Motion that moves the needle
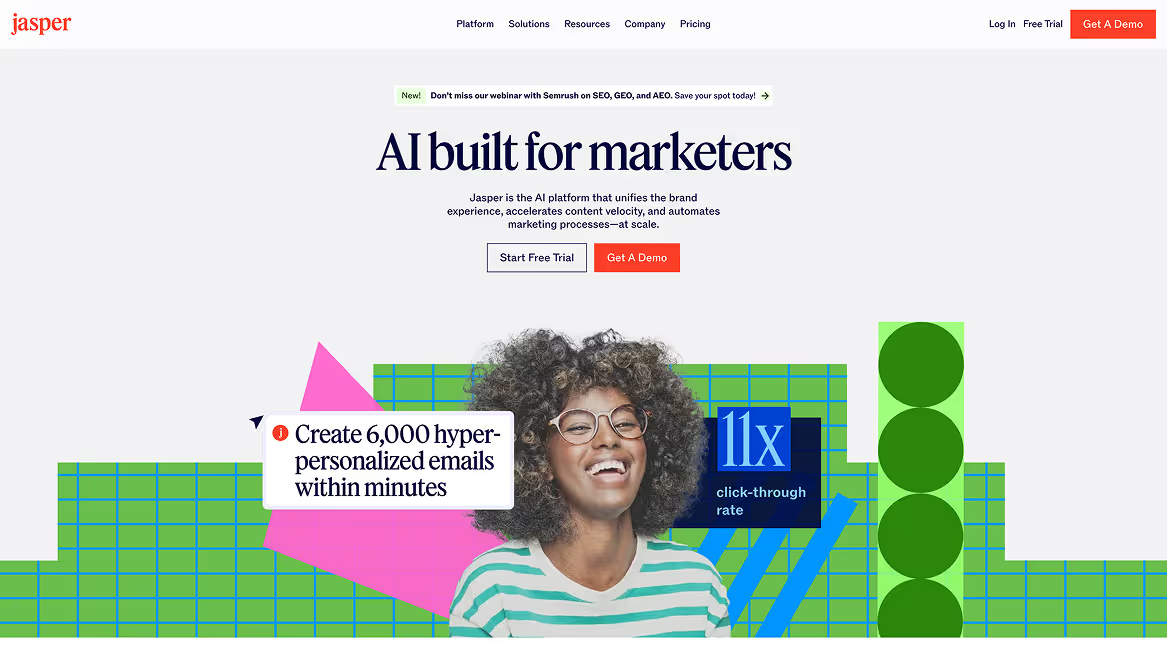
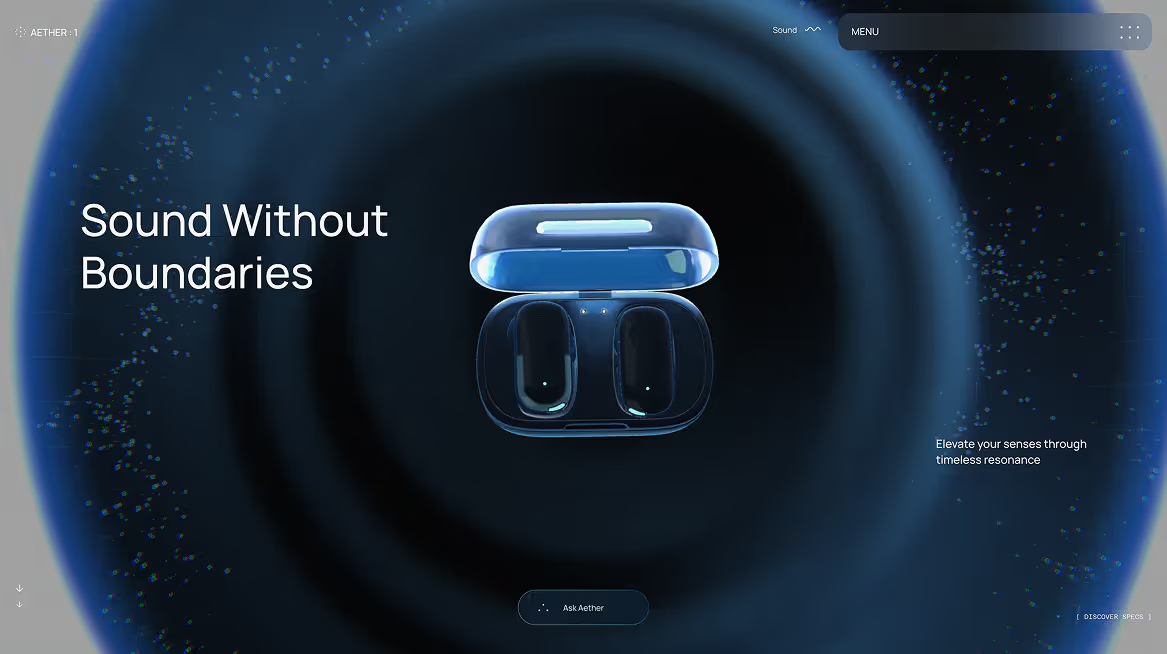
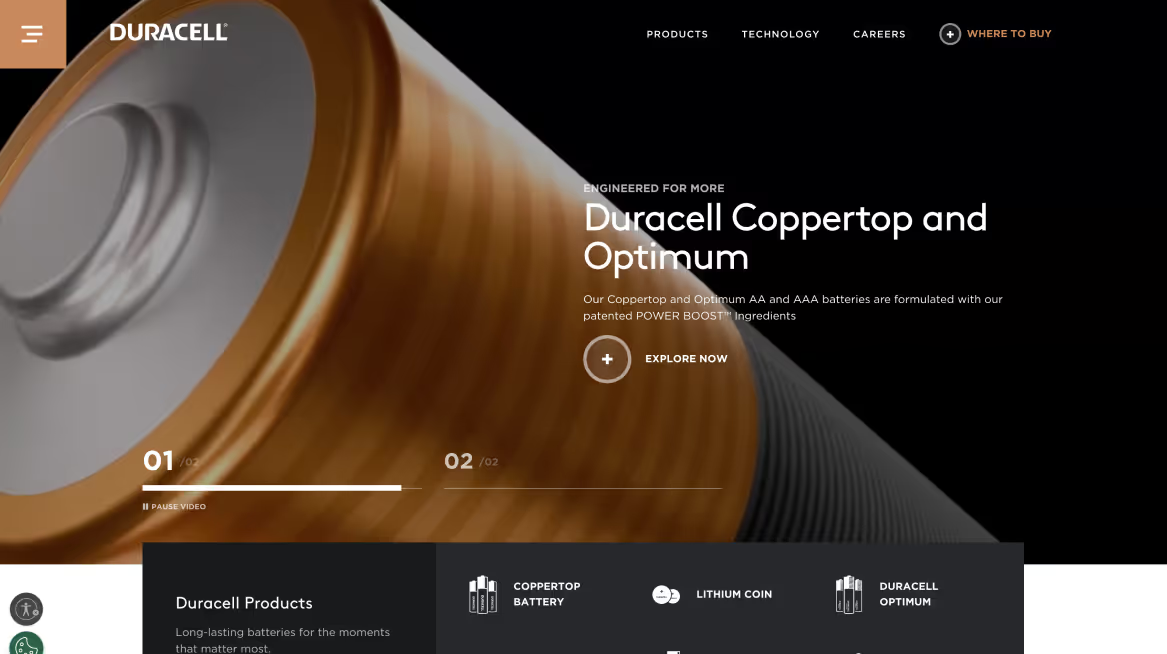
Create interactive web experiences that differentiate, delight, and convert.













Advanced web animations are more achievable than ever


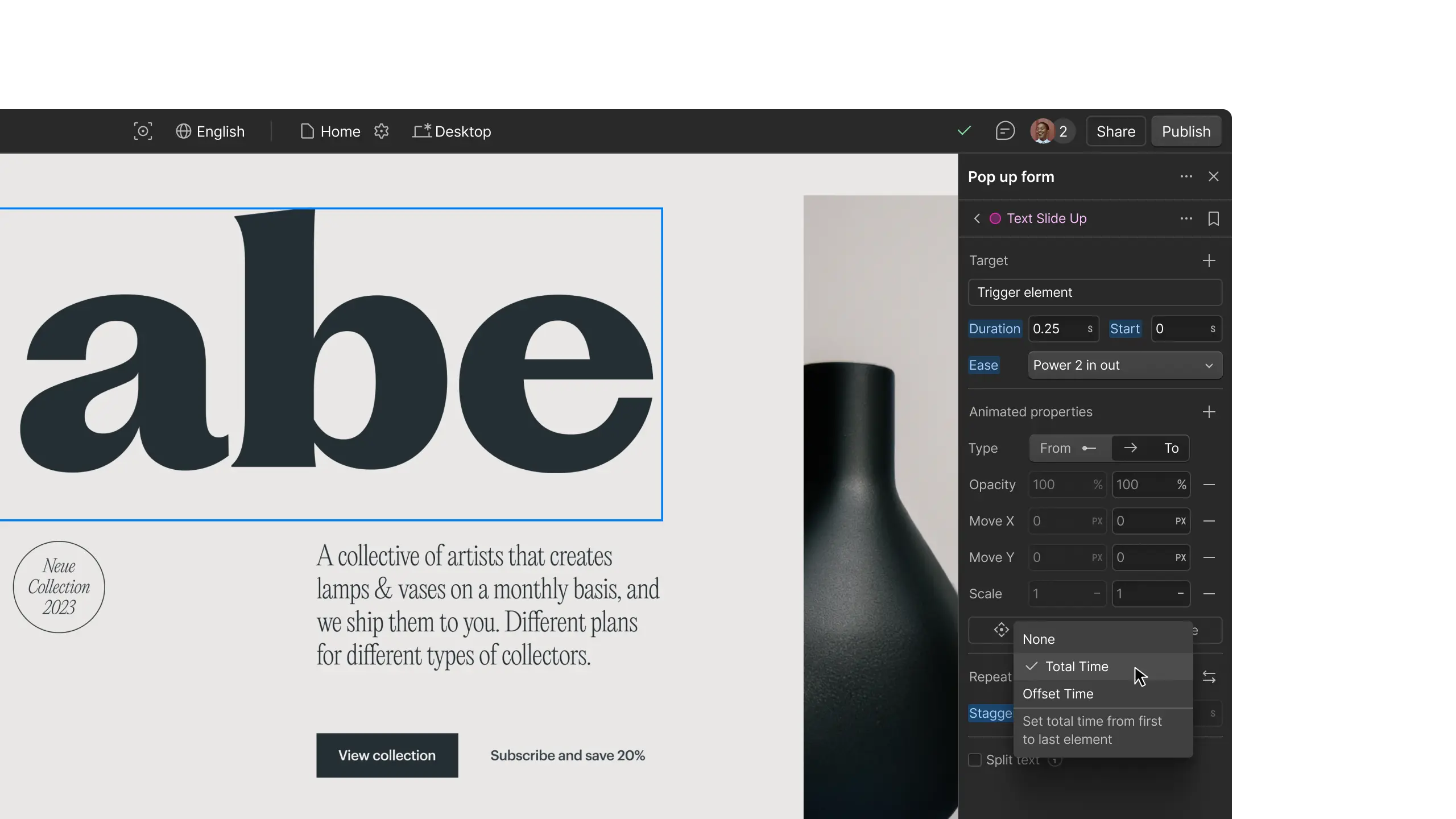
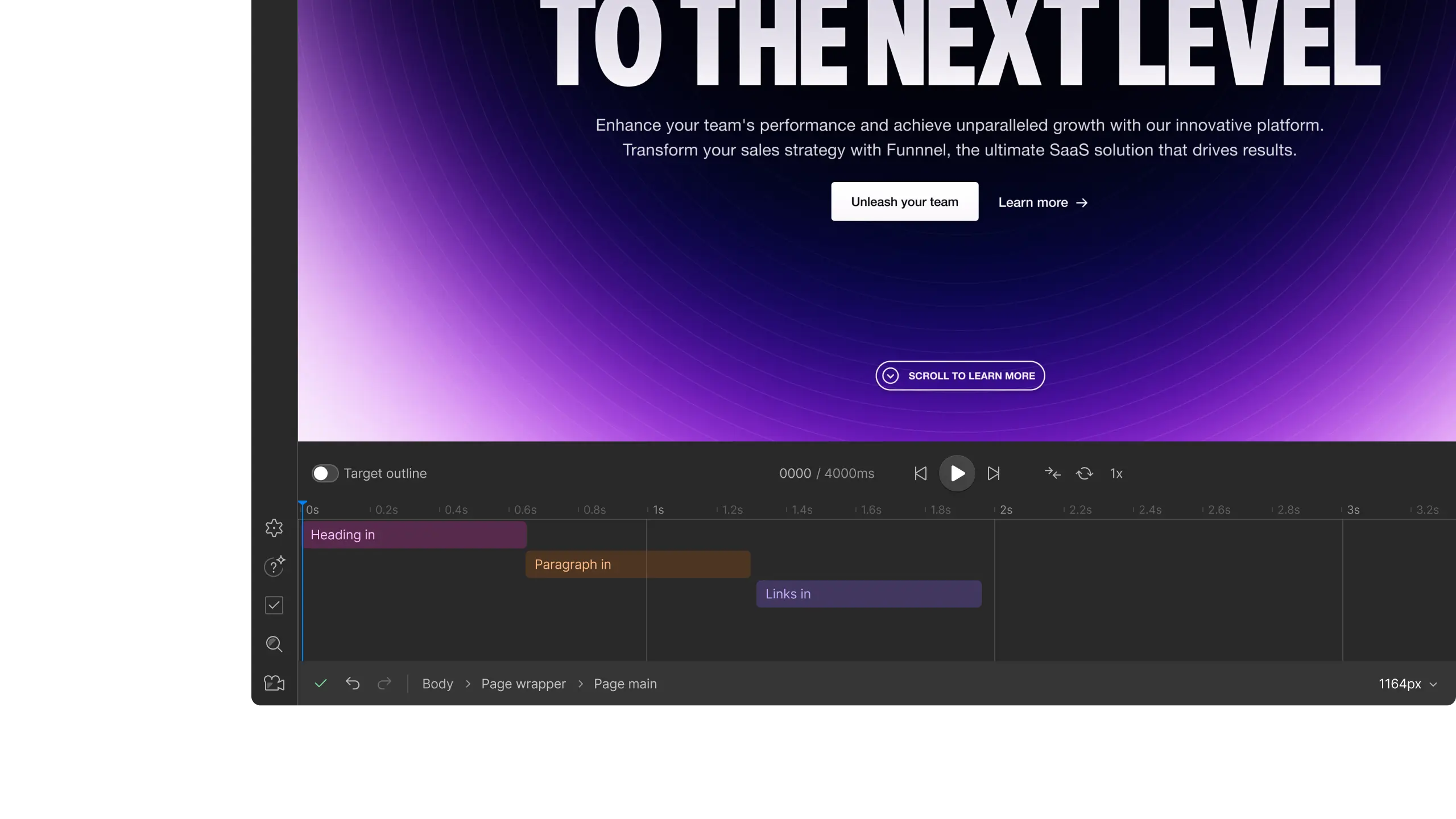
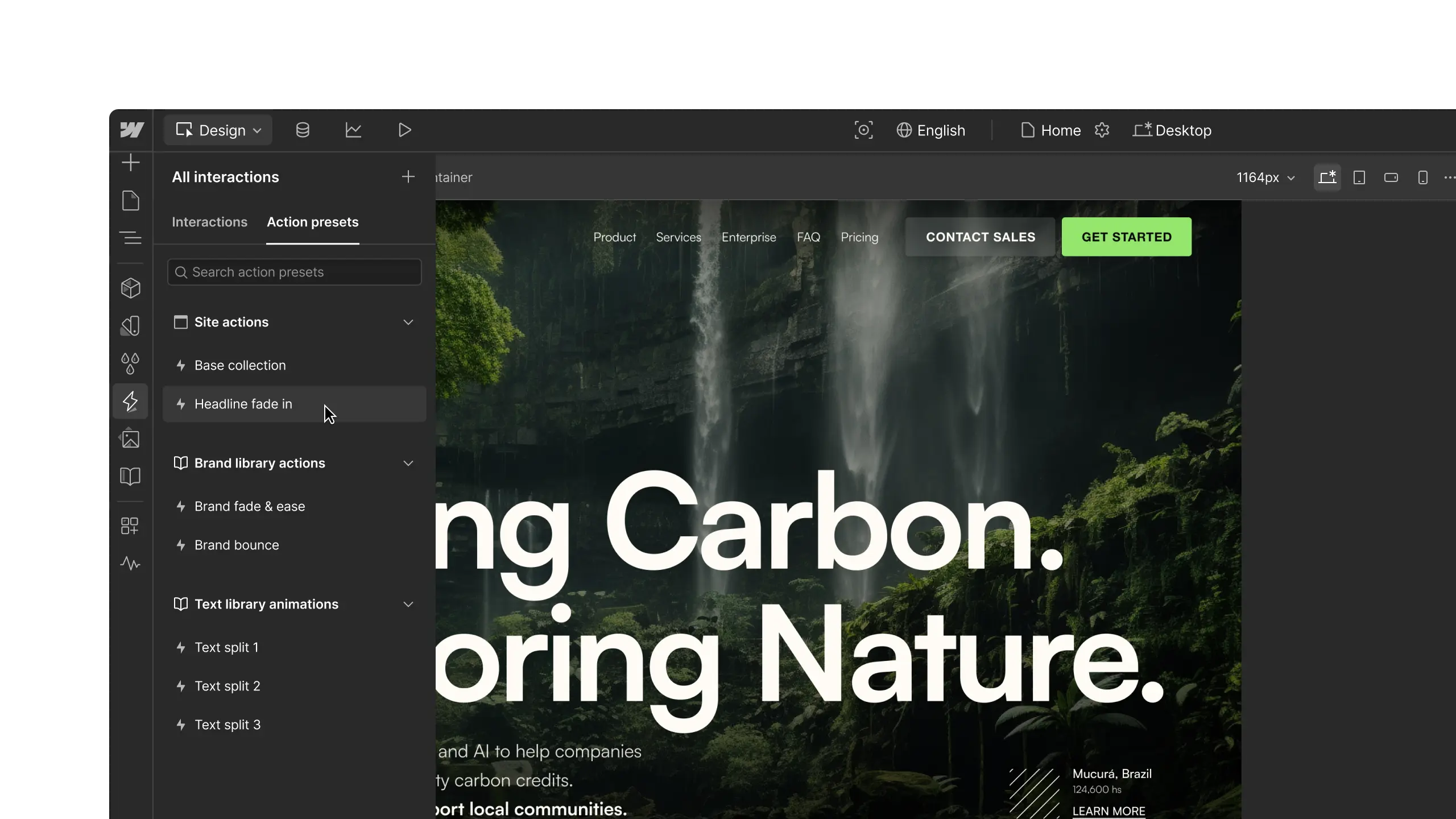
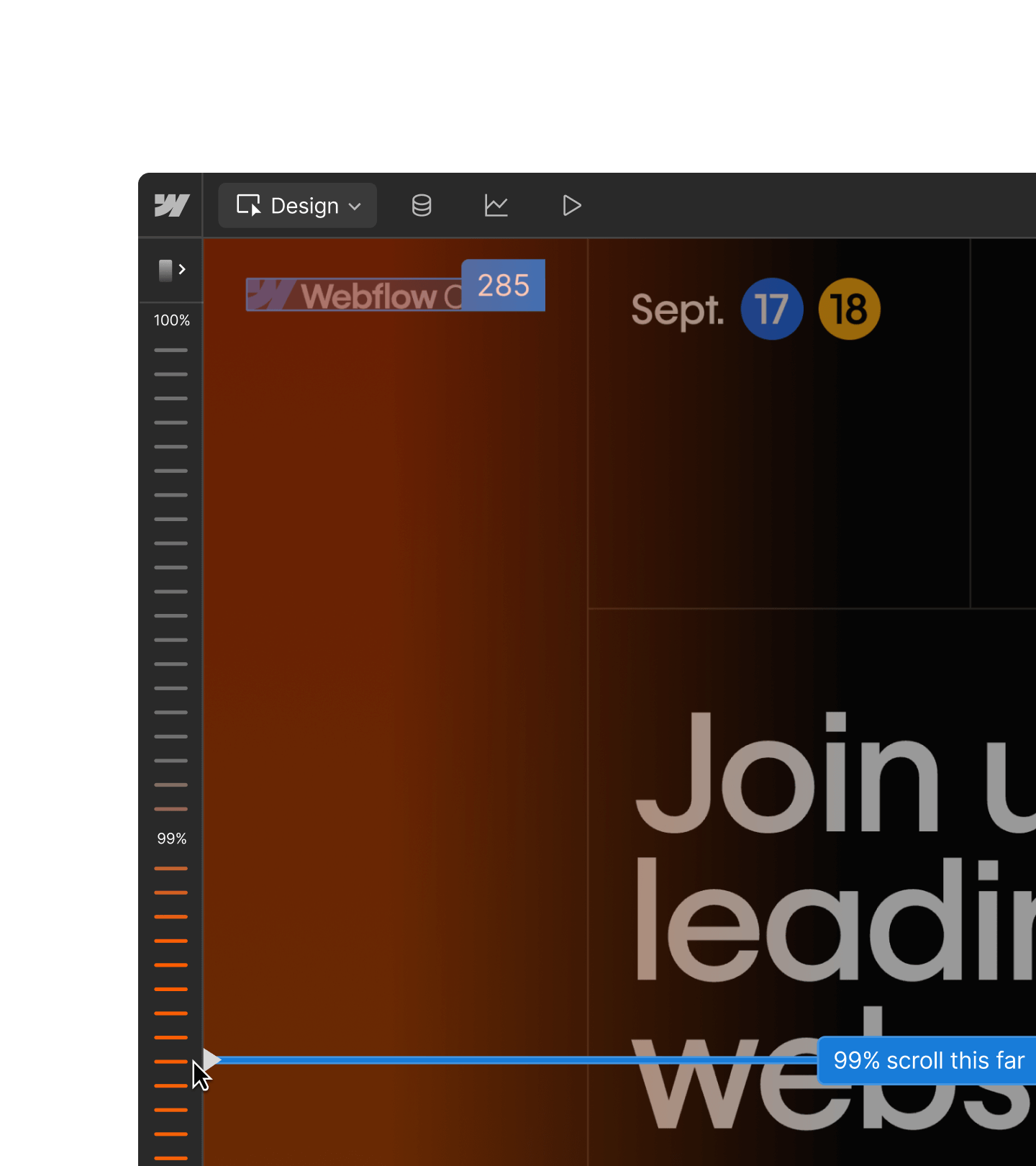
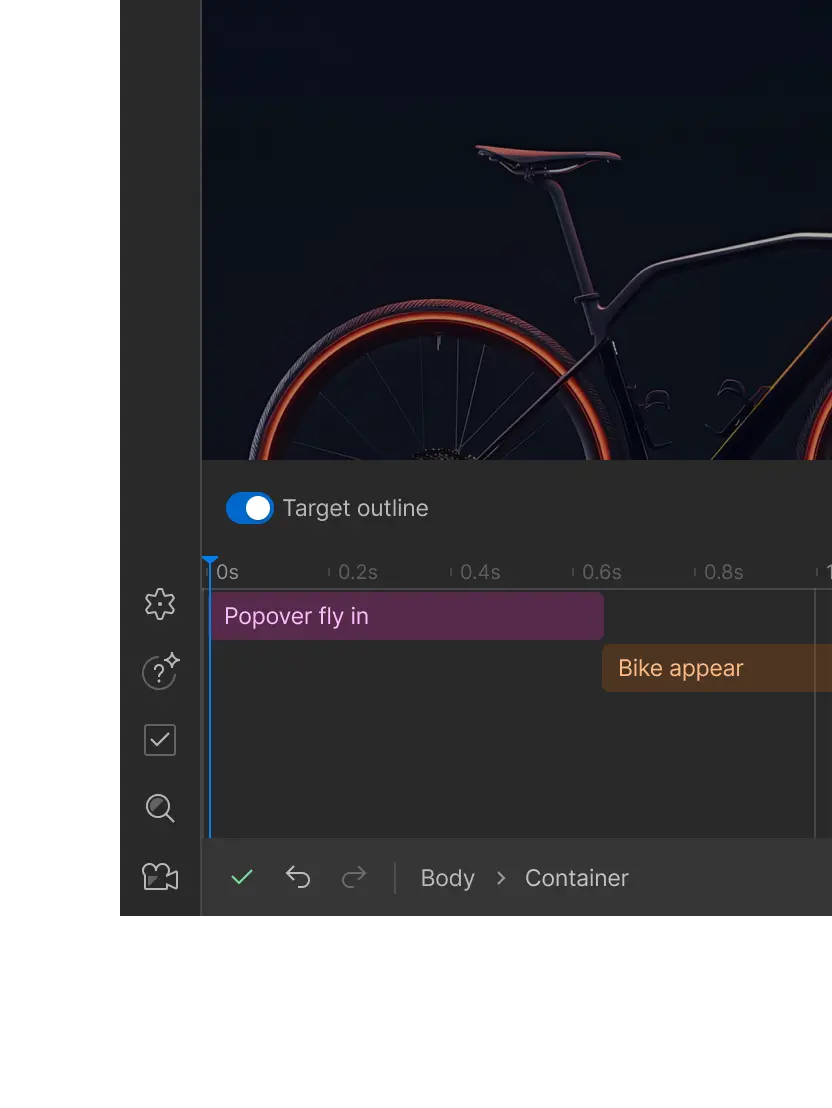
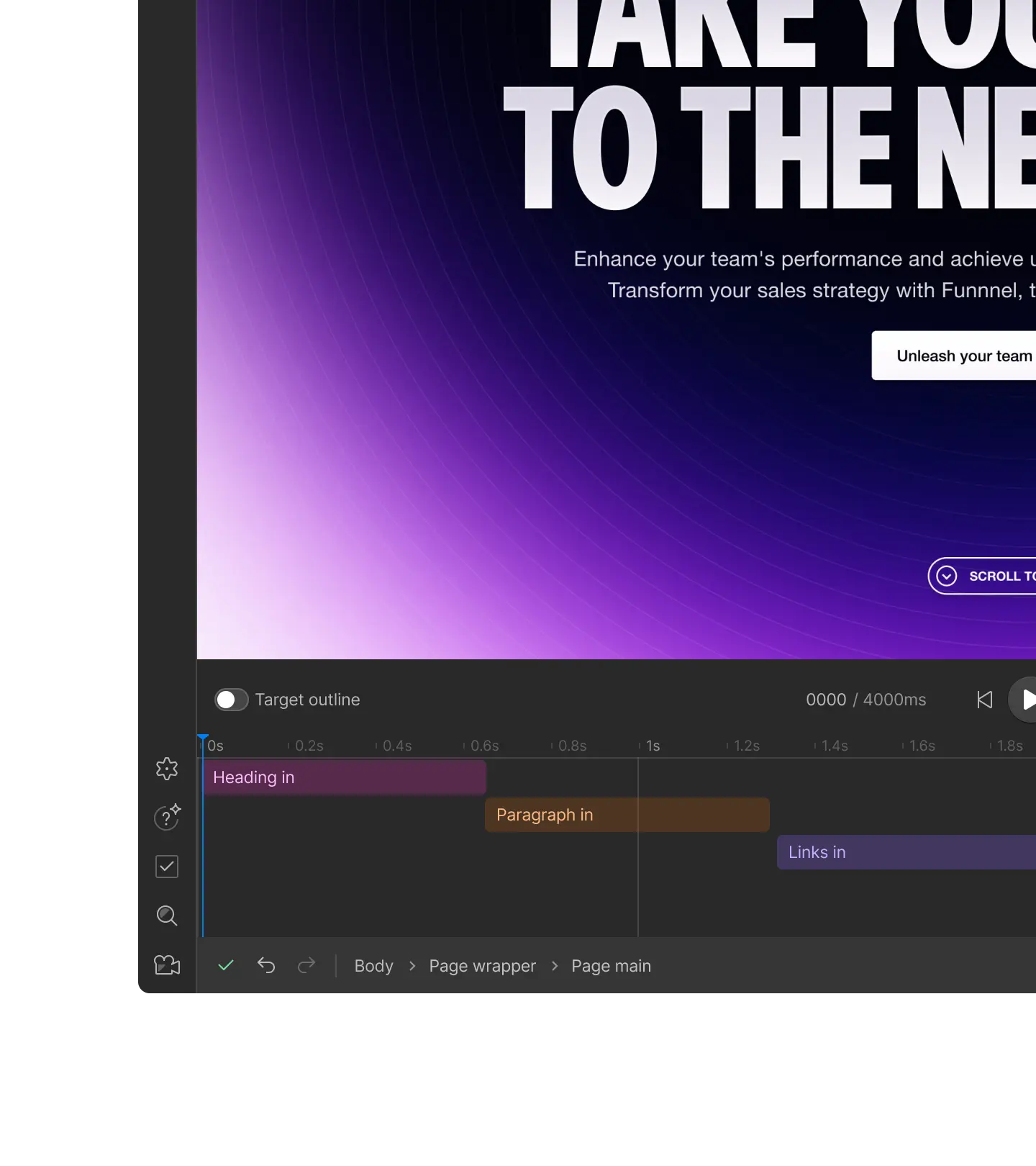
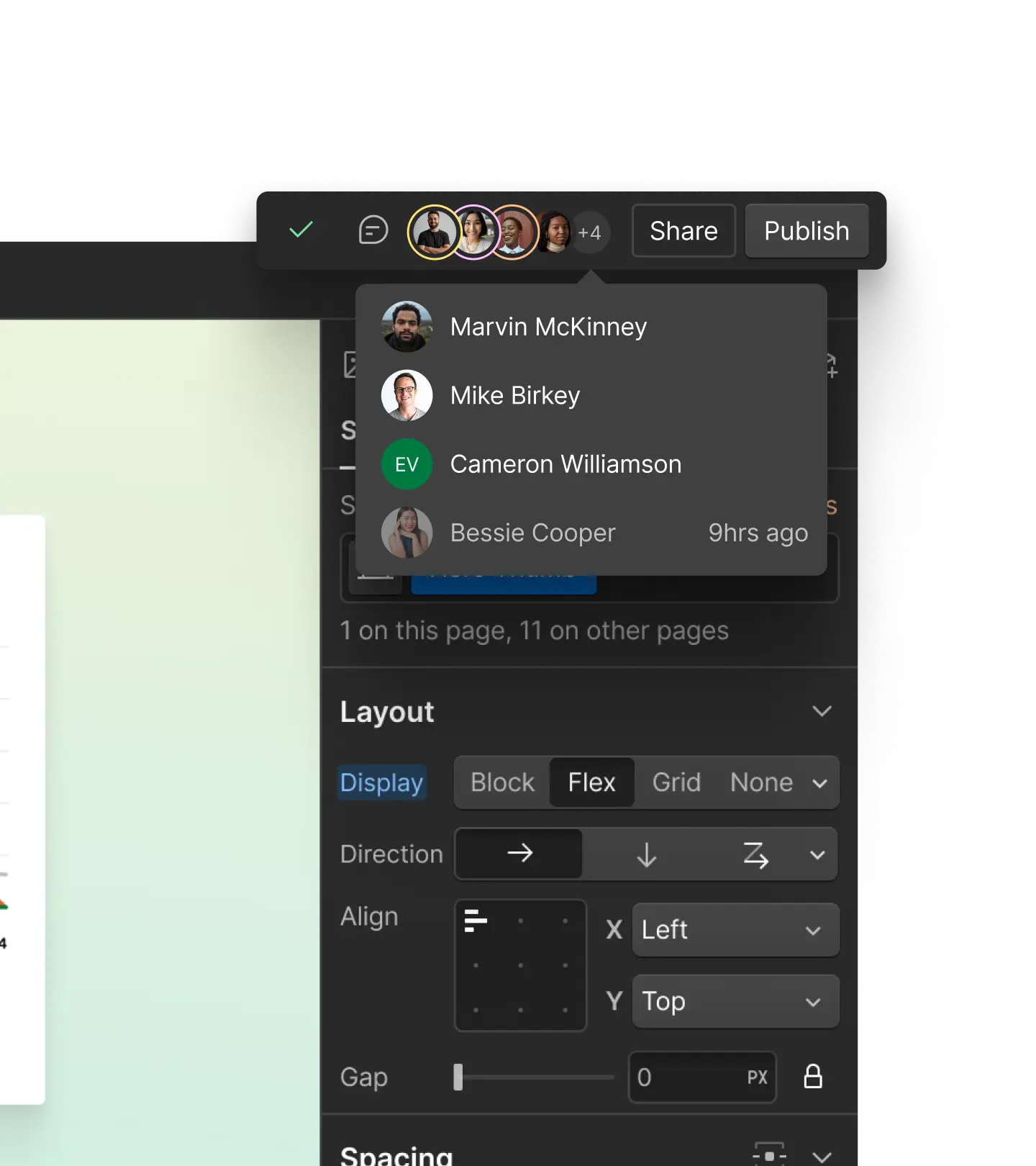
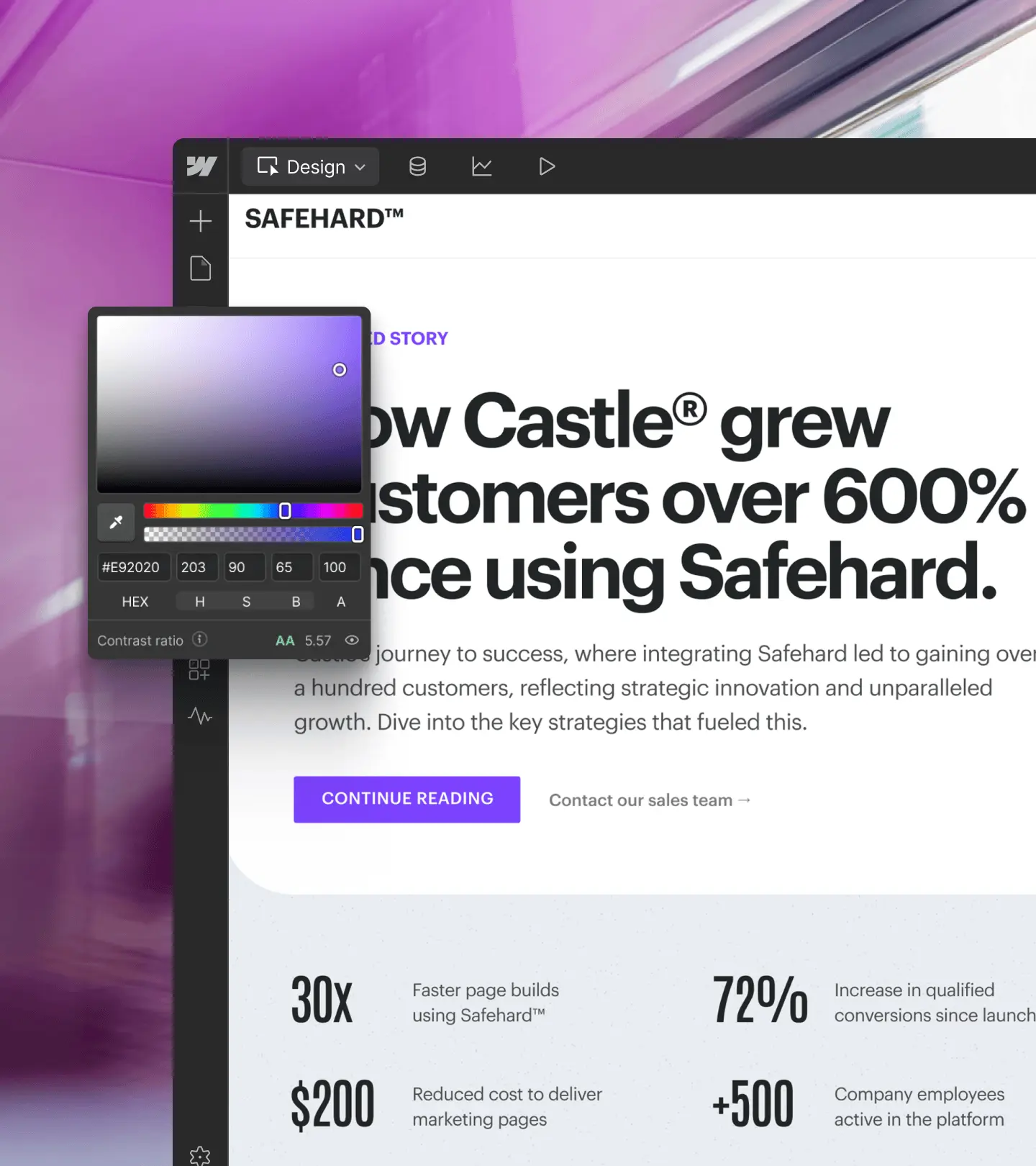
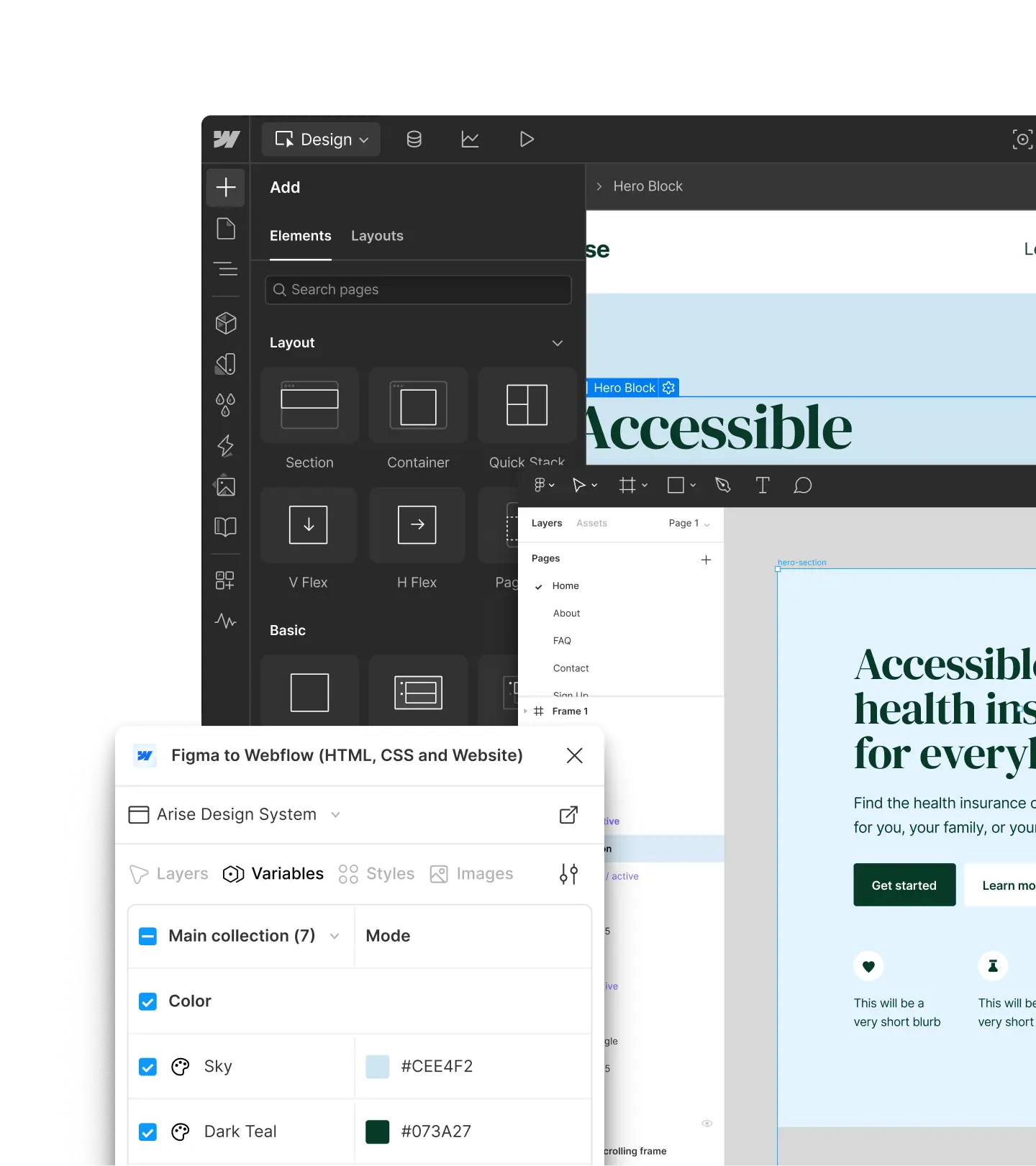
Design with precision
Design with precision
Fine-tune the details of every interaction in a horizontal timeline to bring your exact vision to life.

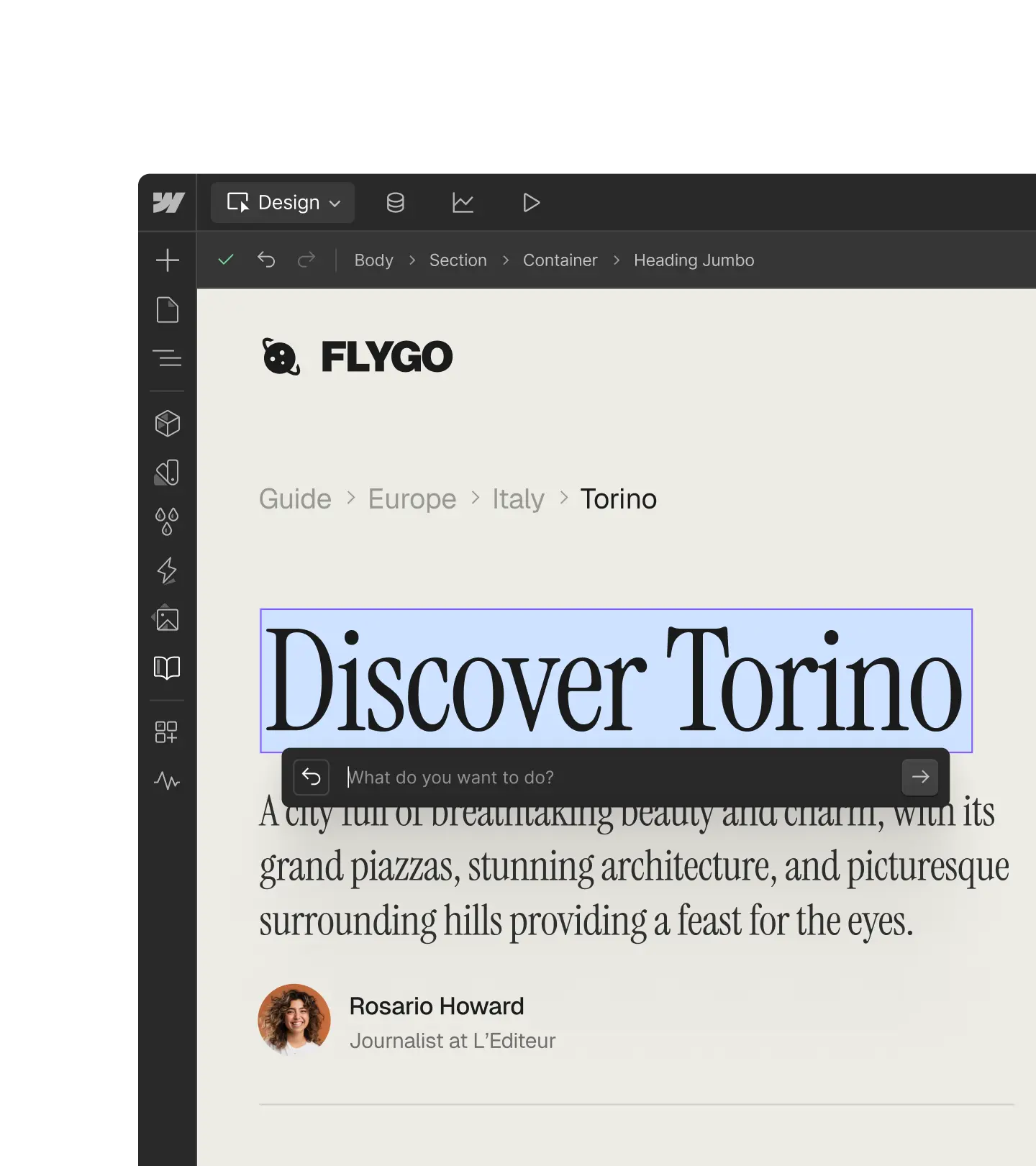
Animate faster
Animate faster
Do more in less time with a visual workflow that keeps things moving.

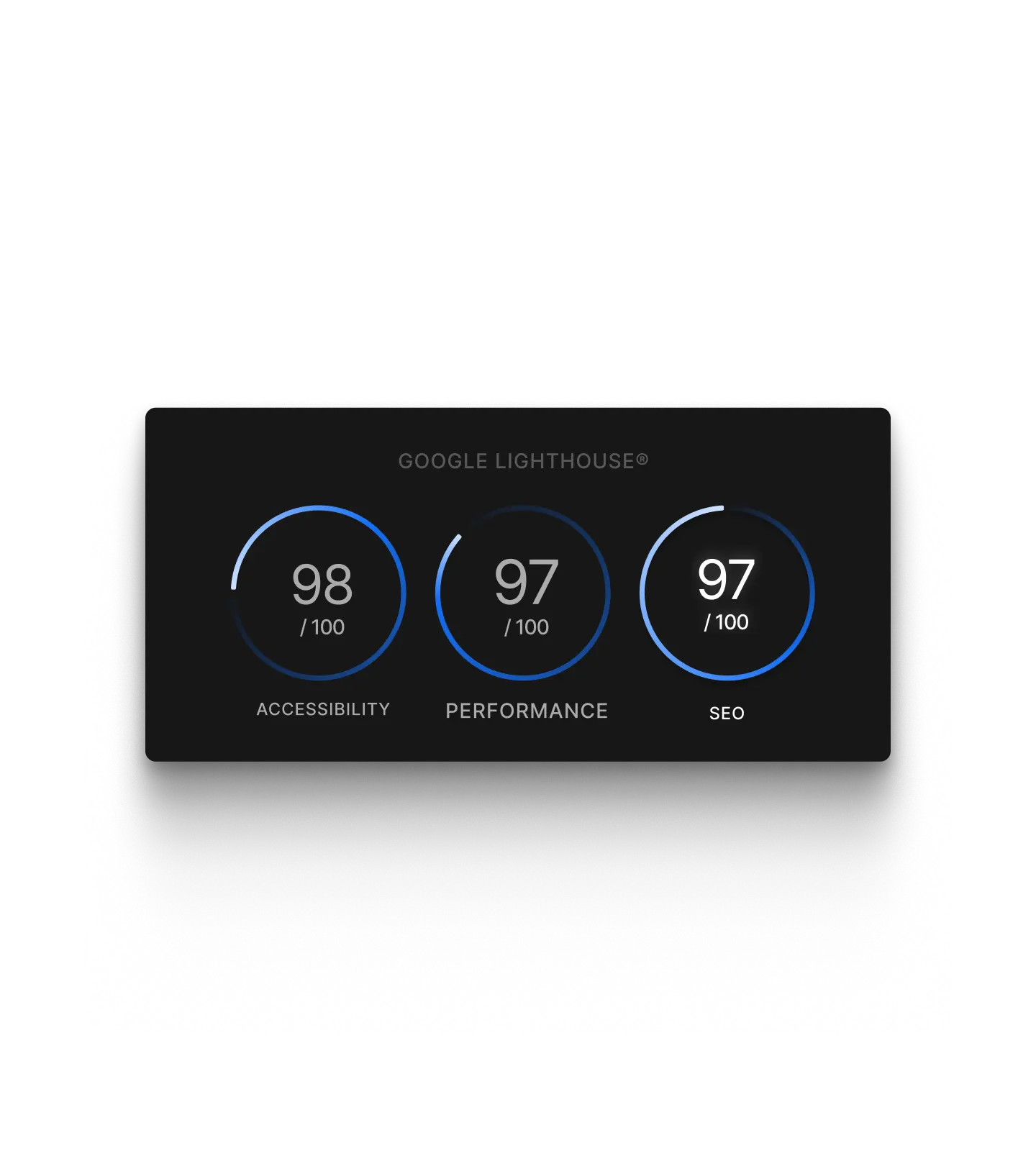
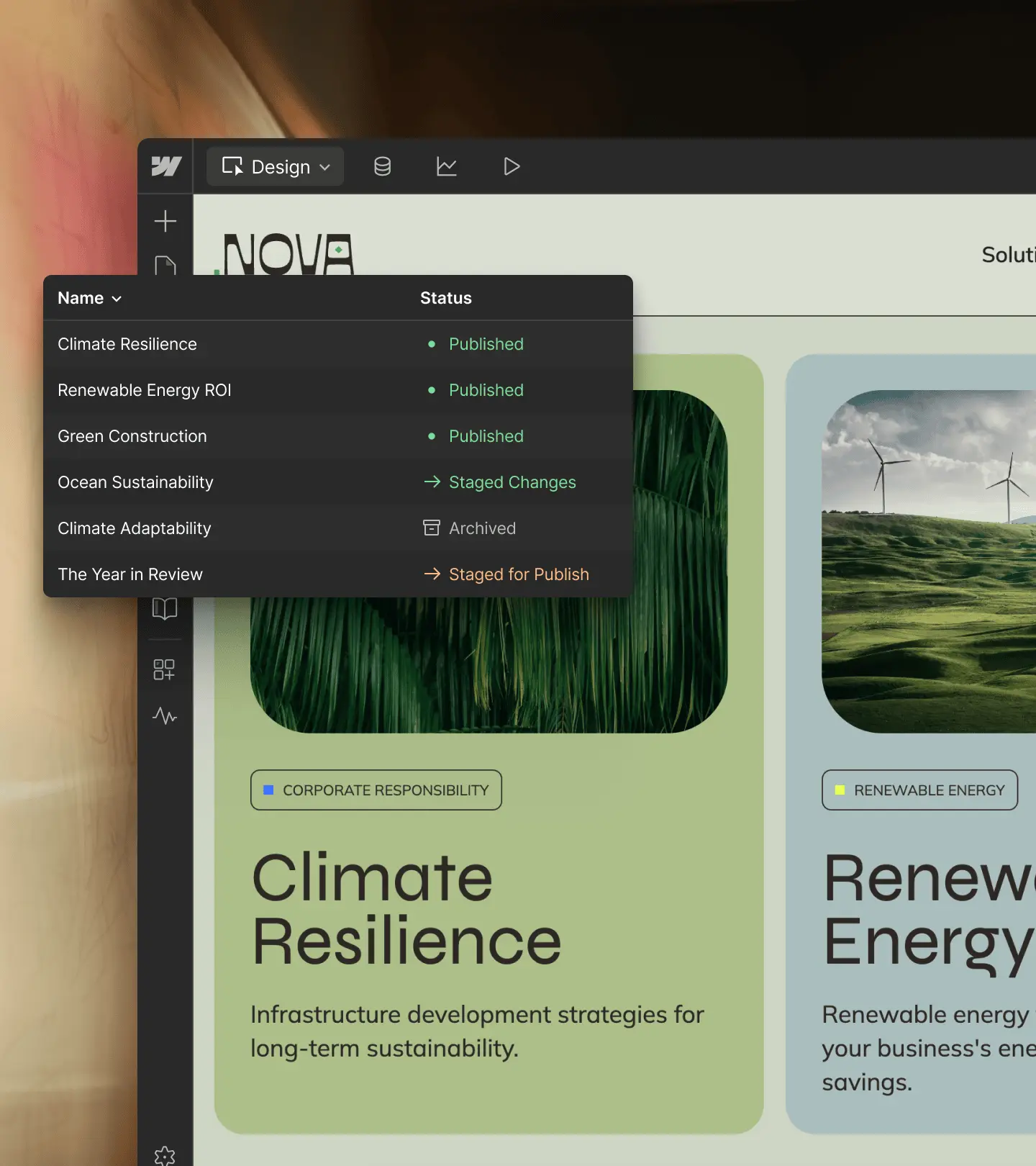
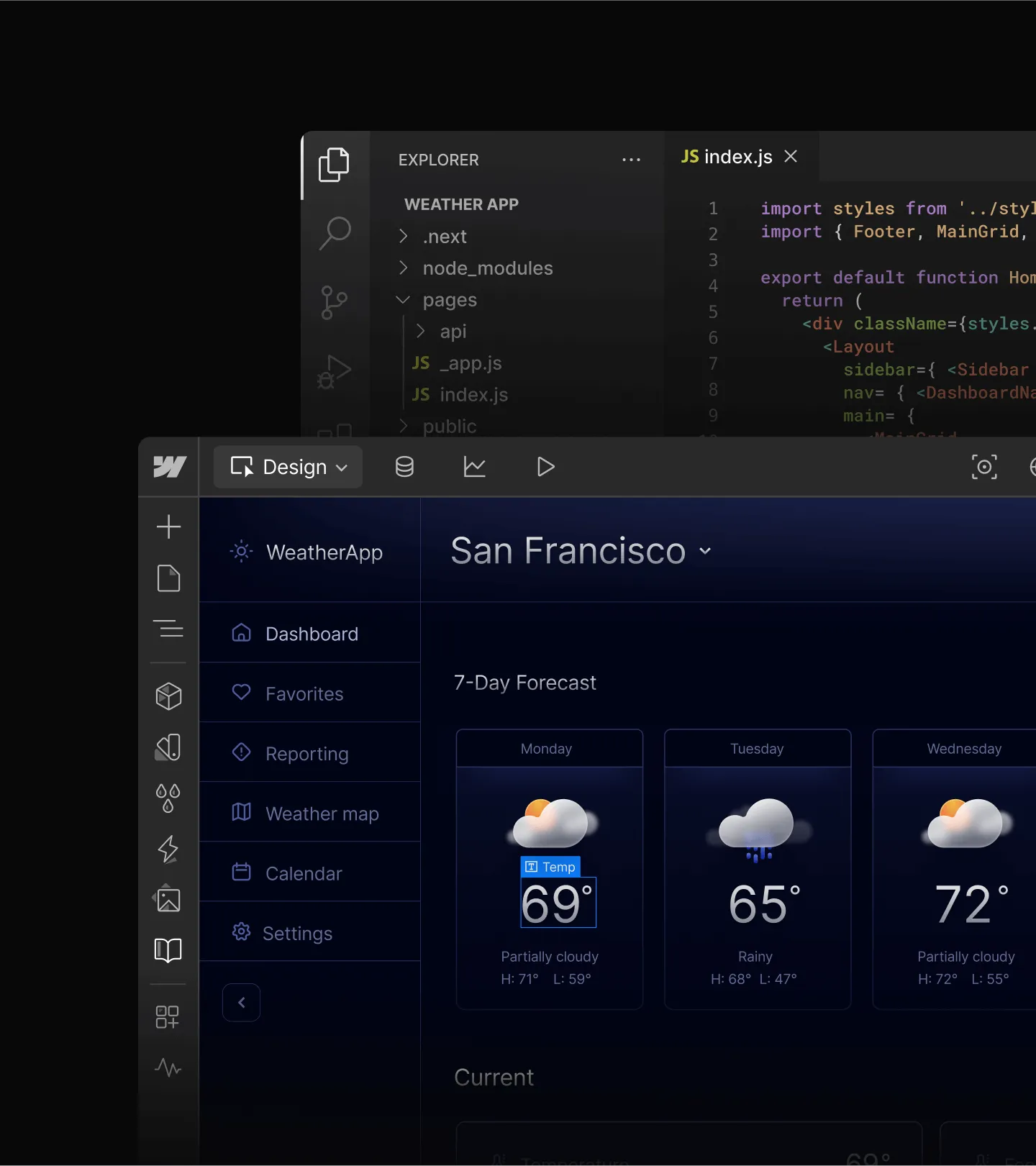
Deliver seamless results
Deliver seamless results
Animate, launch, and scale confidently with smooth, consistent performance thanks to GSAP.

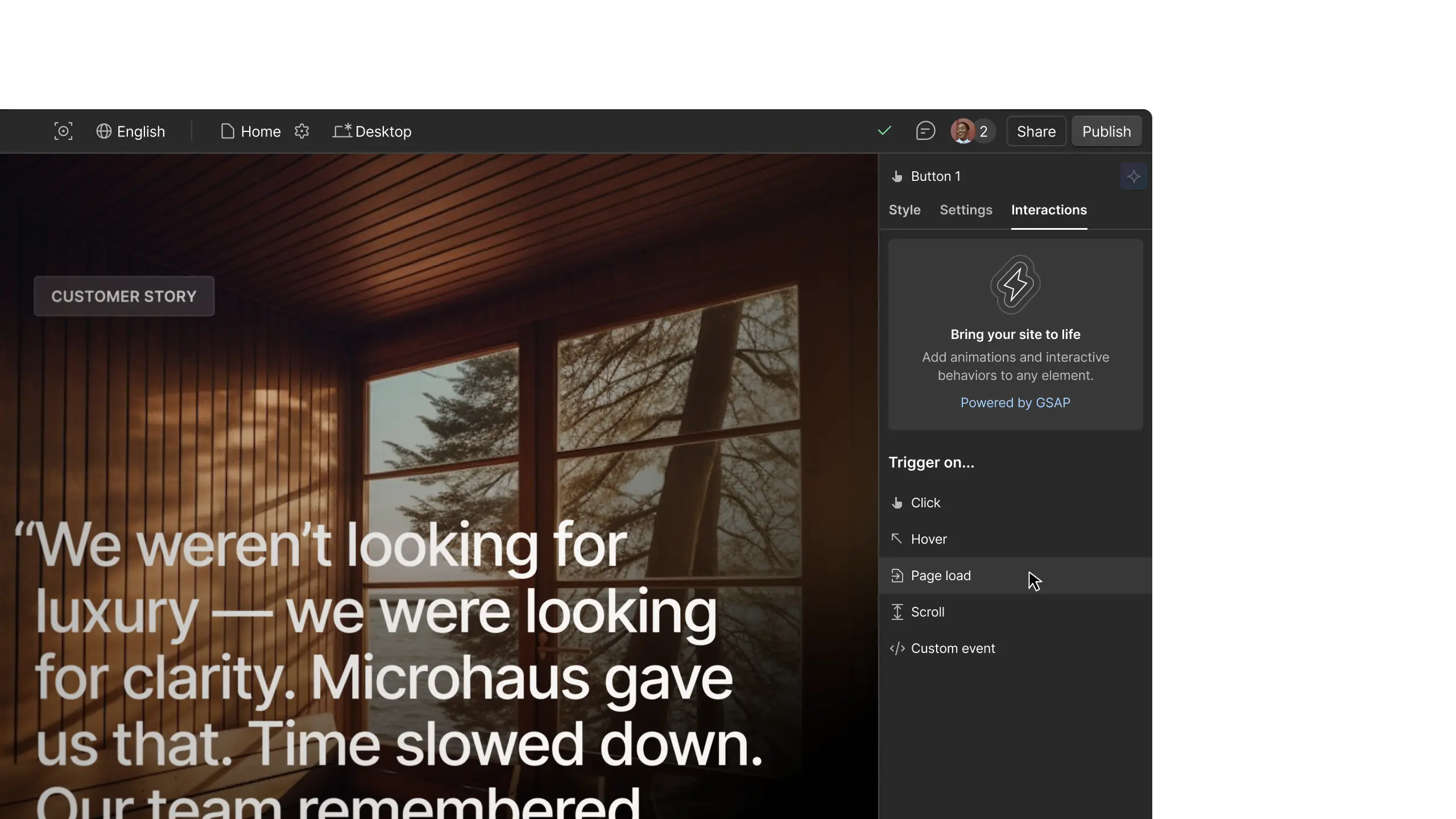
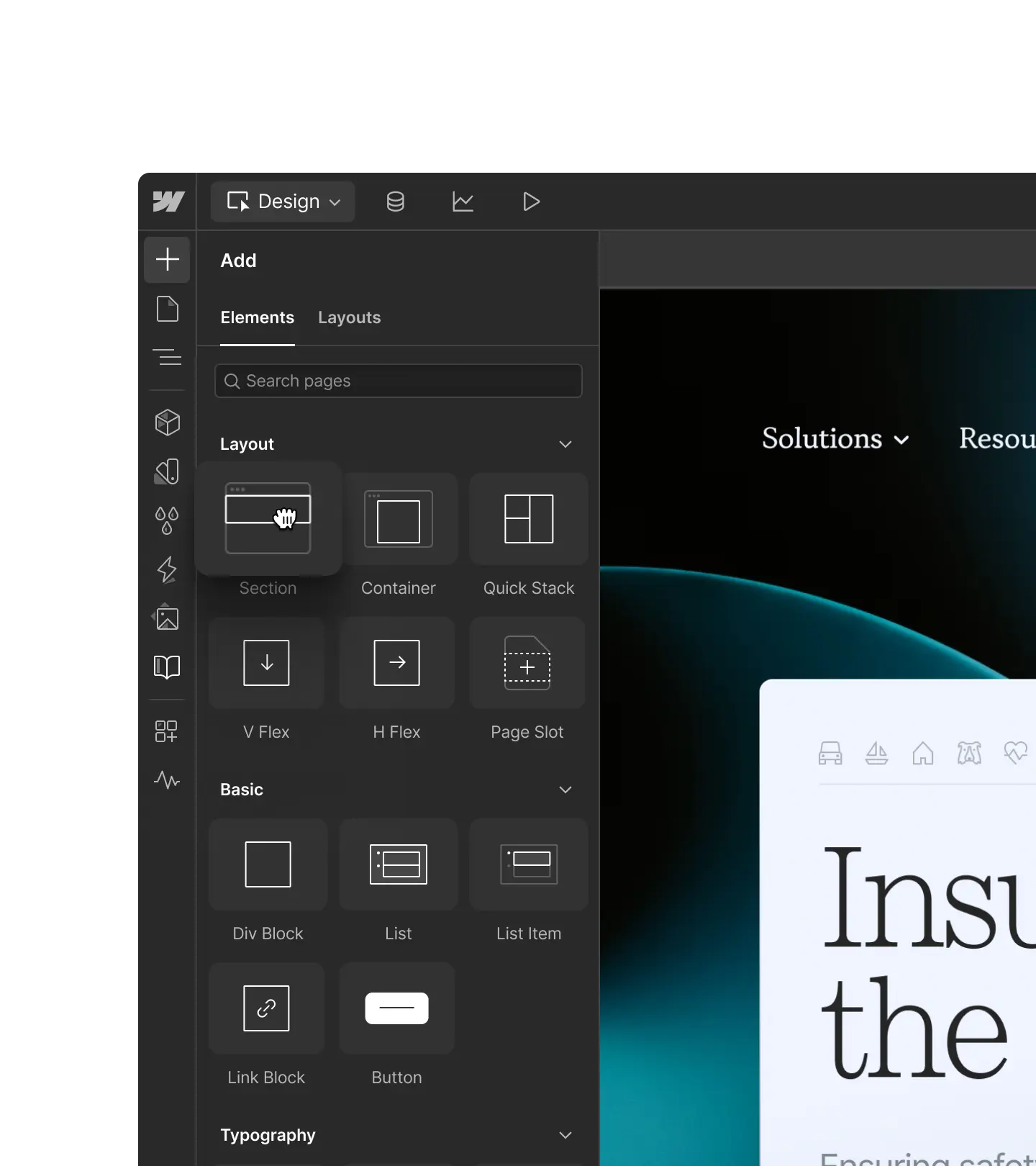
Set your site in motion
Design unique, expressive interactions visually — with the full power of GSAP — right within Webflow.
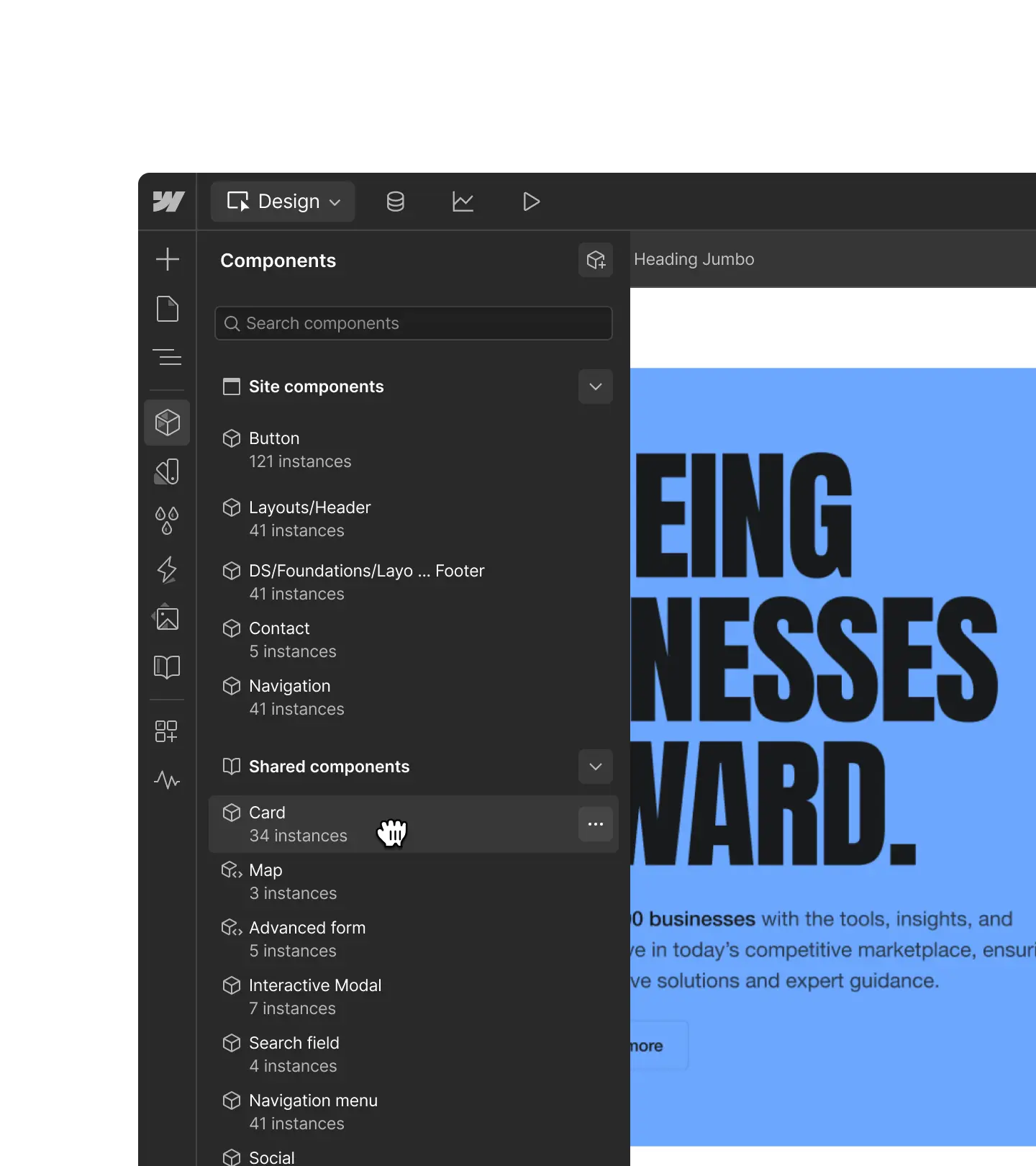
Designed for the detail-obsessed
Choose precisely what to animate by targeting ids, classes, custom attributes, and custom query selectors.
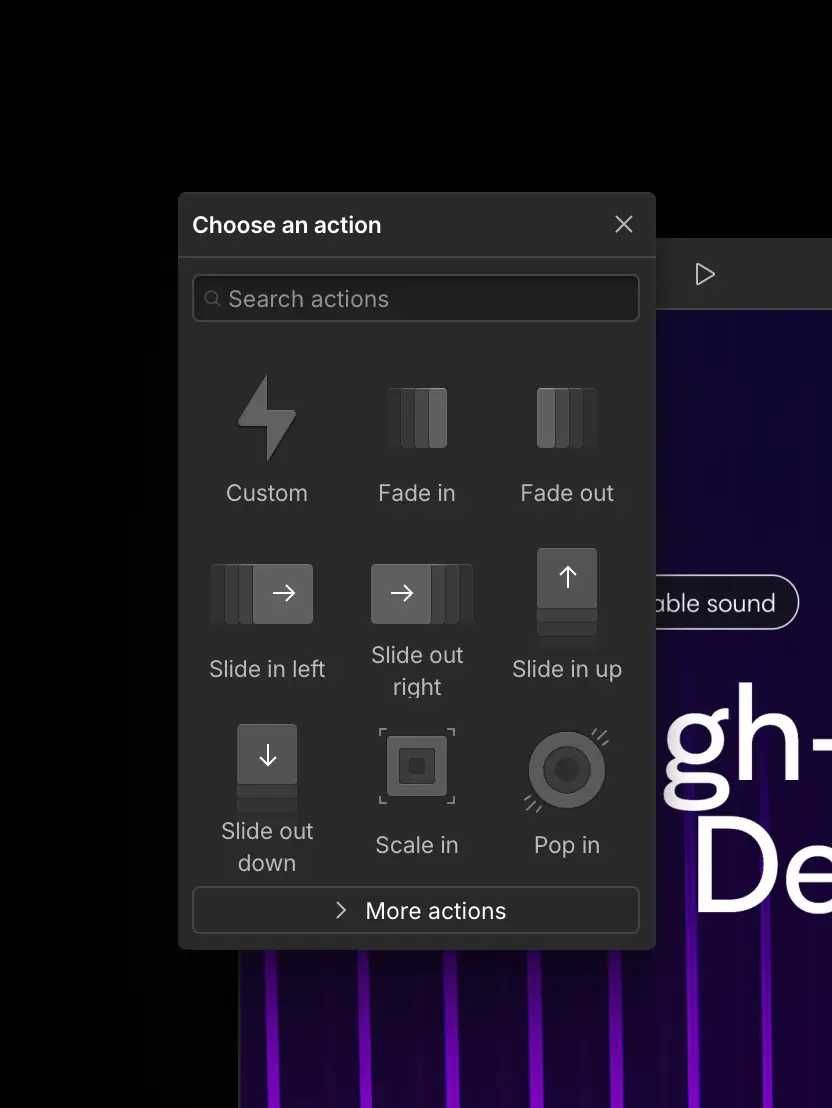
Build custom actions with total control over duration, ease, and CSS property changes.
Trigger actions with custom events using custom code.
Tailor interactions to breakpoints to ensure they look good on every device.
Adapt designs for reduced motion so sites are accessible to all users.

Get started
Build expressive animations that grab attention, bring your brand to life, and drive results.



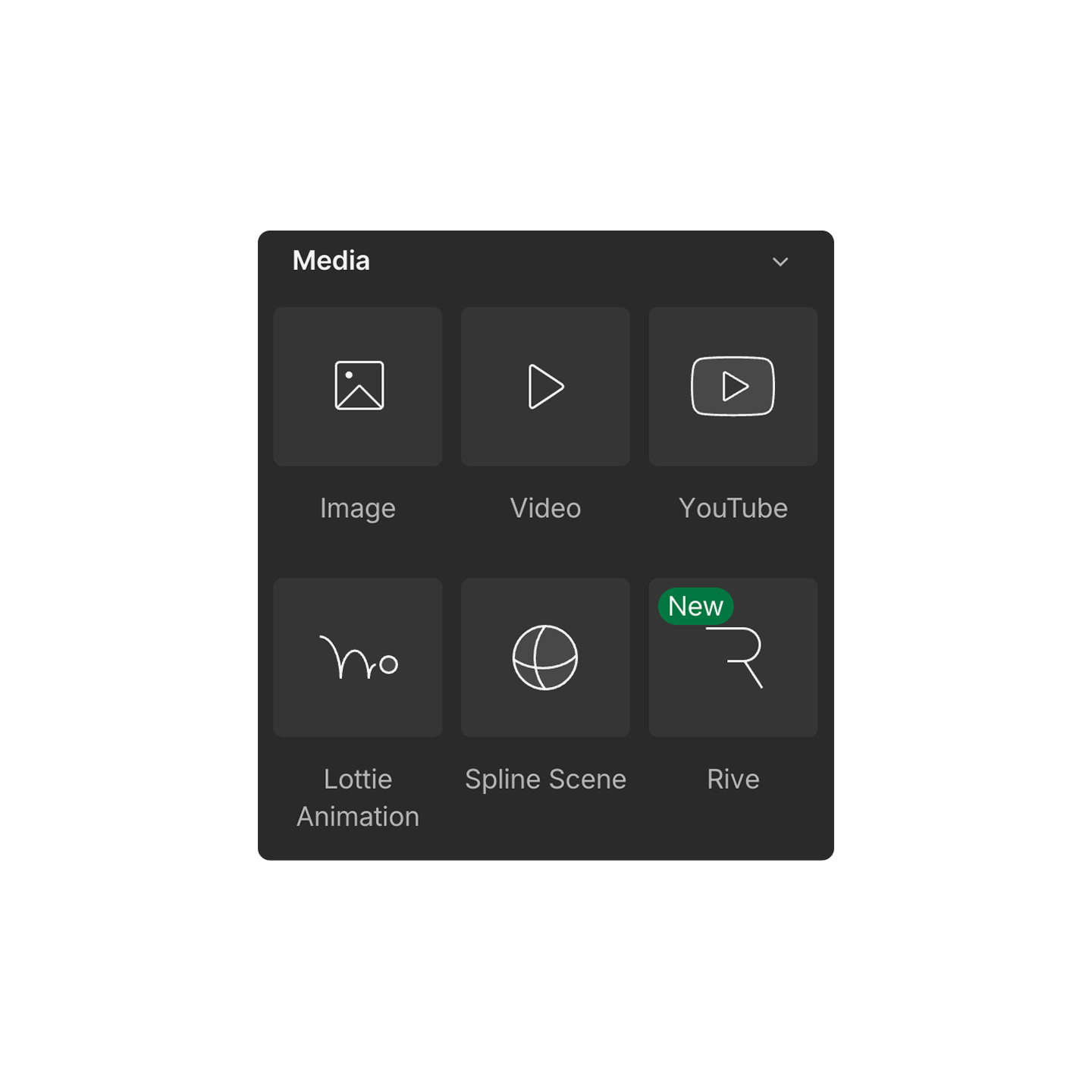
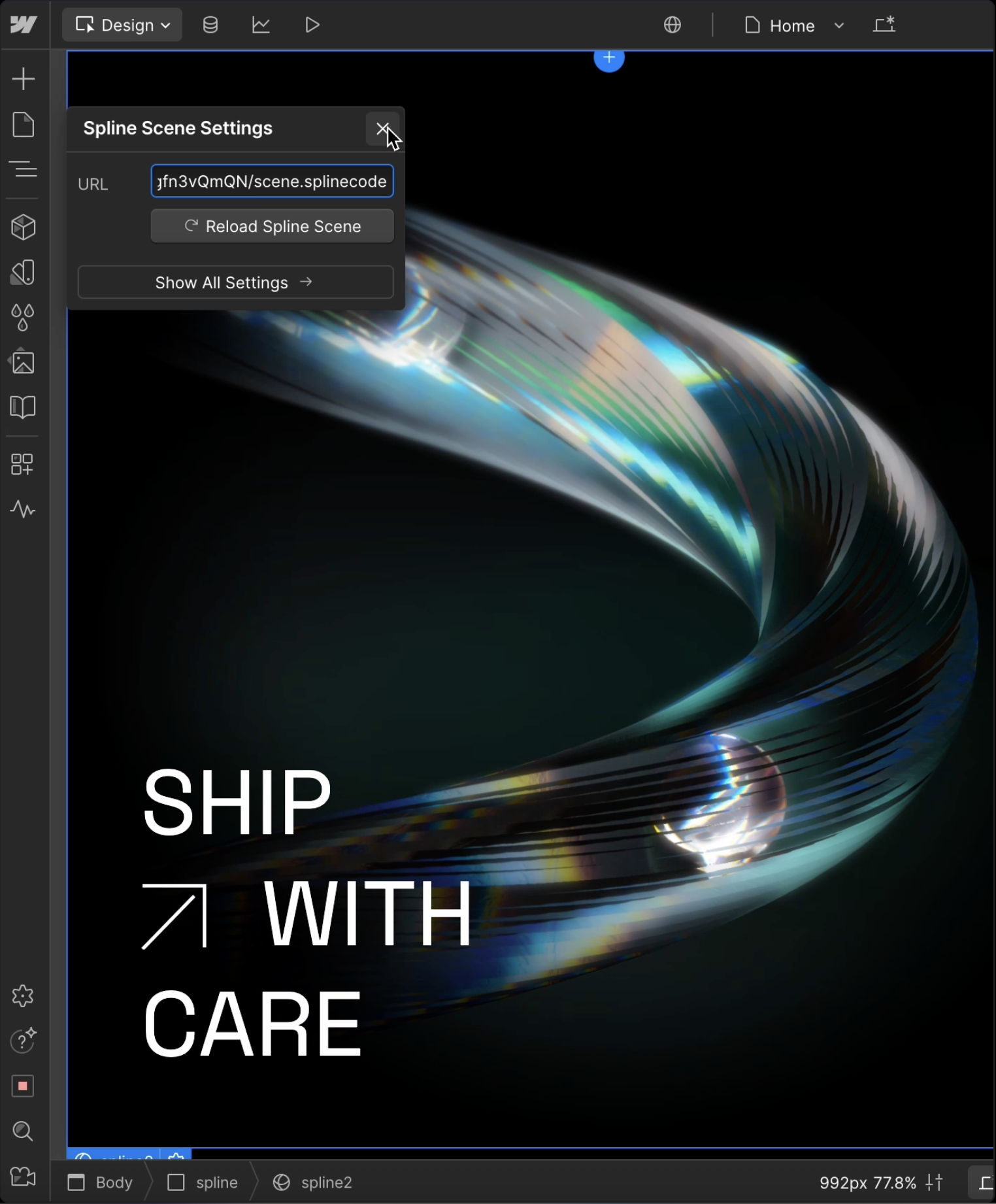
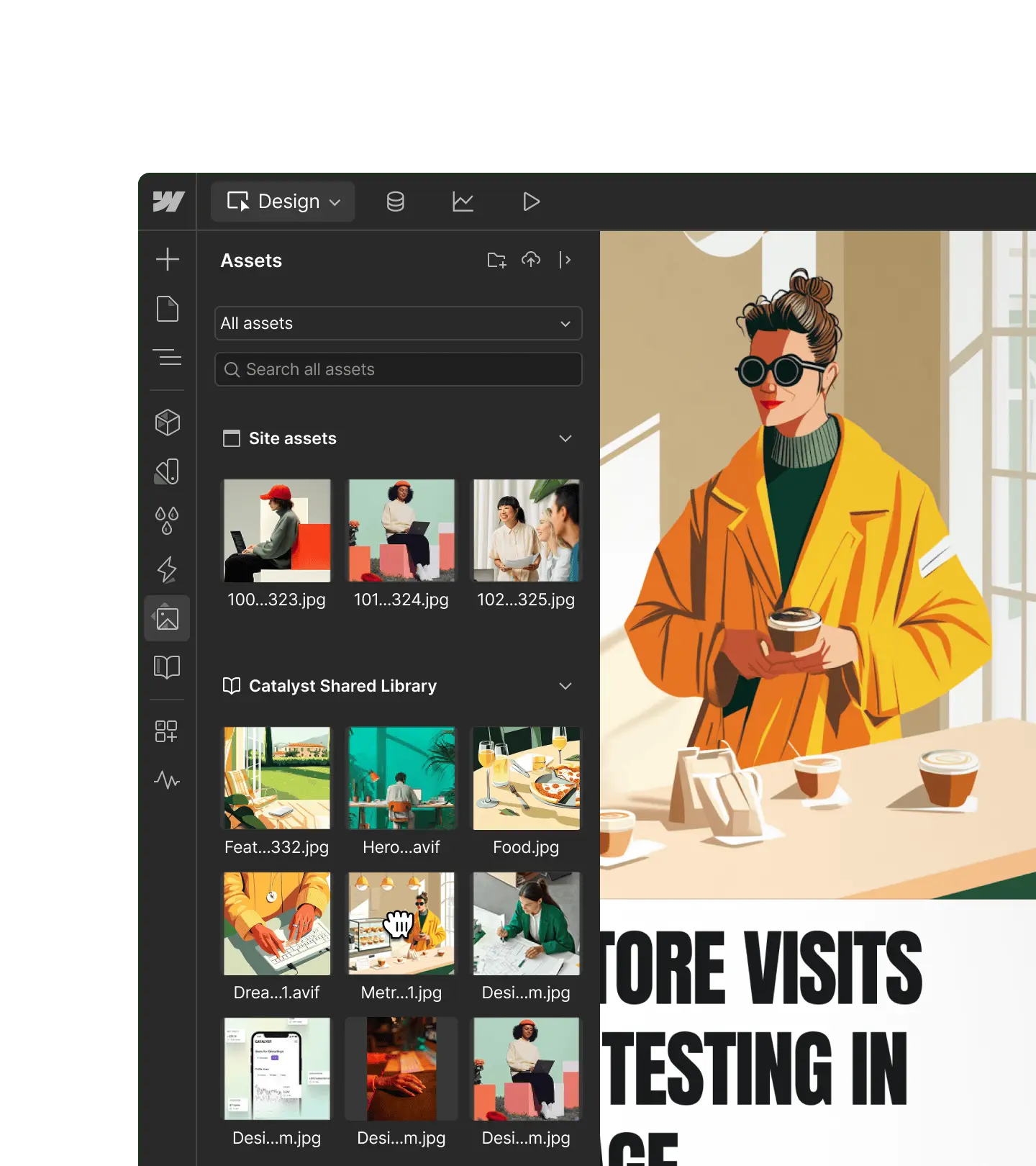
Integrations and extensions
Easily add animations built with tools like After Effects, Lottie, Spline, and Rive.
Extend interactions with GSAP code and custom components.
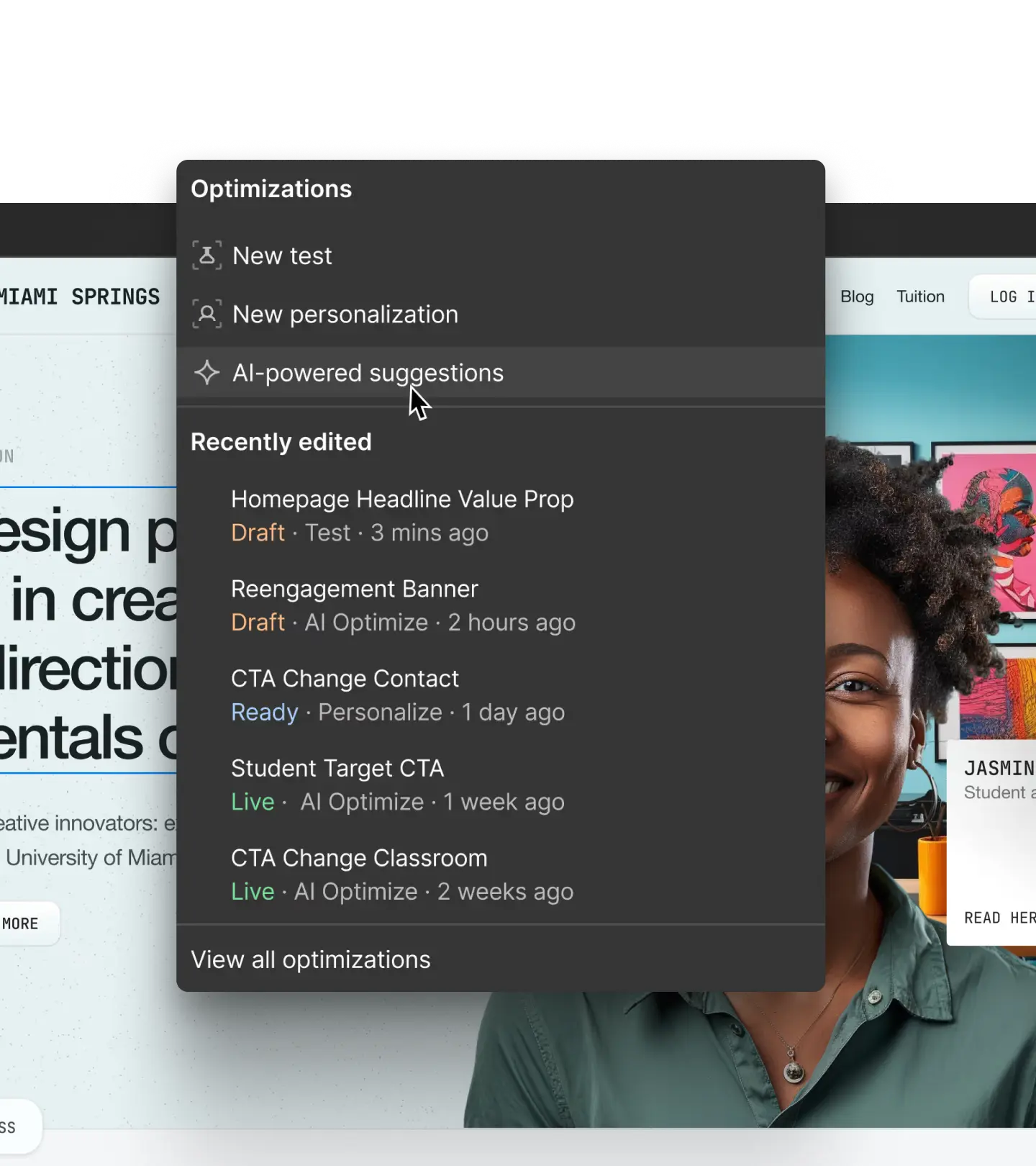
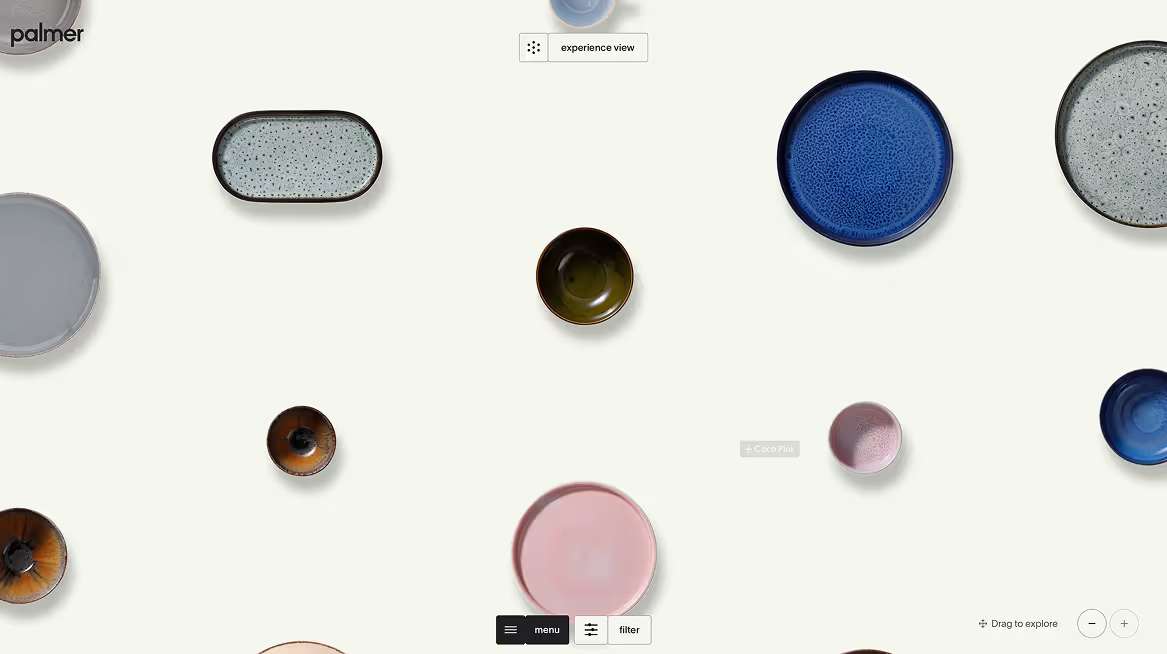
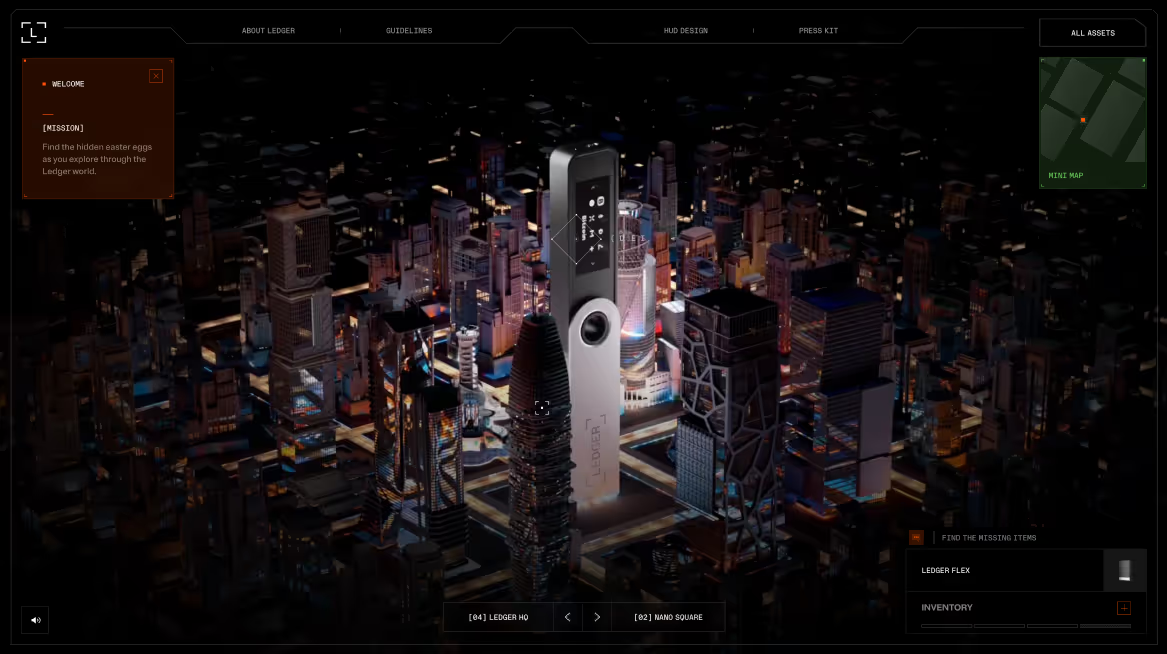
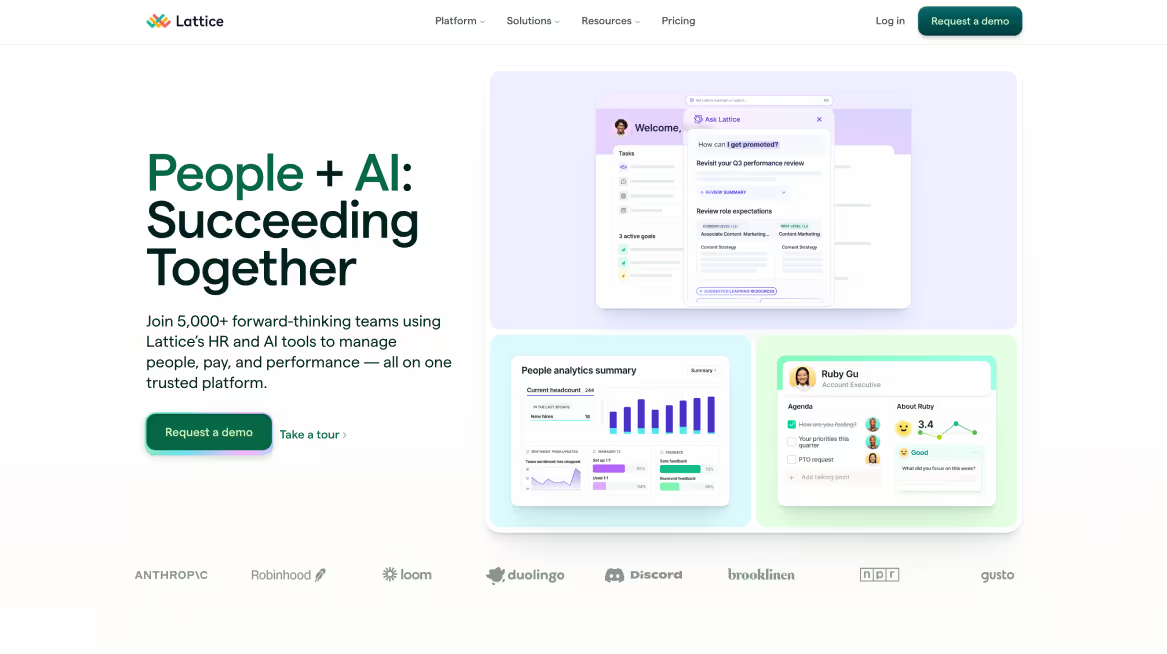
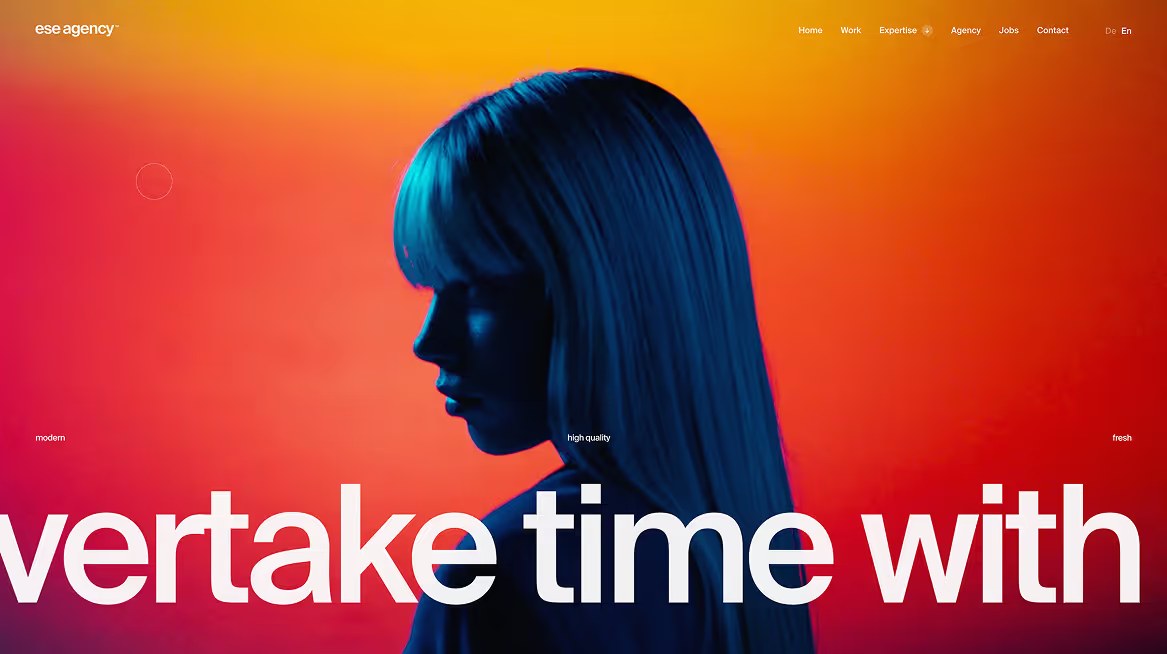
See what top creators love about interactions
All features
























Frequently asked questions
Webflow automatically optimizes interactions for performance, but you can enhance site speed by using interactions strategically where they add the most value to the user experience. Our GSAP integration ensures smooth, reliable animations across all browsers, while features like interaction presets help you reuse animations efficiently without duplicating code.
Webflow integrates with popular animation tools to expand your creative possibilities beyond built-in interactions. For example, you can import Lottie animations created in After Effects for complex motion graphics, embed 3D scenes from Spline for immersive experiences, and incorporate Rive animations for interactive vector graphics.
These integrations work through Webflow Interactions, powered by GSAP, allowing you to combine different animation formats within a single project.
Webflow's visual-first approach means you can style and configure these imported animations like any other element, adjusting their behavior and triggers without having to touch code. This flexibility makes Webflow particularly powerful for agencies and freelancers who need to deliver diverse interactive experiences, from simple hover effects to complex 3D interactions, while maintaining a streamlined workflow that doesn't require constant developer involvement.
Interactive websites improve user experience by providing immediate feedback, creating intuitive navigation flows, and making content more engaging and memorable. When users hover over a button and see it respond, or when content elegantly fades in as they scroll, it creates a sense of polish and professionalism that builds trust. These interactions also help guide users through your site's content hierarchy, making complex information easier to digest and navigate.
Beyond aesthetics, interactions serve practical purposes like reducing cognitive load through progressive disclosure and providing visual cues about clickable elements. Webflow's approach enables rapid testing of different interaction patterns. Teams can experiment with various animation styles to find what resonates with their audience, all while maintaining site performance through GSAP's optimized rendering.
With Webflow, you can build interactive elements like hover effects that reveal hidden content, click-triggered dropdown menus, parallax scrolling sections, and animated page transitions.
The platform supports advanced interactions, including staggered animations for multiple elements, mouse-movement tracking effects, and integration with animation formats from Lottie, Spline, and Rive. You can create tab components with custom animations, interactive sliders, and navigation menus that respond dynamically to user actions.
Each interaction can be saved as a preset and reused across your site for consistent, professional results.
Webflow's Interactions panel lets you create scroll animations by selecting any element and adding a scroll trigger, which activates when elements enter or leave the viewport. You can control animation timing with the horizontal timeline, or by adjusting properties like opacity, scale, rotation, and position as visitors scroll.
The visual interface shows you exactly how animations will behave, and you can preview them in real-time before publishing. Features like ScrollTrigger and scroll-based progress indicators help you build engaging experiences that guide visitors through your content naturally.
Website interactions are actions that occur in response to user behaviors like click, hover, or scroll. Modern websites use interactions to guide user attention, provide feedback, and create memorable experiences that differentiate brands.
Webflow's visual interaction builder, powered by GSAP, lets you create complex animations using an intuitive timeline interface — no coding required. Select elements on your canvas, choose triggers like page load or hover, then build multi-step animations with precise control over timing, movement, and effects. This visual approach enables you to create everything from subtle micro-interactions to complex sequential animations for engaging website experiences.
With tools like Webflow Interactions, designers and marketers can implement professional-grade animations that previously required developer expertise, making interactive design accessible to everyone.
Make creativity your competitive edge
Bring your boldest ideas to life with Webflow.
Bring your boldest ideas to life with Webflow.