Heatmaps can show you what parts of your website are engaging your visitors and — more importantly — which areas need improvement.
In web design, heatmaps reveal the hotspots of visitor interactions to track user behavior and the features that entice people to convert and what drives them away. You can leverage this data to improve your site and make elements accessible to as many visitors as possible.
What are heatmaps?
A heatmap is a data visualization tool that uses colors to represent certain metrics.
People typically associate heatmaps with weather maps that visually represent temperatures across a region. Cool-toned colors such as purple and blue show cold temperatures and warm tones such as orange and red indicate warmer weather.
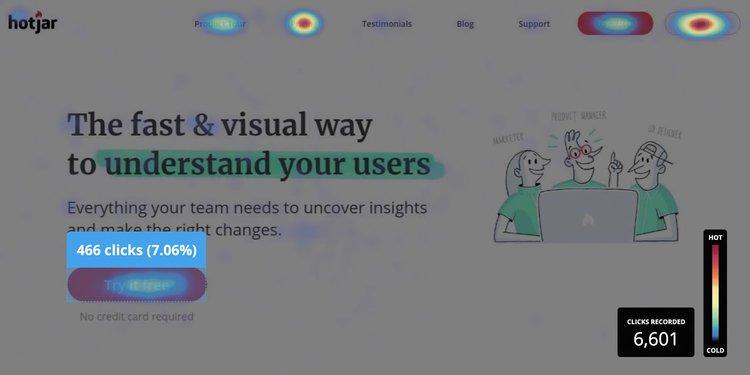
In web design, heatmaps track activity. These maps typically display a webpage’s high- and low-traffic areas using a warm-to-cold color scheme. Warmer colors indicate high engagement, while cooler tones represent less interaction.
What are the different types of heatmaps?
Two groups of heatmaps exist: interaction heatmaps, which record clicks, scrolls, and mouse movements to analyze parts of a website people use most, and attention heatmaps, which provide an overview of the total time spent on one's interactive activities by identifying the content that engages users the most. This way, designers can find the best areas for CTAs and eliminate elements from other areas that receive little-to-no attention.
Interaction and attention heatmaps are broader categories enveloping the specific metrics tracked. We recommend combining as many types as possible to better understand user activity. Here are a few common types:
Interaction heatmaps
Types of interaction heatmaps include: click, scroll, and mouse-tracking heatmaps.
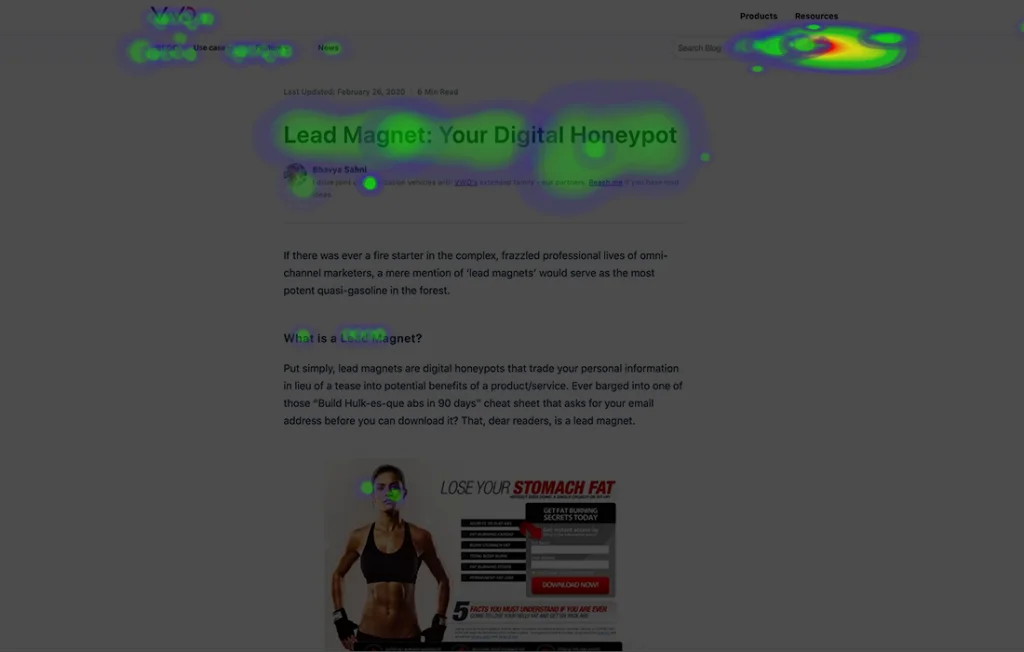
Click heatmaps plot clicks across a website, providing metrics about navigation habits. Use click maps to discover zones that receive the most and least interaction, like which buttons receive the most clicks.

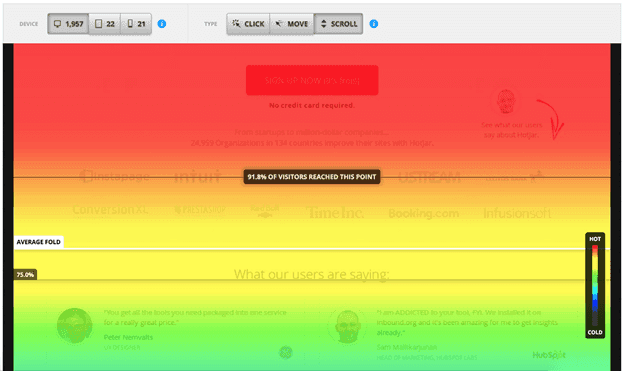
Scroll heatmaps show webpage sections that receive the most interaction.These maps highlight how far down website visitors scroll, how many reach the bottom of the page, and where users stop throughout the page.

Mouse-tracking heatmaps monitor a cursor's overall movement on a webpage. They show where visitors hover or hesitate before clicking or scrolling to highlight how users interact with the site.

Attention heatmaps
These are similar to scroll maps in appearance, but monitor the time spent on a webpage's specific areas rather than scrolling activity. As a result, attention heatmaps combine many types of interactive data like the number of clicks, their patterns, pages visited, and so on, to provide an aggregated perspective of a visitor's activity.

The benefits of heatmaps
Whether you have a blog, ecommerce store, or portfolio website, user-friendly designs streamline navigation so visitors reach their goals — like finding information or making purchases — as quickly as possible.
Here are a few ways heatmaps help you optimize a site for usability:
Track general engagement
A heatmap's colors immediately draw attention to areas lacking engagement. If a scroll map shows 75% of users bounce 3/4 way down the homepage, something needs improvement to convince them to reach the bottom. This could mean adding a CTA sooner on the page or improving load time for content that appears as visitors scroll.
You’ll also notice spots gaining significant attention and know not to change these areas. For example, don’t move the “Add to cart” button from the top menu if it’s bright red on your click map.
Understand specific behavior patterns
Because heatmaps visually represent user interactions, they highlight specific behaviors based on various clicks, scrolls, and tracking trends.
Over time, patterns emerge among user habits. If people interact as intended, like clicking CTAs you hoped they’d notice or finding the menu quickly, you’re doing a good job. If not, narrow down pain points, like areas they’re ignoring where you want their attention, and alter the design to enhance their experience and gain more conversions.
Make changes backed by data
Each click, scroll, and mouse movement recorded by a heatmap is valuable when optimizing a website. Instead of making changes based on educated guesses, you’ll see data-driven results as your maps change to make better decisions to improve engagement.
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.
When should you use a heatmap?
Heatmap data benefits all site owners, but here are a few scenarios when it’s especially useful for website optimization:
To make a site more intuitive
If issues arise during user testing, use heatmap data to improve your understanding of the site design’s problem and create a more intuitive site. Intuitive websites place elements where users expect them to be, like a shopping cart symbol in the top-right corner or a “Work with us” button in the footer.
To increase accessibility
Accessible websites allow as many people as possible to navigate and enjoy a site’s content. Use heatmap results from user testing focused on accessibility to address pain points and create a more inclusive site. If certain areas show cooler colors, your audience might be struggling with the content there. The goal is to make these spots red. A great place to start is comparing these areas’ elements with an accessibility checklist and seeing how you can improve access to this content. For example, if your contact page gets a lot of visits but the form fields and “Submit” button show low interaction, there may be an issue with the form’s functionality. Testing the form might reveal that the fields and buttons are too small on mobile devices or that the color contrast ratio makes it difficult for some people to read the text.
To reduce bounce rate
High-traffic websites don't necessarily get conversions. Your bounce rate — the percentage of visitors who exit a site without taking action — can tell you if the people you’re driving to your site are finding what they’re looking for. If the bounce rate for a certain page is high, a heatmap can help you determine where people are losing interest.
Scroll maps illuminate areas where people hesitate or leave. If your bounce rate is higher than 70%, study your site’s scroll map to see what people do before exiting the site and make adjustments. You might put a pop-out sidebar offering a deal or a bold CTA button that animates on hover to encourage visitors to keep exploring the site.
To increase conversion rates
You can use heat map data to increase conversions by drawing visitor attention to CTAs and pop-ups. If you notice they’re scrolling past these important areas, perhaps make the buttons more noticeable or conduct user testing to figure out why they skim past.
5 heatmap-creation tools
Here are five of the most popular and useful heatmap creation tools.
1. Crazy Egg

Crazy Egg offers built-in analytics, conversion rate optimization (CRO), and screenshots and recordings of user behavior. Note that this software only works on webpages, not mobile devices.
Key features: Heatmaps, recordings, CRO, analytics
Plans and pricing:
- Free (30-day trial)
- Basic ($29/month)
- Standard ($49/month)
- Plus ($99/month)
- Pro ($249/month)
- Enterprise (custom pricing)
2. FullStory

FullStory's advanced software monitors website engagement using AI and machine learning. It stands out as a heatmap tool thanks to its analytical features that provide data on page loading times and visitors. It also works for both web and mobile sessions.
Key features: Heatmaps, session replays, analytics
Plans and pricing:
- Free (14-day trial)
- Enterprise (demo required)
- Advanced (demo required)
- Business (demo required)
3. Hotjar

Hotjar’s user-friendly interface and dashboard make it the best option for beginners. It offers various heatmaps, including click, scroll, and mouse-tracking. User feedback functionality is its greatest feature — Hotjar records and surveys users for feedback to constantly improve the tool. A downside is its web-only compatibility.
Key features: Heatmaps, recording sessions, user feedback
Plans and pricing:
- Free (35 daily recording sessions)
- Plus ($32/month)
- Business ($80/month)
- Scale (custom pricing)
4. Mouseflow

Mouseflow provides accurate tracking for clicks, scrolls, and mouse movements. Its funnel feature shows user movement between webpages and creates reports for them. The platform also offers various built-in tools to display interactions on sign-up pages. Like Hotjar and Crazy Egg, it doesn’t analyze mobile devices and only provides website heatmaps for desktop use.
Key features: Heatmaps, funnels, session replays, user feedback
Plans and pricing:
- Free (500 recording sessions/month)
- Starter ($39/month)
- Growth ($129/month)
- Business ($259/month)
- Pro ($499/month)
- Enterprise (custom pricing)
5. Lucky Orange

Lucky Orange has various heatmap tools, including recording, CRO, and polling features. Our favorite is the "Dynamic Heatmaps" tool, which allows you to view user activity in real time. This software is only available for web use.
Key features: Dynamic heatmaps for real-time user activity, recording sessions, CRO funnels
Plans and pricing:
- Free (500 recording sessions/month)
- Build ($18/month)
- Grow ($35/month)
- Expand ($70/month)
- Scale ($150/month)
- Enterprise (custom pricing with a free 7-day trial)
Optimize your site with heatmaps
Heatmaps illustrate a site’s strengths and weaknesses at a glance. Use this data to improve user-friendliness and drive conversions.
Ready to start improving your website? Webflow has thousands of templates to help with your design process.








.jpeg)












