Enhancement
Control font display settings for faster font loading
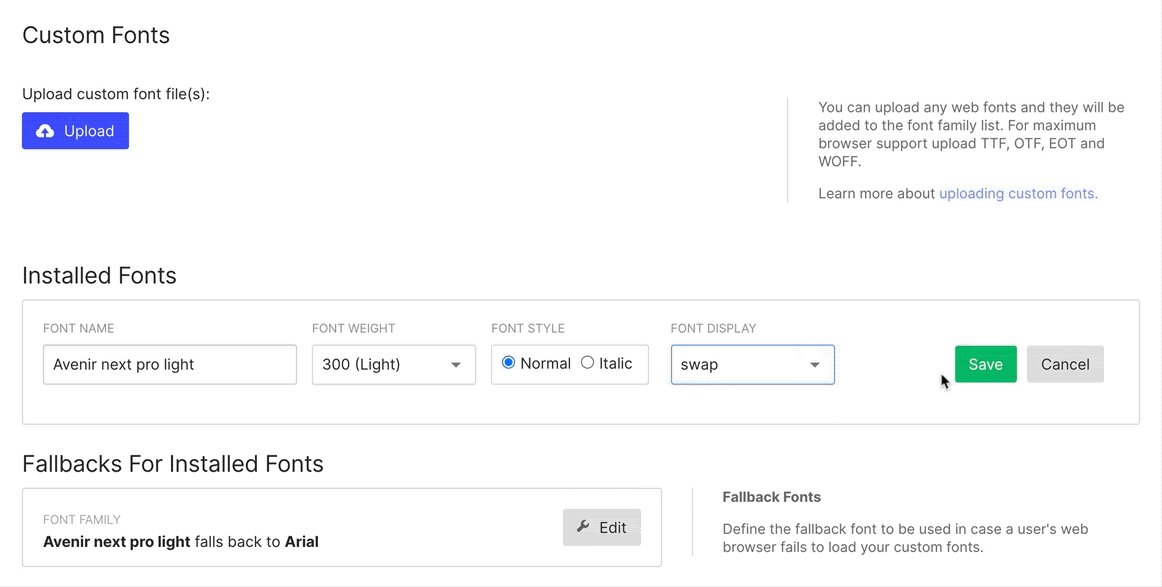
Enable smoother font loading by setting font display to “swap” to prevent flashing of invisible text when pages load.

One often overlooked aspect of website performance is fonts, which, like any custom asset on a site, often take a bit of time to load when a site is initially opened. While fallback fonts can help by displaying already loaded fonts before custom fonts are downloaded, some browsers hide the text until the font loads, causing a flash of invisible text.
Aside from looking bad, this is also a red flag for accessibility, as there’s no text to actually read. Thankfully though, there’s a “font-display” property with a “swap” attribute that tells the browser to immediately display the content in question using a preloaded system font.

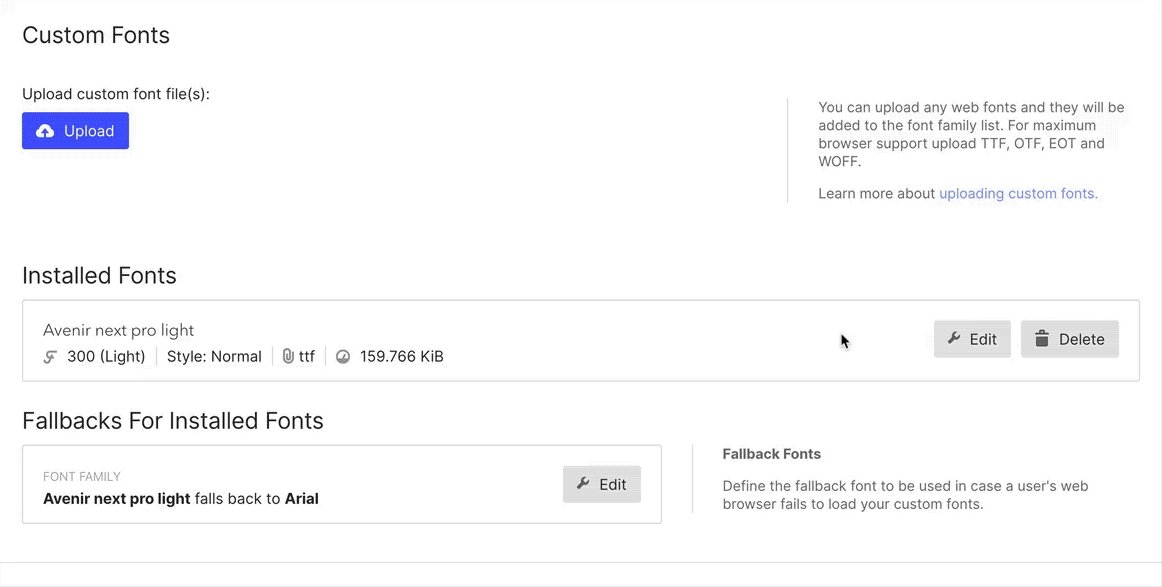
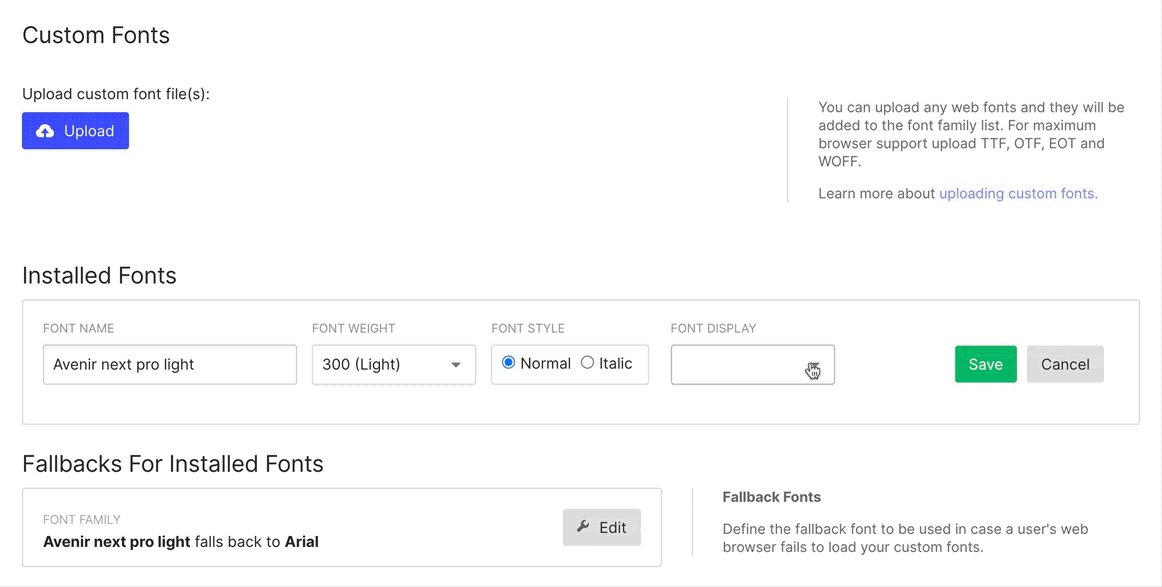
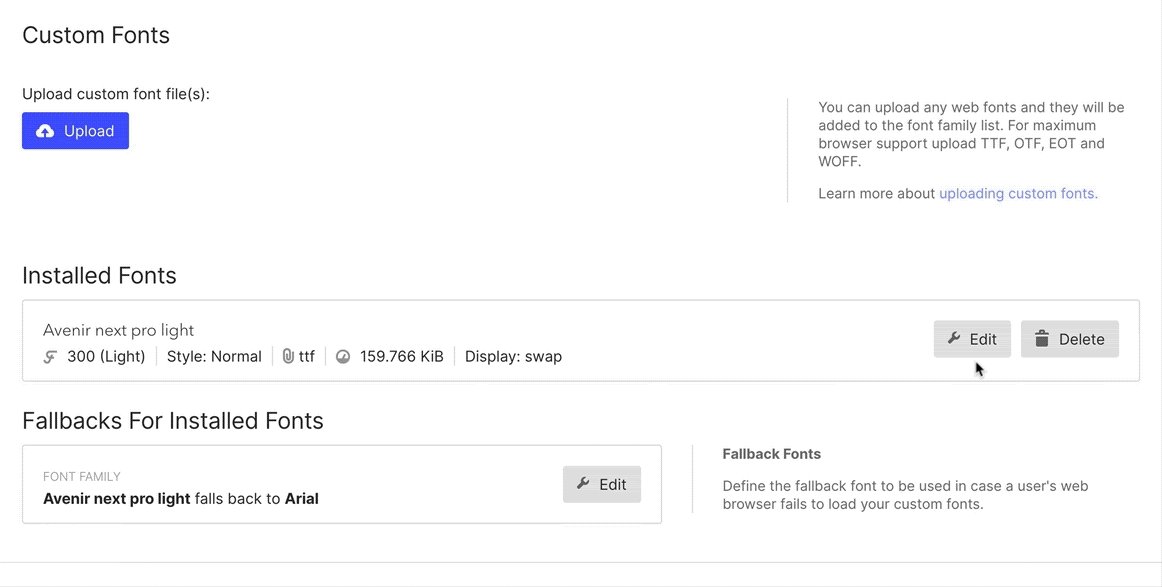
To make it easy for you to use the font display property in Webflow, we added font display settings directly in your custom font* settings. To enable “font-display: swap” for your fonts, simply select the “swap” option for each font you’re using. (Learn more about the other font display options on Mozilla’s documentation.)
*Note that font display controls are only available with custom fonts, not Google or Adobe fonts. To enable font display settings for those fonts, you’ll need to download them and add them to your site as a custom font.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















