Website content management made easy
Managing your website’s content shouldn’t be a hassle. With edit mode in Webflow, there’s no complex dashboard or disconnected back end — just you, your content, and the ability to publish it live without relying on developers.


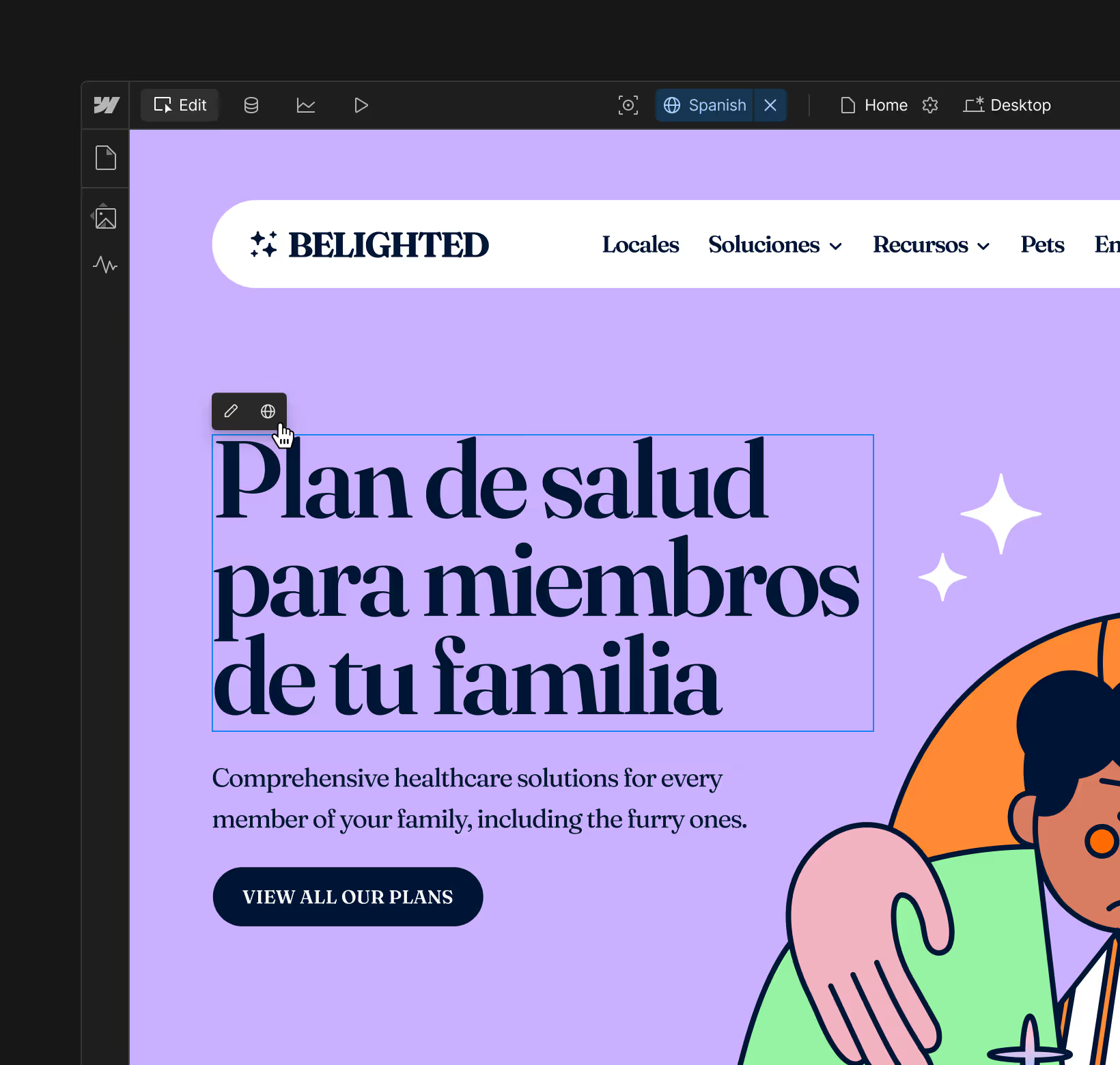
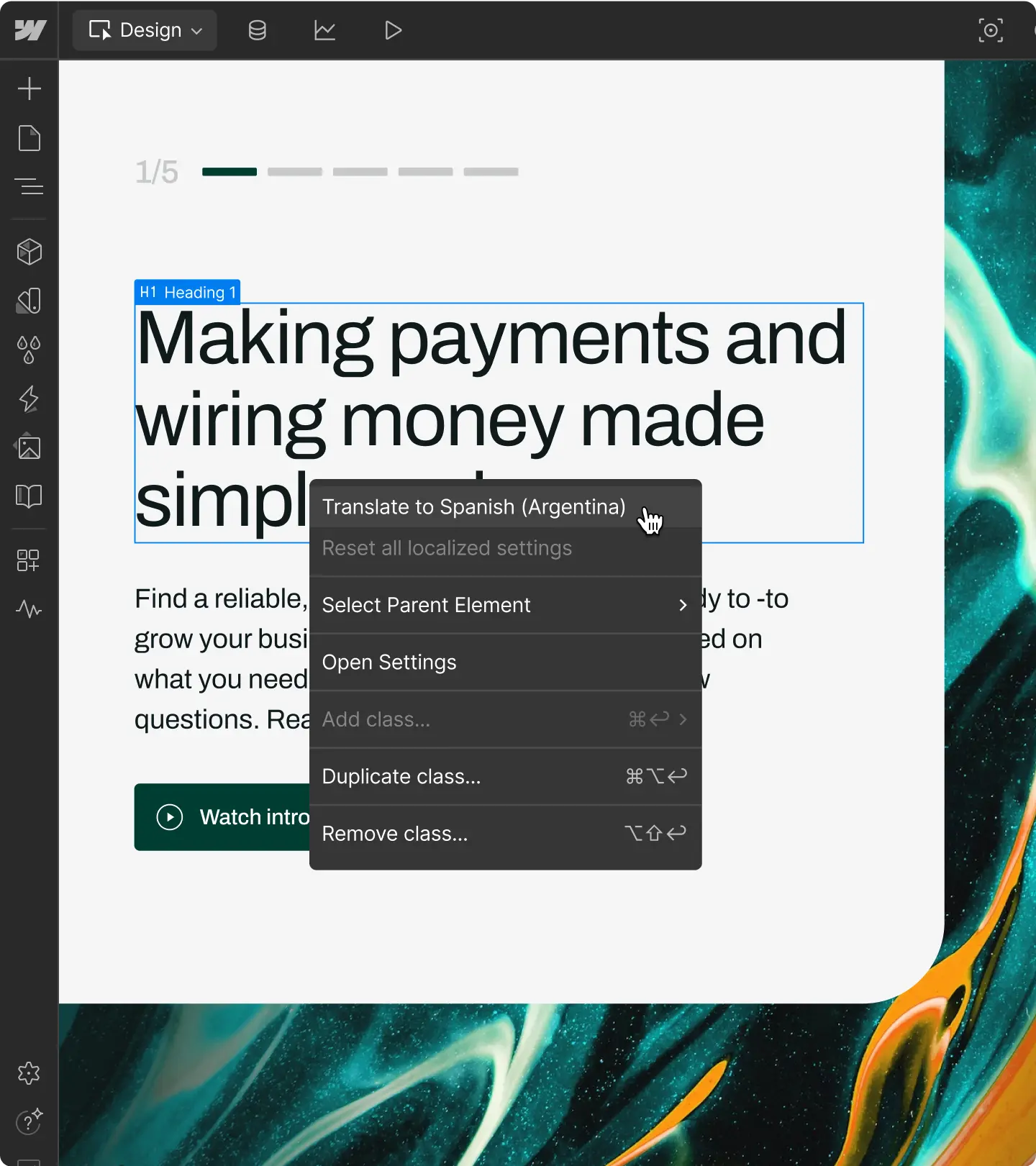
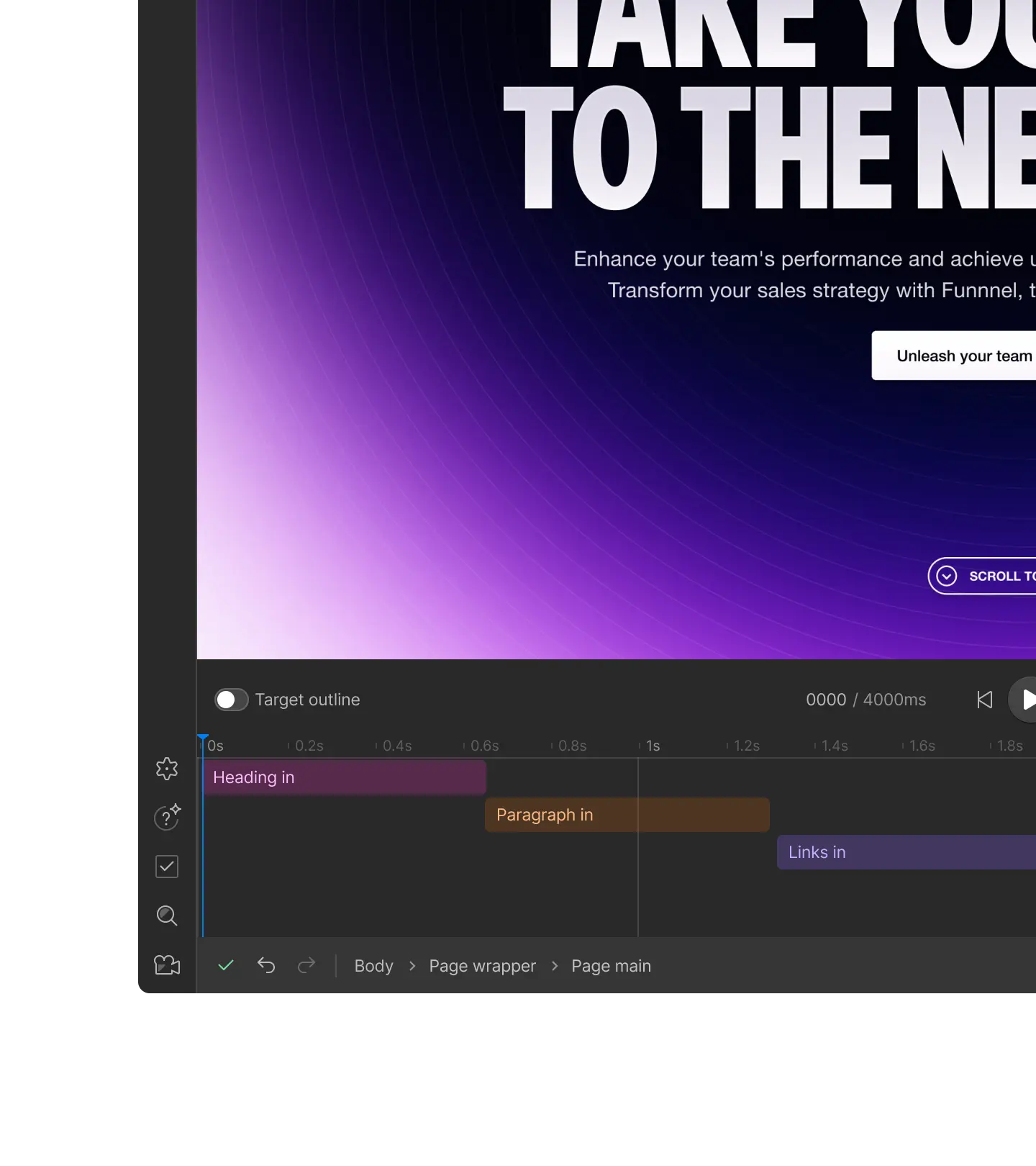
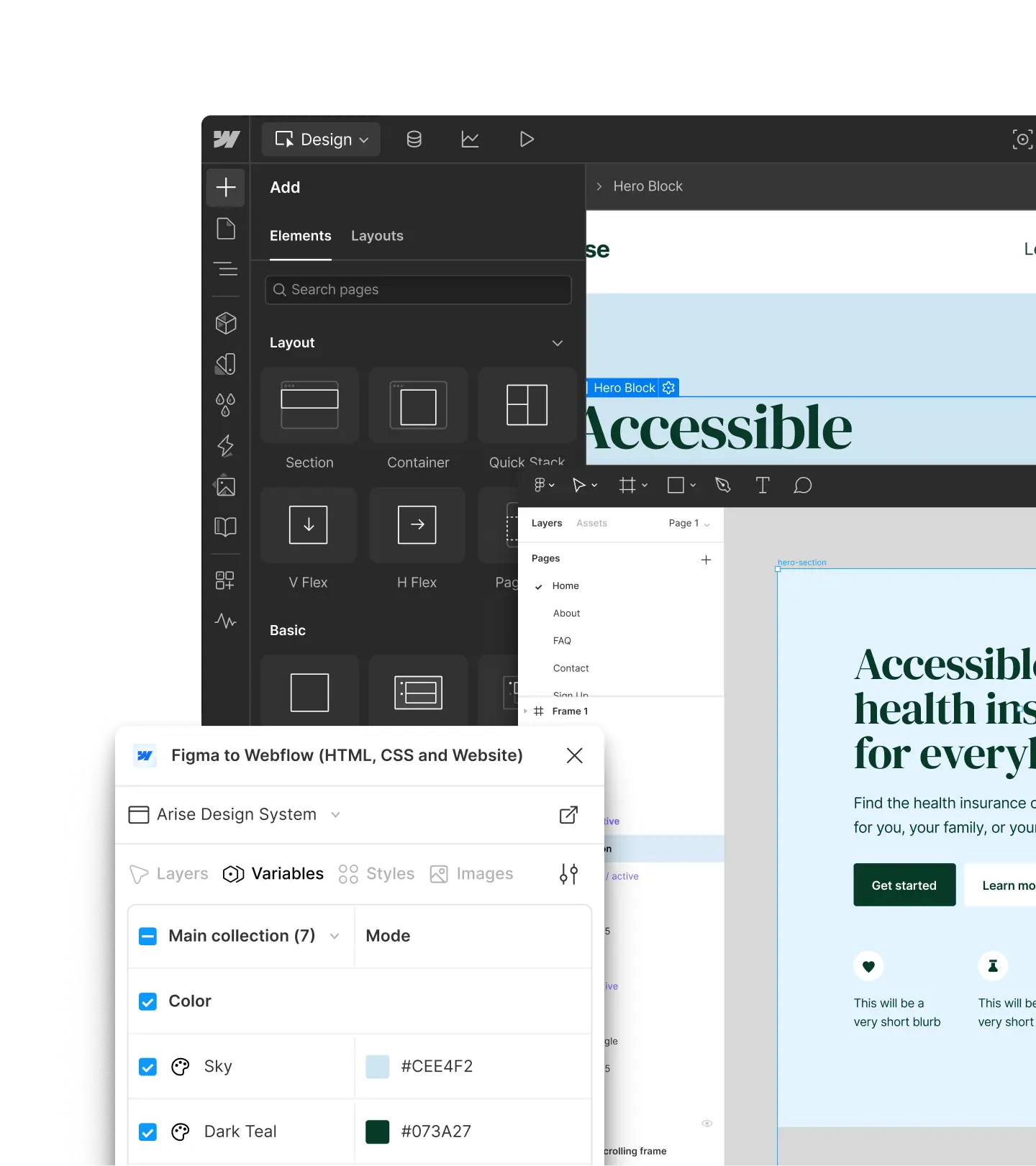
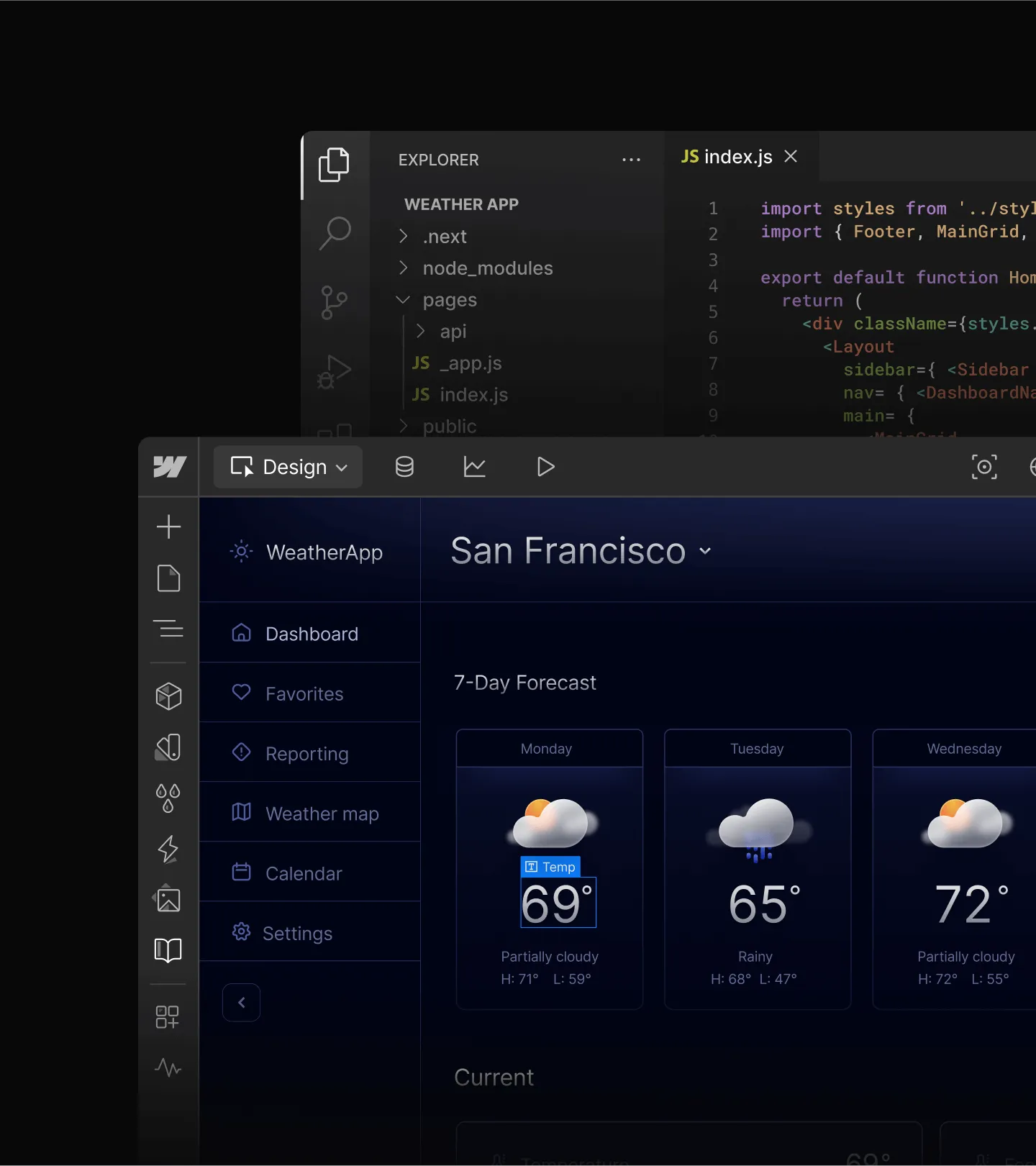
Visualize your content
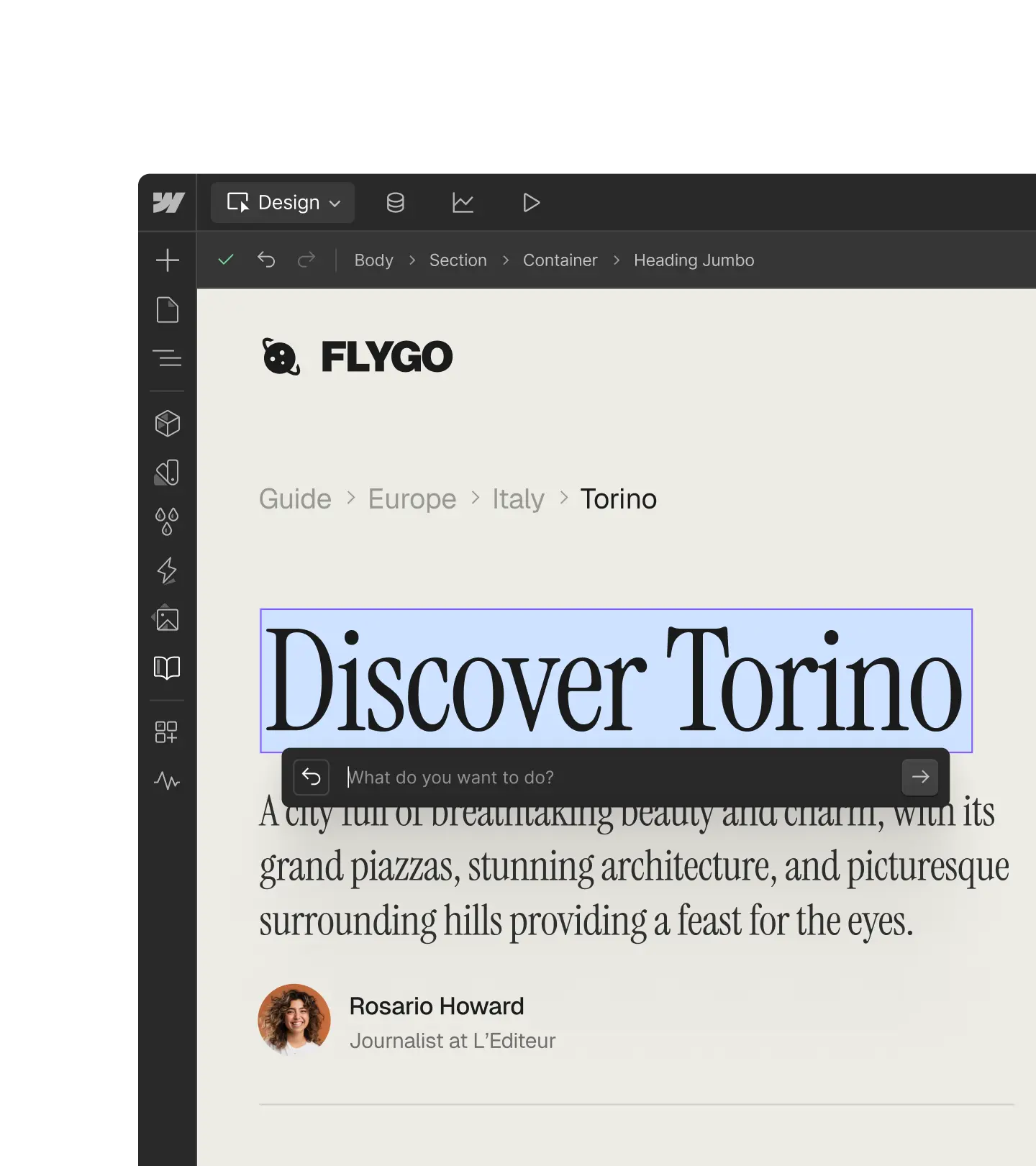
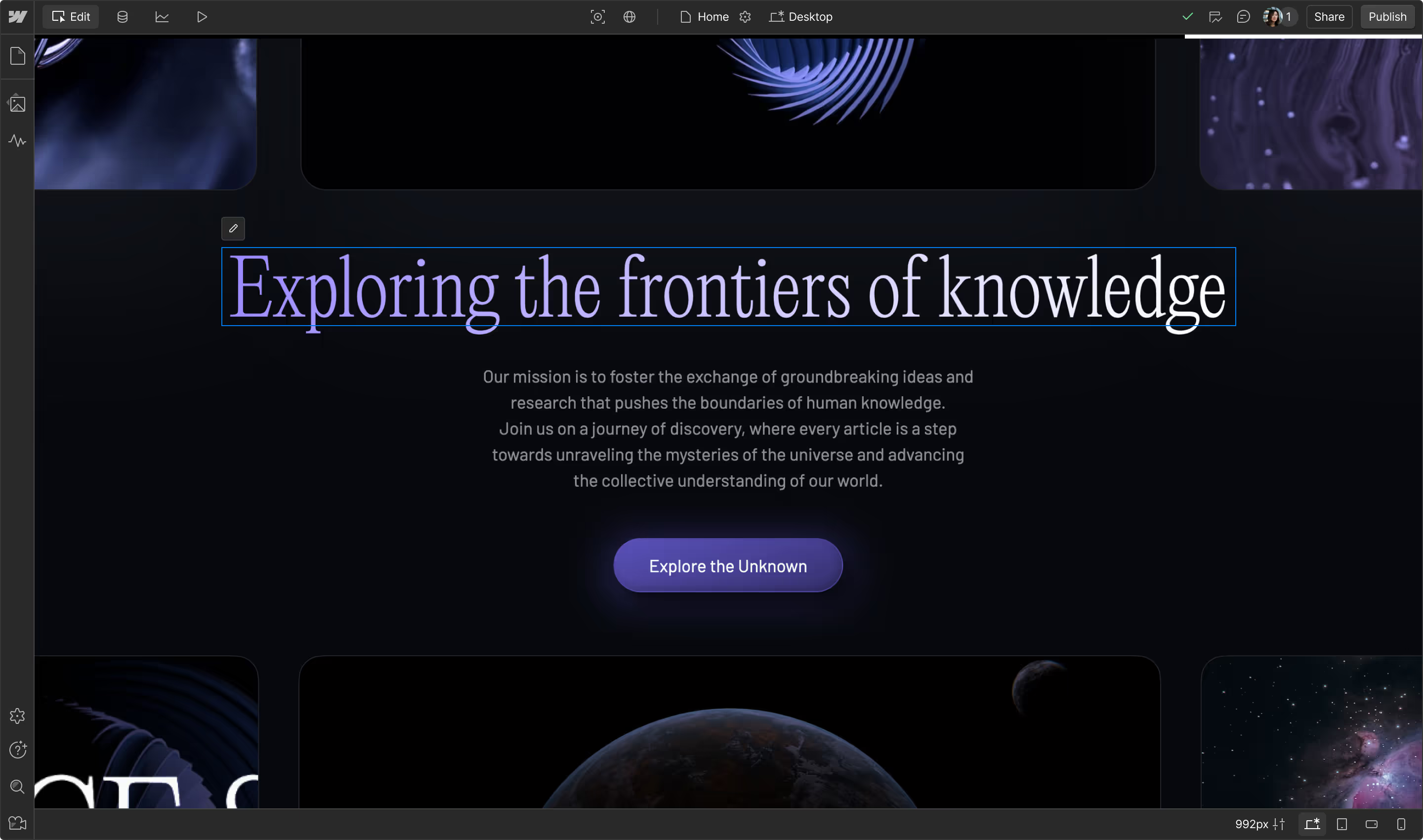
Write, edit, and optimize on the page
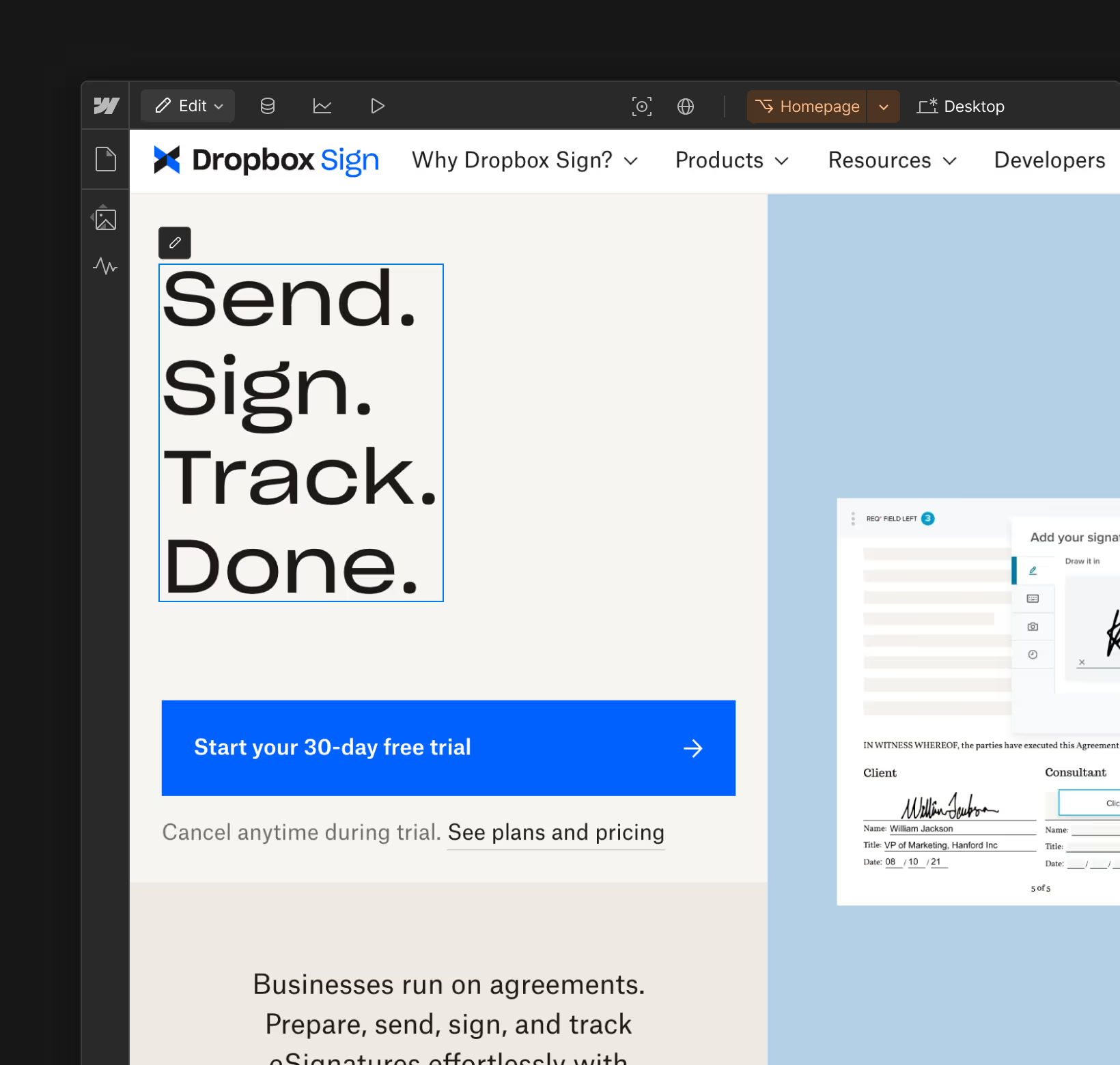
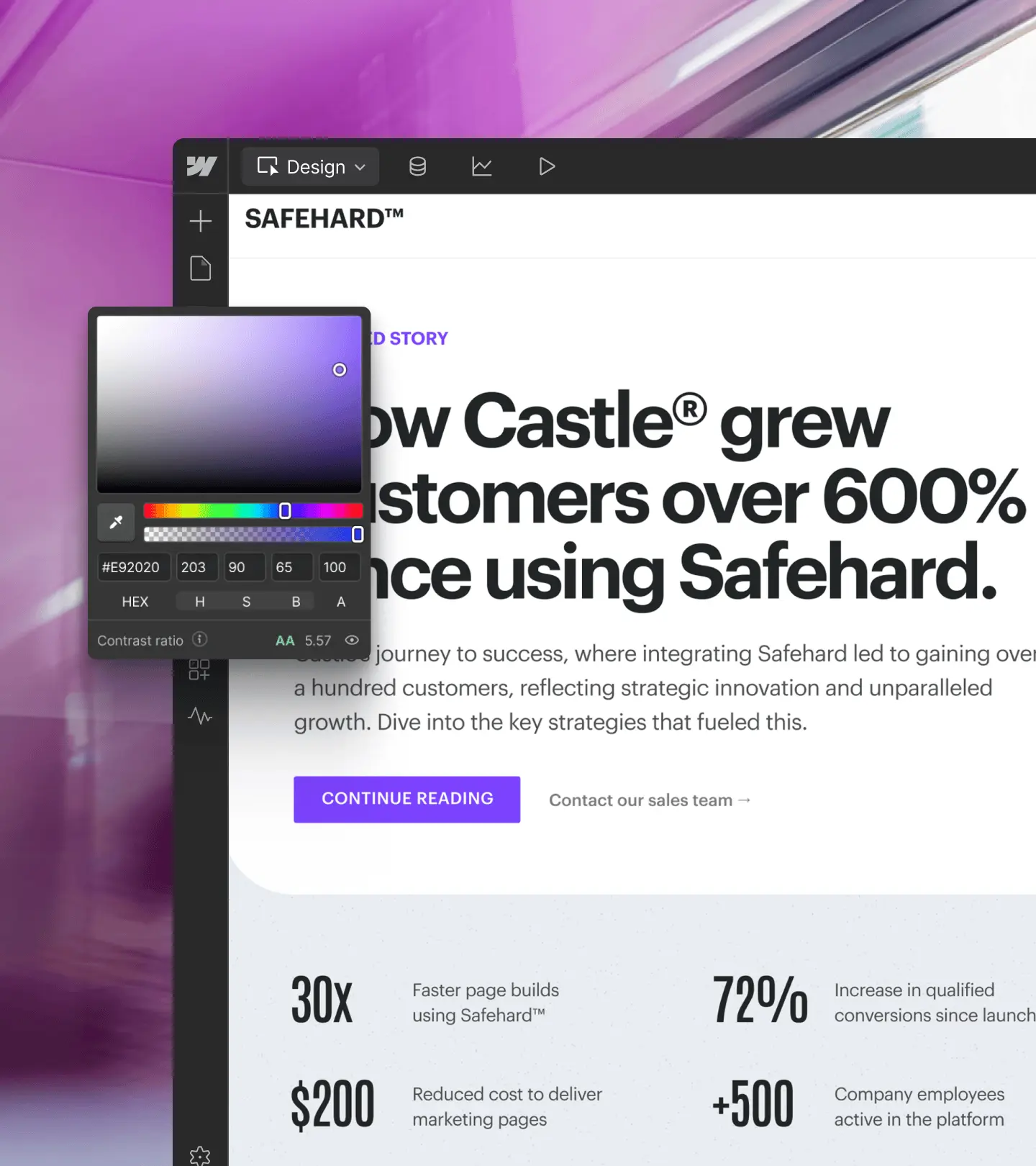
With edit mode, you can create and edit content — both static and dynamic — right in Webflow’s visual canvas. Once you’re happy with the changes, preview and publish in just a few clicks.

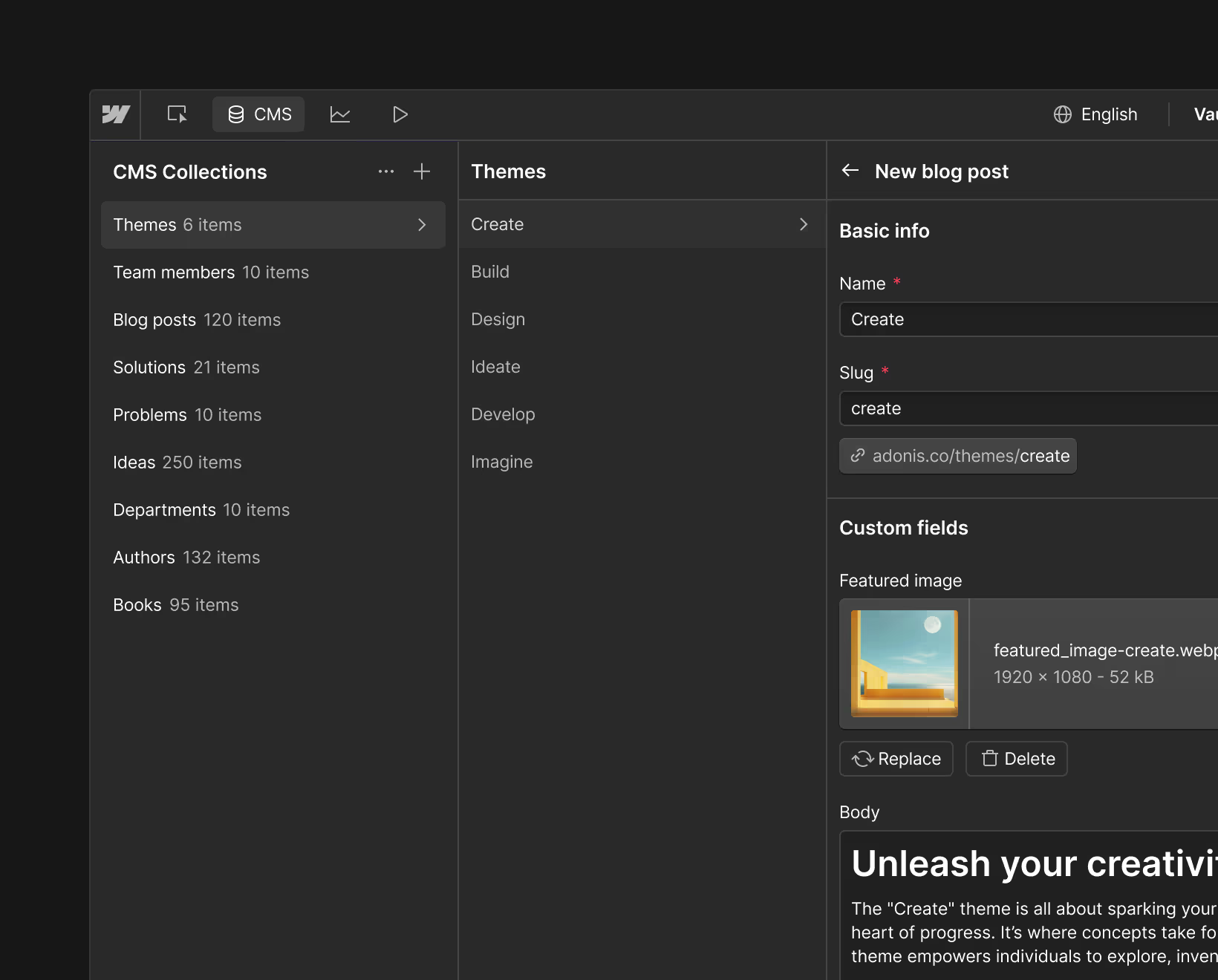
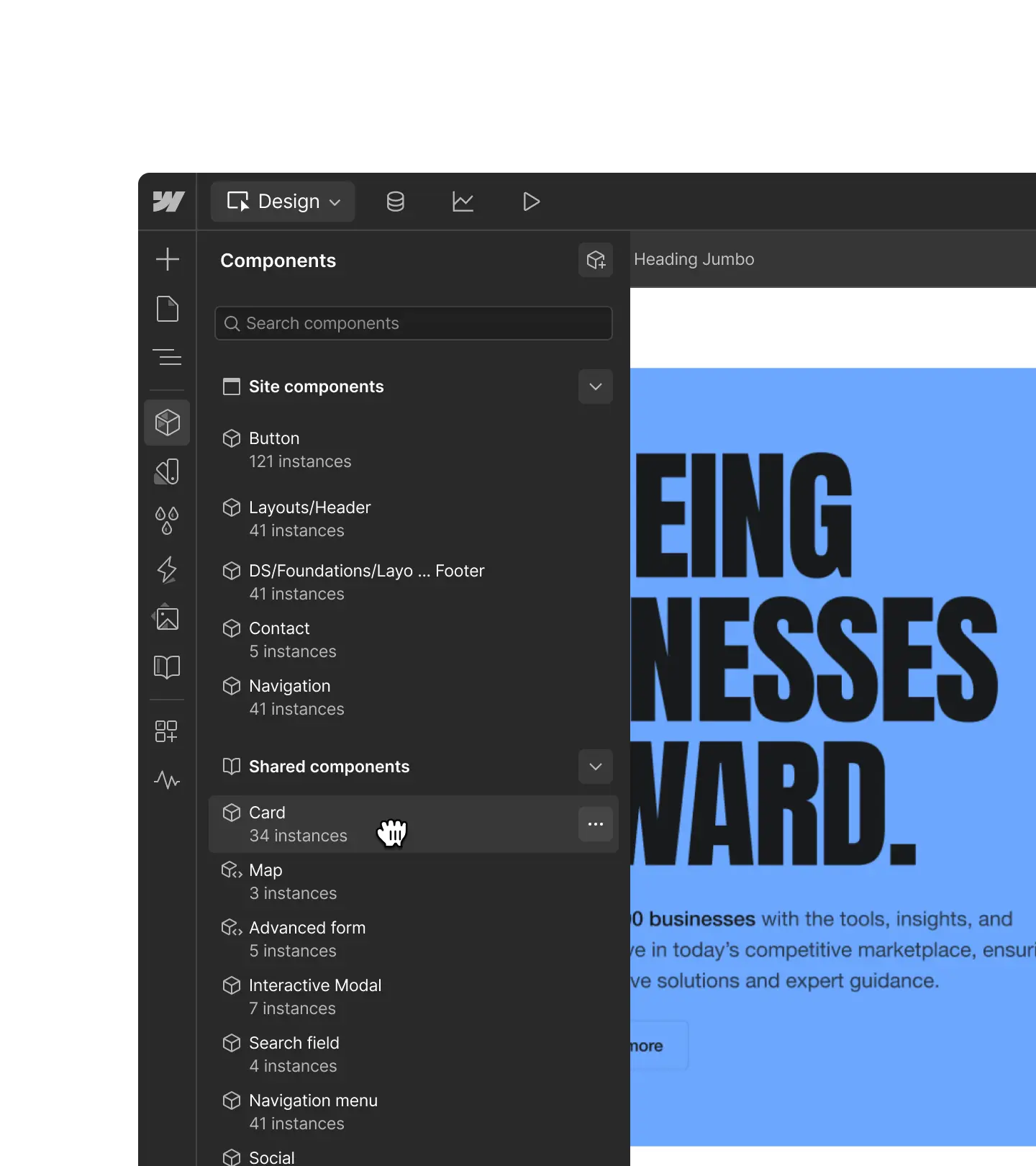
Create new content in minutes
Adding new content to your site is seamless. Fill in the CMS fields, give it a preview, and publish it live.

Note
Edit mode is the most up-to-date way to collaboratively edit content in Webflow. Still working in the legacy Editor? You can still access the Webflow University lesson on the Editor below.
All features
























Frequently asked questions
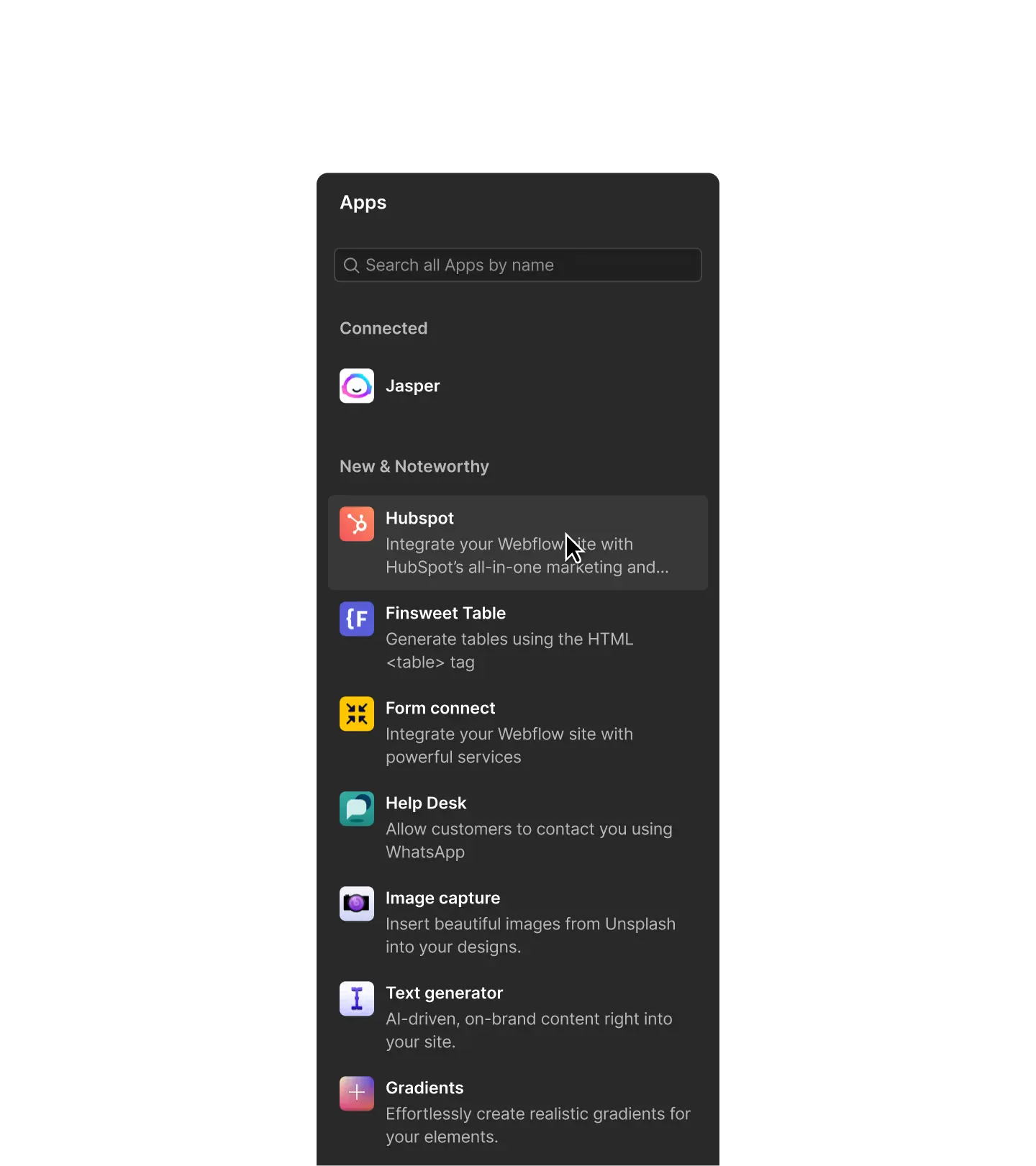
Unlike traditional editors that separate content management from design, Webflow's edit mode lets you edit directly on the live page — you work with your actual website, not a disconnected dashboard. You get visual feedback instantly, can manage both static and dynamic content in one place, and have native SEO and localization tools built right in.
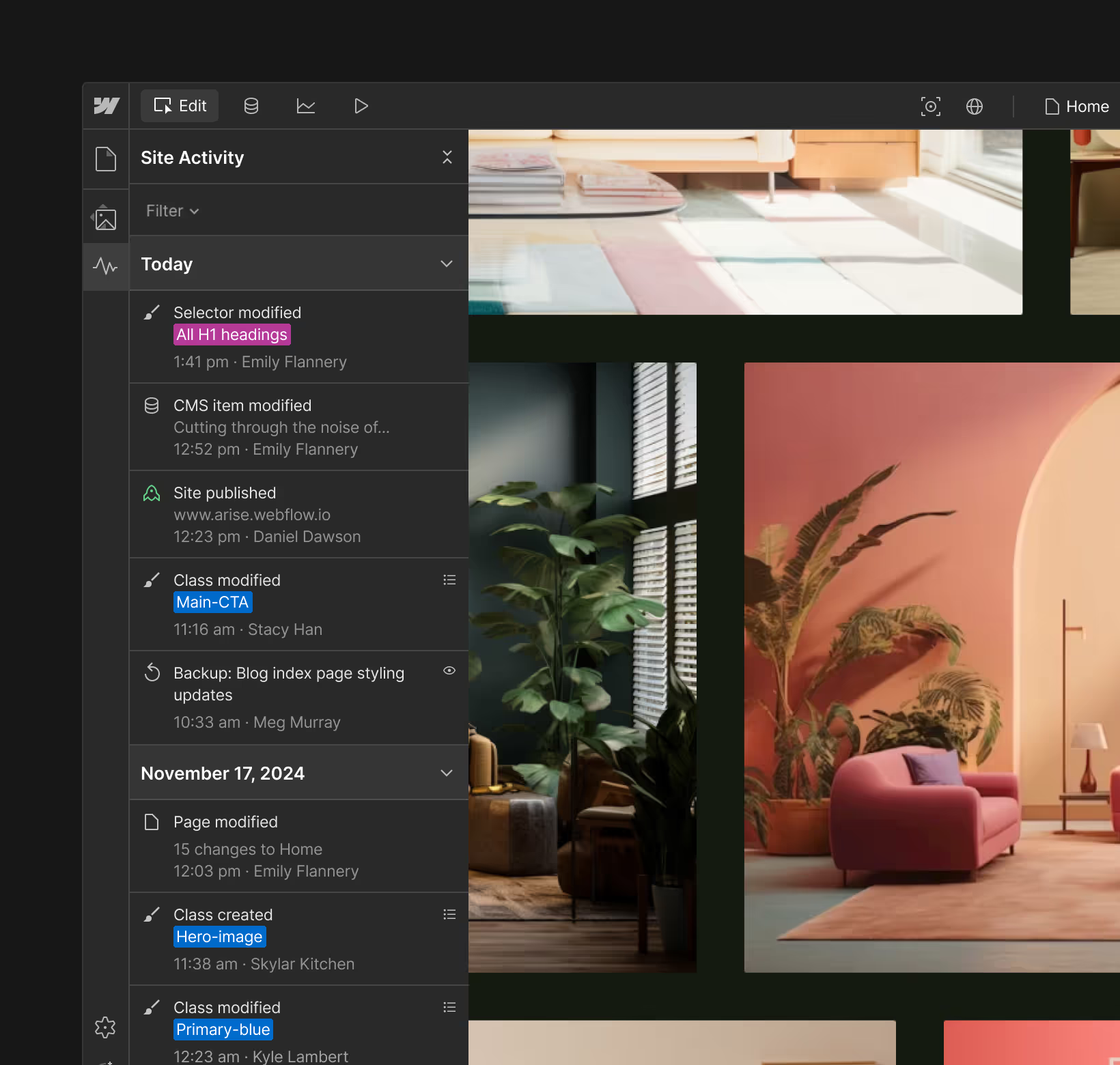
For Enterprise teams, features like page branching, site activity logs, and SSO provide the security and control larger organizations need while maintaining that direct, visual editing experience.
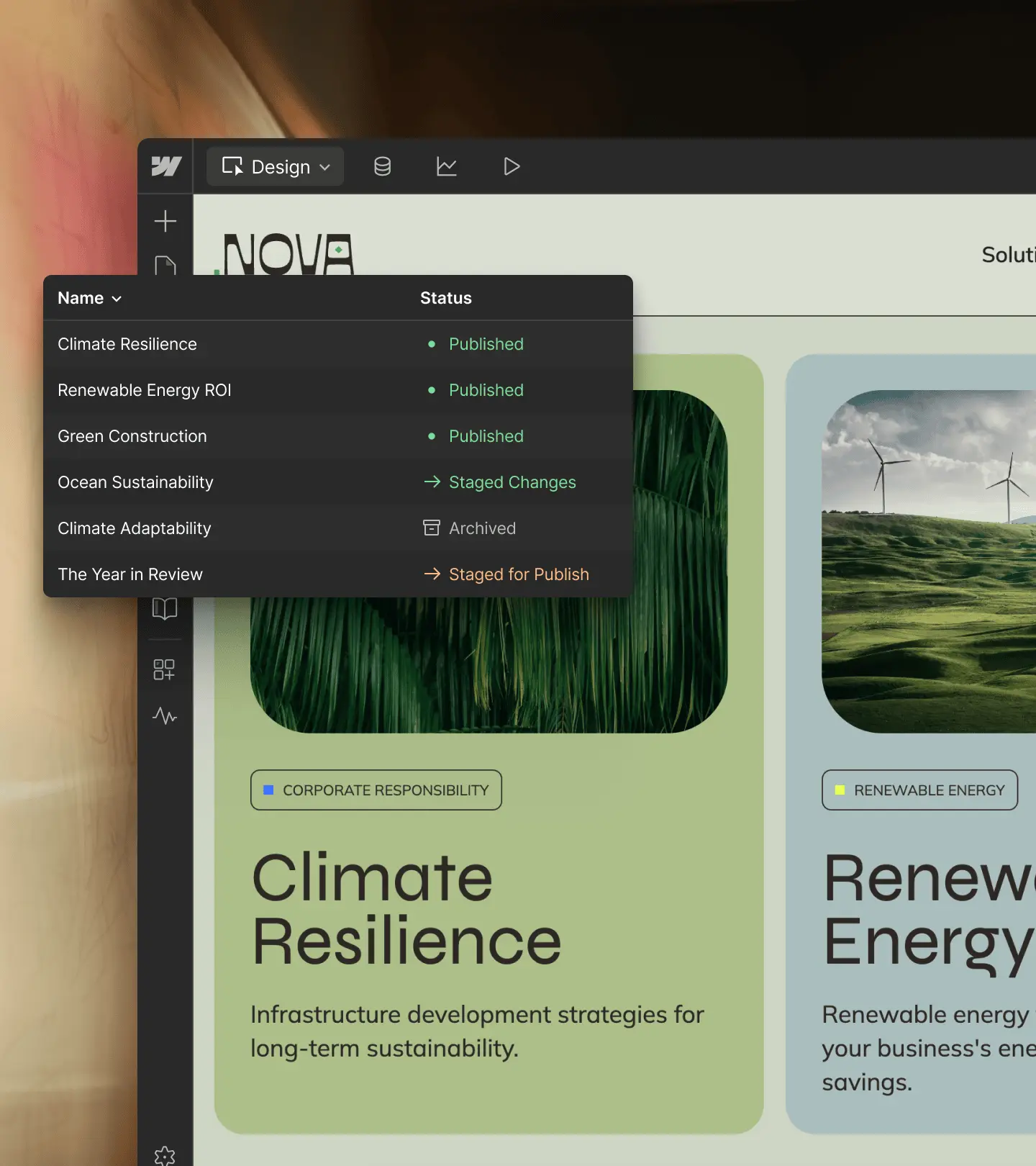
Content changes in Webflow can go live within minutes of making them. In edit mode, you have flexible publishing options: publish individual Collection items immediately, stage changes for a full-site publish, or publish everything at once. There's no waiting for a developer to implement your changes or complex deployment process to navigate.
For dynamic CMS content, you can save drafts and preview how they'll look before publishing. The visual nature of Webflow means you can see exactly how your content will appear on the site before it goes public, reducing the risk of errors and ensuring your content looks perfect every time.
It’s also important to note that Webflow’s fast, effortless publishing is paired with a robust set of safety collaboration features to provide guardrails so that bugs or breaking changes don’t make it to your live site. Approvals, publishing workflows, site activity log, and version control to name a few of WebOps / DevOps best practices built right into the UI and workflow.
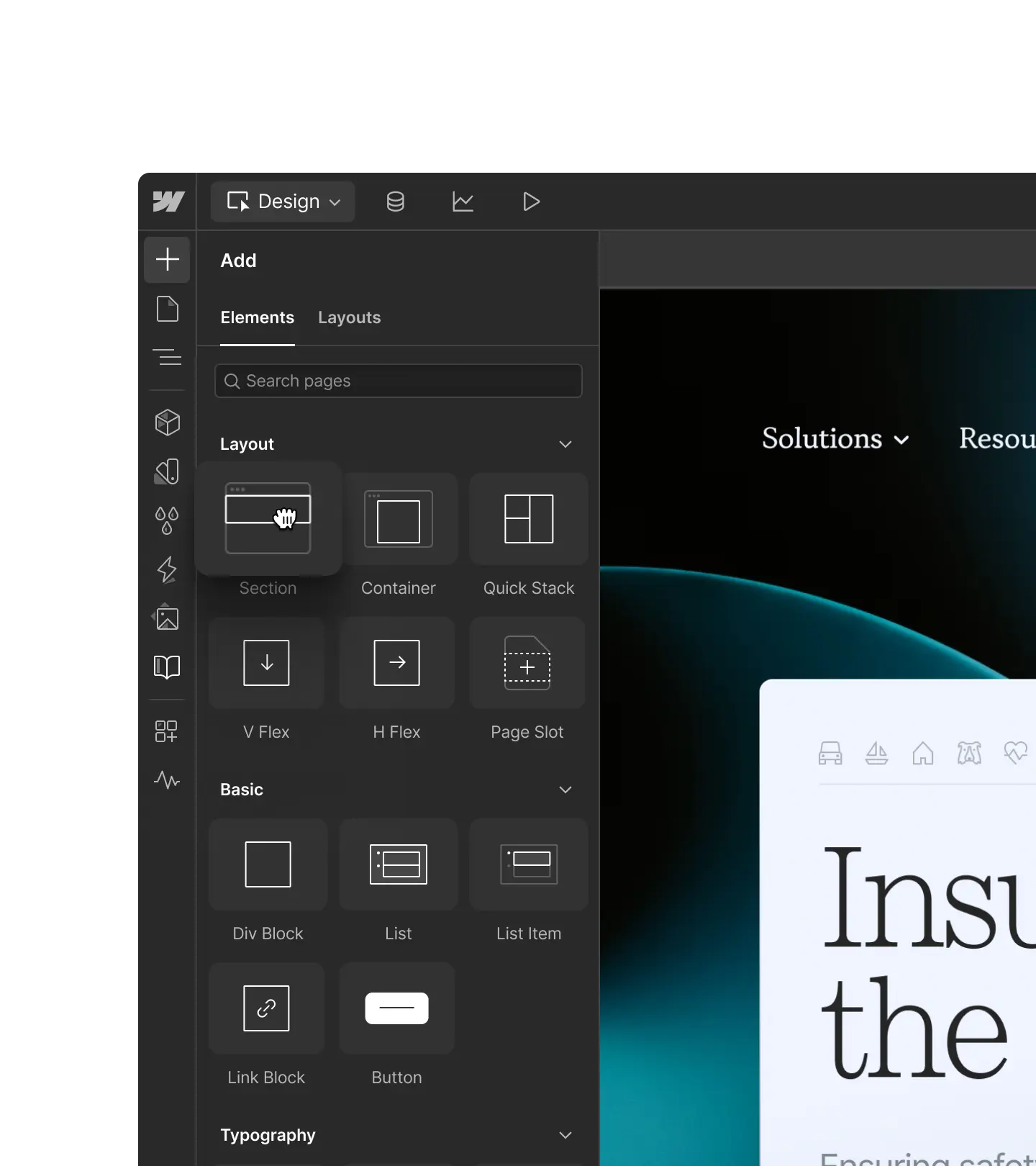
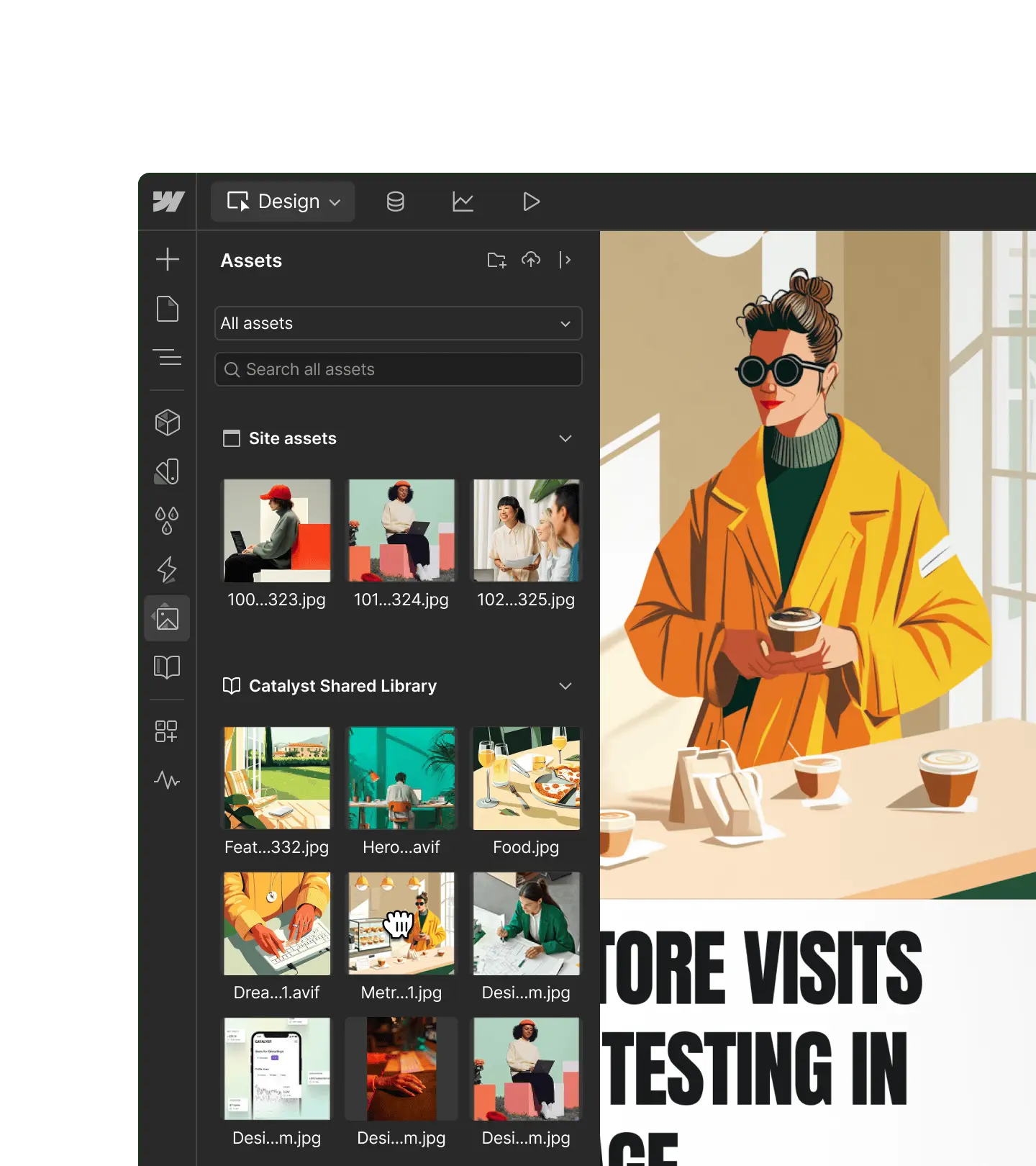
With Webflow, you can edit both static and dynamic content across your entire website. Static content includes text elements, images, links, and rich text that appear on individual pages. Dynamic content lives in your CMS Collections and includes blog posts, team member profiles, product listings, testimonials, and any other structured content you've created.
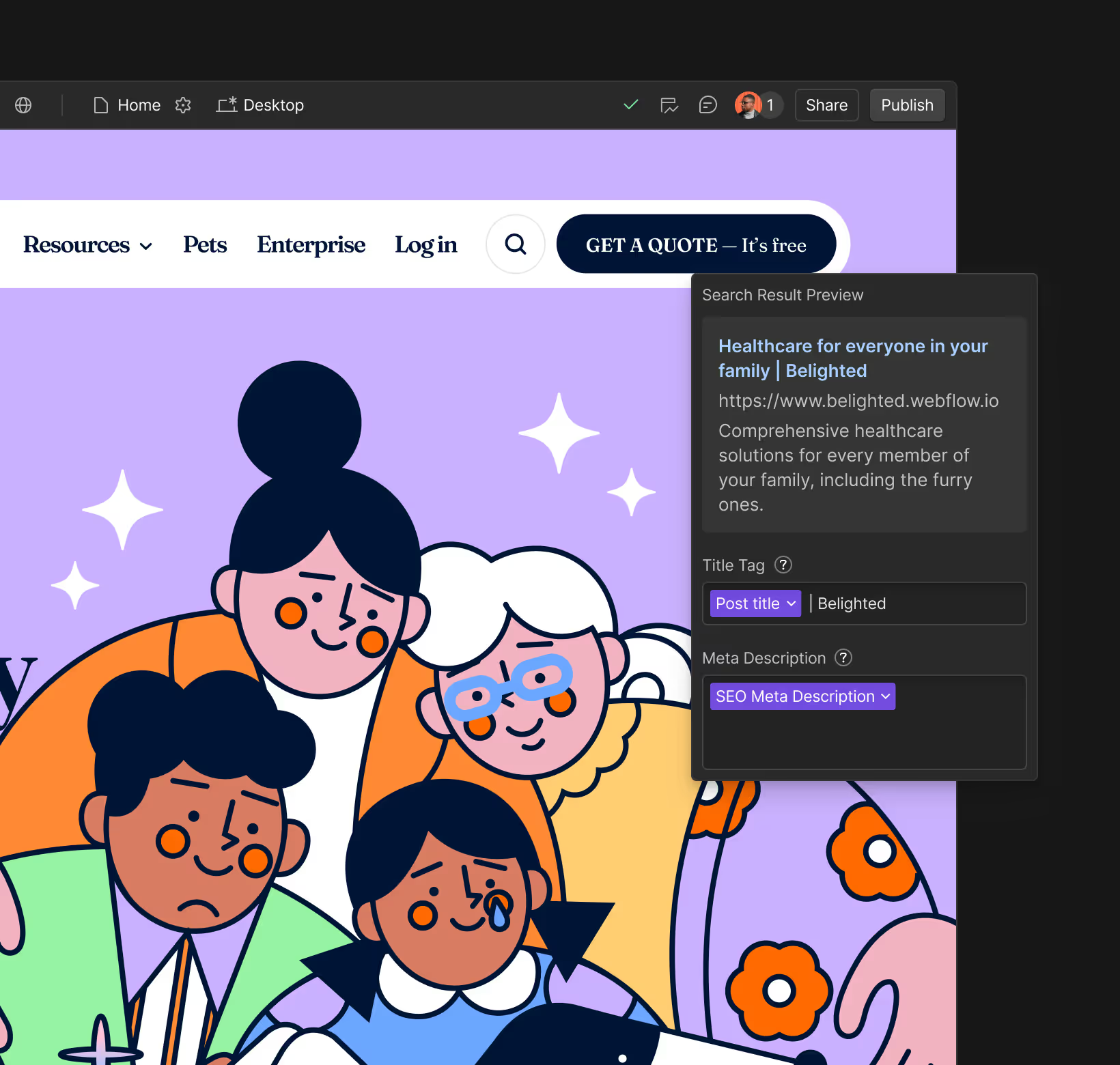
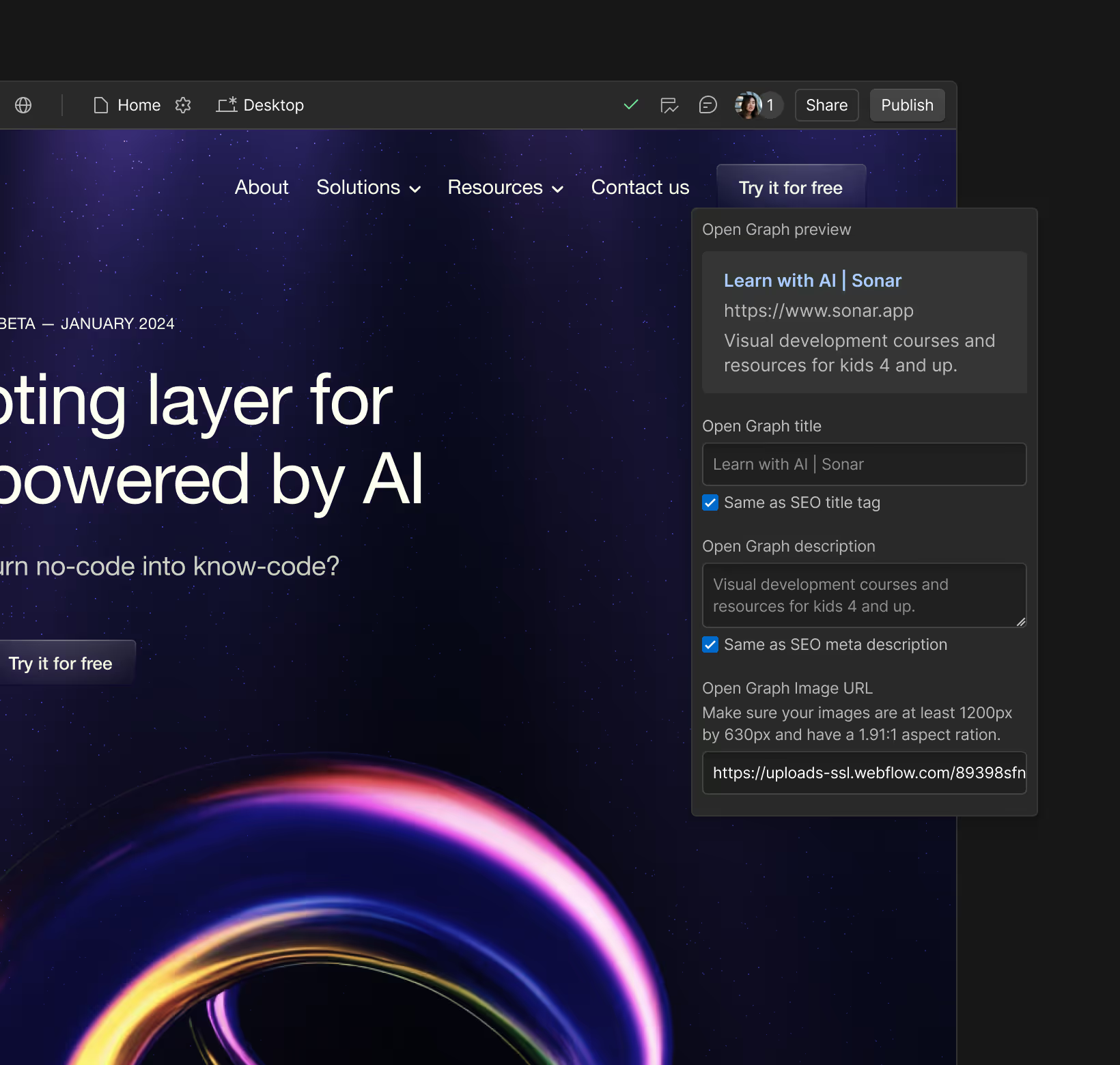
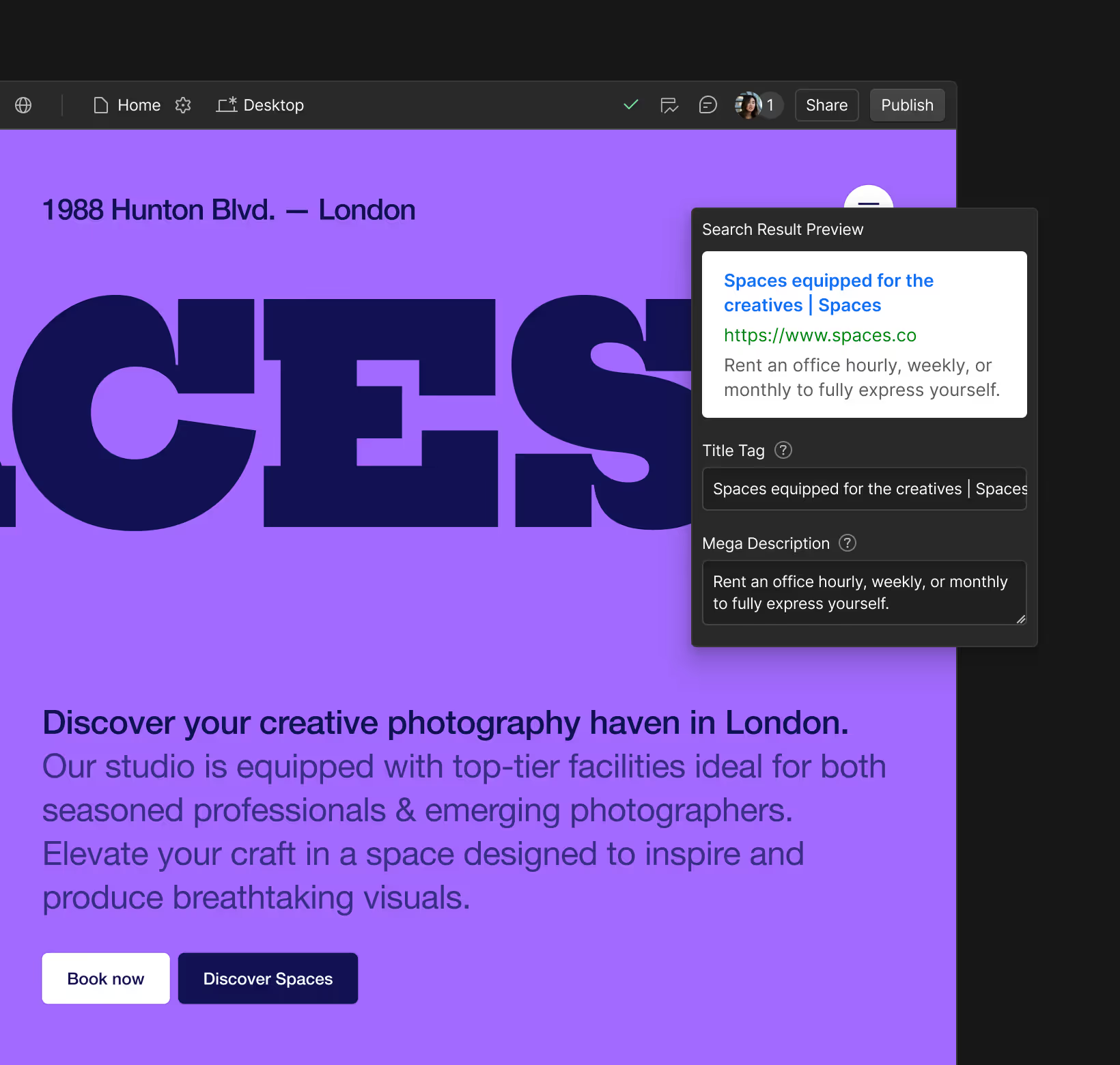
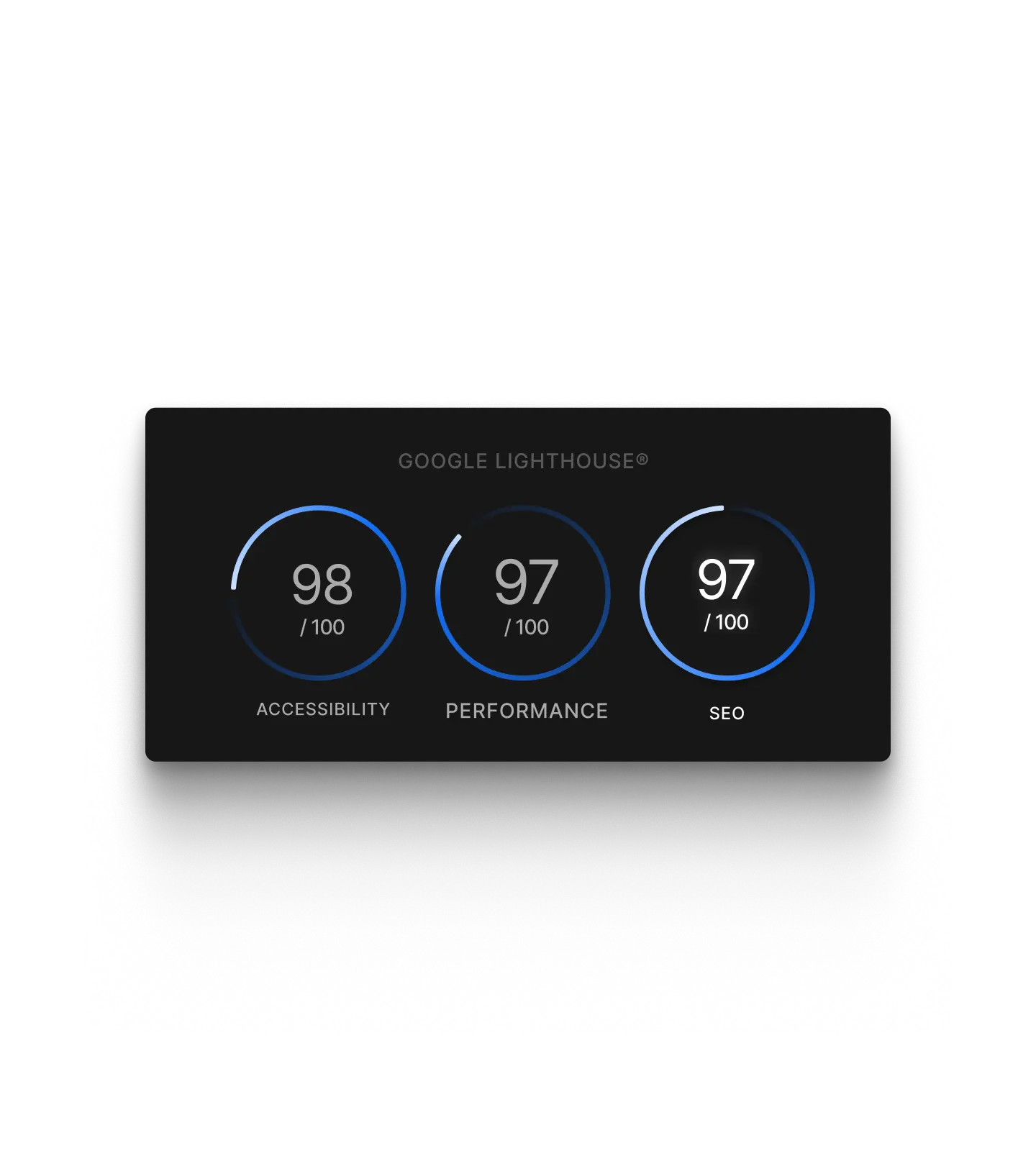
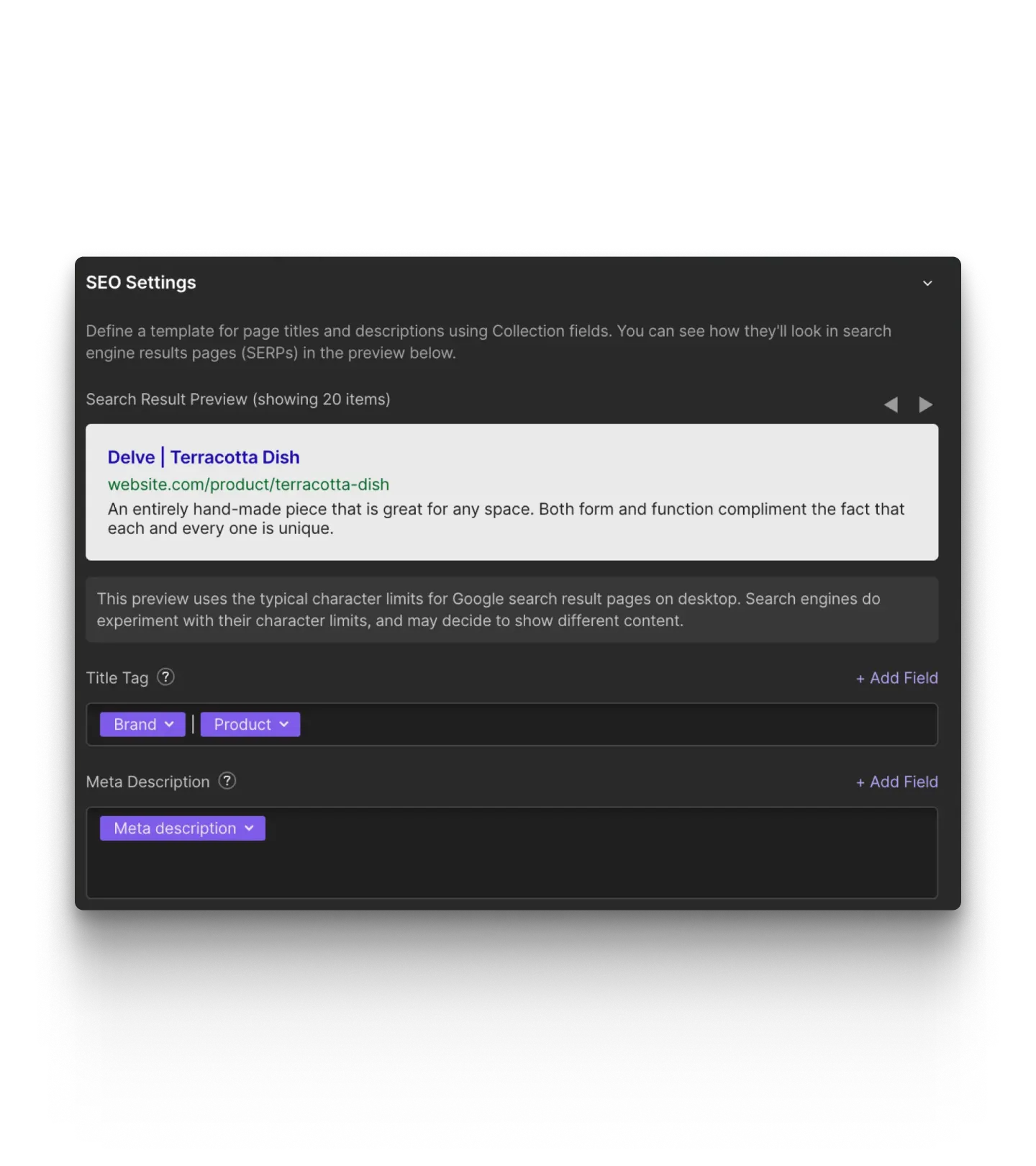
Edit mode also gives you control over page-level SEO settings, including meta titles, descriptions, and OpenGraph data for social sharing. You can manage assets in your media library, create new Collection items, and even handle e-commerce products and categories, if you're running an online store.
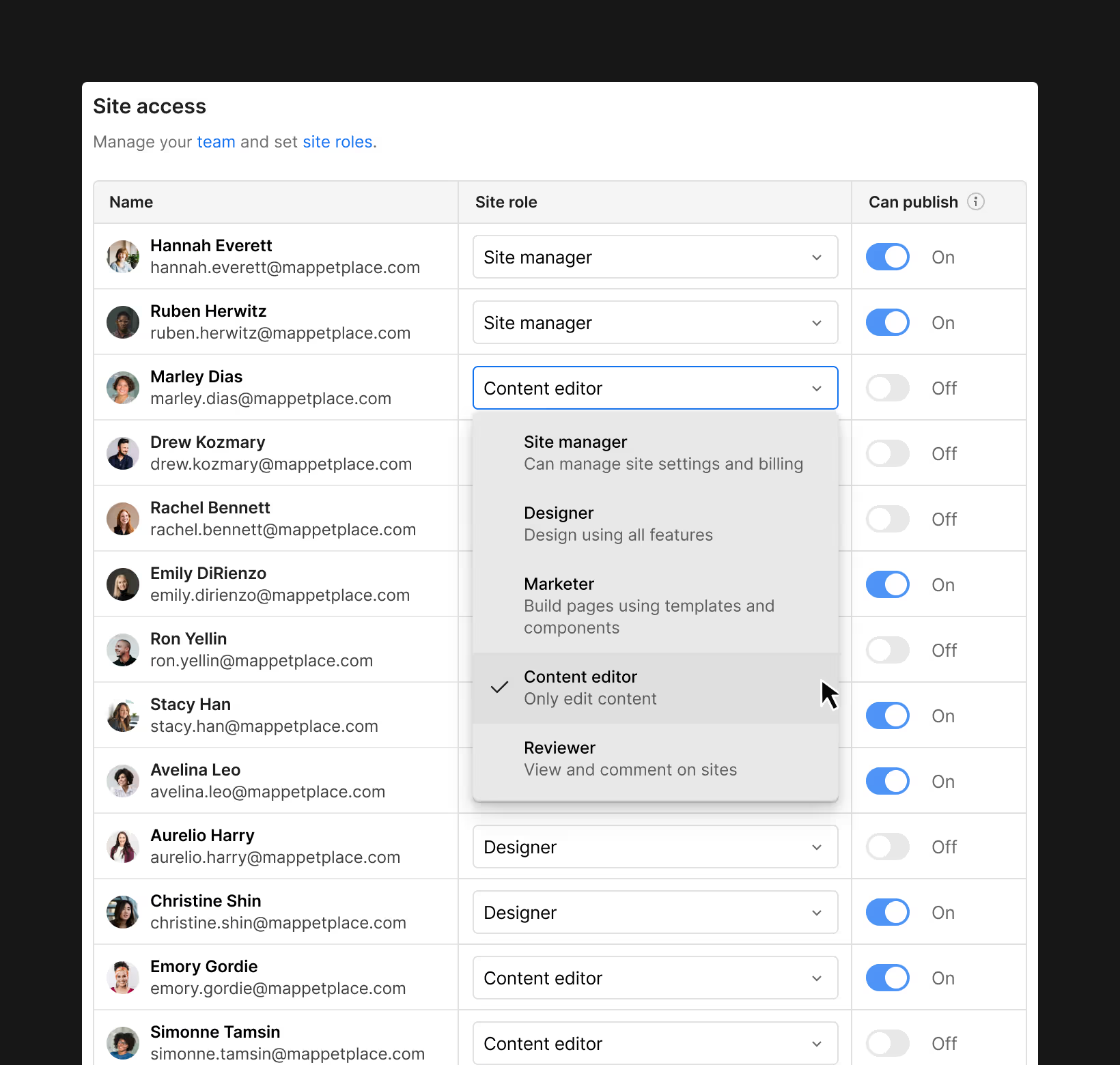
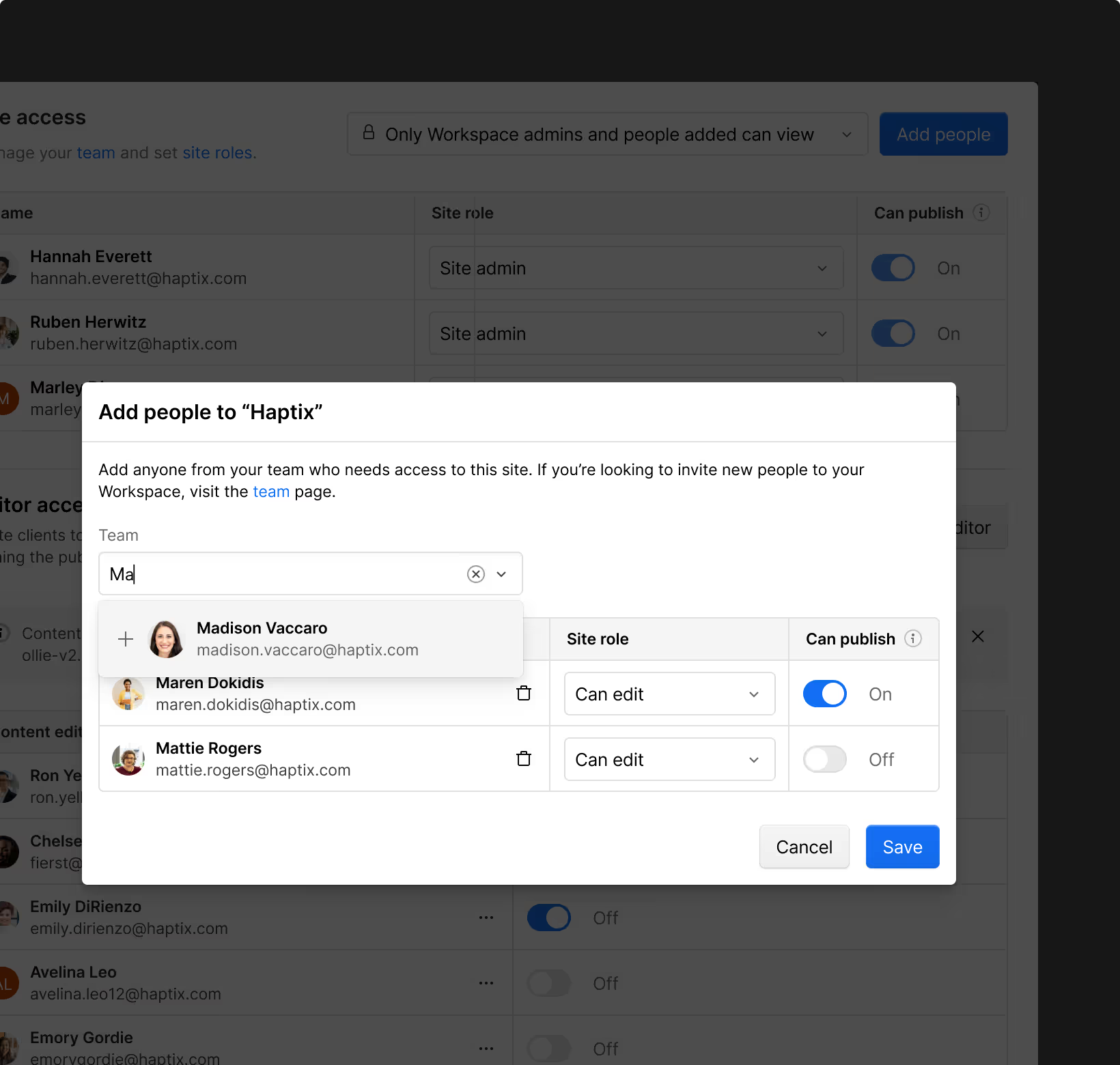
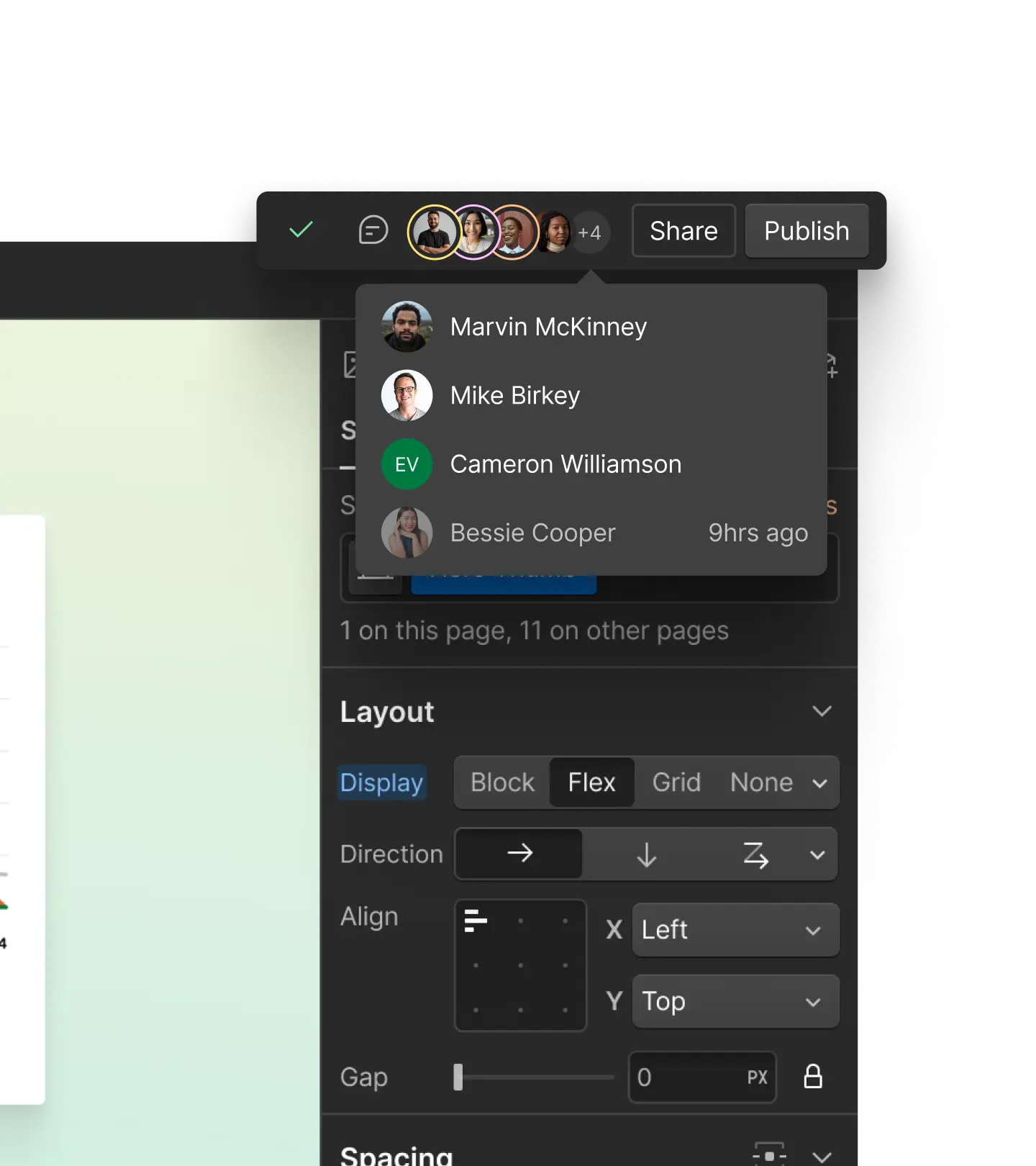
Yes, Webflow's edit mode allows your entire content team to work on the same website simultaneously. Content editors can update text, images, and dynamic content while designers maintain control over the site structure.
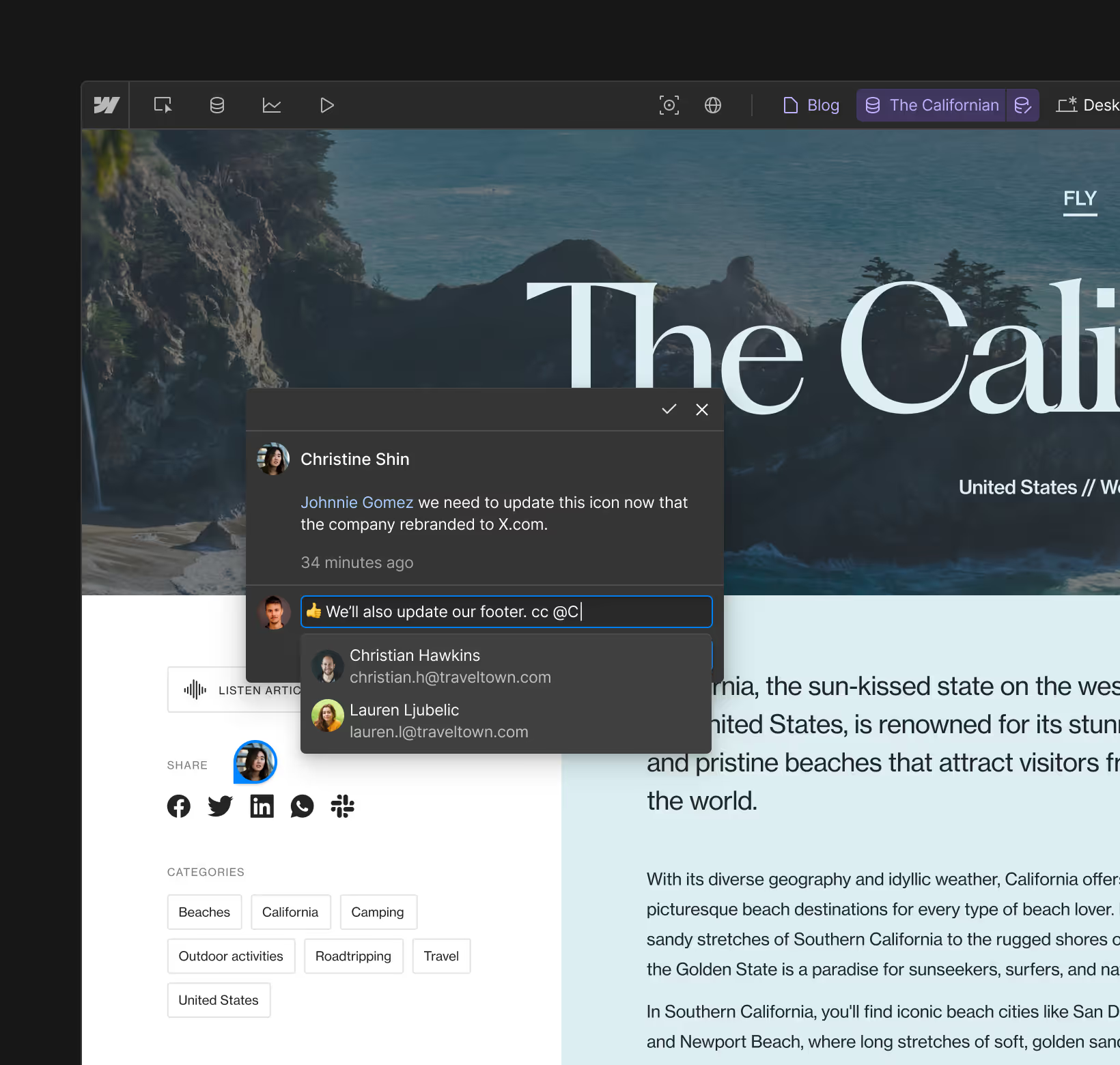
With role-based permissions, you can give content teammates full editing power while restricting design access, and the built-in commenting system enables everyone to share feedback directly on the page. If multiple people edit the same element, the last edit takes precedence.
With Webflow's edit mode, you can update all your website content directly on the design canvas without relying on traditional coding. Your changes happen in real-time on the page itself, so you see exactly how content will look to visitors before publishing.
Whether you're updating headlines, swapping out images, or managing blog posts through the CMS, everything happens within the same interface where your site was designed.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.