The best CMS website builder and design tool
Find out how Webflow CMS’s flexible and totally customizable CMS website builder leaves the alternatives in the dust. And start building your CMS-powered responsive website today—for free.

If you’ve been hunting for a CMS website builder, chances are, you’ve run into some serious frustrations. That’s because most CMS website builders:
- Lack the ability to customize the CMS without coding
- Offer limited design flexibility, usually limiting you to pre-made templates
- Require extensive knowledge of coding
Webflow CMS overcomes all three problems by offering:
- A 100% customizable CMS that lets you define your content using a highly flexible combination of generic field types—and follow a content-first workflow
- Complete design freedom: start from a completely blank canvas, or pick a template that lets you customize anything
- A totally code-free interface that lets you do just about anything—without a computer science degree
And so, so much more. Let’s dig a bit deeper.
Build your own CMS
Popular CMSs like WordPress and Ghost were actually created specifically for blogging, so they offer a pretty limited version of what a CMS can do out of the box. And while you can customize them to better fit your content strategy, you better know PHP to do it.
Webflow CMS, on the other hand, doesn’t expect you to know PHP or SQL. Instead, it lets you create your content management system (CMS) from scratch, without even looking at code. Which means that your CMS is actually based on your content, and designed to reflect the content that you, your clients, and/or your collaborators want to create and publish.
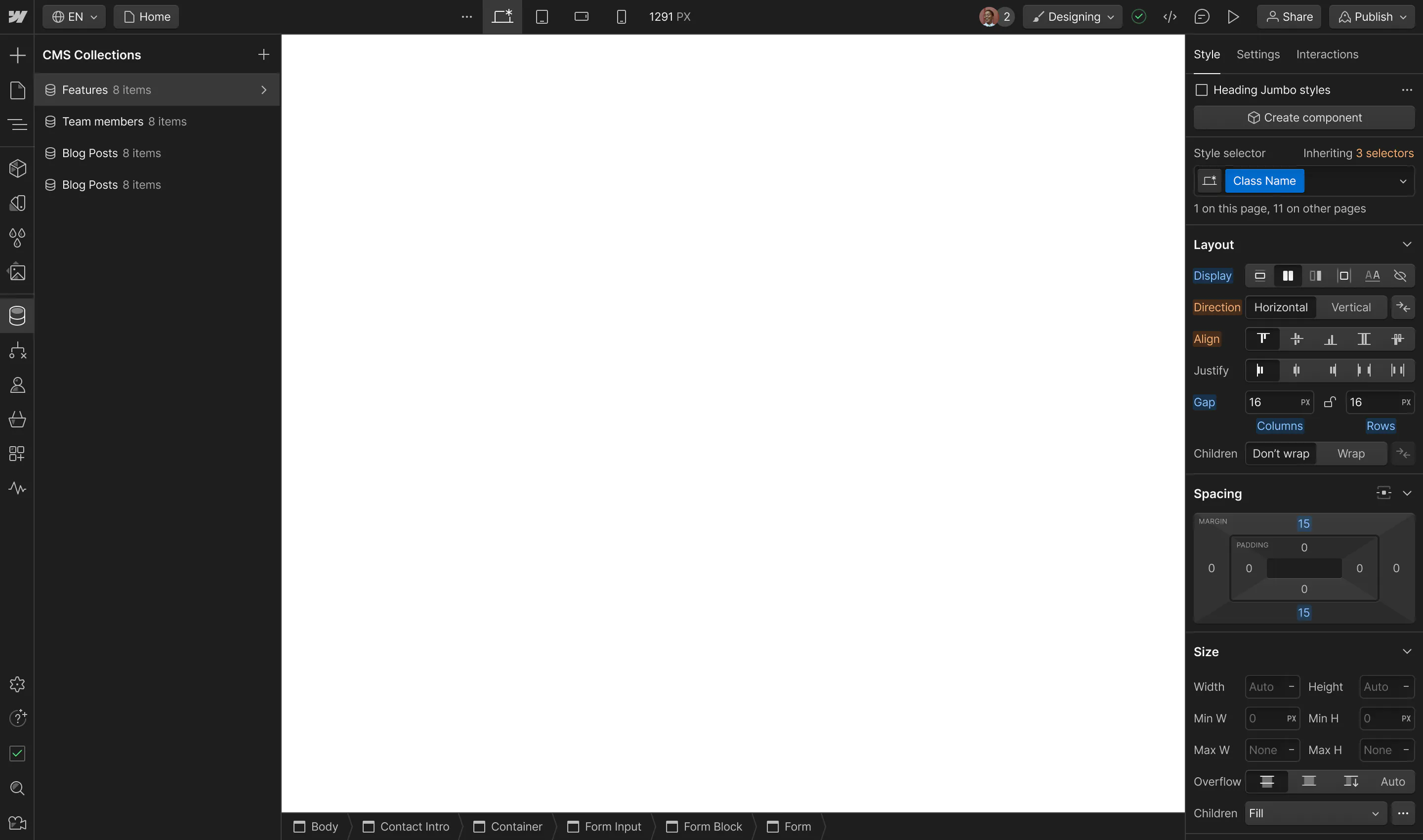
When you’re getting started with Webflow CMS, you’re actually creating your CMS from scratch. You’ll do that by mixing and matching 11 “fields” that let you either a) define a type of content the CMS will publish or b) define a specific type of functionality.
Here are the fields you’ll have to work with:
- Plain Text: a single or multi-line input field used for basic content.
- Rich Text: a multi-line input field that lets people add formatted text, images, and video.
- Image: an image upload field for both regular and background images.
- Video: a video link field used to embed videos from YouTube and Vimeo.
- Link: a URL field where the value can be used as a link destination for buttons, link text, and link blocks.
- Number: a single line input field used only for numbers.
- Date & Time: a date picker field used to display any combination of month, day, year, and time.
- Switch: a yes/no switch used for filtering data that's displayed in your site.
- Color: a color picker field used to customize the font, background, or border color of an element.
- Option: lets you create a list of options Collaborators can select from when creating or editing a Collection Item.
- Reference: a single or multi-reference field used to connect multiple items from different collections.
For each field, you can define a name and add help text to guide people using the CMS—not to mention, put a style guide in place, in context.
These fields also give you all kinds of design flexibility, because you, the designer, control how and where they all display on the final published pages. Which leads us to:
Design whatever you want
Most CMSs present huge design challenges in one of two ways. They either:
- Let you design without coding, but only if you stick with pre-made templates or pre-designed modules you can’t customize much
- Let you design whatever you want, but only if you know HTML, CSS, and JavaScript
Again, Webflow CMS is different. That’s because the Webflow Designer lets you design without code, but doesn’t limit you the way other template-driven WYSIWYG design tools do.
That’s because Webflow lets you start every design from a blank canvas. So there are no limits to your creative vision.
And even if you decide to kickstart your design process with one of our responsive website templates, you’ll be able to customize every single detail of their designs. And you still won’t even have to look at code, unless you want to.
Webflow CMS also empowers you to follow a content-first design process. Once you’ve added all your content to your Collections, you can choose which fields you want to display and where you want them. Which means that you won’t have to wonder if your design works with your client’s long headlines: you’ll be able to see if they do.
This is a powerful way to kick off your design work because it means:
- You’re always designing with the content in mind, because you’re actually designing it
- It’s easy to identify edge cases in your designs
Design responsively—without writing code
We’ve said it before, but it’s worth saying again:
Webflow lets you build dynamic, responsive, production-ready websites. Without writing code.
That’s right. No HTML. No CSS. No JavaScript, jQuery, PHP, Ruby, or SQL.
Zip. Zilch. Nada.
Instead, Webflow gives you intuitive, visual tools that write all that code for you. In essence, it’s just a different way of writing code—without having to memorize all the properties and declarations each code language requires.
Plus, it gives you immediate feedback on what you’re doing. So you’ll realize that display:block isn’t what you wanted right away, instead of having to save, refresh your browser, and check. You might call that a tiny timesavings—but believe us, it adds up.
But more importantly, being able to design your CMS website without coding means that there’s one less time-consuming roadblock between you and your goal of publishing amazing content.
So why not get started now? It’s free.
Write and edit—right on the page
Another powerful aspect of Webflow CMS is the Editor: the tool clients and content specialists use to manage content on the live website.
Unlike most other CMSs, which give you a site management dashboard that:
- Looks and feels nothing like the website
- Has a complicated backend with dozens of confusing tabs
Webflow CMS’s Editor consists of a simple panel that sits at the bottom of the live website. When you first fire it up, it you’ll see 2 or 3 browser-like tabs: Pages, Collections, and (if you use them) Forms.
These tabs give you access to all the static and dynamic content on your site, and they work like browser tabs—so you can close them if you don’t need them, and the ones you use most will be there next time you fire up your browser.
But best of all: Webflow CMS’s Editor lets you write and edit right on the live webpage. Which means no more writing, publishing, then check to see if your copy fits the design. You’ll see if it works even as you write it.
The SEO control you want
Even the prettiest, most content-rich website means little if no one can find it.
That’s why Webflow gives you all the SEO tools you need to get found, including:
- Automatically generated sitemap
- Page-level meta titles and descriptions for static content
- Dynamic meta titles and descriptions for dynamic content—so your blog posts write their own meta content!
- Page-level Open Graph (OG) titles, descriptions, and images
- Dynamic Open Graph (OG) titles, descriptions, and images for dynamic content
- Easy alt tagging for images
- Easy 301 redirects so you can change page URLs while preserving link juice
- Add no-index and no-follow tags via your sitemap or page-level custom code
Just add a little research and a lot of engaging, informative content, and you’ll be well on your way to ranking for the terms you want to be found for.
The speedy and reliable hosting you want
When your beautiful new CMS-powered site is ready to launch, it’s easy to set up hosting with Webflow on your very own custom domain.
That way, you’ll enjoy super-fast page loads powered by Amazon Web Services (AWS) and the Fastly CDN, plus get two free Collaborators (you and your client—or whoever) to manage, edit, and create new content in the Editor. Need more Collaborators? They’re just $6 a month per person!
Ready to try our CMS website builder and design tool?
Get started today, for free. You only pay for custom domain hosting or advanced features, and when you upgrade, enjoy peace of mind with our 30-day money-back guarantee.
What’s Webflow?
Founded in 2013, Webflow is a responsive website builder, CMS, and hosting platform. Trusted by over 300K professional designers at top companies like Pinterest, IDEO, Razorfish, Autodesk, and Salesforce, Webflow makes it easy to build and launch the responsive, cleanly-coded, and fast-loading website you’ve always wanted.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















