Build, manage, and optimize sites that get results
Framer’s no-code page builder is great for smaller teams with basic use cases, but Webflow gives marketers, designers, and developers a single platform to build, manage, and optimize sites that drive business impact. Webflow goes beyond the build with powerful ways for marketing teams to personalize and test sites — natively, all in one platform.
Why Webflow wins
Create responsive sites that convert
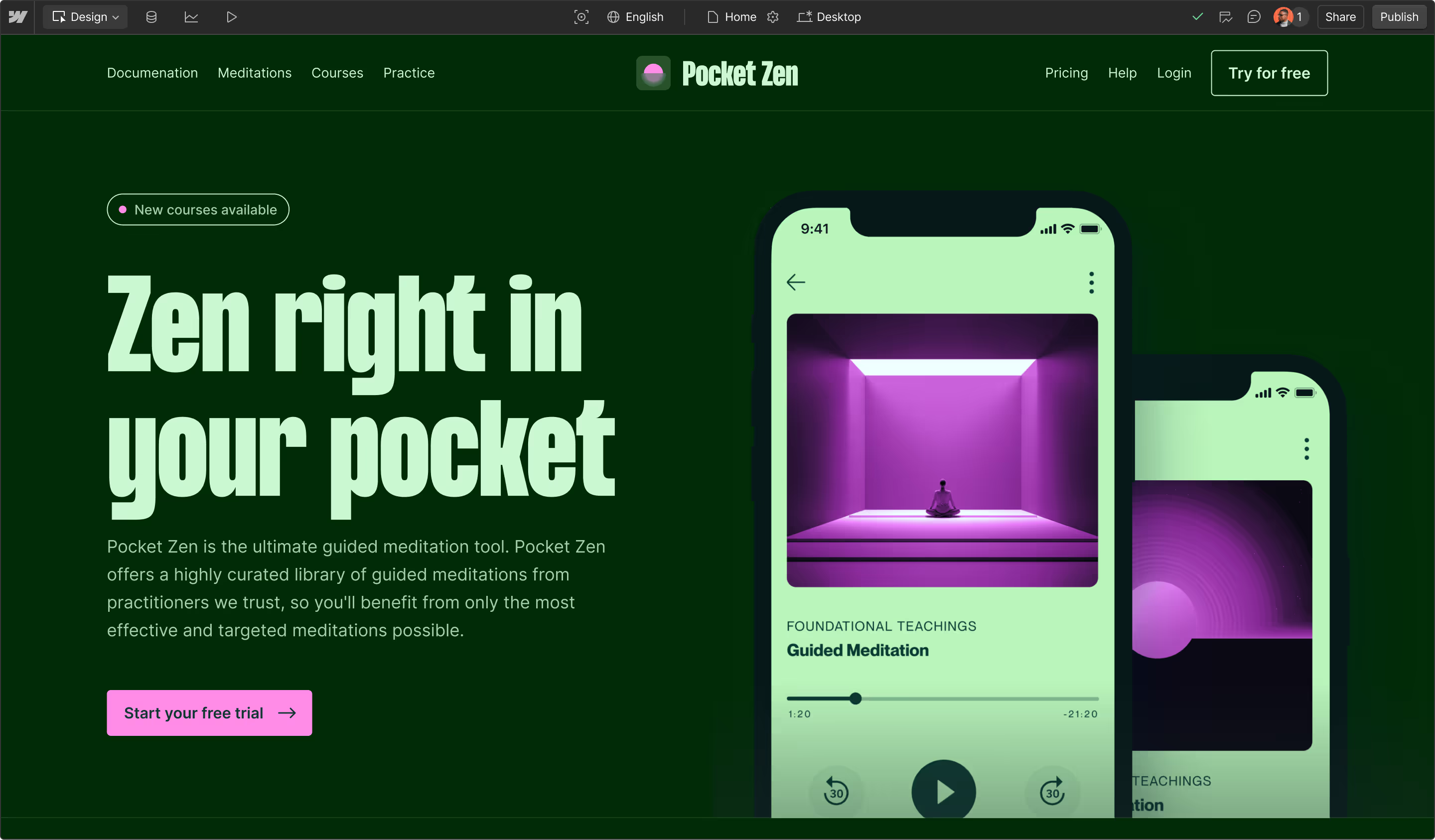
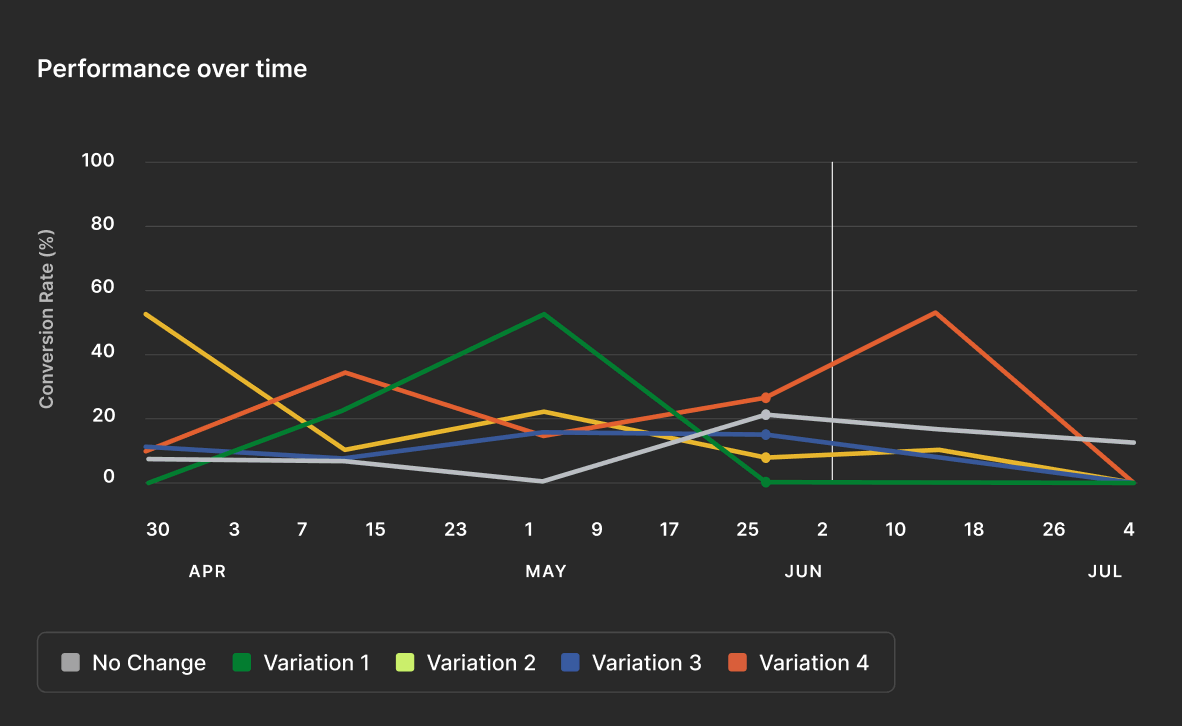
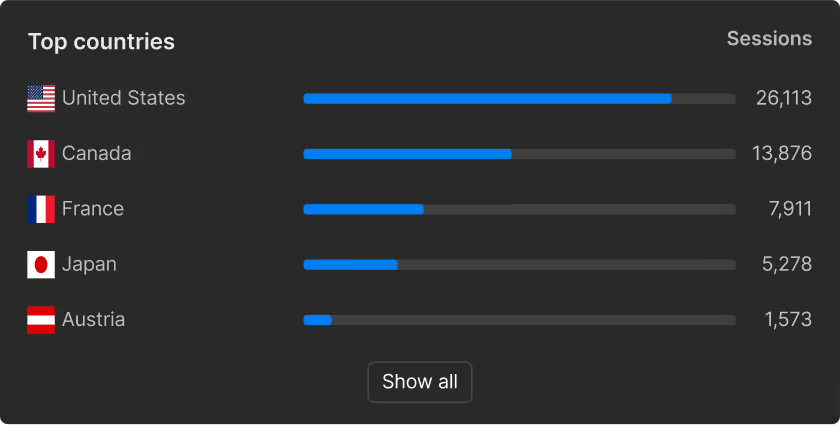
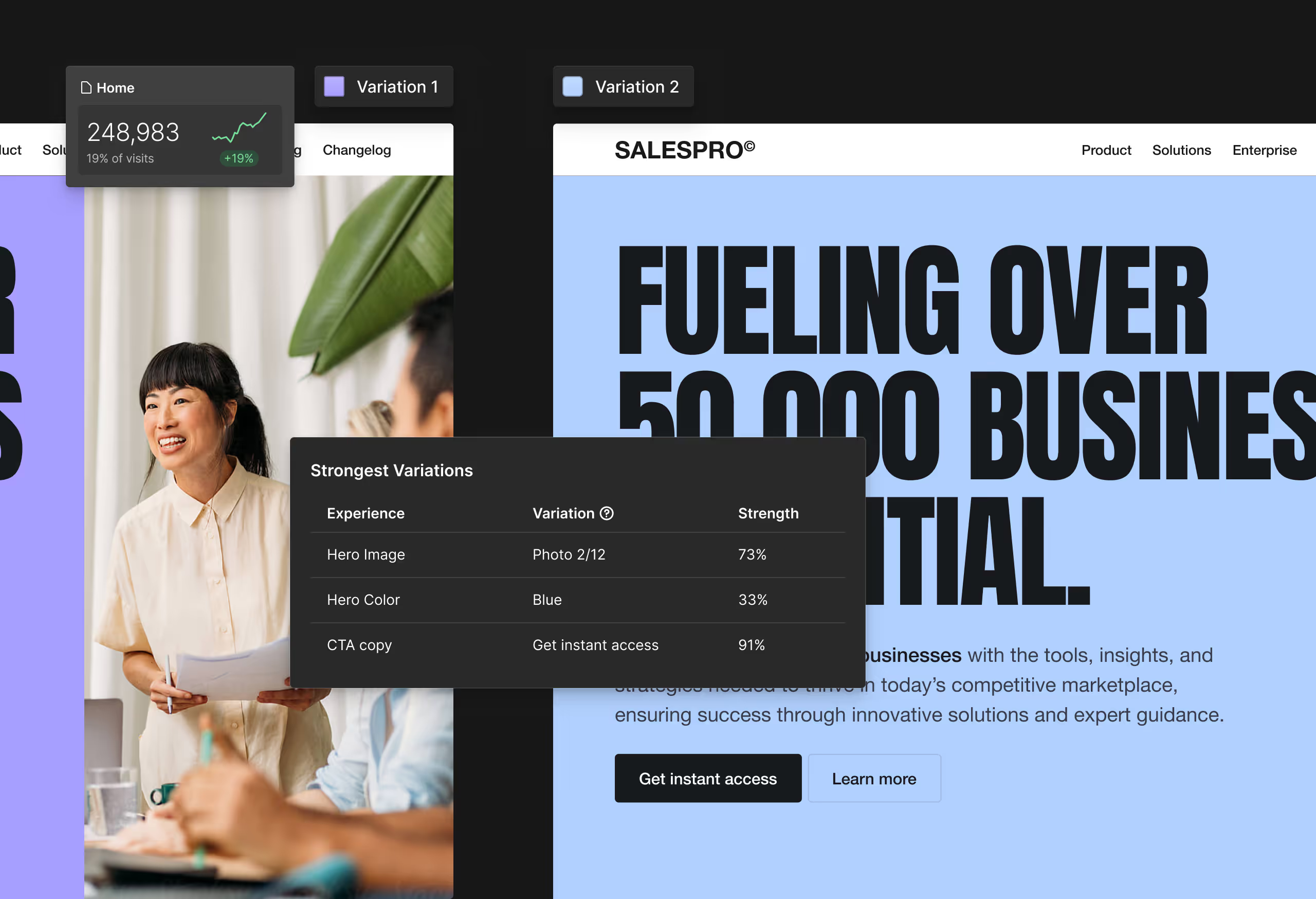
Webflow empowers everyone to design responsively, without writing code — including sophisticated interactions. But Webflow also offers everything you need to turn your site into a revenue-generating engine, like native SEO tools, analytics, A/B testing, and more.

Build beyond the canvas
Framer's application is a black box framework which narrows the options for integrations without offering any API endpoints or accessible development surfaces. This removes the ability for Developers to customize and increases the technical barriers to integrate as the underlying code base is deployed in React.
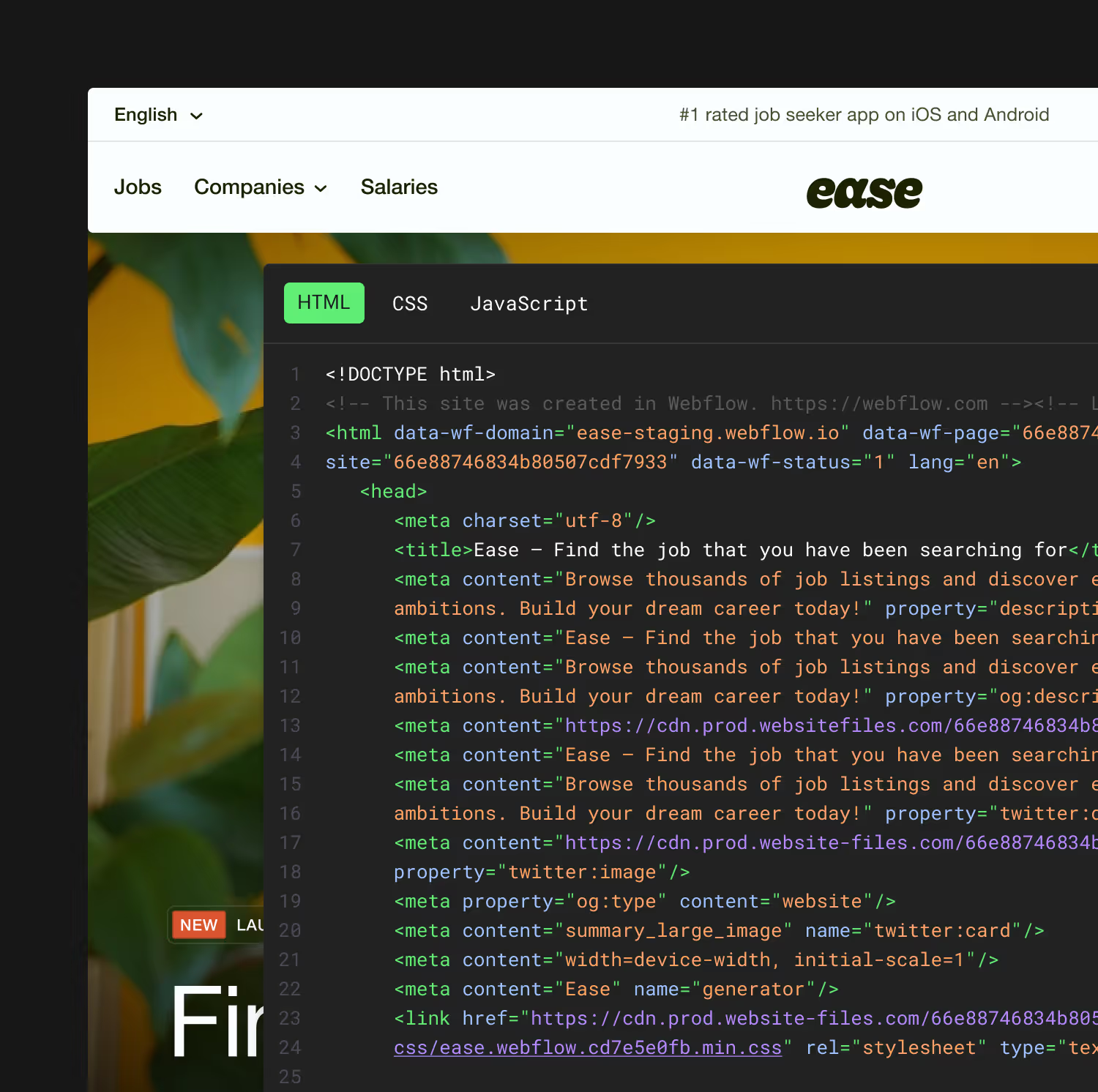
With Webflow, we show you all the clean HTML, CSS, and JS we generate and offer MACH-certified APIs to integrate with your existing tech stack and manage content programmatically.

Collaborate with confidence
Framer’s multiplayer design, comments, and drafts are good for small teams but can easily result in mistakes going live. Plus, their Figma plugin doesn’t have crucial features like sync or component support to ensure your design system stays up-to-date across tools.
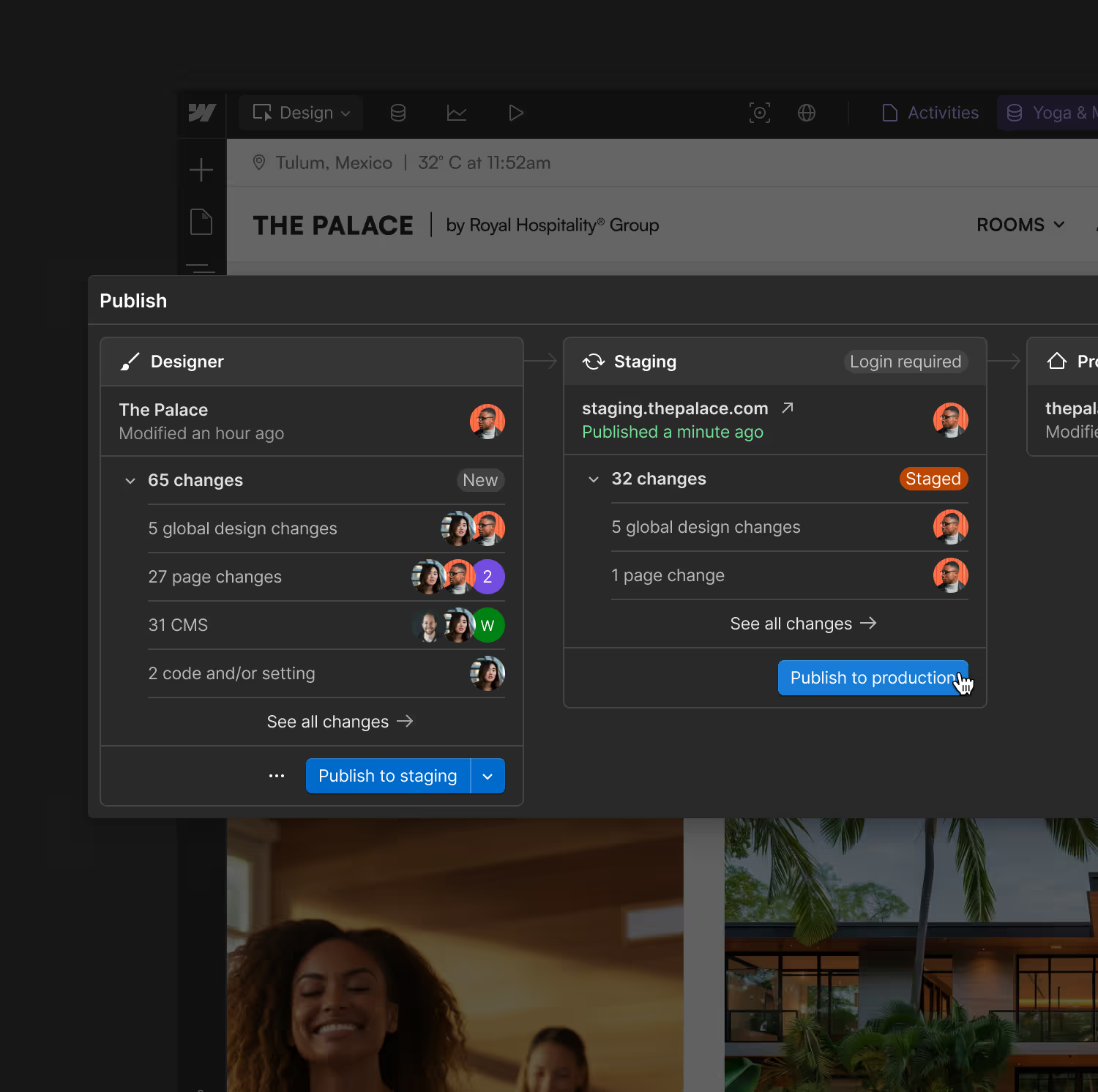
Webflow gives everyone the power to create on-brand landing pages quickly with designer-approved building blocks that match your design system — plus avoid accidental changes with advanced roles and permissions, publishing workflows, and design approvals.

Leverage an ecosystem of experts
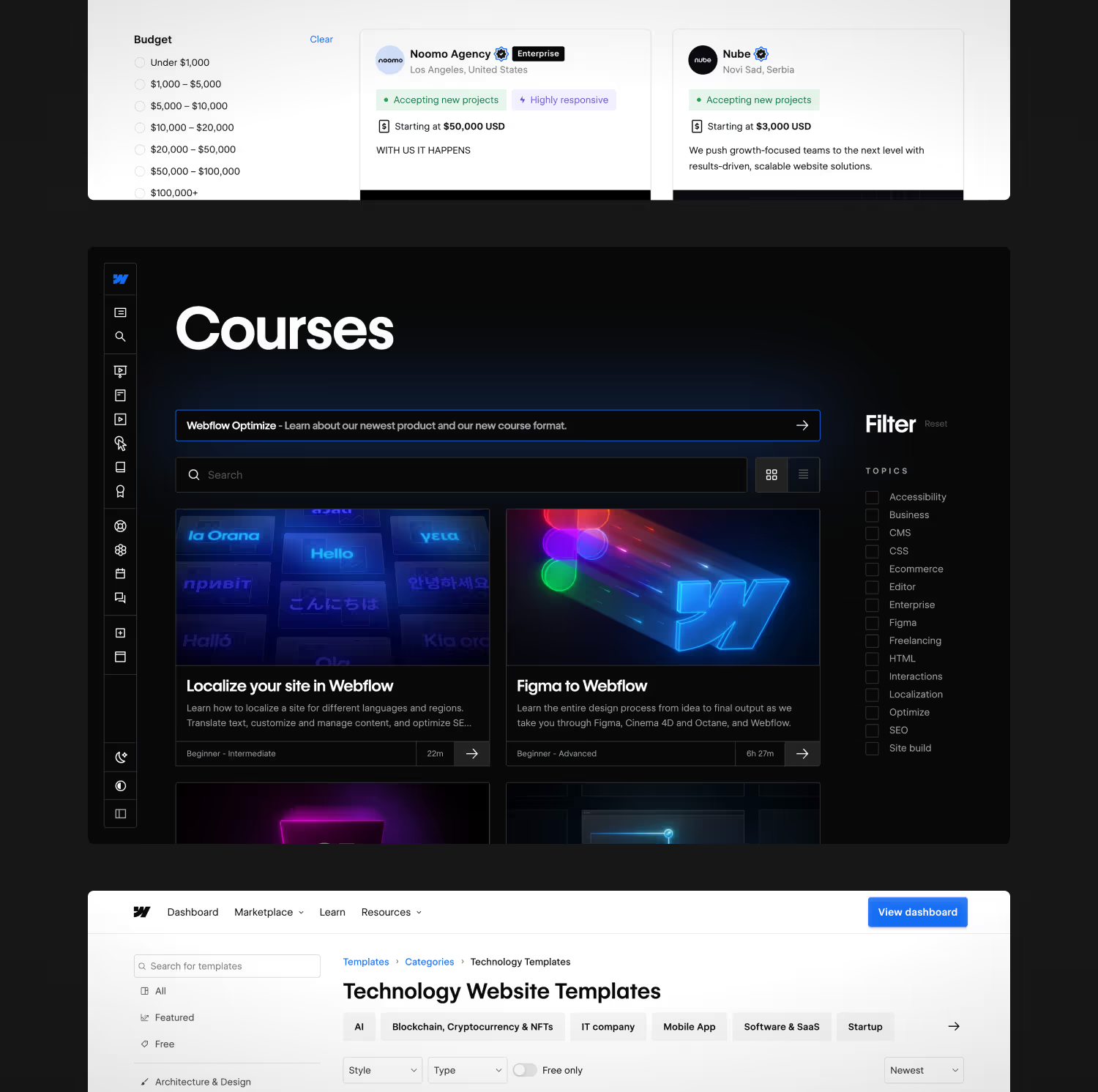
Webflow offers an unrivaled partner network, educational resources, and dedicated best practice consulting.

Bring React into Webflow
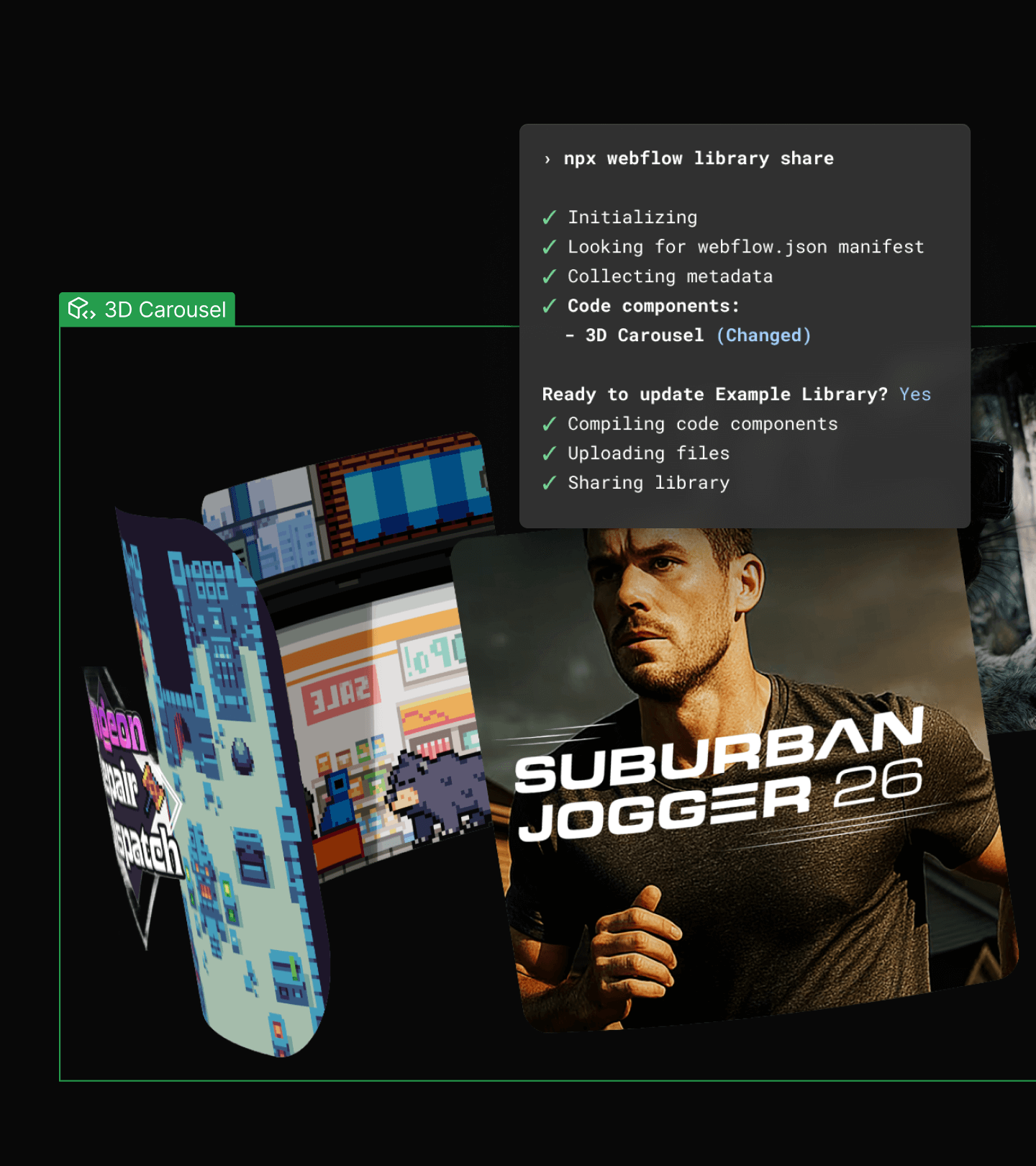
Webflow Code Components lets developers build React components in their own codebase and publish them through the CLI. Designers and marketers can then use those components visually with props and slots on the canvas, just like native elements. Framer requires React to be written inside its editor, while Webflow keeps developers in their own tools and delivers production-ready SSR, CMS, SEO, and hosting in one platform.

What can Webflow do for you?
Marketing and design autonomy
Give less technical teams the tools they need to build confidently with reusable design systems powered by variables, components, and libraries.
Engineering-led innovation
Engineering can easily layer advanced animation, custom code, and integrations onto sites created by marketing and design.
Certified Webflow Partners
Extend the power of your team by hiring a Certified Webflow Partner — we'll match you with the best in the business.
Frequently asked questions
Framer’s no-code web design tool builds React-based websites without native tools for personalization or A/B testing. By generating React that’s hidden behind their UI, it limits the types of custom integrations, animations, and logic your team can build and makes it difficult for your designers to grow their web development skill set outside of Framer or to perform meaningful conversion rate optimization on the site.
Webflow is a comprehensive platform where marketers, designers and developers can work together in a single place with a shared language to build, manage, and optimize sites that drive business impact. Rather than a React black box, Webflow generates clean HTML, CSS, and JS you can see, customize and export and offers MACH-certified APIs to integrate, build bespoke apps and logic, and control data programmatically. Webflow also provides more robust collaboration features and publishing workflows so your team can scale safely.
Webflow will likely take more time to learn than Framer, especially for designers used to working in Figma. On top of industry-best coursework in Webflow University and certification courses, we also offer Customer Success teams dedicated to making sure you’re successful on our platform. Plus, Webflow’s focus on designing with core web fundamentals like HTML, CSS, and JS broaden your team’s skillsets beyond any one tool.
More importantly though, with Framer, you’ll sacrifice control, power, and the ability to support complex use-cases for ease-of-use by being locked in to their React canvas. After a short ramp period with Webflow, Marketing and Design get the same ability to self-serve building stunning websites plus the ability to customize and integrate through Engineering-led innovation.
Webflow offers a suite of SEO, content management, and accessibility tools to optimize your site for search engines. With custom sitemap controls, automated metadata settings, and robust 301 redirects, you can be confident that your website accommodates different content types and performs well in search rankings.
Webflow has very flexible and customizable pricing plans with the ability to add things like CMS items or bandwidth a la carte. Plus, we also have add-ons like Localization and Optimize that you can choose to purchase as your digital presence evolves over time.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.