Camp No-Code taught campers the basics of web design and visual development, with lessons from members of our design, education, and engineering teams.
This summer, Webflow hosted its very first summer camp for kids, Camp No-Code. It ran the week of July 13 and taught campers the basics of web design and visual development, with lessons from members of our design, education, and engineering teams. Campers learned how to add their own personal style to their websites with animations and were taught how to build interactions visually themselves.
We decided to run Camp No-Code to alleviate some of the pressure on parents in a summer very much governed by COVID-19. The camp was 100% free and available for US-based kids ages 10–16. To make sure that every kid, regardless of their background or experience, had the opportunity to attend, 50% of seats at Camp No-Code were reserved for underrepresented gender and racial/ethnic groups.
Our education team — run by McGuire Brannon, our director of education — created a wholesome camp curriculum for the week. In addition to teaching the basics of visual development, we had presentations from our designers and educators on fun, lighthearted topics that covered everything from teaching the campers how to hack their teachers’ Zoom lessons (not really, but don’t tell the kids) to more personal talks on how to deal with feelings, as well as a reenactment of the Avengers: Endgame script.
The global pandemic dramatically changed this summer for kids. Gone are the days of sleepaway camps and lemonade stands for aspiring entrepreneurs. It’s so important for kids to have a creative outlet — and that’s just what they got with Camp No-Code. Some campers created sites to sell their own artwork, while others created amazing animations. The level of camper industriousness was so high that all of the counselors were left wondering how to make money off their own side hustles.
Praise for Camp No-Code
Overall, Camp No-Code was a success both for us as a team and for the campers that now have the visual development bug! We were blown away, and humbled, by the thanks that the campers gave us.
“OMG I will miss you so much! This is so cool!! I will ALWAYS remember this AMAZING camp!!! :D”
“I want to say thank you so much to all the counselors. You guys are so patient, kind, humble, thoughtful, knowledgeable, and talented, and you have all made this week extremely enjoyable. Thank you again!”
“I wanted to point out. ALL THE STAFF ARE AMAZING!! AND FUNNY!!”
The parents were delighted with the week as well:
Showcasing Camp No-Code 2020 student portfolios
Check out some of the campers’ projects below — you won’t be disappointed!
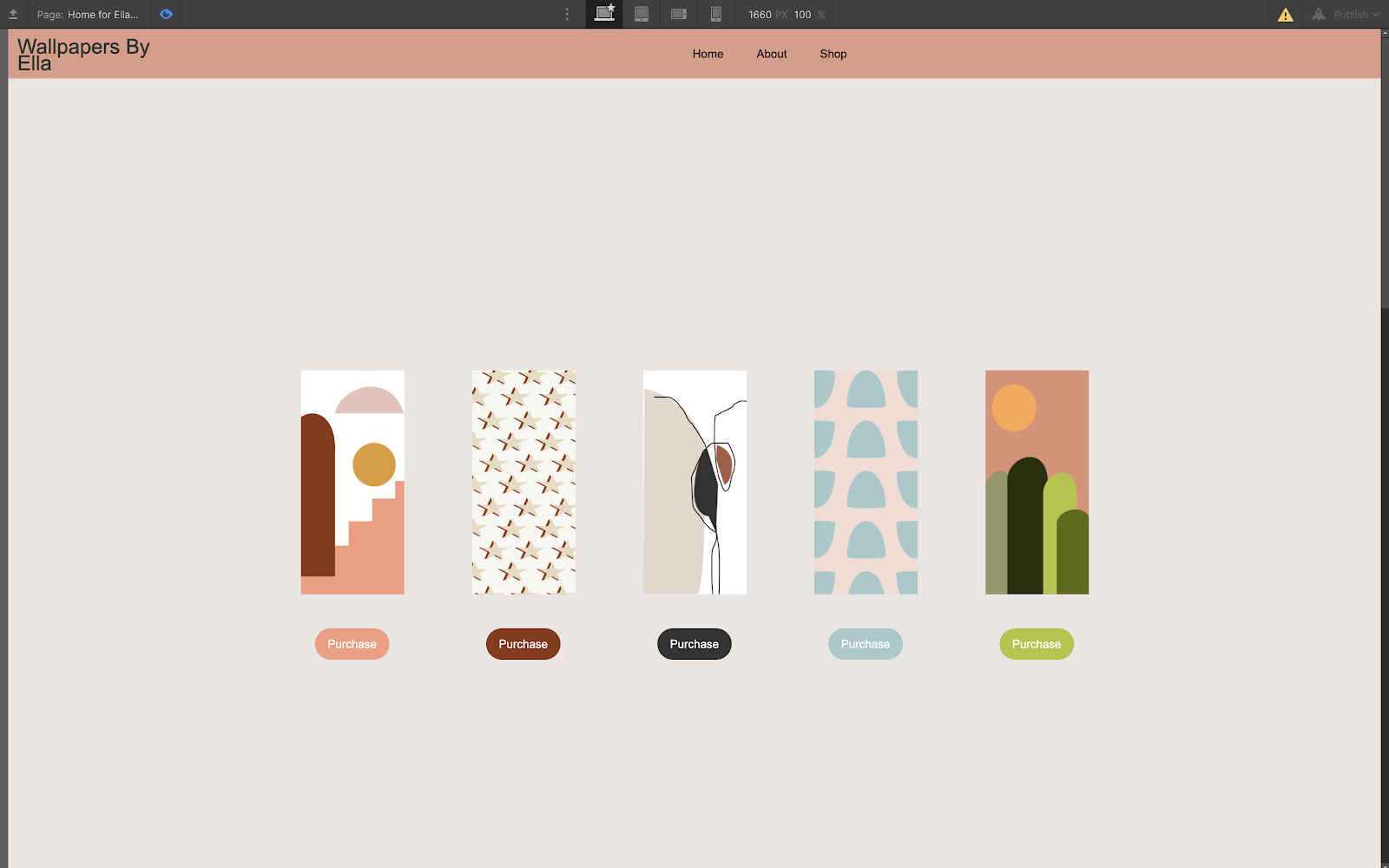
iPhone wallpaper business

This amazing site was created by one of our campers to sell her amazing phone wallpapers that she designed herself in Figma! We’re keeping a close watch on this new designer — this is surely a sneak peek of great things to come.
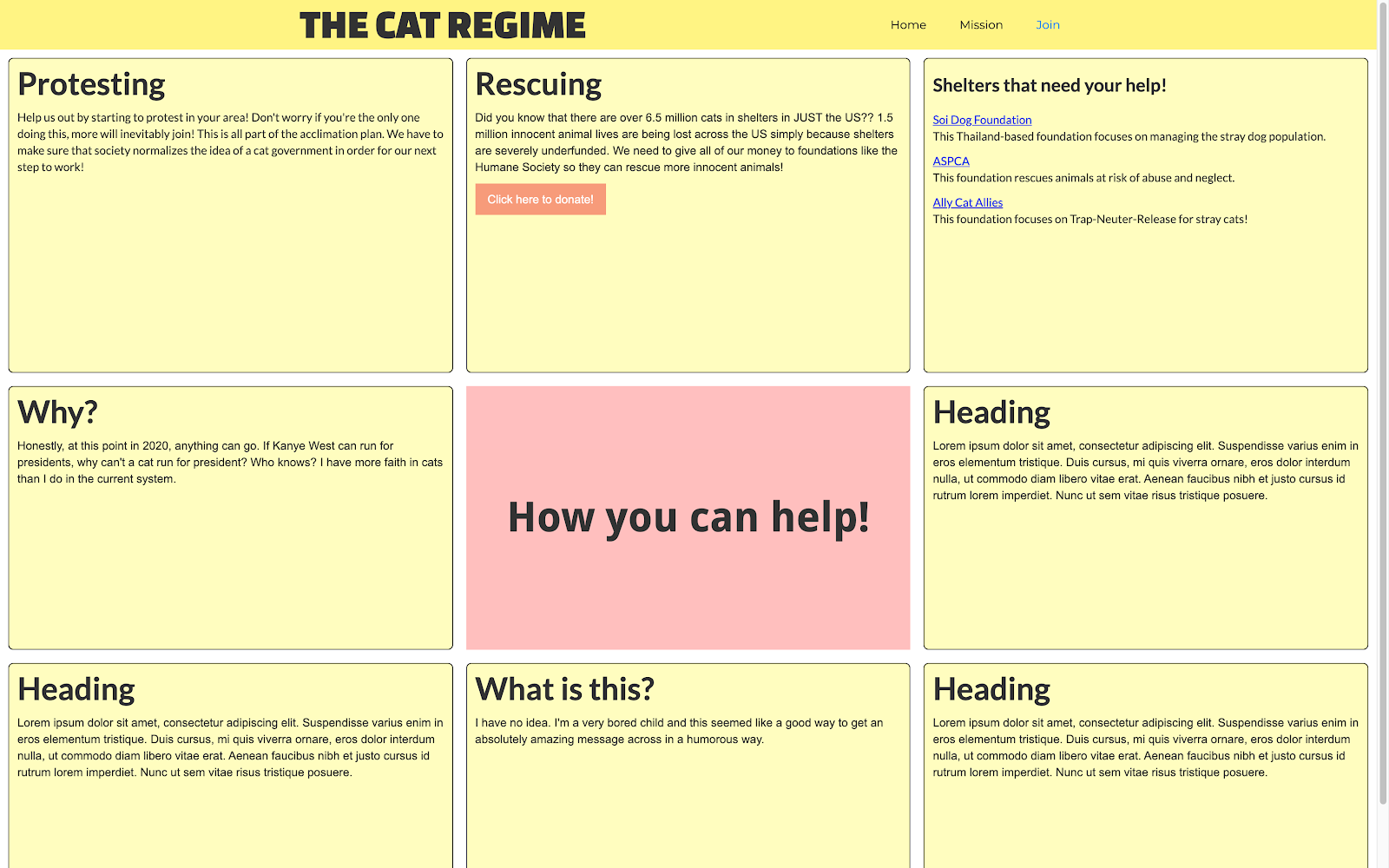
The Cat Regime

This site does a fantastic job of telling the visitor some quick cat facts — including the number of cats in shelters in the US and the reason why cats can run for president in 2020. We were so impressed with how quickly this camper adapted to Webflow and created a unique layout.
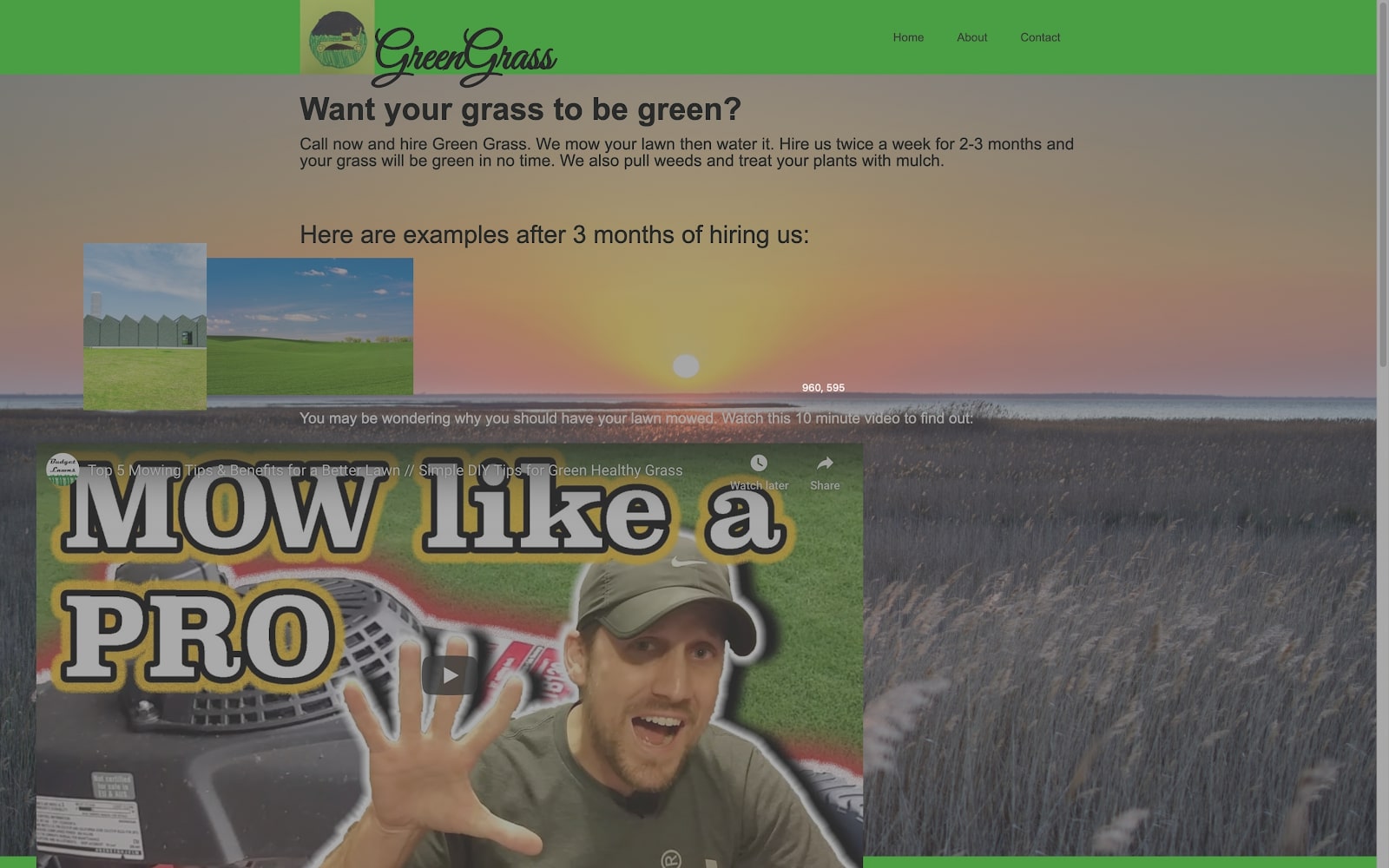
Grass mowing business

Green Grass is a prime example of our campers finding thrifty alternatives to their lemonade stands this summer. This camper offers their services and even shows “after” photos of when their work is done.
The Vegetable

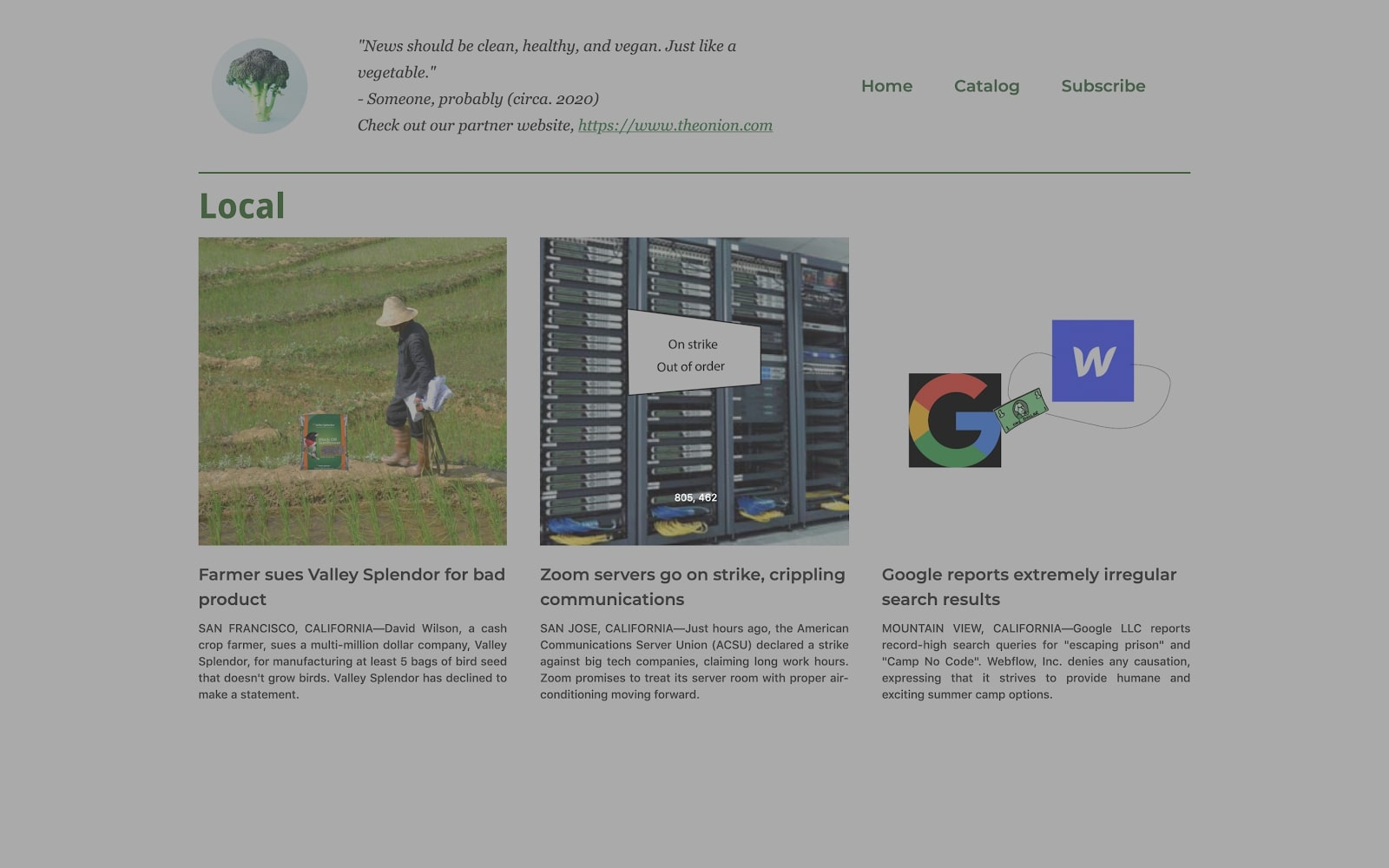
The Vegetable is a satirical newspaper that’s a breath of fresh air in a world surrounded by less-than-joyful news stories. This camper took the initiative to add a subscribe function to their site so they can send out their satirical stories to their subscribers!
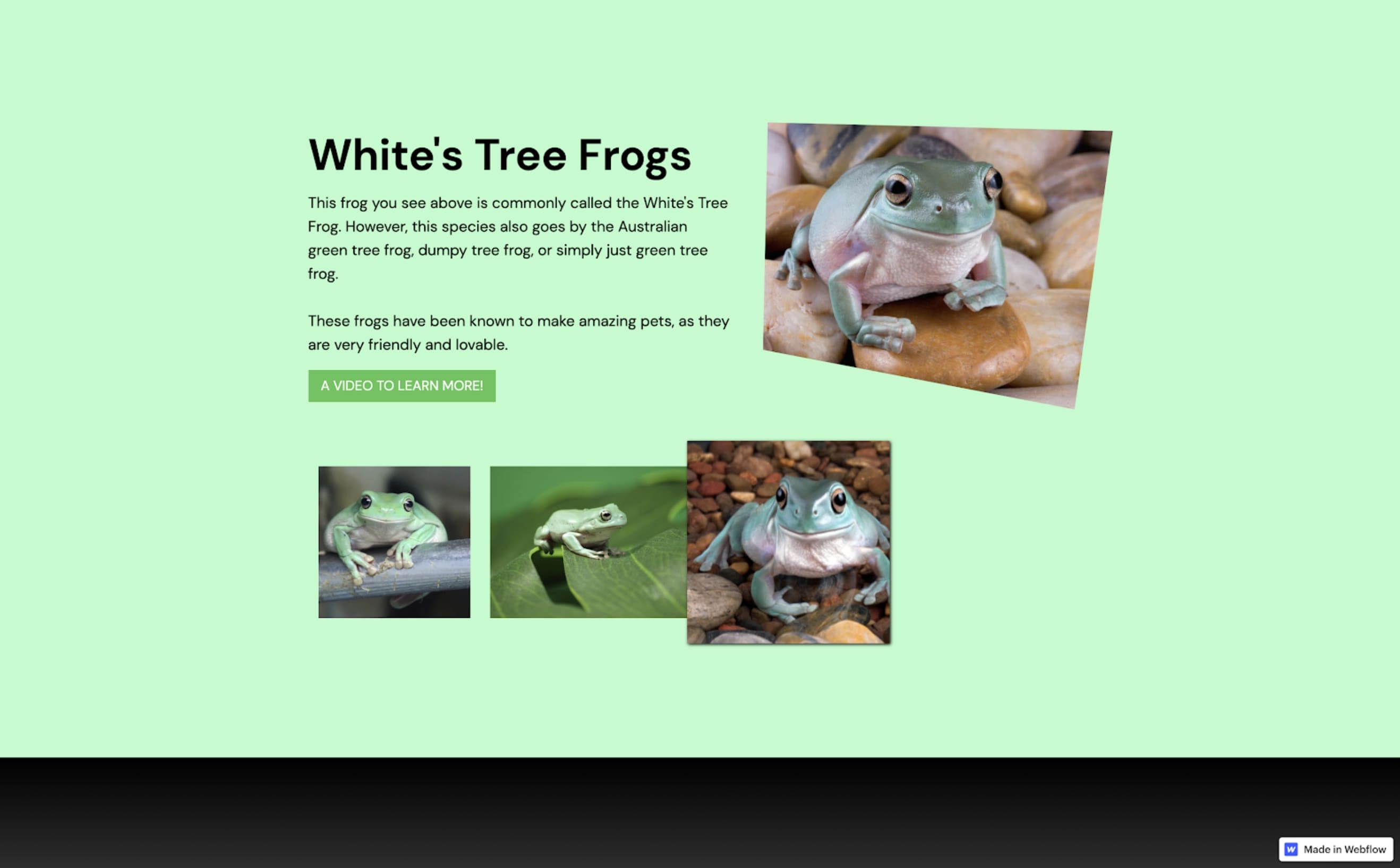
The frog fan page

This super cool site will tell you all about this camper’s favorite species of frog and even gives you a link to a video where you can learn more!
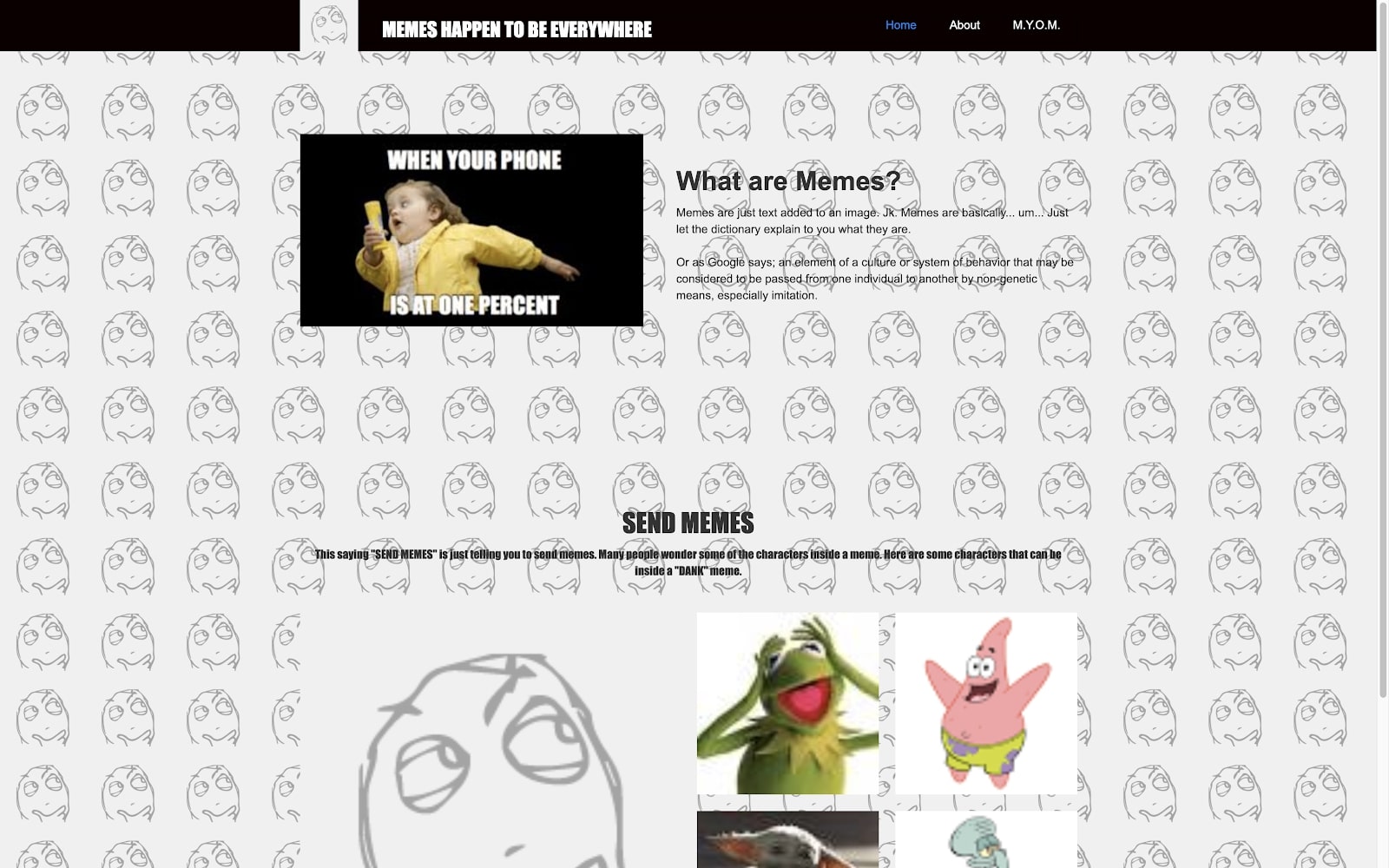
Meme planet

The camp counselors learned so much from the campers about kids these days (when did we get old?). One thing we’re glad about, though, is that kids are still having so much fun with memes. This site is the place to go for fun content to get your mind off things.
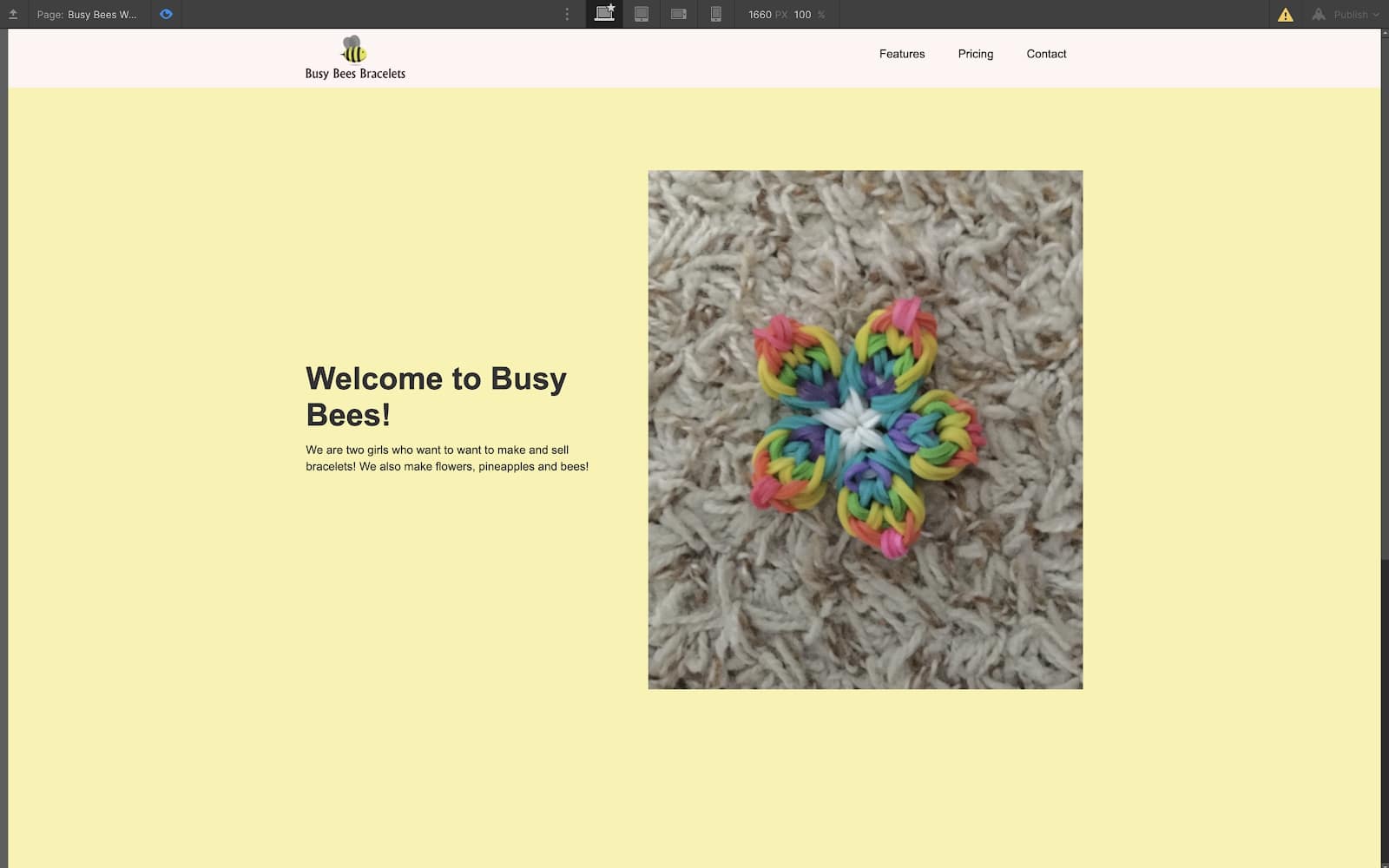
Busy Bees Bracelets

The Busy Bees Bracelets site was made by a camper to sell their yarn art and bracelets. This site has super fun interactions, and the camper has even started using ecommerce features!
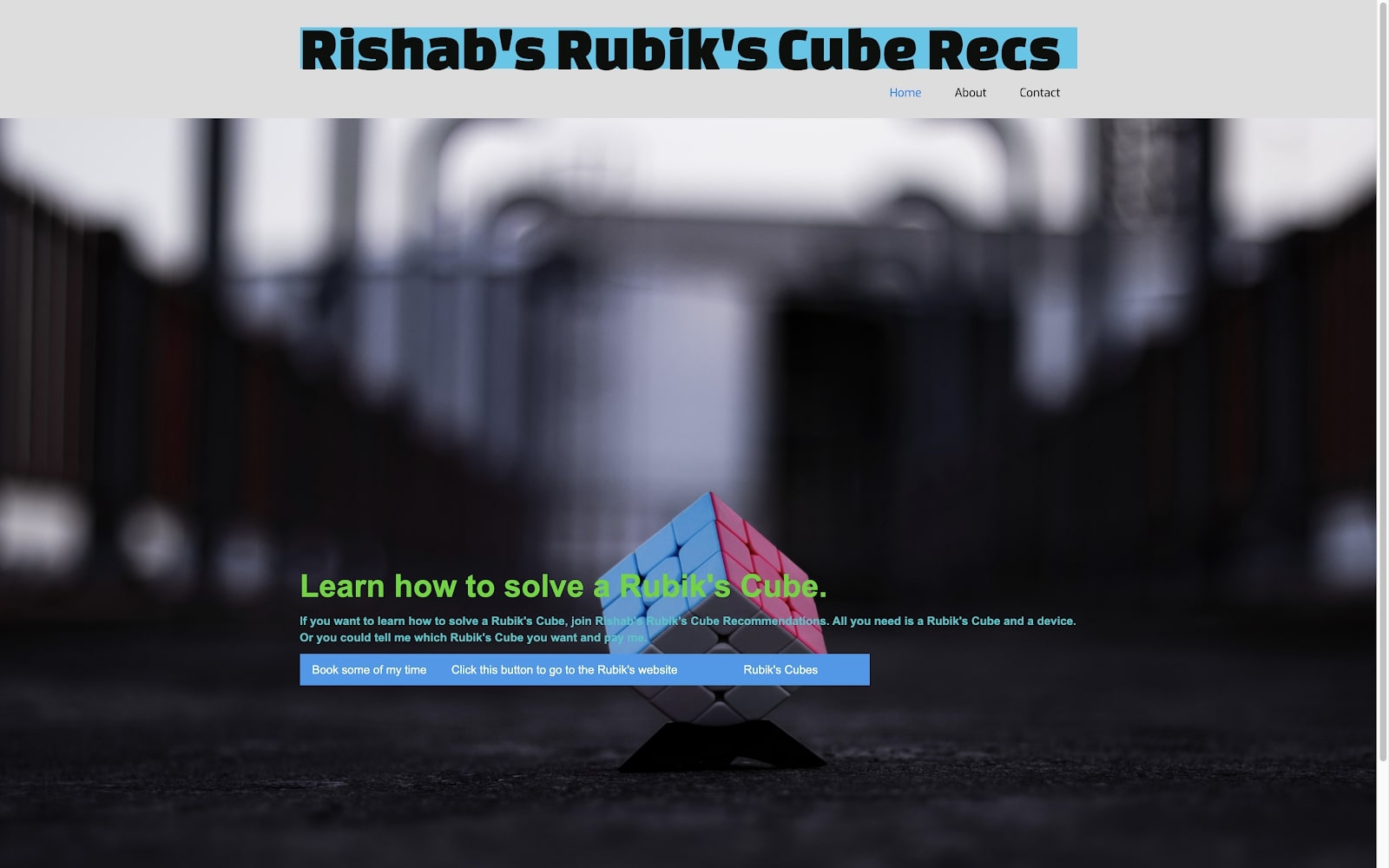
Rubik’s Cube advice

One of our campers could complete a Rubik's Cube in 49 seconds (!), and he created his site to teach others how to do it too. Kids monetizing their skills — we love to see it!
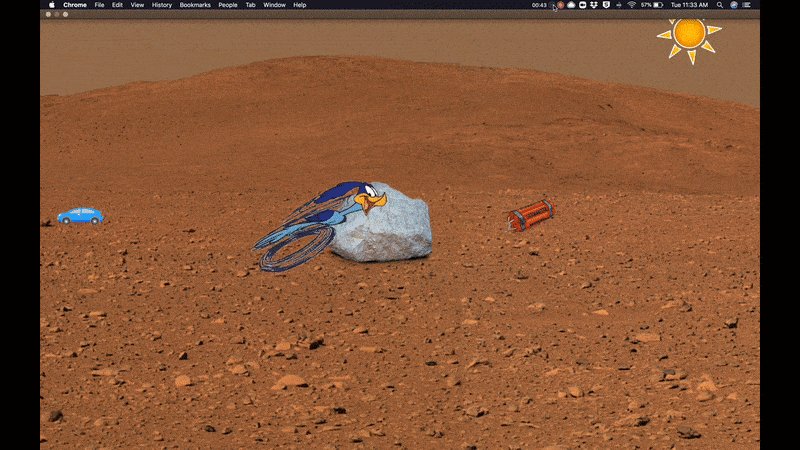
Looney Tunes animal chase

This Looney Tunes Wile E. Coyote and Road Runner animation is amazing, and, honestly, I could spend way too much of my time playing with it. This camper is a visual developer extraordinaire, and we can’t wait to see what else she creates!
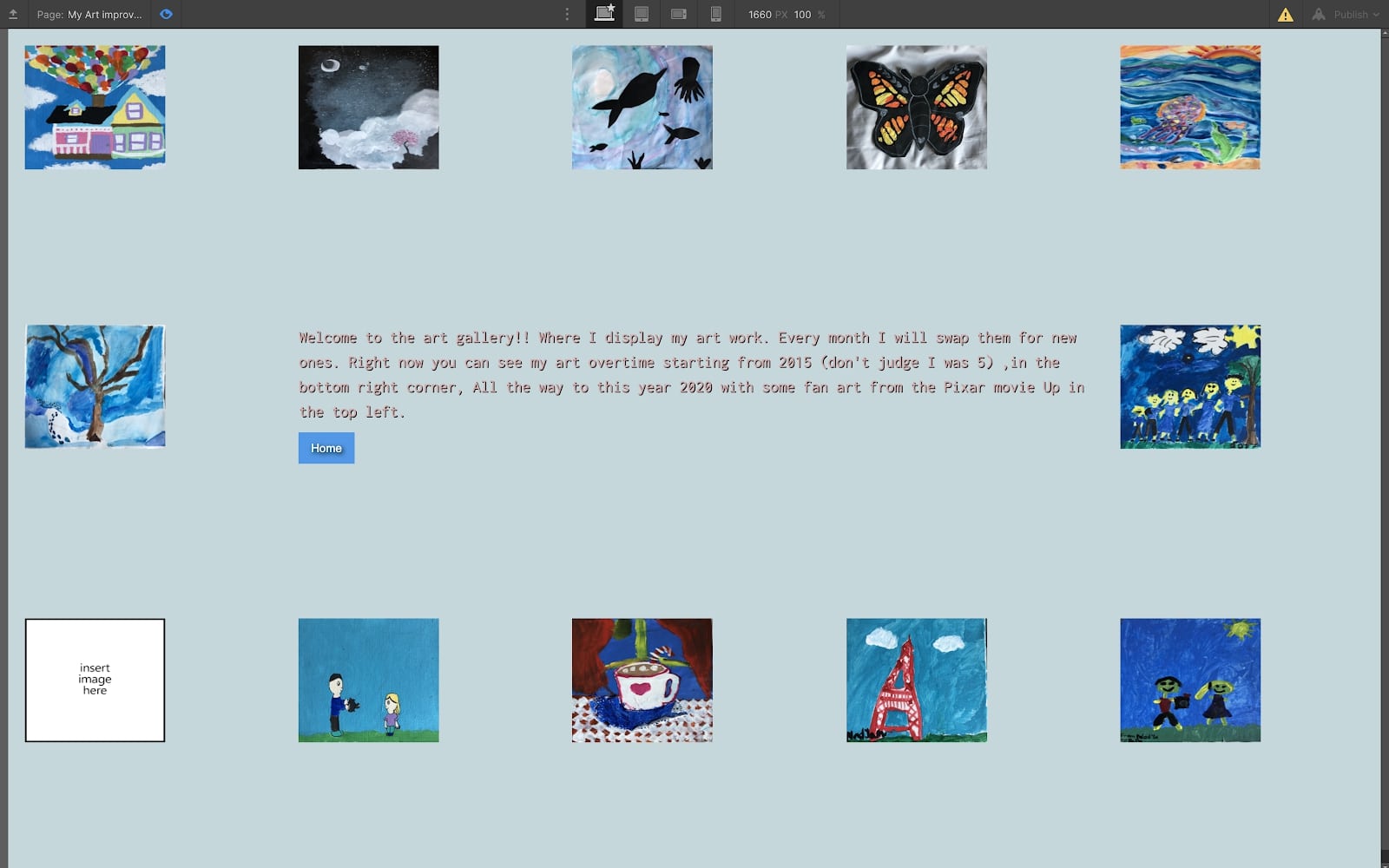
Hand-painted artwork

One of our campers created this beautiful site to sell her amazing artwork. With artwork so impressive, this site is so enjoyable to travel through. Her site layout does a great job of drawing the visitor in too.
Learn more about no-code web design with Webflow
The whole Camp No-Code team was so sad to be finished at the end of the week, but we are filled with excitement to see what the campers create in the future, with no-code solutions. We were also hugely humbled by the engagement and friendliness that we saw in each and every camper.
We’re not sure just yet when or how we’ll do another Camp No-Code, but don’t forget, we’ve got a permanent bucket of resources for you to use on Webflow University. If you’re just getting going, check out our Webflow 101 Crash Course to get started.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.