Accessibility at Webflow
Web and software creation should be accessible to everyone. Learn about our commitment to web accessibility and how you can build more accessible online experiences.
Vlad Magdalin
Chief Innovation Officer and Co-Founder
“To realize our mission of democratizing access to software creation, we have to make sure that the experiences created with Webflow, and Webflow itself, are accessible for as many people as possible. We strive for constant improvement in this area, and we’re actively taking steps to empower our teams and our customers with the education and tools they need to build accessible experiences on the web.”
Building an accessible site in Webflow
Resources to help you learn about building accessible sites with Webflow.
Design with accessibility in Webflow
Learn how to get started with accessible design and development in Webflow, including alt text, the Audit panel, and responsive typography.
Webflow’s accessibility checklist
This essential tool for Webflow users contains guidelines derived from WCAG, including how to implement them with no and low-code solutions.
The controls you need to build accessible websites
We’re continually updating our elements to include built-in baseline accessibility, while providing features and auditing tools to help you create a more accessible website.
Accessibility controls
Generate clean, semantic code
Webflow contains the power of HTML and CSS in a visual canvas, giving you the ability to make accessible choices that generate semantic code.
Alt text attributes
Ensure your images have alternative (alt) text attributes, or set them as decorative images.
Set HTML5 tags
Set your elements to the proper HTML5 tag to make sure assistive technology can accurately communicate your page structure to visitors.
Relative units
Use relative units like rems, percentages, viewport height, and character count to create legible and responsive typography.
Flexible custom code options
Add code as needed to set custom attributes, control markup, set custom focus states, and more.
Accessible elements out of the box
Get a head start on accessibility by using Webflow's top elements, which are keyboard and screen reader accessible.
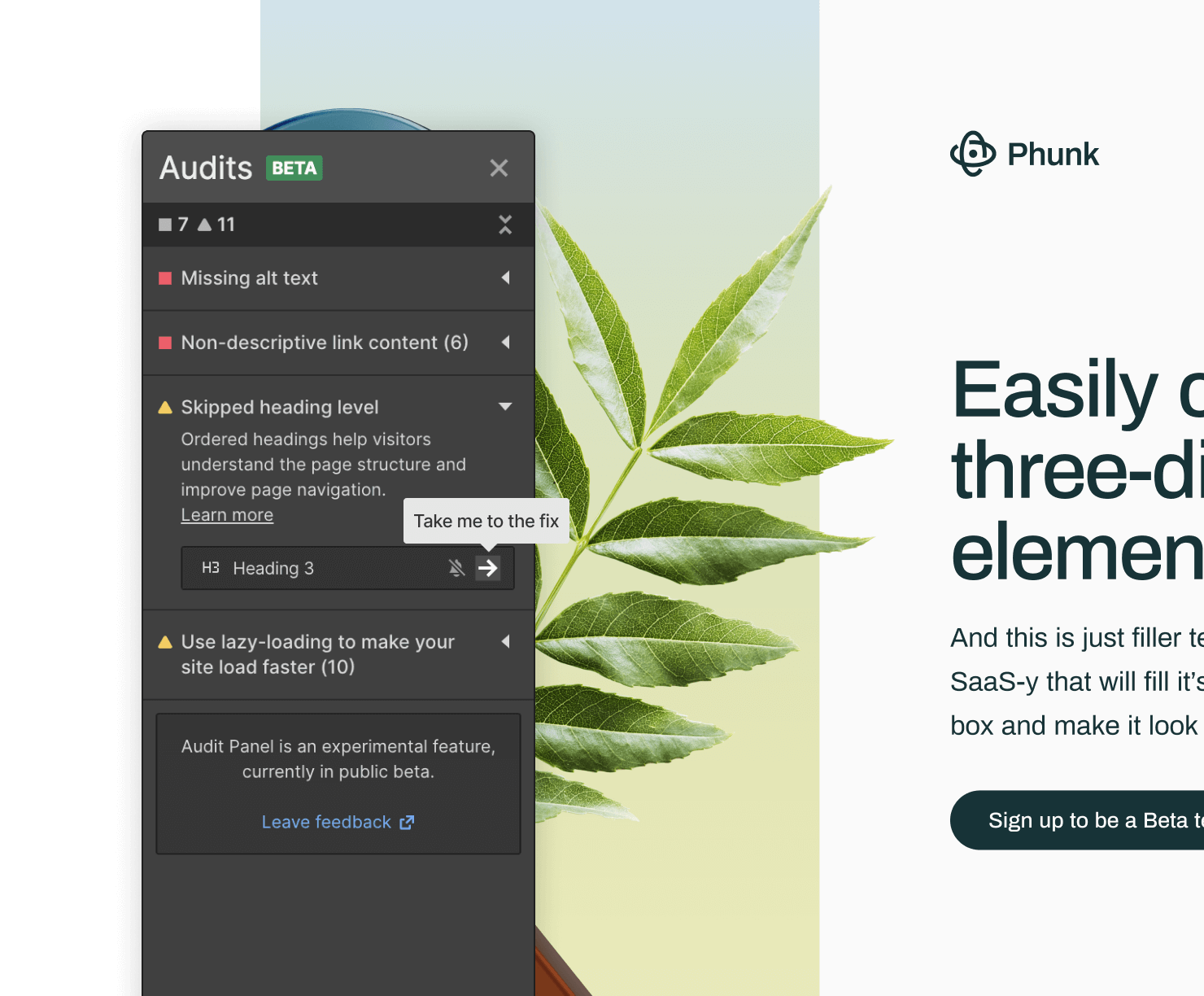
Built-in auditing tools
Audit your site
Check for some common issues like missing alt text, empty links, and out-of-sequence heading elements.

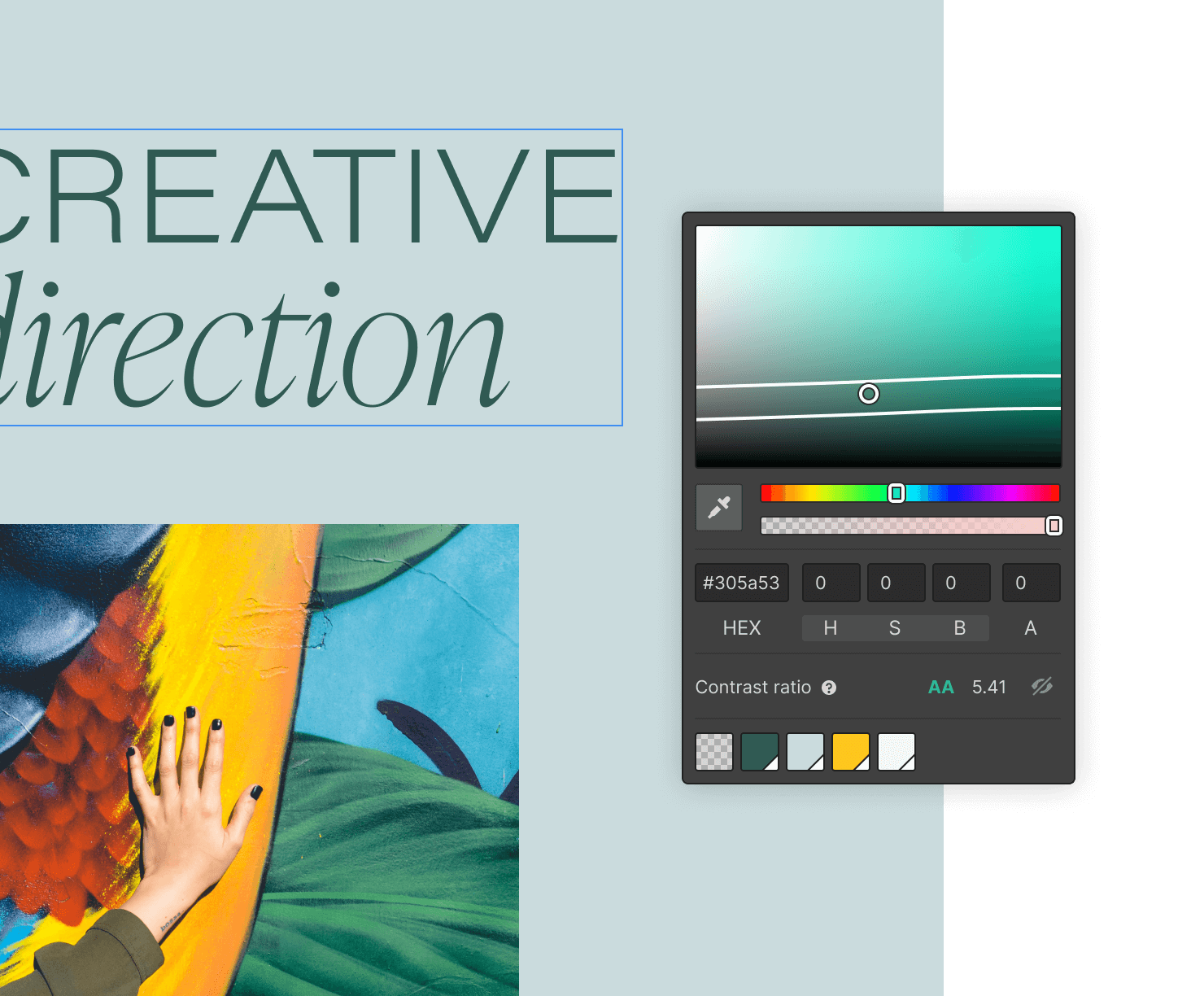
Check text contrast ratios
Ensure your site text is readable using our built-in color contrast tool.

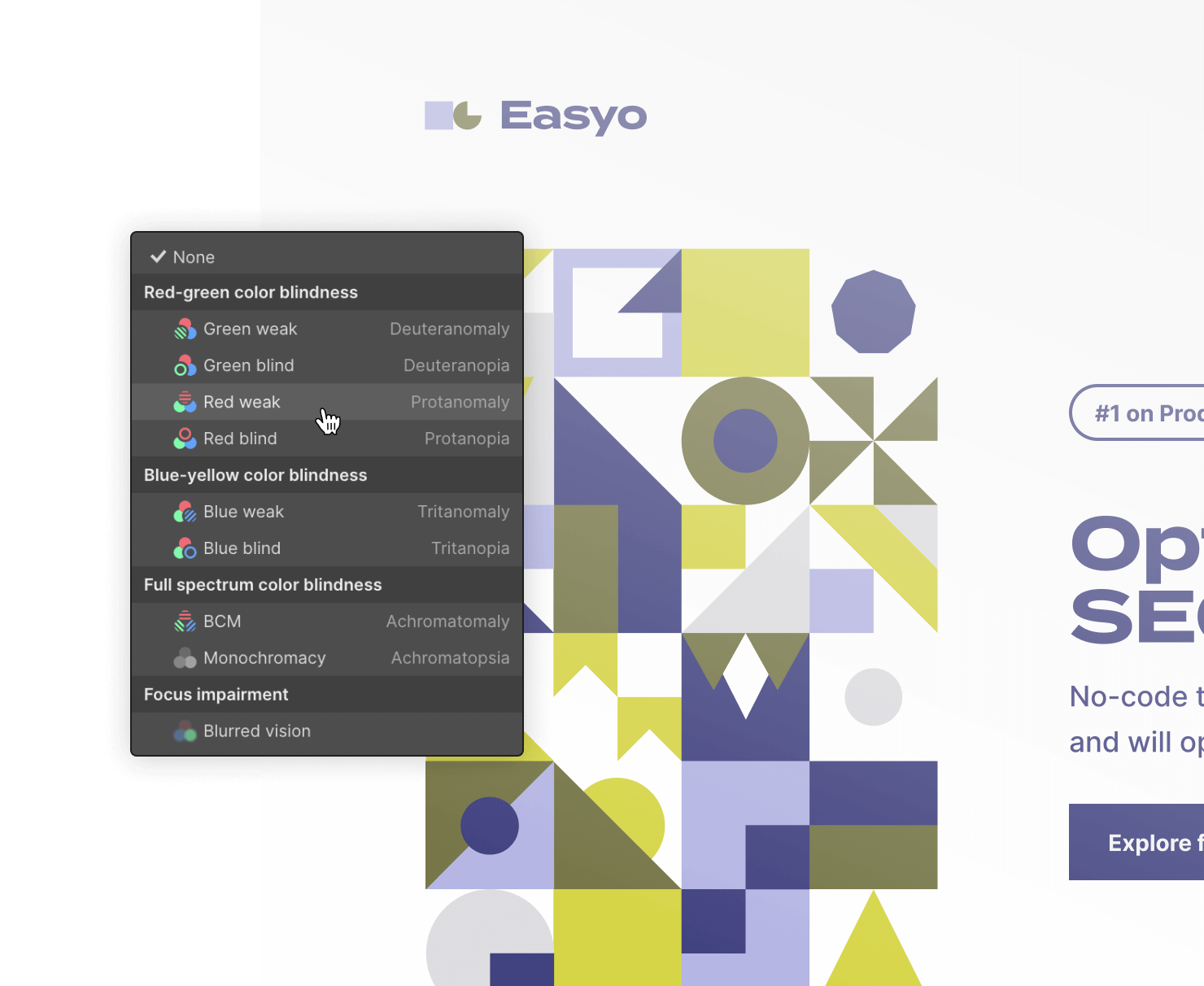
Simulate low-vision viewing
Preview your site as it appears for vision-impaired visitors.