Feature
Page and Collection Settings in the Editor
Now you can access SEO, Open Graph, and RSS settings for all your static pages, Collections, and Collection items—right inside the Editor.

To date, creating and updating SEO, Open Graph, and RSS settings has been a designer’s job—insofar as you can only manage those key settings inside the Webflow Designer.
Today, we’re happy to say that’s no longer the case.
Because now you can access SEO, Open Graph, and RSS settings for all your static pages, Collections, and Collection items—right inside the Editor.
So now your clients and content colleagues can take care of these vital content settings all by themselves.
To get started, just open your site in the Editor, then click over to the Pages tab (the first one to the right of the Webflow logo, or your whitelabeled logo).

There, you’ll see that your site’s pages are now divvied up depending on whether they’re static or dynamic (i.e., part of a Collection). If a page is part of a Collection, you’ll see it listed under the Collection’s name (plus “Pages”).
To keep things tidy, we list up to 10 pages or Collection items, then paginate the rest.
To manage a page or Collection’s settings, just hover over the item, then click the Settings button.
There, you’ll see:
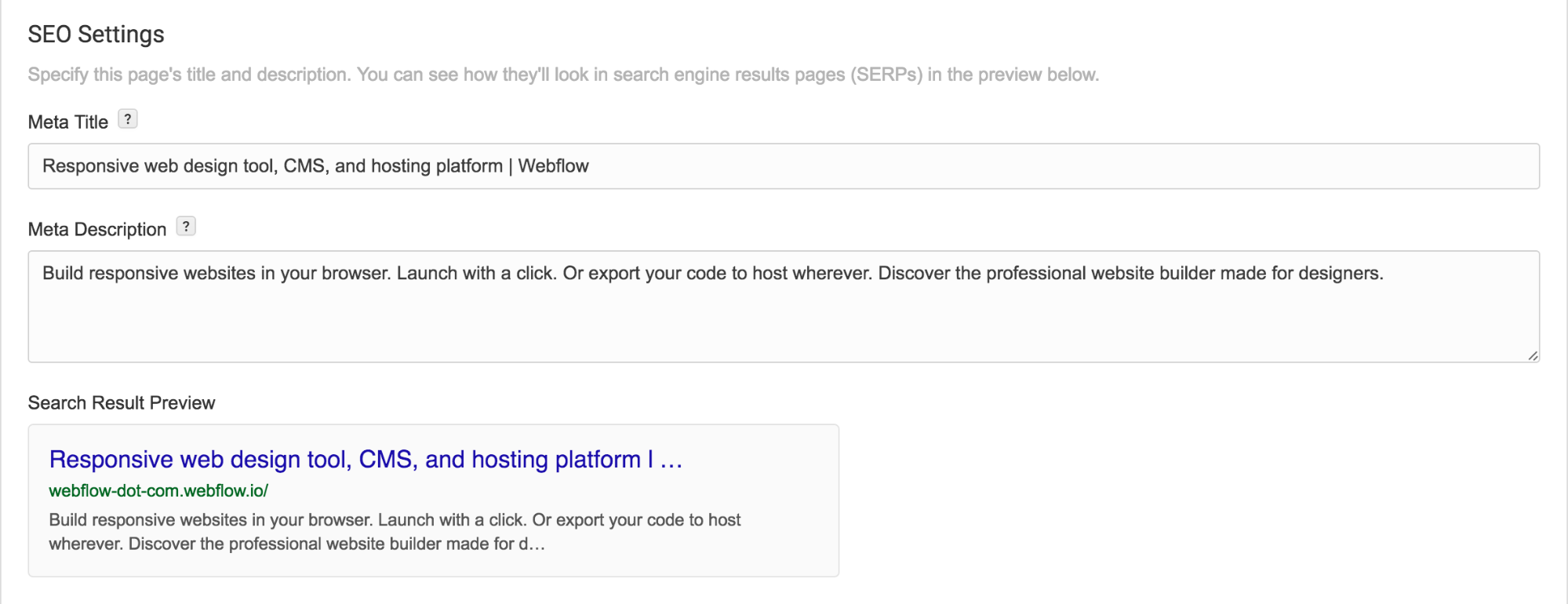
SEO Settings
The place to go to create and edit your page’s meta title, description, and check out a preview of those settings in action.

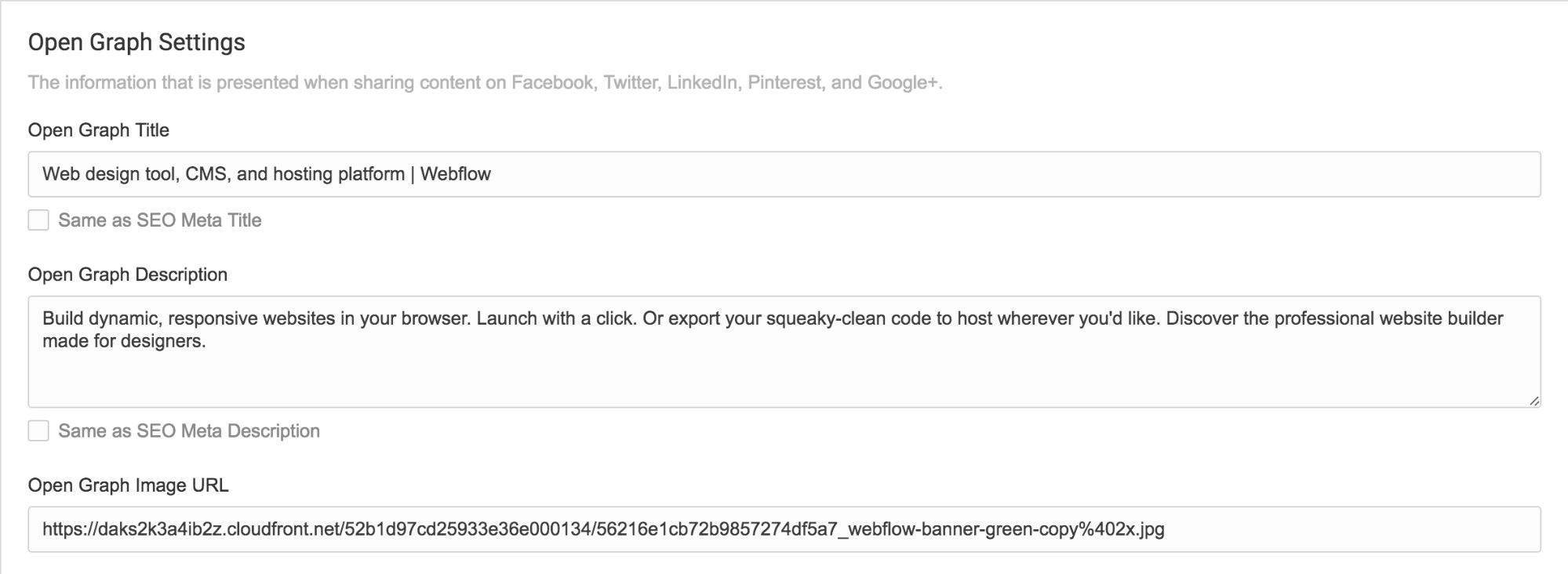
Open Graph settings
The place to manage what people see when you and others share your content on social media sites that use Facebook’s Open Graph.

For static pages, that’s all you’ll see.
On dynamic pages (i.e., your Collection items), you’ll gain the ability to use dynamic Fields to fill out your SEO, Open Graph, and RSS settings.
And, as you might’ve guessed, you’ll also get access to your RSS settings:

One thing to keep in mind: When you enter a Collection item to manage its various settings, you’re actually editing this info for all items in the Collection. As you’d expect.
That’s all for this update. Enjoy the new functionality and, as always:
Happy designing!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















