Connect your codebase to Webflow
Share components and apps between your codebase and Webflow to streamline development and maintain design consistency.


Build faster at scale with DevLink
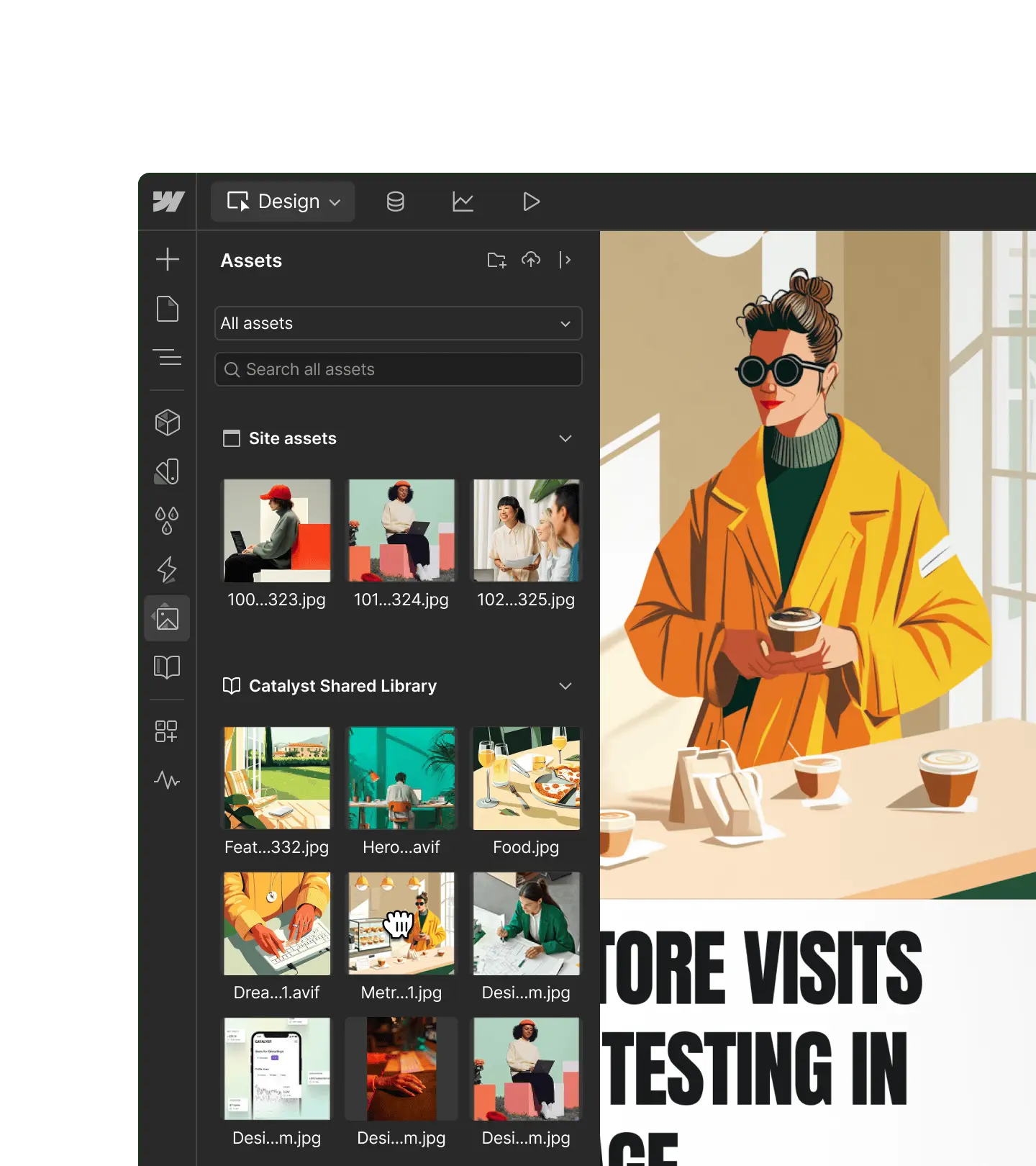
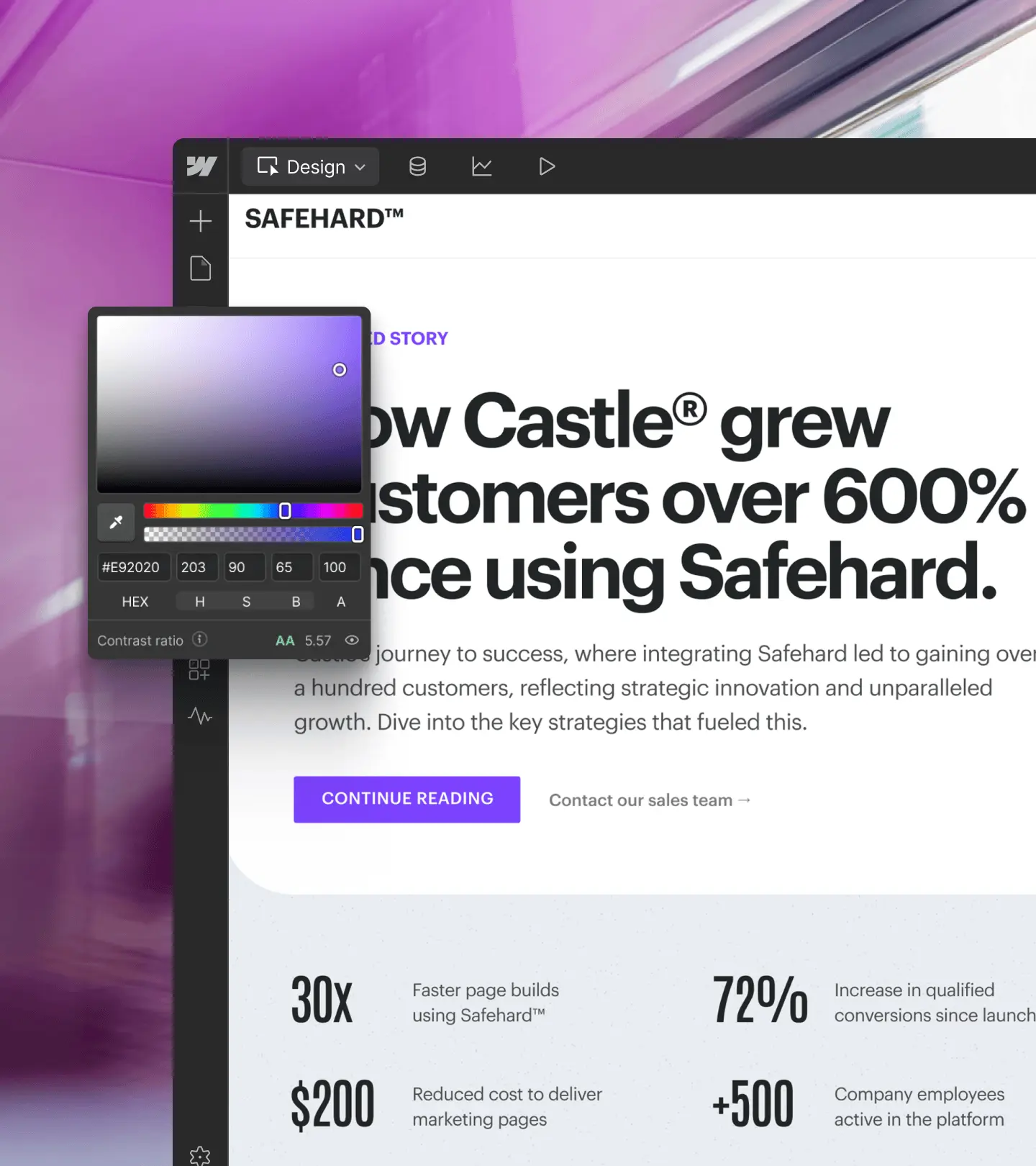
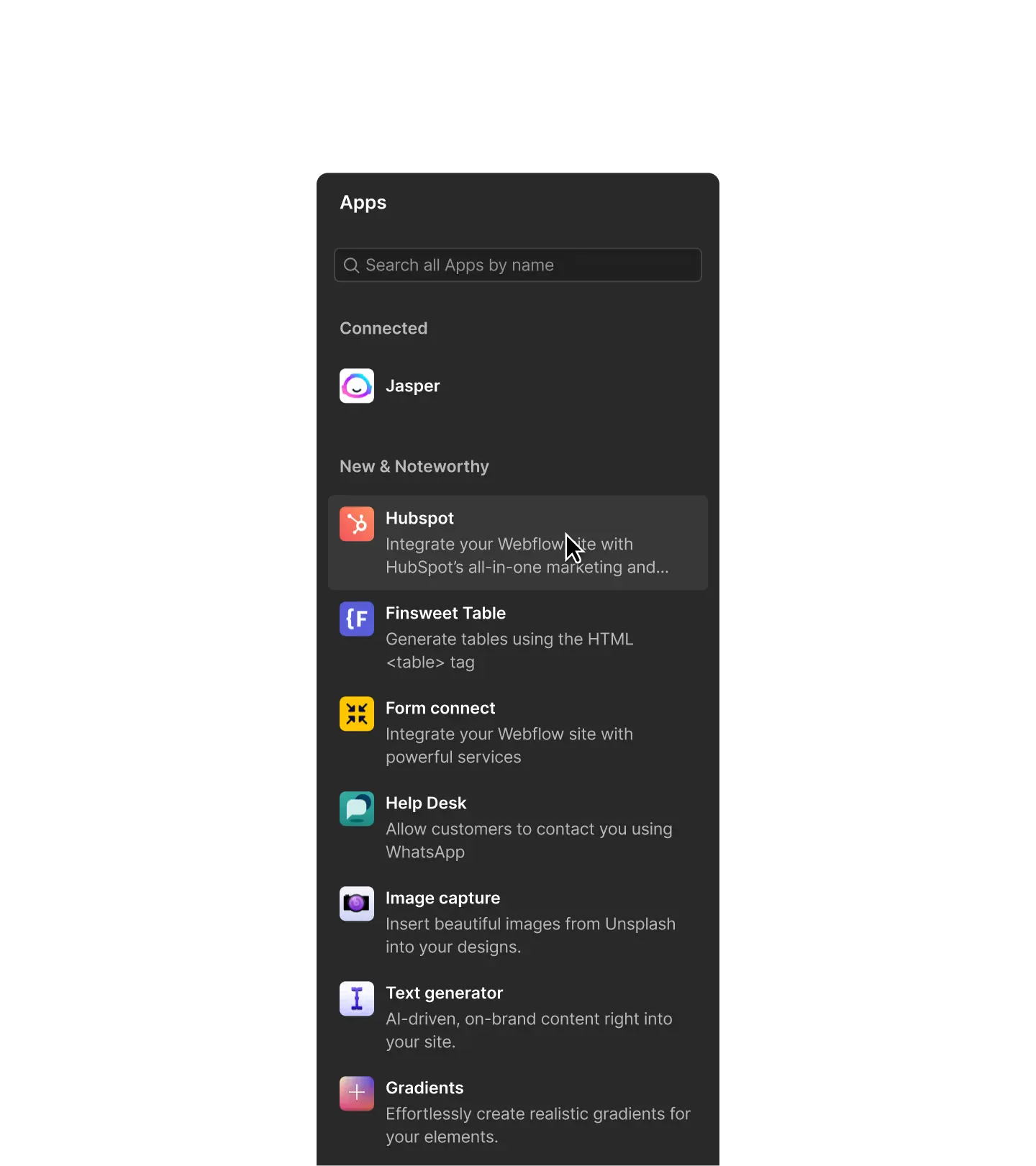
Leverage best-in-class tools
DevLink empowers every member of your team to build with their preferred tools for better collaboration — and better results.
Reduce redundant work
Share components across your apps and websites, and empower designers to independently customize and reuse components in Webflow.
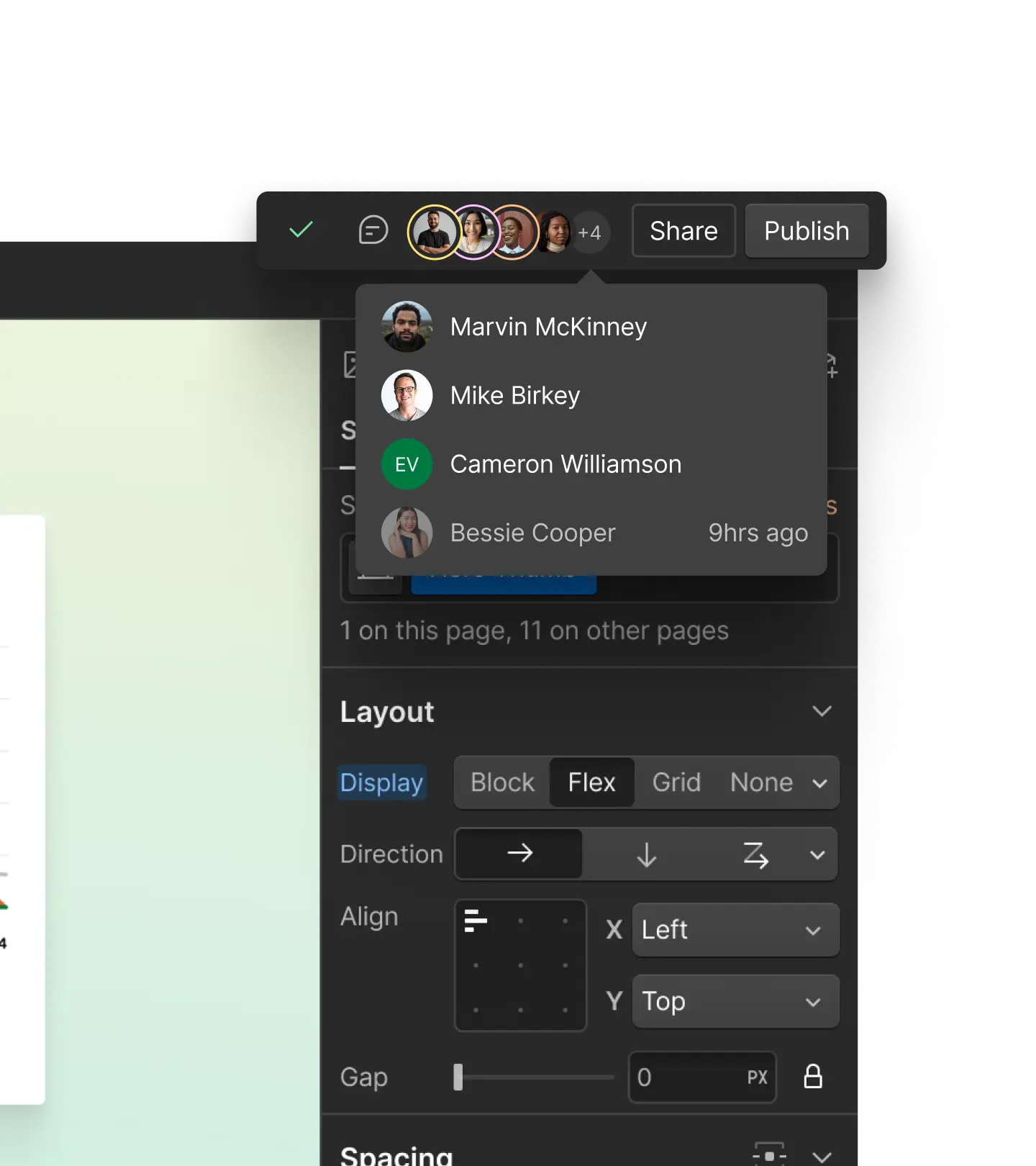
Streamline collaboration
Import, export, or deploy assets and updates via CLI or CI, and rest easy knowing Webflow’s built-in guardrails protect non-technical teammates from breaking any code.

“With DevLink, we can create really robust react or web-based experiences connected to data, and export everything directly from Webflow. This powerful development workflow where we can move so much faster has given us a huge competitive advantage.”
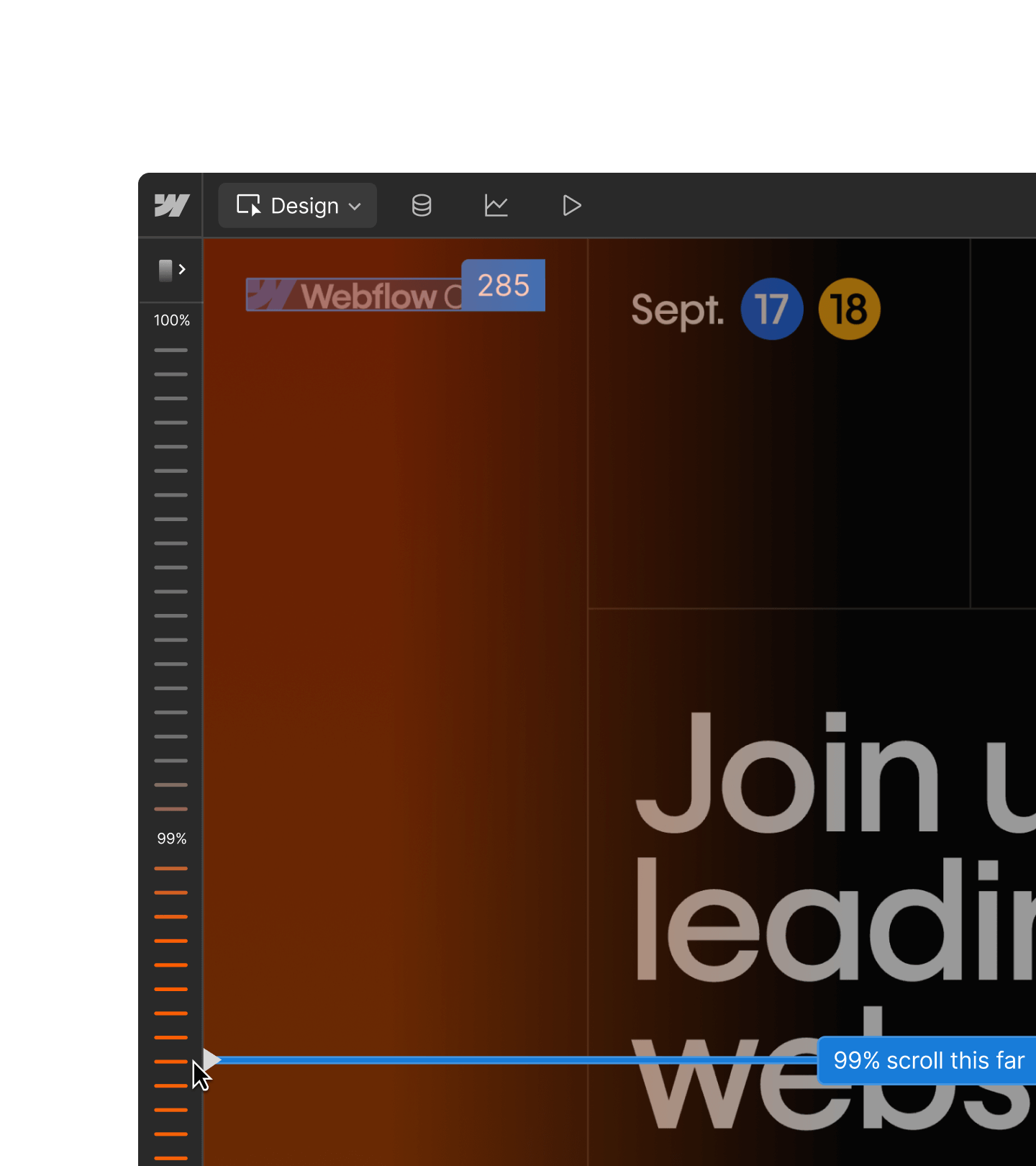
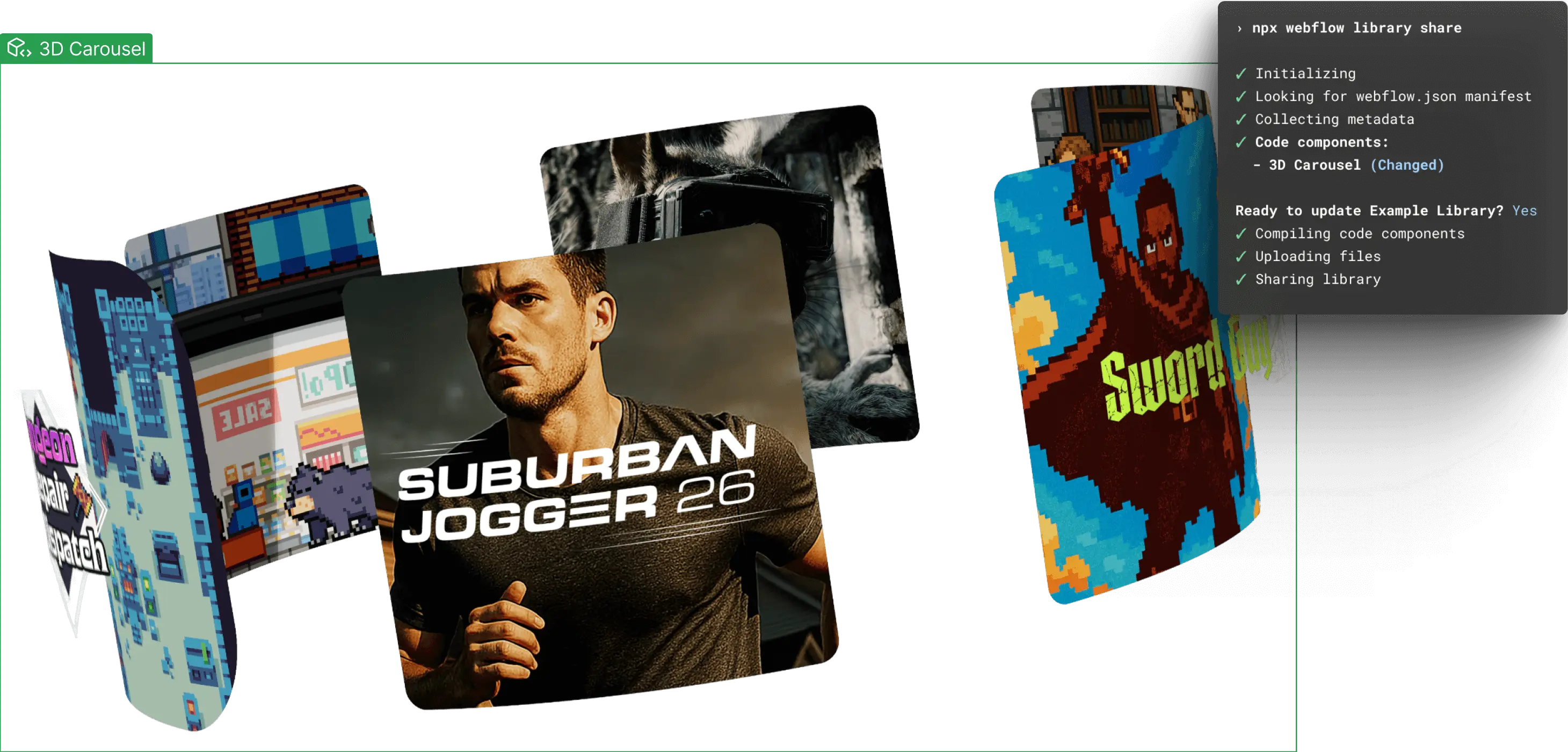
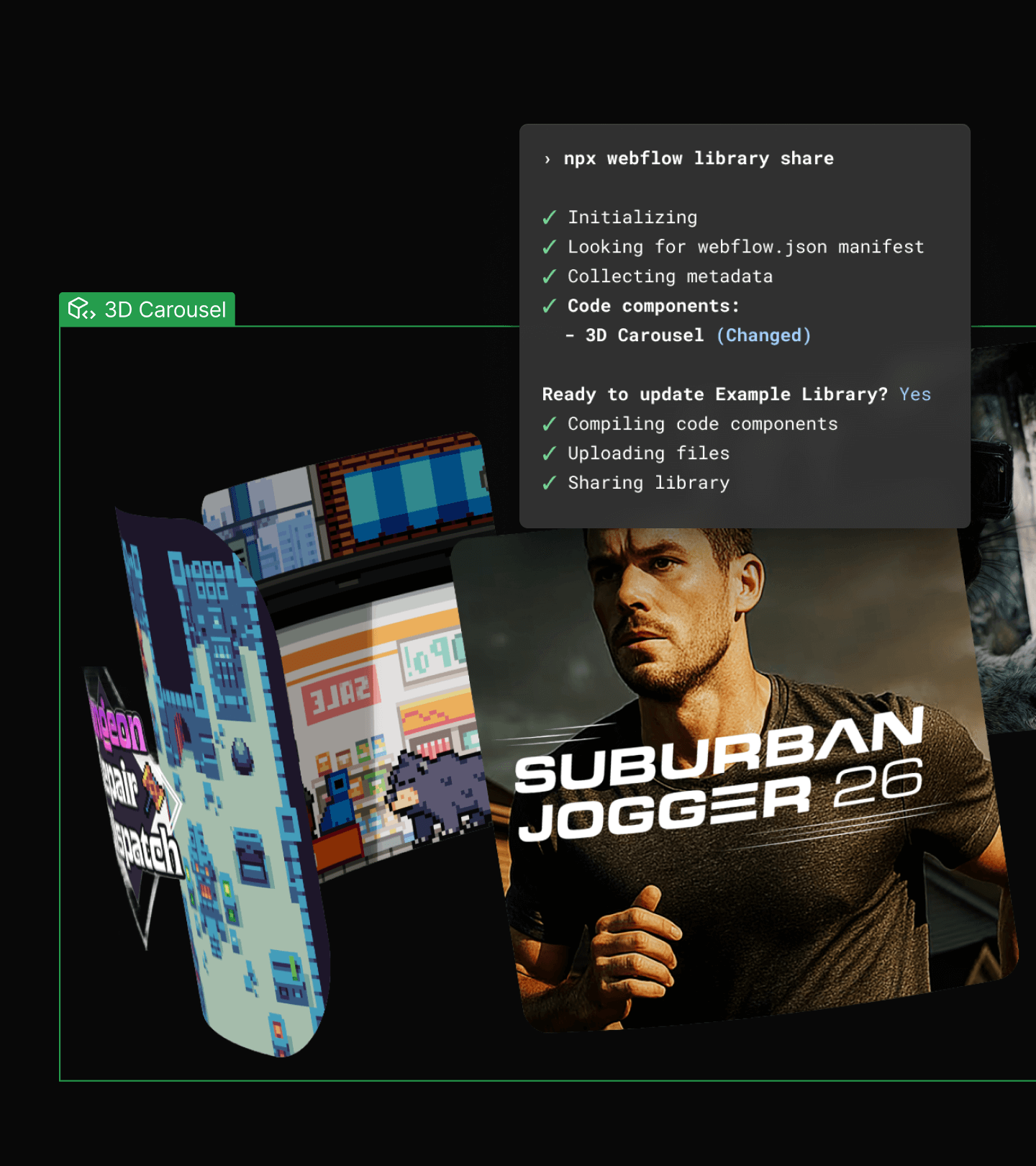
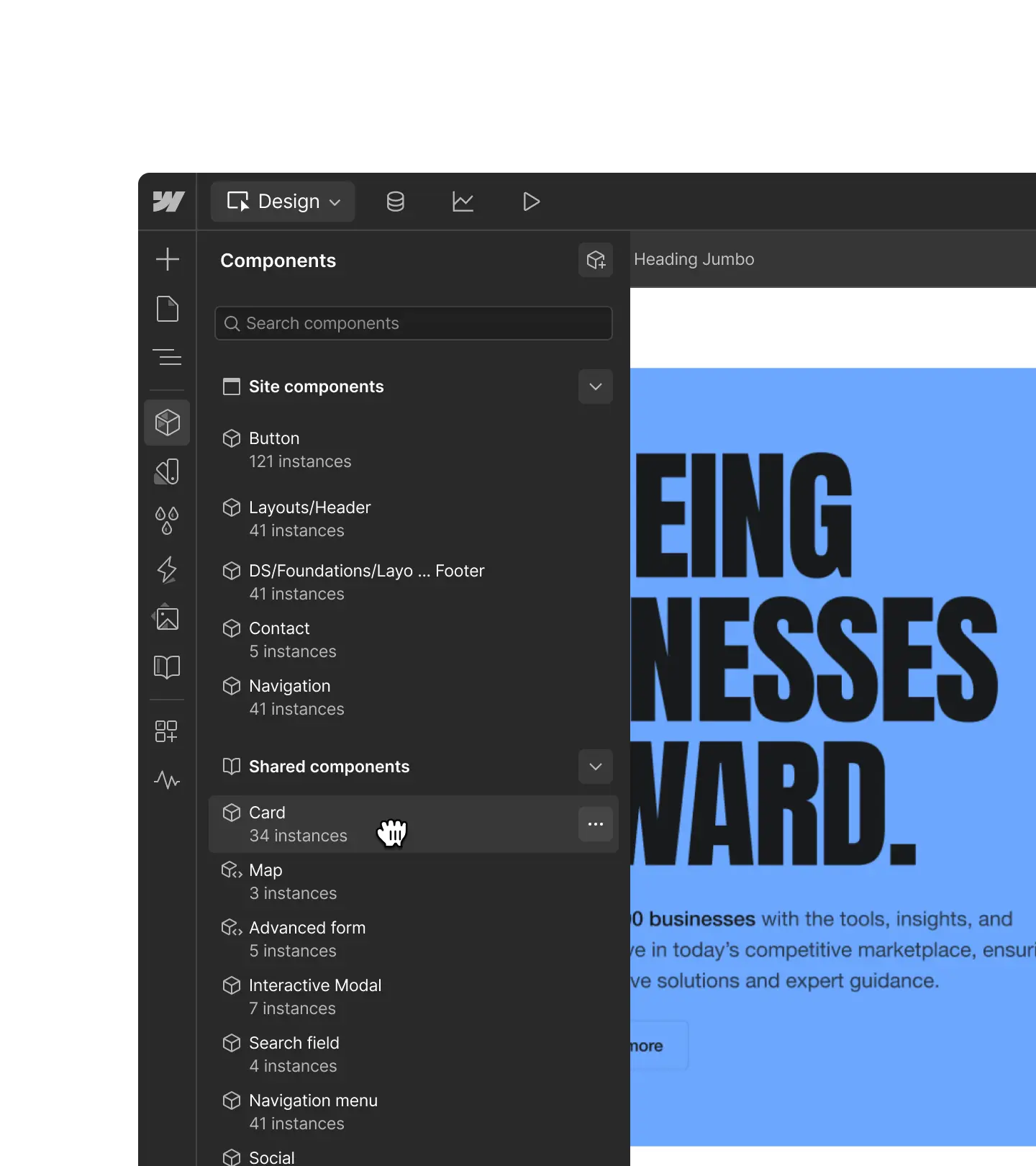
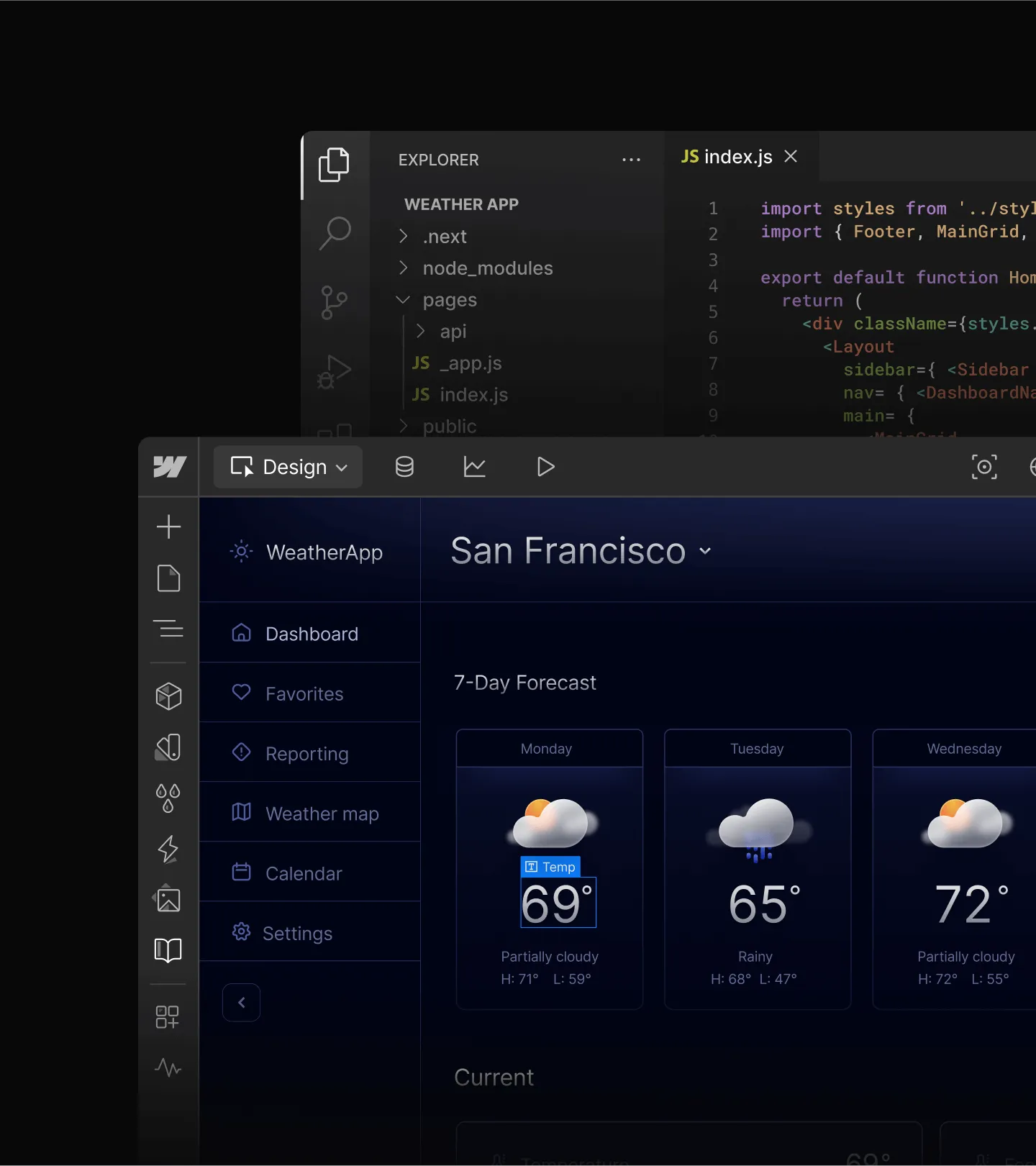
Import React components into Webflow
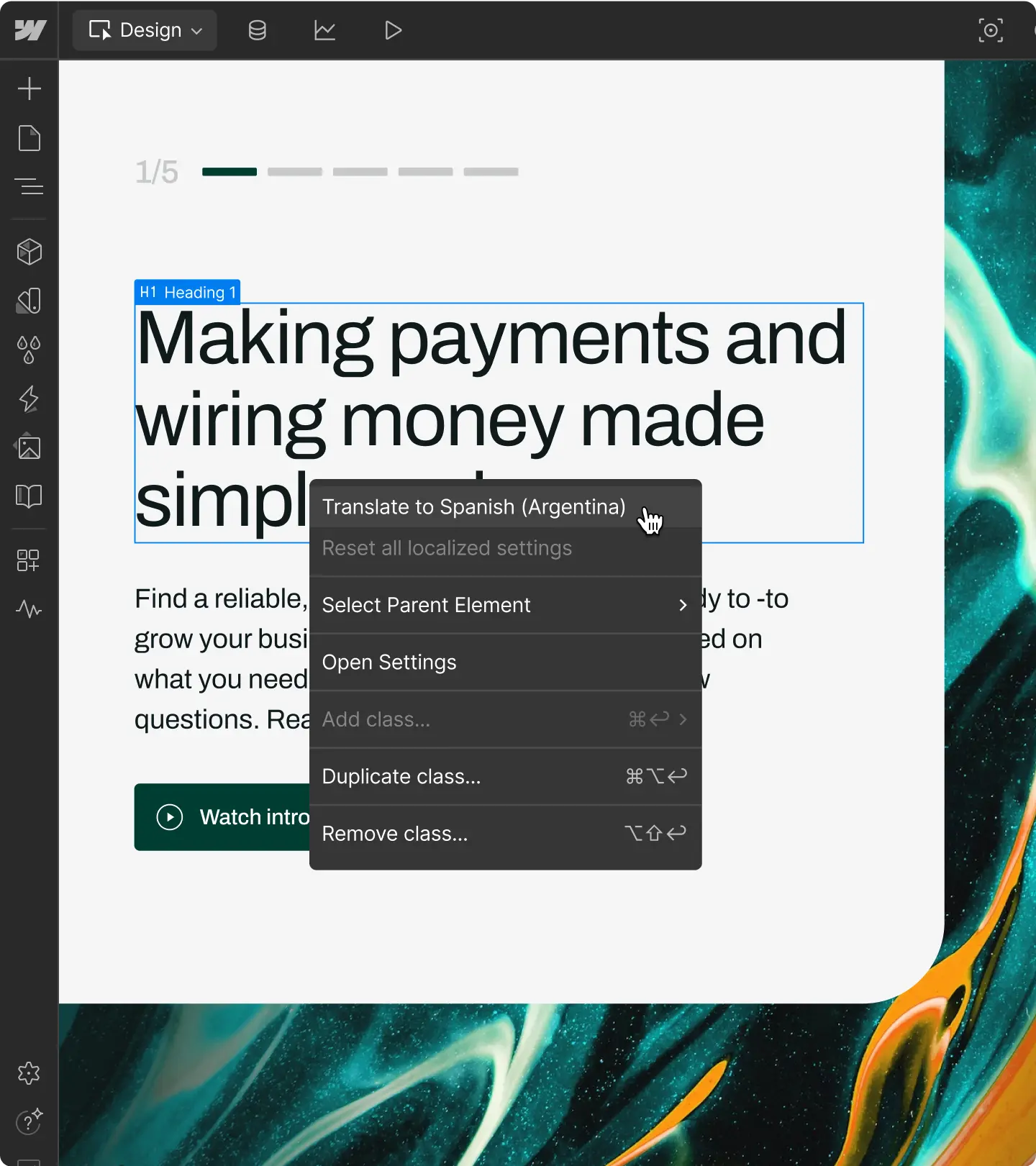
Build components with your preferred developer tools and push them to Webflow via CI or CLI. Once in Webflow, code components can be used directly on the canvas. Props, slots, and variants allow designers to configure, connect, and localize content — without ever touching your code.

Private beta
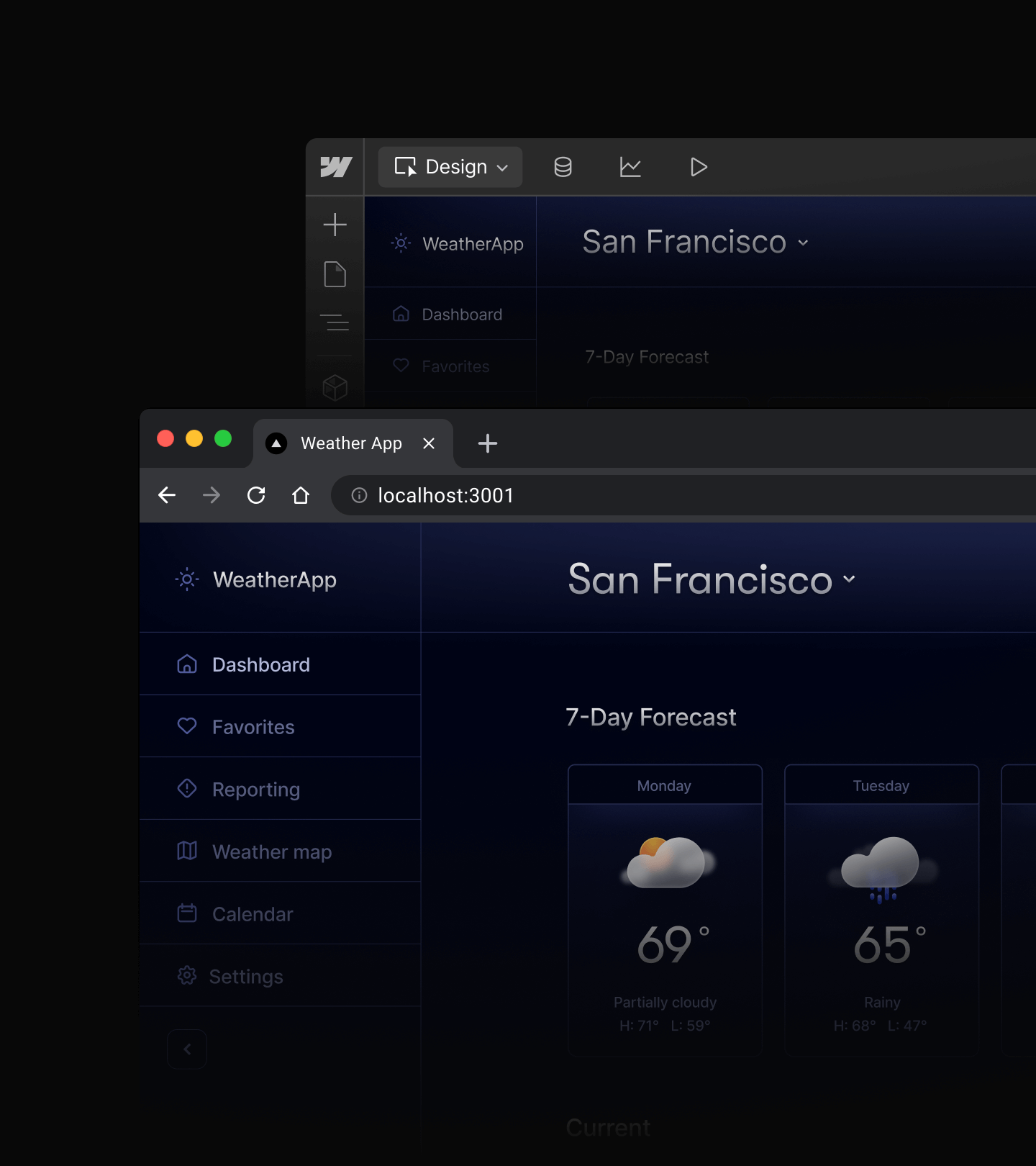
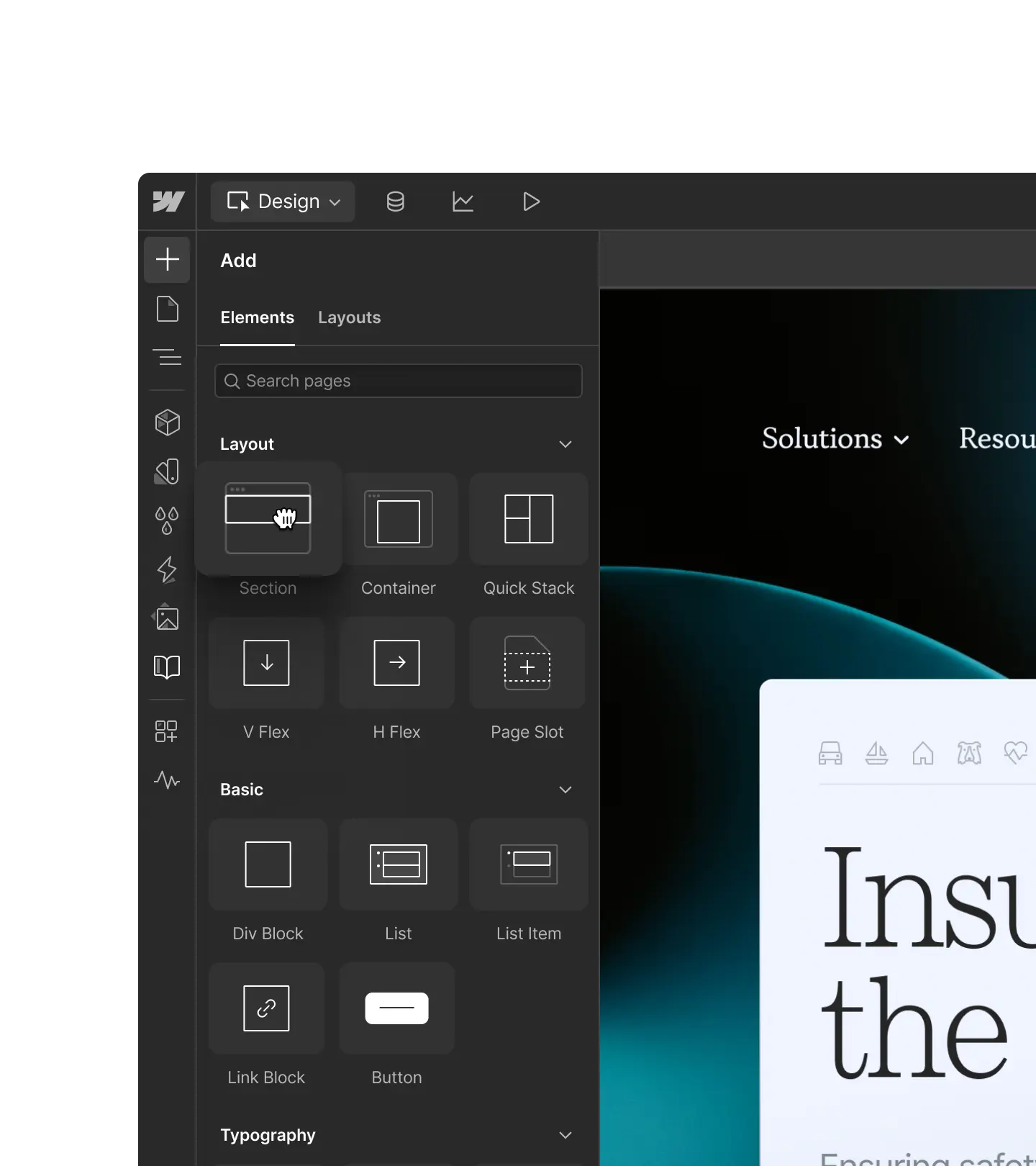
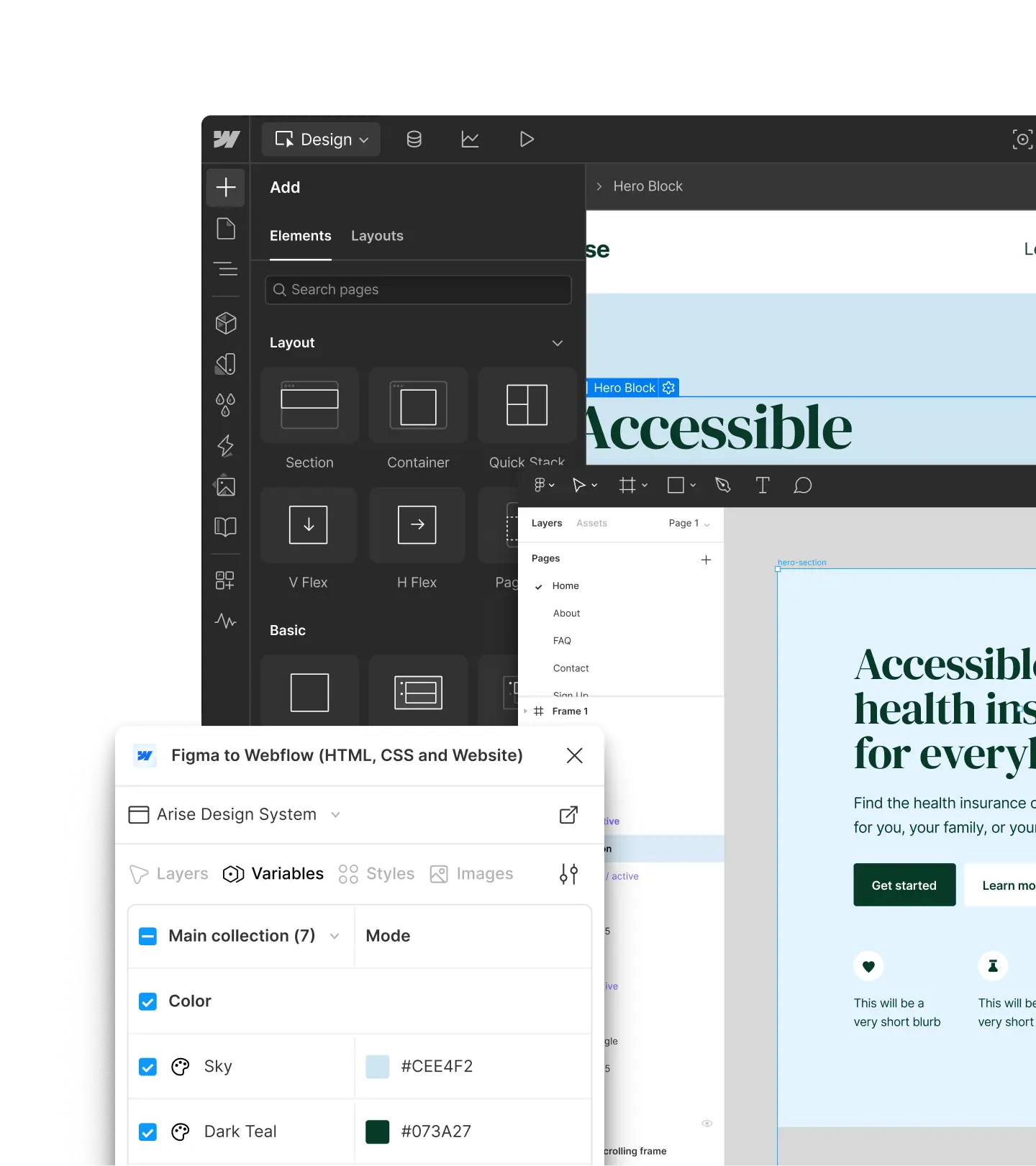
Export Webflow components as React
Designers can create components visually in Webflow, and export them as production-ready React code. Any updates to styles, variables, or components in Webflow can be easily synced back to your codebase via CLI.

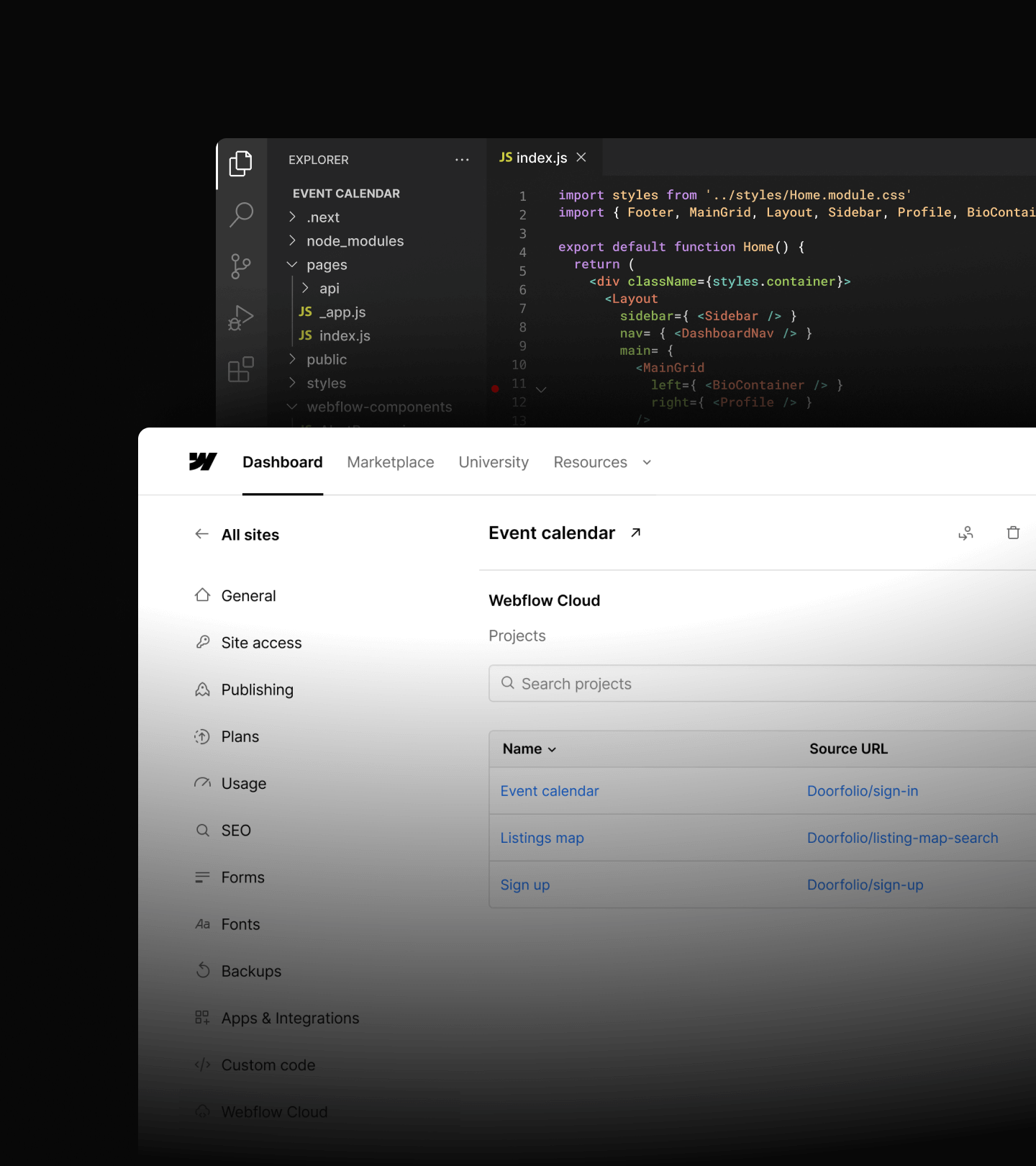
Deploy web apps to Webflow Cloud
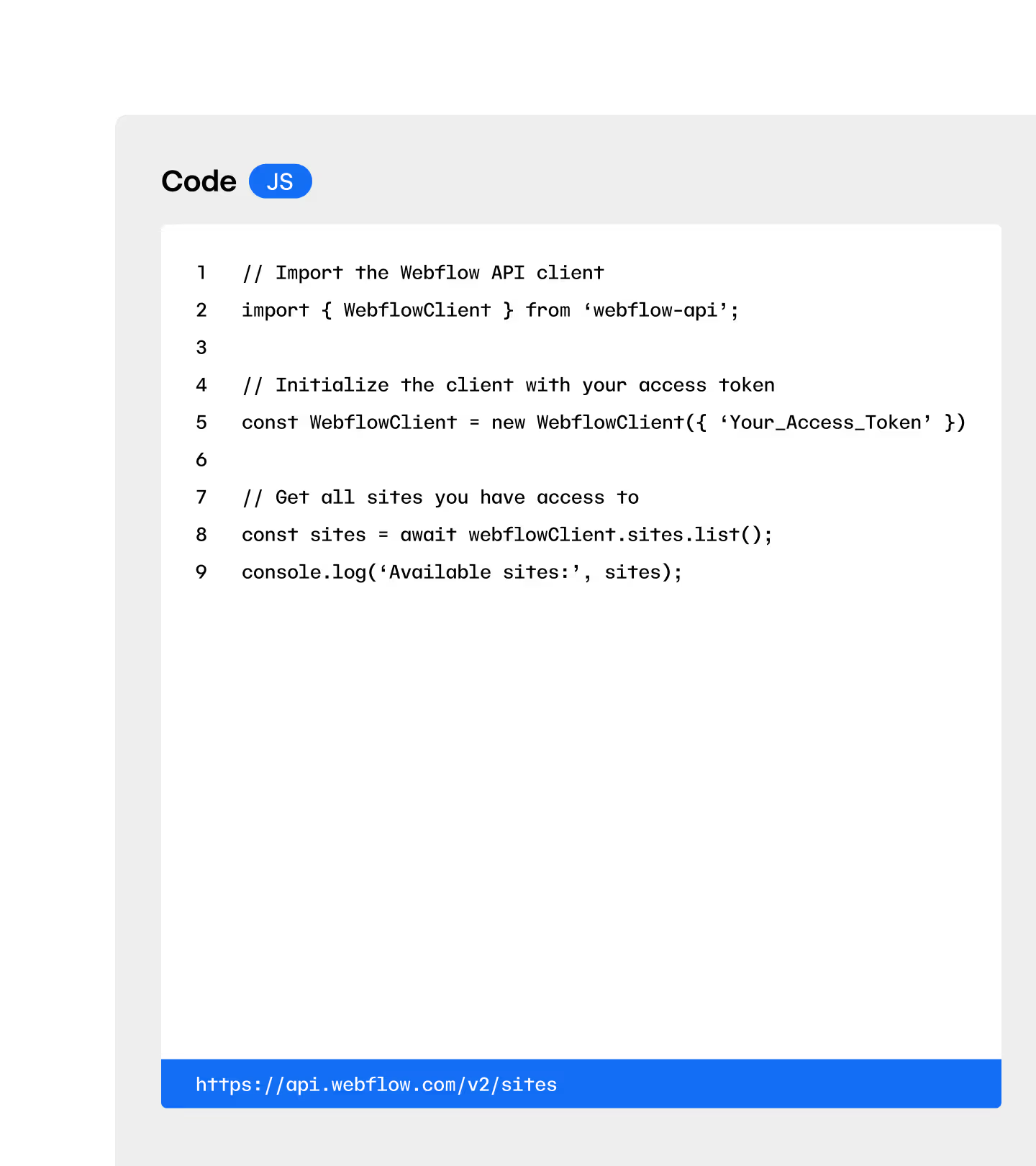
DevLink lets you bring Webflow components and CMS data into your app, then deploy it to Webflow Cloud. Build with Next.js or Astro, run backend logic and APIs without extra infra, and push with the CLI or trigger deployments from GitHub, all in one unified workflow.

All features
























Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.