Feature
Interactions
3D transforms and animations
Add a whole new dimension to your website designs with the first tool that lets you create 3D CSS transforms — without writing code.

New feature: 3D transforms
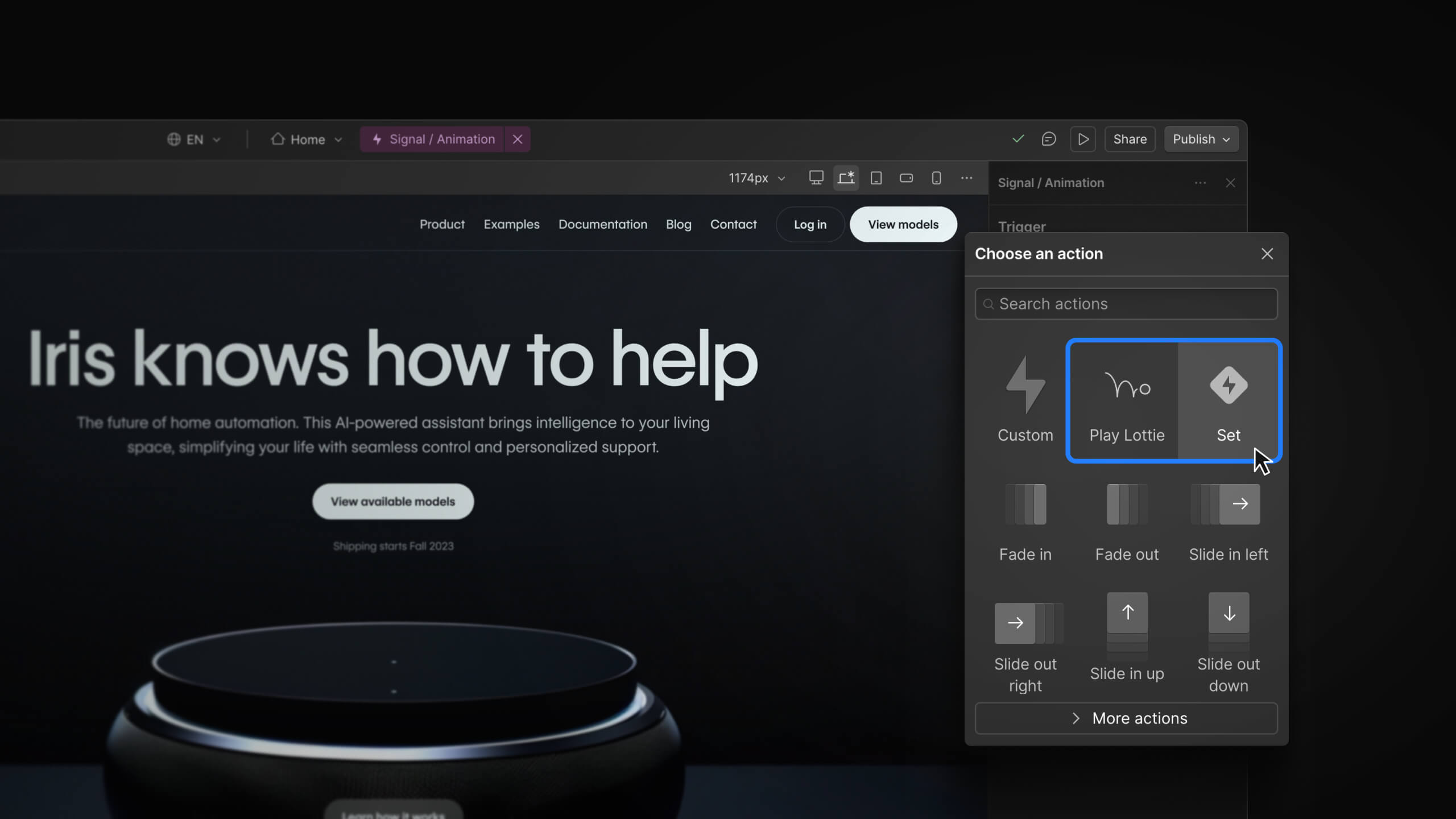
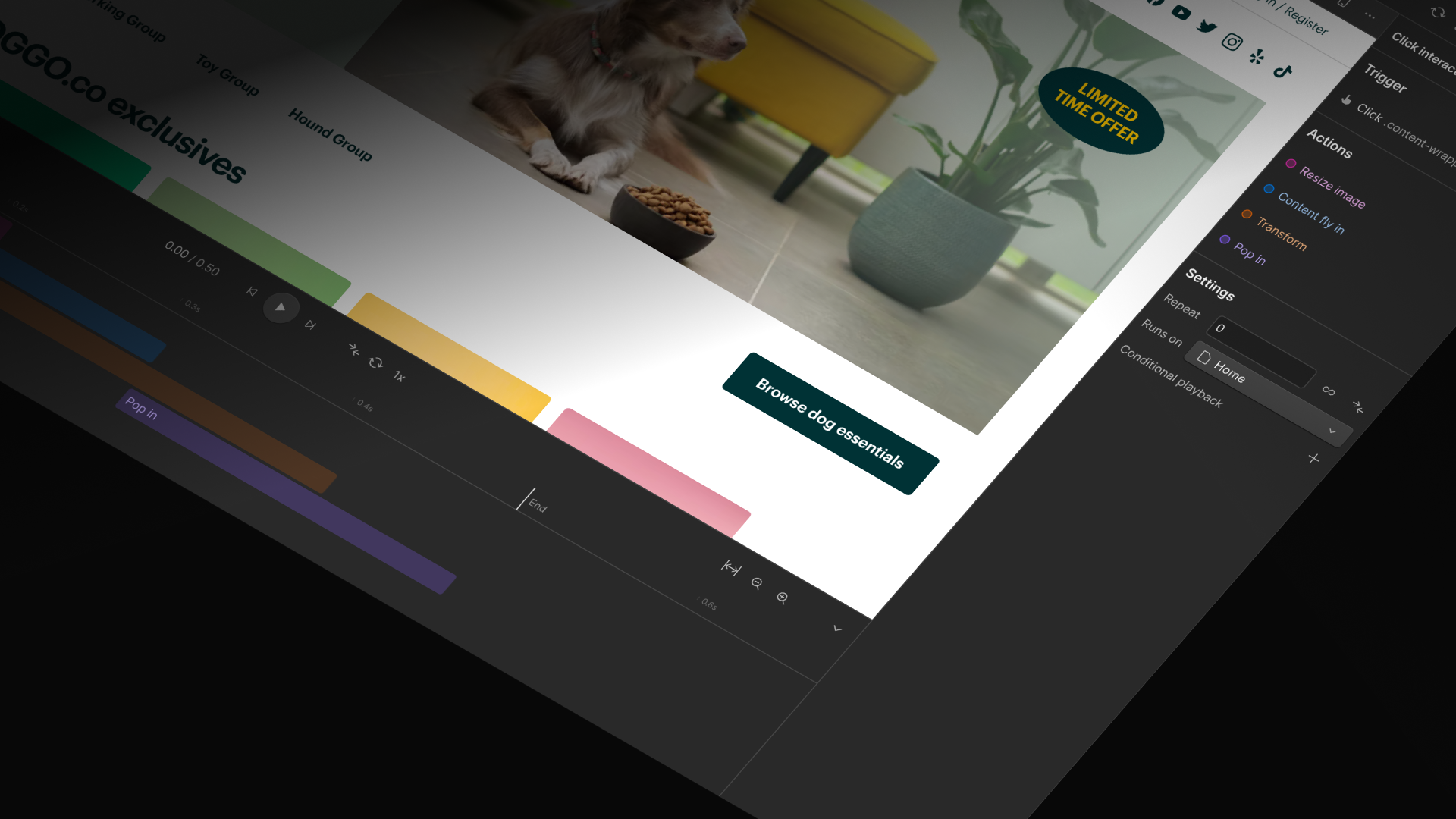
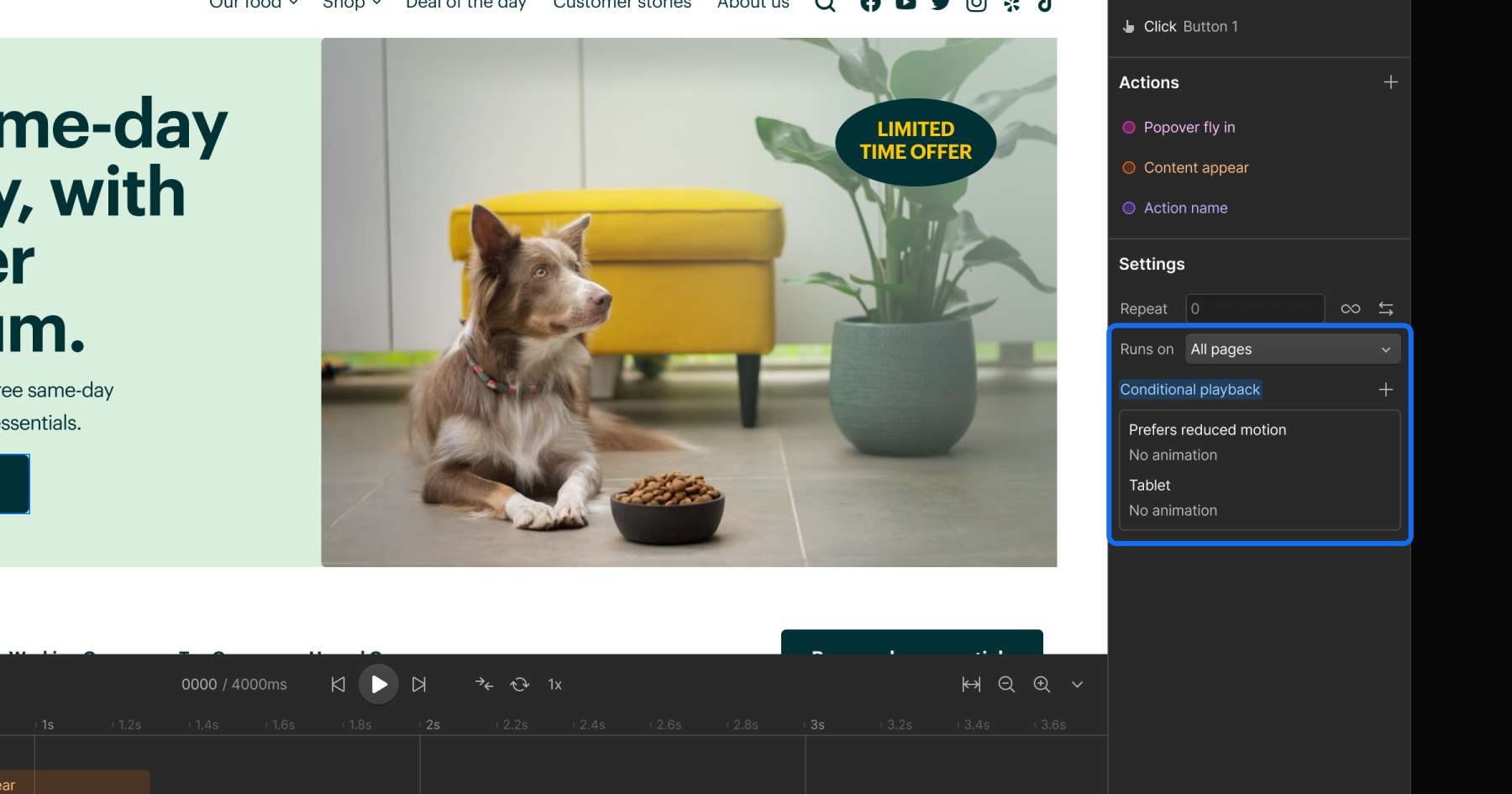
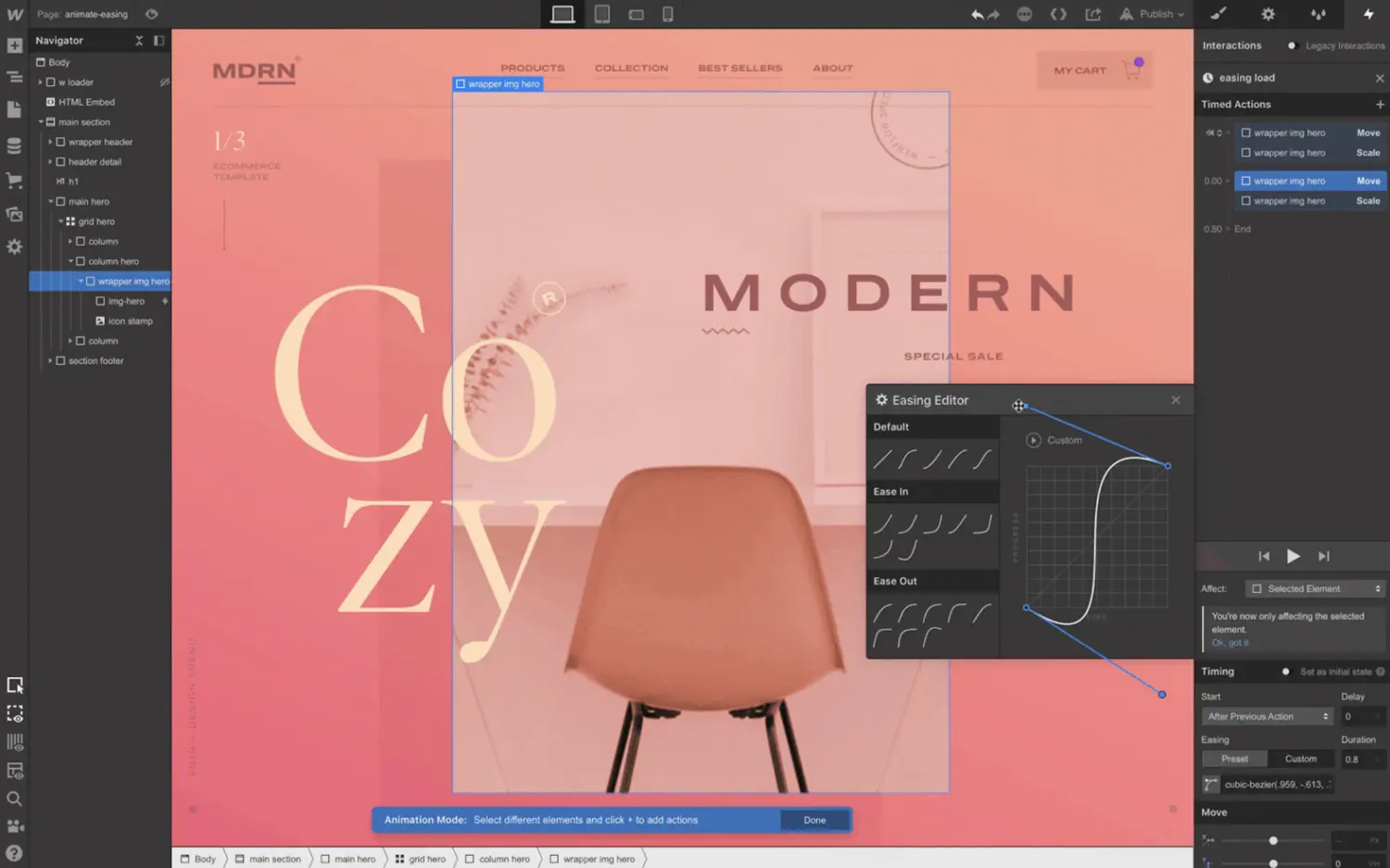
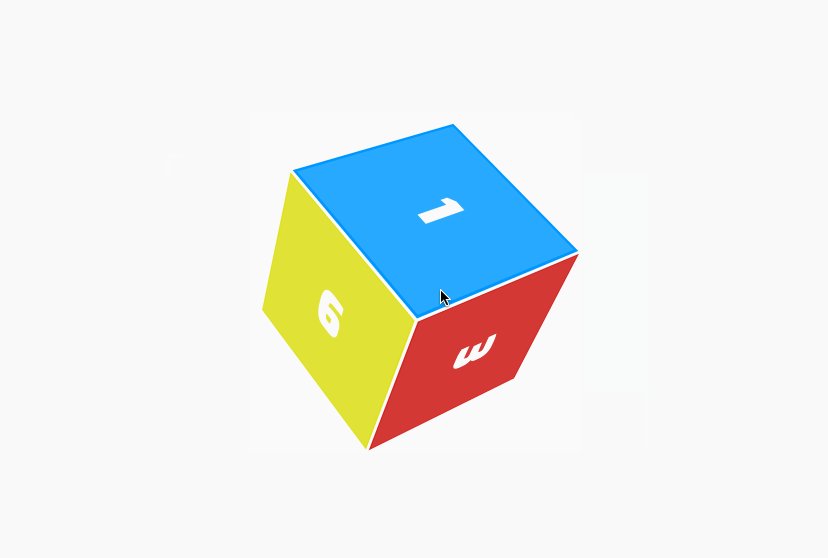
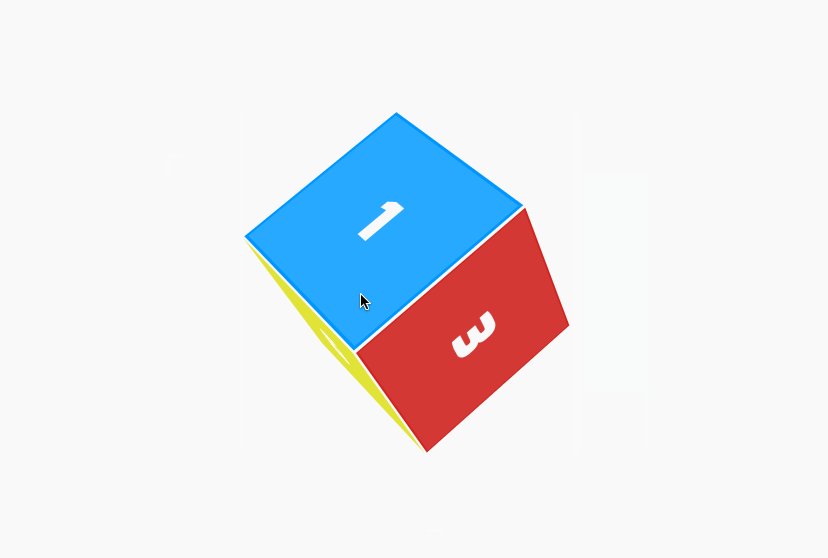
Since 3D transforms were introduced to the web, they've been a bit of a pain to work with. Aside from the fact that the code can get quite complex, 3D transforms are tough because you often have to work "in the dark" on the code before you can preview the finished product — which leads to a slow and painful workflow. But now, with Webflow 3D transforms, you can avoid these issues by creating these interactions visually, without looking at any code. Which makes it easy to create some sweet looking interactions:

Coupled with interactions, you can create some pretty amazing effects:

To get started with 3D transforms, check out our help center below. Or, to get inspired, check out the examples on our landing page.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.