

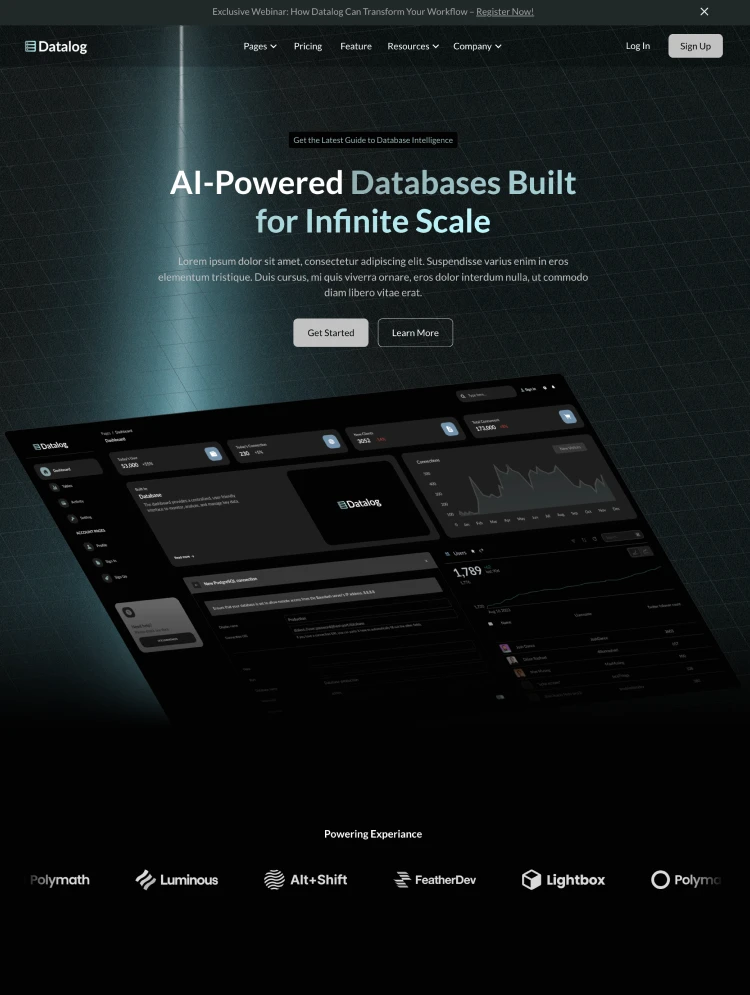
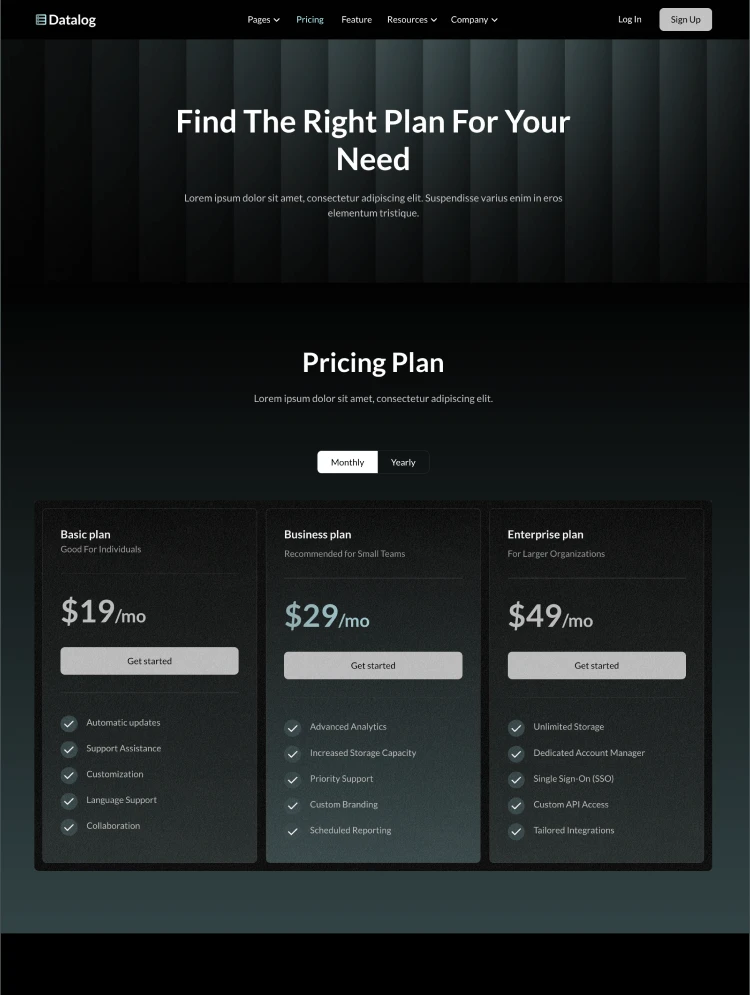
Showcase your architecture firm, interior design studio, or landscape architecture services with our sleek one-page/landing page Webflow template. Featuring a modern, responsive design, it’s perfect for architects, designers, and builders.
Elevate your architecture firm's online presence with our sleek one-page Webflow template, specifically designed for architecture firms, interior design studios, and landscape architecture services. This modern, responsive template allows architects, designers, and builders to effortlessly showcase their portfolios and completed projects. With its intuitive layout, potential clients can easily navigate through your firm’s expertise, view stunning visual presentations, and explore your design philosophy, making it an ideal choice for professionals looking to enhance their online visibility.
Our architecture template is fully customizable, making it perfect for both small architecture firms and large design agencies. The mobile-friendly design ensures seamless viewing across all devices, while the minimalist aesthetic lets your work take center stage. Whether you're promoting residential architecture, commercial designs, or landscape architecture, this Webflow template offers the flexibility and functionality needed to attract new clients.
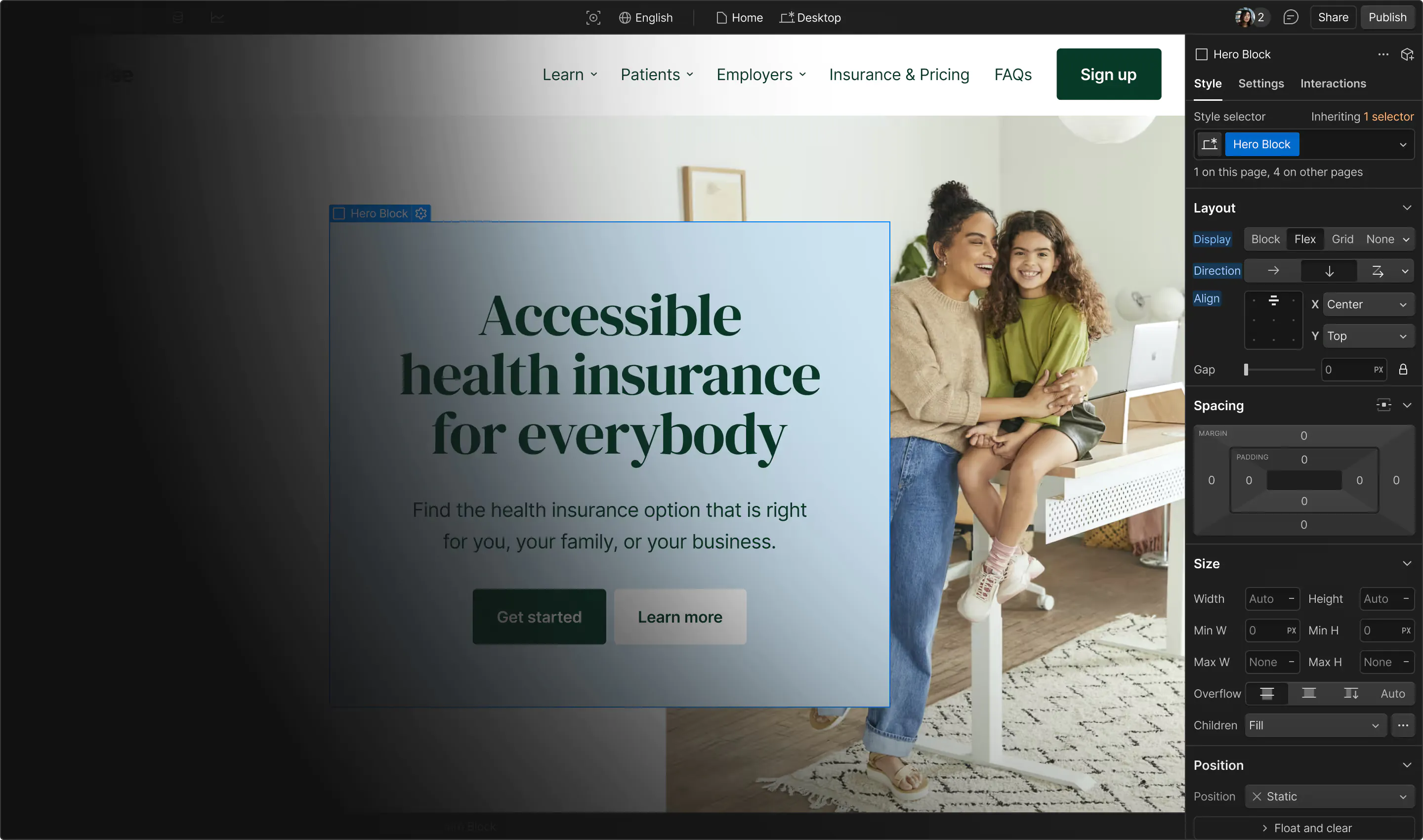
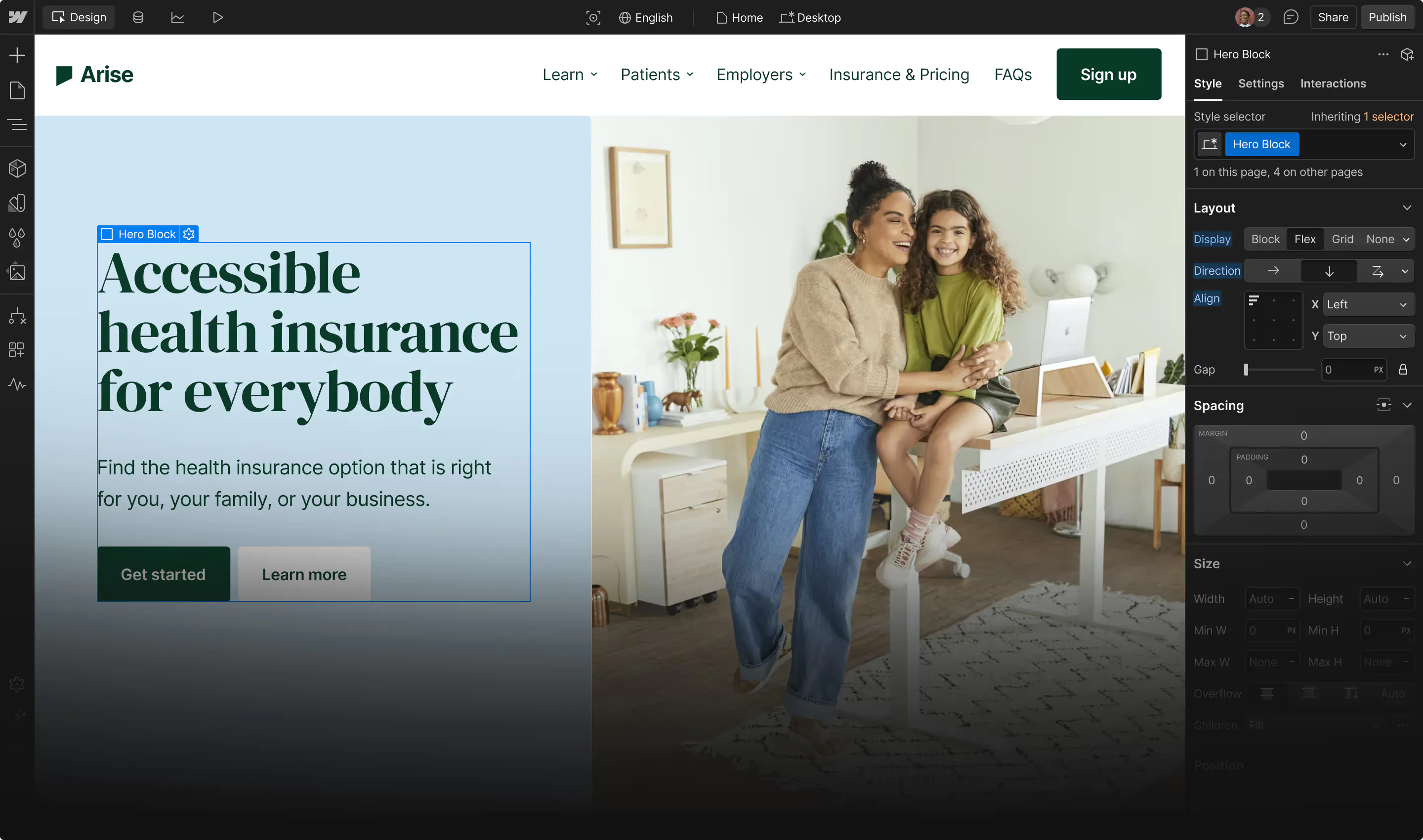
Harness the power of customization with the Webflow visual editor, putting the reins of your architecture template’s design in your hands. From content to color schemes, fonts, and imagery, every element can be tailored to reflect your brand identity, empowering you to craft a distinctive online presence that stands out amidst competitors.
Ensuring accessibility across all devices, the Webflow Architecture Template is fully responsive, guaranteeing optimal viewing experiences on desktops, tablets, and mobile phones alike. With a seamless user experience across various platforms, you can expand your reach and effectively convey your architectural expertise, regardless of how visitors access your site.
This architecture template uses the Client-first naming convention. A client-first naming convention provides clear and easily understandable names for elements, classes, and components within your Webflow project.
You can easily change the style of base elements like buttons and paragraphs from the Style Guide page. The utility pages (404, Password, etc.) are also included.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.