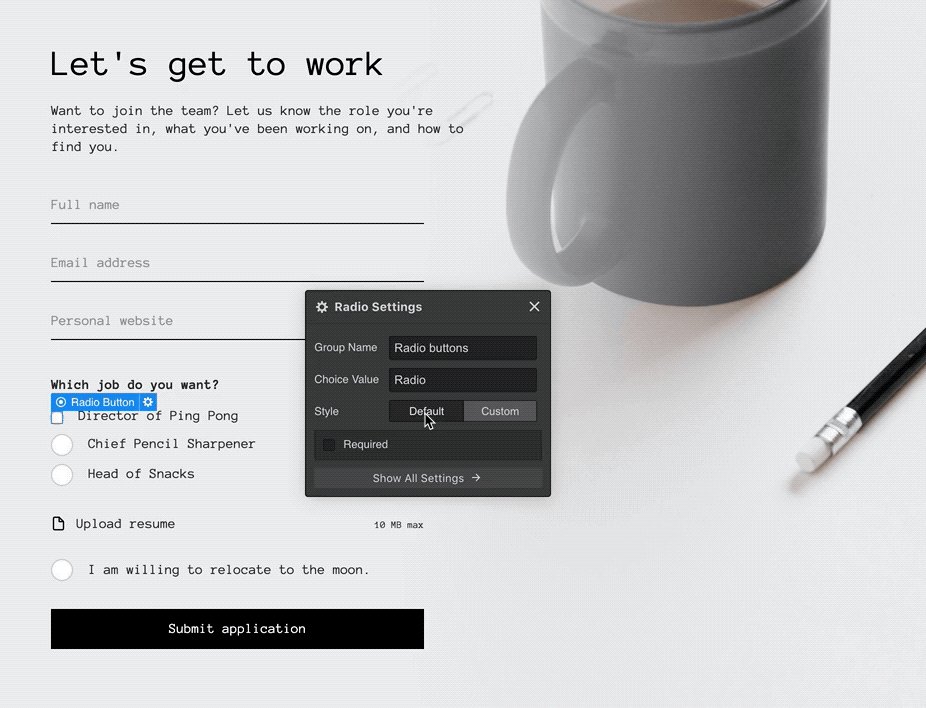
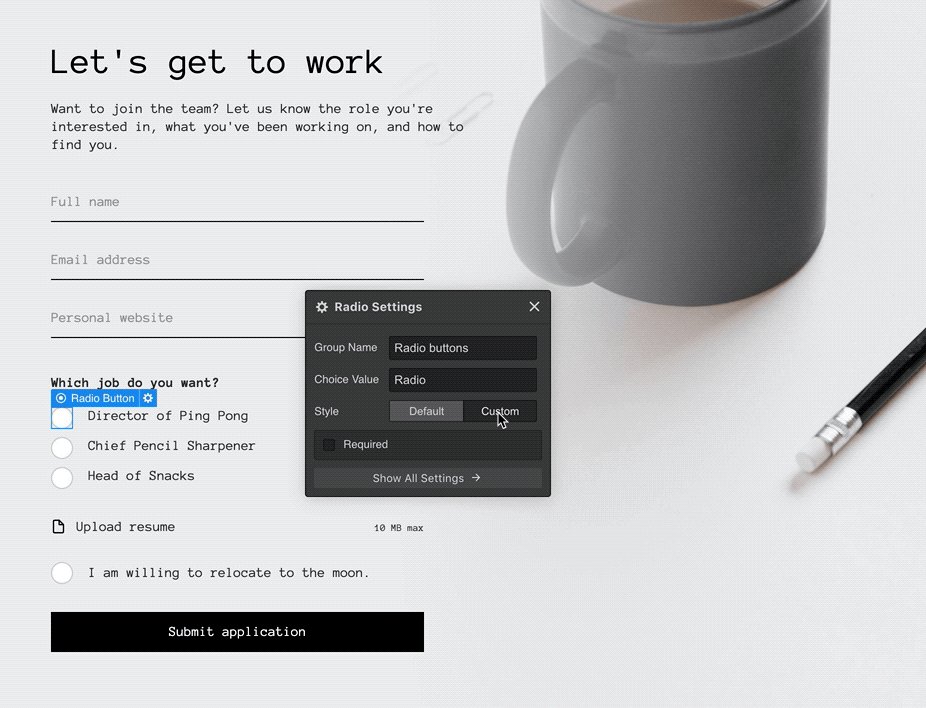
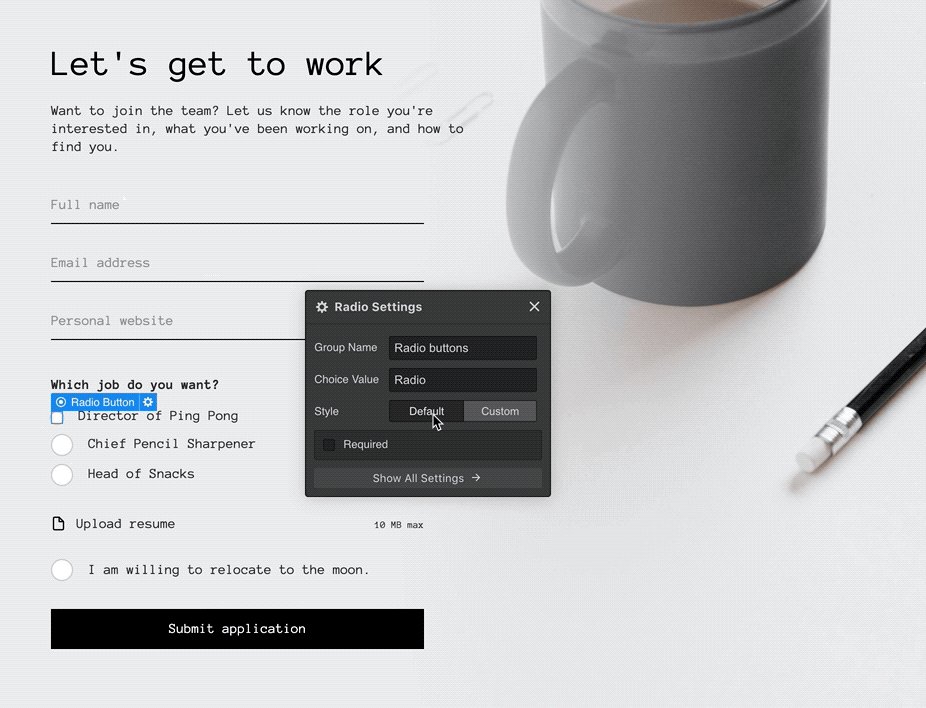
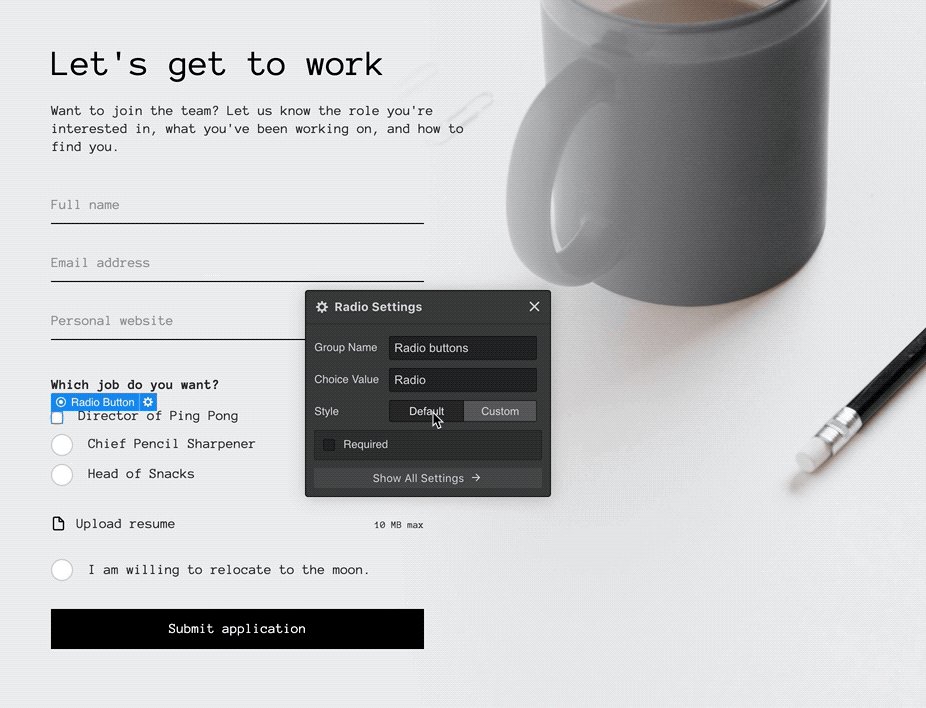
Now your form checkboxes and radio buttons can be completely customized, thanks to a new option to override the default styling and customize their design however you’d like.

To enable custom styling, enable the new “custom” option in the checkbox and radio button form element mini-settings. (Note that you can always switch checkboxes and radio buttons back to their “default” styling if you want to keep things simple.)

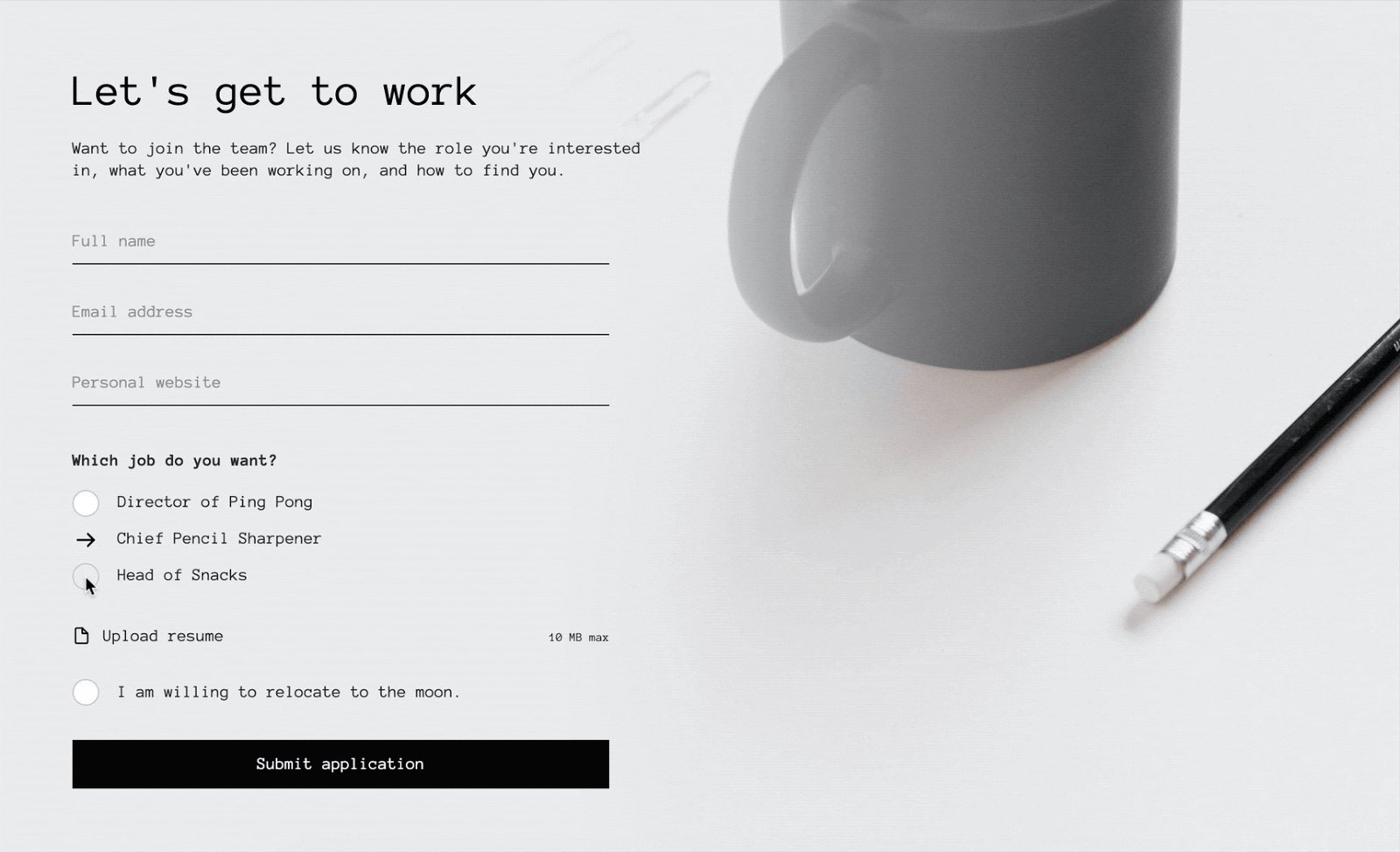
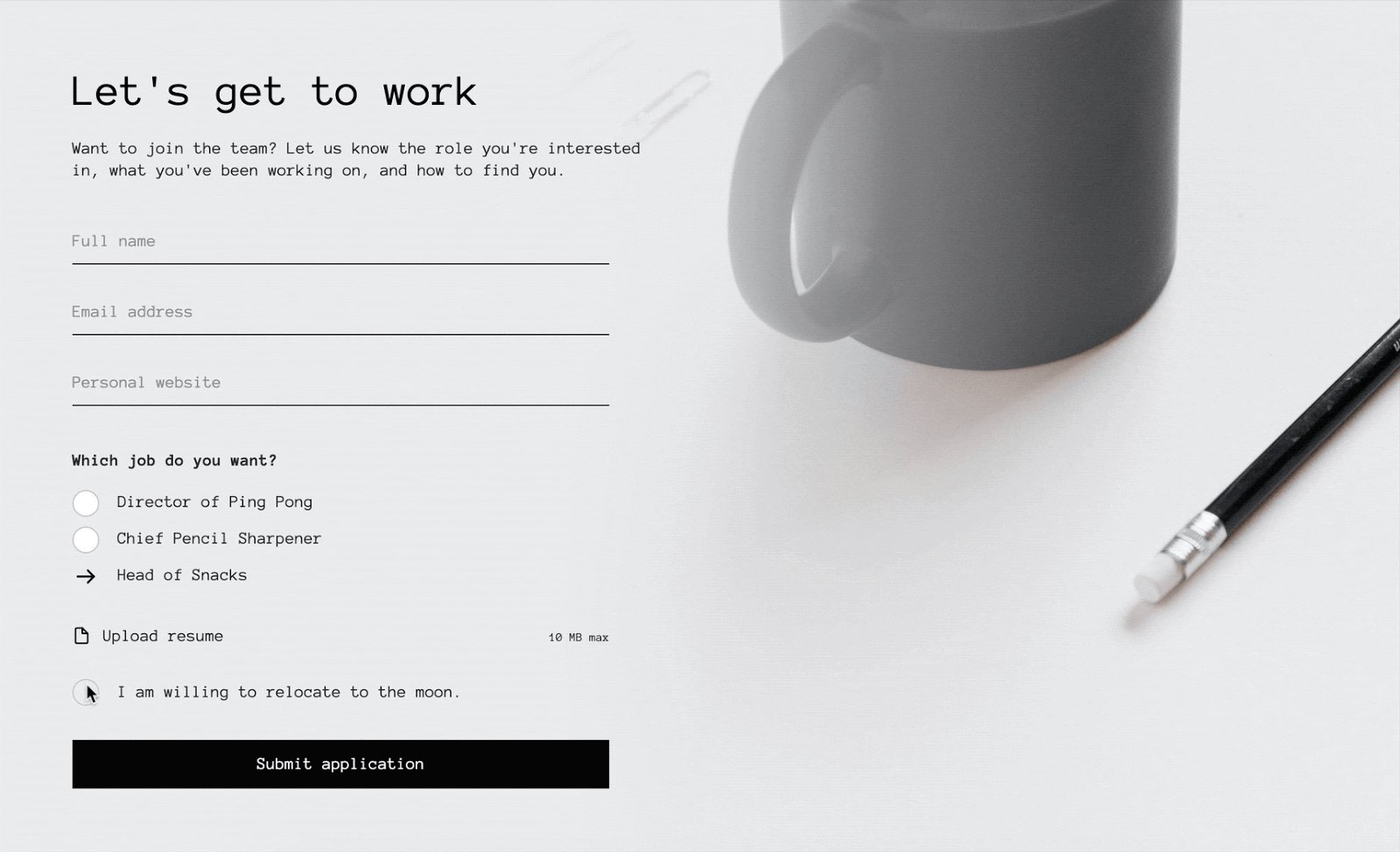
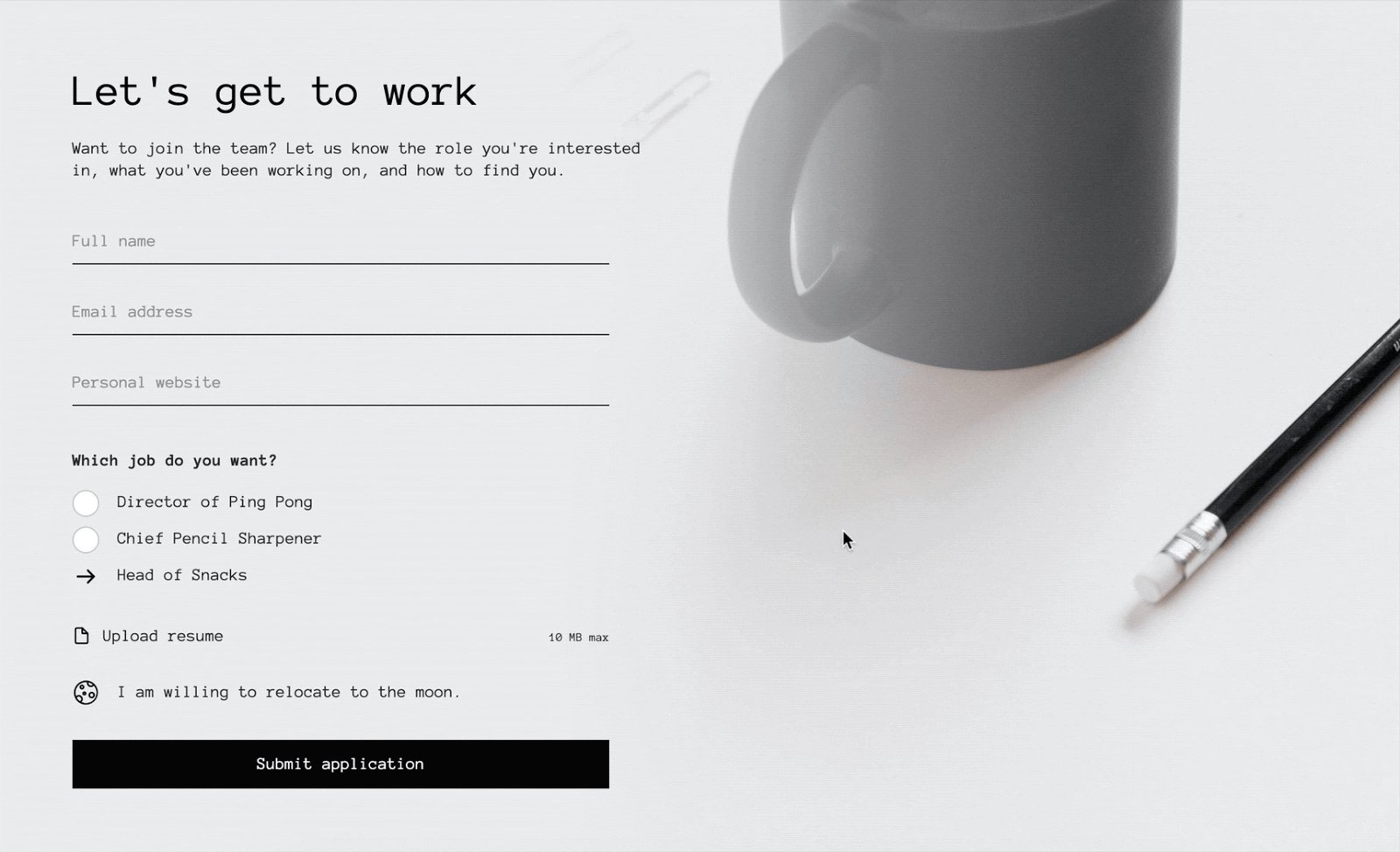
When you switch to the custom styling option, these elements are yours to style as you’d like. (For example, maybe you want to change radio buttons to look like arrows when selected, or checkboxes to look like little moons — it’s your life.)

You’ll also notice that these elements come with a new “checked” state, that you can use to control how these elements look when they’ve been selected. We also added a default blue shadow to the focused state to keep radio buttons and checkboxes accessible for people using arrow keys to navigate through forms.



