

Enhance your digital footprint with the SwiftPay Finance Webflow template, thoughtfully curated for a polished online presence and intuitive navigation. Dive into a sleek interface designed to showcase your platform's features with finesse and flair.
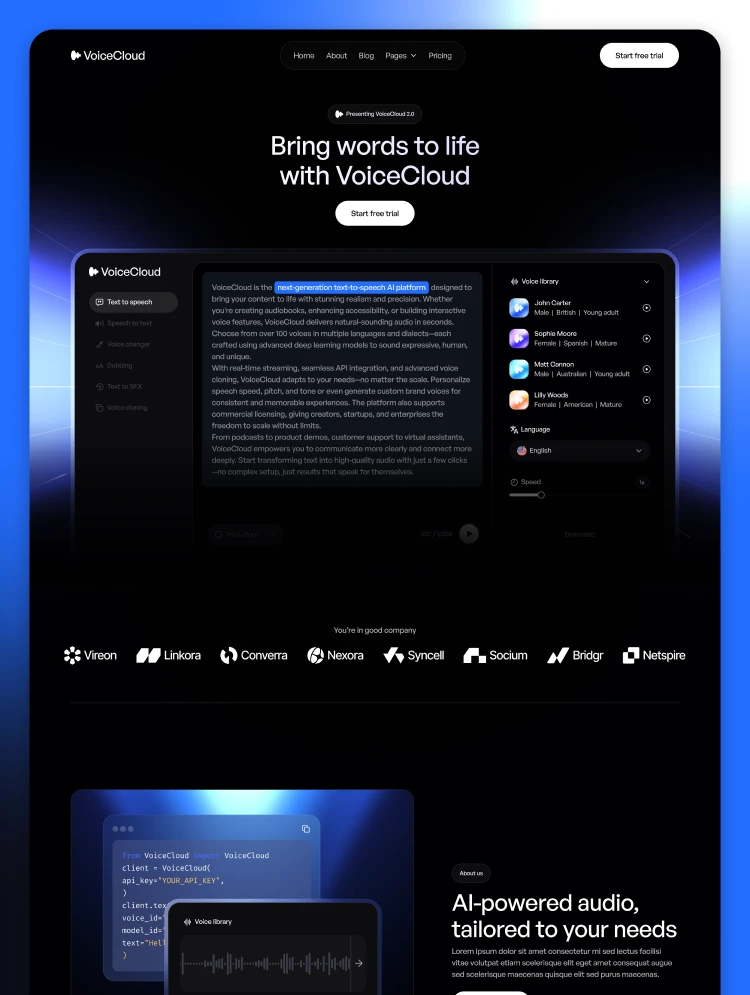
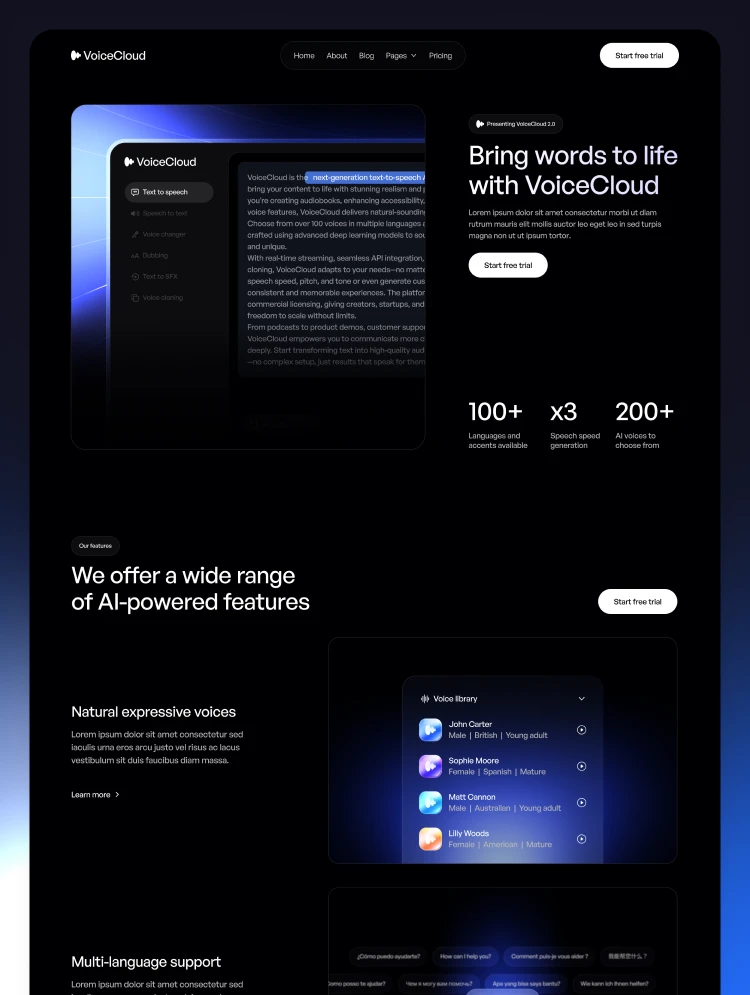
Create an immersive landing page experience with our versatile SwiftPay Webflow template. Tailored to highlight your payment platform's functionalities and drive user conversions, SwiftPay offers a sleek and modern design that seamlessly adapts to your branding needs. Whether you're facilitating online transactions, managing payments for businesses, or simplifying financial transactions, SwiftPay provides an intuitive interface for effectively engaging with your audience.
Effortlessly showcase key features of SwiftPay, including its secure payment process, flexible transaction options, and seamless integration with various payment gateways. Display compelling visuals and interactive elements to captivate visitors and encourage them to explore further. With SwiftPay's responsive design and seamless integration with Webflow's powerful features, you can create a captivating landing page that maximizes user conversions and enhances brand credibility in the fintech landscape.
Feature List
Pages Overview
Whether you're facilitating online transactions, managing payments for businesses, or simplifying financial transactions, our SwiftPay landing page template provides a versatile and stylish solution to effectively showcase your platform and drive user engagement. Elevate your fintech marketing strategy and make a lasting impression on your audience with the SwiftPay Webflow template.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.