Use logical heading order
Headings give people a sense of a page’s organization and structure, like a table of contents. They break up content to be easily scanned with screen readers or visually. Absent or poor heading structure forces visitors to work hard to find what they’re looking for.
The order of heading elements should descend, based on the “depth” of the content. For example, an H4 element should not appear on a page unless it’s nested under an H3.
Use sequential headings
- Ensure that heading levels are chosen so they convey their correct hierarchical order in the content, not for the visual styling.
- Use 1 <h1> per page
- Don’t skip heading levels
- Headings should follow a logical, numerical order that reflects the structure of your content and clearly describes the contents of the section
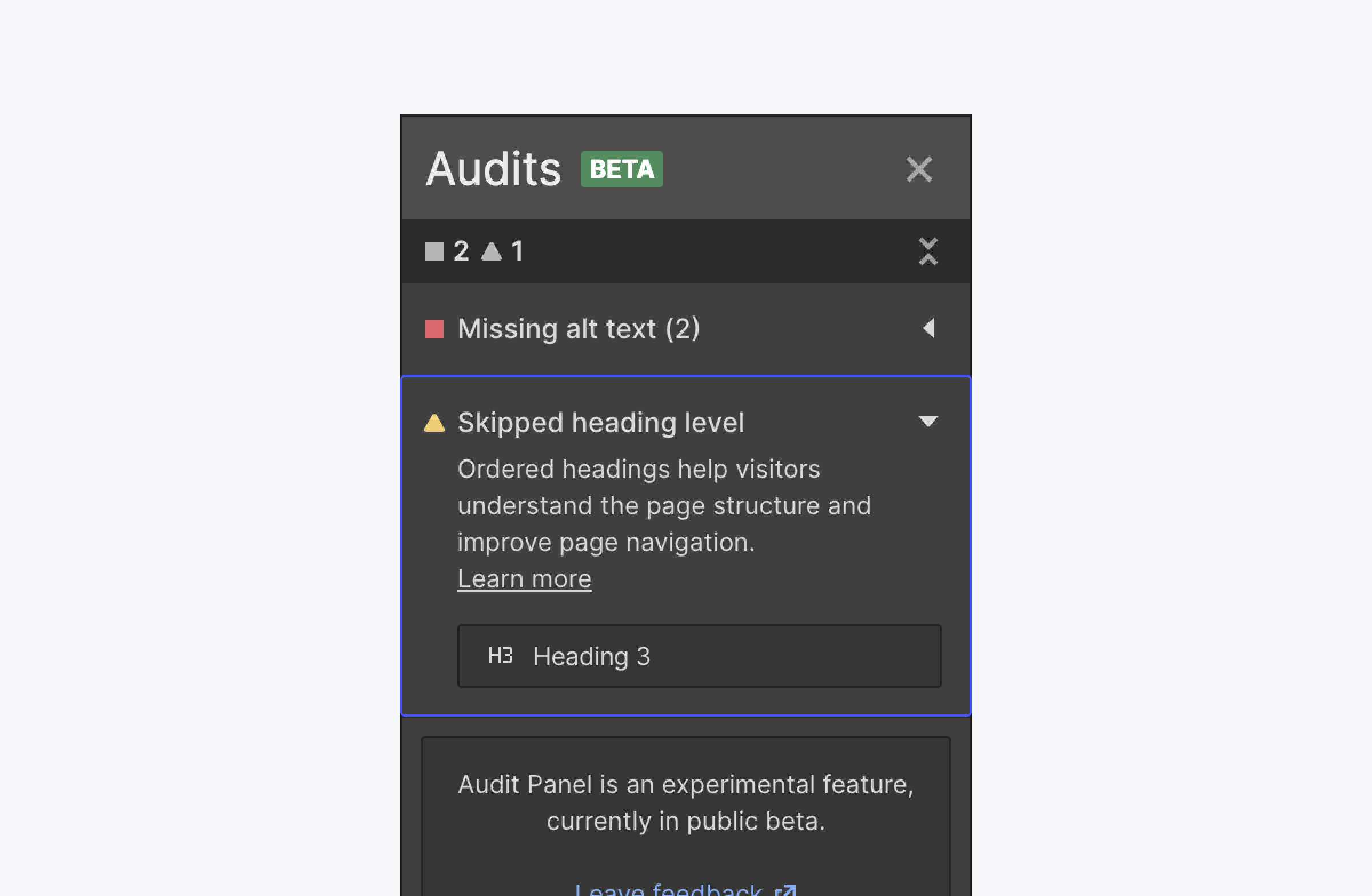
The Audit panel will let find and fix skipped heading levels.

Useful resources:
- headingsMap extension for Google Chrome
- WAVE Web Accessibility Evaluation Tool
- Webflow’s audit panel
- WebAIM’s site
- Advanced web typography
WCAG reference:
Congratulations on making the web a more accessible place!
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:
Where:
When:

