As you grow and scale your team, being able to focus on finding potential candidates, drafting a hiring process, and keeping track of everything in between can be difficult to juggle.
At Webflow, we felt the same way a year ago. So, we decided to invest in our talent team. Today, we will share how we decided it was the right time to invest in building our talent acquisition program, what we did to get started, what processes work best for us, as well as share free resources that you can use for recruiting at your organization.
How did recruiting start at Webflow?
Last year, if you were trying to find a talent team at Webflow, it'd have been a challenge, since the team didn’t exist yet. Hiring was happening — in fact, we’d hired over 110 employees at this stage of our startup. Webflow even invested in an applicant tracking system, Greenhouse, yet there was still something missing.
Before the talent team arrived, hiring managers would set up their own jobs, recruit their hires, manage interviews, and create their own processes. This also meant hiring managers did not have the time to discuss how to make hiring fast, efficient, and most importantly, scalable to meet the needs of our growing business. The solution then was to hire Matt as the first-ever talent team member, Lead Recruiter.
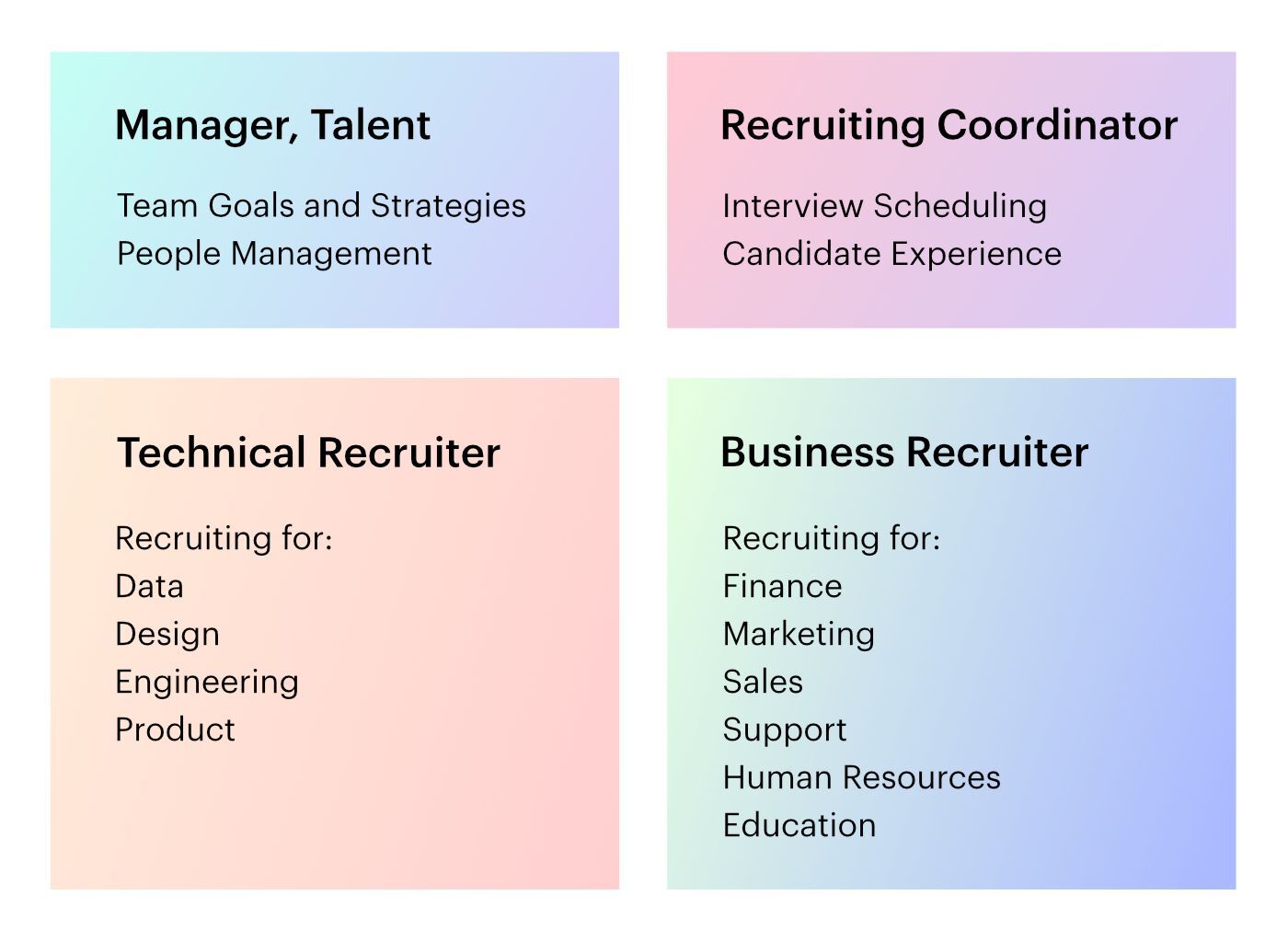
As Webflow’s hiring needs evolved, the executive team realized that it was time to scale the talent team. Matt was promoted to the Manager, Talent and began recruiting for the recruiting team. After a few months, our team was made whole with a Recruiting Coordinator, Sean; Technical Recruiter, Bethany; and Business Recruiter, Lauren.
Talent Team roles and responsibilities

Once our team came together, we tackled the challenge of setting team and company standards. As a new team, we knew there would be a lot of challenges ahead like hiring teams being hesitant towards recruiters, seasoned hiring managers being resistant to change or creating scalable yet dynamic recruitment processes and policies, so we'd need to stick together. Here are recruiting strategies and mantras we used since our first team meeting as we face the realities of change management:
- “Don’t be afraid to give feedback in the moment.”
- “Recruiting is a new department. You’re not alone with issues you’re struggling with!”
- “Don’t be afraid to ask about the unknown.”
- Being transparent about things we hear related to People Team or Talent Team
- Share knowledge
- Utilize our networks together
- Over-communication of process changes and/or updates
It’s a work in progress, but it's made our team what it is today, defined the team history, and what we'll be tomorrow.

Creating policies and procedures
With our team complete, it was time to get down to business and start working on policies and procedures.
The first step was to go through our applicant tracking system. Let’s just say, it wasn’t as pretty as the Webflow Designer. We went through all of our open and closed jobs and found several red flags that are not always on the top of hiring manager’s minds. We discovered we had candidates that hadn’t been rejected, inconsistent labeling of job stages, minimalistic scorecards, and inconsistent data. Thousands of job candidates later, our applicant tracking system finally is in great shape.
Next up, we created scalable recruiting practices that brought in diversity, equity, and inclusion (DEI) thoughtfully rather than reactively. It was important for us to acknowledge that DEI should go hand-in-hand with recruiting practices because in order to reach Webflow’s goal of establishing diverse teams, we must start at the hiring stage. So, we partnered with our VP of People, Director of People, and Head of DEI, and together we created a recruiting handbook.
The goal of the recruiting handbook is to help hiring managers and their teams understand the roles, expectations, and process for recruiting at Webflow. In this guide, we outline topics like how to request a new job, the roles of each person involved in the process, and how to get an offer approved. You can think of this document as a one stop shop.
A few key takeaways from our recruiting handbook were some of the templates we created that will help our recruiting process scale. We would like to share these resources with you today to give your talent team a strong foundation as you begin to scale.
Job launch agenda template
The first template is for a job launch. This is where the recruiter and the hiring manager come together to discuss the position before the job is posted on our job board. You can consider this a deeper dive than a job description. This template will help your team document soft skills, hard skills, specific experiences, what the candidate will do on a daily basis, goals and how the recruiter can “sell the job to the candidate”. It is important everyone on the hiring team has access to this document so they reference it any time during the process.
Click here for a template we created
Interview questions template
We also want to make sure that our interview processes are as inclusive as possible. We determined the best practice for us to make sure we have an unbiased inclusive interview process is to use structured interviews. We are able to accomplish this by documenting our process, pre-writing interview questions for interviewers, assigning a specific job task and attribute needed for success in the role to each question, and implementing a feedback loop. By documenting the interview process, we are able to zoom out and really understand the ‘why’ for each stage .
Click here for a template we created on interview processes
Along with internal processes, we want to focus on our most important audience, the candidate. Over the last few months, we created job descriptions templates to make sure descriptions weren’t slanted as masculine or feminine. We have started to provide candidates with more opportunities to learn about Webflow (and have fun while doing it!) during the interview process by linking additional resources in our interview scheduling emails. In these emails, we include Spotify playlists created by our executive team, Webflow blogs and videos, as well as provide any candidate the opportunity to speak with a team member from a demographic group that represents them (LGTBQ+, ethnicity, veteran, parent, etc) or from another department that interacts with the hiring team.
A work in progress
Overall, recruiting at Webflow is still a work in progress but we have learned to celebrate our wins and learn from our misses. While not every new process has been fully adopted yet, we are learning how to become change agents as we work hard to continuously improve.
Do you have any suggestions on what worked for your team? Let us know in the comments.



















Why your design team should use Webflow
Discover how design teams are streamlining their workflows — and building better experiences — with Webflow.