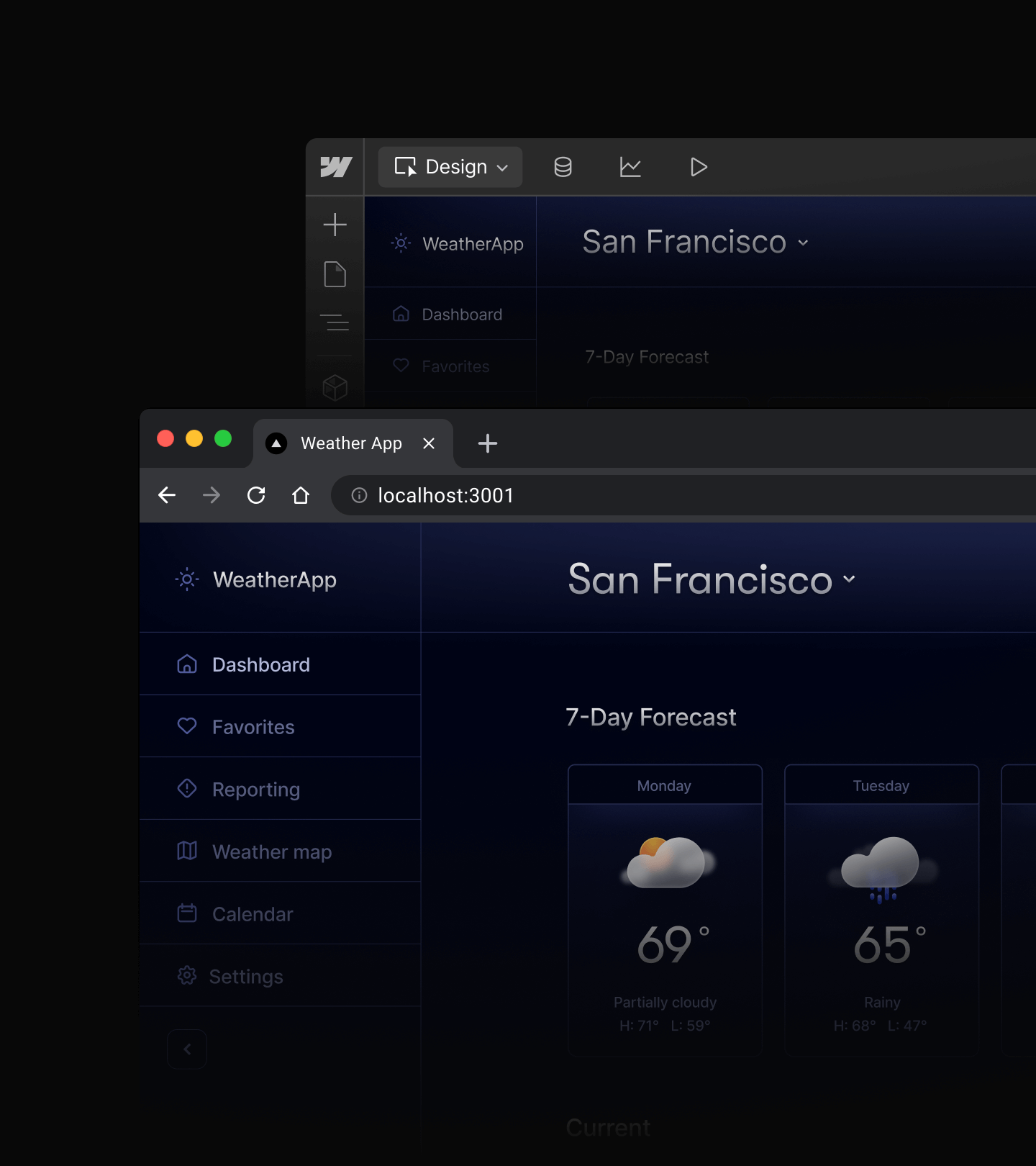
Full-stack web apps hosted on Webflow
Extend the power of Webflow's platform by deploying full-stack web apps and dynamic, on-brand web experiences alongside your Webflow site.

What can you do with Webflow Cloud?
By hosting full-stack, on-brand web experiences natively within Webflow, technical teams can easily integrate with third-party APIs, build bespoke logic, or deploy real-time data experiences.
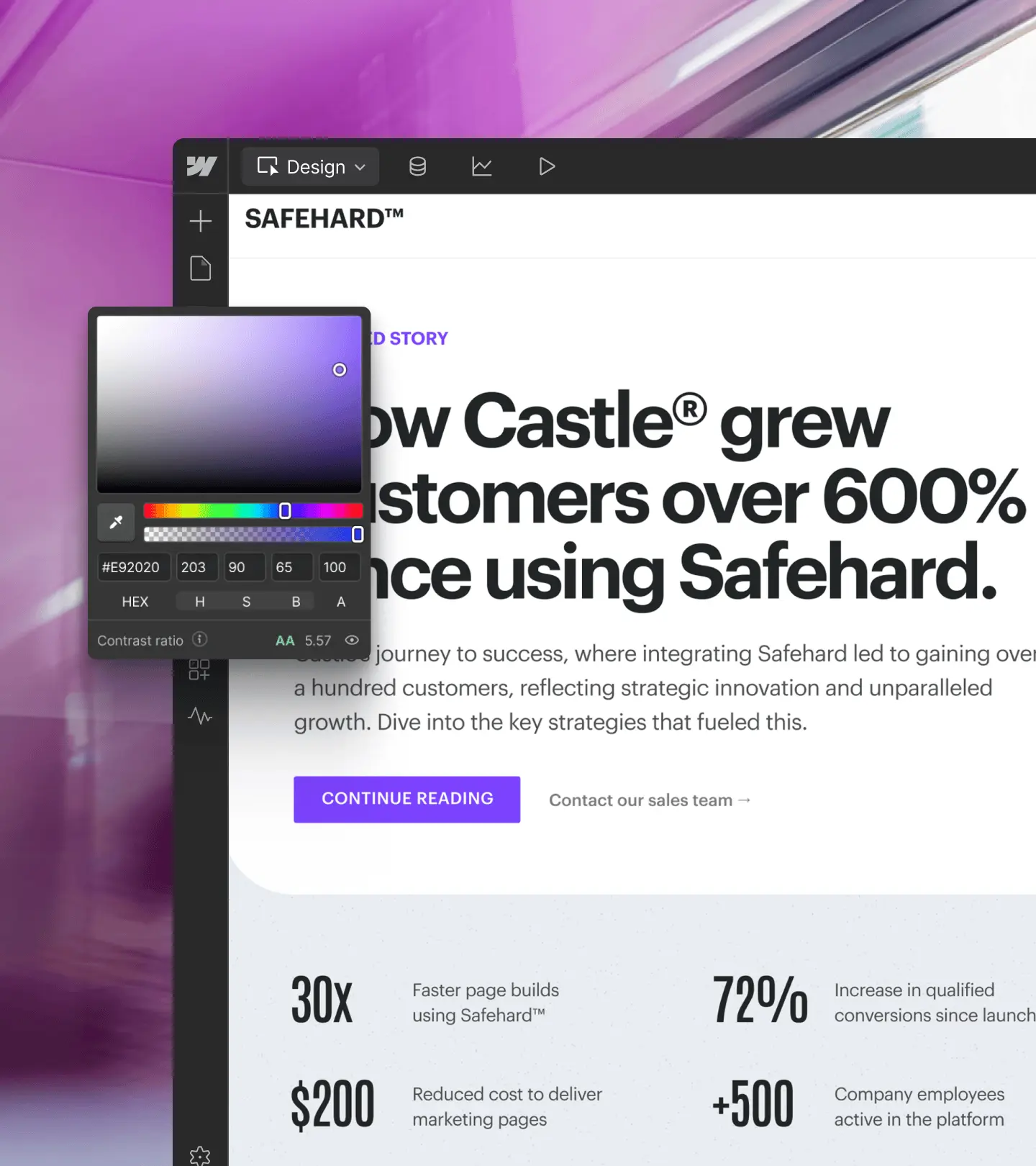
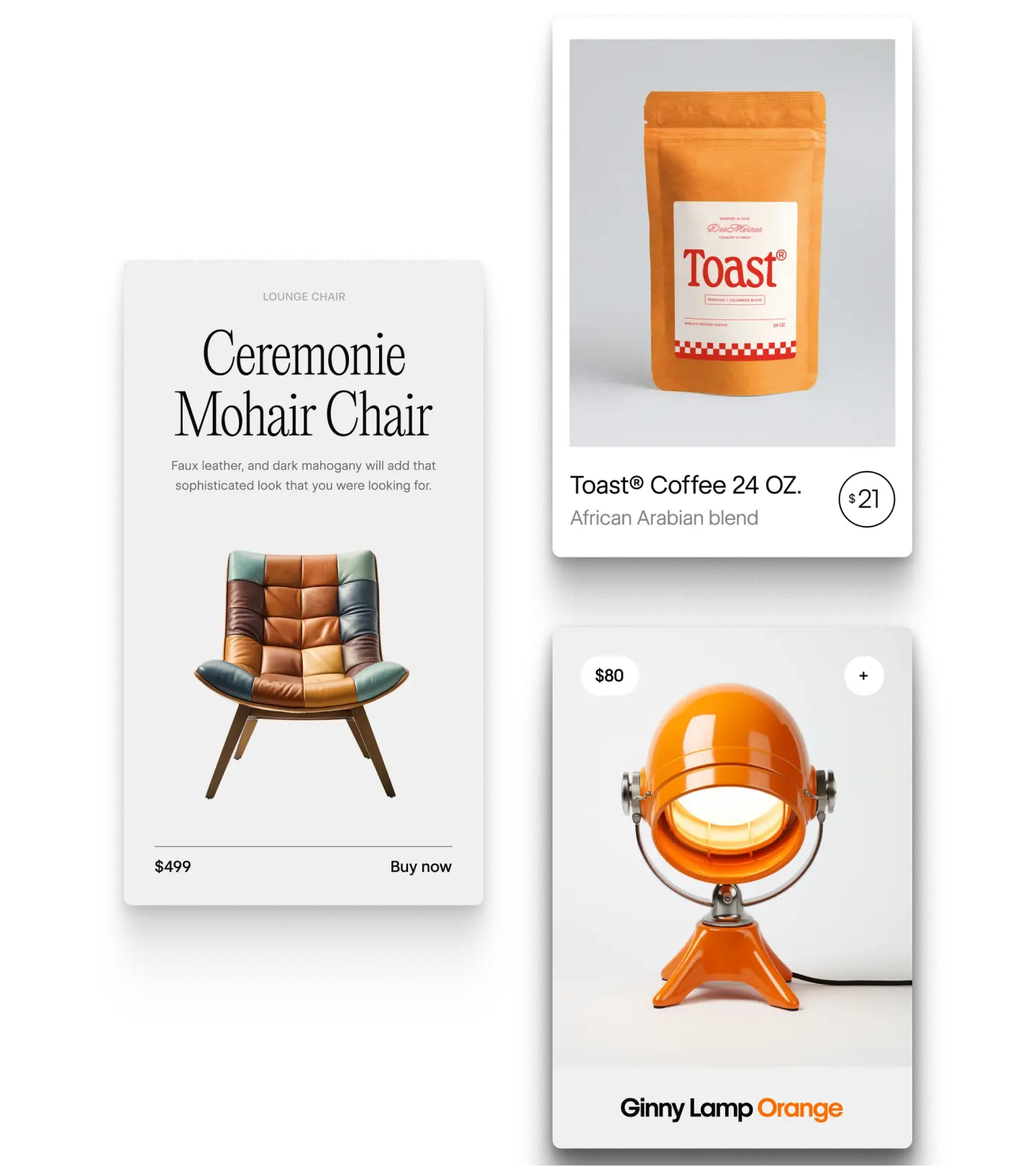
Deploy highly-customized website experiences
Deliver advanced functionality alongside your site — without sacrificing brand consistency or customer experience.

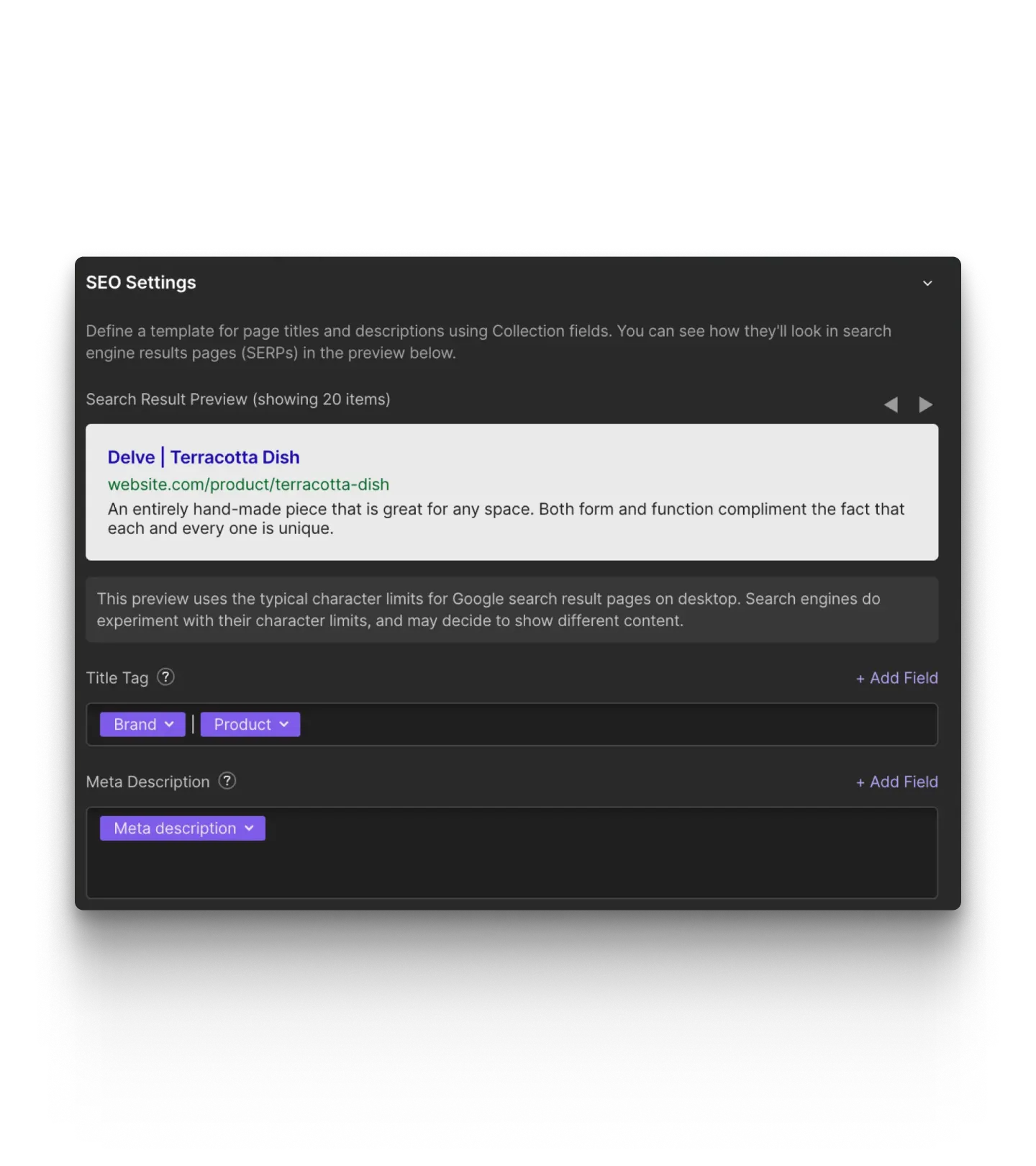
Scale your SEO and content marketing
Programmatically generate dynamic pages based on structured data — unlocking a whole new level of automation and flexibility.

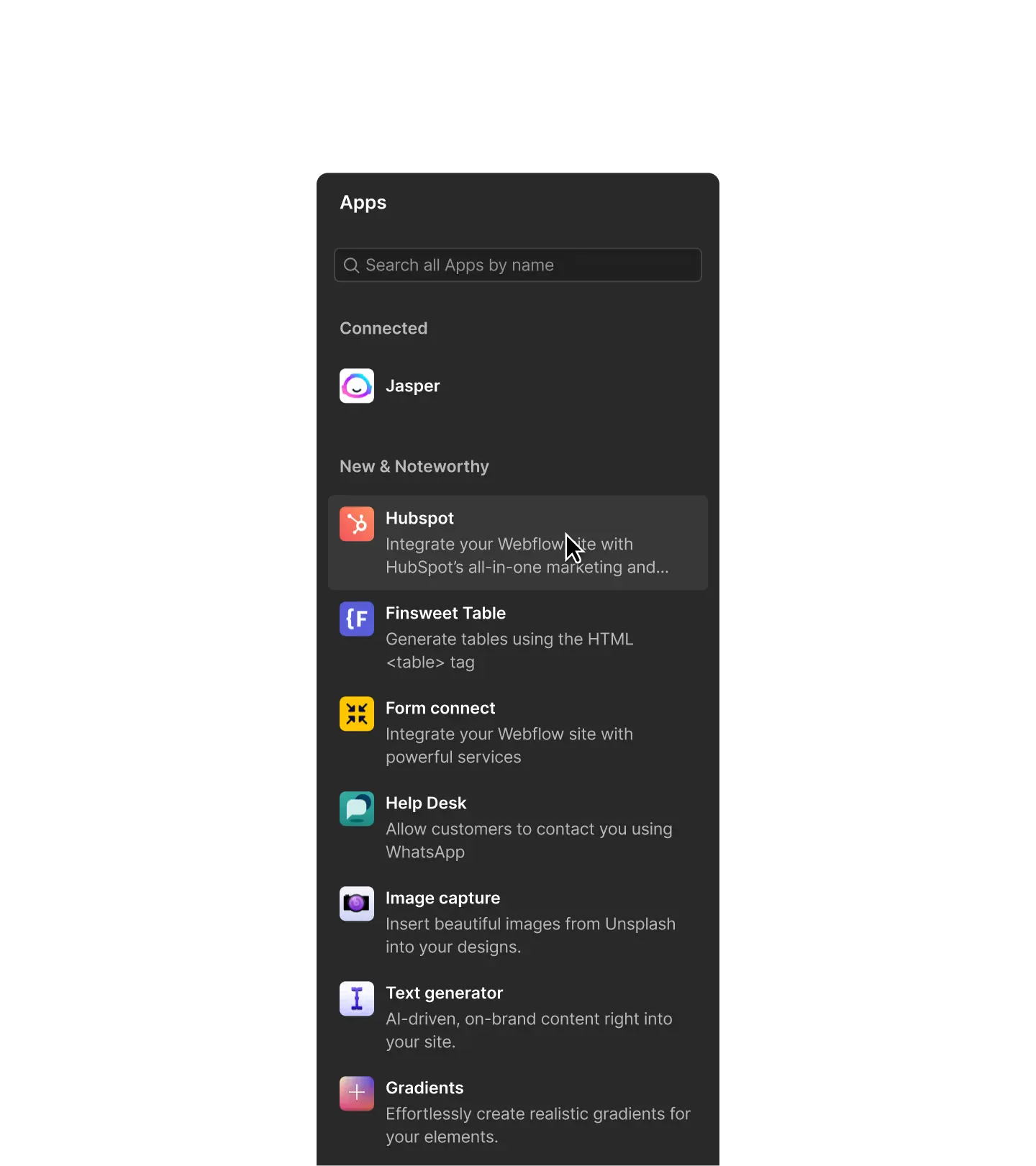
Integrate your site with internal tools
Build and integrate internal tools alongside your Webflow site — without getting bogged down in lengthy development cycles.

Example use cases
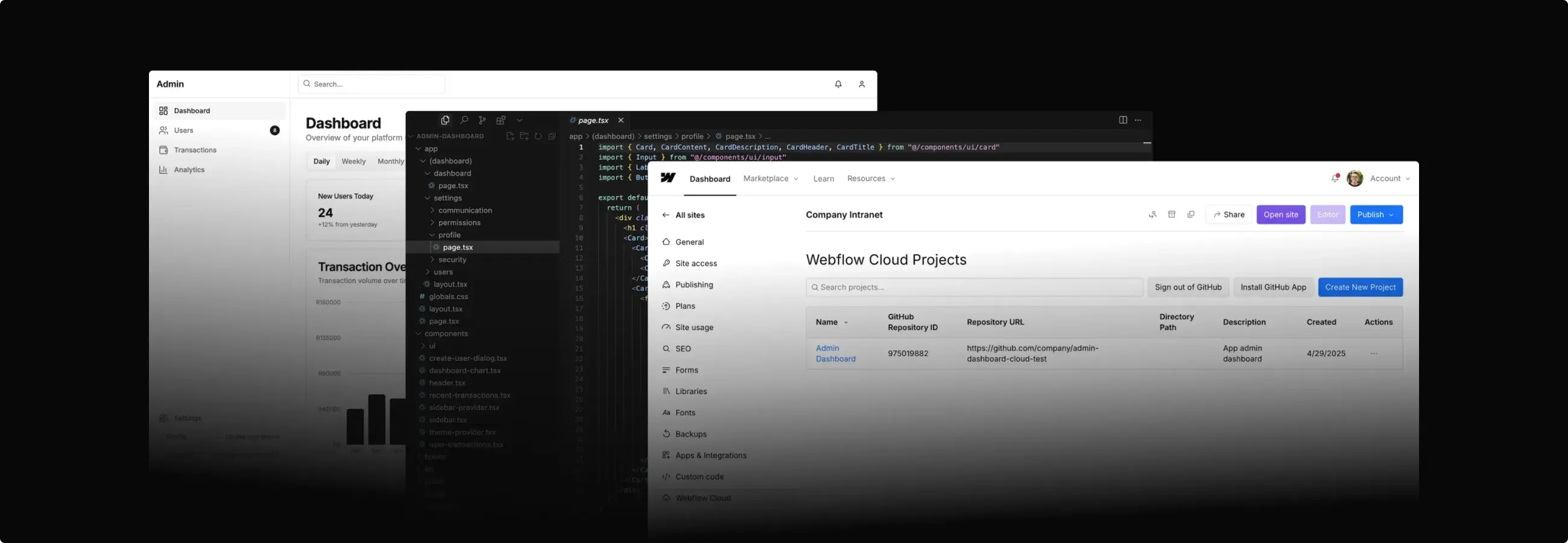
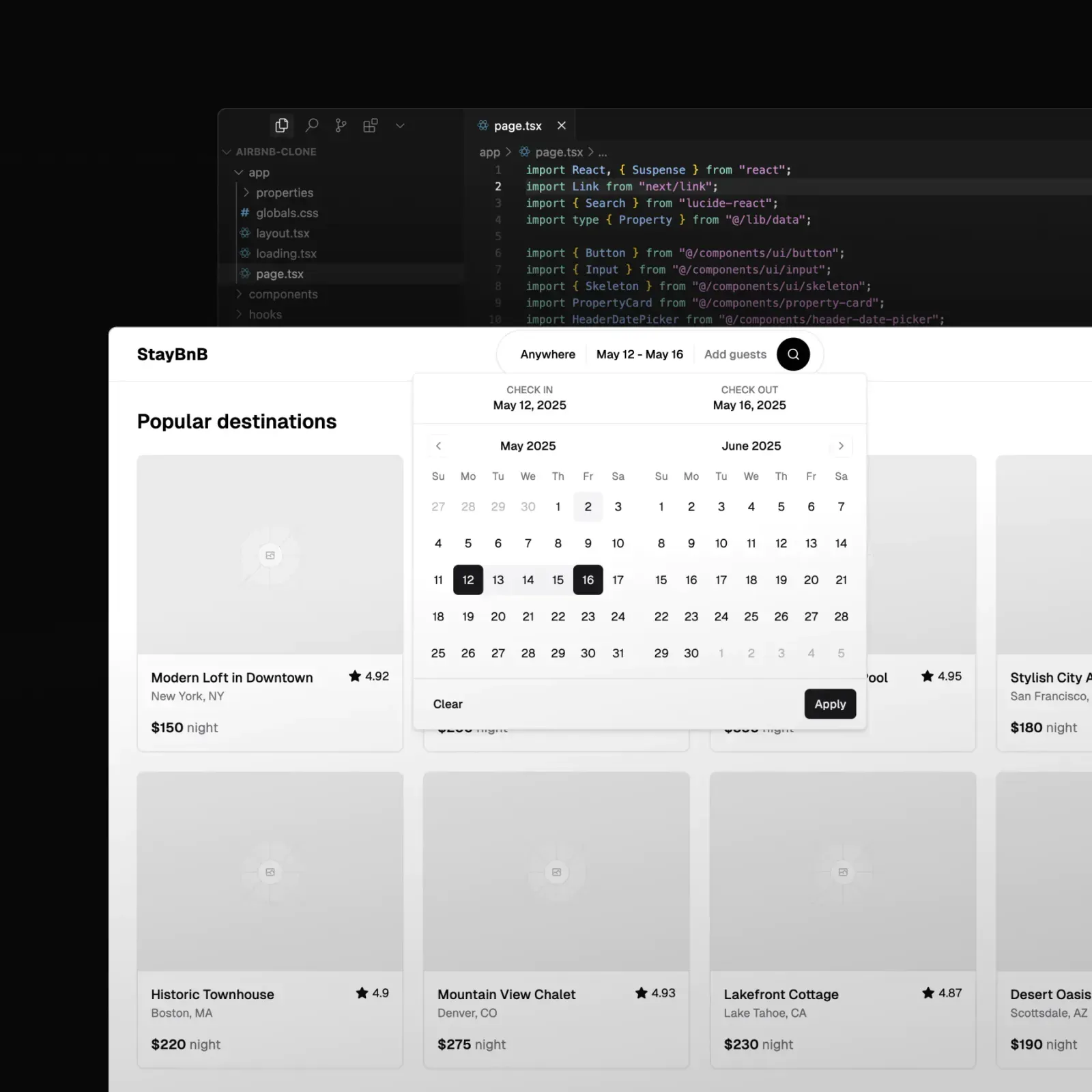
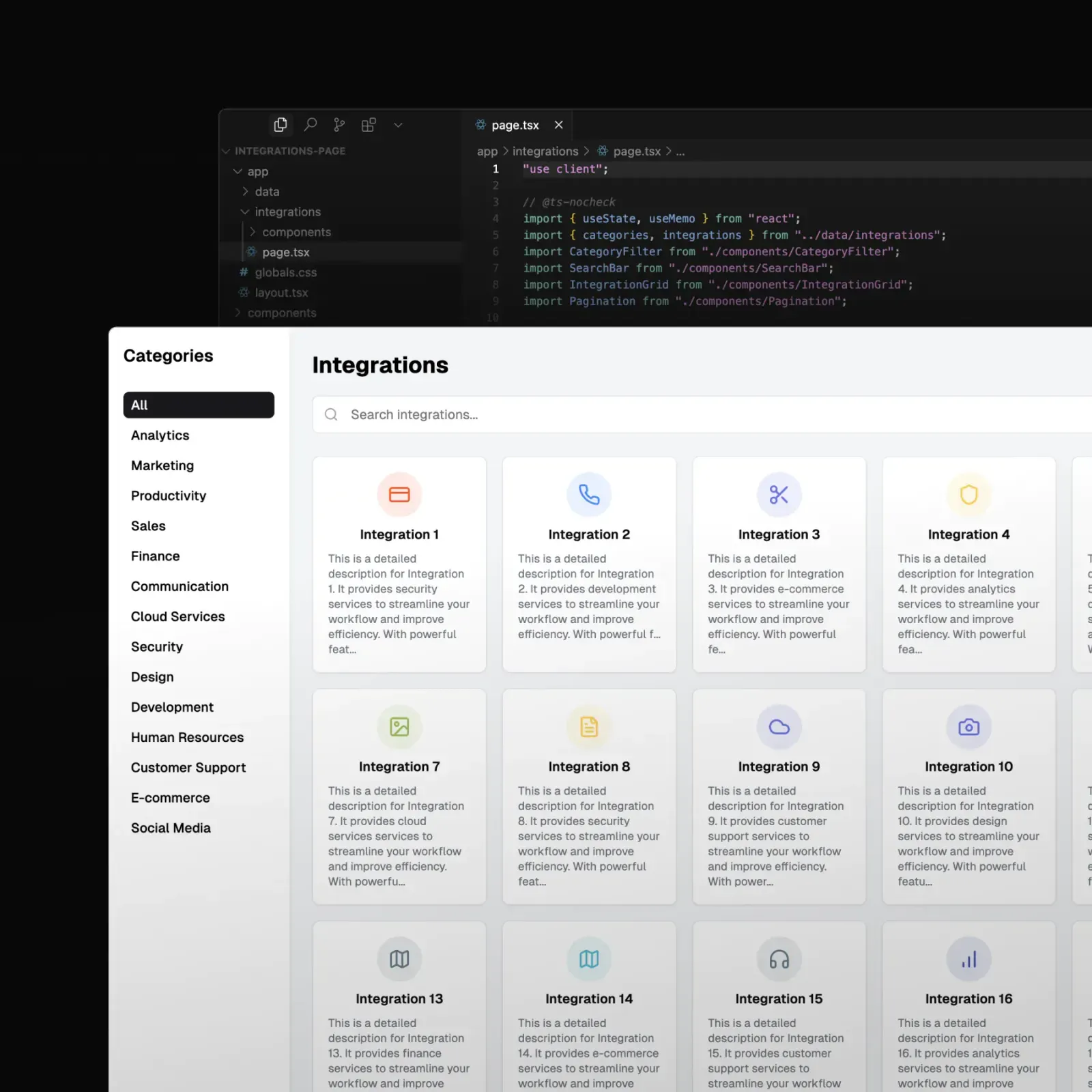
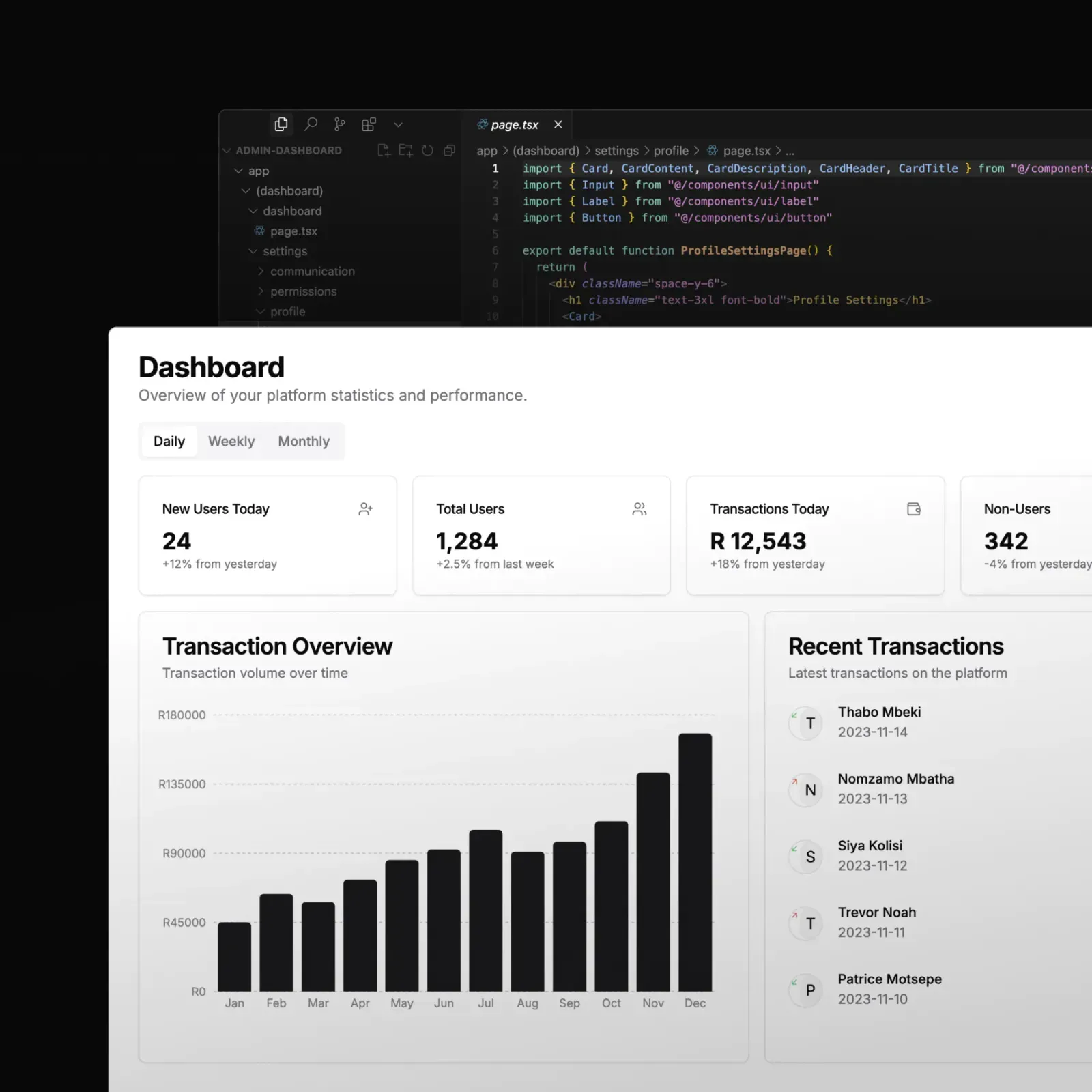
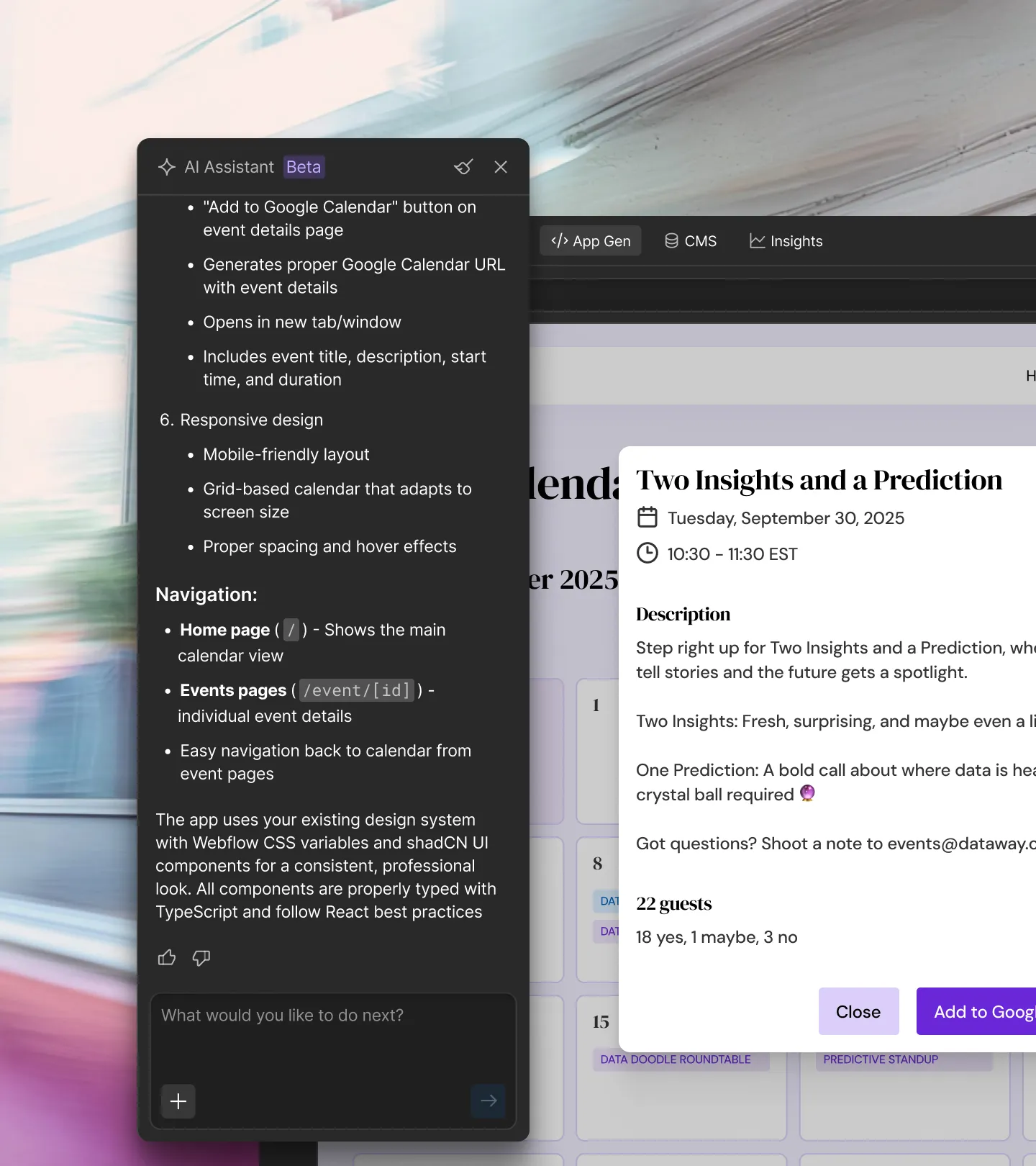
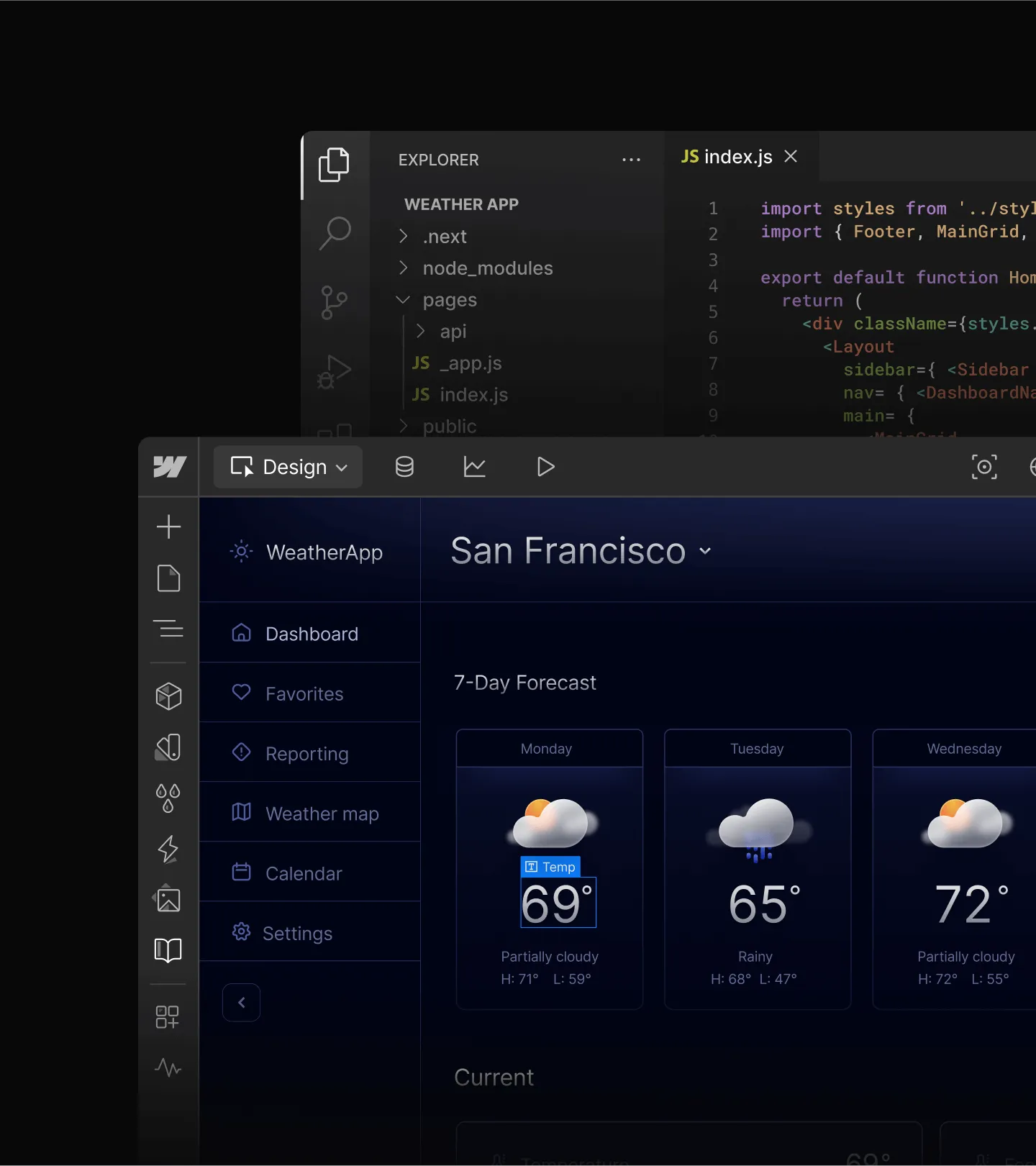
Build full-stack web apps natively in Webflow
Bring your ideas for new apps to life with the help of Webflow. Write a prompt, connect your CMS and components, then deploy your apps to Webflow Cloud and host them right alongside your site.

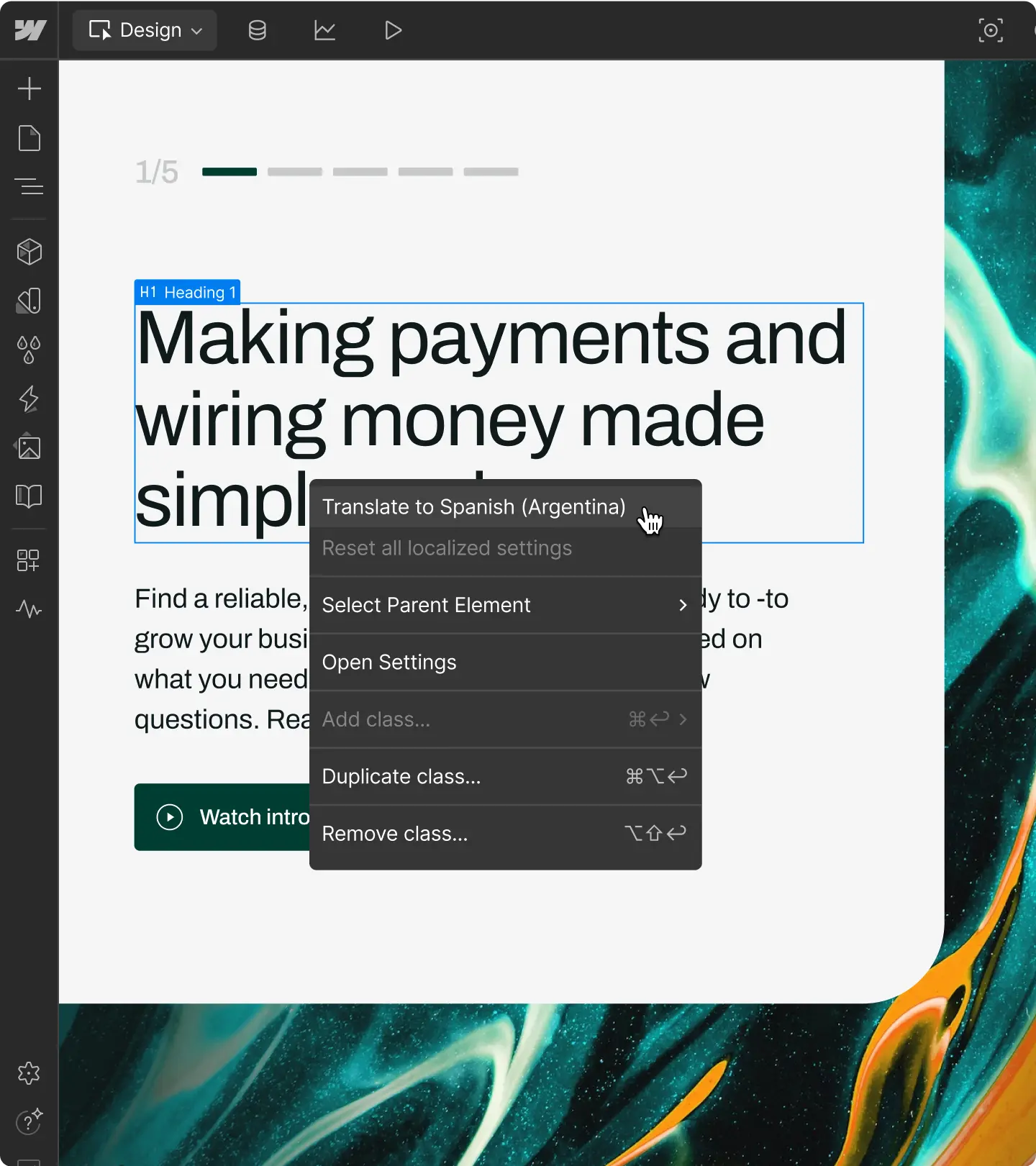
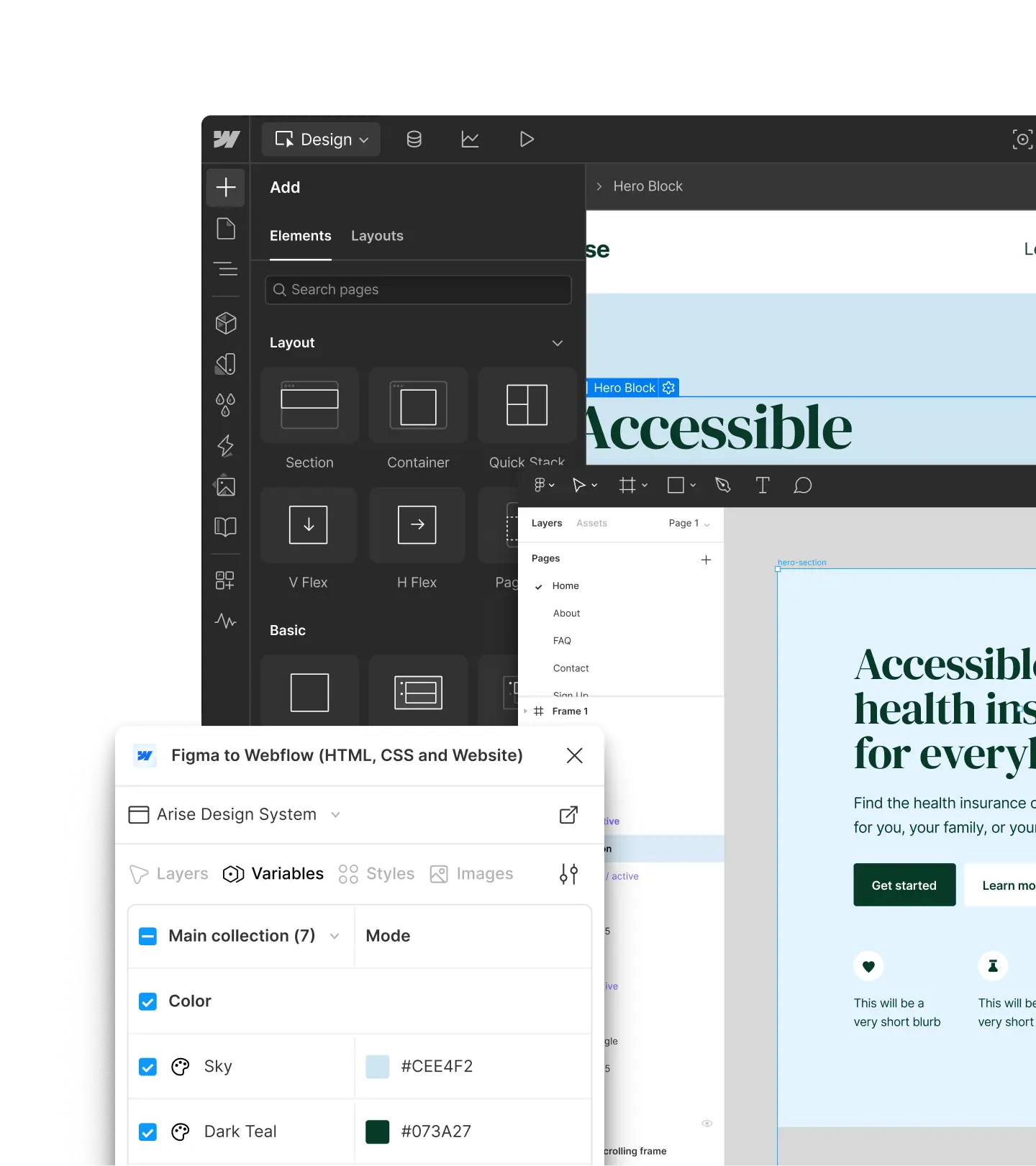
Stay on-brand across the entire web experience
We know it’s critical for you to stay consistent across every touchpoint. All Webflow Cloud users will also get access to the DevLink beta – so you can use existing components from your Webflow site in your Webflow Cloud apps.

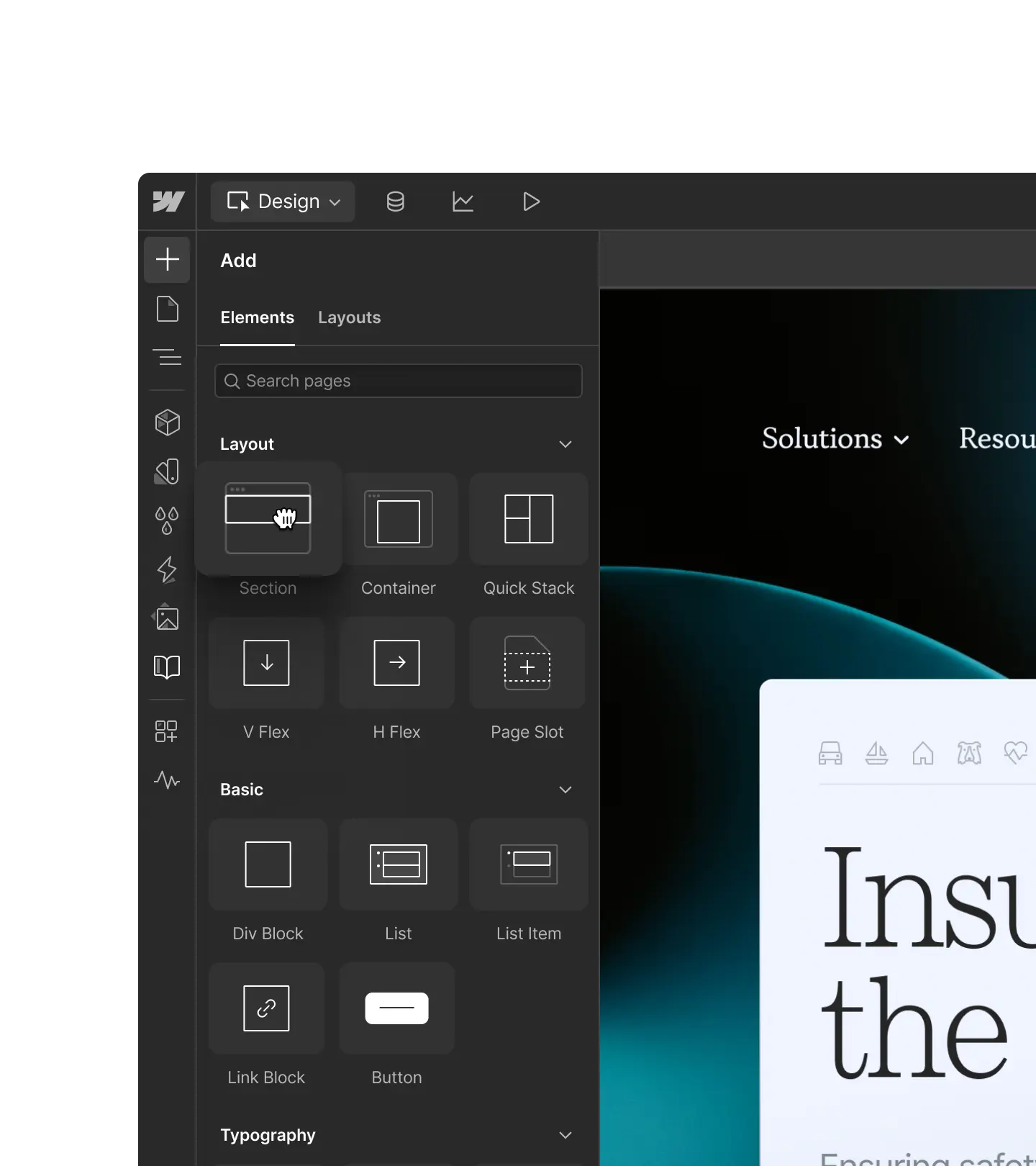
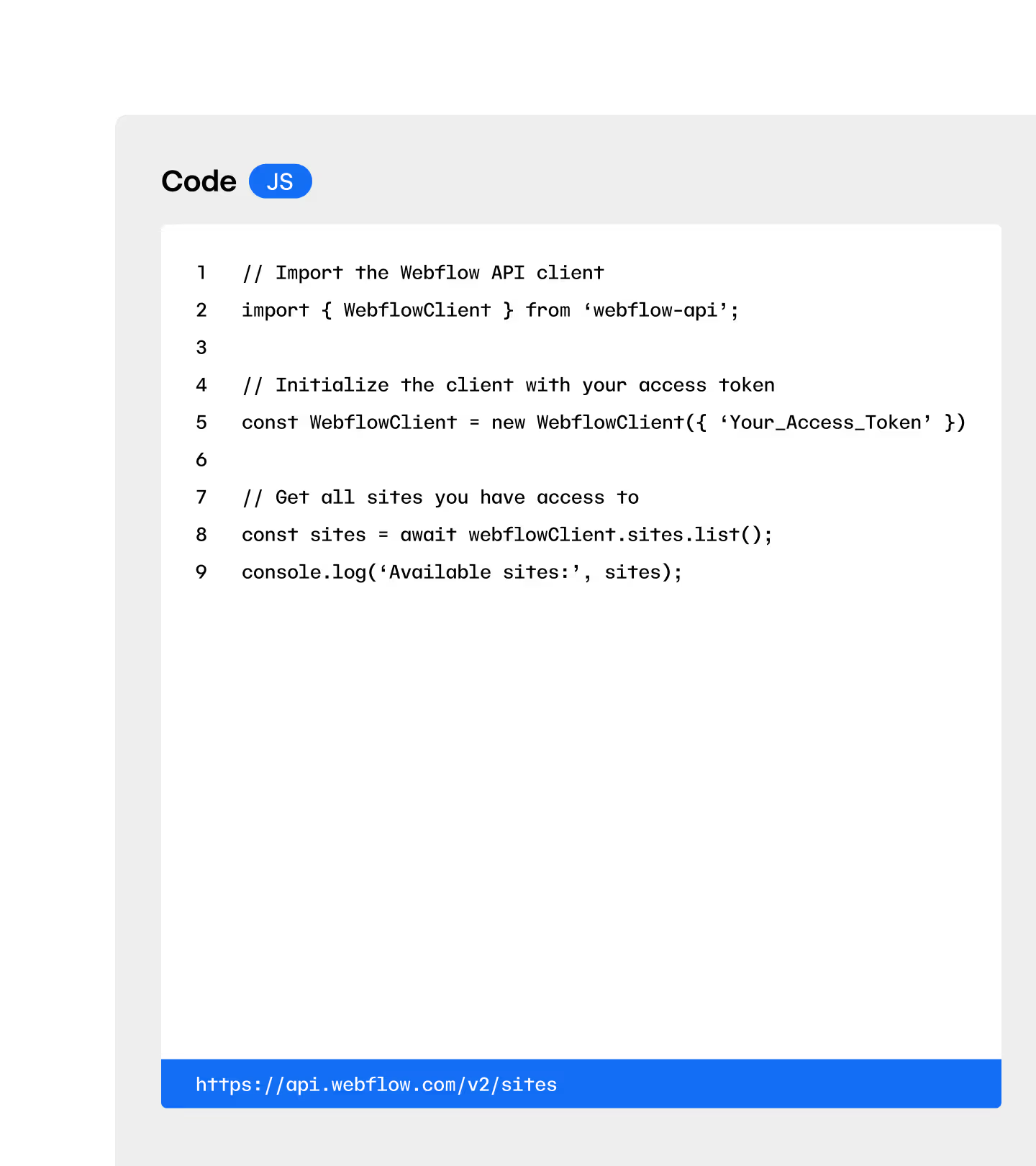
Get started with Webflow Cloud
Bring your Next.js or Astro project right into Webflow or using the Webflow CLI in your IDE. Ultimately, we plan for Webflow Cloud to be agnostic across JavaScript frameworks and libraries.
1
Create your new app
Scaffold your app with the Webflow CLI – just run:
npm install -g webflow-cli && webflow cloud init
2
Kickstart your UI with a template
Use our cloneable that is already optimized for Webflow Cloud and DevLink.
3
Create a new project in Webflow Cloud
Create a new project based on your git branch.
4
Deploy your app to Webflow Cloud
Connect GitHub to Webflow Cloud to set up automated deployments.
5
Add your Webflow design system
Bring components you've already built in your Webflow site over to your app with DevLink.
Webflow Cloud provides built-in, flexible storage for web apps.
SQLite - reliable, relational storage for structured data. Query with SQL, manage through the CLI, and inspect data in the built-in viewer.
Key Value Store - fast, edge-cached storage for configuration, sessions, or feature flags that need low-latency access.
Object Store - scalable, secure storage for media files and other unstructured data deployed globally with your app.


“Webflow Cloud enables us to deliver a truly personalized home-buying experience by integrating over 200,000 MLS listings through our Next.js app, hosted seamlessly with our Webflow site. It’s also been a game-changer for our internal teams. Our engineering team can now build with the same design system and infrastructure our marketing team already uses, eliminating the tedious work of keeping components up-to-date, and ensuring our brand is always consistent.”
Frequently asked questions
Yes, you can deploy Next.js and Astro full-stack applications directly on Webflow Cloud. This capability extends Webflow's platform beyond traditional website building, allowing you to create dynamic, server-side rendered applications while maintaining your brand consistency and leveraging Webflow's visual development environment.
Webflow Cloud specifically supports React frameworks, with Next.js and Astro as the primary options. This integration means you can build advanced functionality like real-time data experiences, custom authentication systems, and complex API integrations — all while keeping your entire web presence unified under one platform.
Webflow Cloud currently supports the JavaScript and React ecosystem, specifically focusing on Next.js and Astro frameworks. These modern frameworks enable you to build server-side rendered applications, static sites with dynamic elements, and full-stack web experiences that seamlessly integrate with your Webflow-designed sites.
Looking ahead, our vision is to make Webflow Cloud framework-agnostic. That means broader support for additional frameworks and libraries in the JavaScript ecosystem — so you can use the tools that best fit your workflows without sacrificing performance, visual control, or brand consistency.
Webflow Cloud connects directly to your GitHub repository, enabling automated deployments whenever you push changes to your connected branch. This integration brings professional development workflows to your Webflow projects, allowing technical teams to use familiar version control practices while non-technical team members continue working in Webflow's visual environment.
The Webflow GitHub integration means you can maintain your code in a centralized repository, collaborate with team members through pull requests, and deploy updates automatically without manual intervention. This seamless connection between your development workflow and Webflow's hosting infrastructure ensures your full-stack applications stay synchronized with your site design and content updates.
Webflow hosting excels at delivering static sites and CMS-driven content with exceptional performance and reliability. Webflow Cloud extends these capabilities by enabling you to deploy full-stack applications with server-side logic, real-time data processing, and complex integrations — all while maintaining the same design control and brand consistency you expect from Webflow.
With Webflow Cloud, you can build experiences that require backend processing, API integrations, and dynamic content generation that goes beyond what's possible with traditional static hosting. This means creating custom booking engines, pricing calculators, personalized user experiences, and data-driven applications that seamlessly blend with your Webflow-designed pages, giving you the best of both visual development and programmatic flexibility.
Webflow Cloud uniquely combines visual design capabilities with full-stack development flexibility, allowing teams to build sophisticated web applications without sacrificing brand consistency or user experience. Unlike traditional website builders that limit you to predefined functionality, or pure development platforms that require building everything from scratch, Webflow Cloud provides a middle ground where designers and developers can collaborate effectively.
Webflow's infrastructure, powered by Cloudflare Workers, ensures your applications scale automatically based on demand while maintaining global performance. This combination of visual design tools, component reusability through DevLink (exporting React from Webflow), and the ability to deploy custom server-side logic means you can create everything from simple marketing sites to complex SaaS applications — all within a unified platform that grows with your business needs.
All features
























One platform,
endless possibilities
Webflow Cloud is now available to customers on all Webflow site plans–feature access and usage limits may vary.