The newest version of Webflow Interactions unlocks GSAP-powered motion and reimagines the visual-building experience — at no additional cost to Webflow users.
We’ve been busy since announcing the acquisition of GSAP last fall. At the end of April, we were thrilled to make GSAP 100% free for the entire web community. And today, we’re excited to launch a new version of Webflow Interactions, replatformed on GSAP. This empowers all Webflow designers and developers to visually build smooth, expressive, and performant animations powered by the best animation engine on the web.
Webflow was one of the first platforms in the world to make it possible for anyone to build robust web interactions and animations — visually. Now, with GSAP directly built into Webflow, we’re delivering unprecedented power and creative control without requiring the use of code. You can achieve complex, custom animations like stagger effects and granular text splitting more easily than ever before — and on an intuitive horizontal timeline that sets a new standard for visual-first motion development. Webflow Interactions with GSAP empowers our customers to build top-tier animations without sacrificing creation speed, and we’re just getting started!
Thoughtful motion is the pinnacle of creative and brand differentiation
As visuals continue to flood digital channels, static experiences often fall short of building fast, meaningful connections with users. Coupled with the rising popularity of homogeneous AI design in web development and shrinking online user attention spans, businesses are feeling the pressure to stand out.
Strategic motion and interactive elements are no longer optional; they're fundamental to how brands tell their stories, convert visitors, and create lasting connections. When a visual storyteller hand-crafts these interactions, they offer an unmistakable quality that stems from human intention and care — something no AI can authentically reproduce. While AI excels at speed, only human creators can bring the nuanced judgment needed to craft motion that feels purposeful, guides visitors intuitively, and creates the kind of elevated experience that turns casual browsers into engaged customers.
This is why together, Webflow and GSAP are democratizing sophisticated, visual-first motion development. And today, we’re laying the groundwork for the next generation of Webflow Interactions with a major first release that will serve designers, developers, and agencies alike.
What’s launching today
In this initial release of Webflow’s new Interactions with GSAP, we’re delivering:
- The ability to craft sophisticated and performant animations powered by GSAP — without writing a single line of code.
- A completely reimagined workflow featuring a horizontal timeline and purpose-built controls that give designers and developers surgical precision over their animations — without compromising speed.
- The ability to reuse interactions across your entire site, eliminating repetitive work and driving consistency.
For more details and to see what our customers and partners are already saying about Interactions with GSAP, read on.
Visually build GSAP-powered interactions
Webflow designers and developers can now visually build smooth, reliable, and performant interactions with the confidence that best-in-class GSAP code is running under the hood for all of them. And with this first release, you’ll be able to animate with some of GSAP’s most in-demand capabilities without writing a single line of code, including:
- SplitText, letting you precisely animate each character, word, or line independently, such as gradually revealing content to build suspense, or drawing the reader into key words or phrases for emphasis.
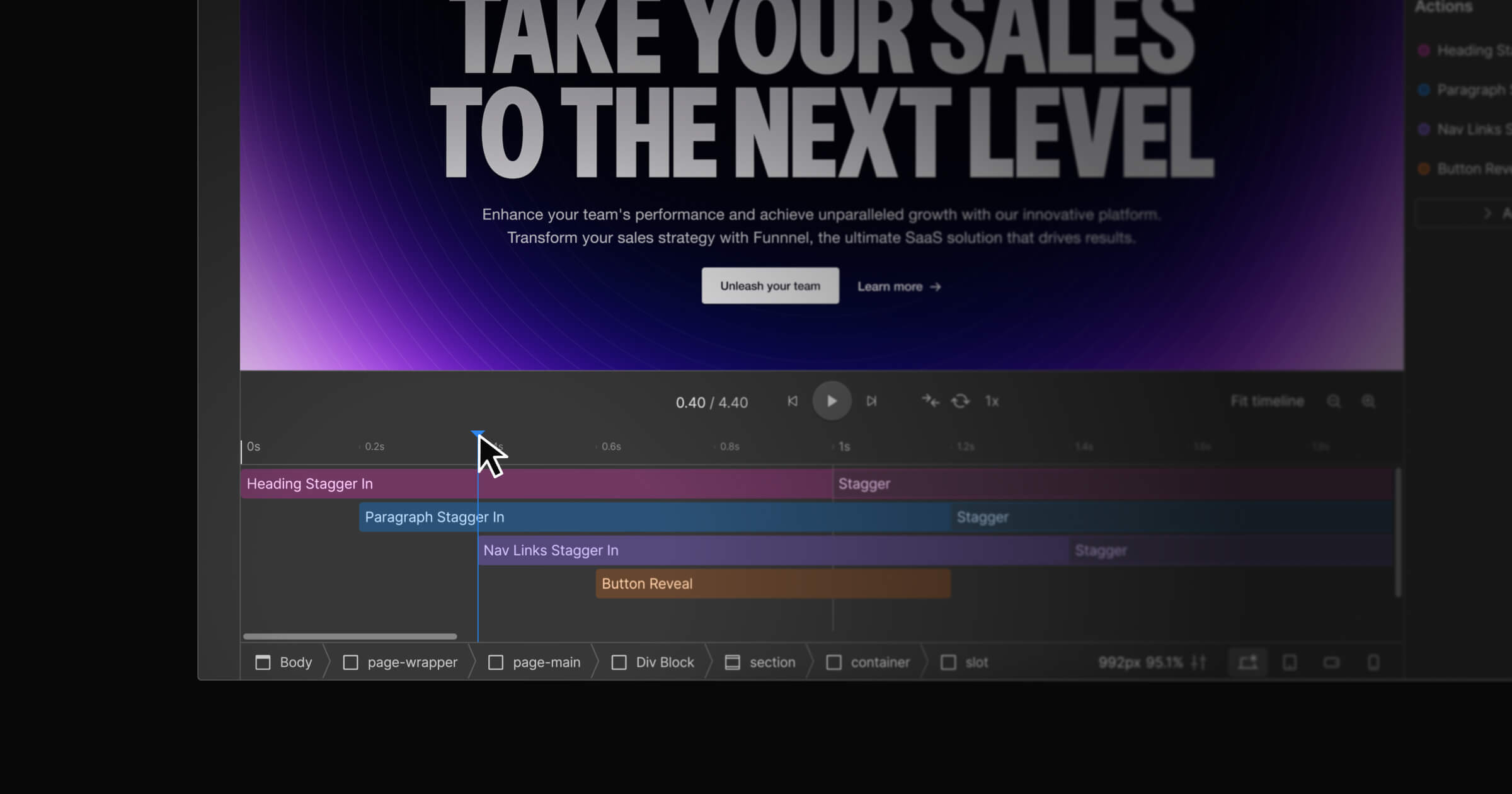
- Staggers, enabling you to effortlessly animate groups of elements (like cards or nav links) with a delayed, sequential effect, creating a sophisticated entrance and guiding the visitor’s eye.
- ScrollTrigger, empowering you to transform even the most static page into a dynamic experience, unfolding and intuitively controlled by your visitor’s scroll.
Check out what Joseph Berry, a Certified Webflow Partner, built using Interactions powered by GSAP, leveraging all of the aforementioned features!
"GSAP and Webflow coming together feels like a dream I’ve had for years finally becoming a reality. Right out of the box, this latest version of Webflow Interactions is a total game-changer; nothing else even comes close. It completely shifts our workflow, allowing us to focus on delivering next-level animations for our clients faster and more creatively, without diving deep into complex custom development. The possibilities feel endless, and it's truly just the beginning."
— Joseph Berry, Founder of JB Studio and SkinGame Media
Animate faster on a new horizontal timeline with intuitive, advanced controls
We’ve completely transformed the user experience for building interactions, featuring a horizontal timeline for creating extended interactions and sequences — an industry standard for motion design experts. With this more intuitive interface, users have a clear visual representation of animation sequences, timings, and easing curves. Here’s what it unlocks:
- Intuitive visual sequencing: A horizontal timeline with action blocks makes it easier than ever to sequence and orchestrate complex animations, whether in parallel or series.
- Precision timing & control: Gain precise control over animation timing, playback, and scrubbing directly on the timeline, with easy drag-and-resize of action blocks and numerous keyboard shortcuts for efficiency and accessibility.
- Effortless exploration & refinement: Navigate complex animation sequences with fluid zoom, pan, and drag functionalities, enabling rapid iteration and refinement of motion effects.
Within this new experience, we’re also introducing a number of powerful new capabilities.
- Fine-tuned interaction triggers: Get your interactions just right with robust, event-type-specific configuration for click, hover, page load, and scroll triggers. And for even more creative control, after visually crafting an animation, developers can programmatically trigger it in custom code.
- Advanced element targeting: Target elements with CSS combinators to animate specific descendants, ancestors, or siblings in complex layouts — allowing for highly sophisticated and nuanced interactions.
- Purpose-built controls for repeating and staggering animations: Easily create engaging, repetitive animations or sequential reveals in just a few clicks, like a pulsating arrow or cards unveiling one by one.
- Class-based animations: Trigger entire style changes with a single interaction by adding, removing, or toggling classes — making it fast and scalable to apply custom states or themes.
Reuse pre-built interactions across your site
You spoke, we listened. Interactions are now reusable across your Webflow site. With this newest version of Interactions, you’ll be able to define an interaction once, then apply it to various elements or classes across your website — saving valuable time and helping you maintain design consistency.
But that’s not all! You can now save your own custom actions as reusable presets through the Interactions panel. This means you won't be limited to triggering or targeting a single interaction on multiple elements; you have the flexibility to apply the very same animation effect across entirely different interactions. Imagine designing a unique fade effect just once. Now, you can seamlessly reuse that exact preset for a page scroll animation, a hover interaction, or any other dynamic element on your site.
We're excited to start getting this initial launch into your hands and hearing what you think. Your feedback will directly shape how we continue expanding these GSAP-powered capabilities — always with a focus on performance, scalability, and reusability. We want great web animation to be your competitive advantage, not a technical burden.
"Integrating GSAP directly in Webflow is a revolutionary leap that feels like a cheat code: the GSAP ecosystem is just one click away, in a delightful visual and code-free interface. I can prototype next-level animations in minutes, preview everything live in the viewport — no republishing needed — and spin up reusable interactions that power hundreds of pages in an instant. It’s a massive productivity and creativity boost that has reshaped our entire workflow."
— Thomas Bosc, Lead Webflow Developer at Lattice
What’s next
This launch lays the foundation for the next generation of Webflow Interactions, which will unlock visual-first animation superpowers for all — whether you’re a designer, marketer, developer, or agency. In the coming months, we’ll continue to expand on Interactions with more GSAP features and strengthen integrations with both Webflow’s Website Experience Platform (WXP) and third-party design tools. This includes:
- Inclusive motion design: Support accessibility and honor your site visitors’ motion preferences —like “reduced motion”— from directly within the Interactions panel.
- Ability to enable/disable interactions based on different design contexts — such as specific breakpoints.
- Deeper interoperability with Webflow’s scalable design systems, such as the ability to set individual component instances as animation triggers or targets, set a variable value on an interaction, Shared Libraries support, and more.
- Compatibility with advanced collaboration workflows like page branching and site activity logs.
- Integration with popular third-party design tools like Spline, Lottie, and Rive.
- Support for additional in-demand GSAP tools like ScrambleText, Text, ScrollSmoother, ScrollTo — with much more to come.
Webflow and GSAP have joined forces to revolutionize web animation, empowering everyone with the tools to bring their most creative visions to life. This launch is just the beginning, and we have many more exciting updates planned for Webflow Interactions in the coming months. Stay tuned!
Get started today
Webflow Interactions with GSAP is now available to all Webflow users at no additional cost, from Starter through Enterprise plans. To learn how to get started animating with this new version of Interactions, visit our Help Center.

Webflow Interactions with GSAP
Unlock visual-first motion development, a new horizontal timeline interface, reusable interactions, and more.