At Upwork, the marketing team found themselves in need of a robust solution to scale real-time marketing efforts — a crucial tactic for businesses to keep ahead of the competition.
Specifically, the team needed a way to keep up with brand updates and content changes, as well as a way to speed up the process of creating new pages. Our team at Flow Ninja helped Upwork find a solution in Webflow CMS, which allows creators and designers to add and edit right on their live website and publish pages with the touch of a button.
“We needed a solution that allowed us to quickly develop new pages, and easily make updates to the page, in real-time, without the assistance of engineers. With Webflow CMS, I was able to easily swap imagery, update copy, update links, test the page, and publish. Plus, content was all in one location, so it was easy for me to share assets with other teammates to repurpose.” - Molly Finn, Senior Manager, Content Strategy & Product, A&O, Upwork

Problems with the old setup
Hard to make brand and copy updates
Prior to using Webflow, updating pages to comply with new brand guidelines or to adjust copy was too time-consuming. Upwork’s marketing team didn’t have access to edit the landing pages, and even the most minor change took weeks to go through the standard Jira ticket filing process. Once it made it through the Jira process, the engineering team would spend hours on updates instead of focusing on the product itself.
Inability to create new pages without the help of engineering
Creating new categories is crucial for a marketing team that wants to reap the benefits of real-time marketing. Prior to using Webflow, the marketing team was reliant on the engineering team to create all new pages — making the process tedious and arduous.
“Before utilizing Webflow, small optimizations, like updating a link, often required creating a Jira ticket, prioritization, and an engineer. We were slowed down by process, and unable to make small updates quickly and efficiently.” -Molly Finn, Senior Manager, Content Strategy & Product, A&O, Upwork

Webflow CMS template setup
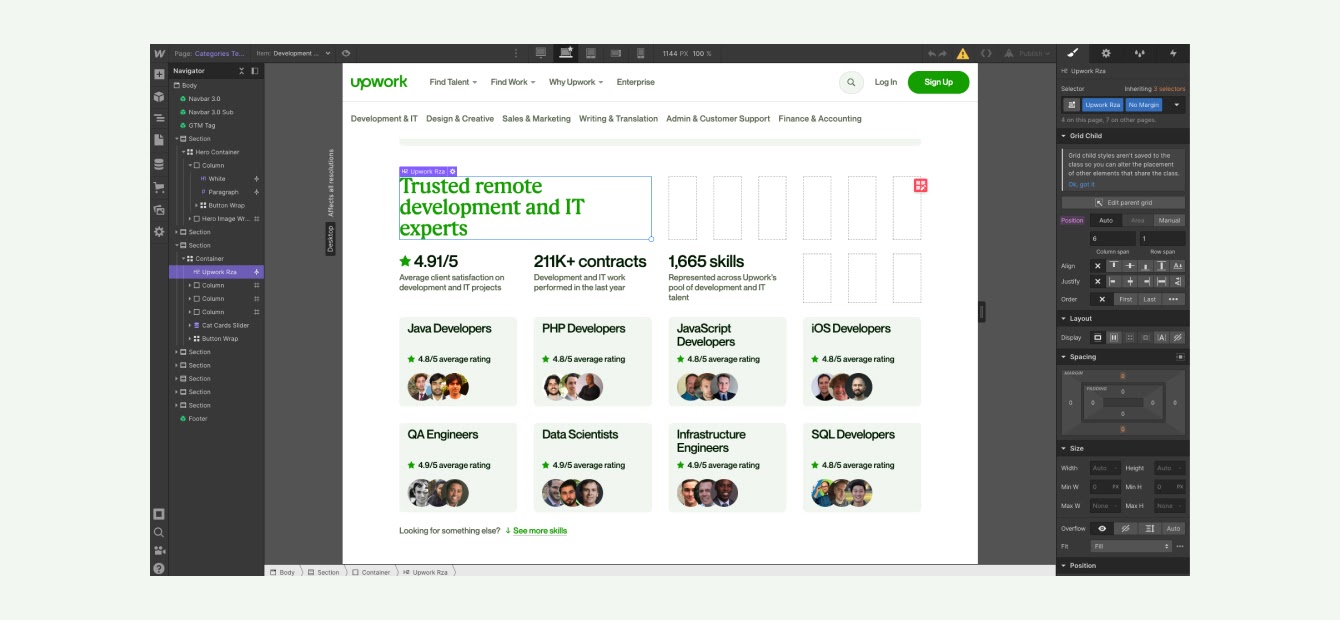
Breaking down the new design into pieces
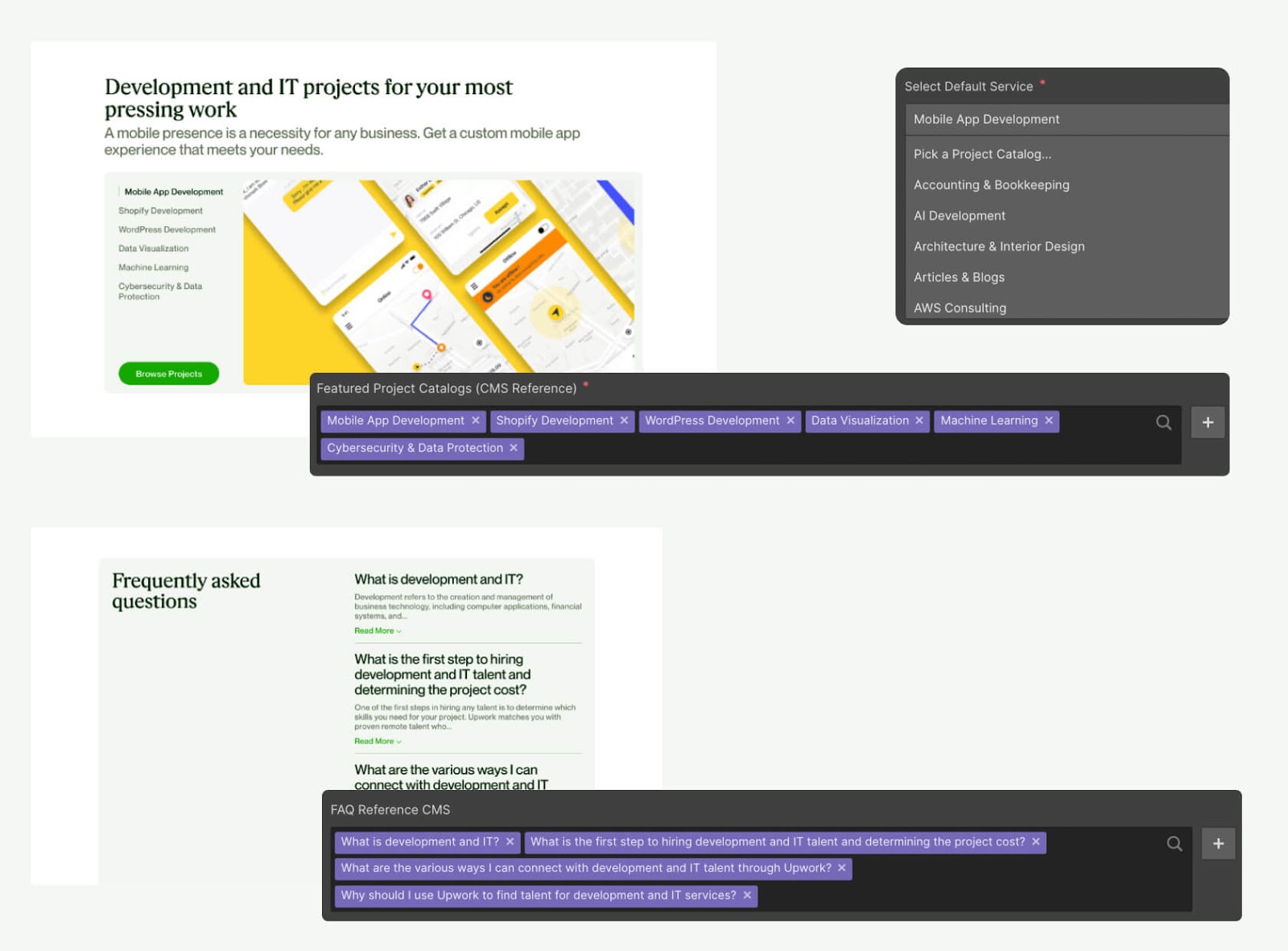
Because some of the content was used across multiple pages, and some pages had more content blocks than the others, we decided to split the page into several smaller CMSs to be referenced in the main CMS later on.
Those smaller CMSs include:
- Role Tiles Multi-reference
- Featured Services Multi-reference
- Project Example Multi-reference
- Case Study Multi-reference
- FAQs Multi-reference
- Cross-reference Links Multi-reference
- Main Category CMS

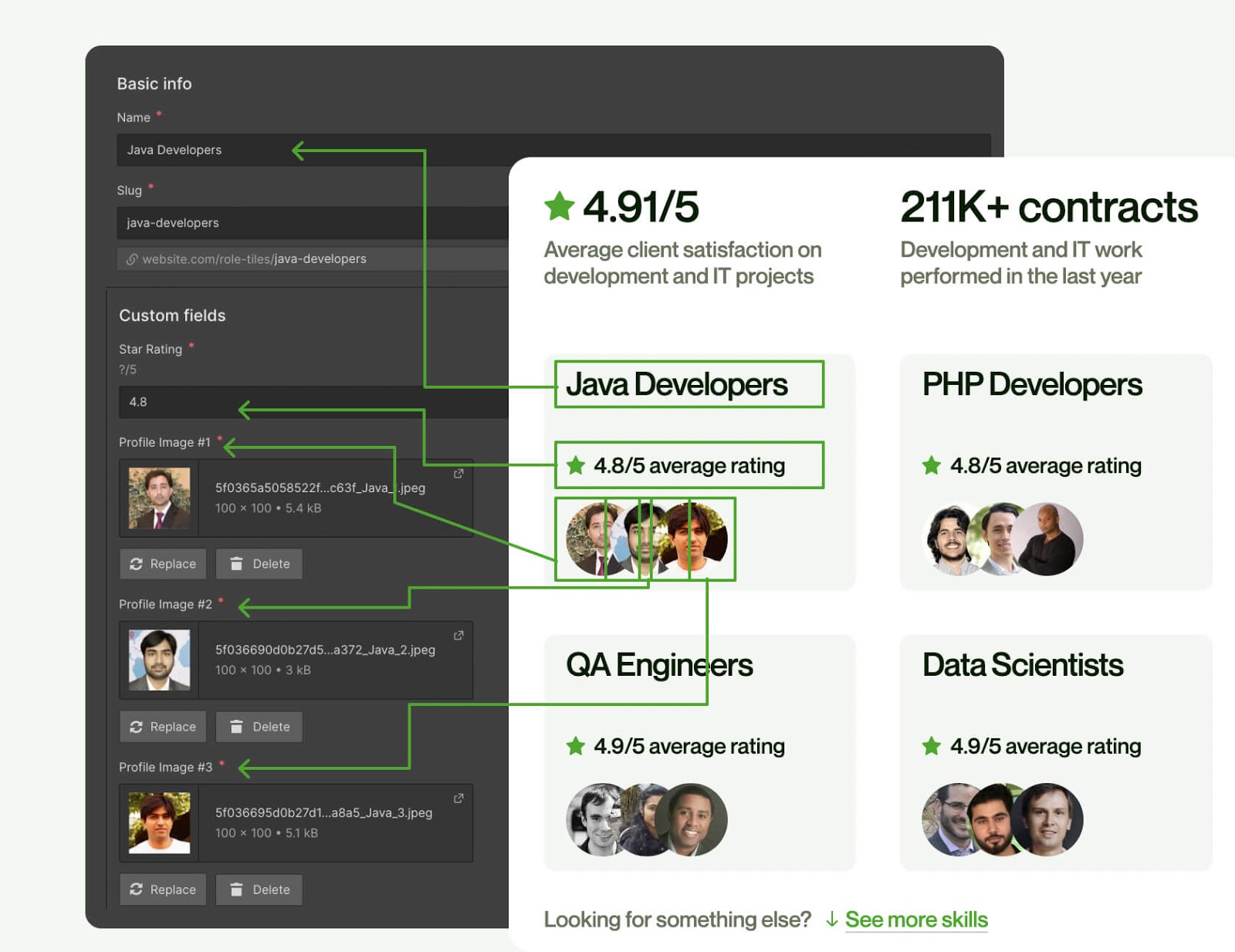
Creating individual CMSs to reference later on
For the sake of this tutorial, I won’t go into detail for every single referenced CMS, but I wanted to show the first one and how we built it.
For this particular multi-reference component, we outlined these fields:
- Role Title
- Star Rating
- Profile Photo #1
- Profile Photo #2
- Profile Photo #3
- URL
- Alt Text #1 (For SEO)
- Alt Text #2
- Alt Text #3

Creating the main CMS
After creating all the “smaller” CMSs that we used to multi-reference in this “main” CMS, we then outlined the whole page:
- Name
- Hero Heading
- Short Description
- CTA Link #1
- CTA Link #2
- Hero Image
- Alt Text Hero Image
- Hero CTA #1 Tile Image
- Hero CTA #1 Alt Text
- Hero CTA #1 Tile Heading
- Hero CTA #1 Tile Paragraph
- Hero CTA #1 URL
- Hero CTA #2 Tile Image
- Hero CTA #2 Alt Text
- Hero CTA #2 Tile Heading
- Hero CTA #2 Project Title Paragraph
- Hero CTA #2 Tile URL
- Role Section Heading
- Role Metric #1
- Role Metric #1 Text
- Role Metric #2
- Role Metric #2 Text
- Role Metric #3
- Role Metric #3 Text
- Role’s Multi-reference
- Featured Services Multi-reference
- Project Example Multi-reference
- Case Study Multi-reference
- FAQ Multi-reference
- Roles Multi-reference
- Cross Functional Roles Multi-reference
- Projects Multi-reference
- SEO Title
- SEO Desc
- SEO OG Image
Phew! That was a lot. But trust me, breaking down complex landing pages like these into smaller bits will make your life a lot easier. That’s particularly important in the next step, where we gave Upwork’s marketing team a CSV to fill in and import the content for six pages.
Loved by designers. Trusted by enterprises. Bring Webflow in-house at your company with advanced security, custom traffic scaling, guaranteed uptime, and much more.
Connecting the pieces in the Webflow CMS
After creating all CMSs above, we had two final steps to go through.
- Importing the content via CSV
- Connecting our static template to the “main category” CMS

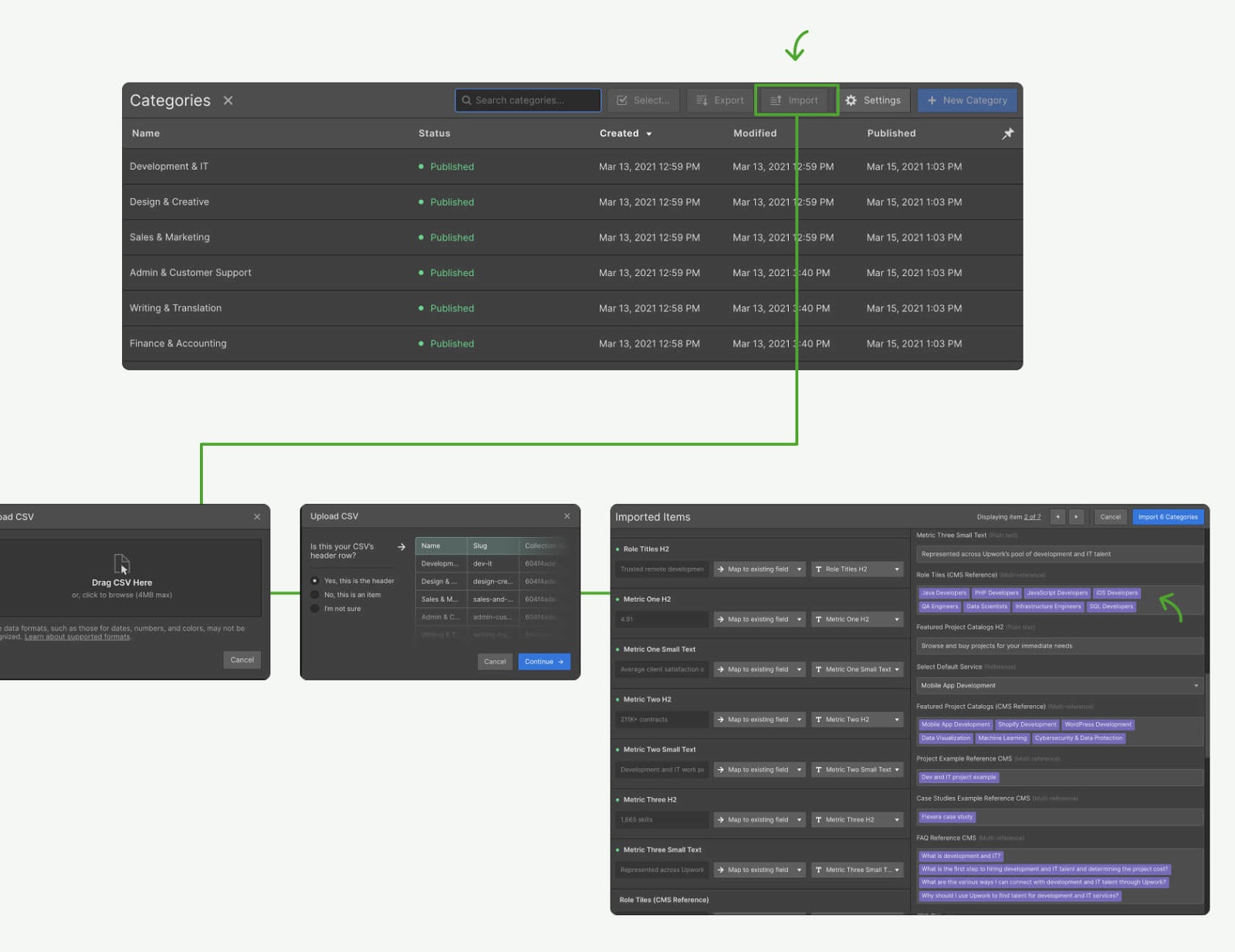
Importing the content via CSV
Webflow allows multi-reference fields to be uploaded via CSV. Therefore, to make the content uploads even faster, we created a Google Sheet template with all of the small CMSs and the main Category CMS that the marketing team filled in while we developed the page.
Right after we’ve completed the development process, the CSV was ready to be imported into Webflow. In other words, adding content for six pages was done in 10 seconds!

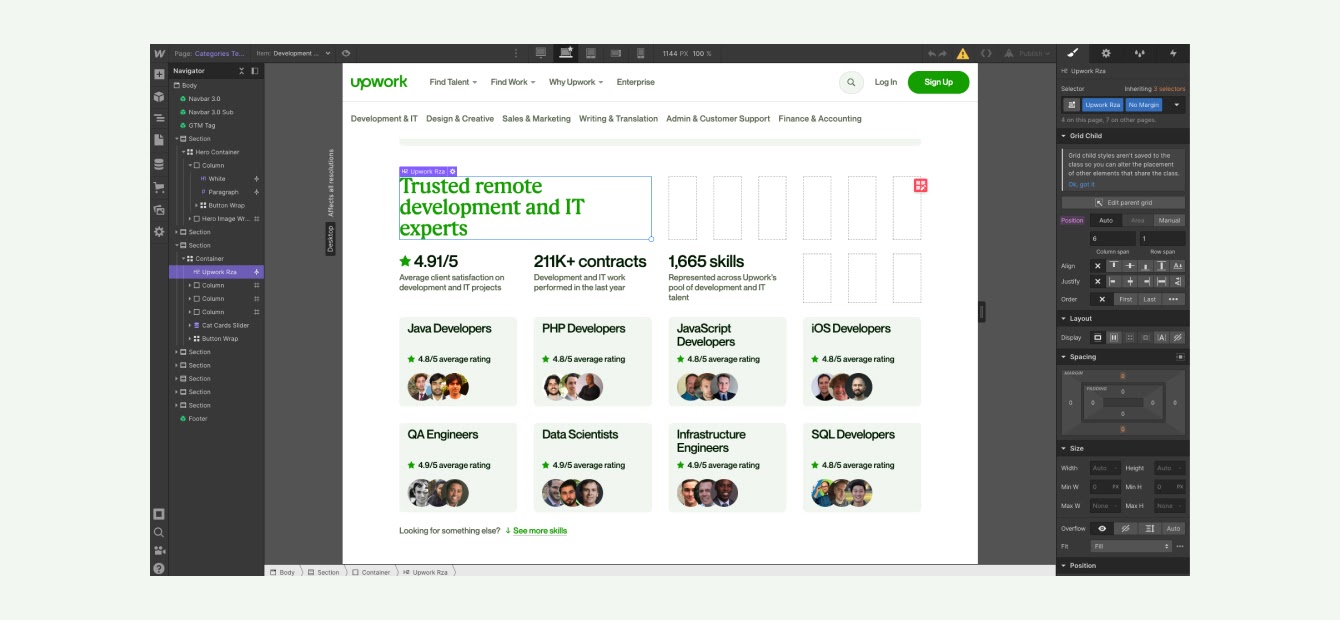
Connecting our static template to the “main category” CMS
After Upwork’s content was in Webflow and a static template was developed, it was time to connect the final pieces into six fully-functioning landing pages.
Benefits of this setup:
- We were able to use the same content for multiple pages.
- We didn’t go over the maximum amount of fields in Webflow.
- Marketing was able to split up and work on getting content for each small piece of the page.
- We were easily able to implement a different number of FAQs, services, and more on each page.
“Splitting up complex landing pages with multiple CMSs was really a game-changer for us. It allowed us and the marketing team to use the same content across multiple pages, create new pages with different content and different amounts of content fast too. If we outlined everything in one CMS, we would lose field counts really, really fast, and have no opportunity to add as many FAQs, testimonials and projects as we wanted to the page.” - Stefan Mikic, Webflow Expert at Flow Ninja

Empowering the marketing team
To create new pages
After the setup was complete and fully QA’d, we made the transfer to the Upwork marketing team. They had full power to create a new page with a robust CMS. Since then, we’ve found that they only contact us to check if everything is alright with their page links.
To update existing pages
When the marketing team wants to make a copy update or add/remove items from a page on their site, they now just log into the Webflow Editor and make the update in no time.
“Webflow has been a game-changer for us. Before Webflow, it was incredibly slow to get new marketing pages launched. Now, we’re able to spin up new pages on the fly, test, and iterate quickly without impacting our engineering team.” - Natalie Enright, Director of Content Strategy and Product, A&O, Upwork
For Upwork, using Webflow to build complex landing pages enabled their team to eliminate administrative and technical lag. The team now implements brand and copy changes with the click of a button, and is empowered to rapidly address all of their real-time marketing needs. For Natalie Enright, Director of Content Strategy and Product, using Webflow has been one of the most impactful changes they’ve made in the marketing organization at Upwork.
About us & the client:
Flow Ninja
You might be wondering: who are the Ninjas who just cut this page into a simple CMS? I'm Uros, Founder of Flow Ninja, a company dedicated to helping clients worldwide maximize their online presence with Webflow. Visit our website to see our TMNT squad and more cutting-edge Webflow resources.
Upwork
Engage the largest network of trusted independent professionals to unlock the full potential of your business. Get matched in minutes with proven Webflow developers.







%20(1).png)

.jpg)
%20(1).png)












