We made a streaming platform — but don’t worry, it’s free.
Today we’re thrilled to announce two new projects.
We’re debuting the trailer for our first Webflow Original, a docuseries by director Mathew Encina called “Generation No-Code,” which follows four stories about entrepreneurs, creatives, and agencies in the no-code space and the impact they’re creating. The first episode of “Generation No-Code'' will air in early 2022.
We’re also launching Webflow TV, a streaming platform #MadeInWebflow, which will host original productions as well as a highly curated collection of inspiring stories about creativity, no-code, design, and entrepreneurship.
Generation No-Code
Generation No-Code is a docuseries from director Mathew Encina. Matthew is an award-winning creative director, content creator, and designer. He was previously the Chief Content Officer at The Futur. Generation No-Code follows the journey of four creatives who utilize no-code tools to create stunning, thought-provoking, and impactful web experiences.
The series will feature John D. Saunders, Lynna Bartosh of Hunt, Gather, Jeremy Beyt and Timothy Ricks of ThreeSixtyEight, and designer Melissa Del Mar Mendez. The first episode will drop in early 2022, so stay tuned for more information on the series by signing up for Webflow Inspo, our weekly newsletter about design and no-code.
Webflow TV
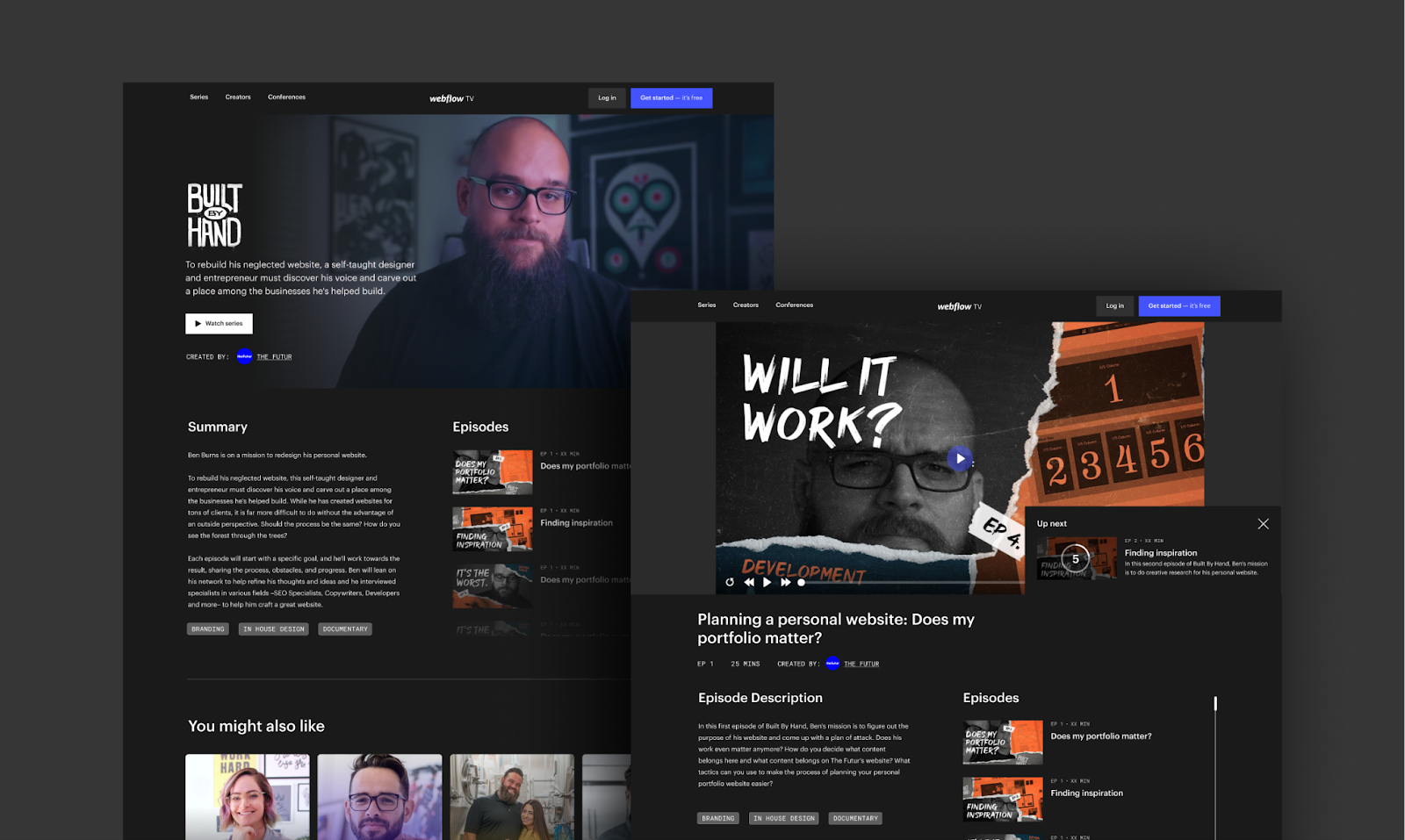
We’re proud to launch a brand-new online experience today we’re calling Webflow TV. Webflow TV is a streaming platform — built in Webflow — that will feature original productions as well as a selection of highly curated video series geared towards the Webflow community.
Even though Webflow has sponsored or partnered with several video-based creative projects over the years, it wasn’t until we created our new original productions, that we realized the need for a digital home for these efforts. We also wanted to make sure that valuable stories would be easy to find for our community.
We’re excited to work with the following incredible launch partners for Webflow TV:
- The Futur, an online education platform for creative entrepreneurs with over 1 million subscribers on YouTube.
- Charli Marie, a designer, speaker, writer, and Creative Director at ConvertKit.
- Dann Petty, a freelance designer and host of Epicurrence.
- Ran Segall, a designer, entrepreneur, and creator of Flux Academy.
- Femke van Schoonhoven, a designer at Wealthsimple, podcaster, and educator.
- Sara Brunetti, a product designer at FreeAgent and content creator.
- Jesse Showalter, a full stack designer, content creator, and agency founder.
- Mizko, a designer and founder who’s worked with over 100 companies.
In addition to great content from these partners, you’ll also be able to easily rewatch the sessions from No-Code Conf 2021 and other design conferences on Webflow TV.
Why we built Webflow TV
Let’s be real: we’re living in the golden age of streaming. And streaming as a strategy is not only for media titans like Disney and Netflix anymore, this year Salesforce and Pinterest both launched streaming platforms of their own. Streaming platforms are powerful, online experiences that consumers readily understand. We needed one for our original video content, like Generation No-Code, and partnerships, plus we wanted to see if we could build one.
And we did. In one month. With only five tools, and a dash of custom code.
How we built Webflow TV
Webflow TV was inspired by a project we created during Dream Big Week — Webflow’s internal hackathon. The initial project started with this question — can a streaming platform be built with Webflow?
We then began by designing the landing page template for a video series in Figma. This allowed us to explore:
- If the information architecture made sense
- Determine which elements would be static and what parts would be dynamically populated in the CMS.
Afterwards, a team member made revisions to the design while another updated these changes in real-time. At the end of a week, we had curated demo content and built a functioning prototype.
After showcasing the project at the end of the hackathon, the response from the team was encouraging, with the project being a powerful example of what could be done in Webflow. More internal feedback revealed a practical use case for this project — promotion of original, partner, and sponsored content — which enabled us to move forward with making Webflow TV a reality.
Once Webflow TV was greenlit, we started building a scalable version. Over the course of just 1 week, we built out all of our Figma designs in Webflow, used Zapier to import over 230 episodes, and set up Webflow TV to be dynamically powered by the CMS.

For our video player, we used Plyr.io which is accessible and fully customizable, and can pull YouTube IDs directly from the CMS. We also used a single line of code from Daniel Clydesdale to generate dynamic gradients for each of the series’ based on a CMS color field.
The main feature we wanted to recreate was a streaming-like experience of advancing to the next episode automatically. To do that we used this snippet of code to trigger an ‘Up Next’ countdown modal when the video player reached an ‘ended’ event state. We also hid a field on the page with all the information about which video was next, so the script could redirect to the next episode once the countdown ends. The result is a streaming experience that should feel familiar to anyone who’s used one before.
What to expect from Webflow TV
We’re just getting started and we’re immensely excited about all that’s to come with Webflow TV. You can look forward to regular additions of new content, original and curated, every quarter. You can also browse the current lineup of series, submit your own content for consideration, or hey — build your own streaming platform. We know a great tool that can help you get started. 😉



















Webflow TV
Original and highly curated storytelling through journeys of creativity, entrepreneurship, and designing outside the lines.