Enhancement
Designer
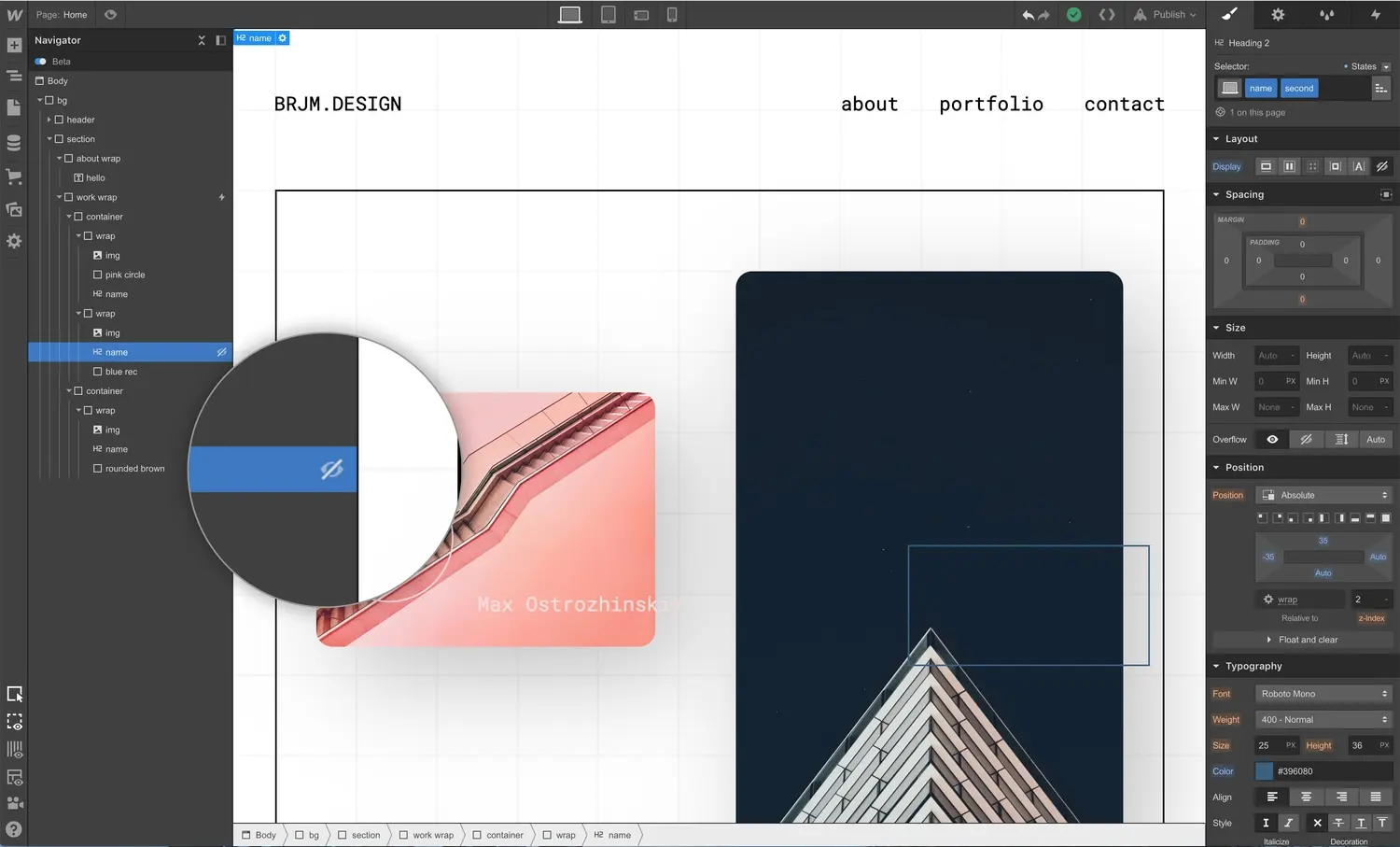
Identify hidden elements more easily in navigator
Now elements set to “display: none” have a handy icon next to them in the navigator so you can locate hidden elements more easily.

Setting elements to display: none can be a useful way to tweak designs on specific breakpoints, reveal elements with interactions, and much more. But it can make finding those elements extra tricky when you need to make a change to their styles.
To make that problem ... less of a problem, we’ve added a little icon next to hidden elements in the navigator that calls out their “display: none” style.

This should make it easier and faster to locate those hidden elements, so you can get on with your designing and have more time for whatever it is you like to do with your free time. Enjoy!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















