How 8020 helped Brink build an AA-rated accessible site in Webflow
As the 2020 election approached, the team at Brink — a mobile Election Guide built with accessible technology to make democracy available to everyone — worked with design agency 8020 to build a website that was accessible by design.
Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“A lot of people add a plugin to a non-accessibile website to ‘technically’ meet accessibility standards. But that is such bullshit for anyone that actually uses the accessibility features — they simply don’t work. Our goal was to find a partner who could go much deeper and build a site that was accessible by design.”

Making democracy accessible
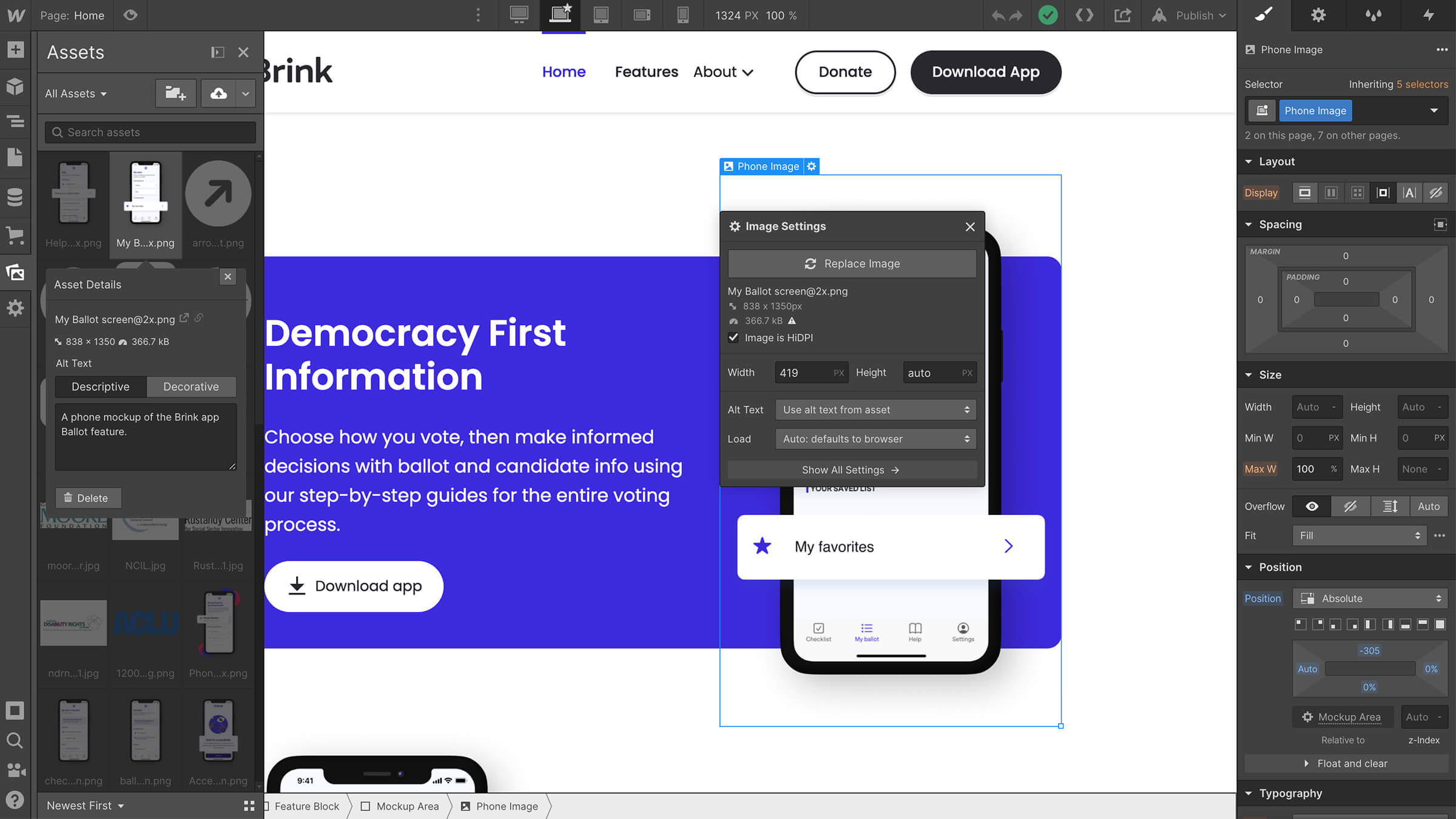
Brink’s mission is to make the democratic process more accessible to people with disabilities using technology, design, and behavioral science. The Brink Election Guide app allows users to make informed decisions with ballot and candidate information, including step-by-step guides for the entire voting process.
While accessibility focused policies became a common platform item for candidates in the 2020 election, roadblocks to accessibility throughout the electoral process remained far too common. Very few candidates built accessible websites and many continued to create and share inaccessible content leading up to the election.
When you’re trying to get engaged and you hit accessibility roadblocks, it can be incredibly frustrating. Our goal at Brink, first through our app, and then through our website, was to build these tech products that were fully accessible in providing resources and information to the larger disability community about the election and ways to get involved in the electoral process.
Dylan Bulkeley-Krane, co-founder, Brink
Brink saw a high rate of adoption during their launch across a handful of states ahead of the 2018 midterm elections. Because of this early success, the team decided to look for support in building and managing a new website in preparation for the 2020 election.
Accessible by design
As a team working to empower the disability community to engage in the upcoming election, Brink’s project requirements were strict.
We wanted to ensure our users could view accessible content and to have a digital experience that was as accessible as possible. We were looking for a team who could ensure AA WCAG compliance at the bare minimum.
Stephen Puiszis, co-founder, Brink
Brink found Webflow Enterprise Experts 8020 and loved their approach to using low-code platforms to deliver impressive, accessible websites, faster.
Our goal was to build a site that was accessible by design rather than using plugins to meet the minimum accessibility standards. We were we were really excited to take on the challenge of making an AA-rated website without code.
Veronica Picciafuoco, Partnerships and Operations, 8020
Once the 8020 team got to work, they quickly learned that there were no technical blockers to building an AA-rated site in Webflow. Using Webflow’s visual designer, 8020 was able to meet all the requirements of the WCAG 2.1 AA requirements, with the exception of an embedded donation tool, without the support of any third party plugins or code.
AA Compliance
Once the site was built, Brink and 8020 kicked off a rigorous quality assurance process. That process included running the site through a number of accessibility tools, working with contractors to test the site across all popular browsers, devices and screen reading apps, and user testing with members of the World Institute on Disability.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.