The Webflow Awards highlight and celebrate our customers, community, and partners who bring some of the most creative and technically impressive projects to life everyday, #MadeinWebflow.
We had a blast honoring all of our Webflow Awards winners live at Webflow Conf. After interviewing all of the award recipients, we’re excited to share what they had to say about winning their awards, being a part of the Webflow community, and excelling in Webflow.
Customer Awards
The Customer Awards represent more than 100,000 websites for businesses large and small — from budding startups to Fortune 500 companies.
Microsite
Websites in this category are simply a joy to interact with. Whether it’s an internal resource for new employee onboarding, or a community-driven initiative to drive social impact, they embrace innovative visual design and elevate engagement.
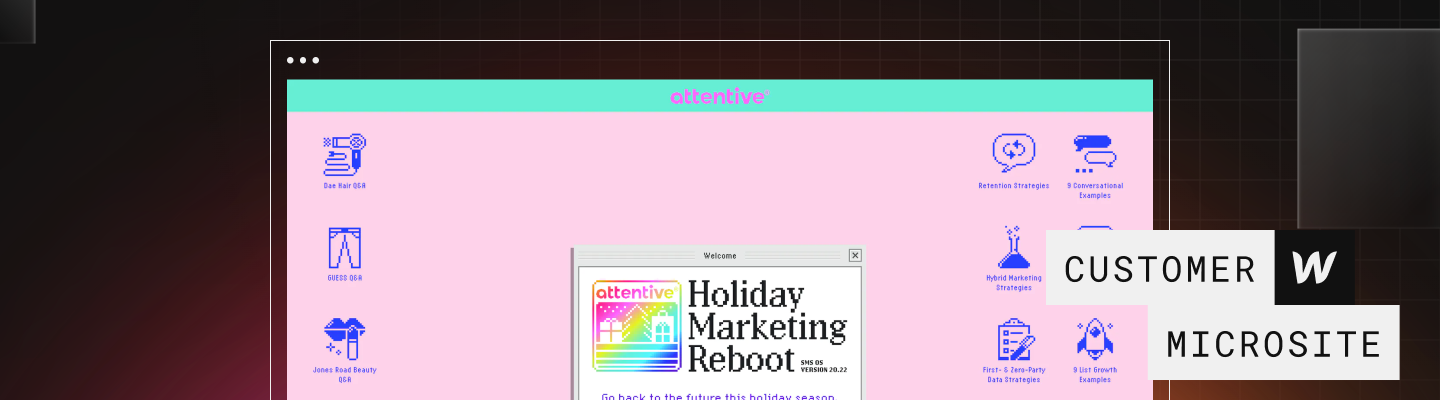
🏆 Winner: Attentive Holiday Marketing Reboot

“Every year, Attentive crafts a content campaign with the focus of preparing marketers for their busy holiday season. Playing on the nostalgia of the early internet, we developed a content hub themed as an operating system straight out of the late 90s. In this interactive experience you can see SMS tips and examples, get the 411 from marketers at brands including GUESS?, Inc. and Hot Topic, find your perfect SMS template match, and jam out to our mixtape,” says Attentive.
Even with the intricate nature of the interactions in this build, Attentive’s design team was able to take on this project without any dev support. More control for the designers meant a better end result!
As for what’s next, “...Now, we will have to outdo ourselves next year.” says Attentive.
Rebrand
Websites in this category have been reworked, refreshed, or entirely rebuilt. Rebrands are hard work, and require careful planning and collaboration, often from an entire team.
🏆 Winner: Yahoo Inc Corporate Site

With Webflow, Yahoo was able to not only rebuild their complicated, dated site but also completely redesign and rebrand it in just a few months – and all fully in-house!
“The Yahoo corporate website has received close to 2.5 million pageviews year to date, making it the mostly highly trafficked B2B/corp site in Yahoo's portfolio. With Webflow, we were able to rebrand, redesign, and rebuild the site in just 3 months,” says Samantha Hermann, Director of Marketing at Yahoo.
After the initial launch, Yahoo continued to iterate on the website. “We used our learnings to build a Yahoo design system in Webflow which we then used to revamp the site again to polish it up and add interactions that make it feel even more modern and on brand,” says Samantha.
Business Impact
Websites in this category are prime examples of using Webflow to drive business growth. They highlight teams that have broken down silos to drive collaboration, embrace more agile processes, and improve site performance.
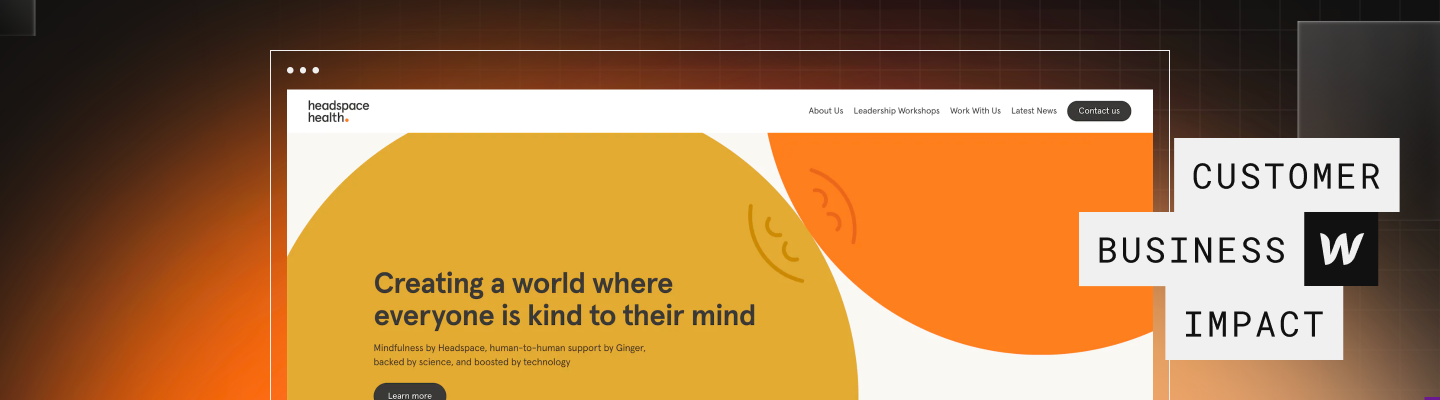
🏆 Winner: Headspace Health

When asked what they’ve gained from being a part of the Webflow community, Headspace shouted out their professional partner, BX Studio, and the educational videos from Webflow University.
“The video support makes it really easy to jump in and learn how to do anything in the platform. There are videos for any possible issue,” says David Wilson, Director of Web at Headspace, Inc.
As for what’s next, the Headspace team plans to continue working on V2 of this brand new look and feel.
Meeting the Moment
Websites in this category highlight those that adapt swiftly to change. They use seamless workflows to adjust messaging to meet macro economic needs and feedback from their customers.
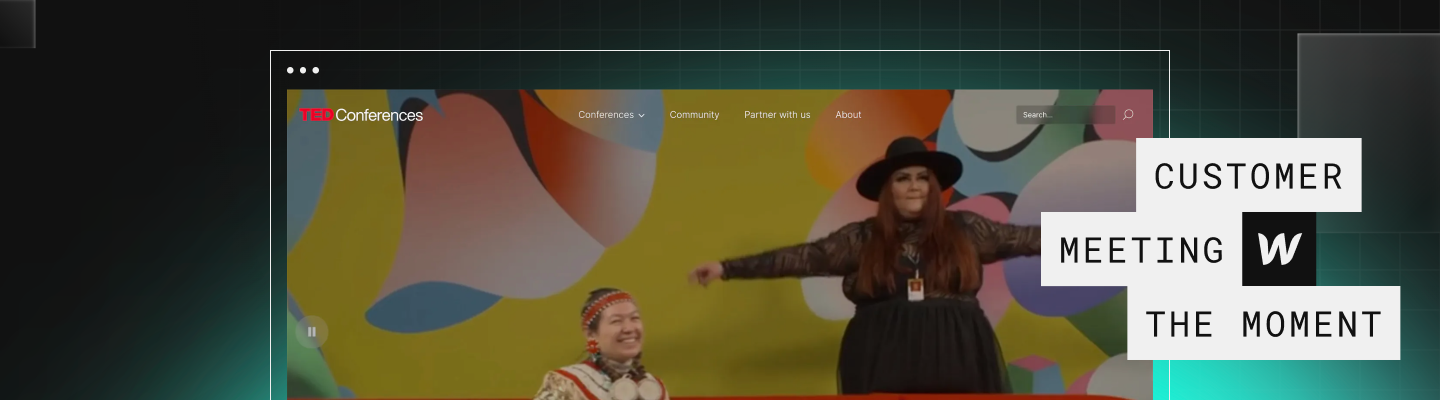
🏆 Winner: TED Conferences

Built in partnership with Whiteboard, the TED conferences website aligns perfectly with the TED brand. If we’ve learned anything over the past few years, it’s that what’s front and center of our collective consciousness rarely stays the same from one week to the next. The TED website demonstrates this with a video loop in the hero section that shows clips from a range of talks.
Multiple stakeholders from across the event teams, marketing teams, and design teams must come together to quickly adapt and iterate on messaging, speaker updates, and changes to attendance policies, and more — all in real time. With Webflow, TED Conferences is wrapping up this year by hosting TEDWomen – an online festival offering interviews with leading women on change, work, rights, the future, and joy.
Visual Aesthetic
Websites in this category are visually impressive and aesthetically pleasing. Whether they’re mega-stylized or utterly simplistic, they’re easy on the eyes.
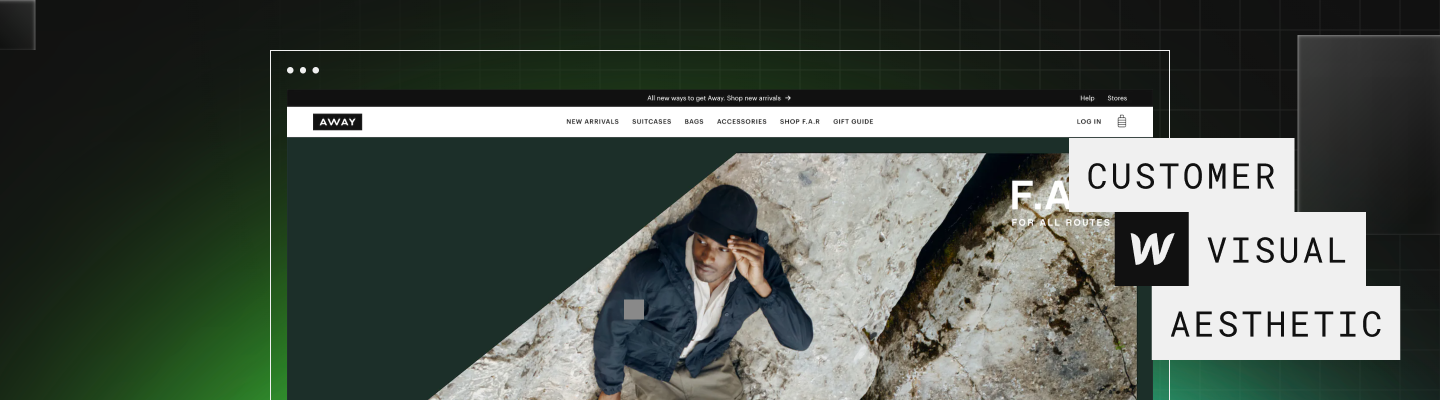
🏆 Winner: Away F.A.R

Angela Choi, Associate Creative Director at Away, gave us a quick overview of the strategy behind the launch of Away F.A.R (For All Routes) — a collection designed for outdoor travel essentials.
“The landing page is an immersive dive into the new silhouettes that balance technical performance with modern design,” says Angela.
“The visual identity of this collection is rooted in a dynamic and flexible searchlight shape that alludes to exploration. The shape frames the campaign and environmental imagery as a window to the outdoors. The color palette draws from the colors from the products, while large and bold typography energizes the page, anchoring the start of each section.
We wanted to give visitors a sense of driving the page with scroll-triggered interactions that take them through the overview and key features at their own desired pace that's digestible.”
“Webflow allowed our team to creatively explore and directly build a bespoke page tailored to the strategy needs, as an extension to our ecommerce site that requires engineering support to update. It unlocked a seamless process to concept and design the information architecture, as well as incorporate interactive elements from start to finish on our own.” says Angela
Technical Achievement
Websites in this category are creative, complex, and outright impressive. They’re built to embrace new processes and create unique experiences by pushing the limits of Webflow.
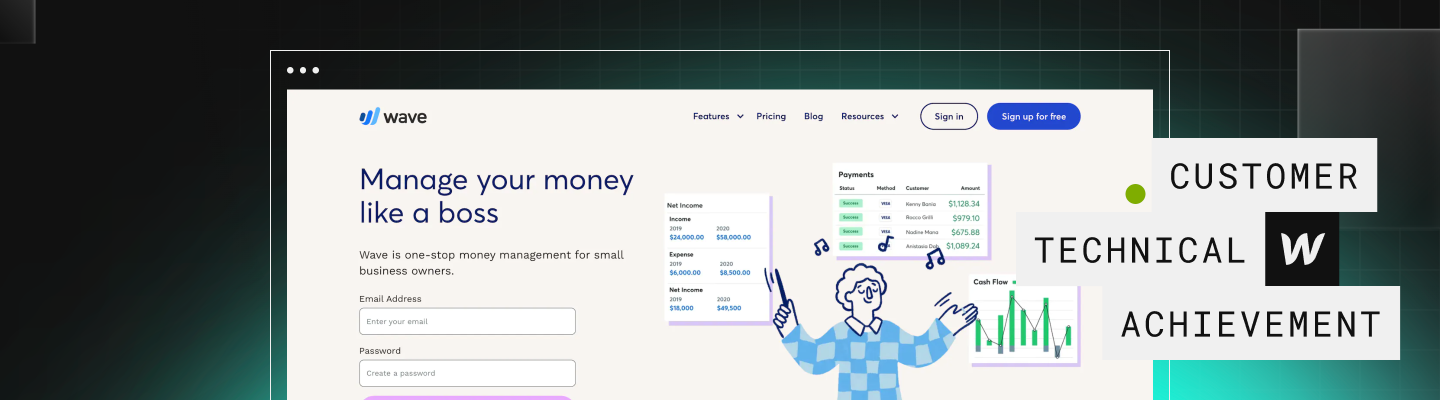
🏆 Winner: Wave

Designed by Wave and developed by partner 8020, the Wave project involved designing and developing 46 layouts, 1,028 total pages, and 2,444 pieces of dynamic content migrated into 30 different Webflow collections.
“Migration/re-platforming projects are the most complicated projects you can take on as a Webflow agency, in my opinion,” says Matt Varughese, CEO of 8020. Despite the challenges, this project was particularly meaningful to Matt because he’s been using Wave for years.
“Projects like this are what make the agency life so worthwhile,” says Matt, “You get to do meaningful work with clients that you actually want to work with, and in turn, impact our client’s users as well.”
Read more about Wave’s story here.
Community Awards
From those who have been with us from day one, to newer members, the Community Awards represent the large and ever-growing community of Webflow users who are contributing to Webflow’s mission and building the future of visual development.
Community Creator of the Year
Nominees in this category embody an entrepreneurial spirit. They design, build, and connect the dots between Webflow and other no-code tools to bring some of the most interesting projects to life.
🏆 Winner: Finsweet

“We work really hard to give the Webflow community the tools they need to excel in Webflow. Our contributions of Attributes and Client-First have helped thousands of people improve their career as a builder. We give a lot and rarely ask for anything in return,” says Finsweet.
Community MVP
Nominees in this category really care about Webflow. Their contributions to the community, and time spent fostering and nurturing connections within the community, don’t go unnoticed.
🏆 Winner: Colleen Brady

“I love creating and learning about what others are doing,” says Colleen, “Being part of the Webflow community gives me countless opportunities to explore these interests and connect with others, no matter where they are in the world."
Rising Star
Nominees in this category might be new to Webflow, but don’t call them beginners! They’ve quickly become breakthrough talents in their respective roles.
🏆 Winner: Josh Loh

“I’m very humbled by this award…It’s a wonderful thing to be validated by the community and the Webflow panel judges. I take it as a sign that I’m [moving] in the right direction” says Josh Loh, Head of Content and Community at Relume.
After leaving his career as a Civil Engineer, Josh started from the bottom in Product Design, freelancing in Webflow. “Six months ago, I was active on Twitter and my small involvement with the community led me to join Relume and pitch them the idea to create livestream content,” says Josh.
“I’ve been live streaming for 4 months and managed to interview top designers in the community, showcase Webflow speed builds using Relume Library components, talk about agency business tips, and recently conceptualized, planned, produced, and hosted a small esports tournament called the Relume Design League, which went viral on TikTok.”
Community Educator of the Year
Nominees in this category are educators at heart. They invest back into the community by confidently and effectively sharing their experiences, thoughts, and insights.
🏆 Winner: Timothy Ricks

Timothy Ricks has a passion for teaching and credits the questions, observations, and feedback he receives from the community for how much he has learned and grown with Webflow. And with more than 27,000 subscribers to his YouTube Channel dedicated to Webflow tutorials and 400 active members in his exclusive Webflow Wizards Community — that’s a lot of questions.
“So many members are pushing the boundaries of Webflow and creating cloneables for others which inspires me to do more,” says Timothy. “This year, I was able to launch a course expanding on the interaction capabilities of Webflow using libraries like GSAP, ScrollTrigger, FLIP, Observer, and Barba.js. It's so rewarding to see these techniques now being used in websites that members are building for clients and making Webflow sites shine even further above other builders!”
Community Leader of the Year
Nominees in this category are natural leaders. They motivate and inspire others to come together as one for a specific project, cause, or purpose.
🏆 Winner: Melissa Mendez

When we asked Melissa about the impact of her work in Webflow, she shared why she loves supporting others within the community.
“One of the hardest things when pivoting a career or just learning something new is accountability and support. That's what I felt when I was learning how to use Webflow...Being that person to others was my main focus, and now seeing so many people succeed by just being part of the Flow Party is incredibly humbling. This experience has taught me that when there's a purpose and good intentions, great things can happen, and people's lives could take a positive turn,” says Melissa.
Cloneable — Visual Aesthetic
Cloneables in this category are visually impressive and aesthetically pleasing. Whether they’re mega-stylized or utterly simplistic, they’re easy on the eyes.
🏆 Winner: Ticketed (Tyler Hughey)

When we asked Tyler to talk about the impact of his work, he shared that creating popular cloneables that help others learn Webflow feels like a full-circle moment.
“Let's start with a huge-colossal-magnificent, totally humble brag. All 18 cloneable templates I've built have been cloned over 36,500+ times in total. It's been amazing seeing components from these templates on live websites and being used by people to learn Webflow,” says Tyler. “I learned Webflow from other cloneables a few years ago, so seeing my cloneables being used to learn Webflow is such a full-circle feeling.”
Tyler also shared that Made in Webflow drives dozens of inbound leads every week for new client work. “It’s the best and super underused lead-gen tool,” says Tyler.
Cloneable — Technical Achievement
Cloneables in this category are creative, complex, and outright impressive. They’re built to embrace new processes and create unique experiences by pushing the limits of Webflow.
🏆 Winner: Rich Text Enhancer (Refokus)

When we asked Refokus how they’ve excelled with Webflow, the team focused on functionality and community impact.
“Webflow goes beyond normal no-code tools, Webflow is a visual development tool that empowers our engineering team to build on top of it while reducing development cycles and repetitive practices.”
Refokus adds that winning this award is validation that the work they do to empower the Webflow community is making an impact, “being able to share our knowledge and experience in a way that has a massive reach is super fulfilling,” says Refokus.
Partner Awards
The Partner Awards represent the most creative and technically impressive projects brought to life every day by Webflow Experts around the globe.
Agency of the Year
Partners in this category are at the top of their class in websites launched and happy clients served.
🏆 Winner: Edgar Allan

“We’re a team of 35-full time international members. Together this year (so far!) we've tackled nearly 50 client projects, including strategy, brand design, and content design, and more than 60 Webflow projects.” says Mason Poe, Managing Member of Edgar Allan.
“I don’t see this as just an award; I see this as an ambassadorship,” says Mason. “Moving forward, I want to work with the community on what it means to build a business in Webflow.”
Mason adds that Edgar Allan strives to help others in the agency space grow their businesses. “Building a business is difficult, but I’ve learned that you don’t have to do it alone…we can work side by side with others who have complementary strengths to amplify our collective abilities…I'm constantly inspired by my team and the Webflow community. It’s a feeling of being part of something much bigger than yourself. We’re a group of doers making the future of the web happen — together."
Enterprise Partner of the Year
Partners in this category are premium digital agencies and systems integrators who provide services on Webflow's Enterprise platform to large customers.
🏆 Winner: Zabal Media

Zabal Media shared what they learned by working with Webflow and Enterprise customers.
“There were many lessons learned along the way. One of the major lessons was regarding how Zabal can best support Webflow during the enterprise contract lifecycle. We learned that many clients love the idea of Webflow, but lack the knowledge to implement it internally. This is where Zabal has been instrumental…we figured out that showing the value of Webflow through demos, prototypes, and concepts of proof has been an instrumental part of the close rate percentage increase. Once clients see what is possible, they are 1000% more likely to buy.”
Professional Partner of the Year
Partners in this category are freelancers, digital agencies, and consultants who provide services to self-service small business and mid-market customers.
🏆 Winner: Crafted Studios

When asked what they’ve gained from being a part of the Webflow community, Crafted Studios focused on opportunities to connect with other creators and learn from their work.
“The best thing I've gained being part of the Webflow community is the constant resources that creators put out and abundance of open projects that we can peek under the hood and learn from,” says Dexter Washington, founder and CEO of Crafted Studios. “The members I've come to meet are good people and some have formed into great friendships these past two years.”
New Partner
Partners in this category may be new to the Webflow Community, but they’ve quickly impressed us with their creativity and technical prowess.
🏆 Winner: Outliant

When we asked Austin Kueffer — Analytics, Partnerships, and Sales at Outliant — to humbly brag about how building with Webflow has contributed to their success, Austin shouted out faster development times and improved site performance.
“We’ve helped countless client marketing teams trim down their time to develop and publish a new page to a single day, versus their old process of ~2 weeks.” says Austin. In addition to faster build times, Austin says moving client sites to Webflow has drastically improved lighthouse scores for various clients — which shows a major improvement in overall site performance.
Visual Aesthetic
The partner websites in this category are visually impressive and aesthetically pleasing. Whether they’re mega-stylized or utterly simplistic, they’re easy on the eyes.
🏆 Winner: Sequoia Arc

The Sequoia Arc website, built by Edgar Allan, opens with a series of animations in the hero section. Tilting rectangles, wavy lines, and various shapes serve as paths for circles that slide along much like marbles in an old MarbleWorks toy.
“Sequoia wanted a dynamic, self-contained site to catch founders’ attention and make applying as streamlined as possible…we viewed their request as a chance to push the visual limits in Webflow,” says Mason Poe, Managing Member of Edgar Allan.
“In the end we created a beautiful, functional form for founders, a project that lands somewhere between a microsite and an application,” says Mason. “...This Webflow Award affirms that just because a site may be smaller in scope, it still can be beautifully made, visually appealing, and a joy to use. We are made better by our work, and our work is made better by Webflow.”
Technical Achievement
The partner websites in this category are creative, complex, and outright impressive. They’re built to embrace new processes and create unique experiences by pushing the limits of Webflow.
🏆 Winner: Letter Run

Built by partner Edgar Allan, Letter Run is a “magical clubhouse built with Three.js.” This immersive experience lets you explore a 3D office and collect secret items along the way.
“At Edgar Allan, we have a saying: ‘Everyone in the pool!’... our first goal became helping everyone — our developers, designers, writers, and others — get in that pool and work from their strengths in what we like to call ‘swimlanes’ of collaboration,” says Mason Poe, Managing Member of Edgar Allan.
“The real innovation here was to redefine what it means to build in Webflow, and to include more people in that process than just a Webflow designer. We found that we can accomplish more, together, when everyone is able to get in the pool and work from their strengths. Tools like Webflow help make this happen by stretching the limits of possibility.”
“It might be hard to believe, but we almost gave up on this project multiple times. We almost threw in the proverbial pool towel,” says Mason. “But it was the encouragement of friends, especially on Twitter, that made us feel accountable…So, to the Webflow community and everyone who supported us along the run, we say ‘thank you.’” says Mason.
Template Designer of the Year
The partners in this category are at the top of their class in terms of templates launched and happy clients served.
🏆 Winner: BRIX Templates

“We believe Webflow has given us the opportunity to reach a new market of website builders, and in combination with our design skills, we have been able to create templates that users love,” says Mauro Sicard CEO and Creative Director of BRIX Templates.
“After over 100 templates designed and thousands of websites using our templates, we are happier than ever about our templates’ impact…At the same time, we are very ambitious for next year, as we already have some amazing templates in the works that we know people are going to love.”



















Become a Certified Webflow Partner
Apply to join our growing community of Certified Webflow Partners serving clients small and large.