Enhancement
CMS
Use CMS data in custom attributes
We heard your feedback — now you can bridge design, code, and dynamic data for even more flexibility and power.
.png)
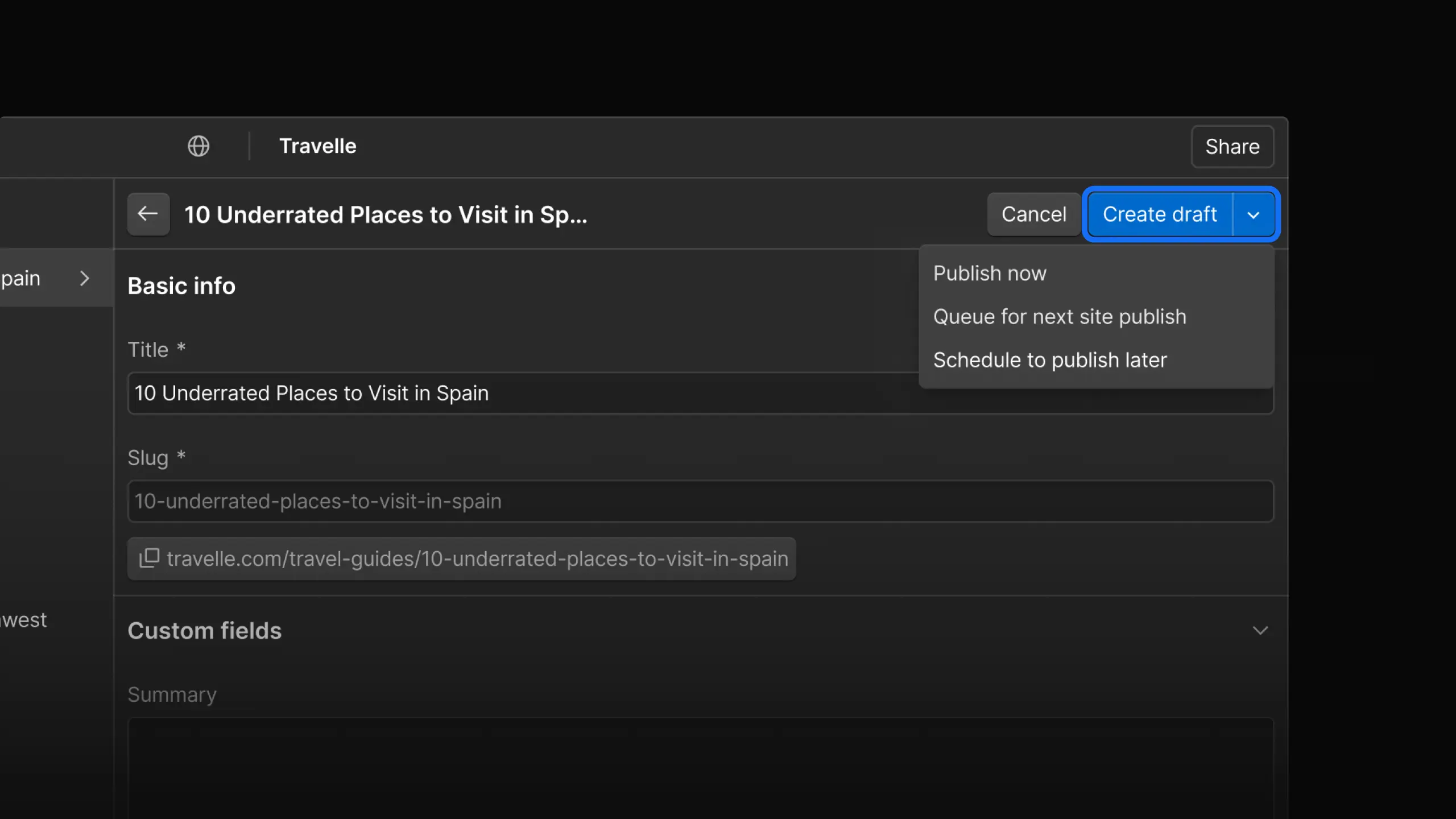
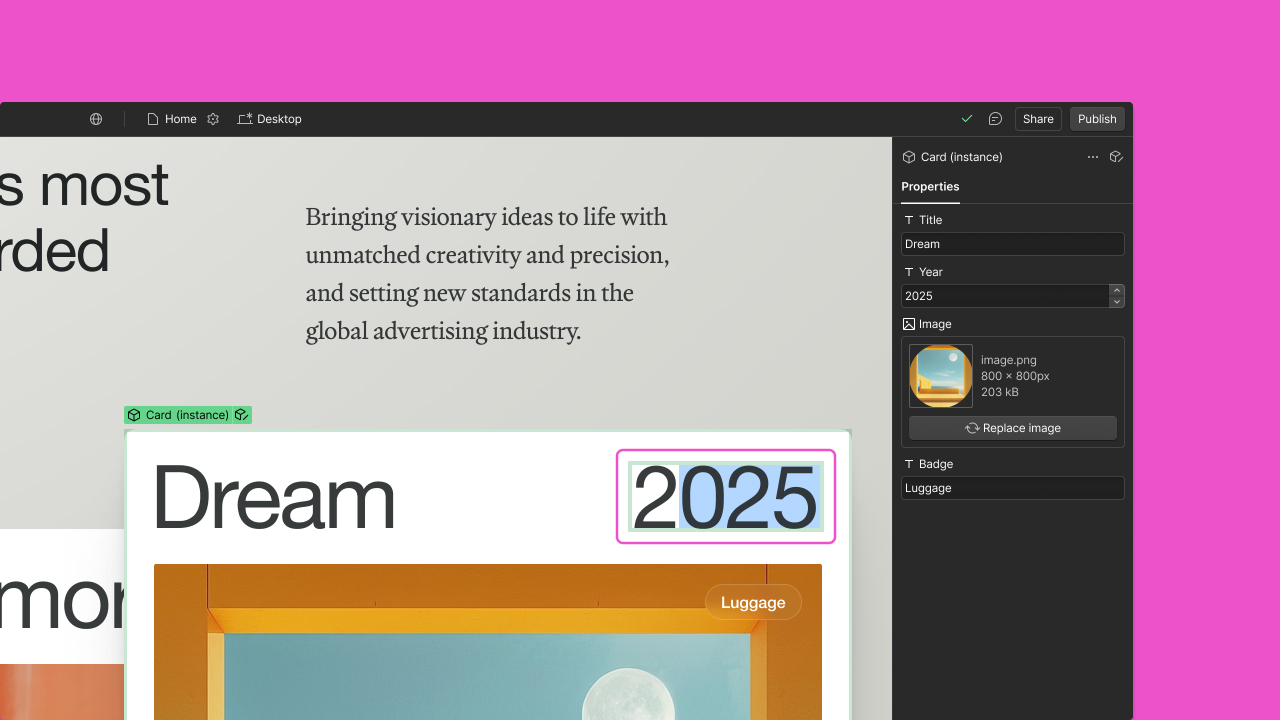
We’ve heard your feedback on how cool it would be to be able to use dynamic data on CMS Collection pages to make custom code and HTML attributes even more powerful – we’re excited to tell you that you can now bind CMS data fields or component properties to custom attributes or element IDs.
.png)
Examples of using dynamic data in custom attributes –
- Improve your site’s accessibility by using data to populate ARIA attributes and other hooks.
- Use CMS data to control integrations or widgets that use HTML data attributes, like maps or social media previews.
- Give editors ways to set attributes using component properties, enabling technical control without the complexity or worrying they’ll break the site.
- Customize page styling based on a field value, using custom CSS. For example, different categories of your blog can look different by binding a Category field to an attribute, then using an attribute selector in your CSS like div[data-category]. #IYKYK
- Or anything else you can think of!
In short, utilizing attributes alongside your CMS further bridges the gap between design, code, and dynamic data – offering power and flexibility to the websites you create. What are some additional ways you’ll use this new capability? Join the conversation here and let us know!
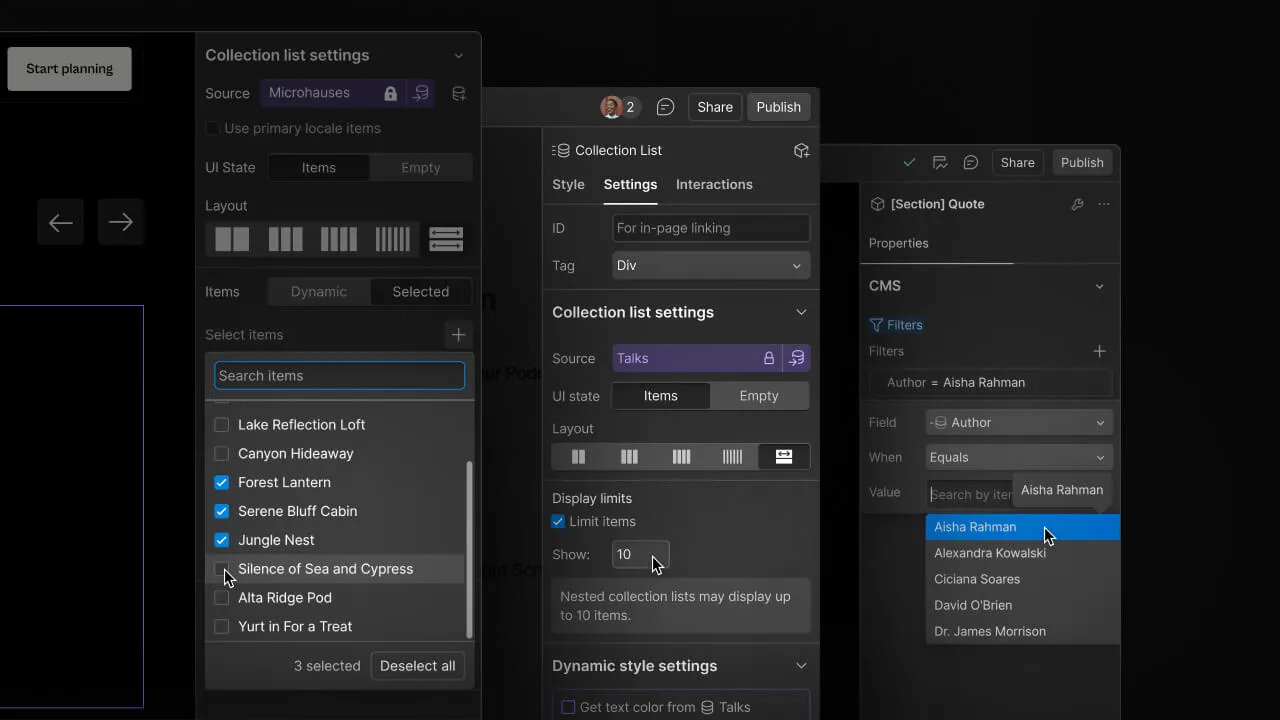
Update: …and just like that, data bindings now also work in Collection lists and nested Collections!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.