Favicons may be small, but they have a big impact — they show site visitors where they are and help with brand recognition.
A favicon occupies a tiny space in the address bar or in a list of bookmarks. It can serve as a shortcut icon, app icon, or a favorites icon. Regardless of where it appears, it’s an anchor that represents an important part of a brand’s visual identity.
The desktop standard size is 32x32 pixels, but there are a variety of other scales that a favicon image file needs to be legible at. It can be overwhelming to cover every variation if you’re doing this manually. Thankfully, there are a variety of online tools and favicon generators that you can use to automatically output the sizes and file formats you need as well as the related html code snippets.
Let’s take a look at 9 different favicon generators that you can use to make your job as a web designer easier.
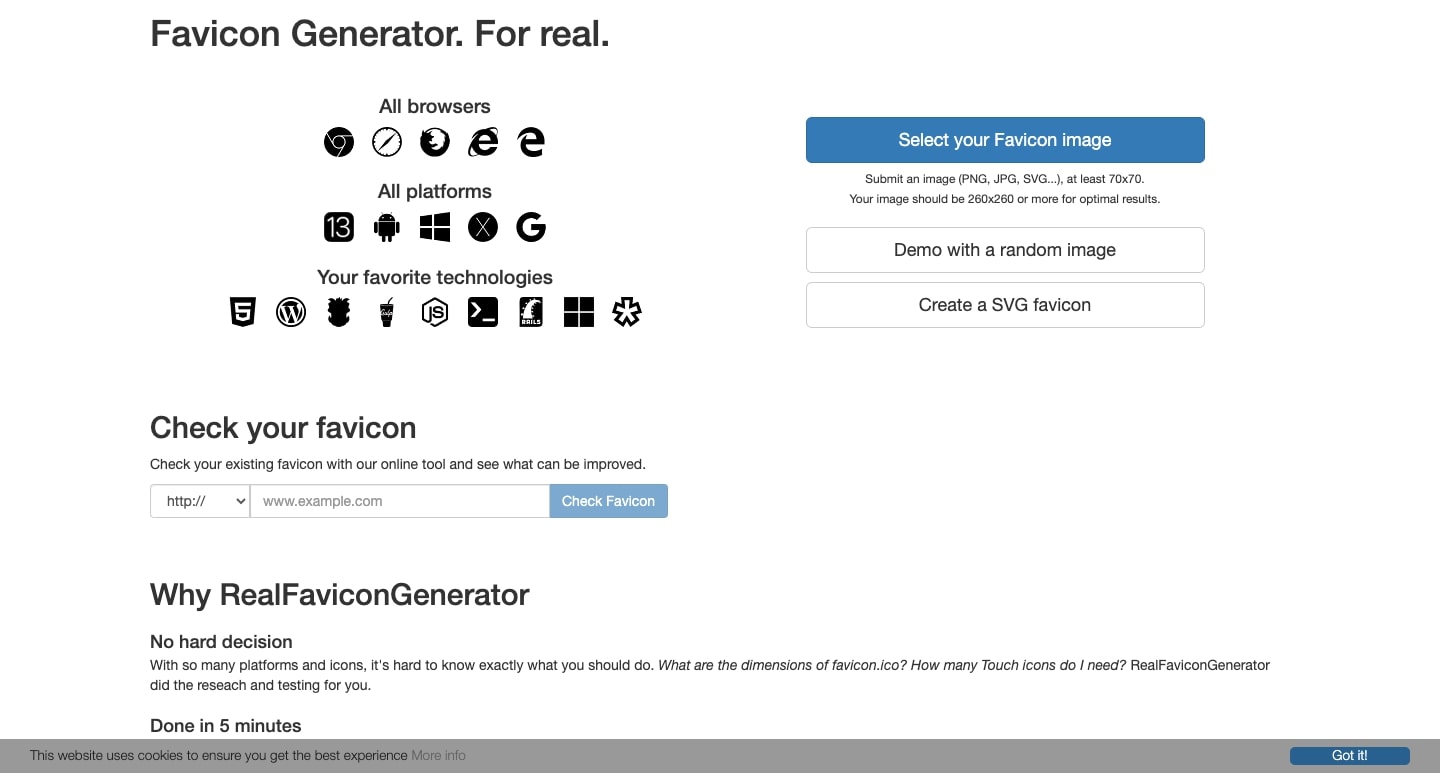
1. RealFaviconGenerator

With operating systems like Android and iOS, as well as web browsers like Internet Explorer and Firefox all having different requirements for their favicons, the task of creating a working one can be pretty overwhelming. RealFaviconGenerator reassures you right at the top that their favicon generator works for “All browsers. All platforms. Your favorite technologies.”
All it takes is uploading an image that’s at least 70x70 pixels (though they recommend 260x260) and RealFaviconGenerator does the rest.
Once you’ve uploaded your image file, you’re taken to a screen showing you how it will look in a variety of applications like desktop, iOS, Android Chrome, and MacOS Safari. You’ll also have the options to put the favicon.ico file in a root directory or have the link in a href pointing to a different destination.
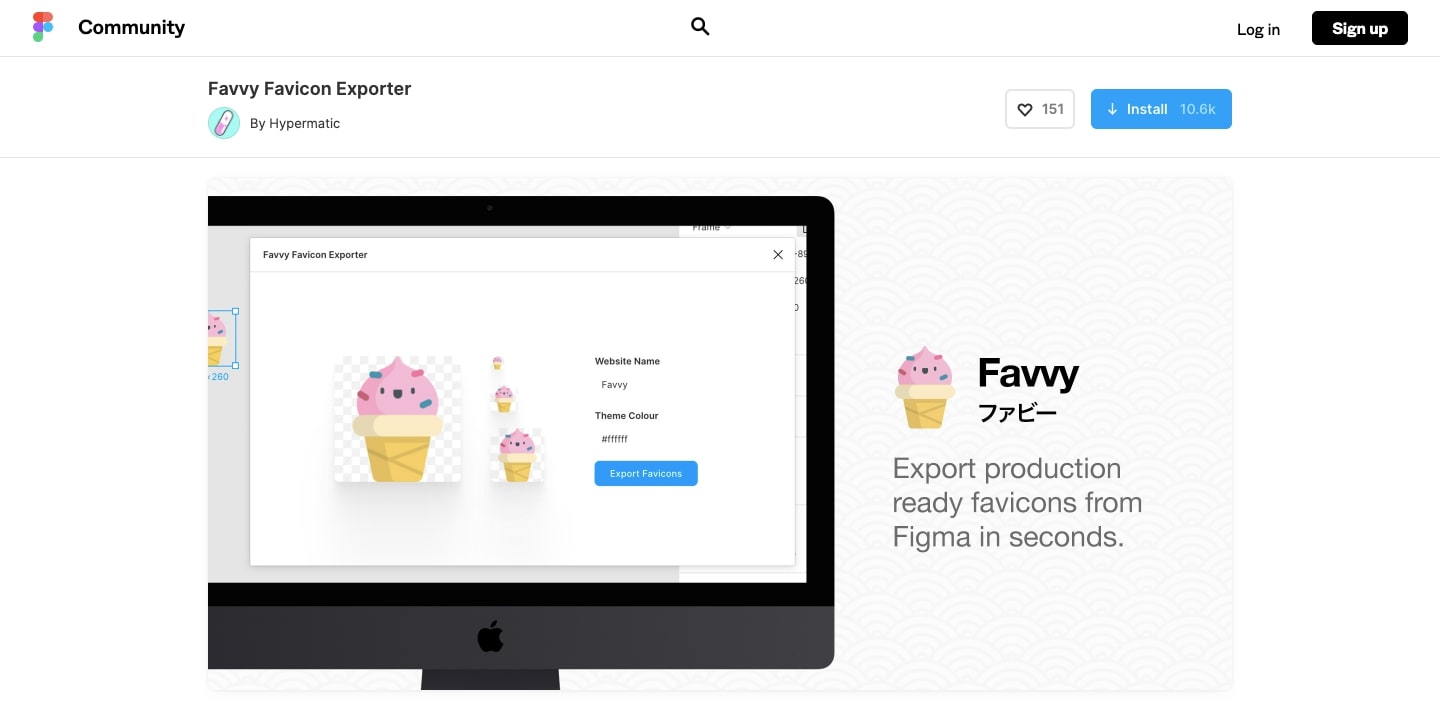
2. Favvy

If you’re already using Figma in your design process, Favvy is a fantastic plugin. It makes it possible to export a zip file of favicons directly from Figma — all in the time it takes to take a sip of coffee. Favvy is easy to use, offers complete customization, and generates the necessary html code snippets you’ll need.
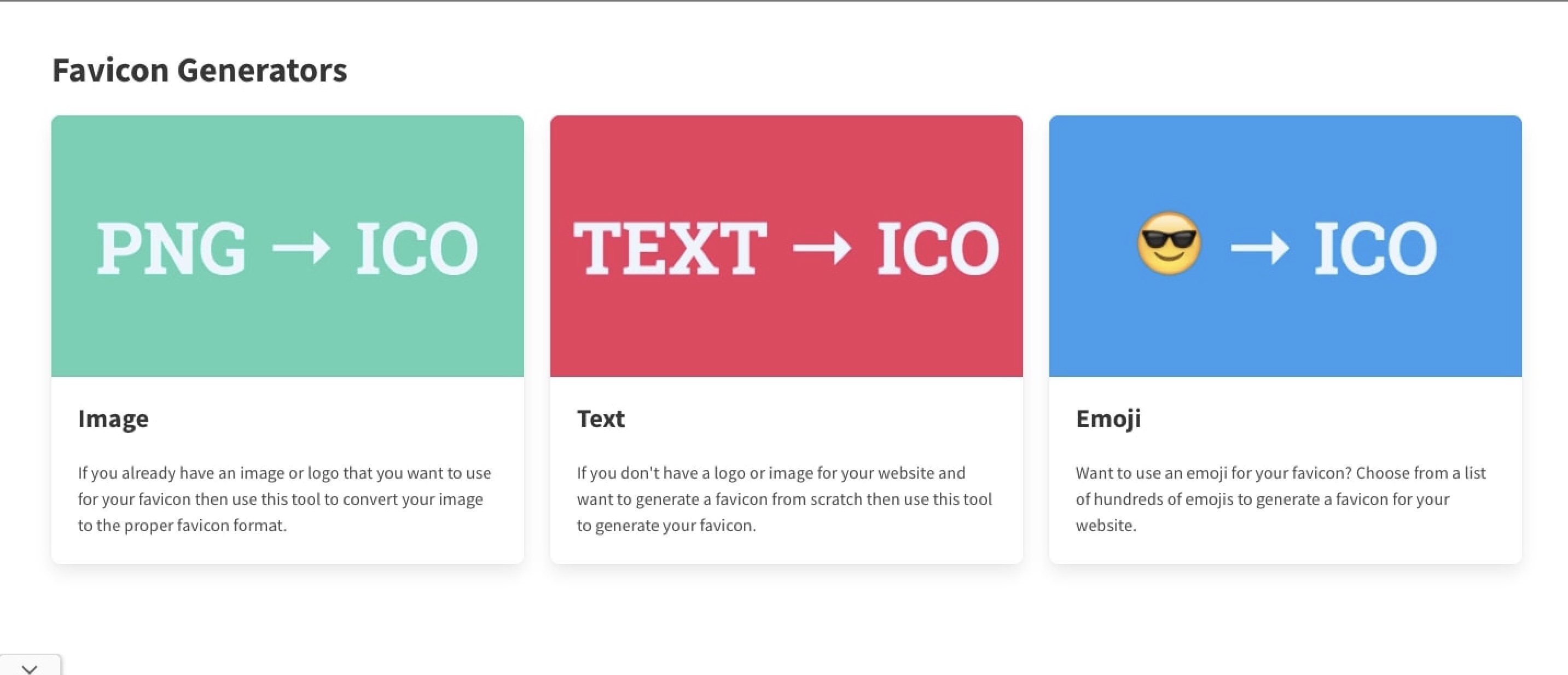
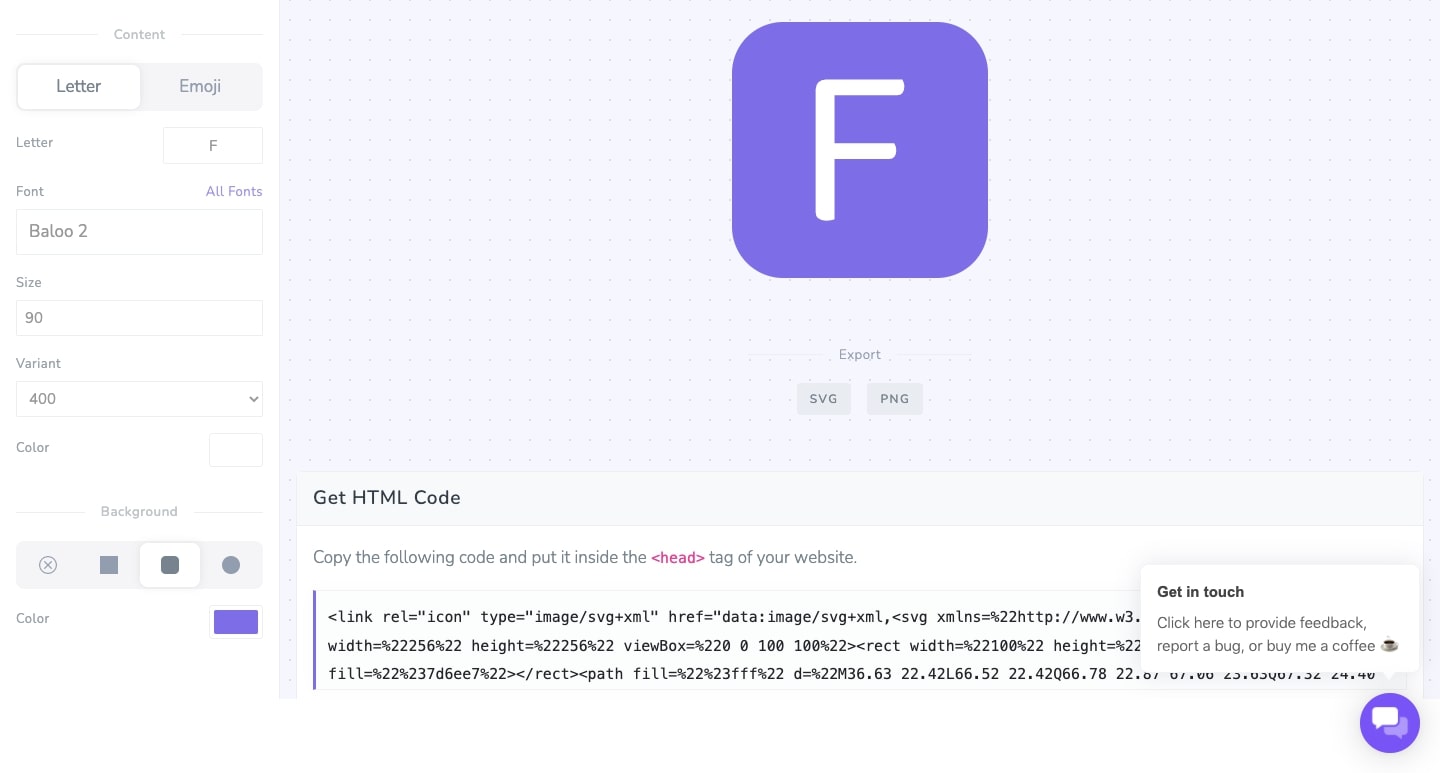
3. Favicon.io

Favicon.io stands out with its simplicity. The homescreen presents you with three different options to make a favicon: with a png file, text file, or an emoji. All you have to do is drag your image file into their converter and you’ll get a zip file with a favicon.ico file, several Android-Chrome versions, multiple favicon pngs, and a bonus Apple-touch-icon for iPads and iPhones. Favicon.io also has helpful tutorial sections with answers to FAQs.
One word of caution: this is a free favicon generator that depends on ads for a bit of revenue, and there’s nothing wrong with that. Just be careful what you click on, because some of the ads have sneaky buttons that will take you elsewhere.
4. Looka

If you’re building a brand identity from scratch, Looka makes it possible to create great looking graphics, including favicons. This app is powered by AI, which helps it deliver more usable results than some of the other branding generators out there.
We also like Looka for its customization options. There are multiple ways to tweak and edit your graphics, giving you the opportunity to come up with a personalized look that will work for almost any type of business.
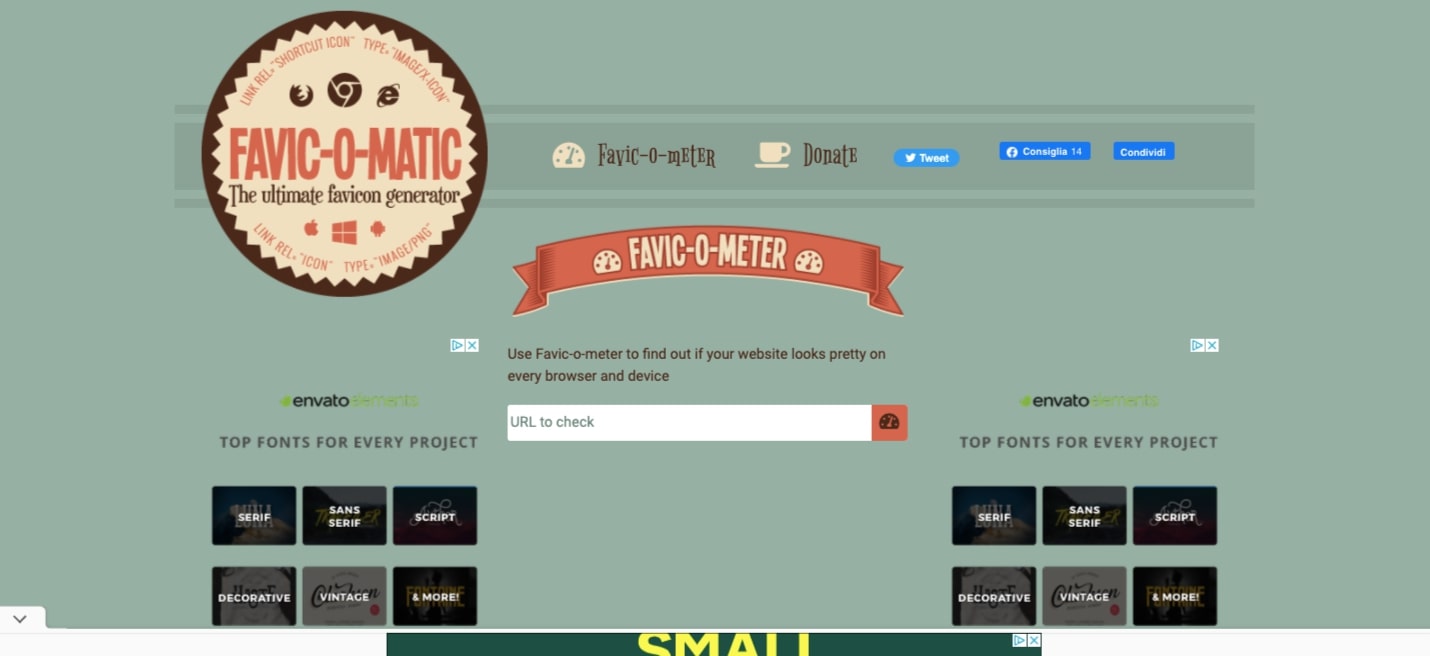
5. Favic-o-matic

We like Favic-o-matic because it’s an easy-to-use favicon generator with a great looking layout with some personality. They offer two options: “just the good ol’ favicon.ico” (standard 16x16 and 32x32 px) and “every damn size, sir!” which includes — as you may have guessed — every size and ico format, including several Apple-touch-icons, Microsoft mstiles, and favicon pngs.
The large ‘Upload Your Image’ button is also another nice piece of this UI. Once clicked, it opens up your file browser so that you can find the jpeg, png, or other graphic you’d like to upload.

Free ebook: Web design 101
Master the fundamental concepts of web design, including typography, color theory, visual design, and so much more.
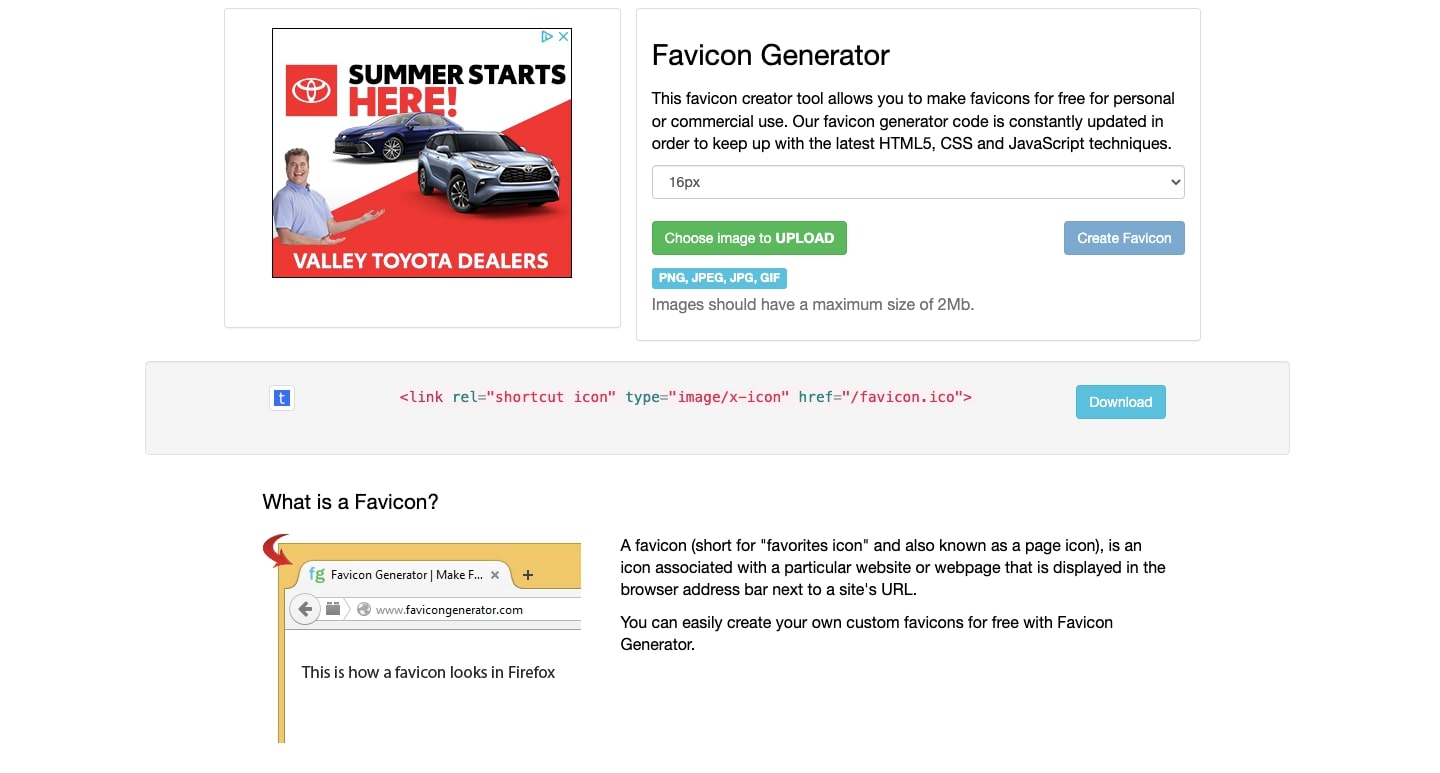
6. Favicon Generator

Favicon Generator’s claim to fame is that they are the original favicon generating website. They offer all the common favicon sizes that work with modern browsers and devices. Just upload a png, gif, jpg, graphic or logo to create favicons and the necessary html code snippets.
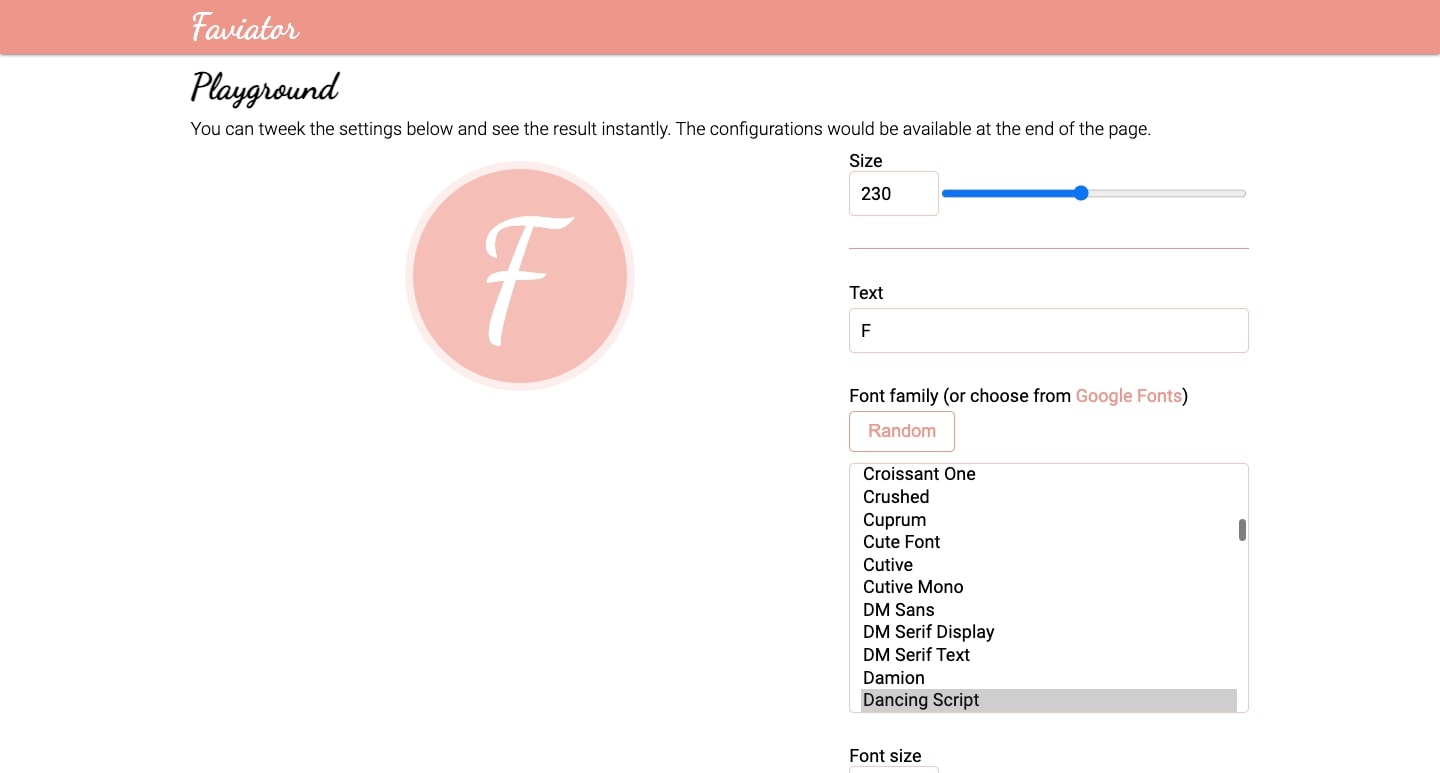
7. Faviator

We love the straightforward UI of Faviator, with its drop downs and sliders that make it easy to change up elements like the background color, border color, typeface, and positioning. If you’re in need of a favicon generator that gives you a high degree of control over how it looks, Faviator is worth checking out.
8. Formito

Looking to create a Stripe-styled favicon? Formito keeps things simple, making it a bit less versatile than other favicon generators out there, but this isn’t a bad thing. What it does, it does well, making it possible to create minimalist favicons that are legible with little effort.
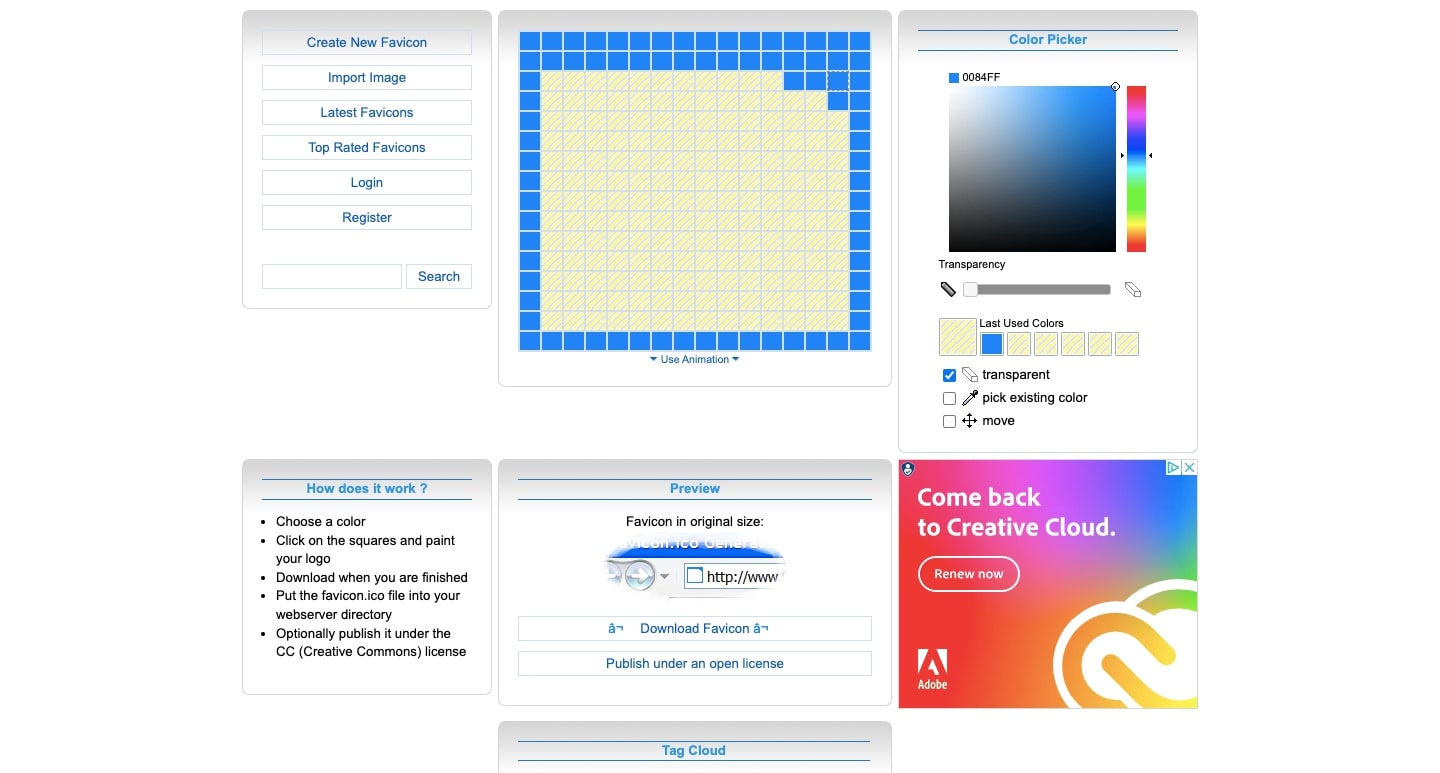
9. Favicon.cc

For those wanting to build a favicon pixel by pixel, Favicon.cc offers a grid-based design interface. Getting down to the granular level gives you much control in producing crisp favicons that don’t devolve into blurriness. You can also animate your favicons, which is a bonus.
Along with a powerful favicon builder, they also offer a gallery of top-rated and latest favicons to help inspire you as you create your own.
Don’t forget favicons in your web designs
Let’s face it. Favicons may not be as glamorous as something like an eye-catching animation or a beautiful typeface, but they play an important role when it comes to making a website recognizable in bookmarks and browser tabs. Favicon generators take the hassle out of coming up with these minuscule icons, giving you a quick path to creation.
Want to learn more? Check out the Webflow blog post Favicons: Everything you need to know in 2022 to take a deeper dive.