Set anchor scroll animation to instant
Category:
Where:
When:
A common web pattern is to animate the transition to an anchor link within a page. This animation can be harmful to people who are sensitive to motion.
Snap anchor links to their target section
To avoid the motion caused by an anchor link scrolling down the page, make your anchor links snap to the target section. Here’s how:
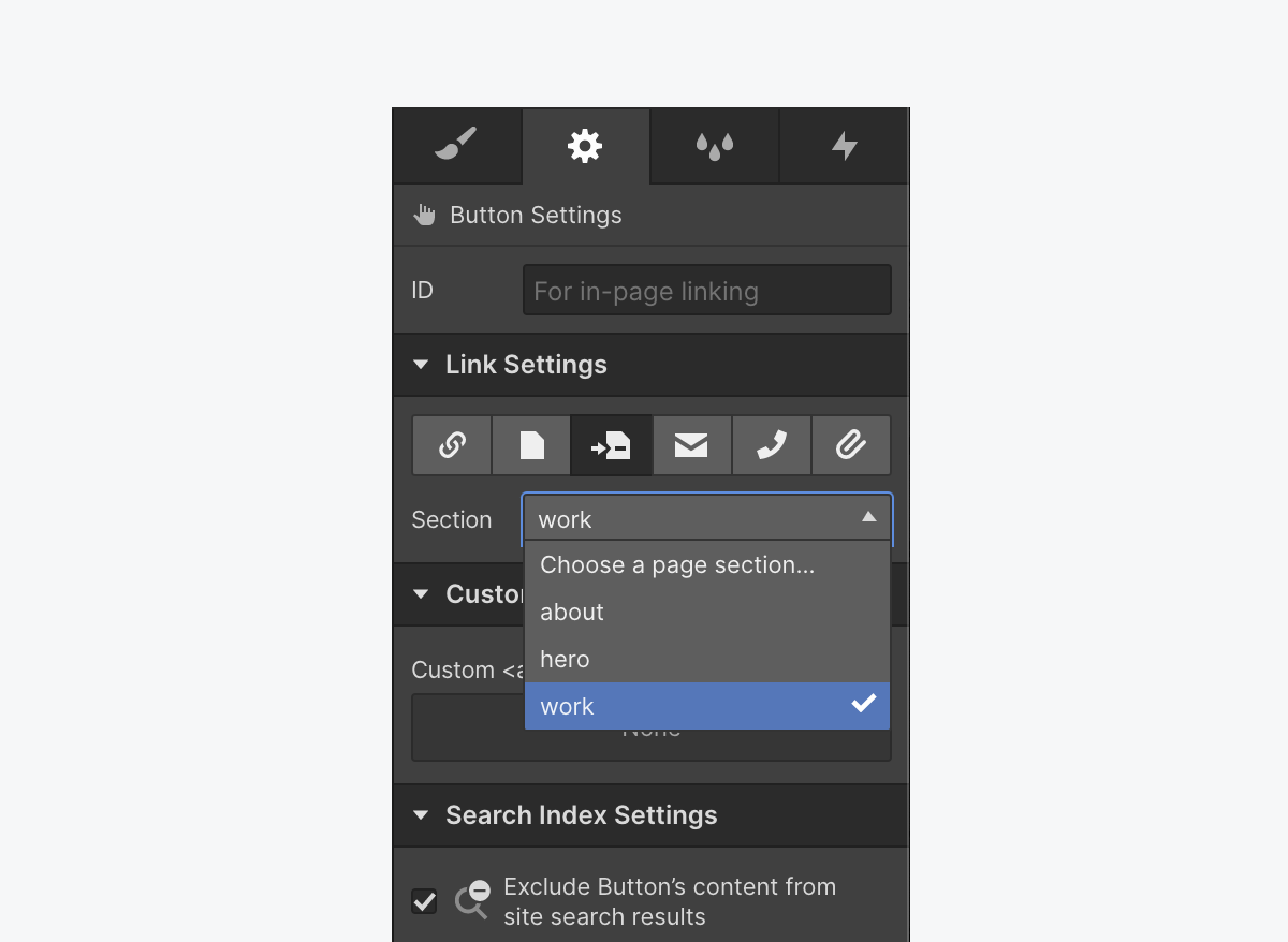
1. With the link selected, choose the section you’d like the link to jump to from the dropdown menu in the Element Settings panel.

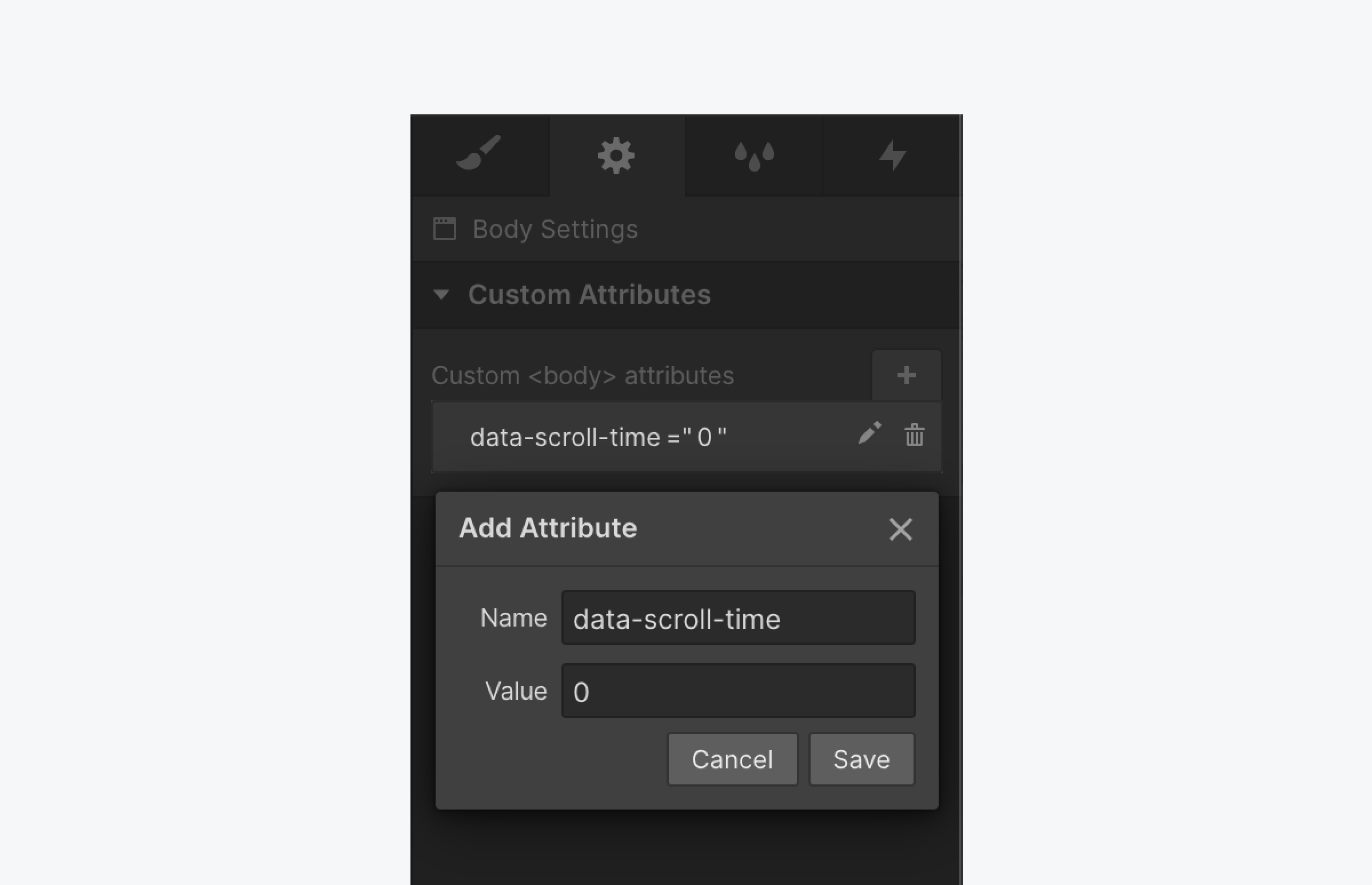
2. Select the <checks-richtext_code>body<checks-richtext_code> element and add <checks-richtext_code>data-scroll-time<checks-richtext_code> with a value of “0” in Custom Attributes section of the Element Settings panel. This sets the amount of seconds it takes to scroll to the target element to 0.

3. Publish and test your site to make sure the animation snaps to the target element instead of scrolling past content.
Useful resources:
WCAG reference:
Congratulations on making the web a more accessible place!
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:

