Do your best work — and more of it.
Webflow helps you move faster, take on more clients, and deliver higher-value work — so your creativity becomes the engine of your growth.


Can your current tools keep up with your clients’ needs?
As a freelancer, you do it all. You build, strategize, and solve problems every day. But as client expectations evolve, you’re expected to move faster, launch flawlessly, and deliver meaningful results—all while sourcing new projects.
Webflow helps you deliver high-impact sites, manage your clients with ease, and take on more ambitious projects without burning out.
Create high-impact web experiences your way
Ship fast without cutting corners
Move quicker with AI-powered design, building, and optimizing while maintaining the craftsmanship your clients expect with pixel-perfect control.
When clients grow, you grow.
Launching a site is just the beginning. Extend your services and revenue potential with integrated SEO, AEO, personalization, localization, and analytics.
One platform. Endless potential.
Don’t be limited by design-only tools, and don’t let plugin chaos hold you back. Build, analyze, and optimize sites from a single platform — so you can simplify collaboration and keep every client project on track.
How Webflow’s platform helps you work smarter, not harder
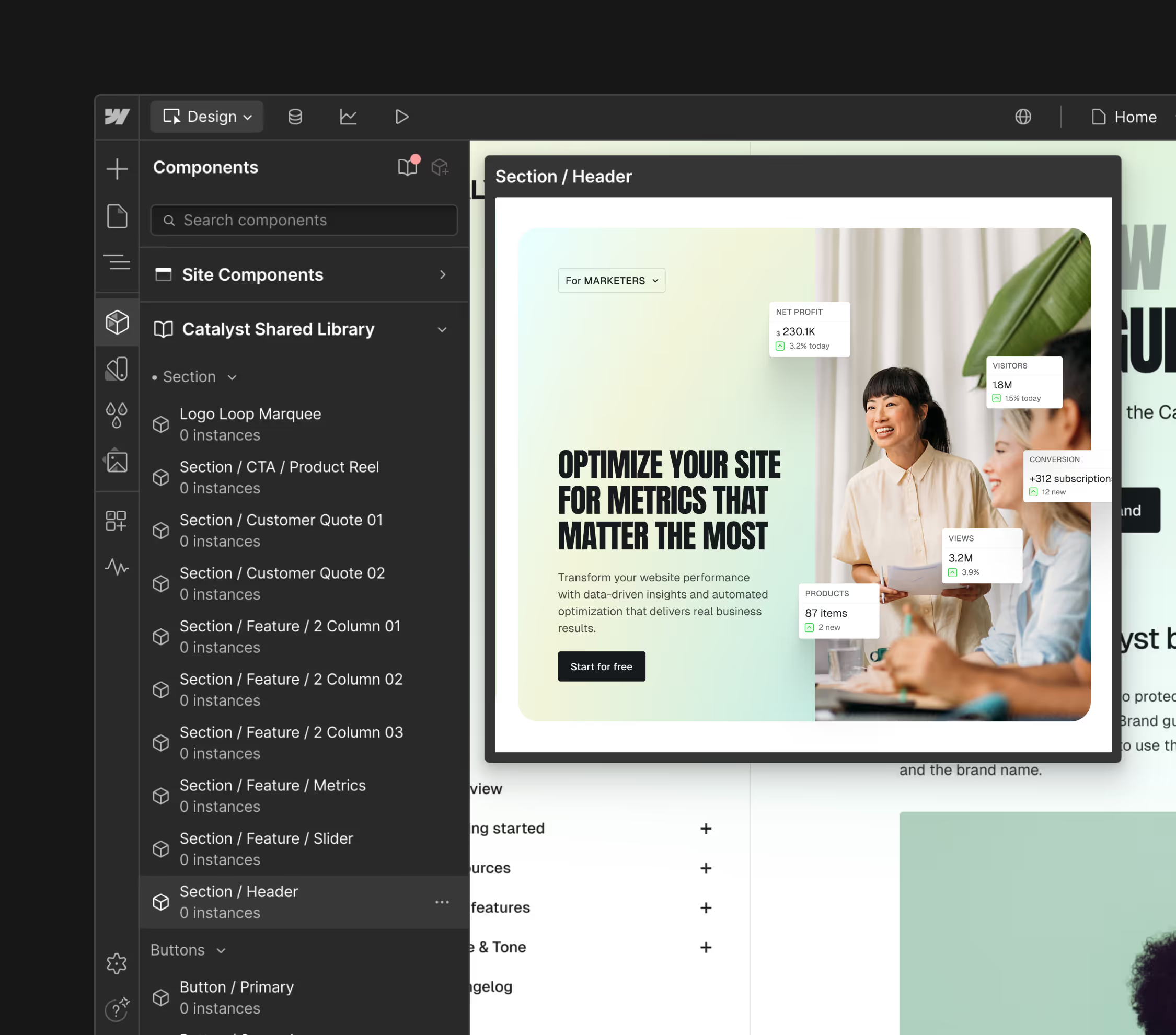
Launch stunning designs faster than ever
Transform your ideas into interactive, GSAP-powered websites that make your clients stand out. Webflow pairs pixel-perfect control with a set of AI features that accelerates your creativity while keeping you in control.
As you build faster and take on more work, your pre-existing clients can easily add, edit, and manage content on their own in the CMS.

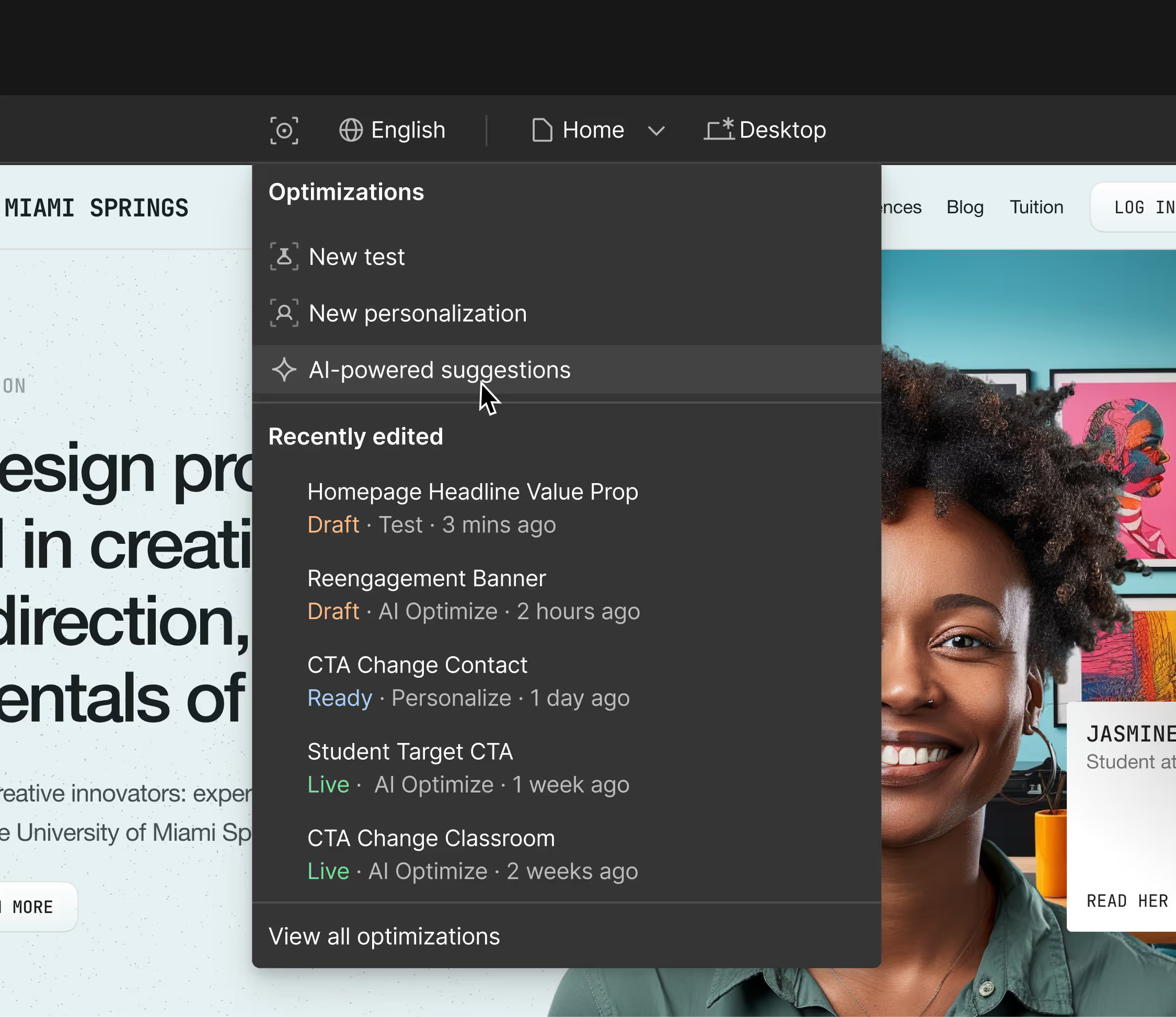
Turn insights into ROI
Show your clients the real impact of your work with built-in analytics and optimization features. Use insights to refine designs, test new ideas, and drive more meaningful results with A/B testing, personalization, and localization.

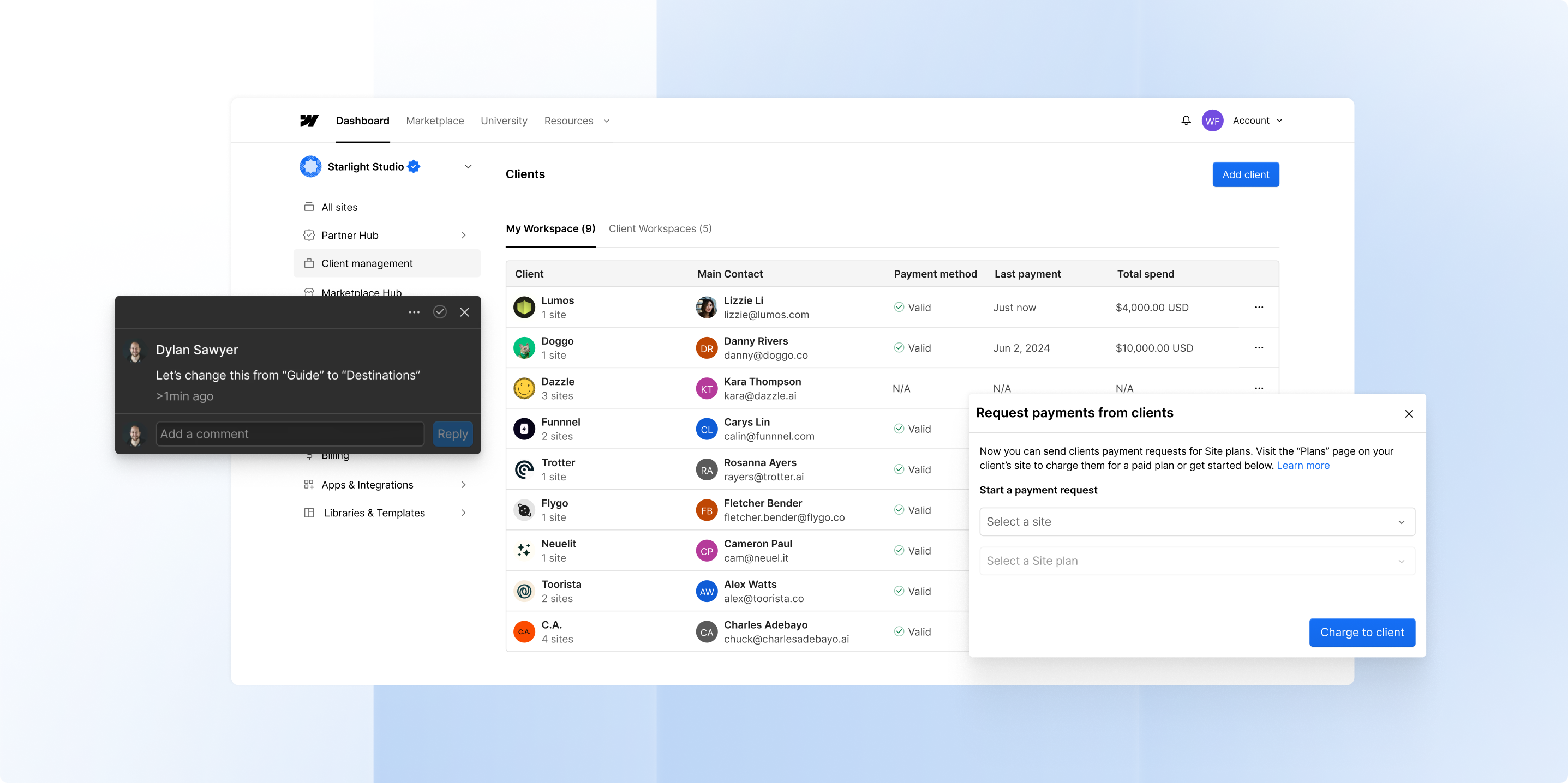
Manage clients securely with built-in guardrails
Keep projects organized and clients happy with tools designed for freelancers. From managing billing to seamless project handoffs, Webflow empowers you to collaborate safely with clients so you can focus on delivering your best work.
.png)
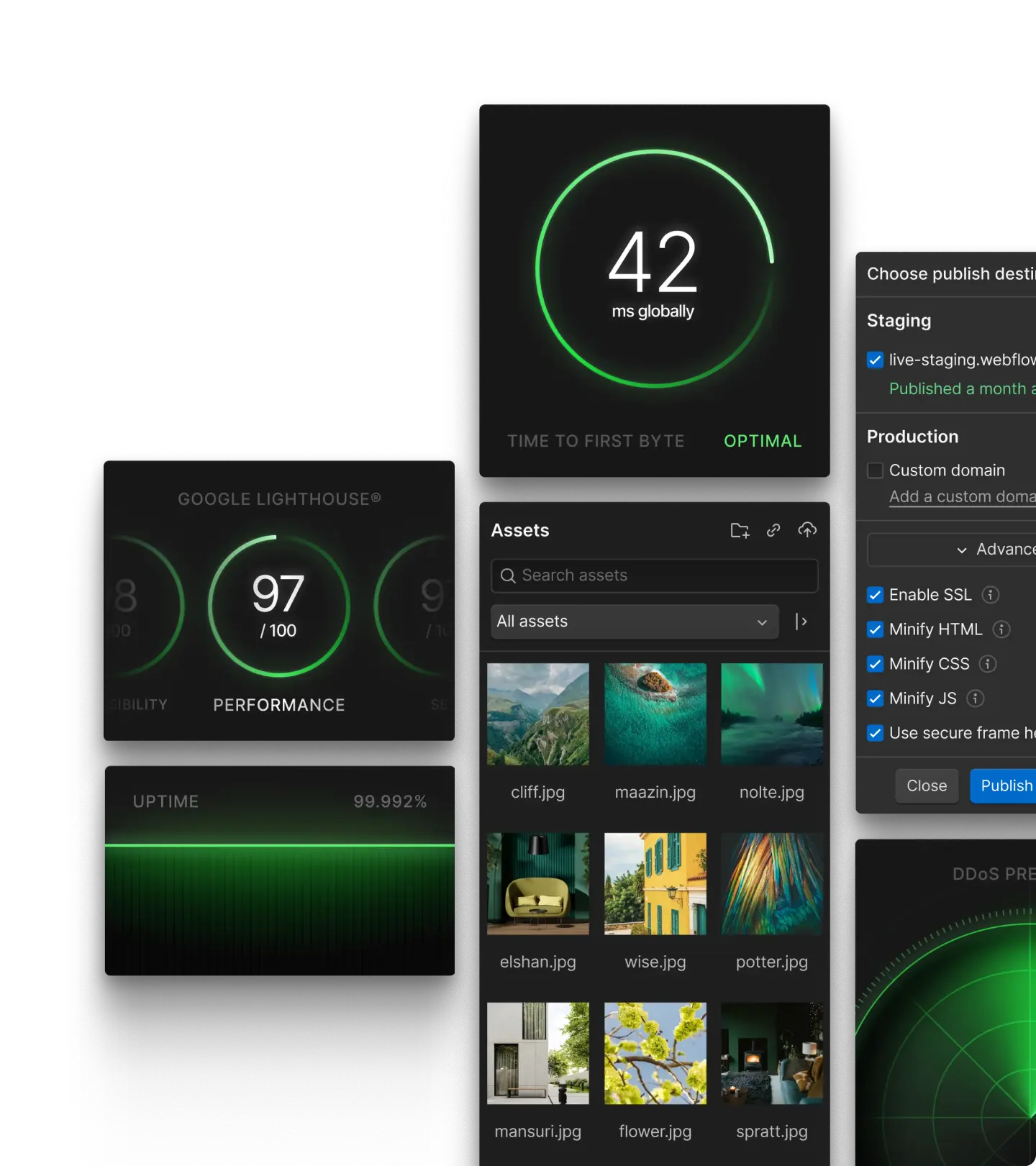
Launch with built-in managed hosting and security
Webflow offers a fully-managed, auto-cached, instantly-deployed hosting environment that automatically serves your site from a location near each visitor. 15,000 websites are published with Webflow every hour with 99.99% hosting uptime, reaching 95% of the world in <50ms.

Leading freelancers choose Webflow
Everything you need to deliver great work
From Apps to Templates, accelerate every client project and add new revenue streams with Webflow’s Marketplace.
Become a Partner
Join the growing network of Webflow Partners—find and win new clients, connect with a vibrant community of builders, and promote your work in our thriving Marketplace.
Build faster with Templates
Jumpstart client projects with ready-to-use template designs—or earn 95% commission by selling your own in the Webflow Marketplace.
Do more with Apps
Connect your client sites to a thriving app ecosystem—or build and monetize your own apps with Webflow’s powerful APIs.
Design smarter with Libraries
Accelerate your design process and stay organized with design systems—complete with reusable components crafted by top creators. Or, generate revenue by publishing and selling your own libraries.
Frequently asked questions
Webflow is a powerful website platform for freelancers because it combines visual design tools with professional development capabilities — letting you build custom websites without writing code. You get pixel-perfect control over CSS properties, advanced animations, and responsive layouts while generating clean, production-ready code automatically.
The platform includes freelancer-specific features, like staging sites for client previews, built-in CMS for content management, and collaboration tools that let clients comment and provide feedback directly on designs.
Webflow offers more design flexibility and professional capabilities than traditional website builders; it's specifically designers and developers who want to create professional, high-performing websites visually. The platform generates clean code automatically, supports complex interactions and animations, includes built-in hosting with enterprise-grade security, and provides a complete ecosystem of apps and integrations.
With features like client payments for centralizing billing, commenting for client feedback, and access to a thriving Partner ecosystem for growth opportunities, Webflow provides everything needed to run a successful freelance web design business.
Yes, freelancers can build professional websites with Webflow without traditional coding knowledge. The platform's visual interface lets you design and develop sites by manipulating elements directly on the canvas, while Webflow automatically generates the HTML, CSS, and JavaScript behind the scenes. This approach makes advanced web development accessible to designers while maintaining the flexibility that developers expect.
While you don't need to write code, understanding web design principles helps you make the most of Webflow's capabilities.
The platform provides extensive learning resources through Webflow University, including courses like Webflow 101 and Figma to Webflow that teach both design fundamentals and platform-specific skills. Many successful freelancers have built thriving businesses with Webflow, as evidenced by testimonials from professionals who've scaled their client work using the platform.
Webflow offers flexible collaboration tools for freelancers—no matter how they work with clients.
When building in your own Webflow Workspace, use commenting for real-time feedback and give clients limited access to their site so they can safely update text, images, and CMS content – without breaking anything. Clients only access features relevant to them, ensuring secure collaboration and efficient project management. If your client later wants full ownership of their site in their own Workspace, you can transfer it to them with just a few clicks.
If you prefer to work directly within a client’s workspace, Webflow’s guest access feature enables you to do so seamlessly and at no extra cost. This flexibility reduces the back-and-forth of content updates, empowers clients to manage their own sites, and allows freelancers to focus on more impactful work.
Trusted by over 300,000 of the world’s leading organizations
Ready to try it for yourself?
Join the cutting edge freelancers building with Webflow.
Join the cutting edge freelancers building with Webflow.


























