Redefining the website experience through data, AI, design, and collaboration.
The challenges facing teams building for the web have evolved — AI has changed the way we search, impacting web traffic across the board. As a result, marketing teams are under more pressure than ever to do more with less, and building engaging websites that convert is top of mind.
Even in the face of these new challenges, the process of building sites remains painful — teams and tools are siloed, slowing down this mission critical work.

So at Webflow Conf 2024, we announced a big shift in how we think about our mission to bring development superpowers to everybody by: introducing the first Website Experience Platform, expanding Webflow beyond simply building and managing sites, and introducing powerful new functionality to help analyze and optimize how your site is performing.
Here’s a recap of everything we announced at Webflow Conf 2024:
- We announced Webflow Analyze and Optimize — two brand new products that give you the power of insights and experimentation to help you convert your visitors into customers, right inside Webflow.
- We shared our vision for how AI should be integrated across our platform and announced new AI-powered tools to help your teams move faster, without sacrificing the creativity that makes your sites so special.
- We welcomed GSAP, an expansive animation library, to the Webflow family.
- We released powerful new features to help you build, and manage your sites — from Design Systems to improvements to our visual-first CMS.
- We showed an updated way to navigate Webflow for improved productivity and collaboration.
- We released page building to all customers so that all members of your team can build on-brand pages, quickly and safely.
- We made design approvals more powerful with improved visibility and fine-tuning.
- We announced updates to help grow the Webflow Community including Client payments, improved Site Transfers, and Project fees designed specifically for Agencies and Freelancers building in Webflow.
Extend beyond the build with Analyze and Optimize
As the first Website Experience Platform, we’re bringing new functionality that lets you extend beyond the build. This means we’re looking at the website experience holistically as an ongoing cycle of building, managing, and optimizing. That’s why we’re so excited to launch Webflow Analyze and Webflow Optimize, our two newest products that give you full ownership of your website experience and performance.
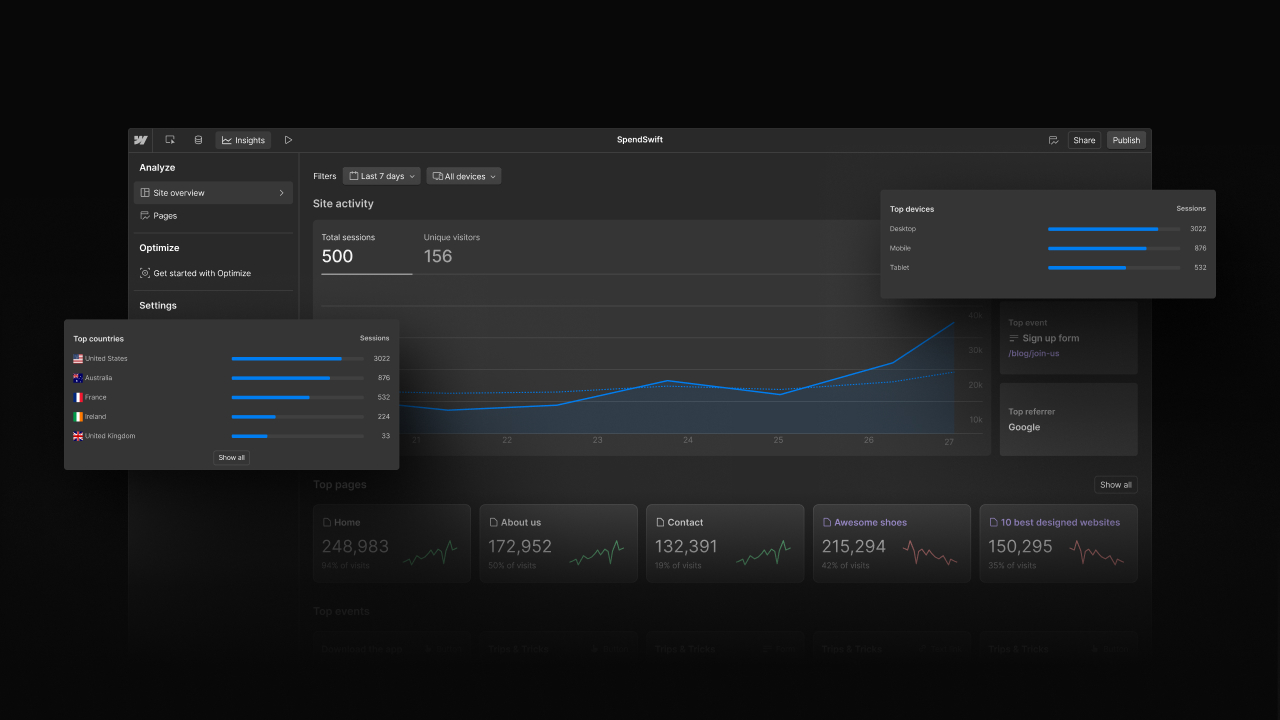
Webflow Analyze

Data is an invaluable resource when analyzed and used properly. In our new, native analytics solution, Webflow Analyze, we’re putting a unified view of visitor behavior in your hands to make data-backed decisions that improve site performance.
There’s no need to learn or implement a third-party analytics tool to understand site performance. With Webflow Analyze you get digestible insights at the site, page, and click event levels —all right within Webflow. Now, more members of your team from designers to content creators and developers — teammates who traditionally might not have access to marketing analytics platforms — can see how their work is actually performing, giving them a seat at the table for strategic discussions about their own work.
The best part? It takes one click to set up, and event tracking is completely automatic. Unlike many analytics tools in the market, there’s no need for manual or code-based configuration to make sure Analyze is capturing the visitor data and engagement stats you need.
We’ve also built Analyze with privacy in mind. Since it’s native to Webflow, you don’t need to worry about your data sprawling across third-party ecosystems. And for customers with specialized consent management needs, we haven’t forgotten about you. You can integrate with your solution of choice or use our turnkey integrations with tools like DataGrail and Finsweet — with more to come.
Now that you’ve got your insights in one place, it only makes sense to be able to act on them too, right? Let us introduce you to Webflow Optimize.
This month, Analyze will be available as an add-on for all customers on Basic through Enterprise Site plans. Learn more about Analyze here.
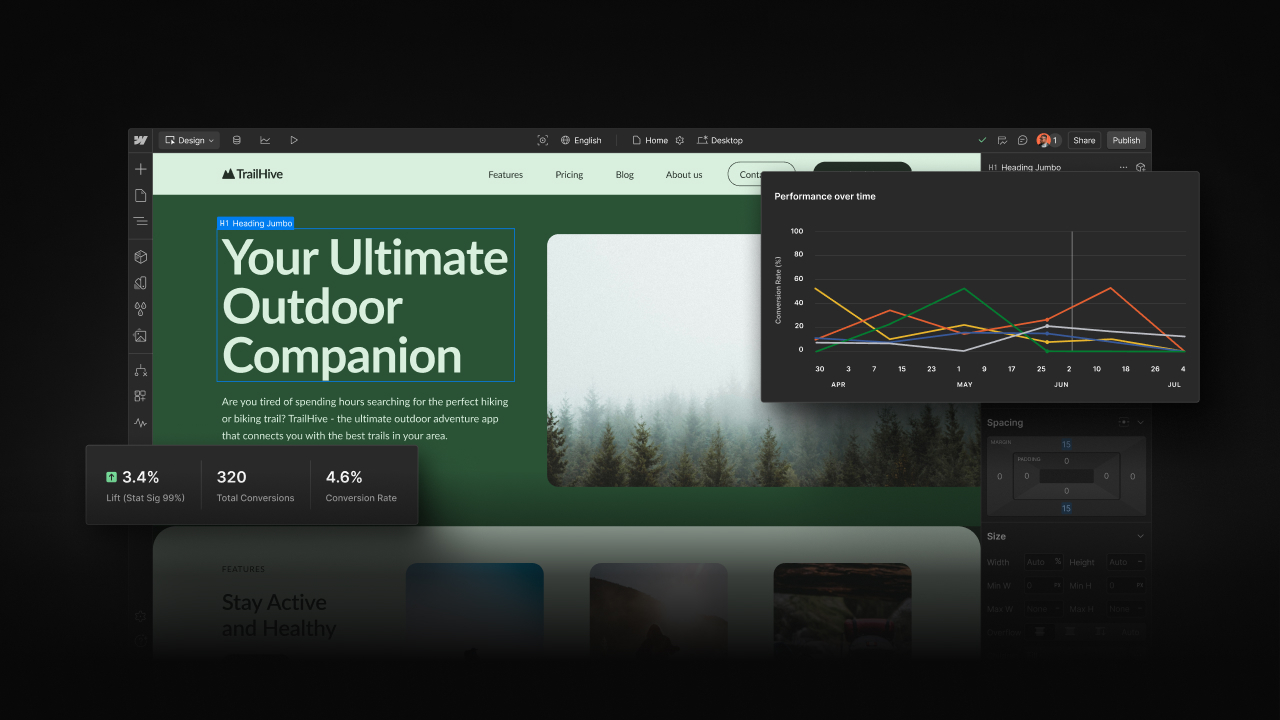
Webflow Optimize

The fastest-growing companies treat their websites like their products, continually refining and optimizing their sites to meet the needs of their visitors. Today we’re introducing Webflow Optimize, Webflow’s native A/B testing, personalization, and account-based marketing solution that gives marketers the tools to maximize ROI from their sites, with an additional layer of power driven by AI.
With Webflow Optimize, you can create and run multiple tests simultaneously, test and analyze user behavior, and personalize experiences for each of your visitors. Webflow Optimize seamlessly integrates key data from your tech stack so you can import and export the information you need.
The real magic happens with AI Optimize, which lets you run parallel tests powered by AI that will learn from your visitors in real time and automatically adjust which experiences are shown to whom. As a result, you can dynamically personalize the experience for each unique visitor that comes to your site.
Add onto this that you can visualize and understand how different types of visitors are engaging with your tests and you’ve got a website experience built for each and every user.
With Webflow Analyze and Webflow Optimize in place, you’ll have insights and tests to run, but that requires speed and efficiency — and ideas! — to execute.
Optimize is available today as an add-on for all customers on Basic through Enterprise Site plans. To learn more, visit webflow.com/optimize.
A new AI Assistant to speed up your workflows
Our team has spent a lot of time thinking about how we can leverage AI in a way that empowers you and your teams to move faster and spend more time focused on the work that really benefits from human creativity.
At Webflow Conf 2024, we announced our new AI Assistant and introduced its first two, powerful skills, built into Webflow so you can get all the help and ideas you want right where you need them.

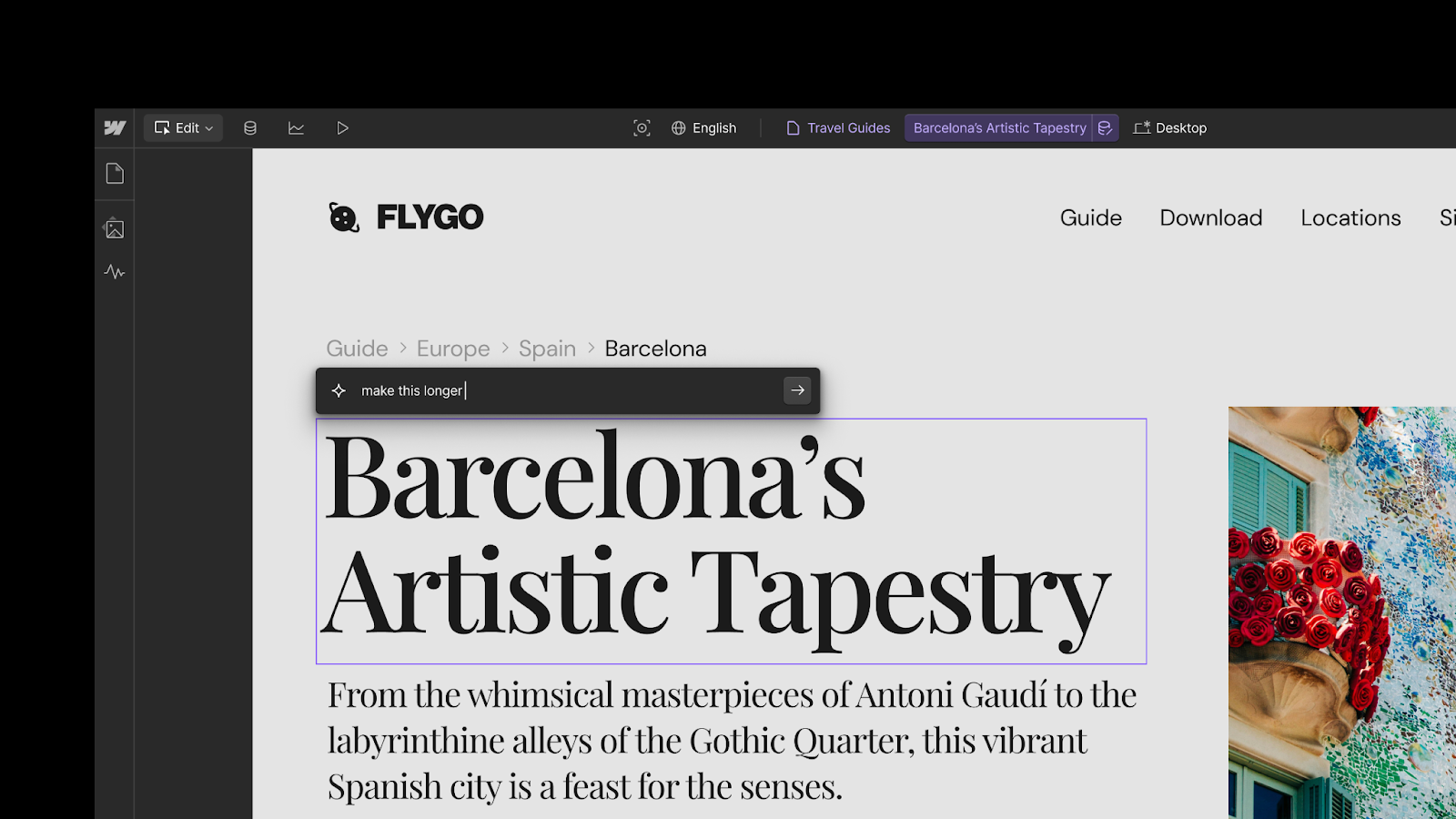
Design
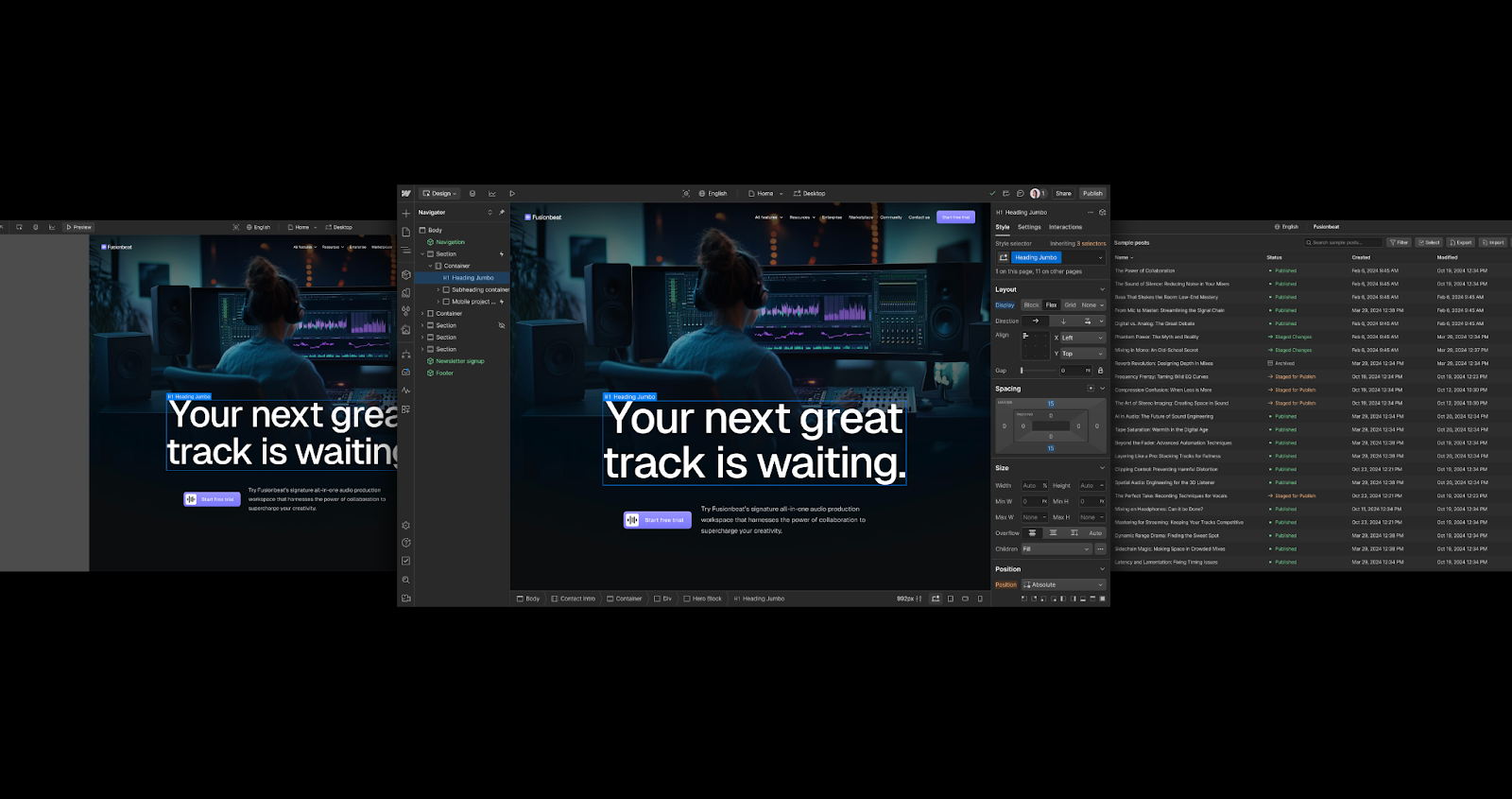
Designing your site can take time. With Webflow AI Assistant, you can build even faster by generating new page sections using your existing design system and site context. Lean on it to quickly ideate on and build common site sections such as pricing, features, testimonials, and more.
Once the Assistant generates a preview of your section, you can further customize it to apply the finishing touches to fit for your site. For example, you can easily adjust the background or color to fit your brand, or even add a custom prompt to get the copy just right. With AI Assistant, you can bring new campaigns to market faster, while still maintaining full control over the content you publish.
Designing with the AI Assistant is available in limited beta today starting with select templates, and will be expanded to more sites this year. You can learn more about how it works here.
Please note that generating sections with the Assistant is available to all users regardless of plan while in beta, and will likely be a paid feature once fully available.
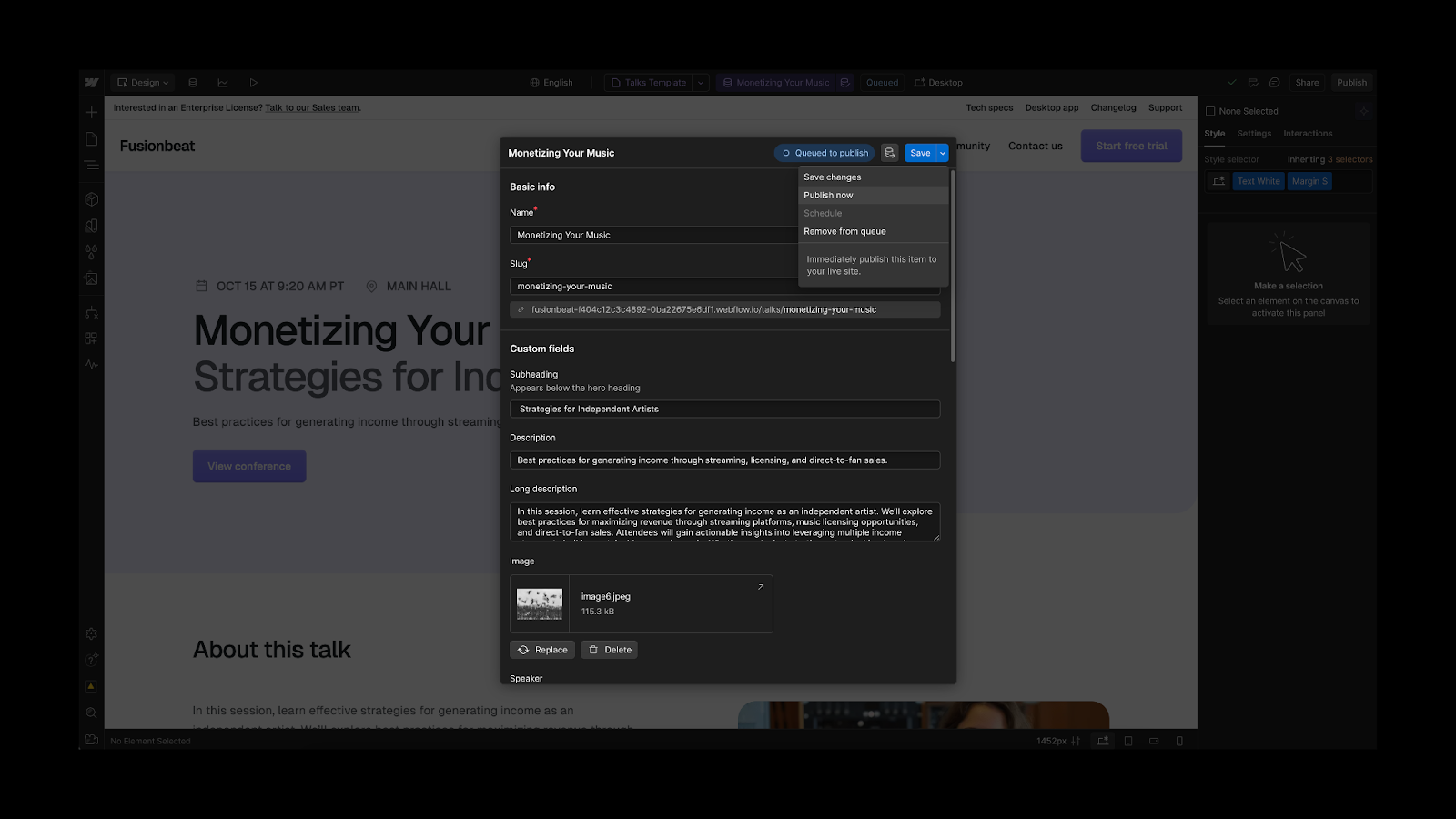
Writing
In addition to its design capabilities, the AI Assistant can also help marketers create relevant content quickly, inside Webflow. Building off our recent release of bulk sample CMS item generation, you can now simply prompt the Assistant and it will generate a full CMS item with contextually relevant content. Because it uses the context of your content from the fields you’ve built and recent items in your CMS collection, even your first draft can already nail your brand’s tone of voice.

This is perfect for content marketers quickly spinning up an article or designers jumpstarting a page with realistic content. We’re excited about how the Assistant can help accelerate first-pass content and free up time for more strategic work.
New CMS item creation powered by the Webflow AI Assistant is available starting today. Learn more about how it works here.
A note about privacy and AI
We can’t mention AI advancements without discussing what we’re all concerned about: privacy. We’re thinking critically about your data.
We stand by the principle that your data belongs to you. So it’s important to be clear that — in the products we announced today — we do not use your data to power any of our generative models. And in the future, if this were to change, we would always be explicit about it and enable you to opt in, rather than opt out.
Welcome to Webflow, GSAP!

We have always worked to empower your wildest creative dreams on Webflow. If you can think of it, we want to help make it a visual reality.
That’s why we’re so excited to be welcoming GreenSock, the company behind GSAP, to the Webflow family! For those unfamiliar, GSAP is a robust JavaScript animation library that gives you the ability to animate just about anything. Webflow’s mission is to bring development superpowers to everyone which includes allowing people to build the most interactive, engaging experiences on the web, and with GSAP, they can do just that.
GSAP will continue to be publicly available for use on the wider web. Both Webflow and the GreenSock team are committed to maintaining and evolving the library so if you’re already a user or customer of GSAP, you can keep on just like before.
So dream away. Share your creativity with the world!
New features to help you build and manage your sites
While you work every year to improve your user experience, so do we. We collect feedback, listen to ideas, and strive to understand what will make your job easier. This year, we’re happy to announce a host of new features in a few key areas that give you more power and flexibility to build and manage your websites.
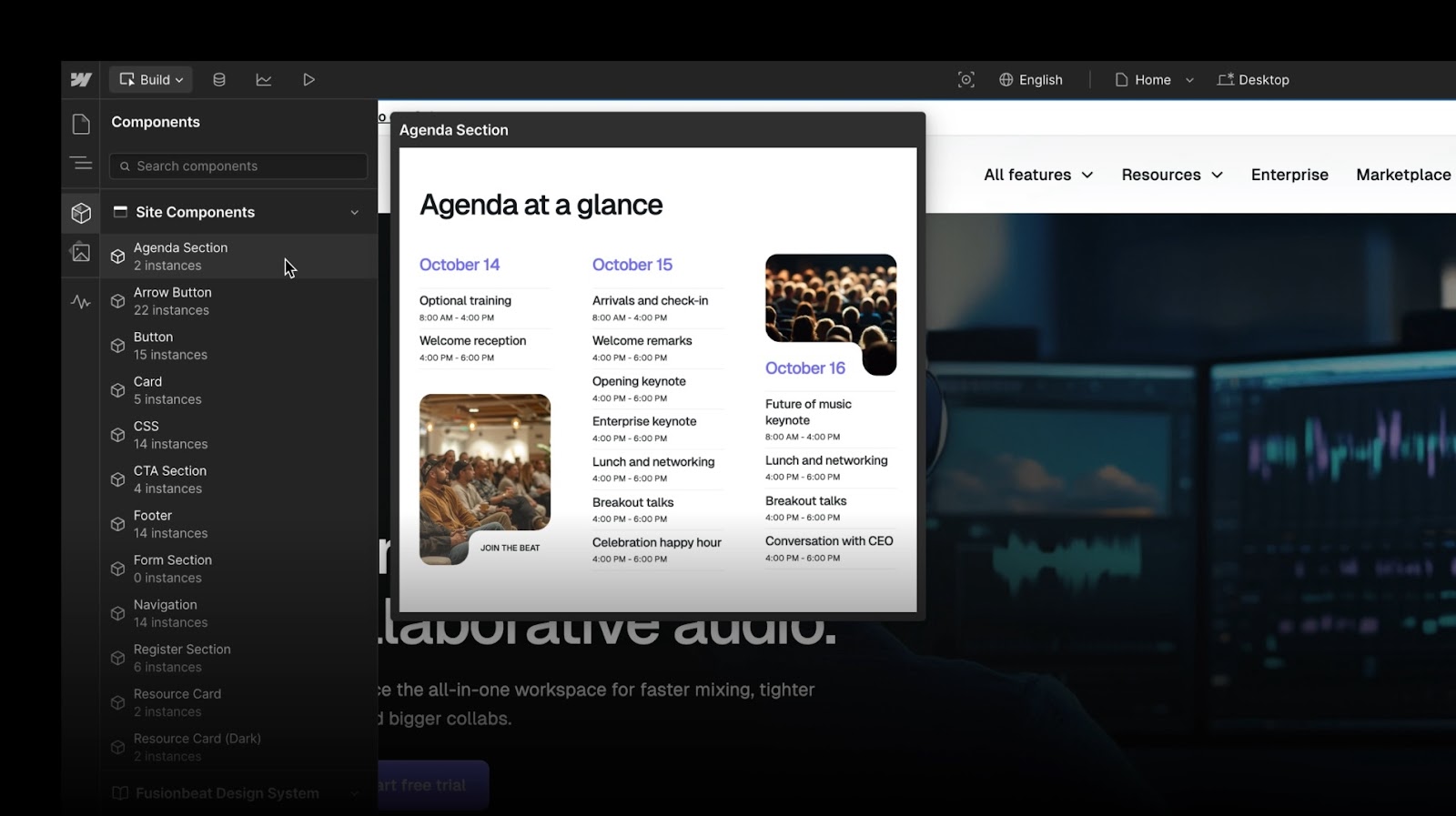
Design Systems
Visual development is the heart of Webflow — and has been from the very beginning — and design systems help bring the power of visual development to your whole team.
Following the Variable Management updates we released last month, we are happy to announce new Component Style Variants that will allow your team to define multiple style options on the same component. This means fewer components for designers to maintain, fewer components for the rest of the team to sift through, and more flexibility for everyone. Component style variants will be available to everyone later this year.
CMS
In a continued effort to unlock more flexibility and scale for developers, today we are expanding the capabilities of our CMS APIs to support bulk operations, allowing you to more efficiently and scalably bring data into Webflow from third-party sources. These new CMS API endpoints are available to all customers today, and you can learn more about them here.

We’re also happy to announce CMS publishing improvements giving you more control over how new content and changes to existing content get published to your sites. Your team will have the ability to draft changes to existing CMS items without worrying about unintended publishing. You’ll also be able to publish individual CMS items to all domains without needing to publish your entire site. These updates will be available to everyone later this year.
And last but not least, we’ll be launching increases to CMS nesting in beta later this year, and continuing to make improvements that give you the freedom you need to design with CMS data at scale.
Localization
Localization provides a native end-to-end solution for customizing your site for a global audience, and we’ve seen tremendous adoption since it launched last year. But we’ve also heard your feedback that many of you don’t have access to the parts of Localization you need to be successful.
So, we are very excited to announce we are unlocking localized styles support for all Localization plans and increasing the locale limit for Advanced plan users from 5 locales, to 10. Both of these updates are available for Localization users starting today, and you can learn more about Localization, here.
Our goal is to empower you to create the best website experiences for your users and fuel conversions — regardless of where they live or what language they speak — and we hope this makes a meaningful difference in what you can accomplish on Webflow.
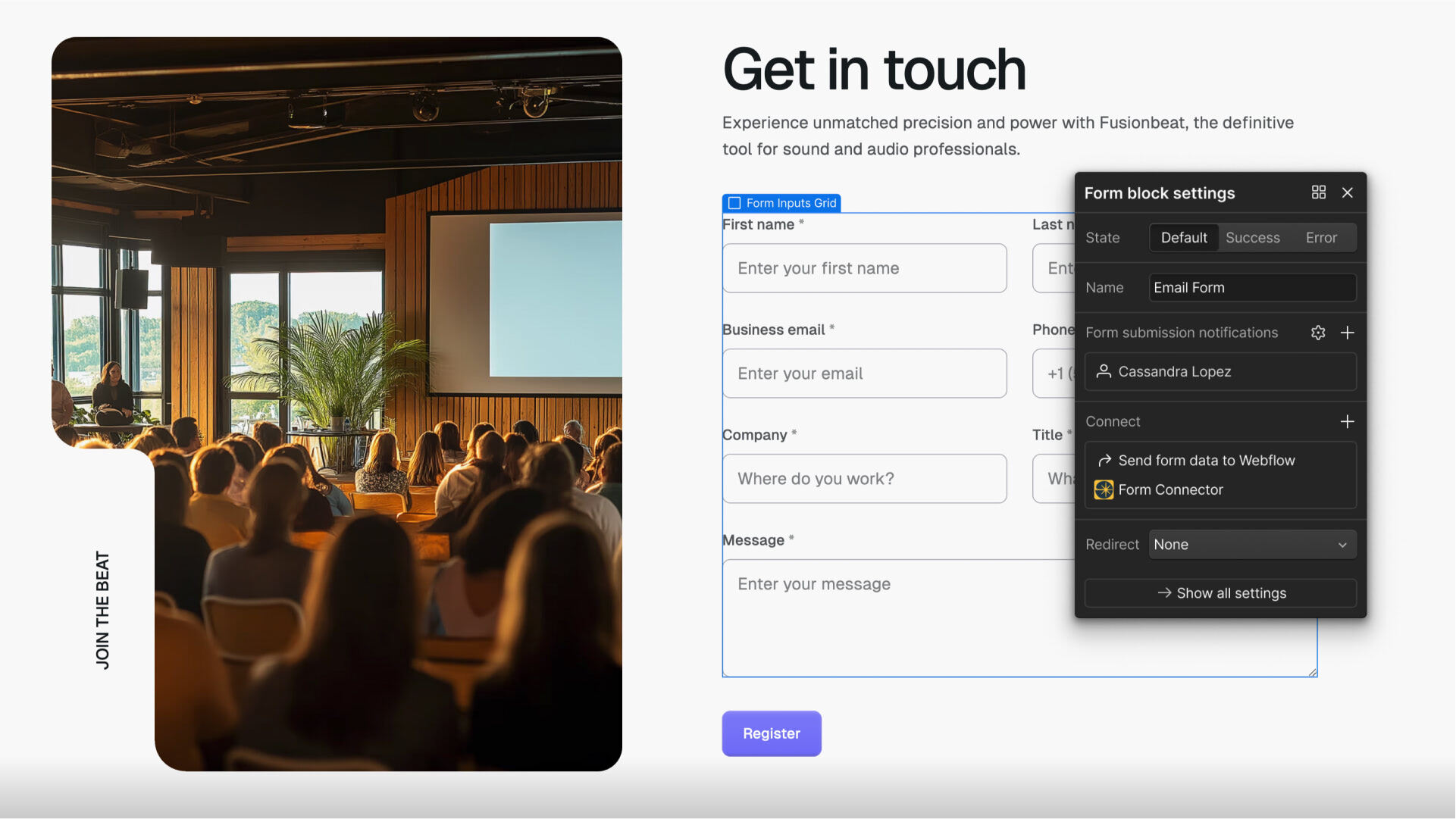
Forms

Forms are critical to the success of any website. They capture lead data, collect feedback, build email lists, and so much more. With conversion rates becoming increasingly integral for marketing teams, forms cannot be undervalued.
That’s why we’ve made great strides in updating how you manage these vital pieces of your website.
Our new Bot Prevention feature runs seamlessly in the background to prevent unwanted form submissions without compromising data privacy.
We’ve also revamped our Form settings view to bring form connections and forms submission notifications into one place — reducing the need to switch between the Designer and your Dashboard to keep your workflow streamlined and simple. This new settings panel also includes the ability to view and manage which Apps are connected to your forms.
These form improvements are available to all customers now. These updates are just the latest, but there is so much still to come to these features and beyond.
Capabilities to help teams build better, together
Building and managing a website is a team effort. And to make collaborating as a team even more powerful in Webflow, we’re releasing page building to all customers, fine-tuning design approvals, and making improvements to our in-product navigation.

Page building gives marketers, clients, and less-technical teammates a drag-and-drop experience in Webflow where they can quickly build landing pages with designer-approved building blocks. Designers can maintain control over the design system while marketers can safely self-serve brand-consistent landing pages on their own.
Page building is available today on all plans, and you can give a teammate or client access to page building by assigning them the new Marketer role. Learn more about how it works here.
Design approvals allows you to ensure that proposed changes to the site are reviewed and approved by the right stakeholders. And today we’re thrilled to be making it even more powerful with a brand new review experience, as well as the ability to designate required versus optional reviewers.
Design approvals is available for Webflow Enterprise customers and their Partners.
You can now put the power of your brand into your team’s hands, without stress.

We’re also excited to share our new navigation, which will streamline collaboration and productivity across teams. In particular, our new navigation is tab-based for easier switching between the Designer, CMS, Analyze and Optimize, and Preview. Additionally, you’ll be able to see who’s working with you on the same page at the same time, drop comments, or even publish your site — all while working with your team.
The updated, in-product navigation, will be available to all customers this year.
Updates to grow the thriving Webflow community
We also announced some big updates that will help grow the Webflow Community while providing new ways for those building their businesses on Webflow to succeed.

First, we shared some exciting updates coming to Webflow University including a new Webflow Practitioner Certification now available in beta, as well as launching a dedicated Help Center, providing access to quick and easy answers through our documentation.
We’re also rolling out updates for those contributing to the Template marketplace, including access to new insights to better understand demand and top trends, and new ways to improve discoverability — like officially relaxing the exclusivity rule around template designs, allowing you to distribute the same designs across multiple marketplaces.
Finally, we also announced a new, but familiar feature for the agencies and freelancers building sites in Webflow for customers, including the 1,300 Certified Partners in our newly updated Certified Partner Program.

Client payments allows you to request payment information from your client to cover the cost of hosting and other billing add-ons while their site is built and hosted within your workspace. In the future, it will include the ability to charge recurring project fees for the services you offer. We’re also rolling out seamless transfers so when you do transfer a site to a client’s workspace, you can do it without disruption to the site subscription.
Early next year, client payments, seamless transfers, and project fees will be available to all users on Agency and Freelancer workspace plans.
The Future of Website Experience
Put together, the above announcements — and every announcement from us moving forward — are building towards the singular goal of empowering your full website experience. From collaboration to analysis to AI content generation to design, these updates are an extension of unlocking the potential of your website on Webflow.
We can’t wait to see the personalized, global experiences you create with these features and products. If you’d like to see them in action, be sure to check out our keynote presentation on demand.





























