Enhancement
CMS
Display and edit empty CMS-bound elements directly on canvas
We’ve streamlined the editing experience on CMS Template Pages by allowing users to edit empty CMS-bound text elements directly on canvas, versus needing to navigate to the CMS.

We’ve streamlined the editing experience on CMS Template Pages by allowing users to edit empty CMS-bound text elements directly on canvas, versus needing to navigate to the CMS.
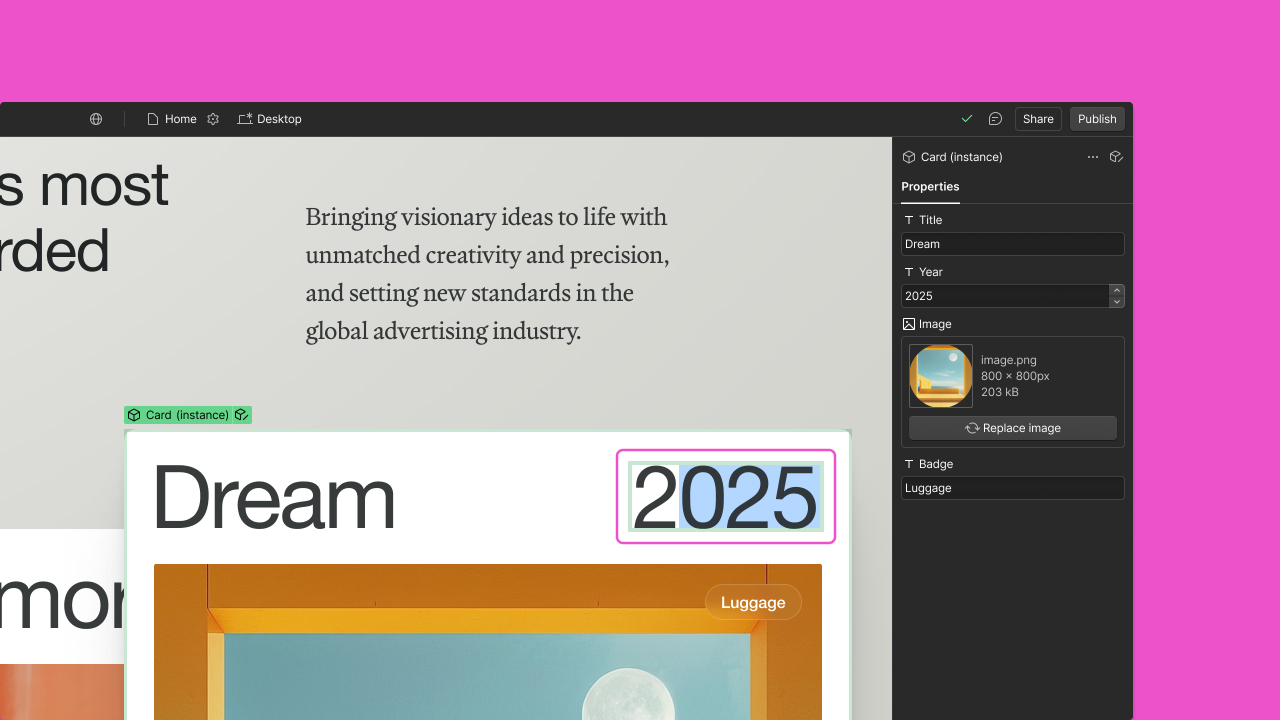
Now, when a CMS-bound text element is empty, it stays on the canvas as a placeholder, so you can simply click or press Enter to open the Content Editor and begin adding text directly.
How it works:
- Visible placeholders for CMS elements: Empty CMS-bound text elements are now displayed as placeholders, ensuring they remain in view and easy to interact with.
- Direct on canvas editing: Double-click or press Enter on these placeholders to activate the Content Editor, making on-canvas updates seamless and efficient.
- Customization options via Canvas Settings: You can toggle the “Show empty elements” option in Canvas settings under Advanced options to control the default visibility of these elements on CMS Template Pages.
Note: This enhancement applies specifically to text elements on CMS Template Pages and does not yet extend to Collection Lists.
Stay tuned for more updates as we continue to enhance Webflow’s content authoring capabilities!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.