Feature
Background color overlays
Quickly and easily add a transparent color overlay to your site's background images—which is great for increasingly the legibility of text overlaid on images.

If you’ve ever wanted to add a solid or transparent color to the background of an element on your Webflow sites, you’ve gotten used to creating a gradient overlay, then setting each stop to the same color, then picking an opacity.
Well, now you can say so long to a bunch of those clicks.
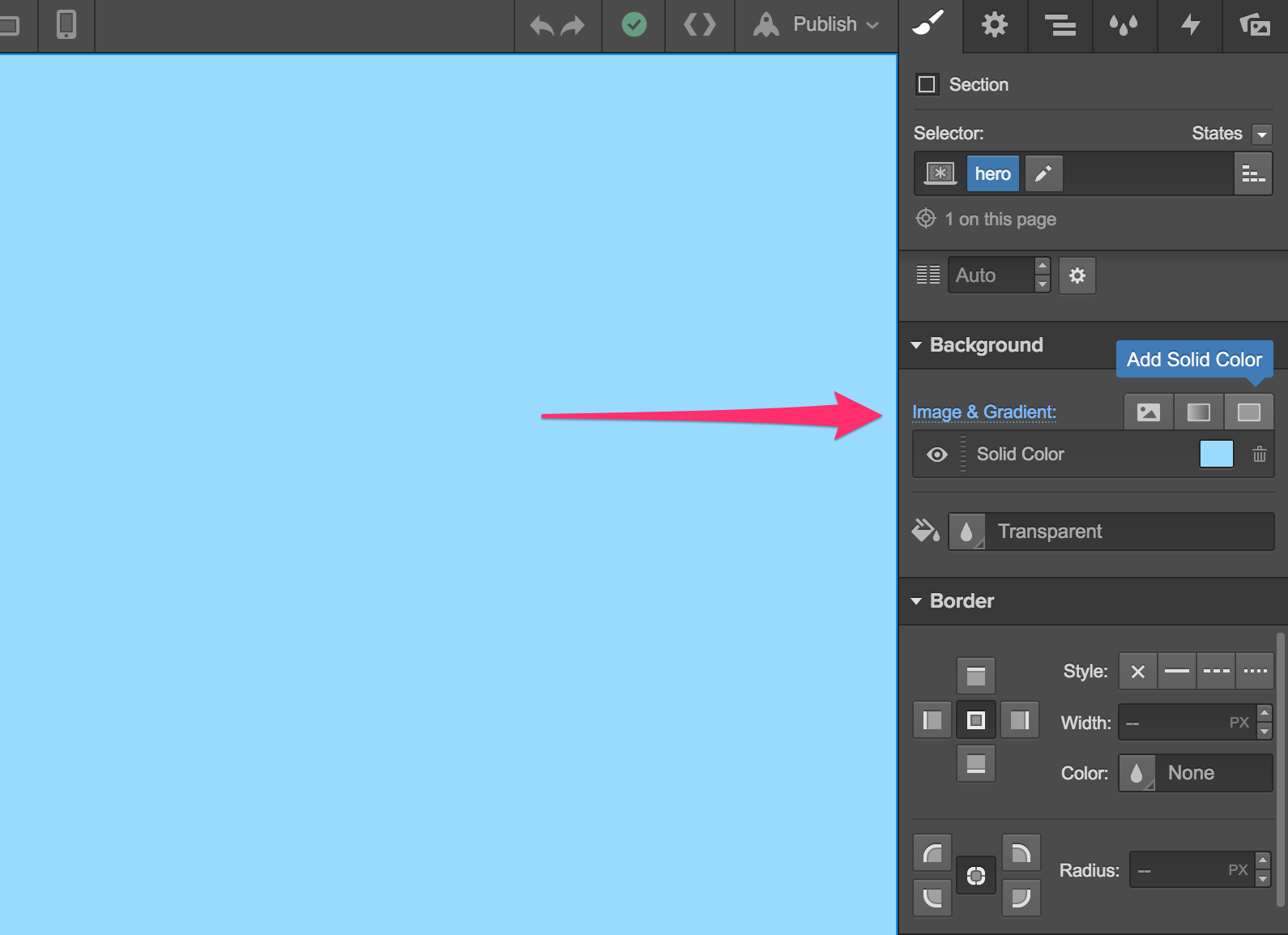
Because now there’s an easier way: the Add Solid Color button.

Just scroll down to the Background section of the Styles panel (like always), click Add Solid Color, and set your color and opacity. And it only takes a click.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















