The thought of having a professional career never really dawned on me until I was in my early 20s. Throughout my childhood and high school, I couldn’t tell you what I wanted to do for a living, but I could tell you what I wanted to do for the rest of my life.
Create. It’s what I lived for.
I’m the son of immigrants who came to the United States after the Vietnam War in the 80s. My older brother Daniel was born in a refugee camp in Indonesia on the way, and I was born in the United States. We grew up in a small city in southwest Washington. Mom and Dad were the hardest workers I’ve ever seen. They hoped for a better life for my brother and me.

Our home was less than 1000 square feet, so we were always in the backyard imagining and creating things. Whether digging a giant hole, building an underground fort, or making our own wrestling ring to host our personal WrestleMania, we found ways to occupy the time.
Despite a pretty analog upbringing, my parents knew that technology would eventually come into our lives. My father invested in technology, buying the Commodore 64, the Apple II (my favorite), the Gateway 2000 with a 386 Pentium processor, and a 14.4k modem. If I am completely honest, I didn’t do anything productive on computers for years. I basically just used them to play Doom and the Quake Team Fortress mod.
And then I met my uncle for the first time. My uncle Son came up to visit us from Los Angeles. He had a reputation of being “the smart one” in the family — a UC Berkeley grad and forever a big dreamer. Along with a copy of Adobe Photoshop 4.0, he gifted us Macromedia software that would change how I used the computer. The Macromedia programs I recall are ColdFusion, Dreamweaver, and Fireworks, which introduced me to creating graphics with a computer and building websites. I didn’t know what HTML was, and CSS didn’t even exist yet. All I remember is looking at the visual interface and trying to understand what was happening in the code. I would then try to write the code and see if I could get the visual representation of it.
It worked! It really worked.
This would be an ongoing theme throughout my life. I’ve never been the smartest person in the room, and often I find success by trying and learning. Error messages discouraged me, but I needed to see successes, even if they barely worked.

I always had a particular way of learning, which might be why I barely graduated high school. I found school extremely boring and never found it structured in a way that would set me up for success. I didn’t find it important to learn about Washington state history and memorize a bunch of facts. Then there was my archenemy: mathematics. I felt so frustrated because school-based learning felt so binary: I was either right or wrong. I often wondered why there was only one way to solve something.
However, I aced classes like art, literature, photography, and creative writing. These classes encouraged me to create and explore my own path. During this time in high school, computer science classes weren’t taught. Our main interaction with a computer in school was a keyboarding class, so programming faded away from my life.
Then came college. Despite declaring my major in studio art with an emphasis in painting, I had to take other foundational classes: wood design, sculpture, ceramics, jewelry and metalsmithing, photography, and computer art.
The class that changed how I thought about the world was Introduction to Flash. I took the class because it just sounded cool. I remember Nike.com being built on Flash and wanting to explore it. Clearly I didn’t pay attention to the course details because I was stunned to find out that the class was in the computer science building. In this introductory Flash class I was introduced to programming objects using ActionScript. After all these years of being afraid of math, I found a practical use for it in my creative endeavors. This one class sparked enough inspiration for me to infuse art with technology as a method to create.
As I returned to art classes, I found myself exploring code as an artistic medium. I spent most of the summers working in the computer lab, continuing to learn ActionScript, HTML, and CSS. The big project I did in college was an interactive sculpture project that was a commentary on how people present themselves on the internet — in particular, Myspace, which was the social media site of choice for those who didn’t have The Facebook at their schools. I used code as my sculpture medium and built websites to project it in an interactive space.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.

After earning my degree, it was finally time to become an adult. It was really hard for me to transition to the real world — also, there was a recession — so I found a desk job, a 9-to-5 where I could still spend time after work on art and exploring. I continued to make art with interactive media in mind, including a project that brought me into the world of then CNN reporter Veronica De La Cruz and Trent Reznor from Nine Inch Nails to create a website to raise awareness of De La Cruz’s brother Eric who needed a heart transplant. Quite possibly to this day, this is the most important web project I ever worked on.
As I continued to hone my skills before and after my job, I started working on freelance projects with people in the Seattle startup community. There was this new software called iOS, and people were looking for designers who really knew Photoshop. You see, back then, the paradigm of multitouch was so confusing to people that naturalistic graphical assets helped people learn how to interact with a piece of glass. Who knew that my ability to create Corinthian letter buttons would be my way into tech?

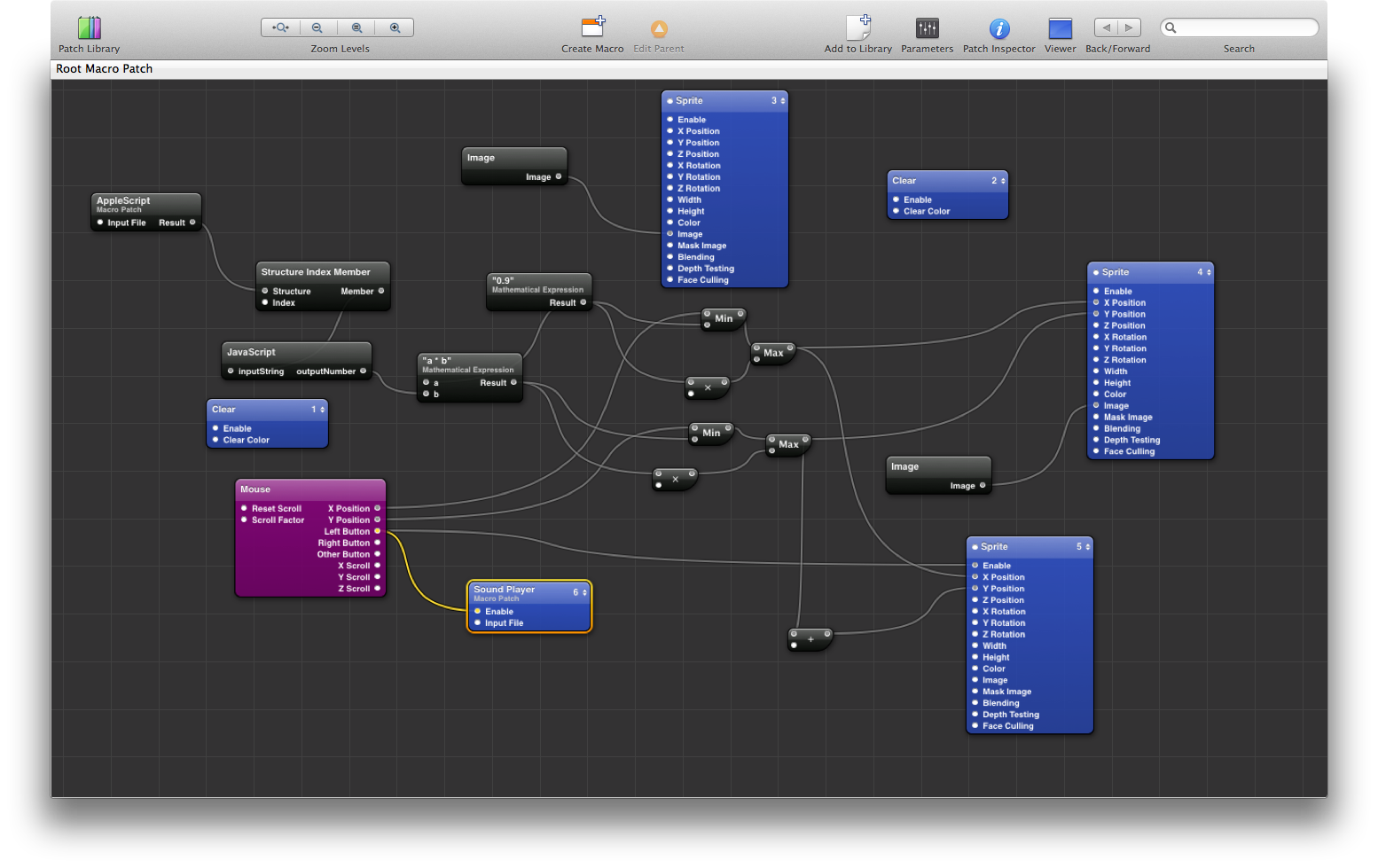
I always felt like I had an edge as a designer despite not having a lot of professional experience — namely the ability to build experiences. Though they were not the most elegant builds, I was able to convey ideas in a dynamic way. I was a part of what can only be described as the Quartz Composer era, when designers in the early 2010s flocked to this no-code graphics tool to create prototypes. (The most famous example was when the HTC First phone launched Facebook Home.)

Logic, state management, events, and conditions — these once unfamiliar terms soon became familiar. I didn’t seek out learning databases, logic, and client-side interactions. I learned these programming fundamentals without knowing it because of no-code tools.
Through osmosis, you’re learning programming and code. All too often we teach with the step-by-step in mind, like gears in a cog, but what’s important is the reason why people want to create and build. What’s more important is sparking the inspiration for kids to have that endless curiosity of building, not how to write syntax (the means, not the end). A series of no-code tools sparked a lifetime of inspiration for me.
An upbringing of no-code tools and exploration helped me develop skills both personally and professionally. It opened the door for me to find work focusing on design and code, because I was fluent in both. After many professional stints — my own consultancy, agency work, in-house product — I’m now at Webflow, where we’re on a mission to enable everyone to design and create on the web.
I feel like my entire career has led me to take on Webflow’s mission. As I was getting onboarded at Webflow, the familiarity of no-code to know code resurfaced in the product: dynamic data in CMS, components, building interactions on events, and integrations — all of this as you’re designing.
These days, kids are building in Minecraft, playing 3D games in Unity, learning SwiftUI, and creating fan pages about cats in Webflow. Code was a slower journey for me, but I’m excited to see how much faster the ramp up will be for the generation growing up now.
A quote that is on the forefront of my mind daily is from Antoine de Saint-Exupery, author of The Little Prince:
“If you want to build a ship, don't drum up people to collect wood and don't assign them tasks and work, but rather teach them to long for the endless immensity of the sea.”
I can’t help but wonder what my career would be if I had access to all these nocode tools from the start.
Future generations of creators have not only Webflow, but all the nocode tools out there to play with and explore. Ideas and expressions can get out into the world so much faster. It’s amazing to witness all the social impact projects people are creating overnight, going from idea to shipping in one iteration.
Whether you're aspiring to be a designer, developer, or entrepreneur, no-code tools are a great place to start, grow, and continue developing your skills. My generation and generations before us worked to get to where we are now, and it’s thrilling to think about how the next generation will take us beyond what we can possibly imagine today.
This month at Webflow, we are launching our inaugural Camp No Code, a free online summer camp for kids to learn how to create visually. We’ve put a lot of effort this year to commit to our future no-coders. In June, we launched Webflow Classroom, a 90% discount on Webflow’s CMS plan to power more classrooms.