Remove focus from hidden elements
Most of the time, content that’s not visible on the screen should also be hidden from keyboard and screen readers. This means that hidden content should not be focusable. For example, an inactive modal shouldn’t be focusable.
To remove focus from hidden elements:
1. Select the the element in the Designer that should be hidden from focus.
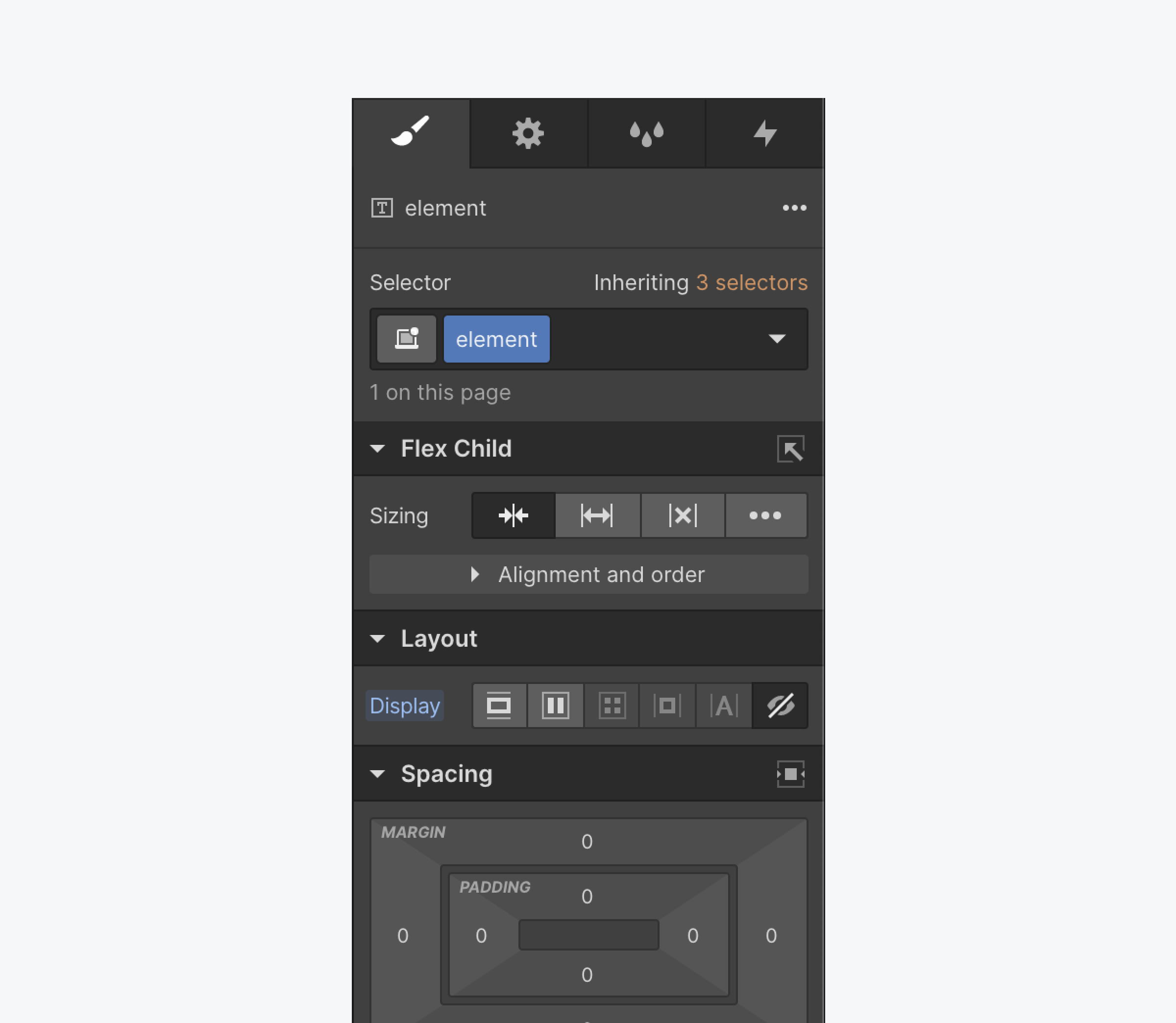
2. Set the element’s display to none in the Style panel.

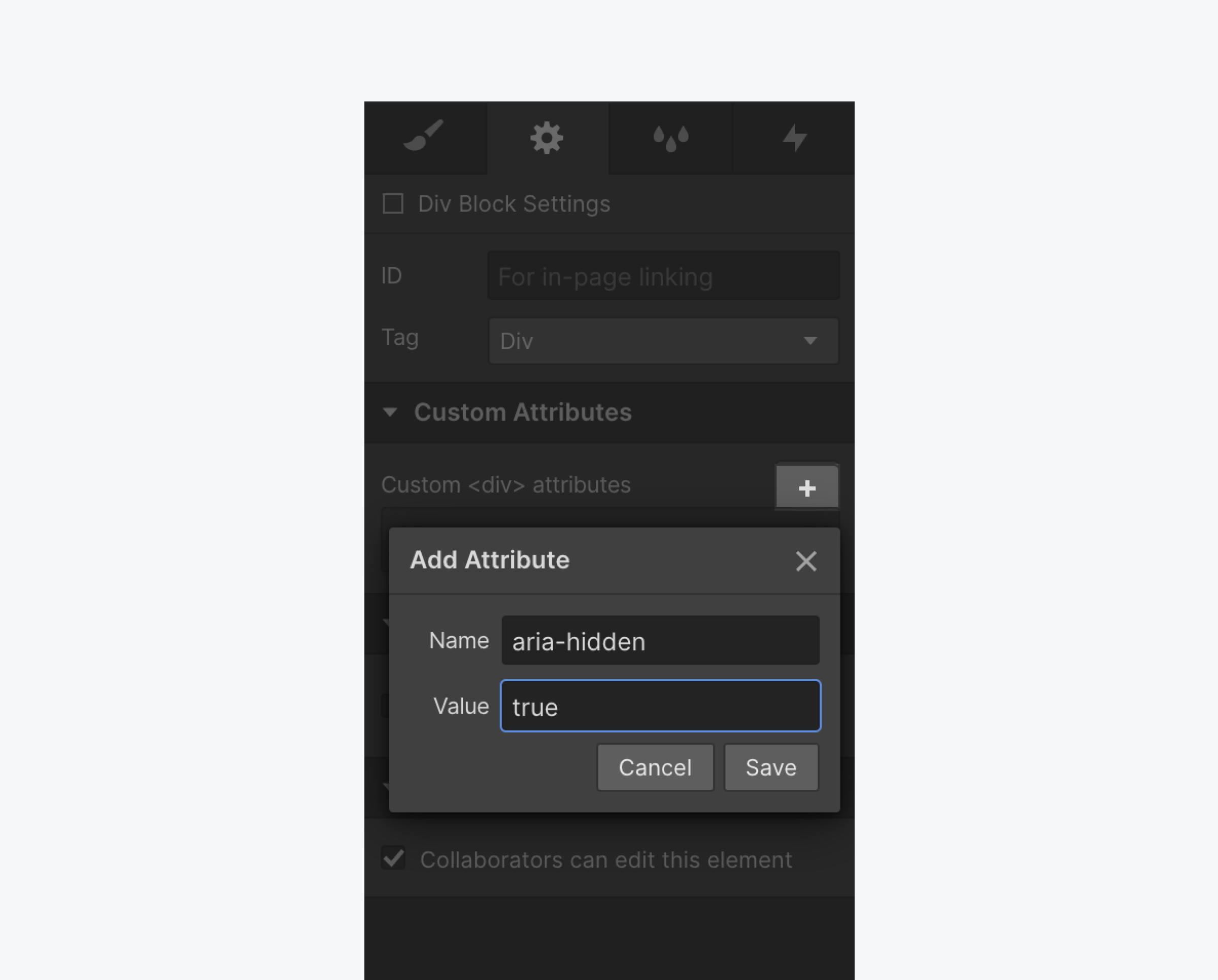
3. Add <checks-richtext_code>aria-hidden=”true”<checks-richtext_code> to the element.

To make sure hidden content isn’t focusable, press the Tab key on your keyboard to navigate through the focusable elements on your site. The hidden content should not be focused when you tab past it in the DOM.
WCAG reference:
Congratulations on making the web a more accessible place!
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:

