Feature
Flexbox (CSS3 flexible boxes)
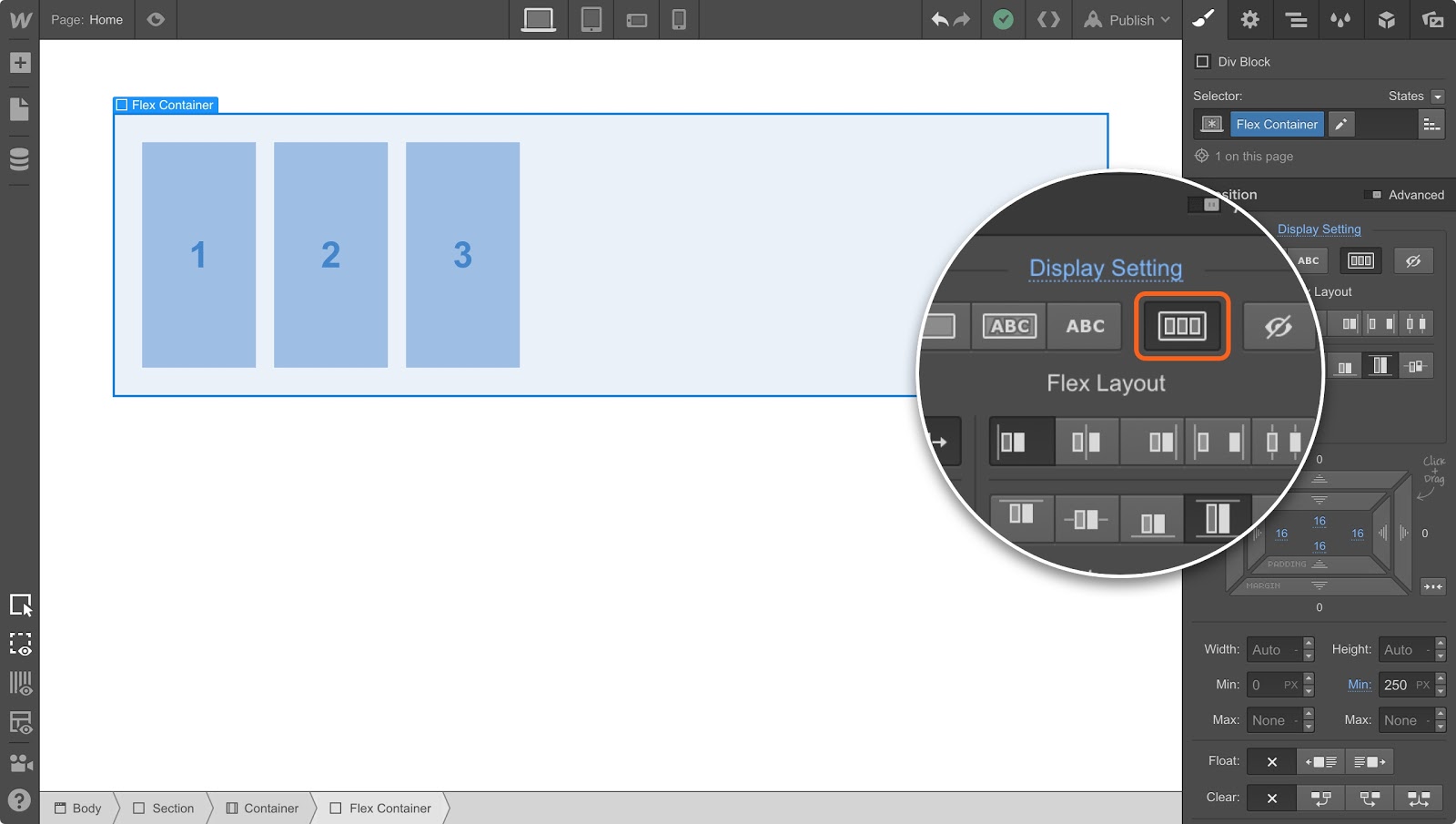
Webflow gives you a more powerful and intuitive way to build flexible, responsive layouts with CSS3’s flexible boxes.

For decades, web designers have struggled to make HTML and CSS solve common layout problems like vertical centering, equal-height boxes, and the so-called "holy grail" layout.
With flexbox in Webflow, solving all those problems, and many more, is as simple as clicking a few buttons. And it all starts with setting display to flex.

Launched on
April 12, 2016
Category
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















