We recently acquired GreenSock Animation Platform (GSAP) and made it completely free for everyone to use, unleashing new inspiration and creativity.
To build on this momentum, we launched the Webflow x GSAP Community Challenge, which encouraged designers to build with GSAP, take creative liberties, and push the limits of what the tool can do for them.
Over four weeks, we gave designers four prompts to challenge their skills and push the boundaries of animation. Let’s take a look at some of the standout creative on display from our winners and finalists.
Prompt 1: Breaking typography boundaries
The first prompt challenged designers to create a creative animation that breaks apart or reveals text — think typewriter effects or scrambled poetry.
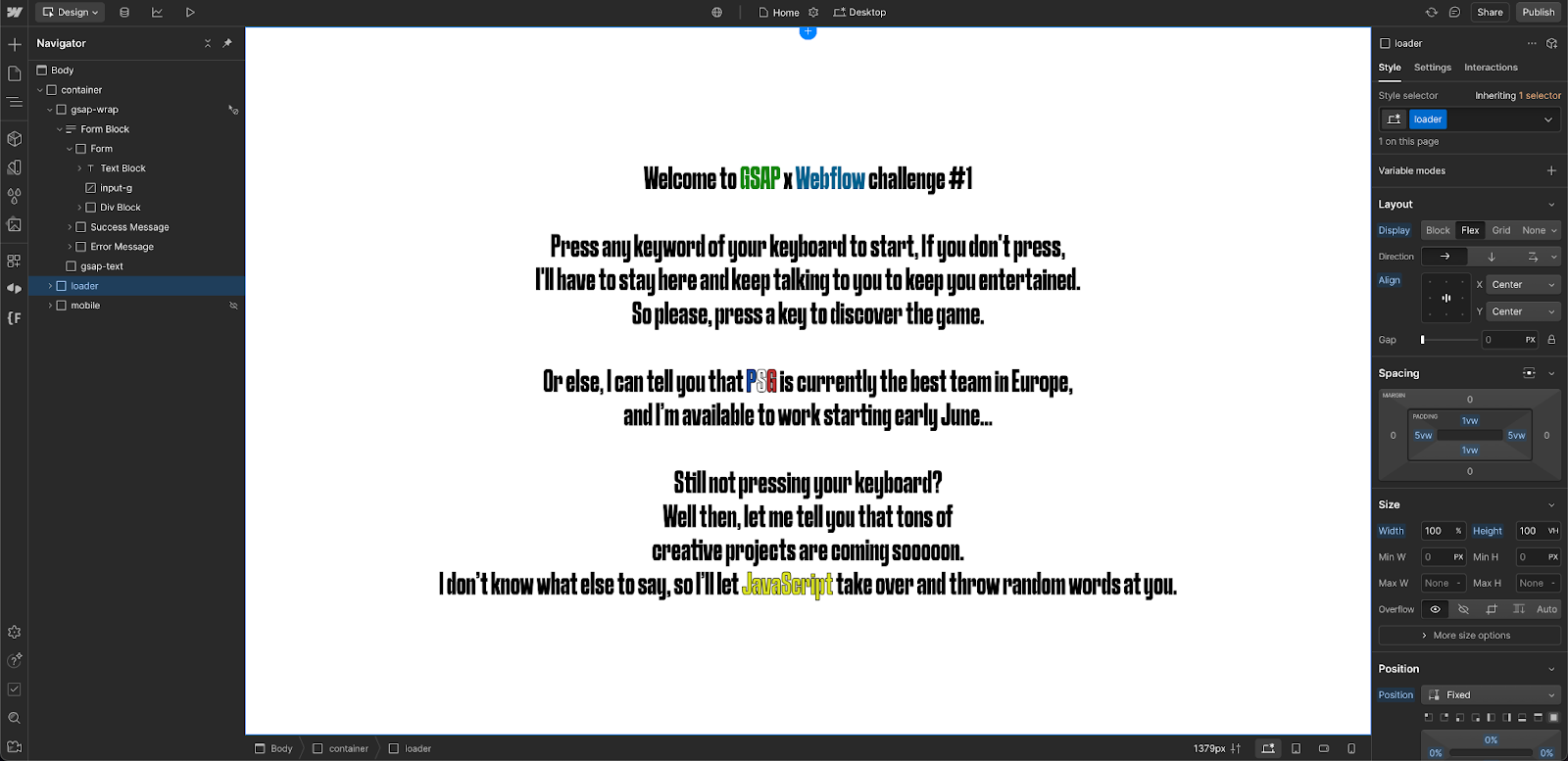
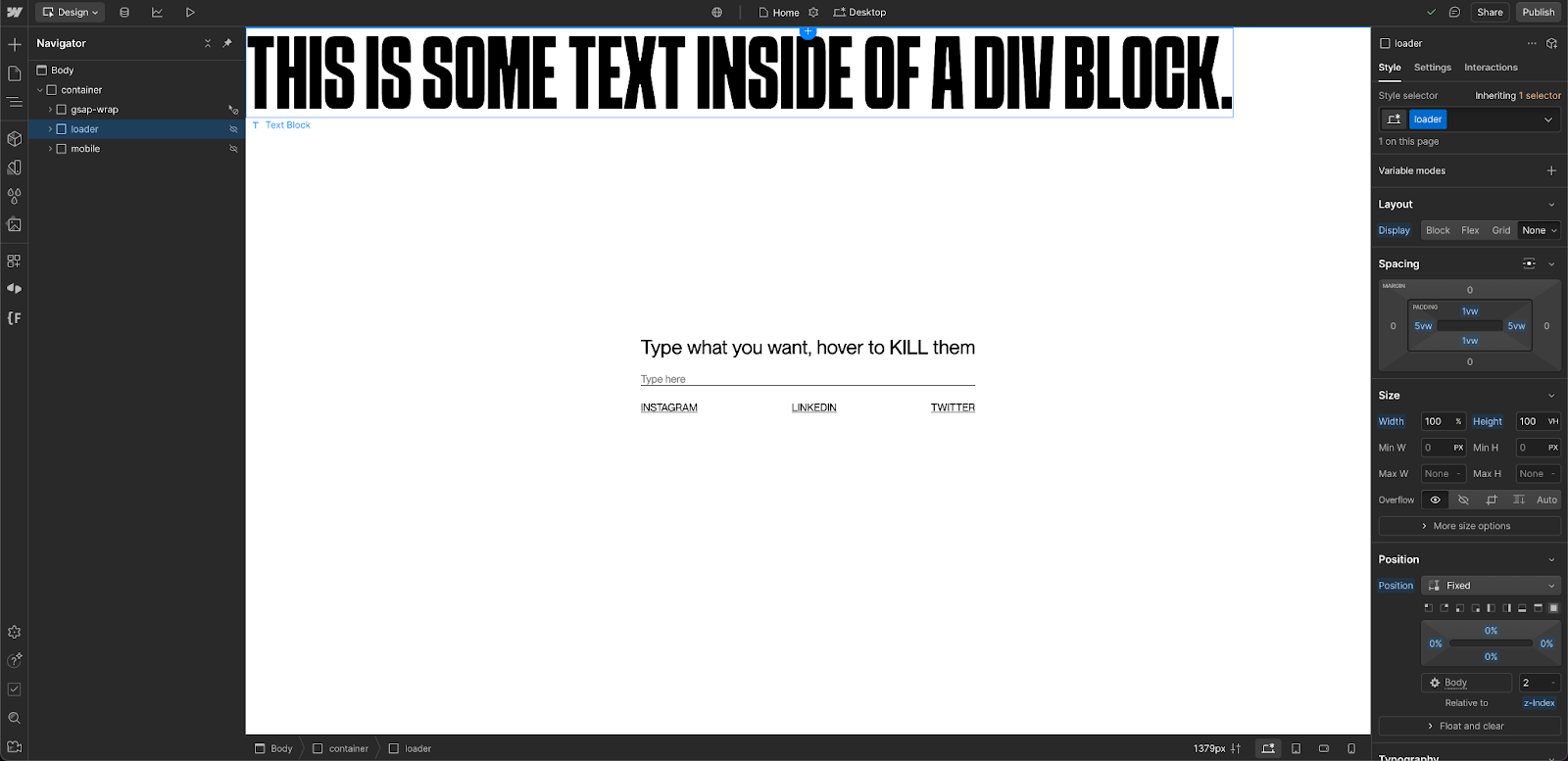
Thomas Carré, a freelance creative developer specializing in frontend interactions and animations, won this prompt and brought humor to his creation, Hover Killer. It's a play on the death of hover effects, where users enter text that they “kill” by hovering over it, complete with sound effects.
When approaching the challenge, Thomas focused on GSAP's SplitText feature in a new creative direction. To make this come to life, he built the full structure and styling in Webflow over the course of a single day, and added a loader to guide users through the experience.
The loader experience was especially important to hook users right from the start. Thomas adds: "I’m proud of the little storytelling moment that helps keep people engaged right from the start. It sets the tone, builds some anticipation, and then I just went all in with the endless private jokes.”
Here's a look into how he created Hover Killer:


A few other submissions worth checking out came from Isaac Farrow with Black Terminal and Kabarza with Nothing Is Original!


















Prompt 2: Playing with interactivity and dragging
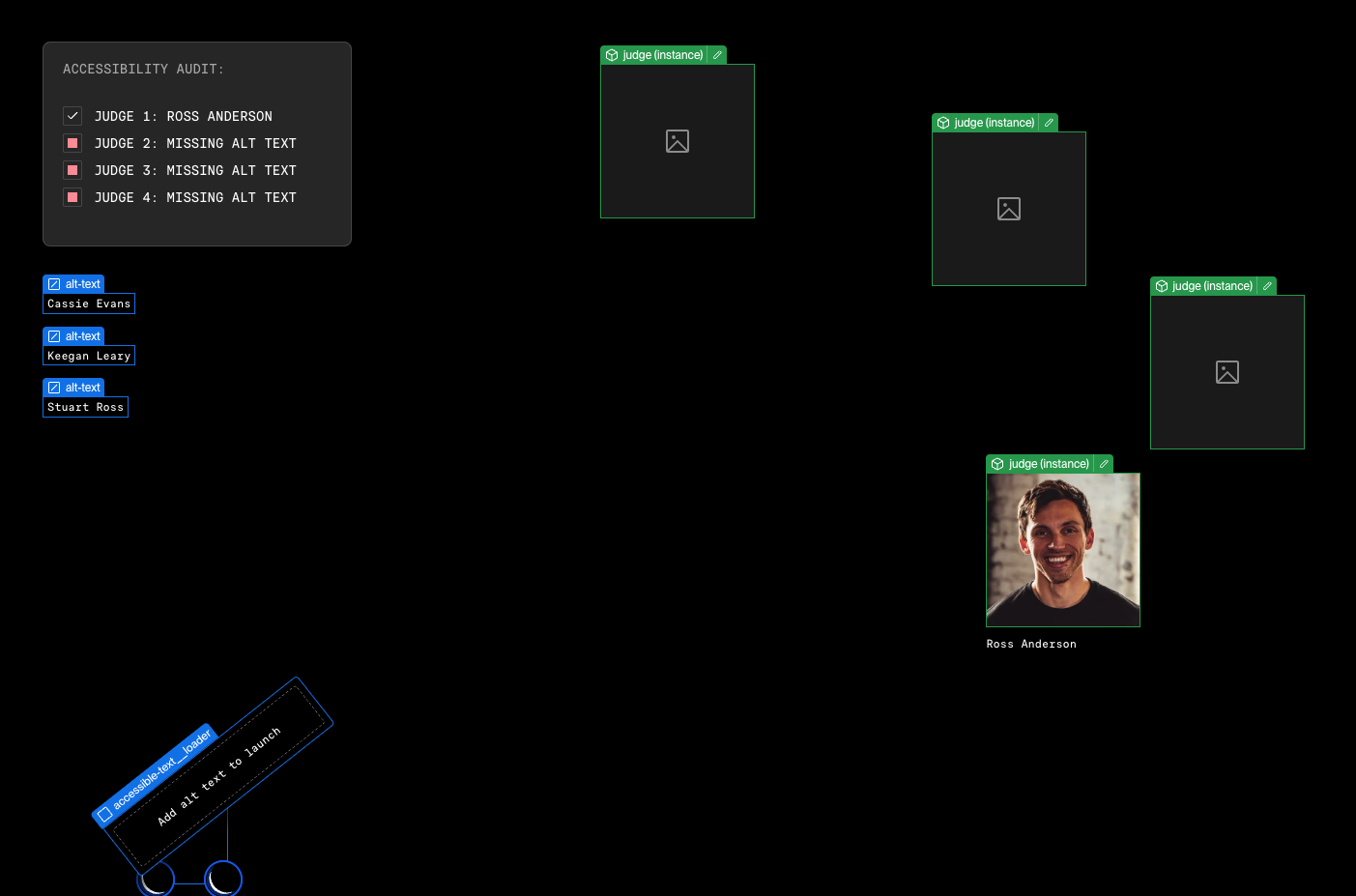
For the second prompt, we asked designers to create an experience that involves flicking, spinning, snapping, or dragging something across the screen. Ilja van Eck, the co-founder of design platform Osmo and a freelance designer and Webflow developer, won the prompt by combining the Draggable and Inertia plugins with their engaging cannonball game, Osmo Alt Text Minigame.
In the game, the user’s objective is to match the alt texts to empty image boxes, but there’s a twist — they have to use a cannonball launcher to fire alt text into boxes, revealing the corresponding images. The game shows how designers can creatively use technology to get people to care about important topics, like web accessibility. This submission won for its technical competency and the idea itself. Triggering actions when elements intersect requires clever logic.

Honorable mentions for this prompt to view are from Filip Zrnzevic with Audio Visualizer Experiment and Dennis Snellenberg with 404 Error Minigame
Prompt 3: Transforming visuals into something new
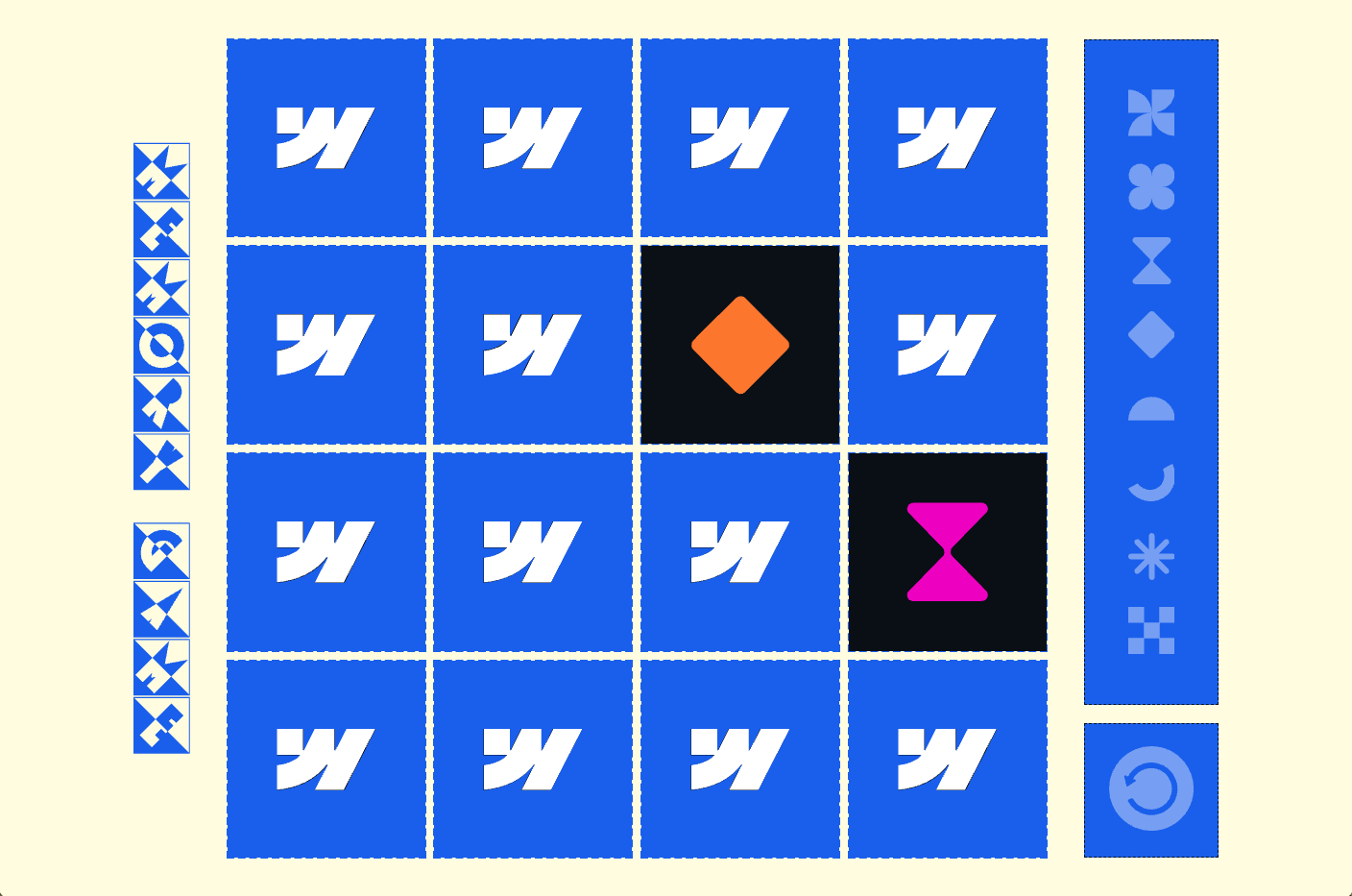
The third challenge required designers to morph shapes or bring line drawings to life using DrawSVG and MorphSVG. Youness Benammou, a freelance Webflow developer, and his 16-year-old daughter Ambreen worked together on their project to reimagine a typical memory/match game with his Mini Memory Game. In the game, users must match cards of custom objects (like a four-leaf clover), animated with MorphSVG. Users can flip cards to reveal and match them.
“This win feels especially meaningful because I worked on the project with my 16yo daughter, who’s aspiring to become a web designer,” says Youness. “Sharing this moment with her makes it truly special."
This project uses morphSVG for the shape animations. The GSAP team voted for this one as it takes careful asset preparation to get morphs that flow this seamlessly

More submissions for this prompt came from Maria Karava with The core and Dennis Snellenberg with Logo Quiz
Prompt 4: Building momentum with animation
The last prompt encouraged designers to animate using velocity, acceleration, and friction. We really wanted them to go beyond the traditional exploding confetti!
Dave Post, a DevOps director at creative and digital agency Junction, built a fun, interactive Pong-style CTRL ALT DELETE game. To save time, he leveraged Cursor's Agent mode and built a simple playable prototype within a few hours. Then he created interactions with GSAP's Physics2D plugin, reworked the color-shifting grids, calibrated hand tracking, and made the gameplay feel responsive and crisp with acceleration curves.
Dave is most proud of the dynamic pixel-grid animation and the hand-tracking paddle control. These two features, one visual and one experimental, represent what excites him most about web animation: marrying bold design with novel interactivity to create a memorable and fun experience.
This is especially true for the dynamic pixel-grade animation, which gives the game its personality. He adds, "Every time the ball makes contact or a bonus is triggered, the grid 'detonates' in a burst of colour and motion. Because those reactions are driven by live game events, the screen never looks the same twice, and the feedback makes each rally feel more dramatic."
When asked about the hand-tracking paddle control, he admits it took the longest time to get right. "Turning a webcam feed into precise, low-latency paddle movement, complete with a quick-start calibration step, lets players ditch the keyboard and control the game with subtle wrist motions. It’s an unusual interaction for a browser-based Pong clone, and pulling it off in such a short timeframe felt like a real win."
More honorable mention submissions for this prompt came from Filip Zrnzevic with 8-Bit Snake Exploding Game and James Vreeken with PageInvader
Continuing to explore creative GSAP projects
Beyond individual winners, this challenge showcased our community's incredible depth of talent. From accessibility-focused games to hand-tracking experiments, these creators brought their most creative ideas to life with GSAP.
This challenge marks just the beginning. Stay tuned for the next GSAP challenge, and in the meantime, see all the submissions and explore GSAP websites by the Webflow community.

GSAP is now 100% free
GSAP is now completely free for the entire web community, giving developers more freedom to harness the full breadth of GSAP-powered motion.