Updates
See the latest Webflow feature releases, product improvements, and bug fixes.

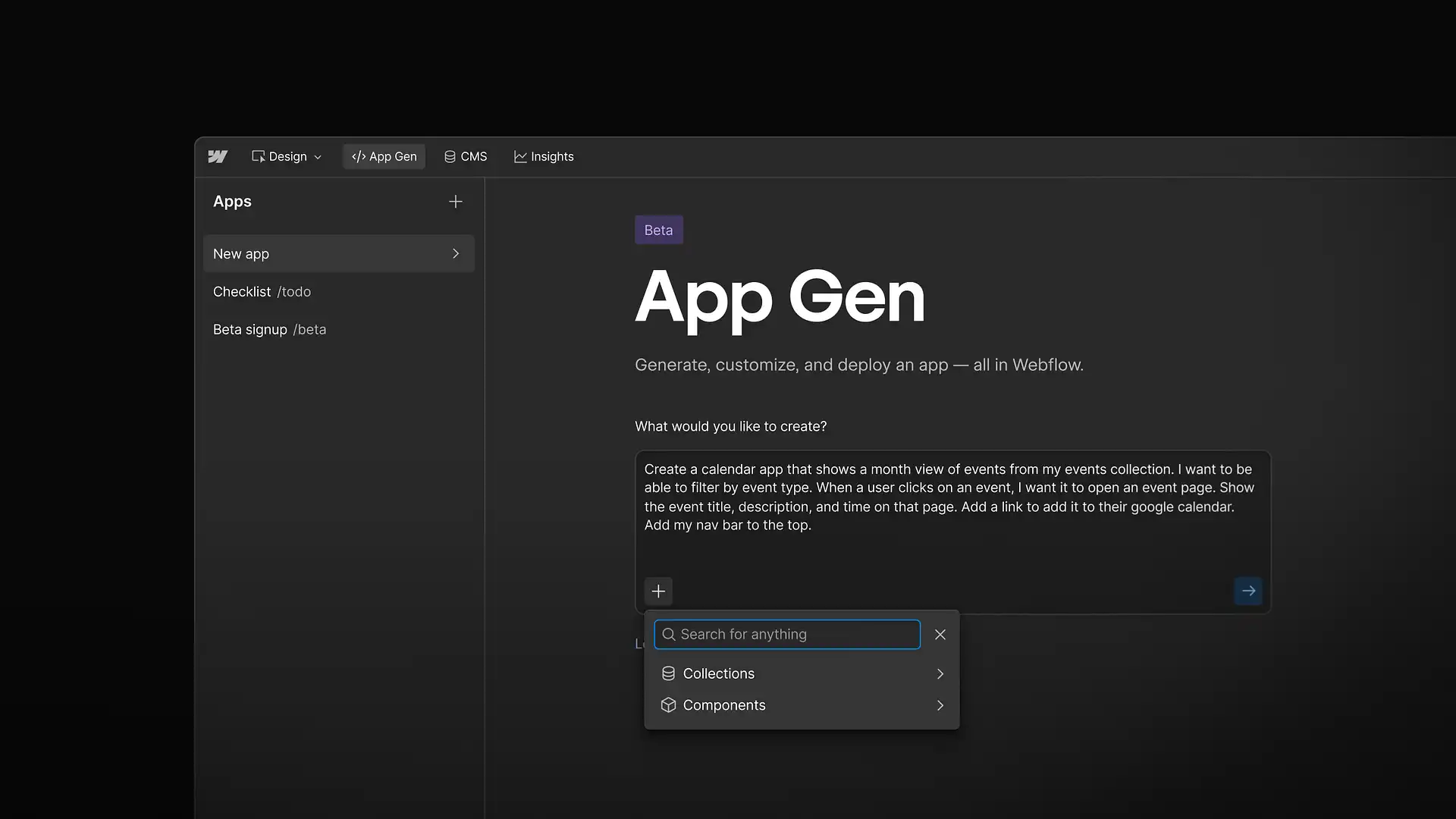
Beta
Code Generation
Introducing Webflow App Gen
Feature
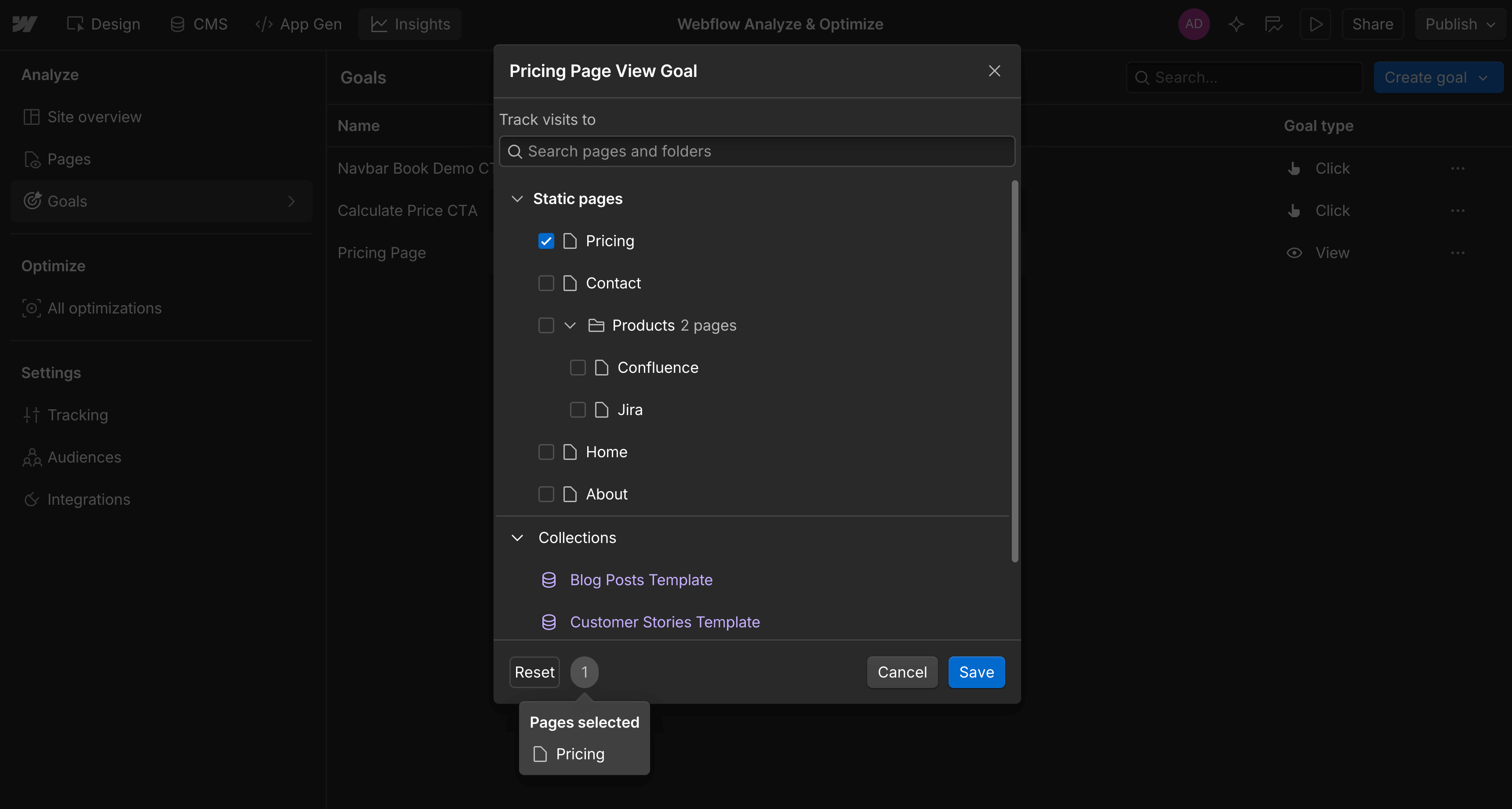
Optimize
Page View Goals in Analyze & Optimize
Create goals for key page views in your funnel — from pricing pages to featured blog posts — and use them across Analyze & Optimize.
Enhancement
Developer
Easier setup and better performance for code components
Less boilerplate, better LLM output, smaller bundles, and more resilient server-side rendering for your code components.
Feature
Localization
Upgrade Your Locale Switcher With Locale Data Bindings
Build smarter localized sites with new locale data bindings that lets your locale switcher update automatically based on the active language or region.
Enhancement
Interactions
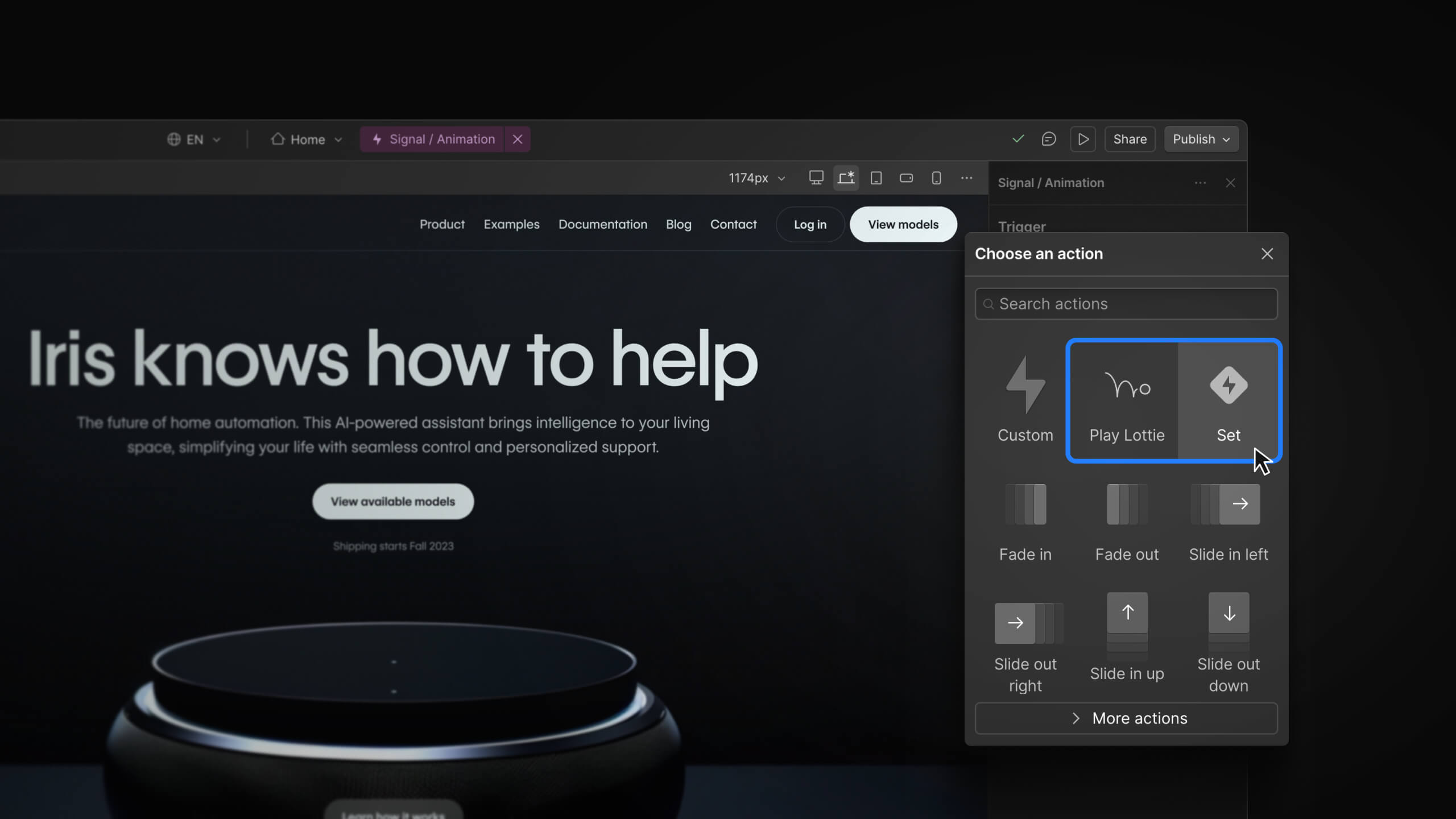
New action types in Interactions with GSAP: Lottie & Set
Control Lottie animations and make instant, non-animated changes in your GSAP timelines with two new action types.
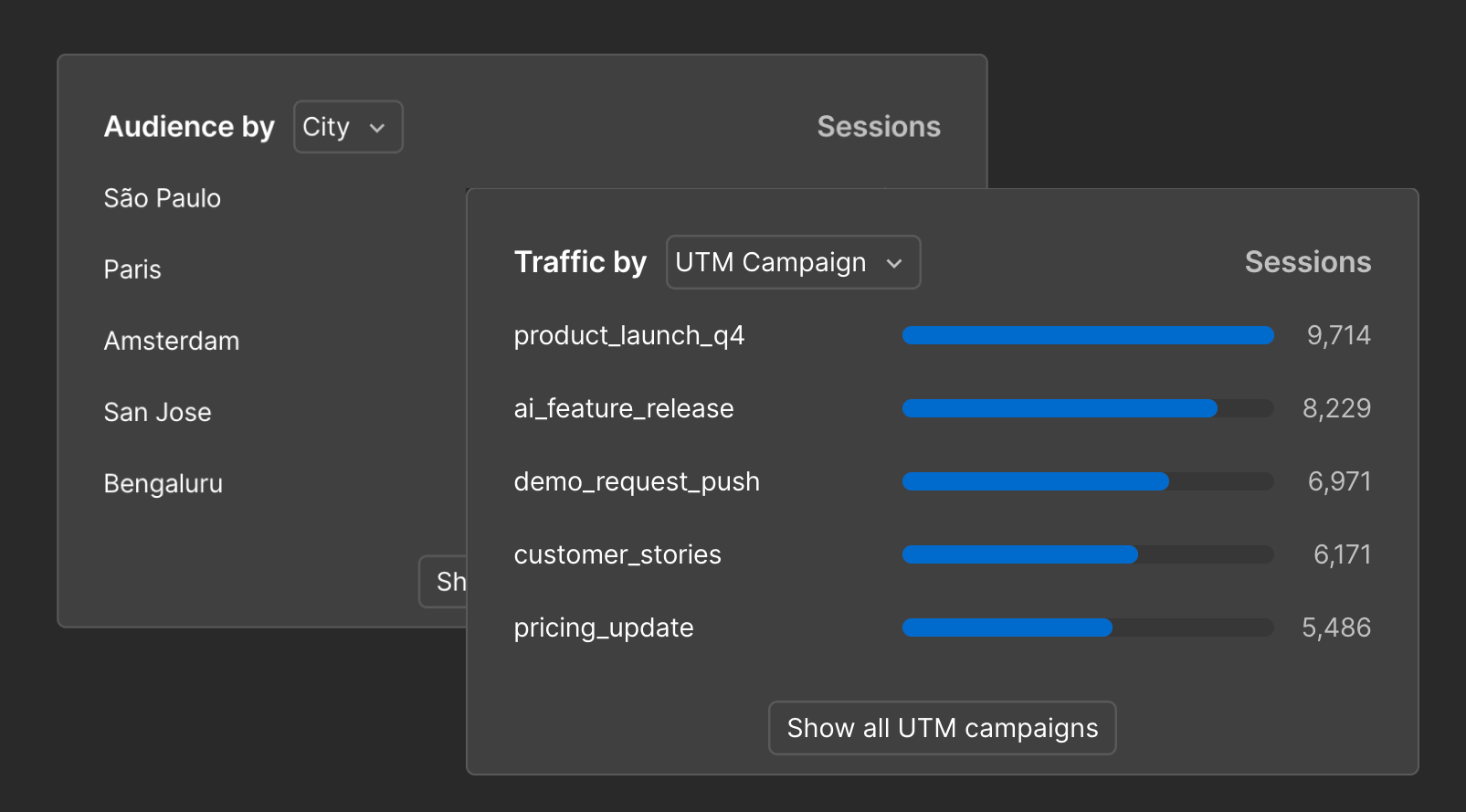
New Webflow Analyze insights that uncover traffic sources, visitor location, and time on page metrics, helping you understand visitor behavior at a glance.
Enhancement
Localization
A faster way to find, add, and manage locales
We’ve updated the context bar to make it easier and more intuitive to manage locales and navigate between their settings.







%204%20(1).png)


.png)
