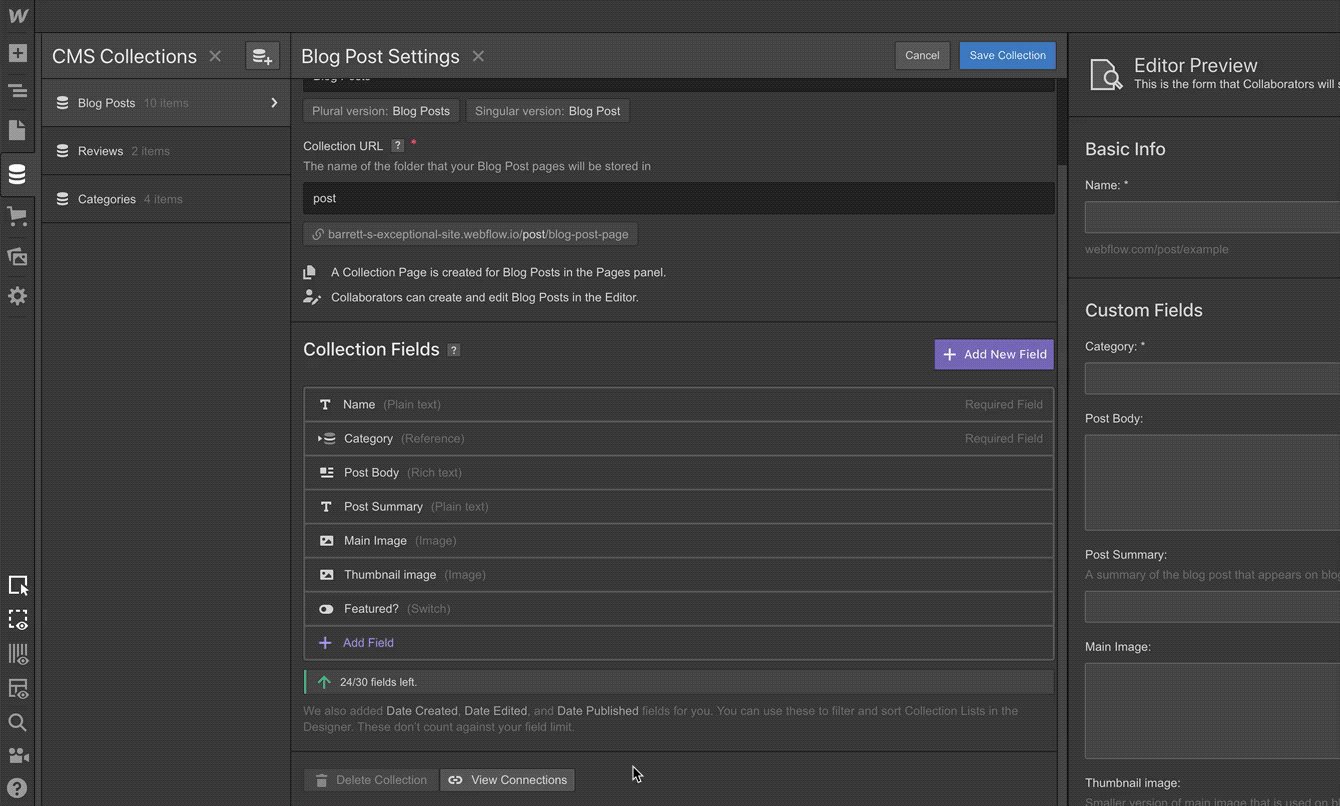
Earlier this year we announced a new connections manager that lets you see everywhere a collection is connected to your designs. Today we’re sharing some exciting improvements that make it even easier to find, view, and/or delete your CMS connections.
The first release introduced the ability to:
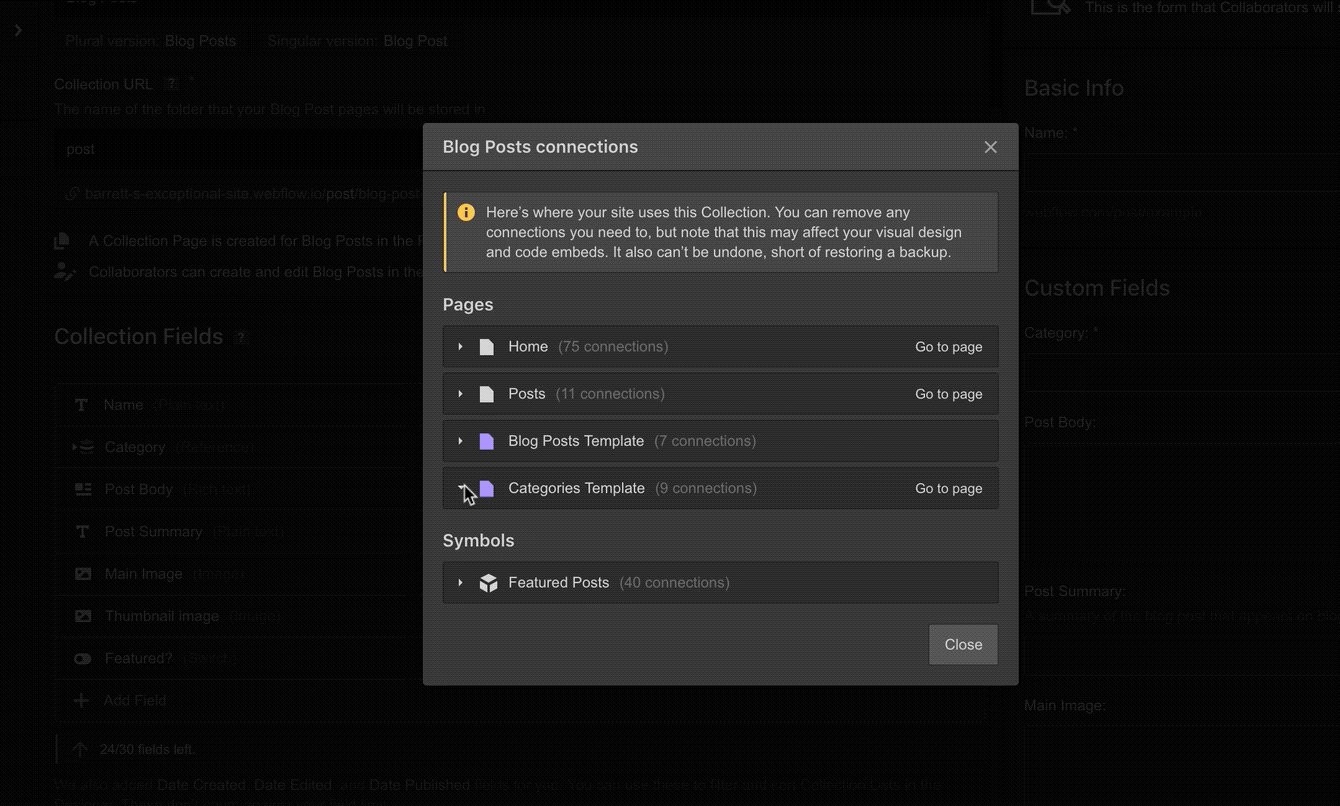
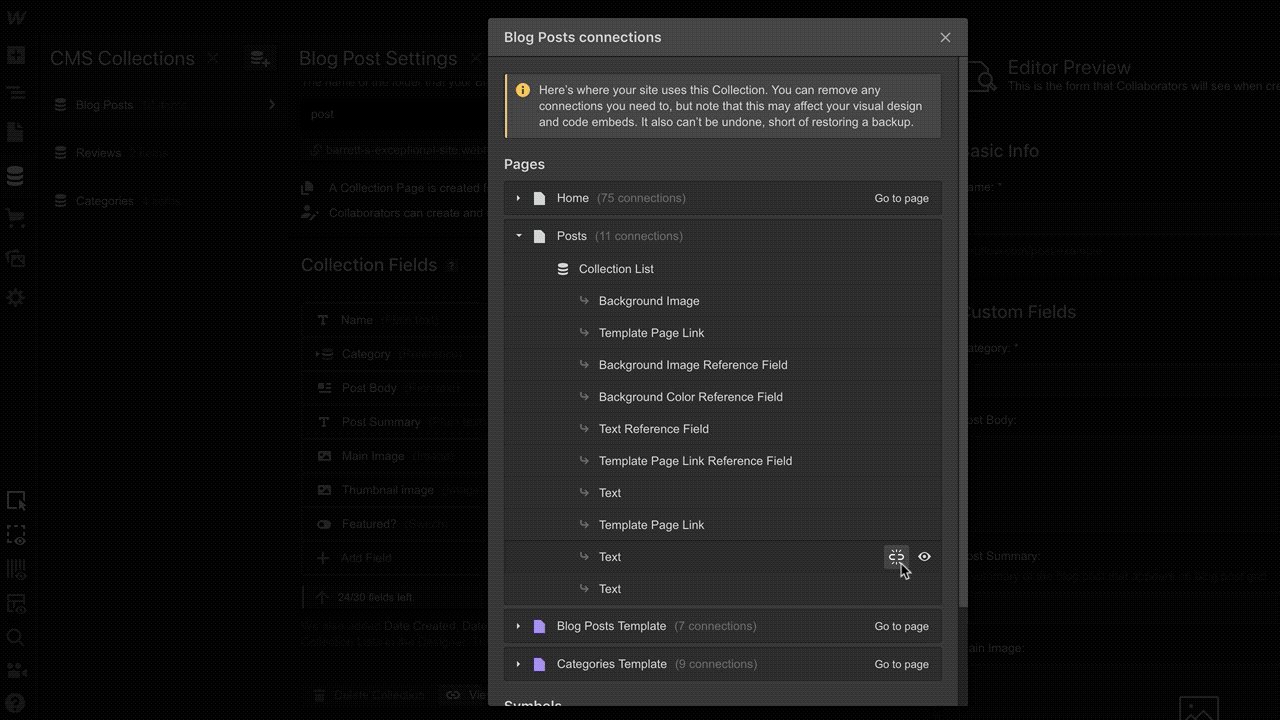
- See each instance where a collection was connected to a design
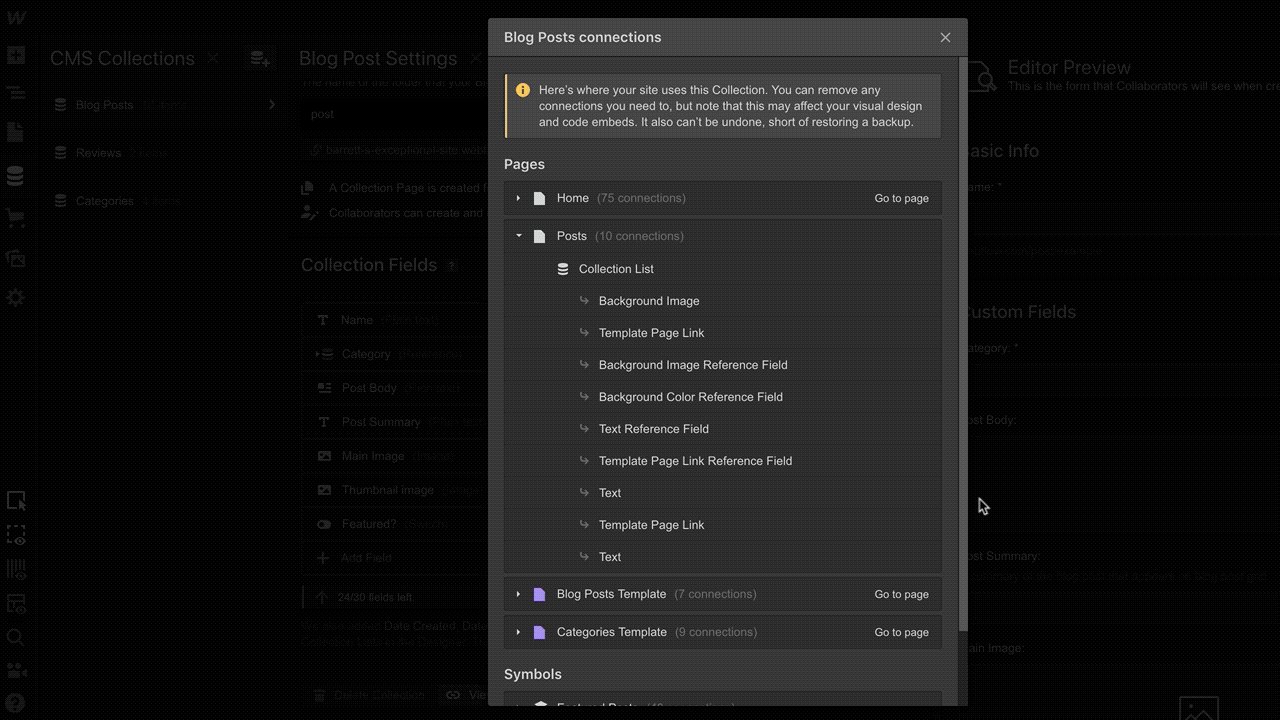
- Disconnect any instance with one click
Now you can also:
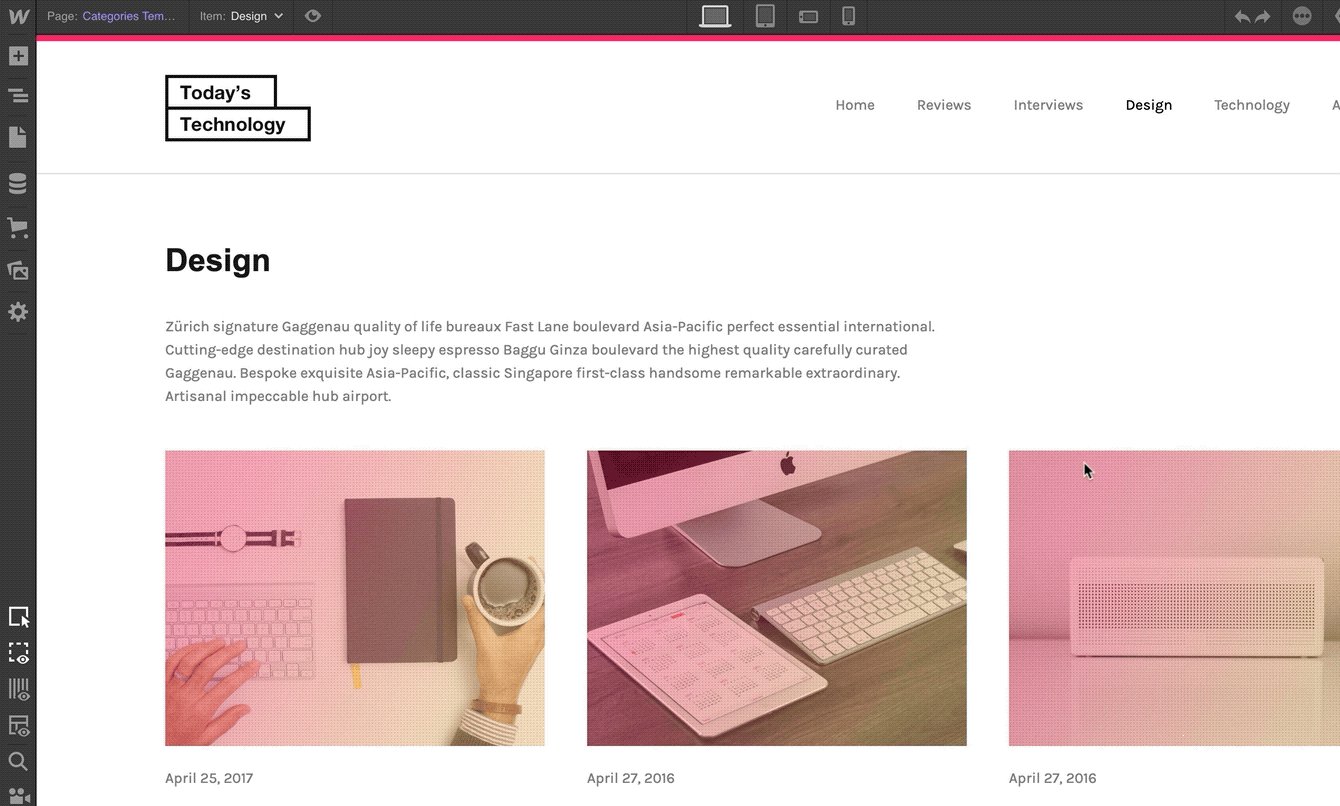
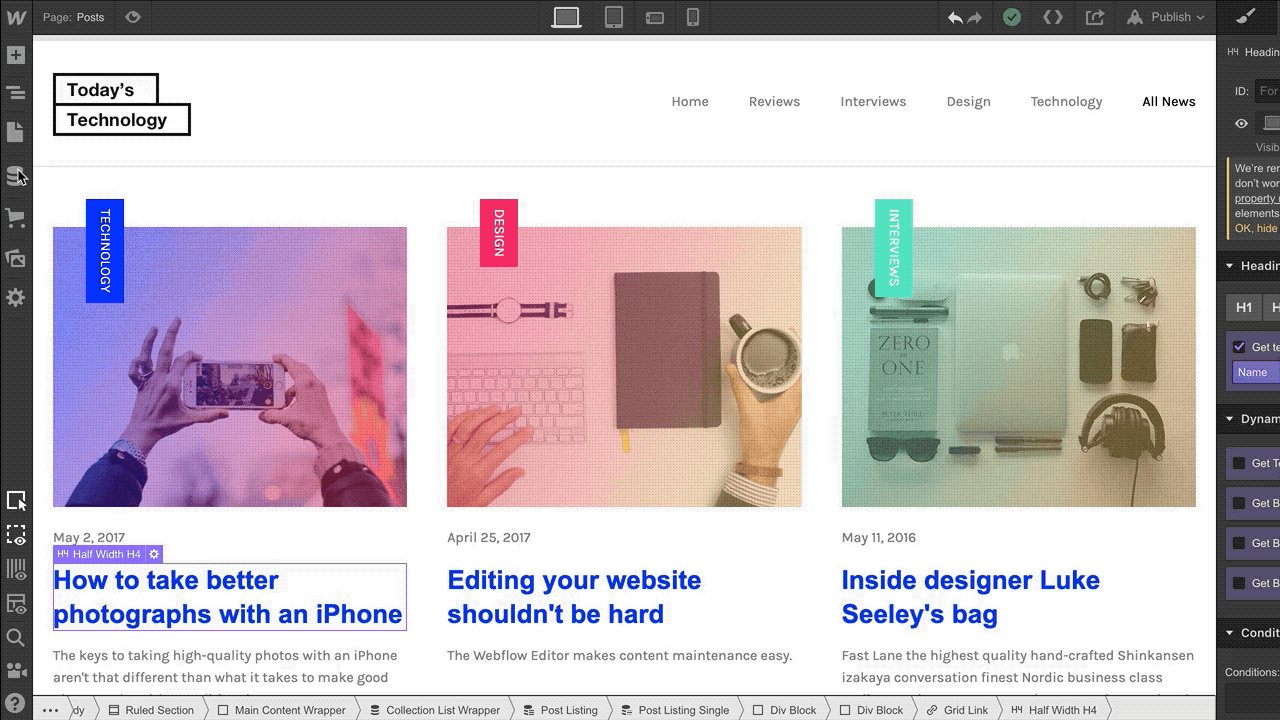
- Quickly jump to a page in the Designer where the CMS connection exists
- Jump to the specific element in the Designer that’s connected to a CMS item


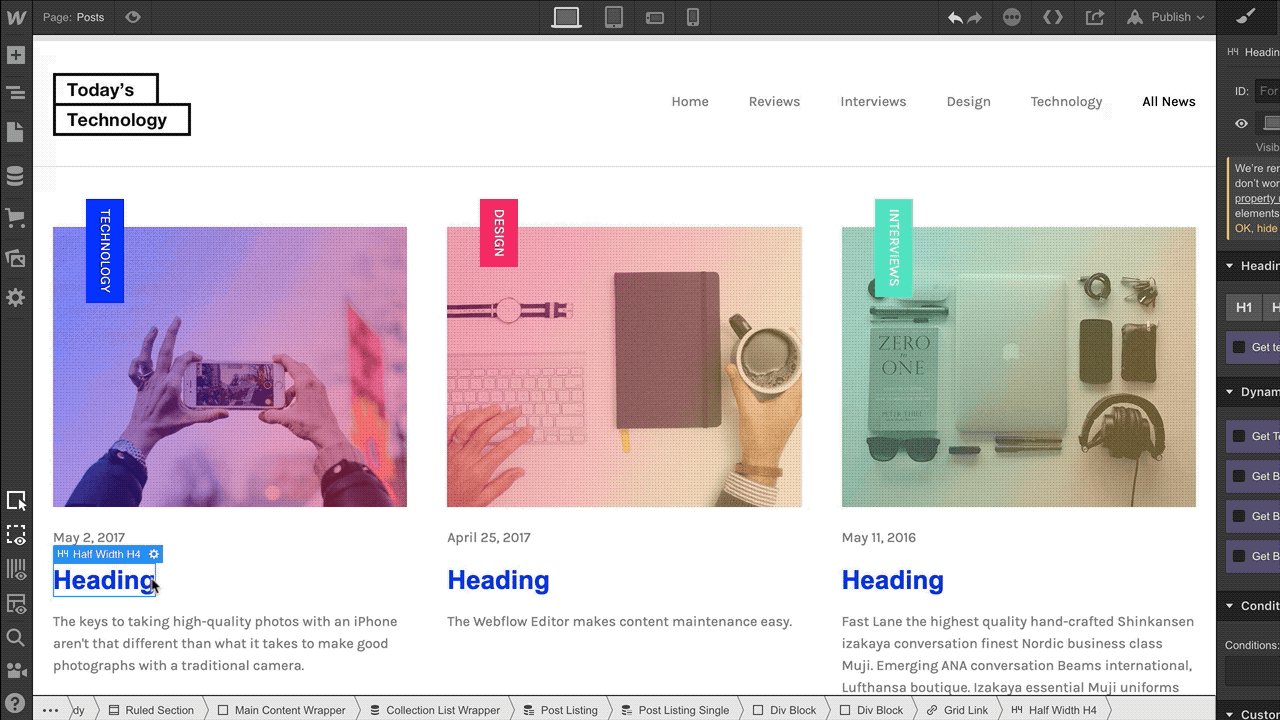
Once you delete a connection, instead of reverting to an empty div, the elements will now fall back to the default content associated with that element. Until now, deleting a connection would result in an empty div, and replacing content wasn’t as seamless of a process.

Have thoughts or feedback? Head to our forum to discuss this new enhancement.














%20(3).jpg)

.png)

%20(1).png)
























