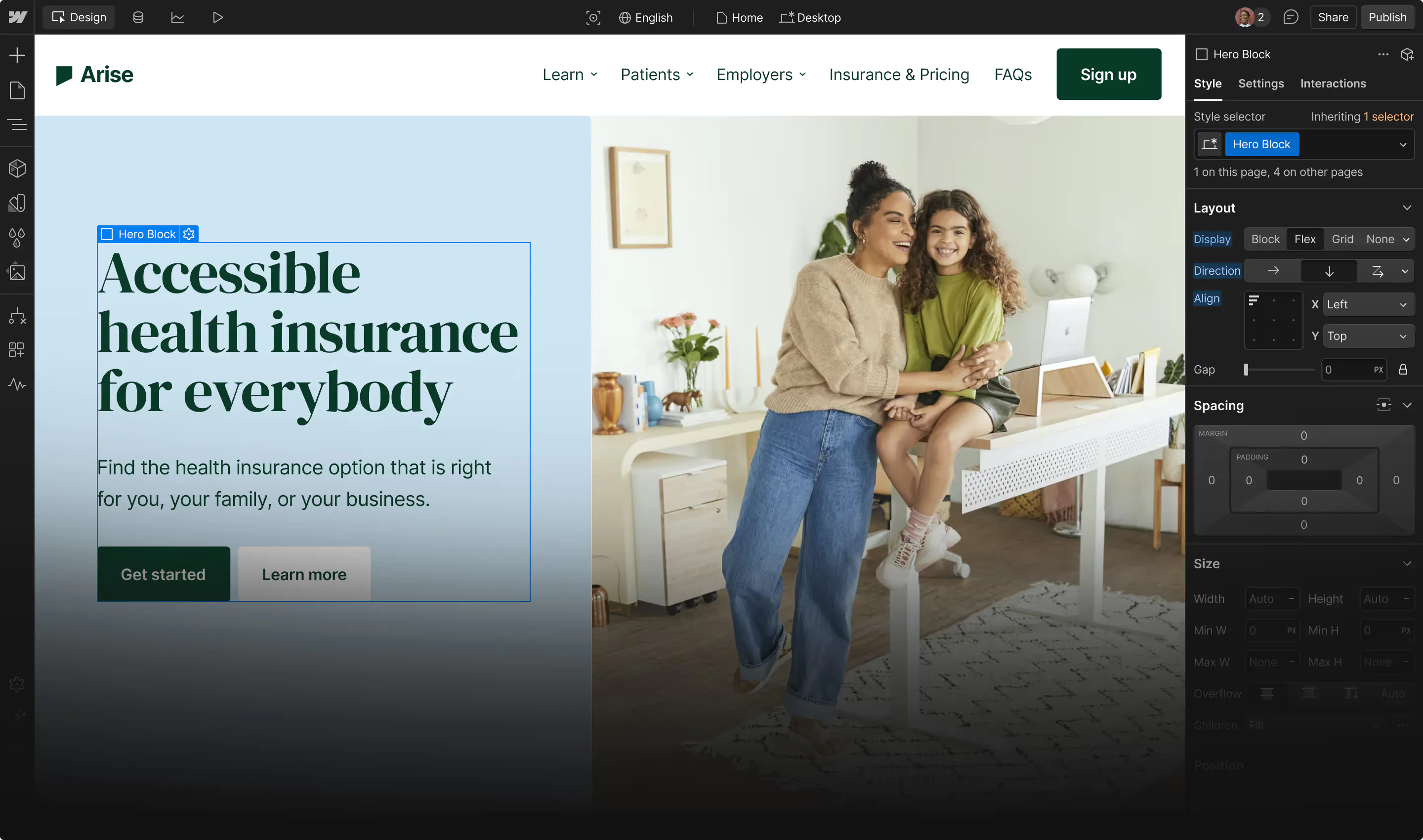
The Forest component library is the fastest way to build and deploy websites with Webflow. Rapidly clone from our library of production quality components - including navigations, headers, content sections, feature tables, testimonials, call to actions, footers, buttons and so much more.
The Forest component library is the fastest way to build and deploy websites with Webflow. Rapidly clone from our library of production quality components - including navigations, headers, content sections, feature tables, testimonials, call to actions, footers, buttons and so much more.

The Forest Component Library contains over 300 cloneable components, providing everything you need to rapidly build and deploy websites. Save hours of your time by simply copy / pasting components of your choice. Clear class naming allows you to edit these freely and integrate them into your own designs.
Our components include:

Rapidly implement the Forest Style Guide System into your projects to set a consistent direction throughout. You can also use the Forest Style Guide System to provide your clients with a digital variation of their brand guidelines. The power is yours.

Our templates are 100% customisable - we just give you the ultimate headstart. Change the colours, container sizes, spacing or anything you like to suit your project and to own the design in every way.
Flowbase is the leading brand for Webflow Components, Templates and Education. We help the Webflow community build better products faster than ever before. If you're interested in learning more, please visit us on flowbase.co

Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.
