300,000 brands move the needle with Webflow
Talk to us about how Webflow can unlock impact for your team.
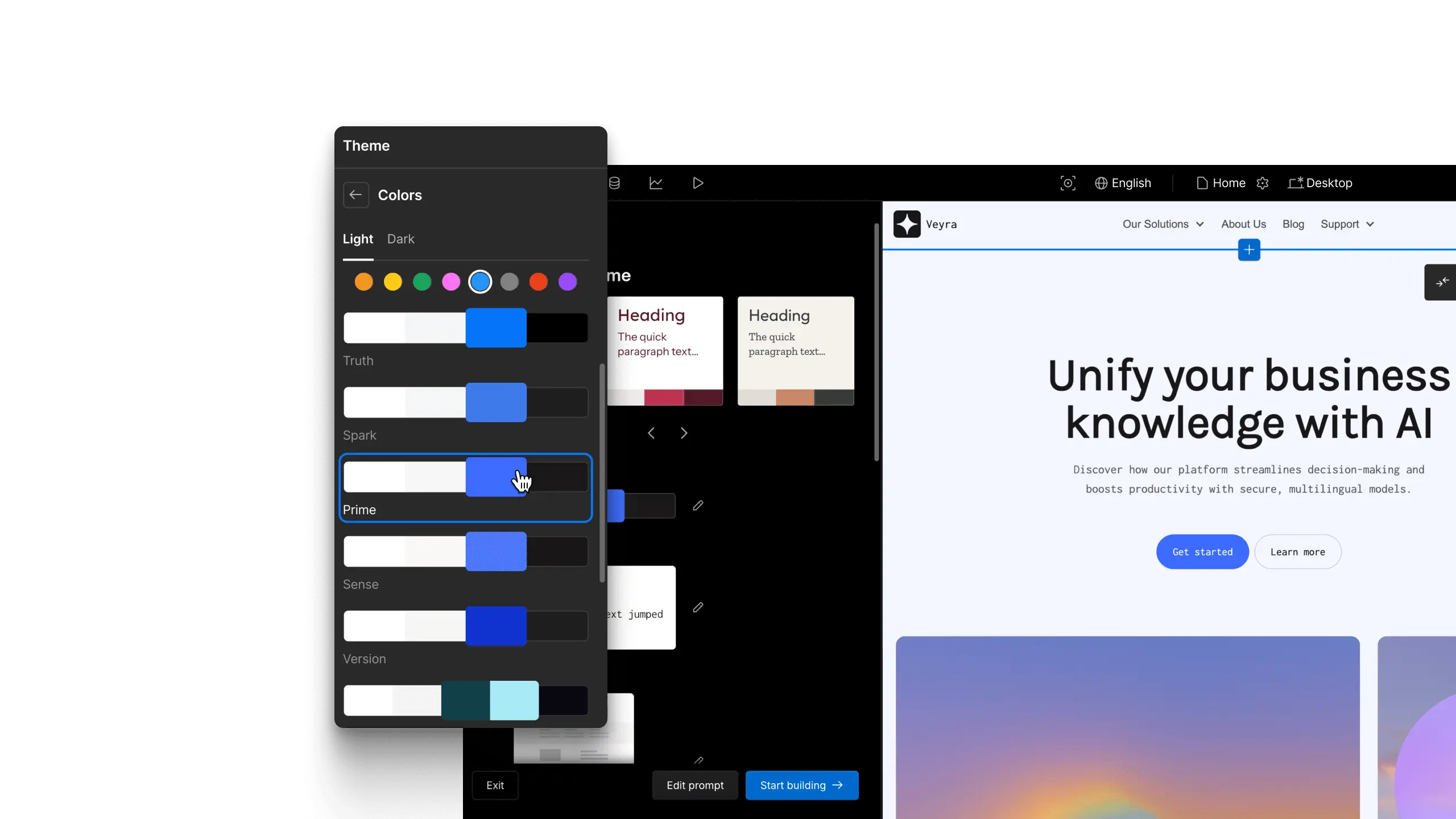
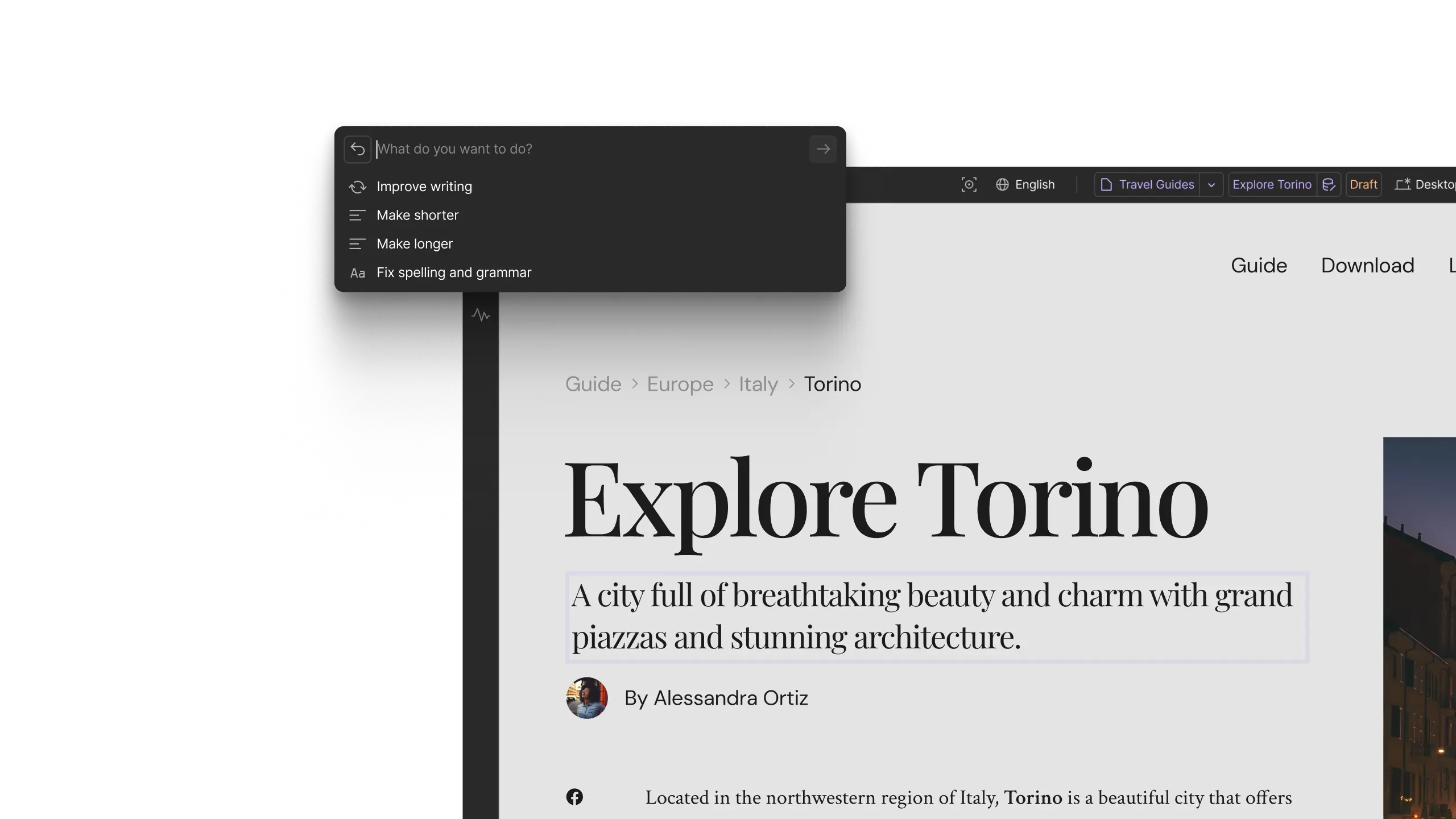
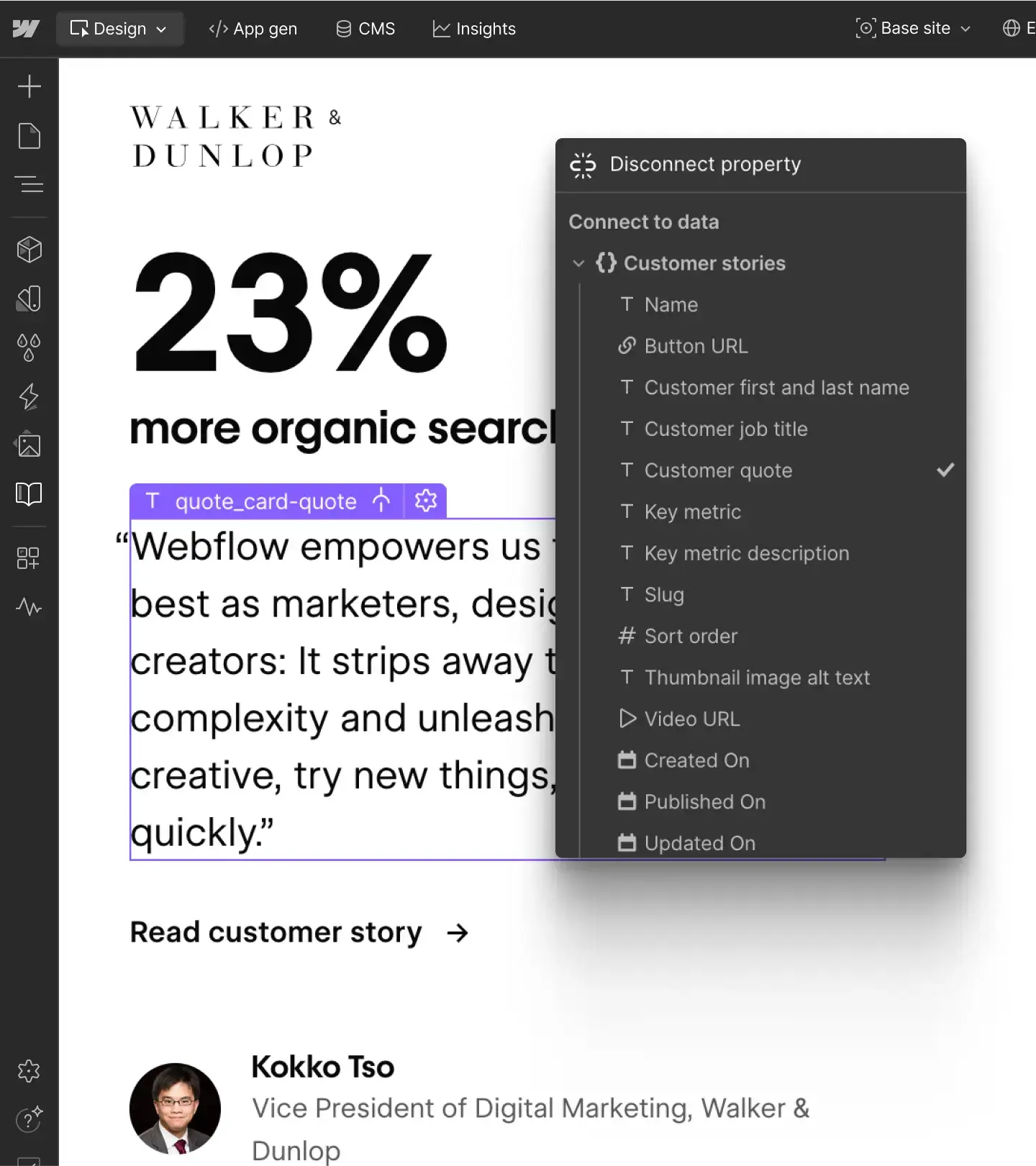
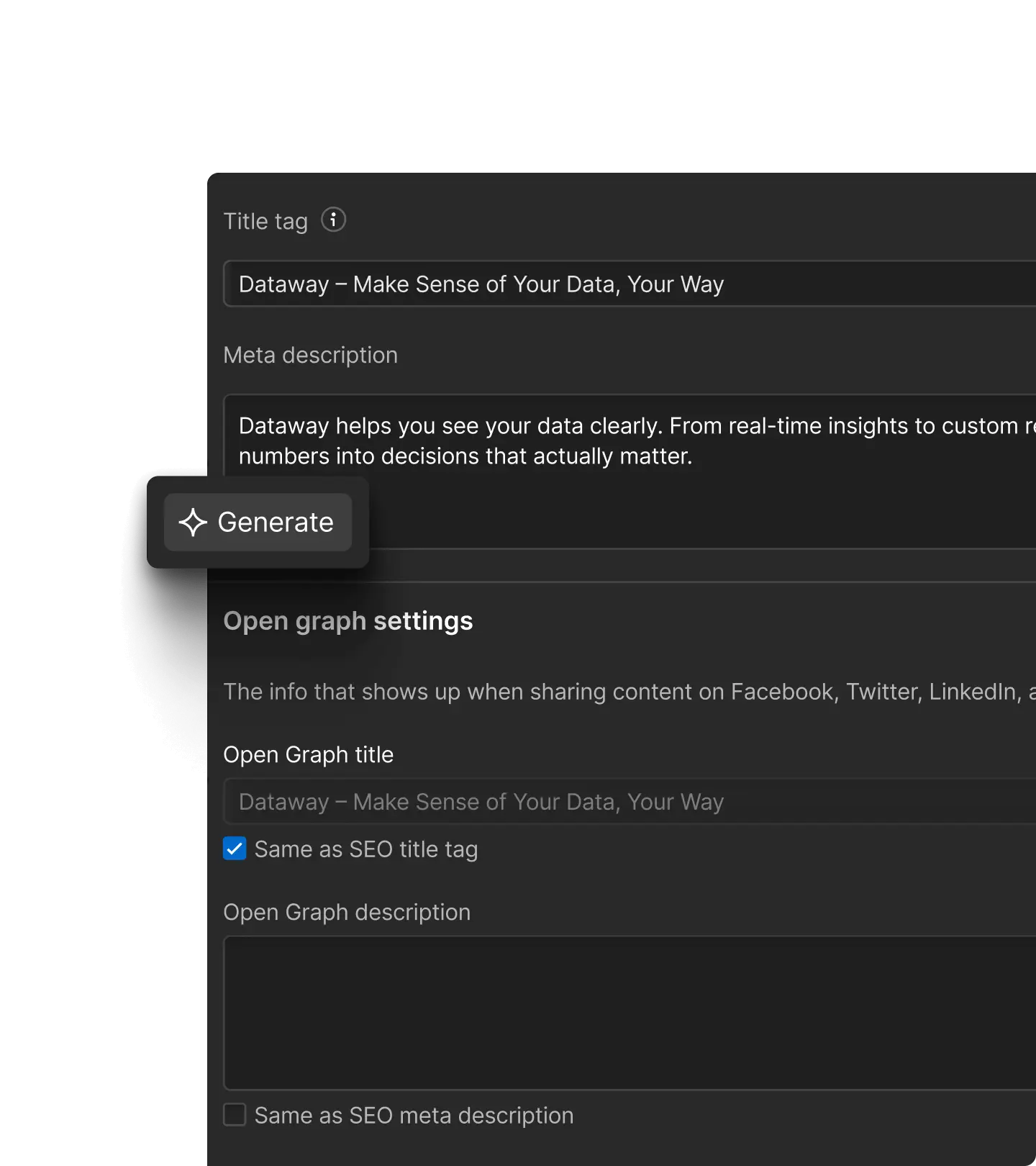
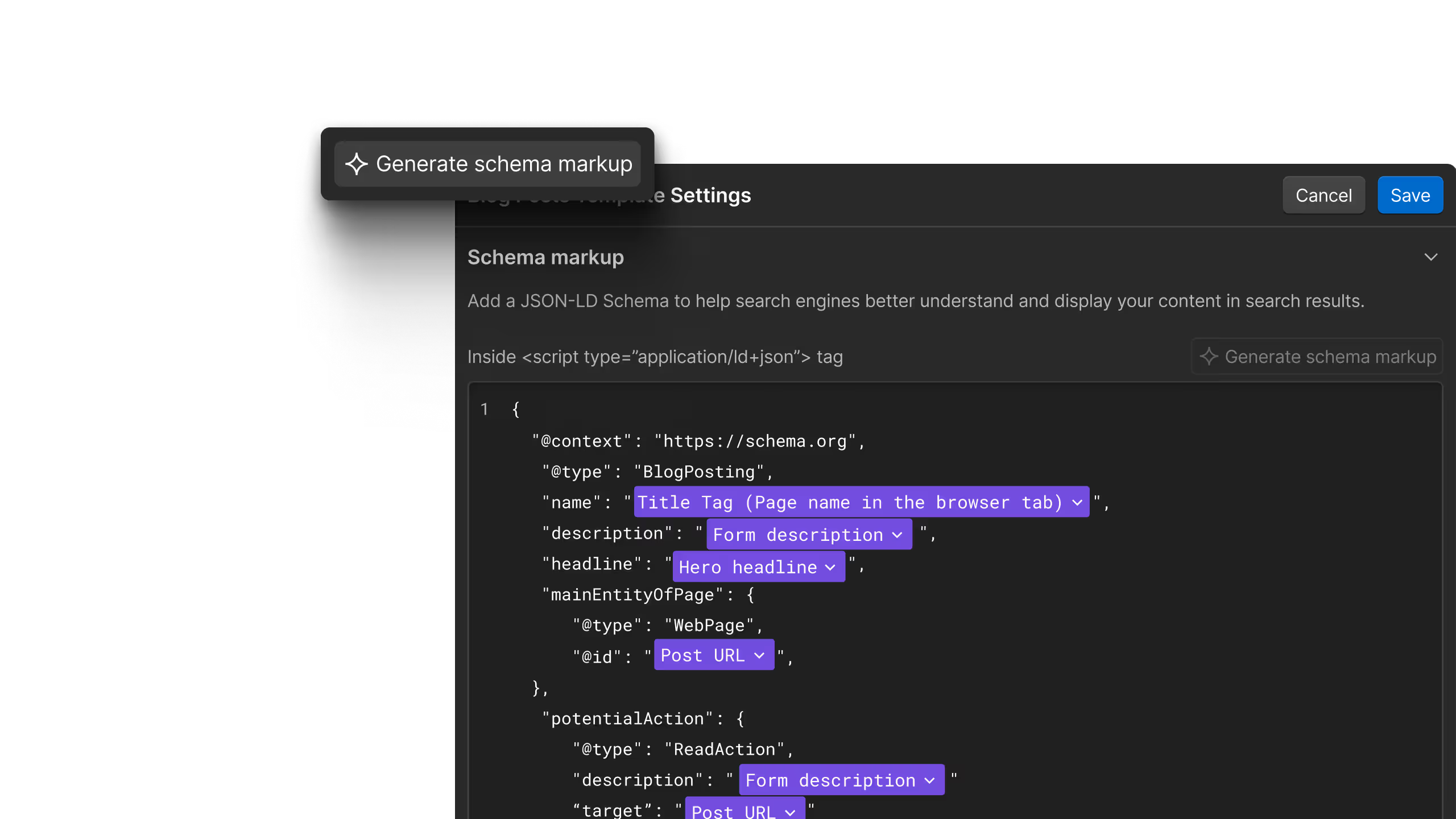
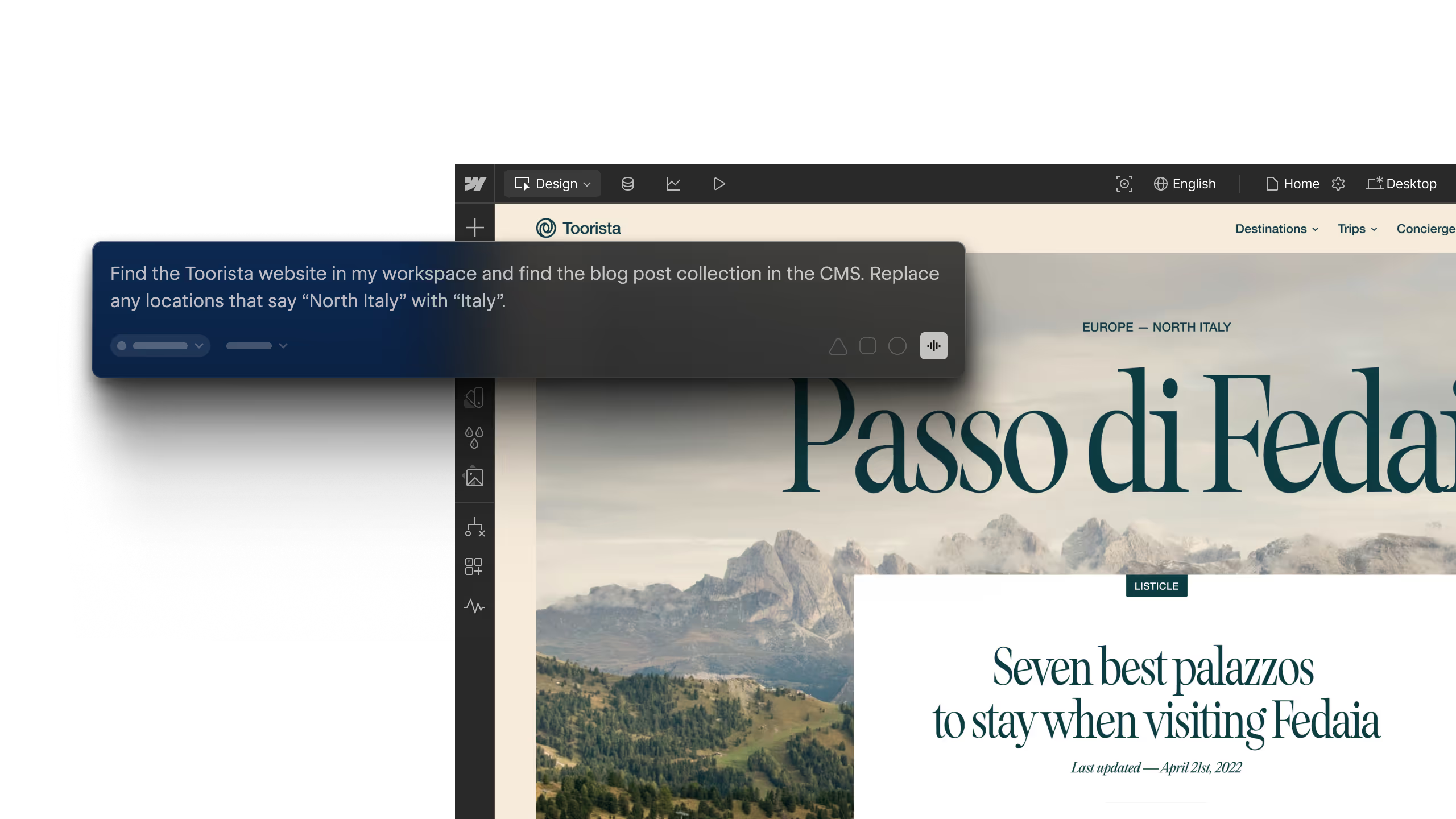
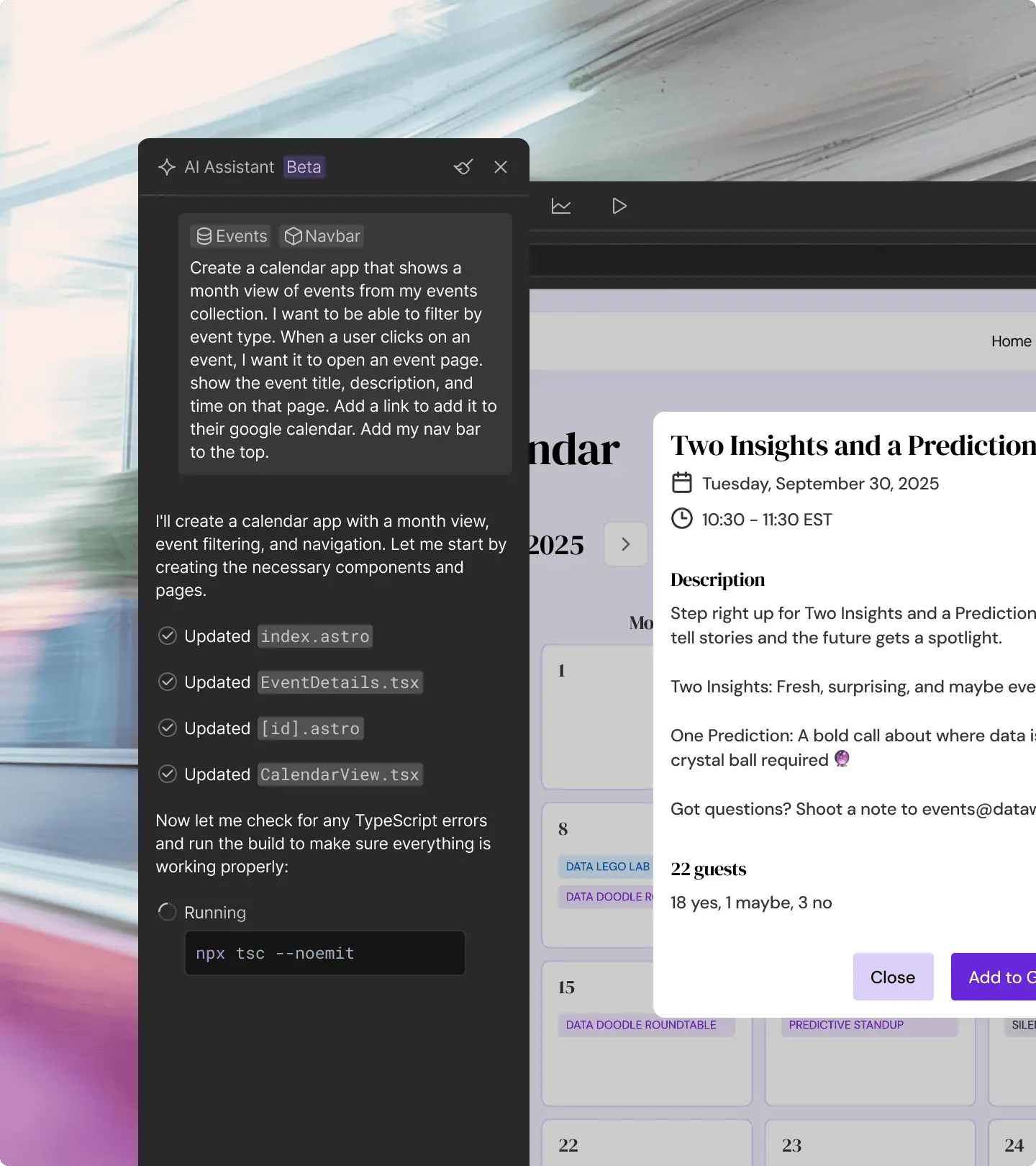
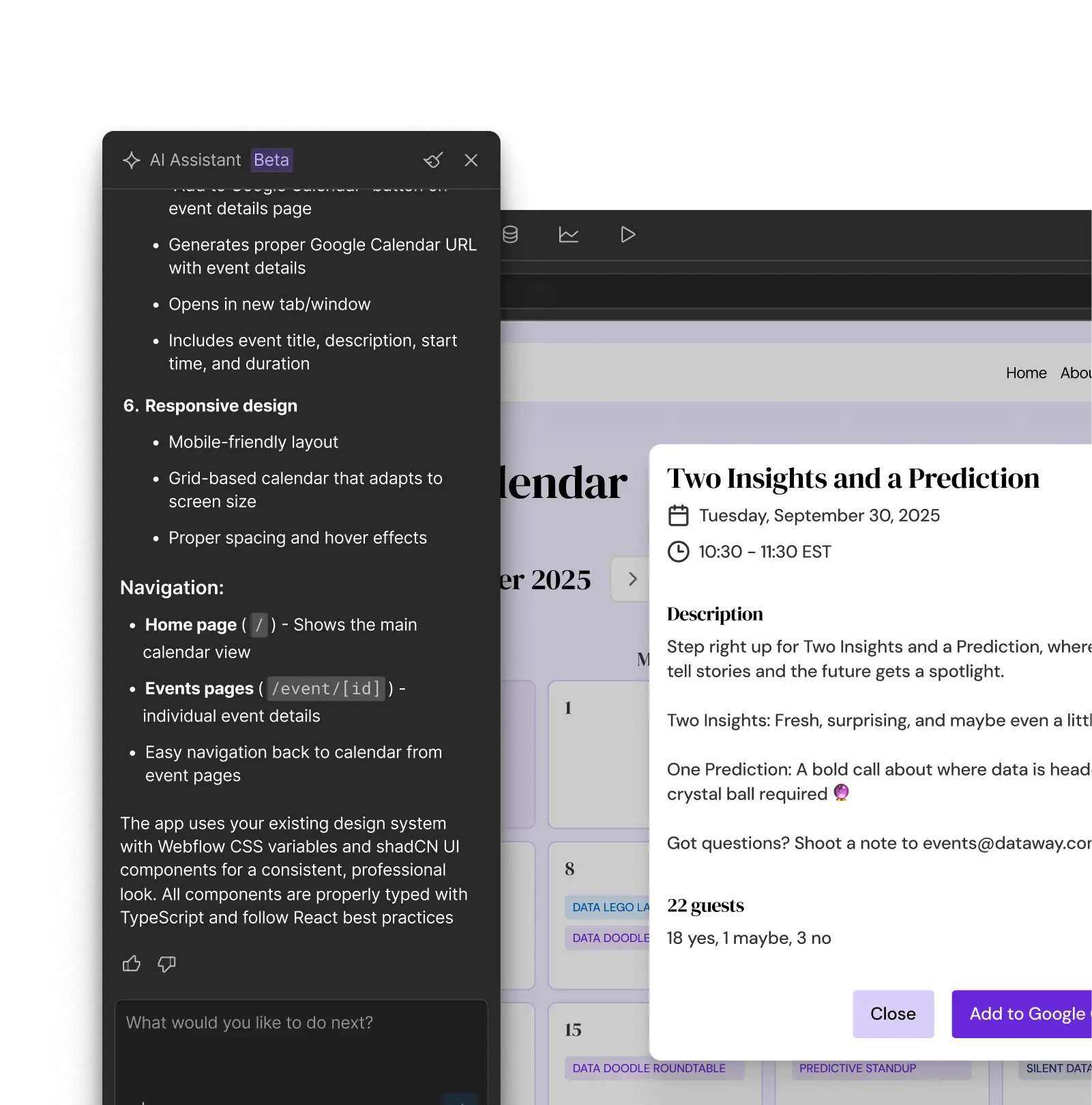
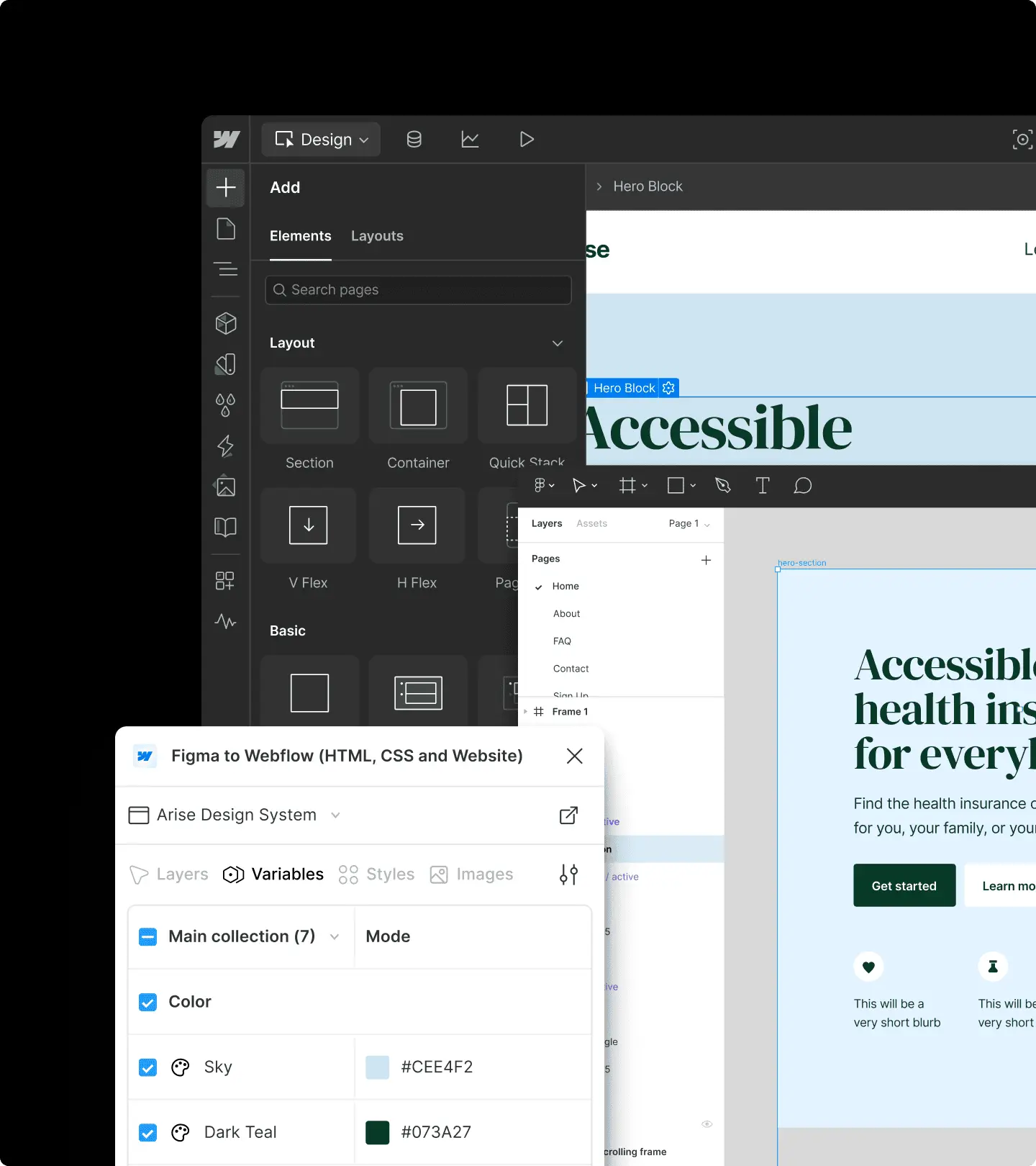
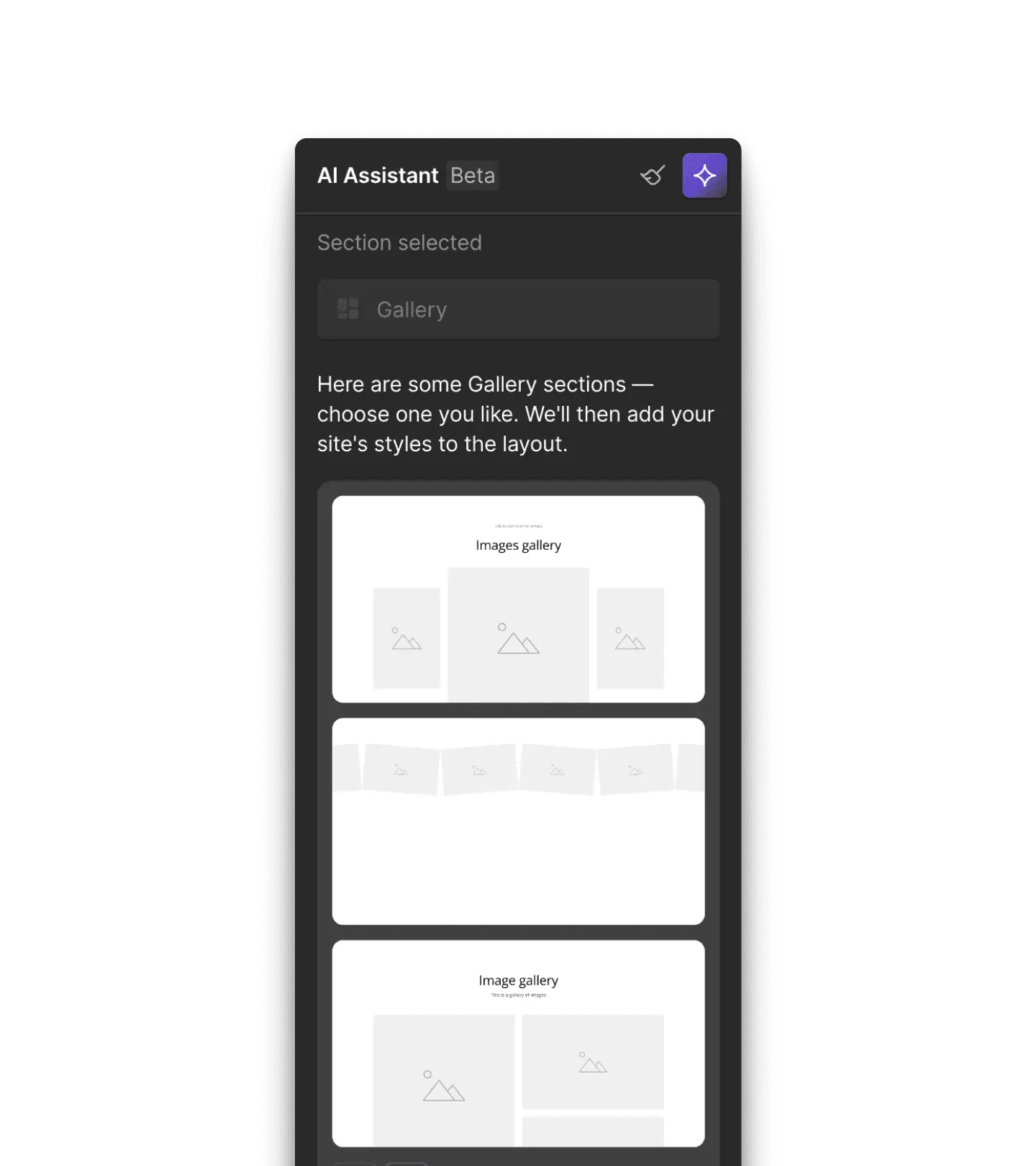
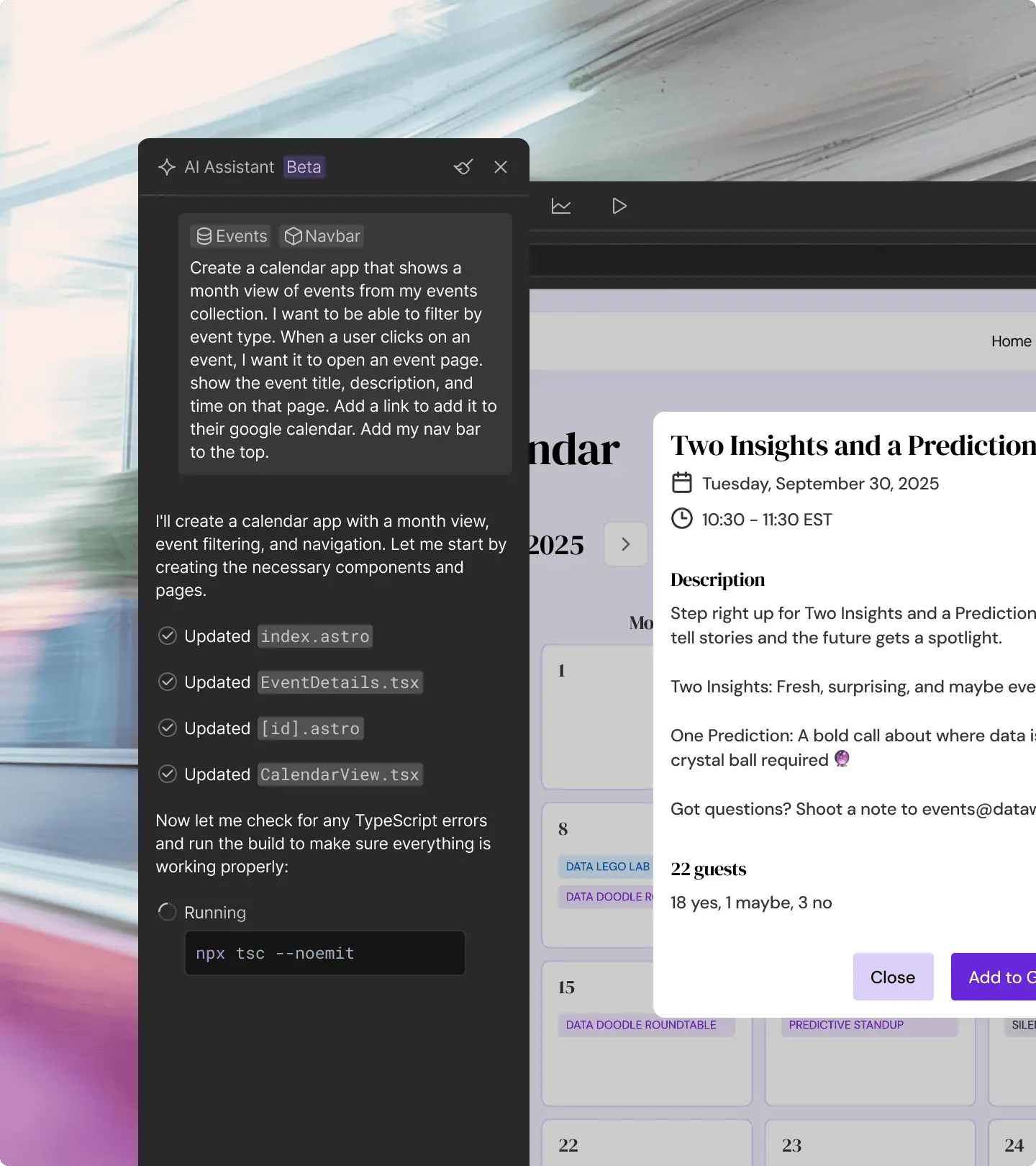
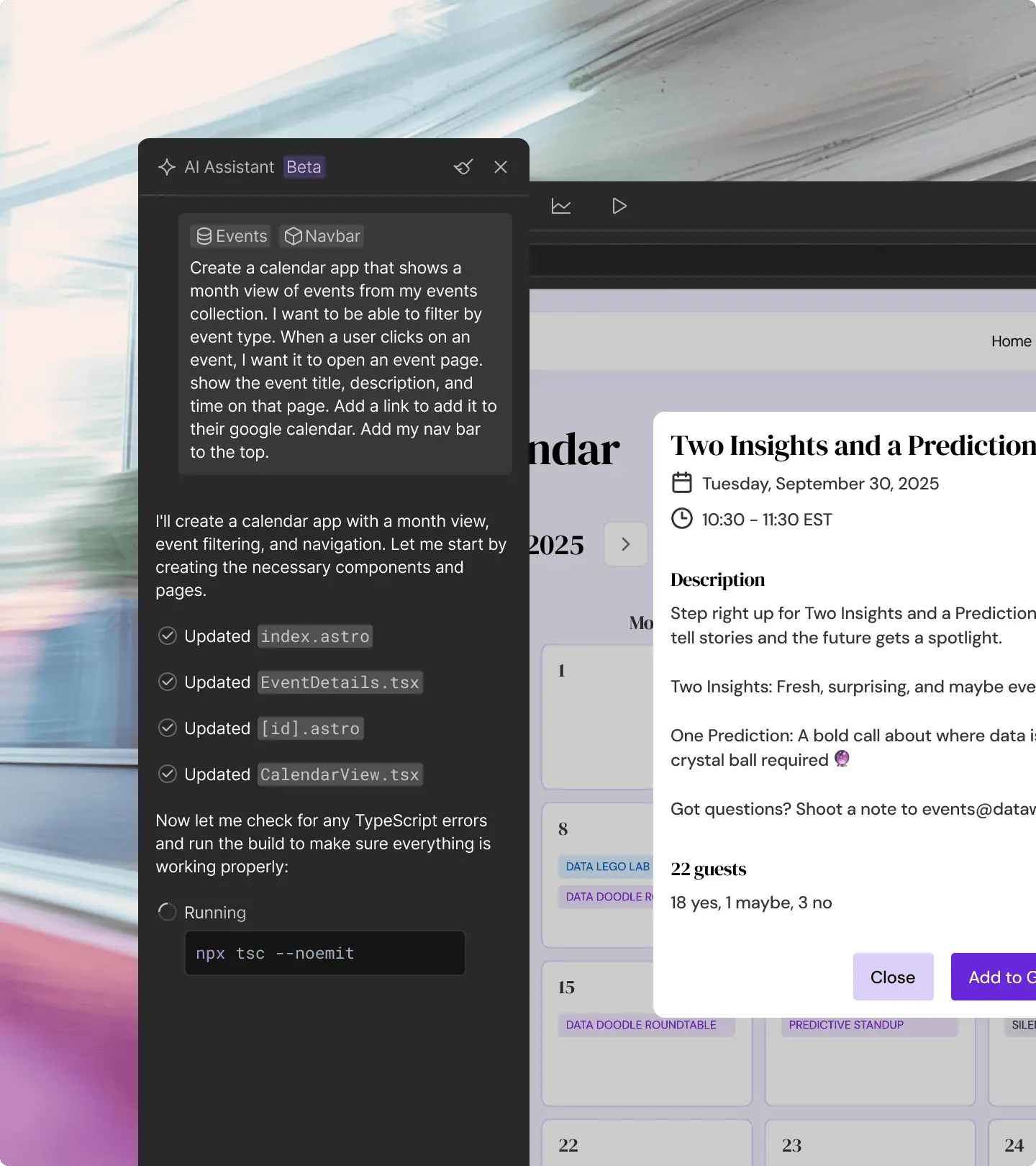
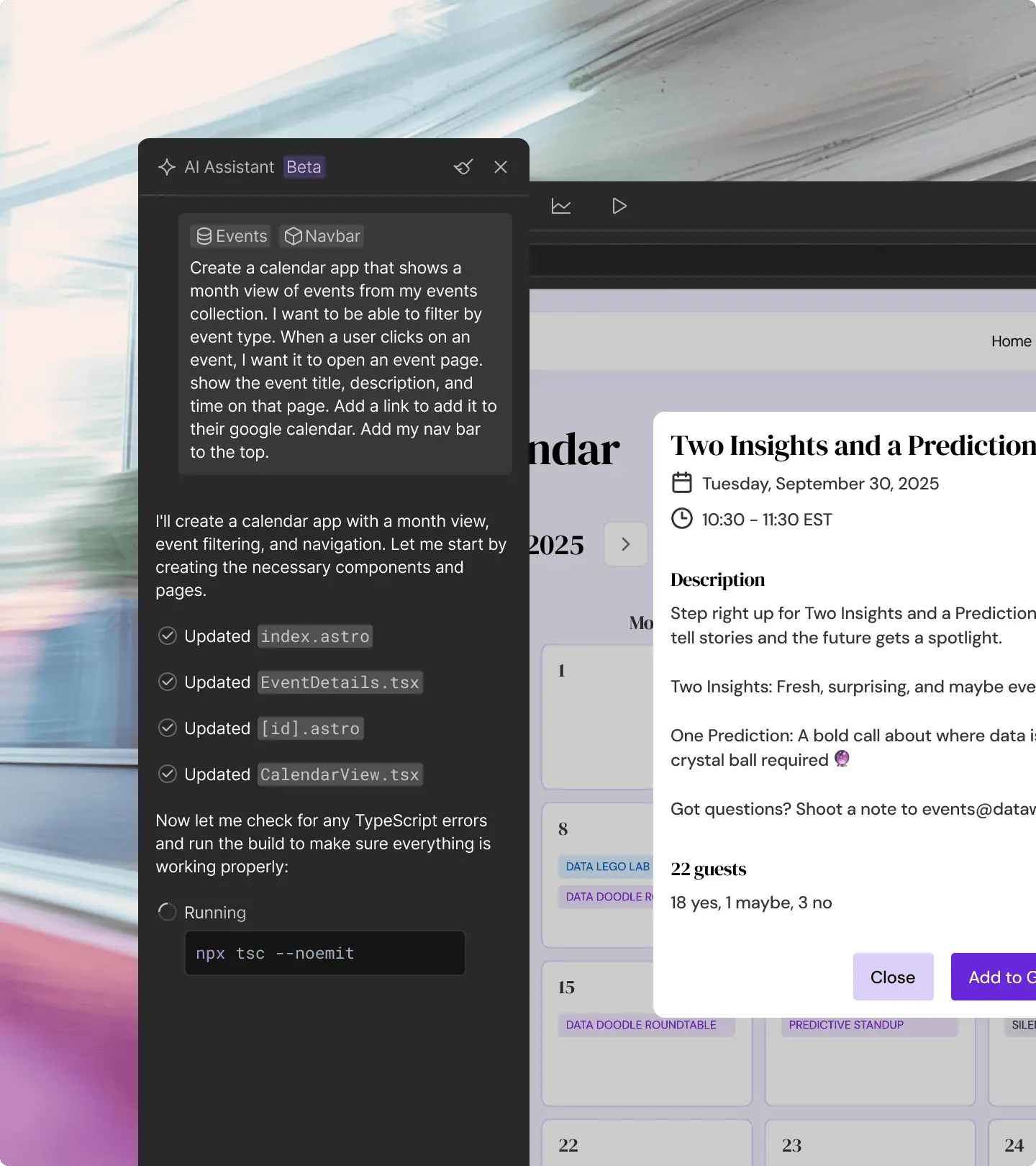
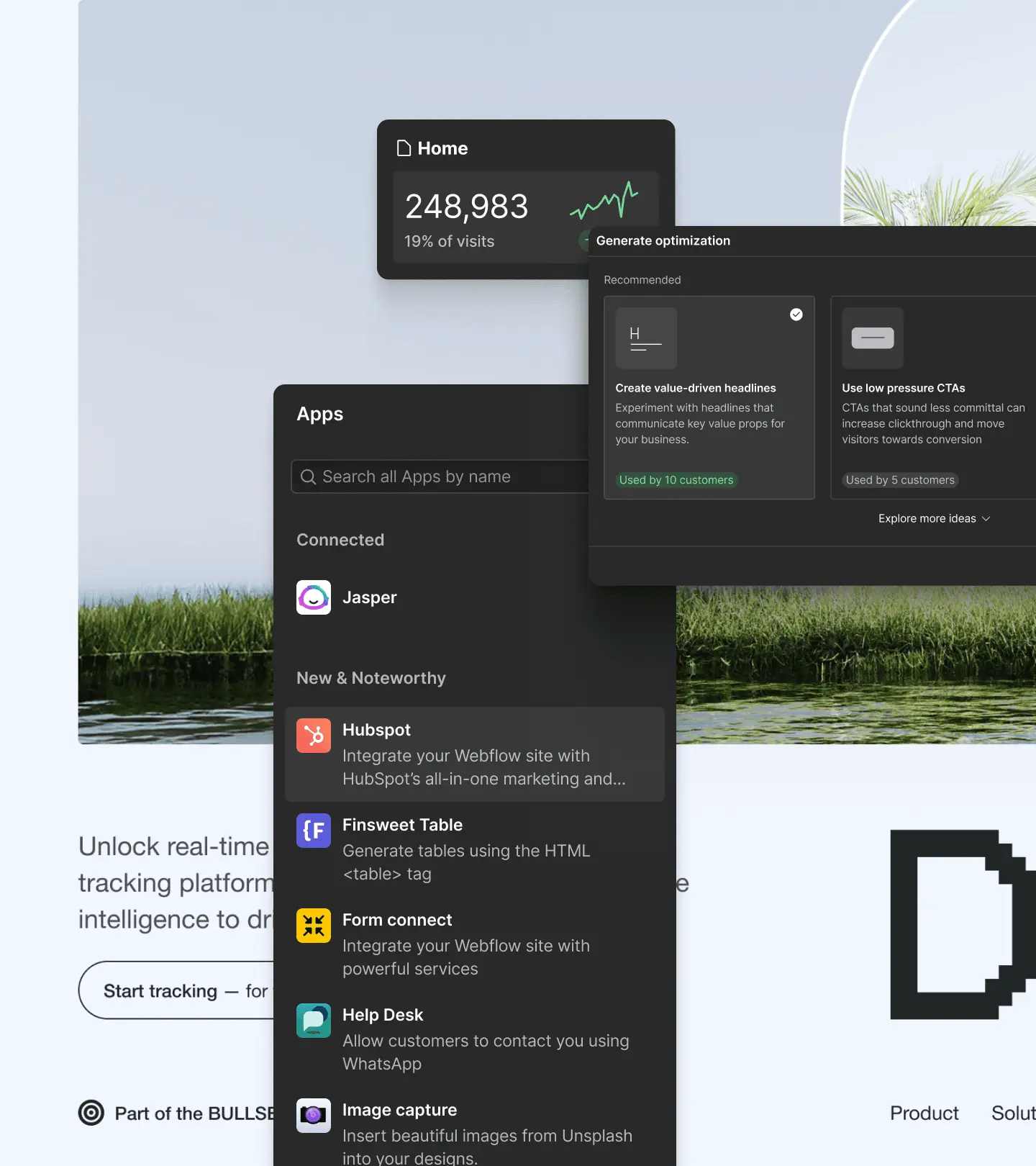
Go from idea to impact faster with AI
Create more space for creativity, collaboration, and higher-impact work by streamlining workflows, bringing dynamic web experiences to life, and optimizing web performance for humans and machines.
Everything marketing teams love about webflow
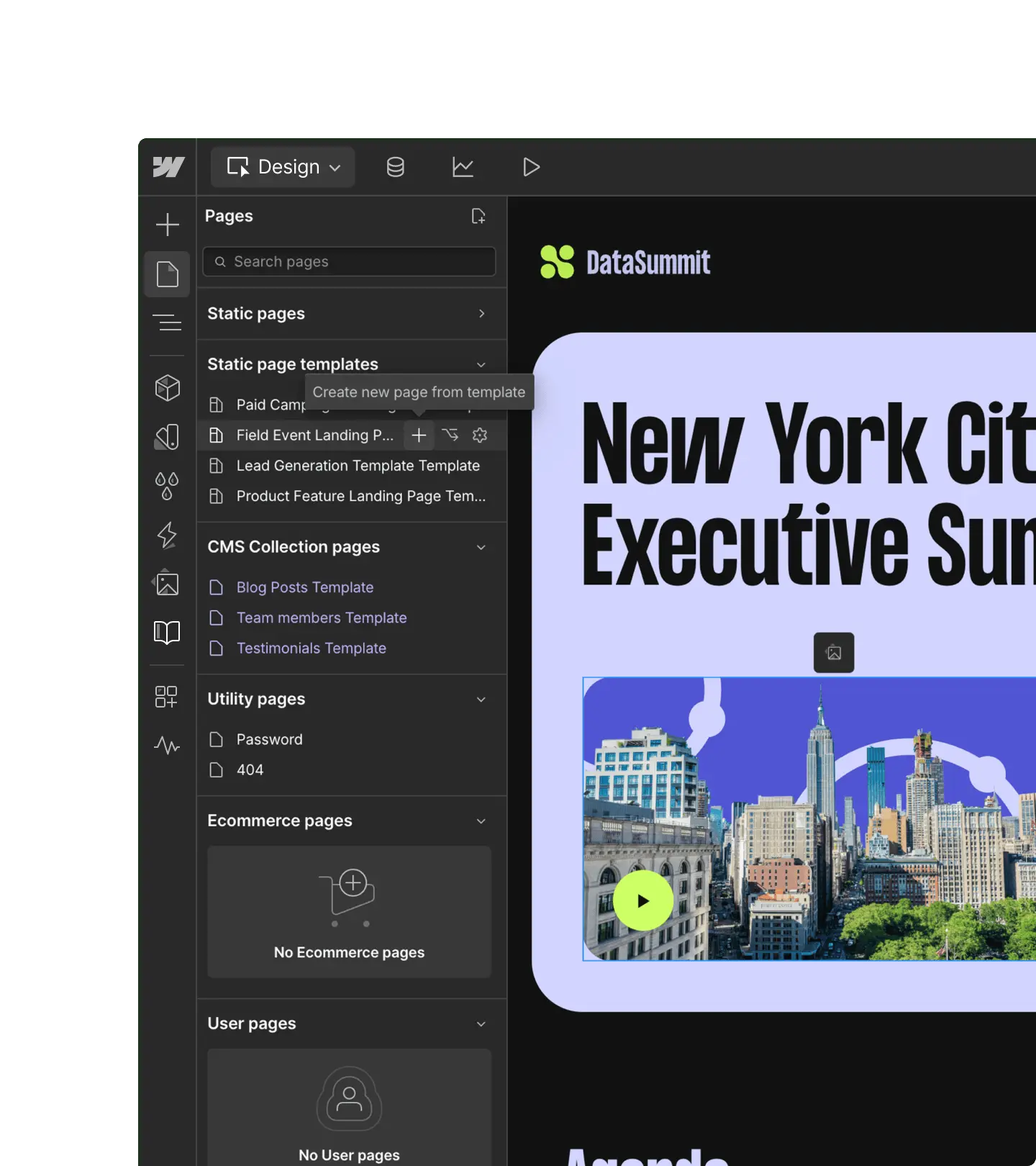
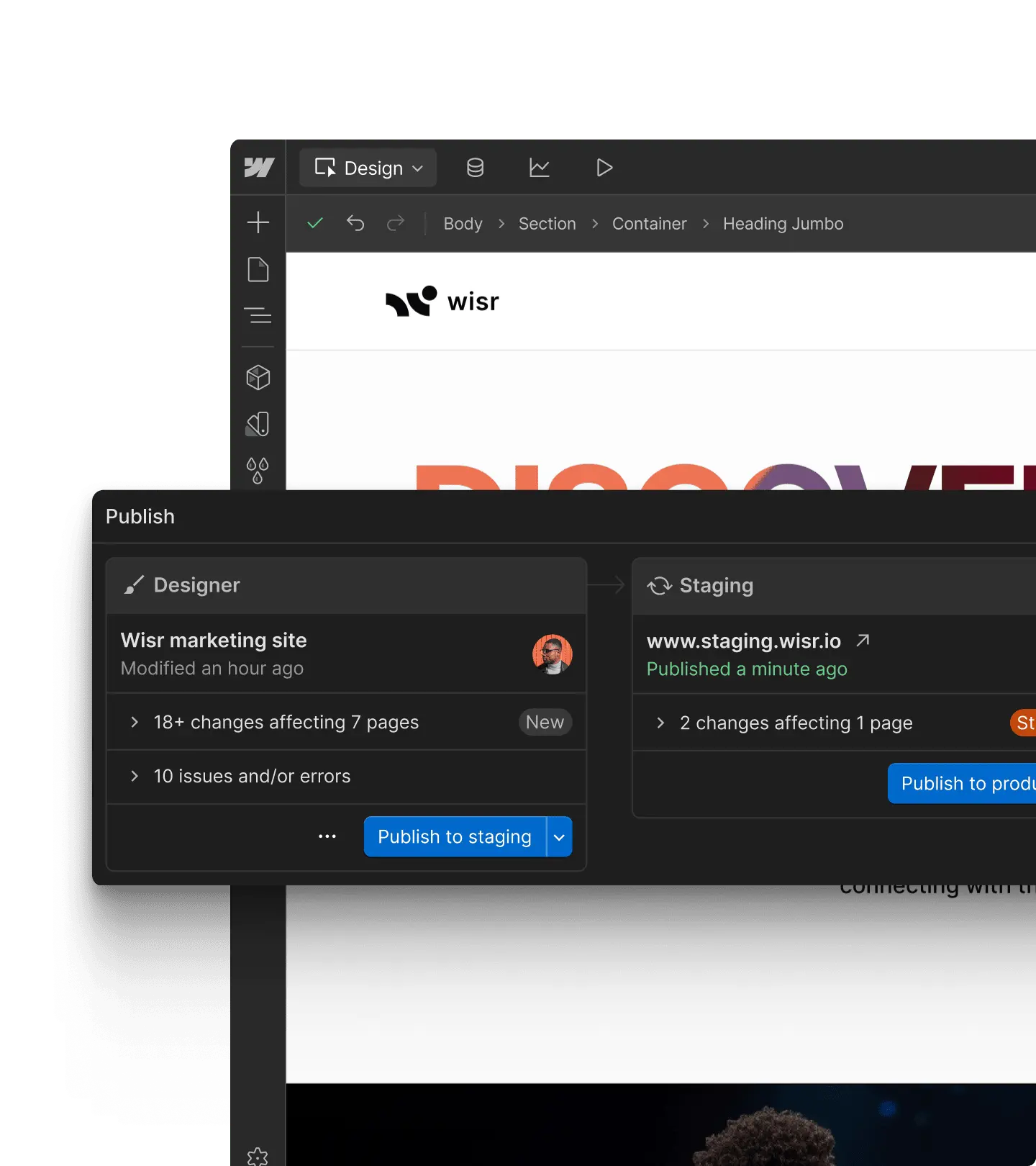
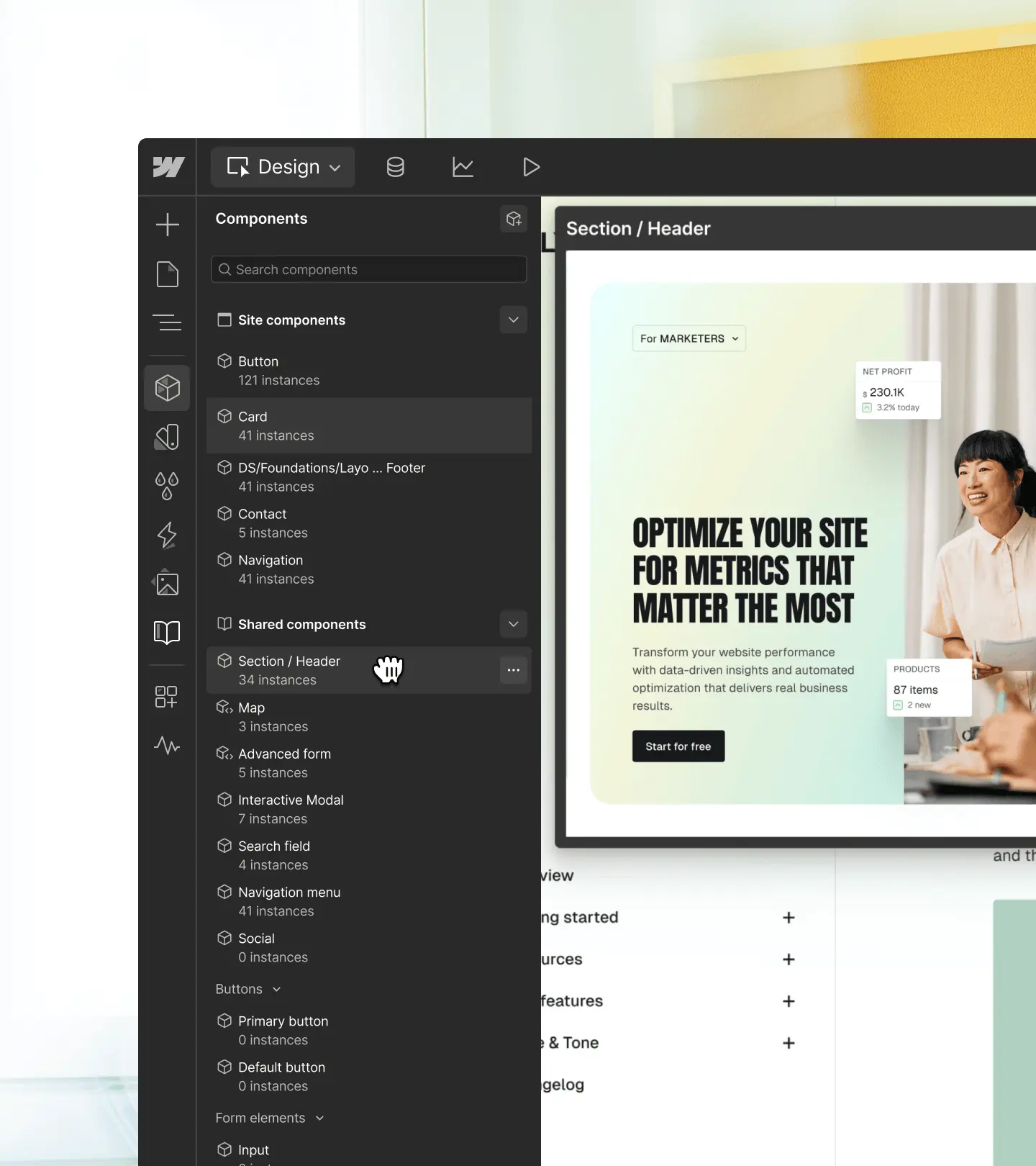
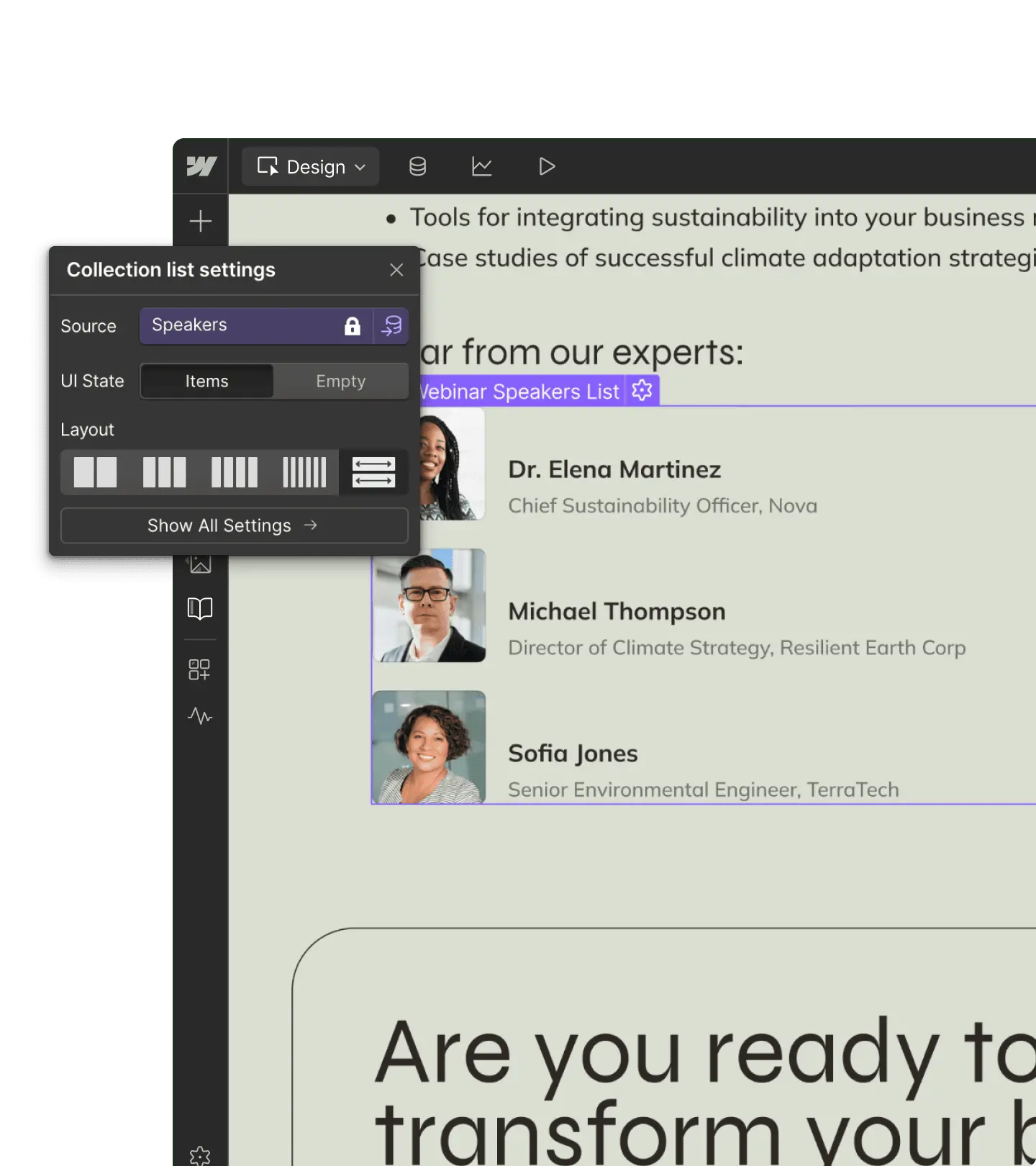
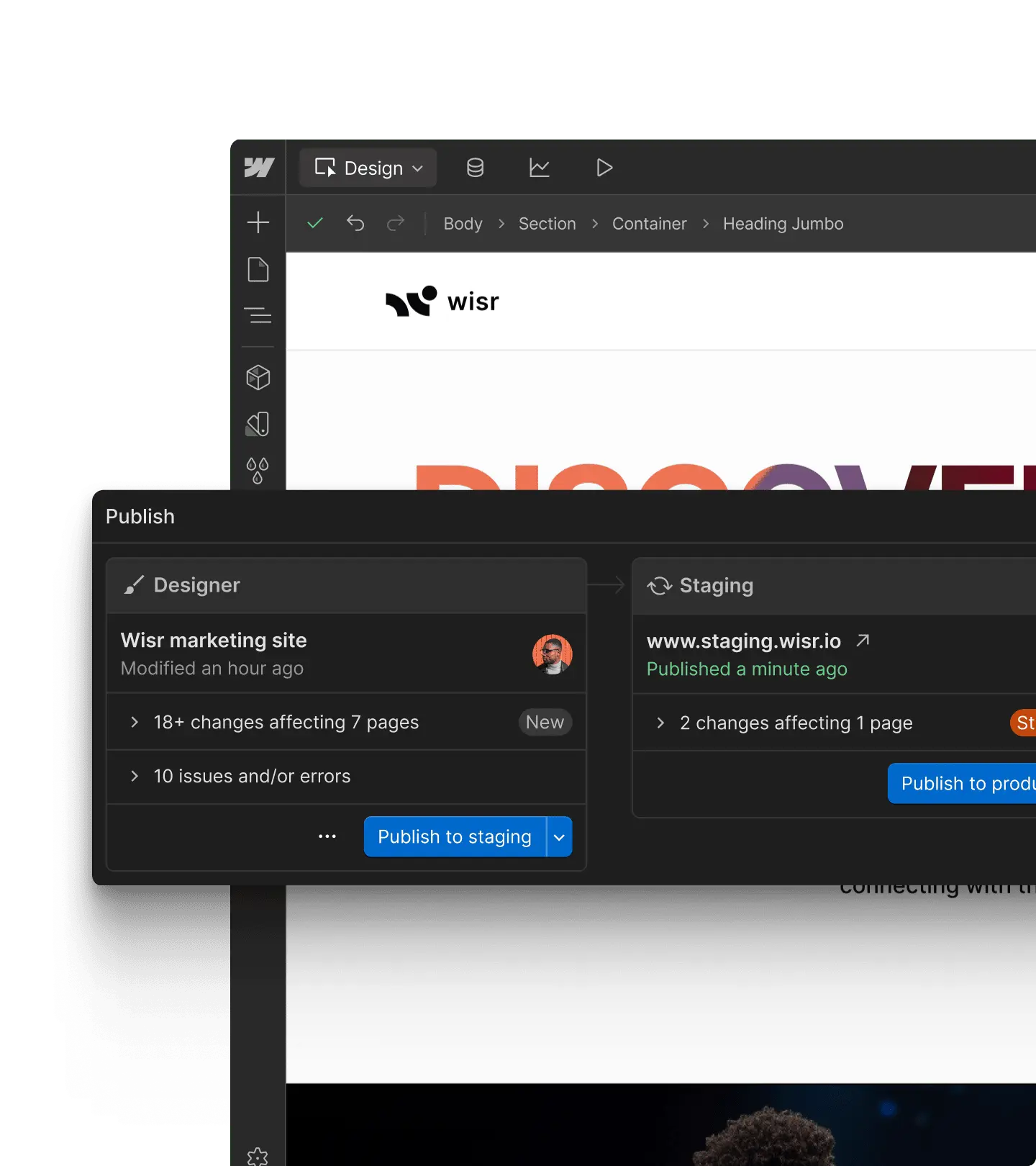
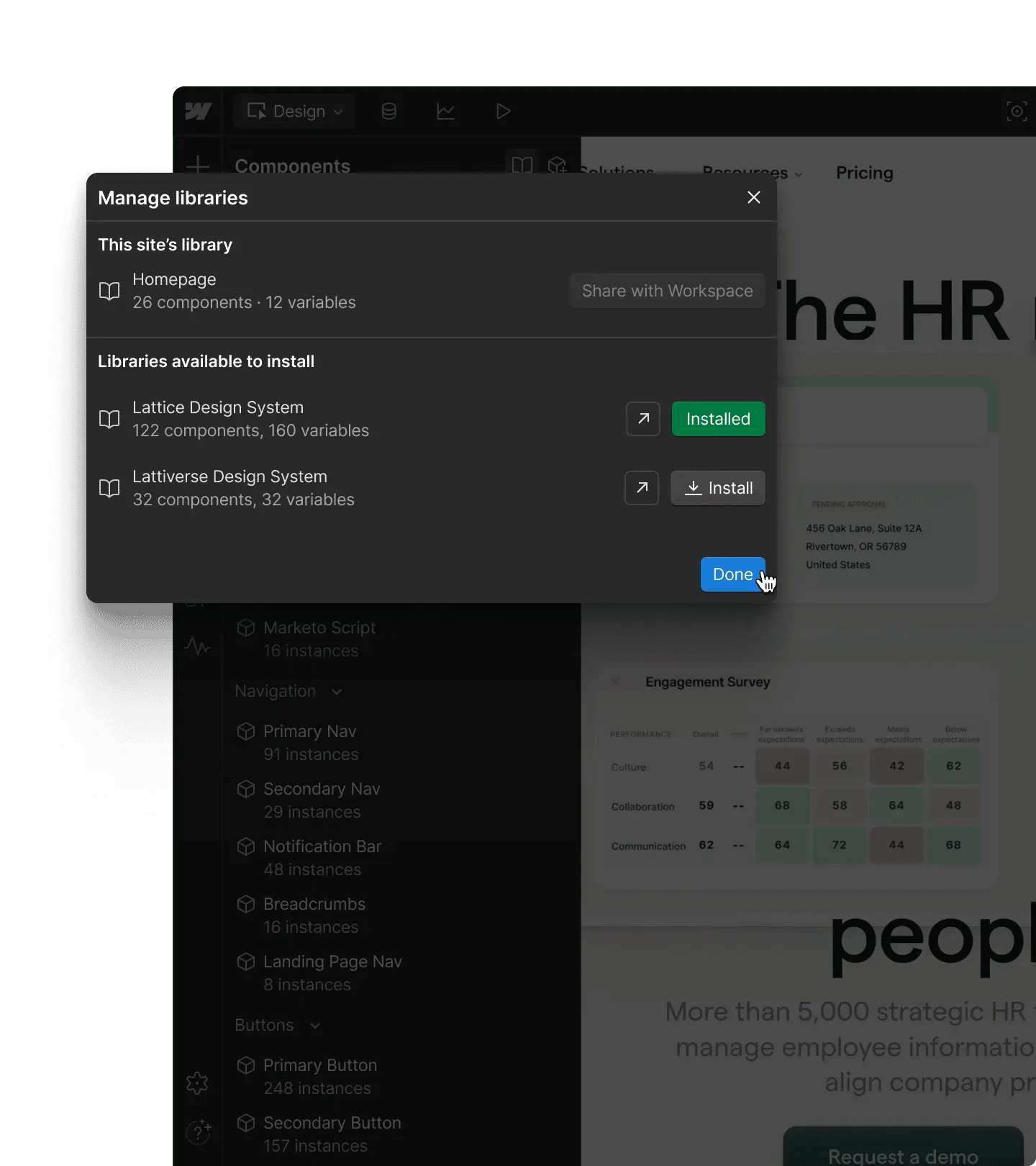
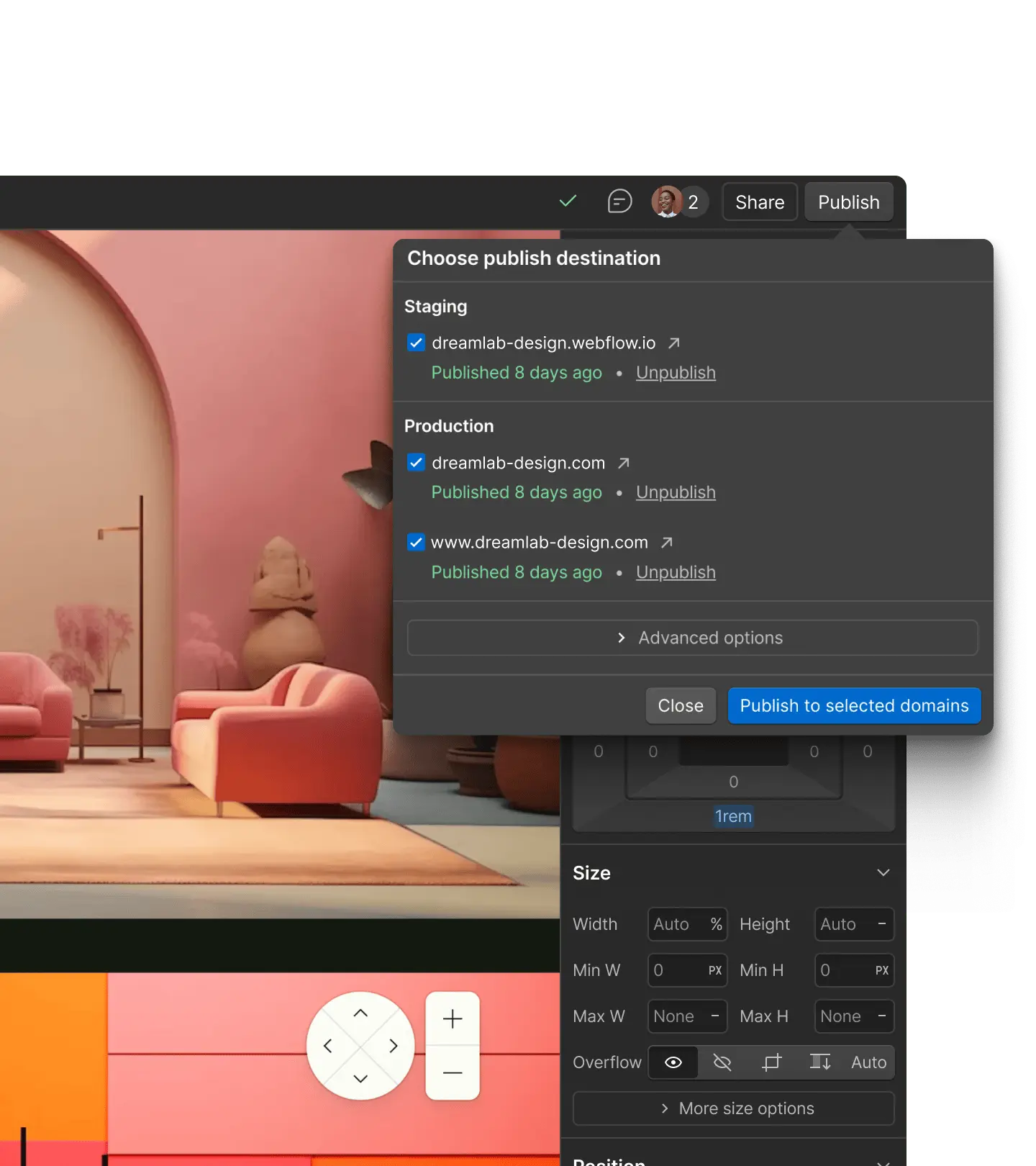
Create and launch web experiences, fast — no more waiting for dev resources









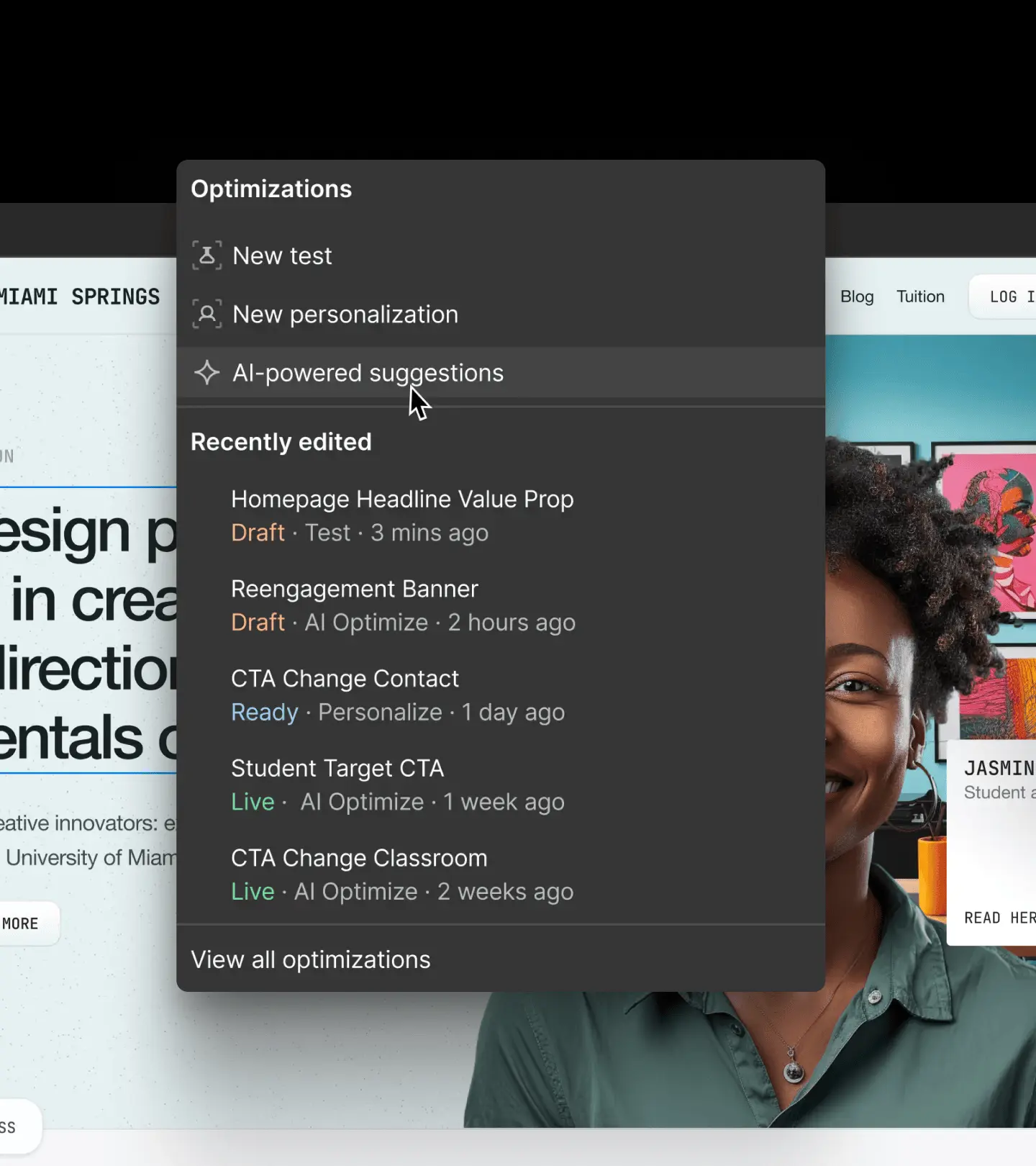
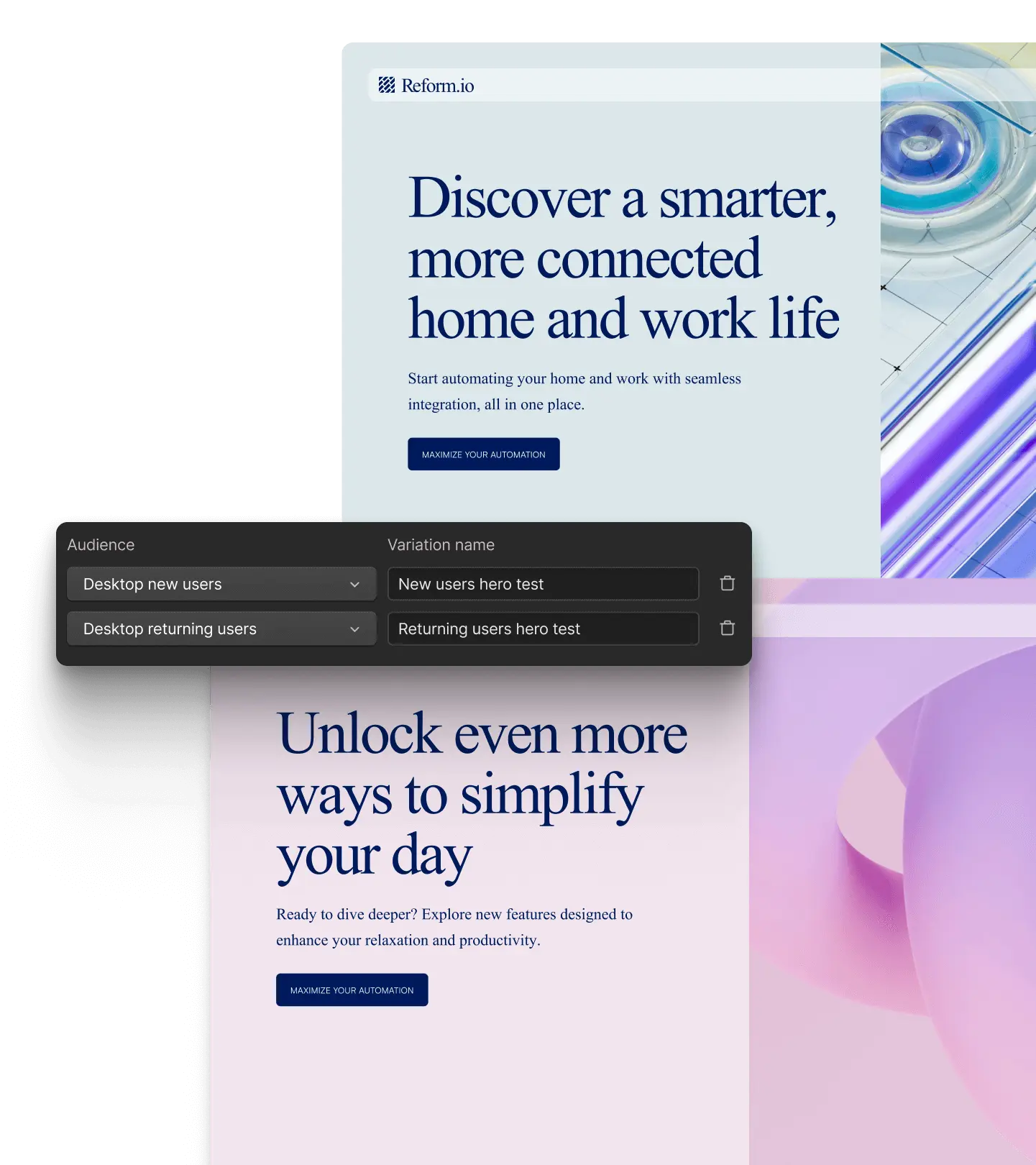
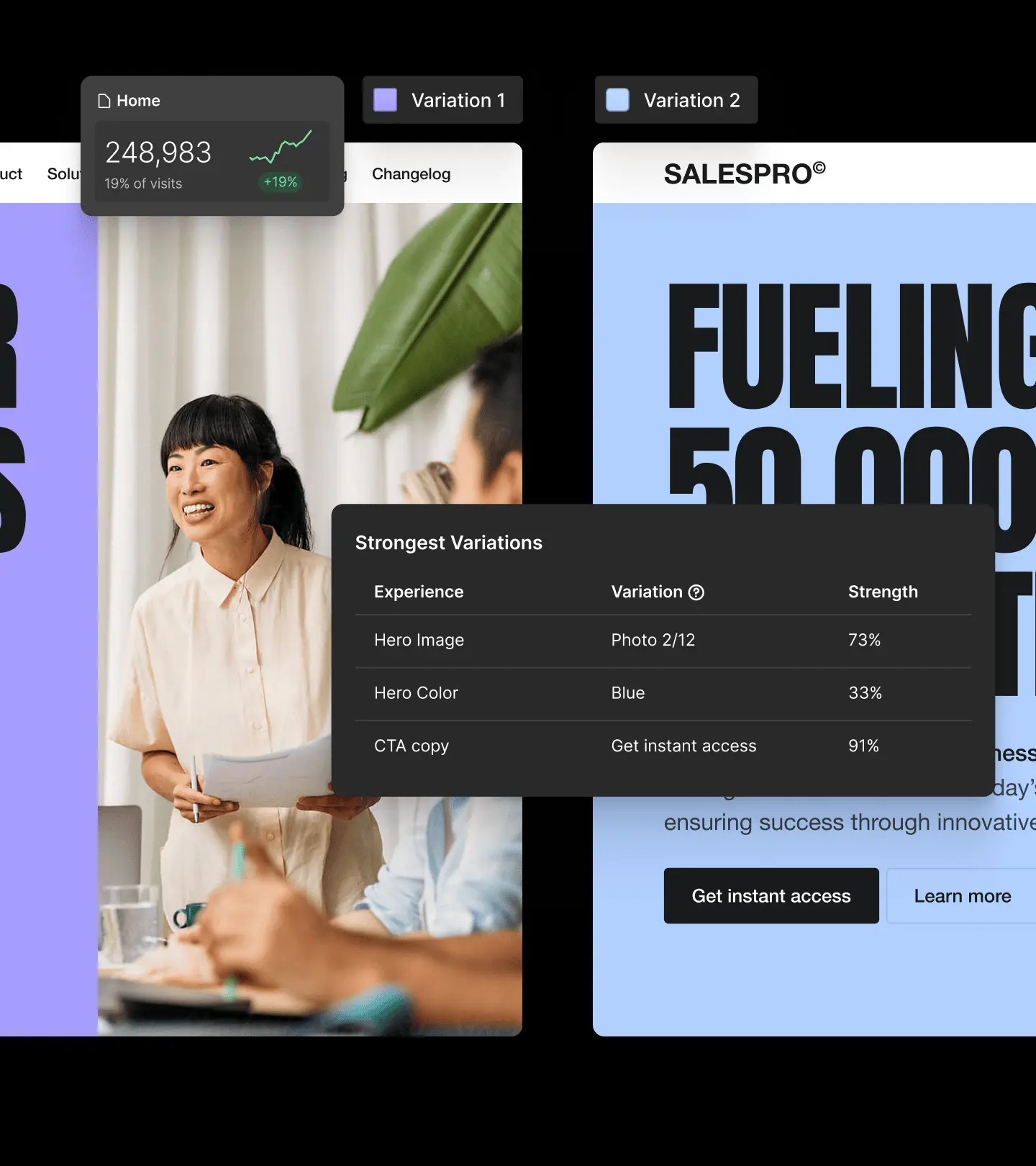
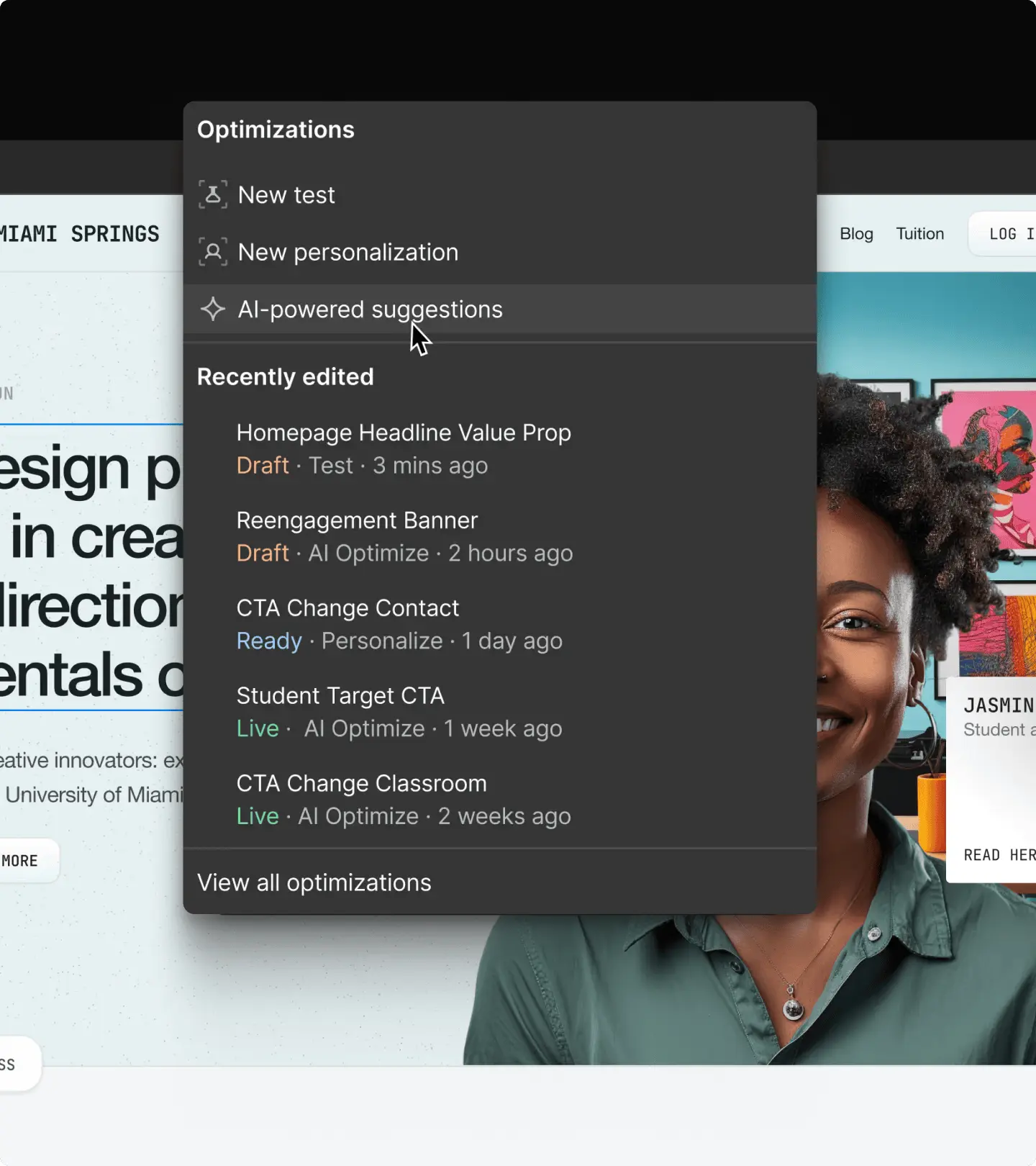
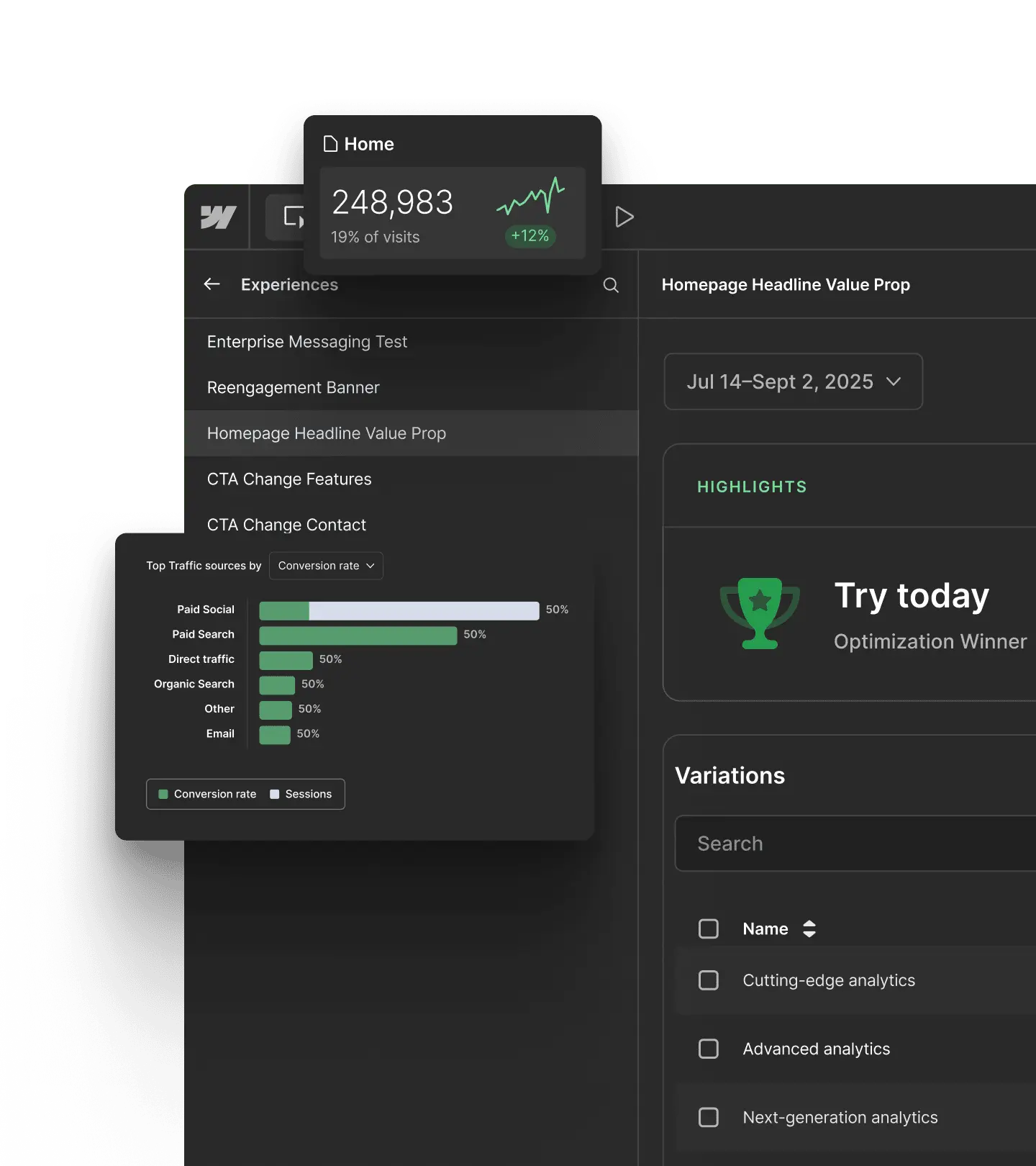
Drive real results while preserving your brand. Test, iterate, and discover what works.








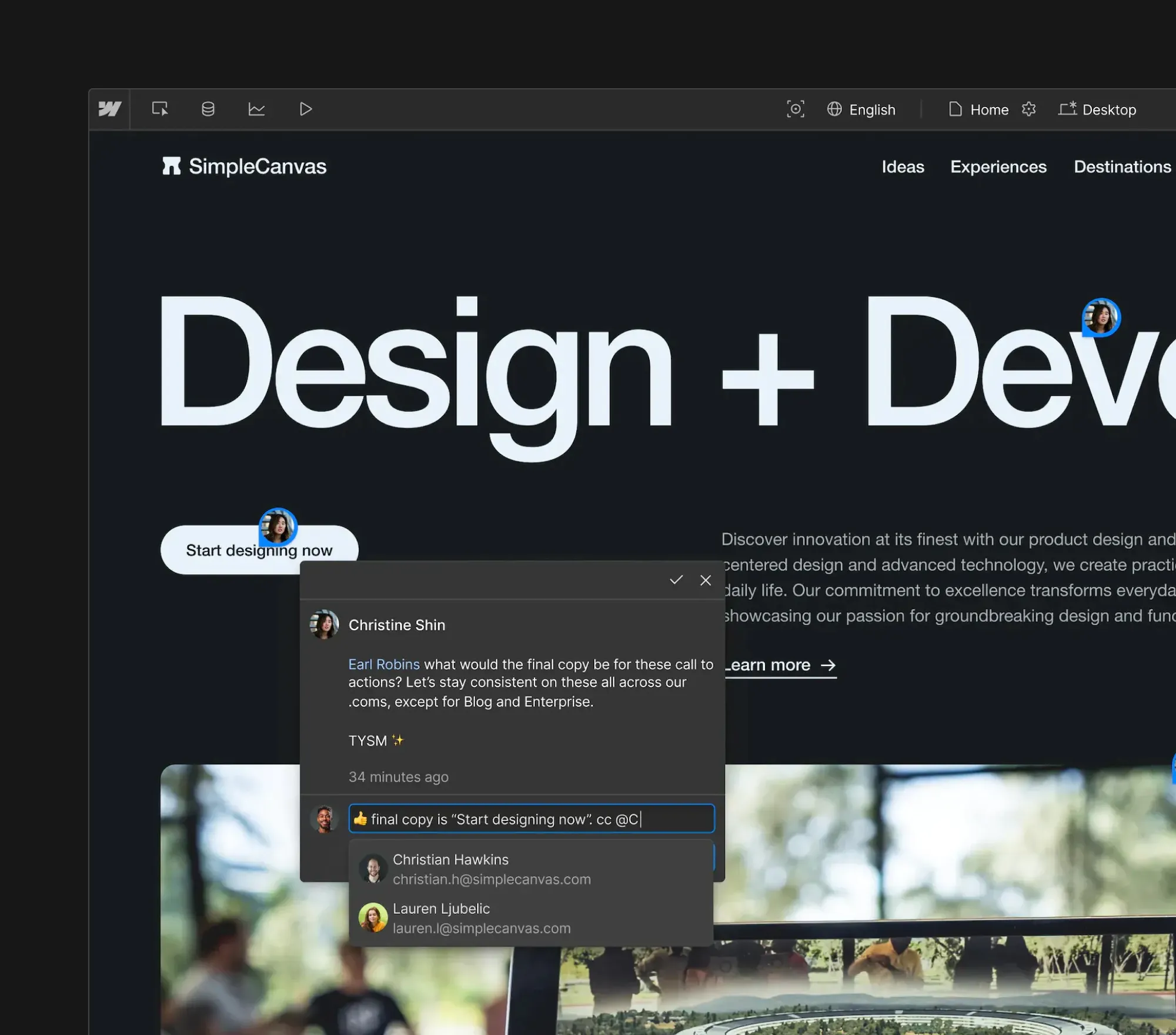
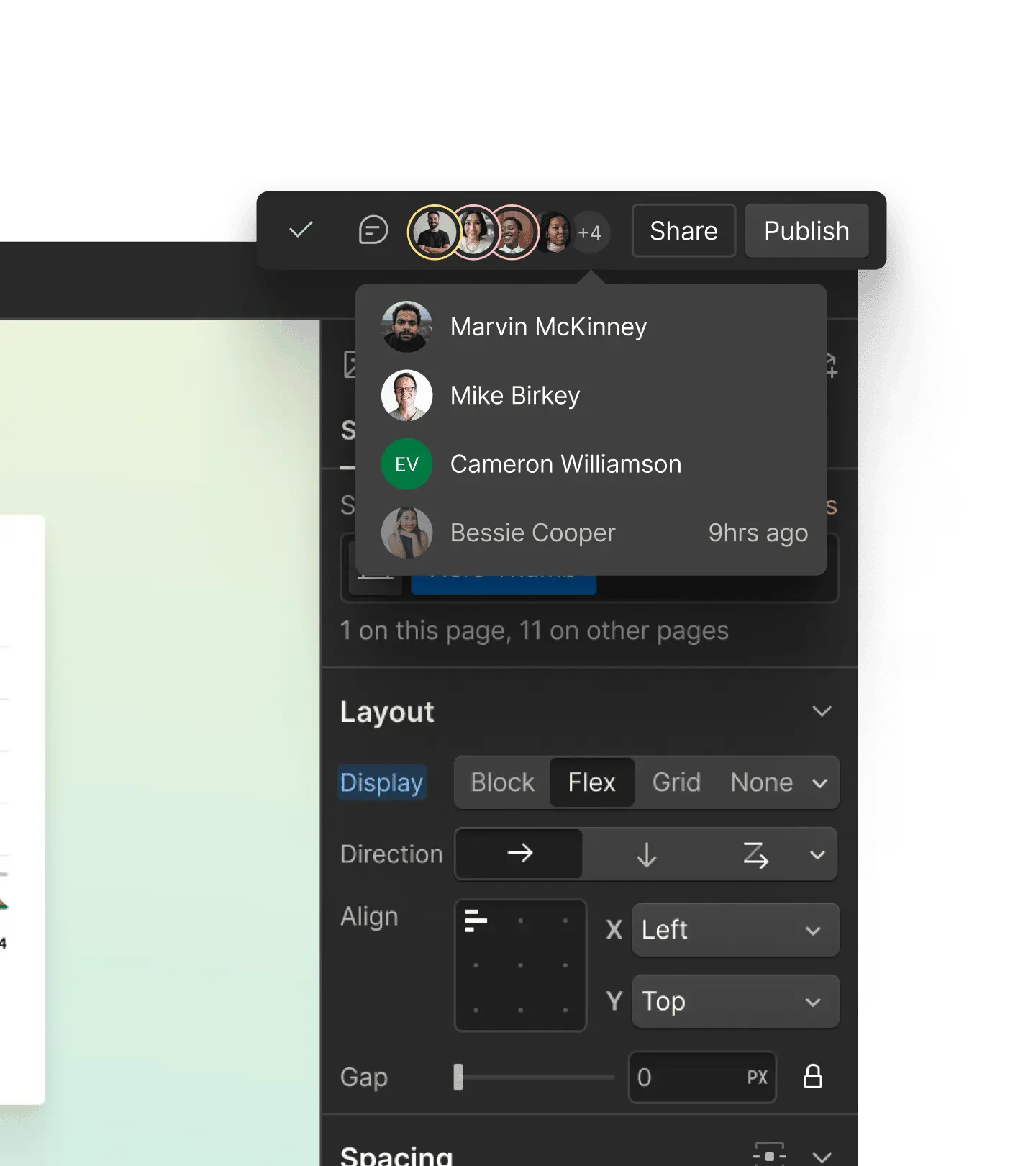
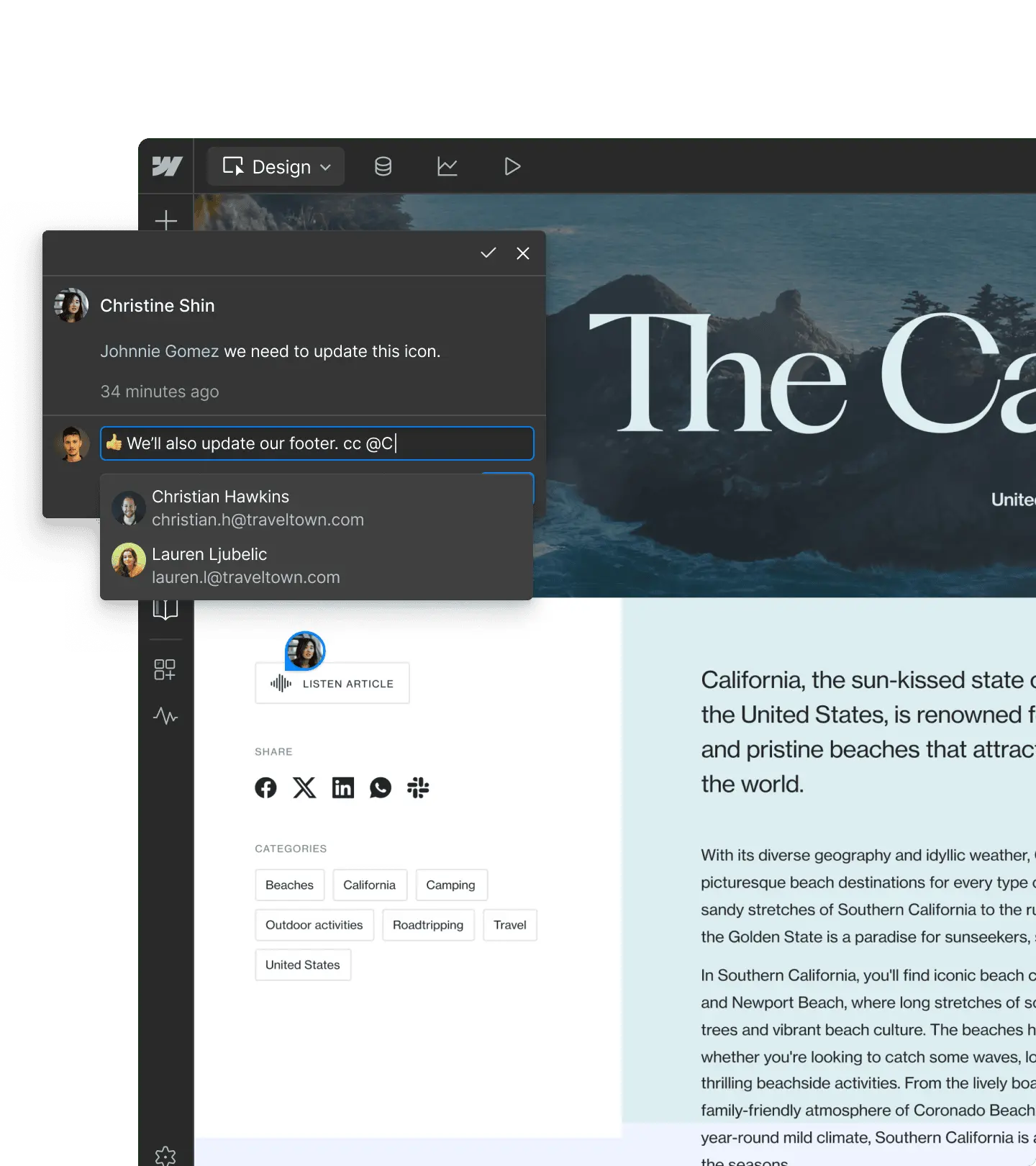
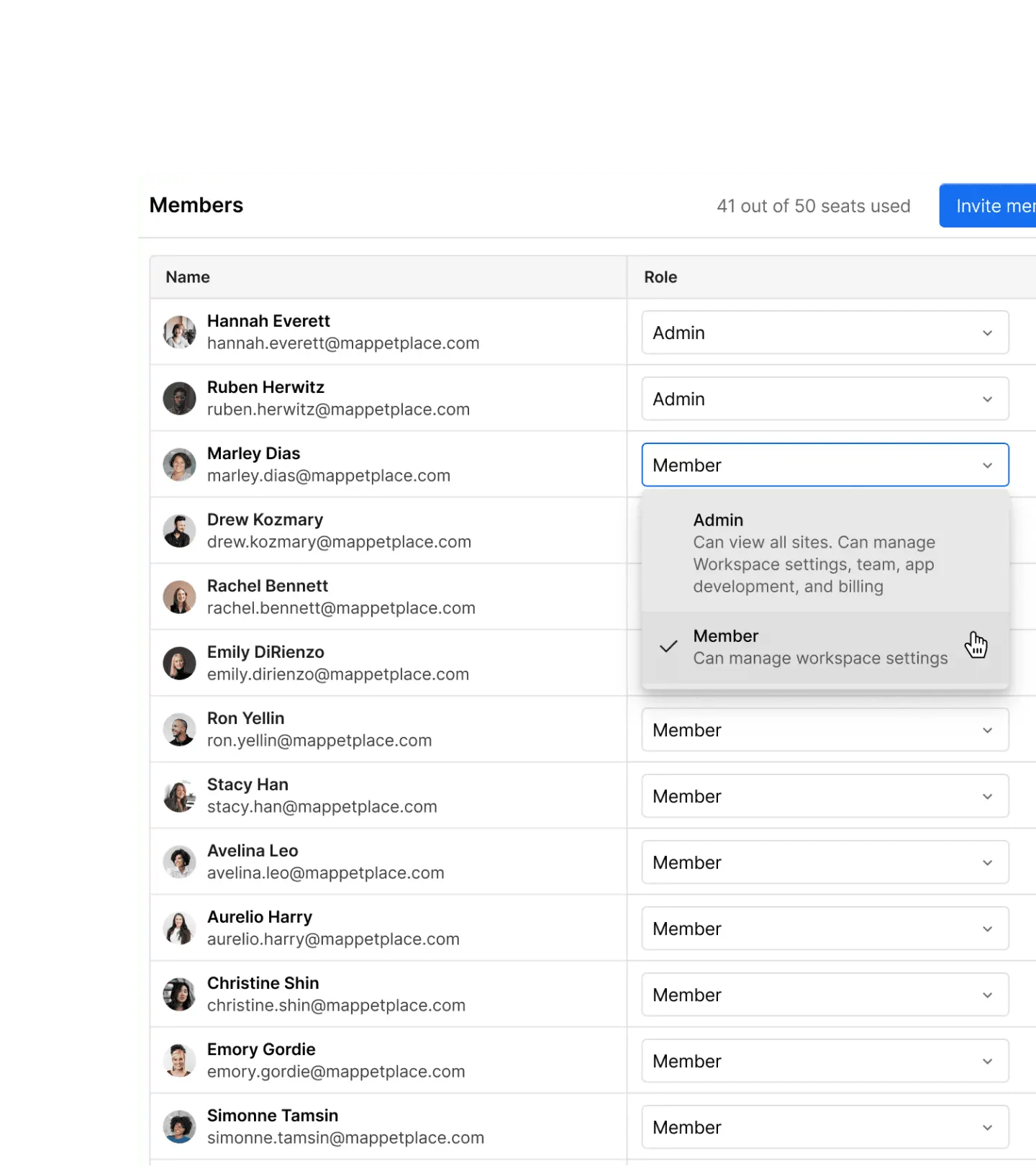
Unlock creativity for the entire marketing team, so you can scale together — safely and reliably







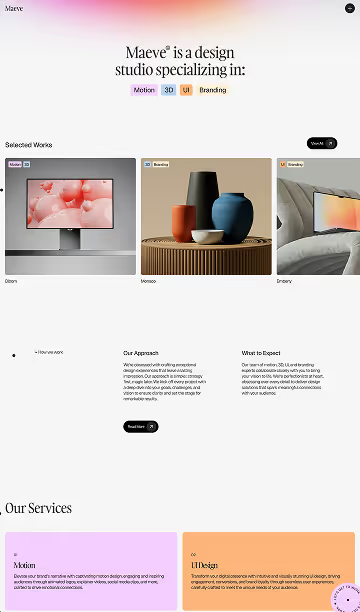
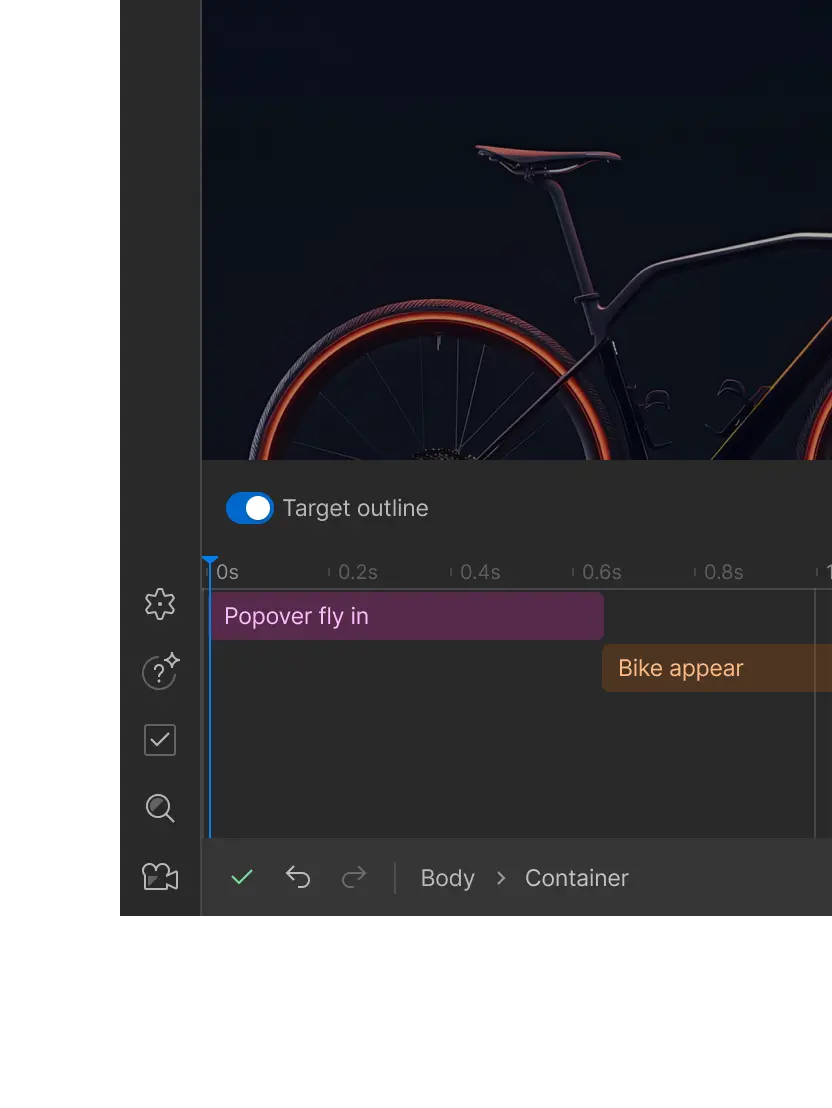
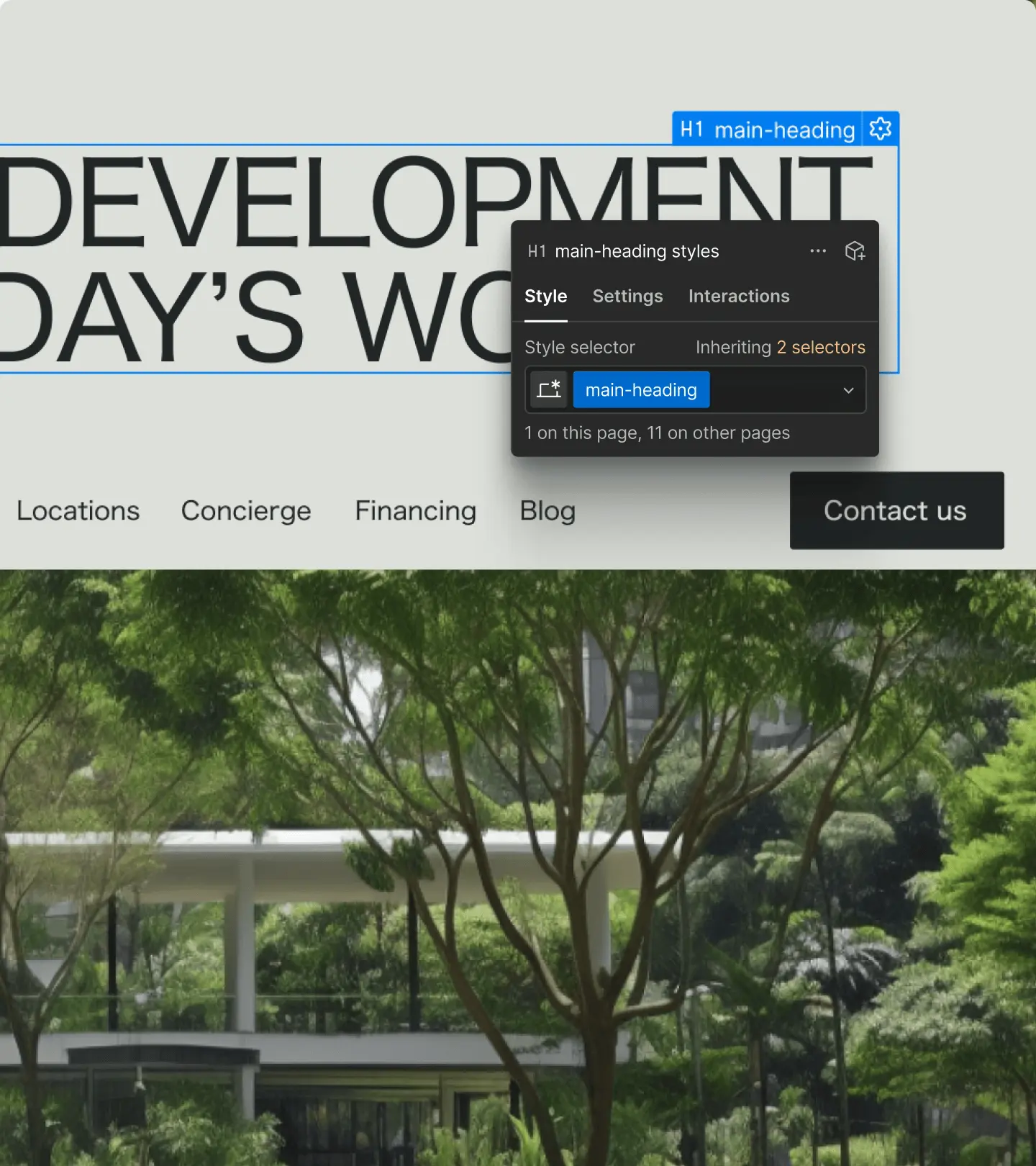
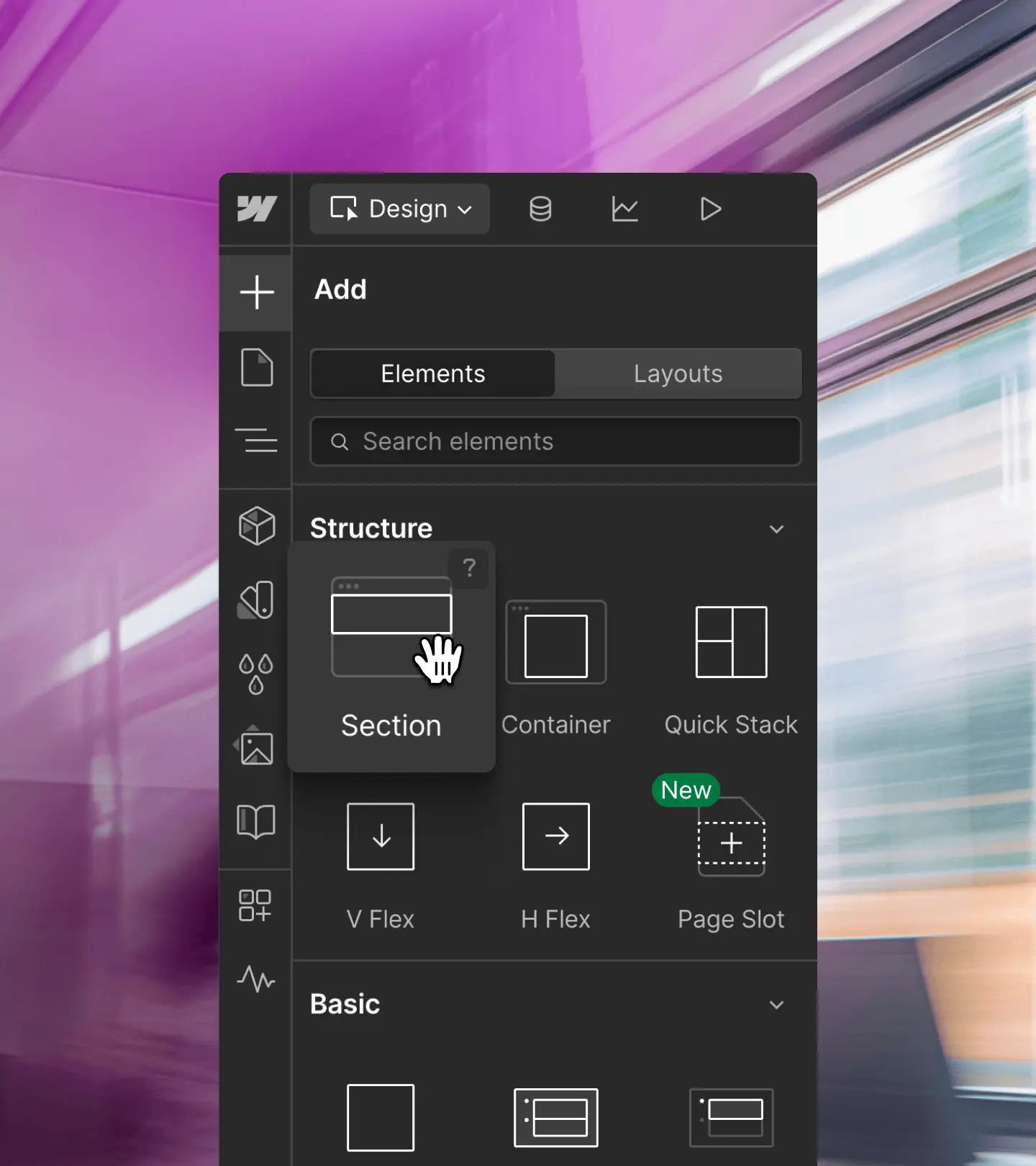
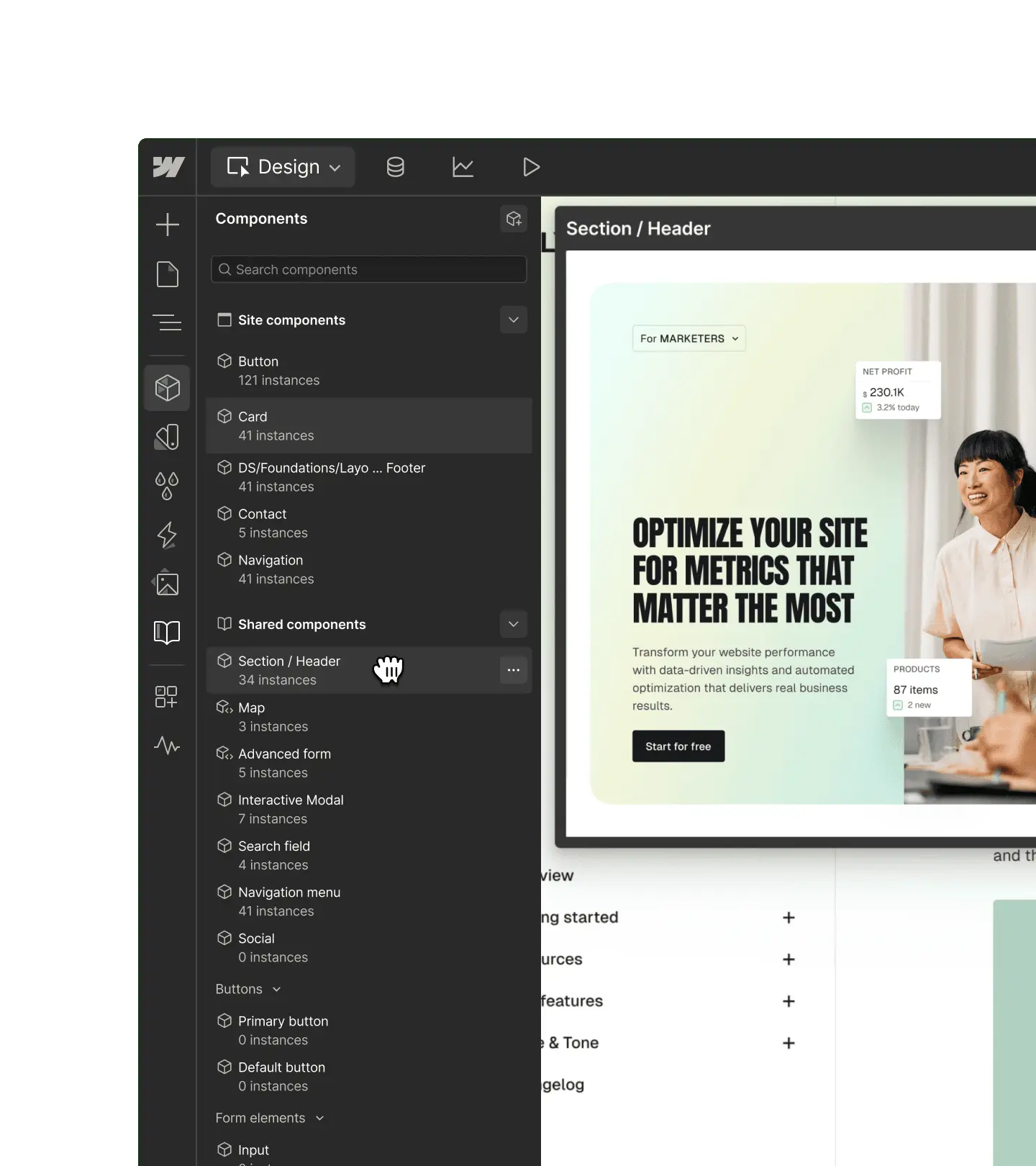
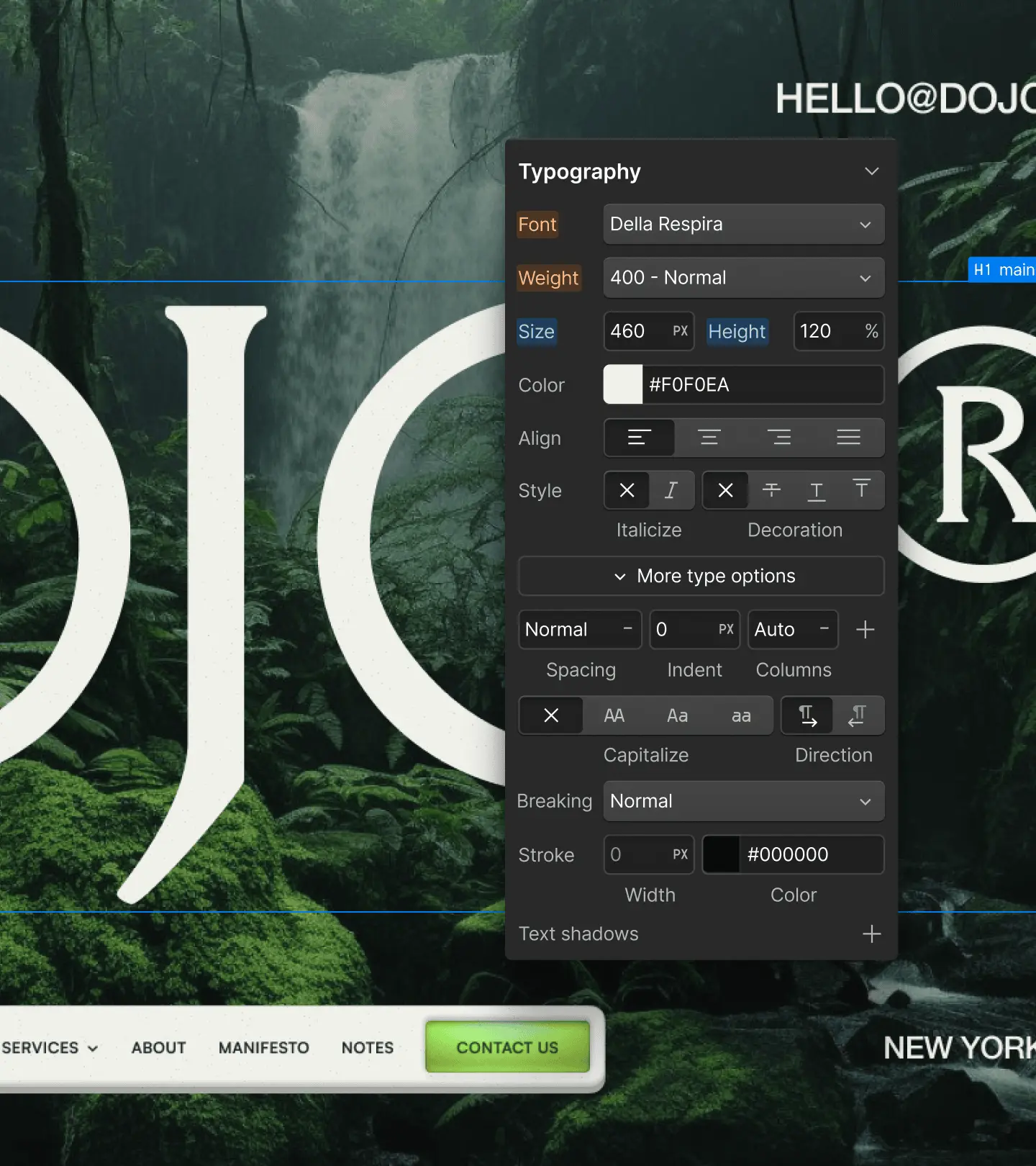
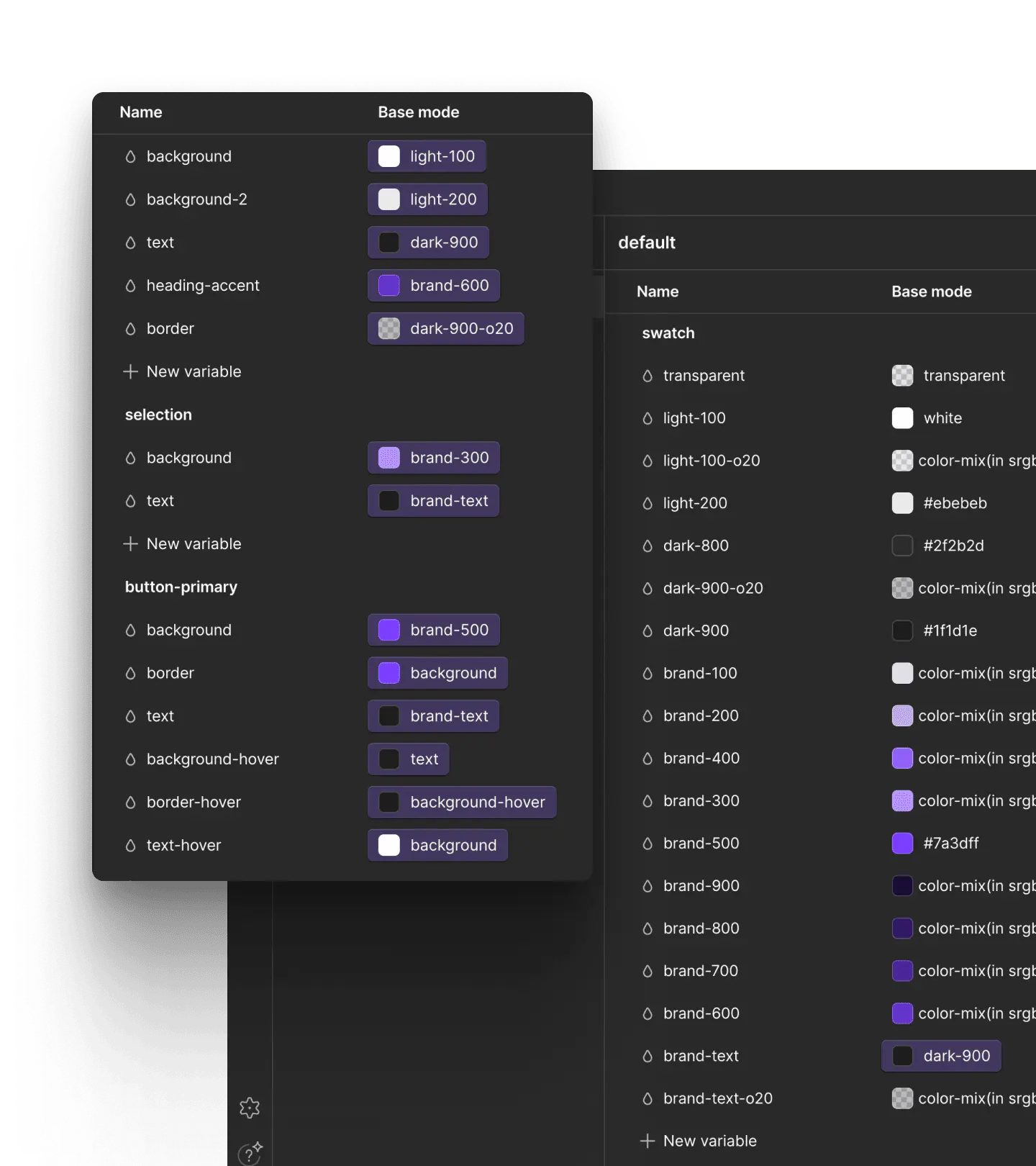
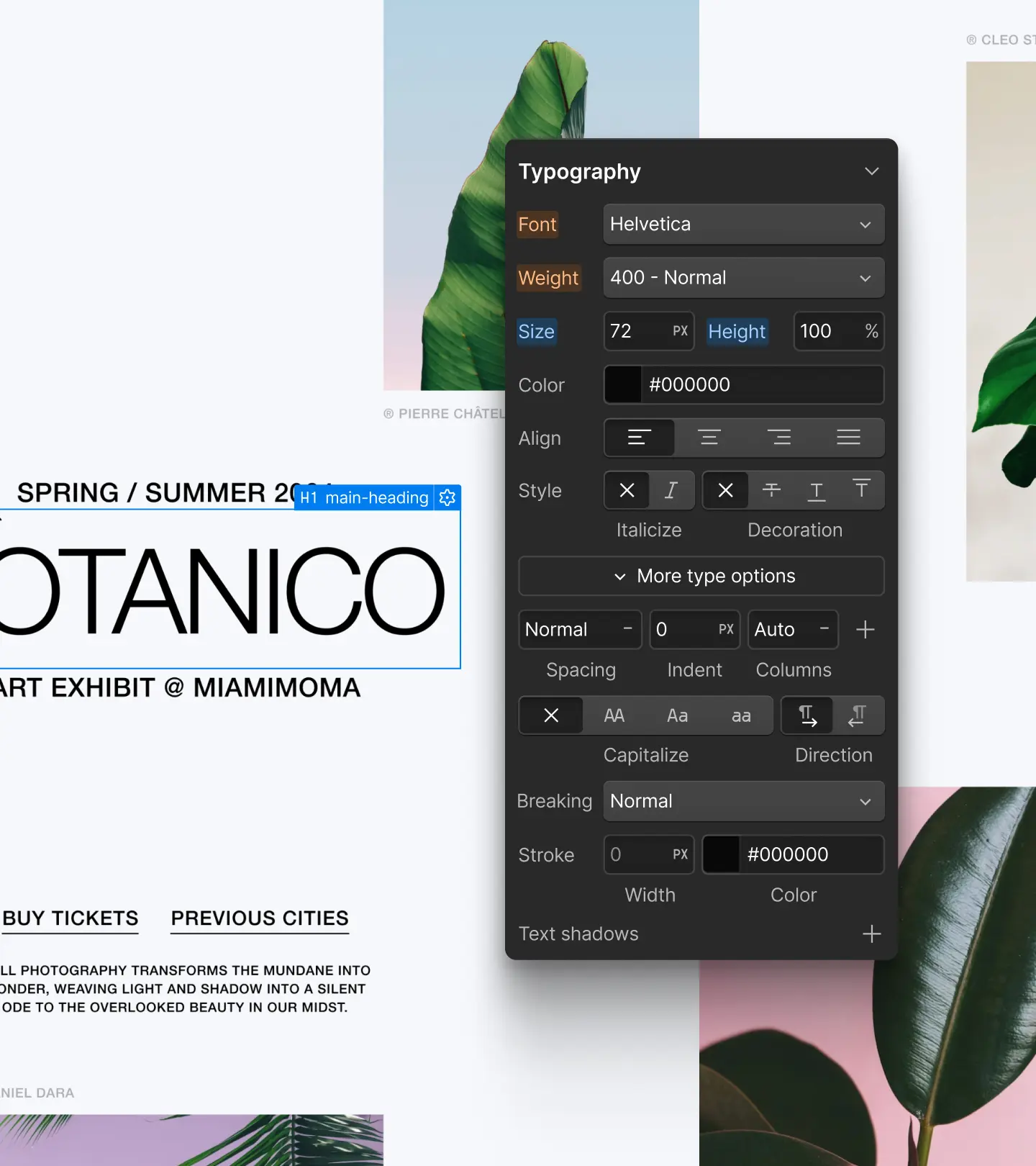
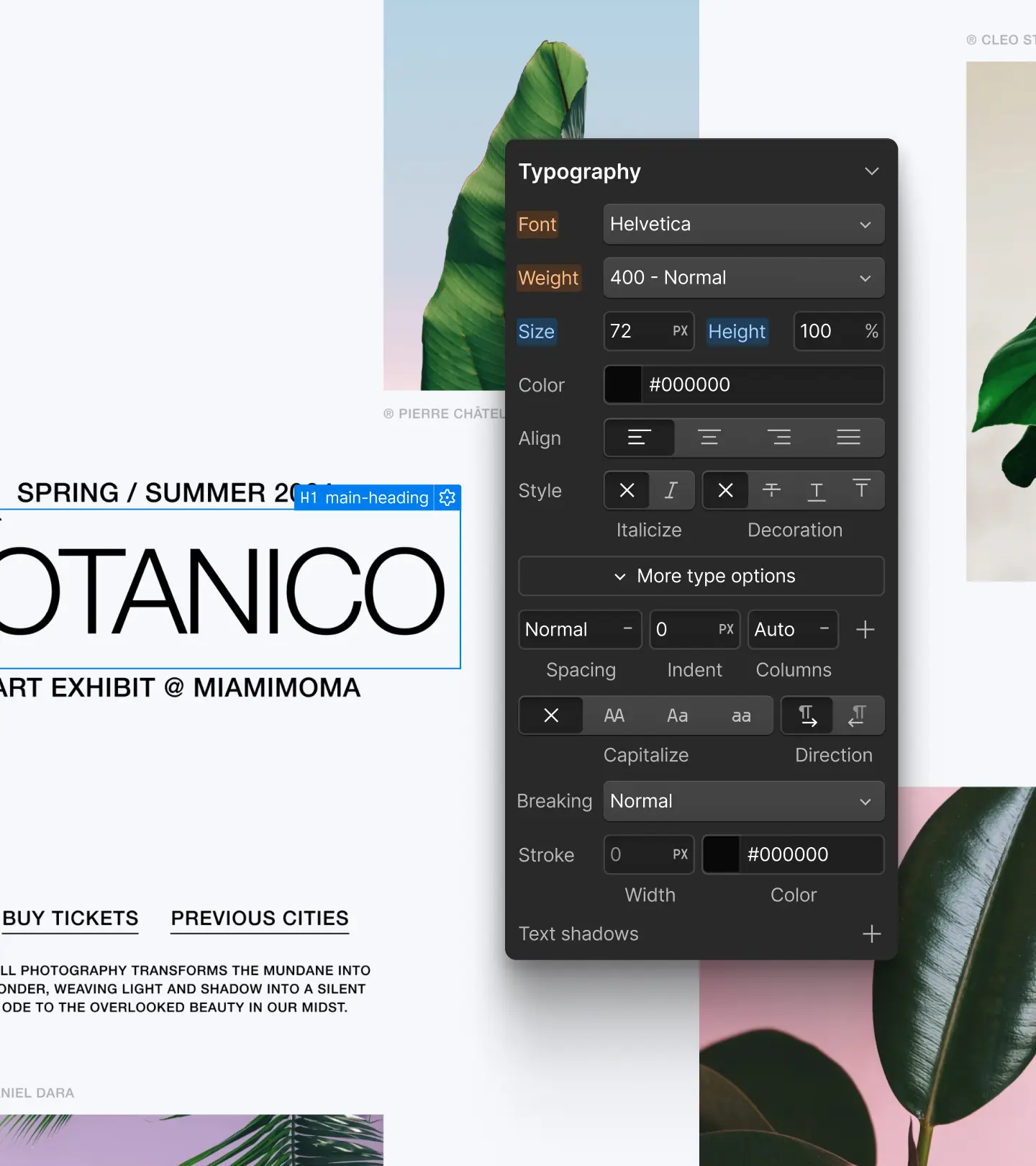
Bring your creative vision to life — exactly as you imagine it










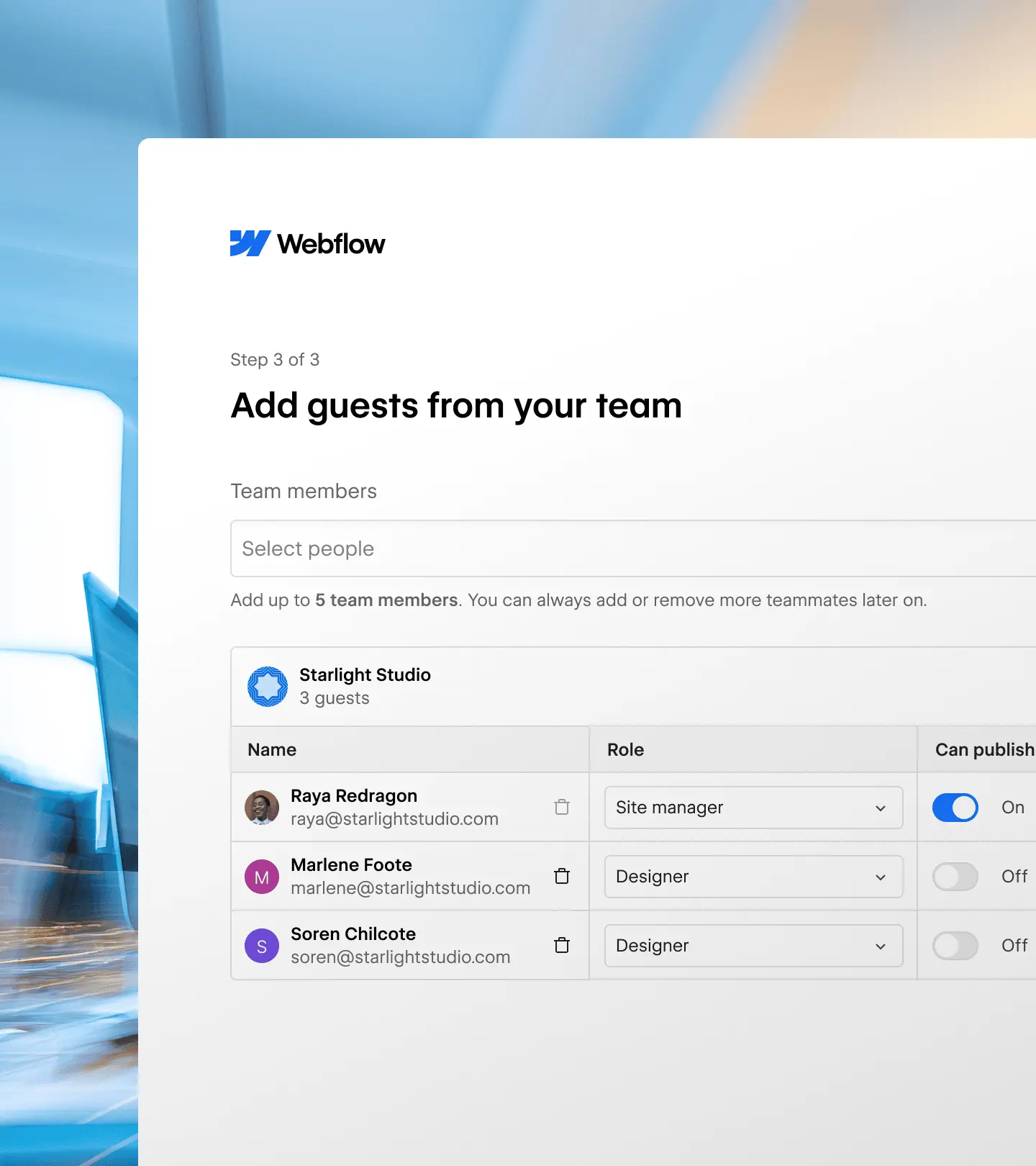
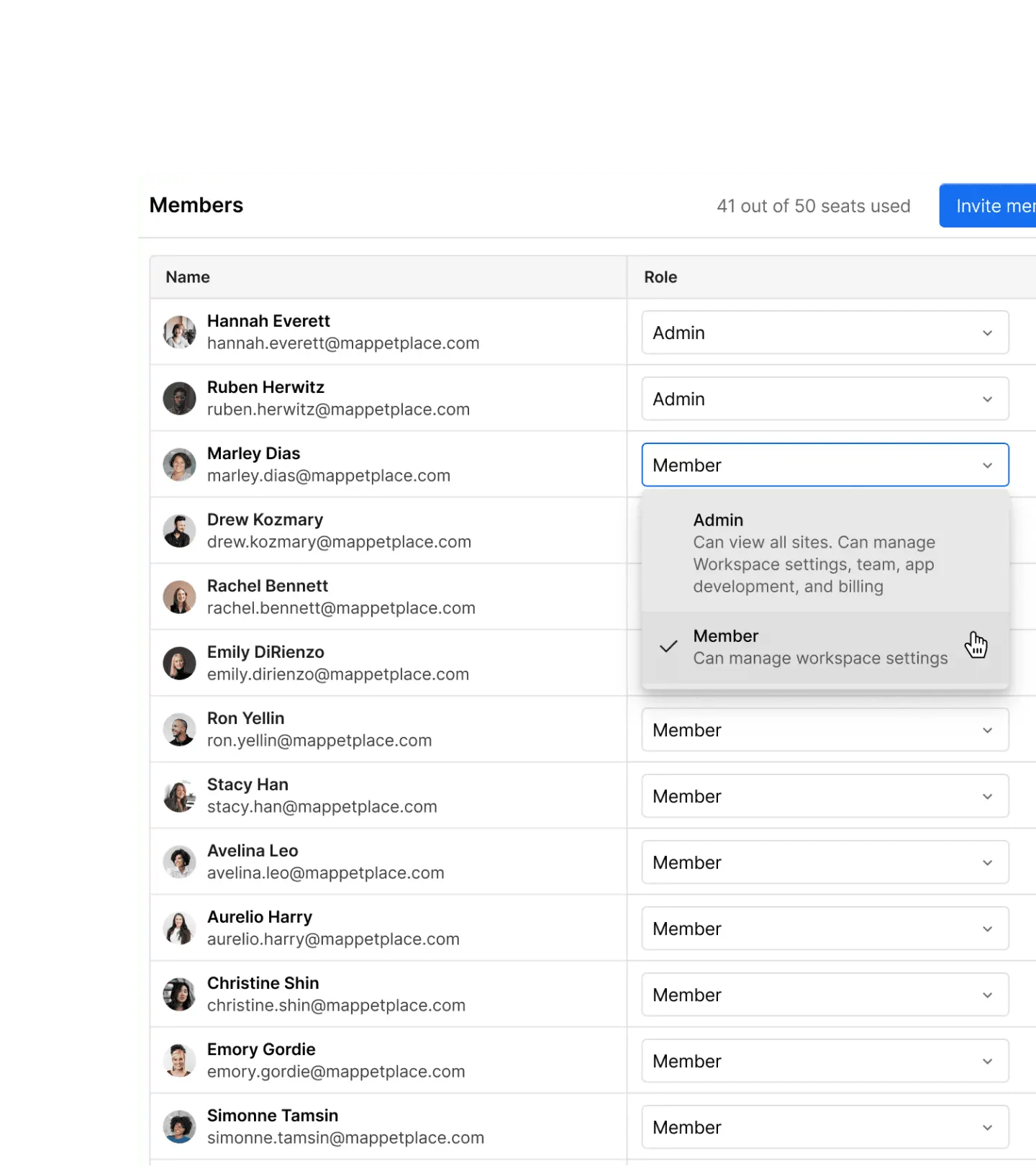
Scale with confidence, knowing every experience will always be on-brand — no matter who builds it







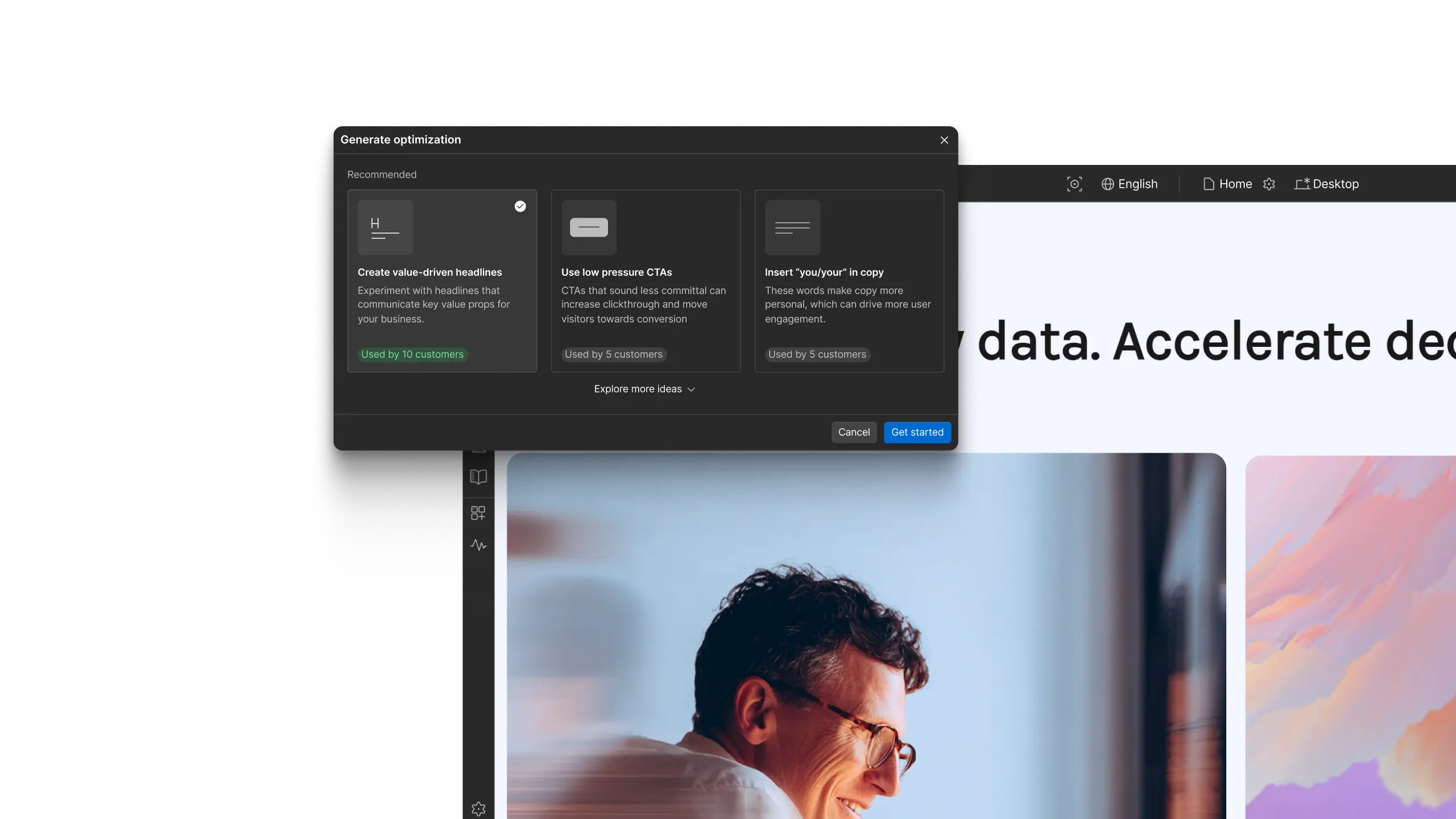
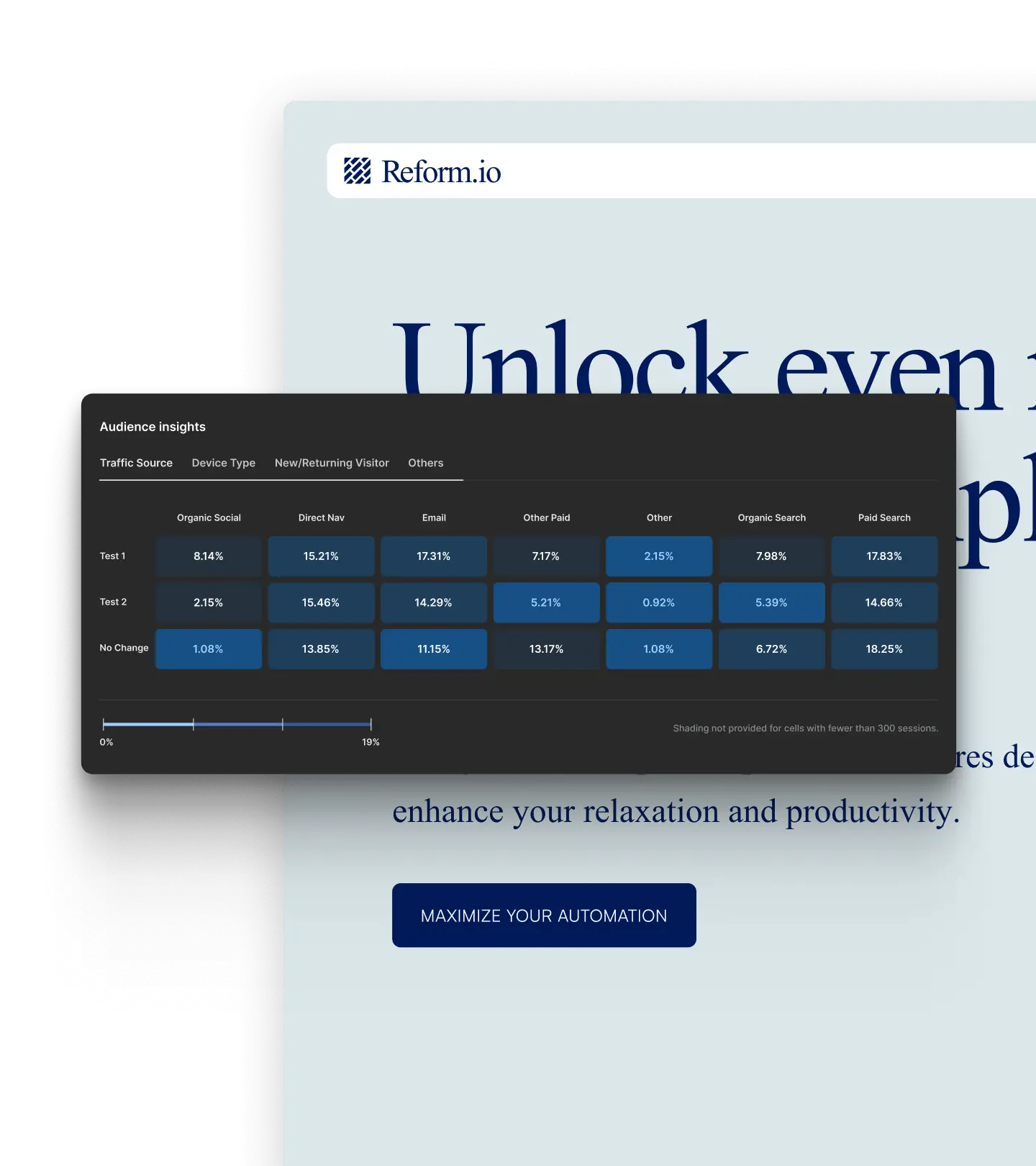
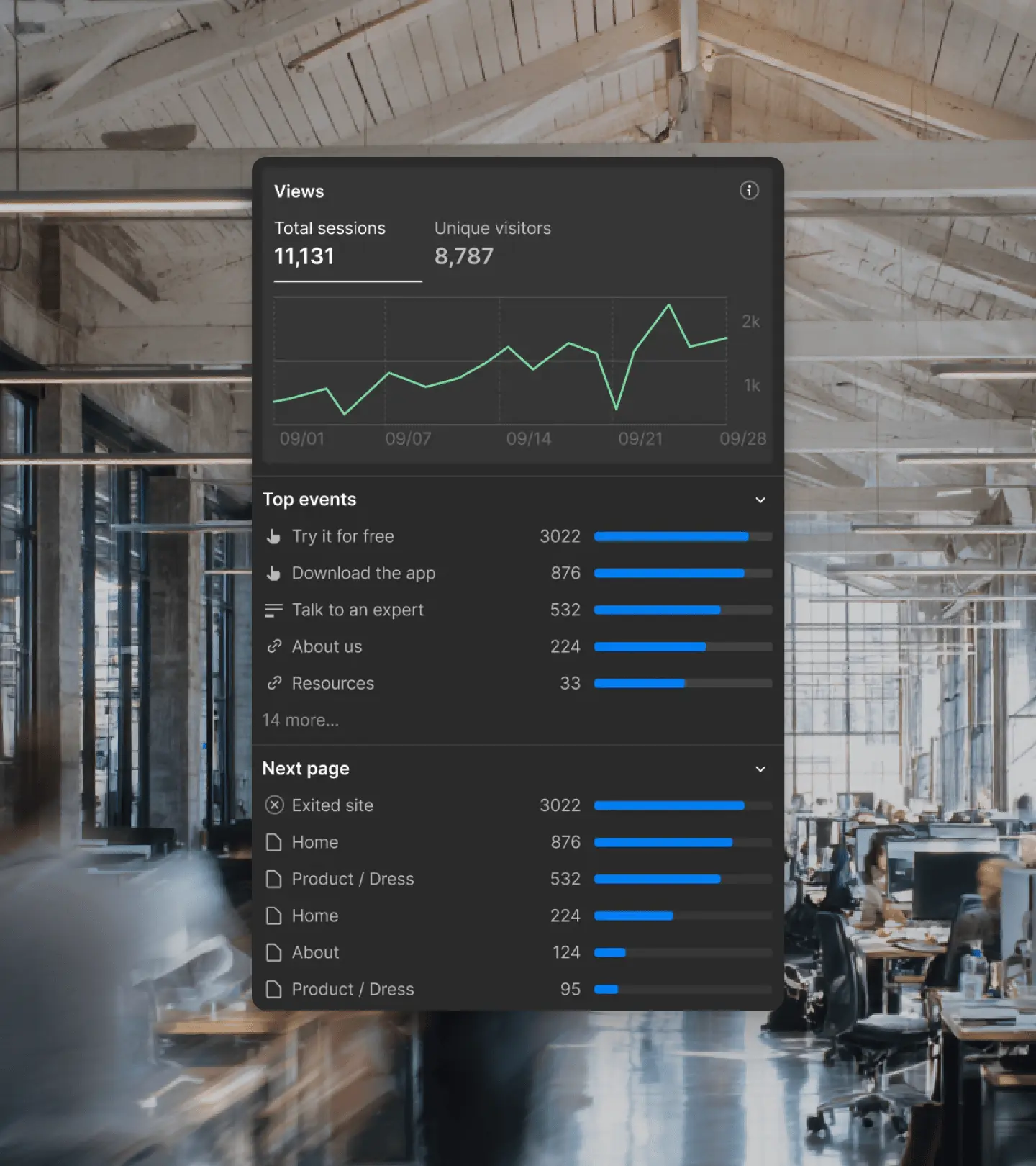
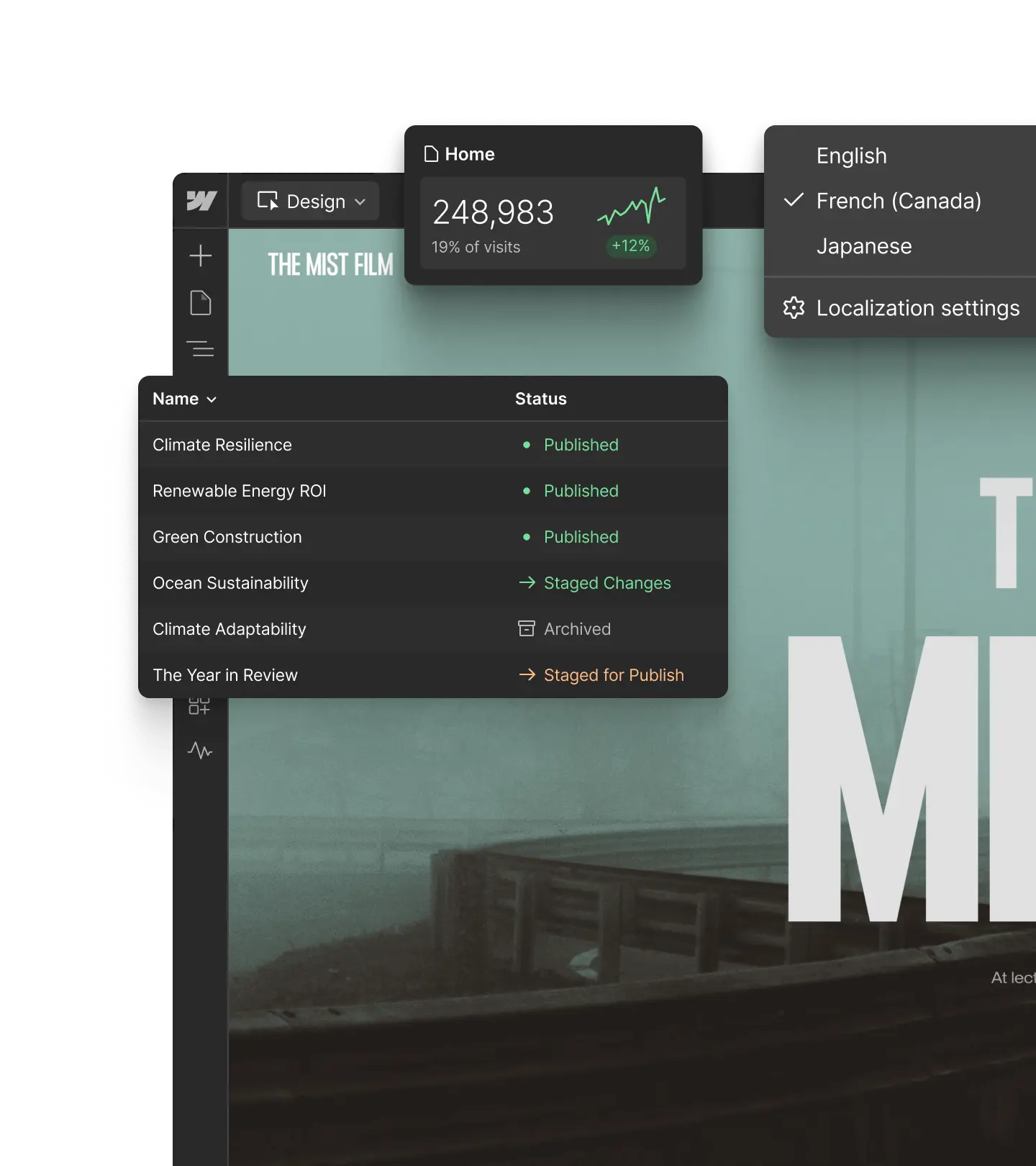
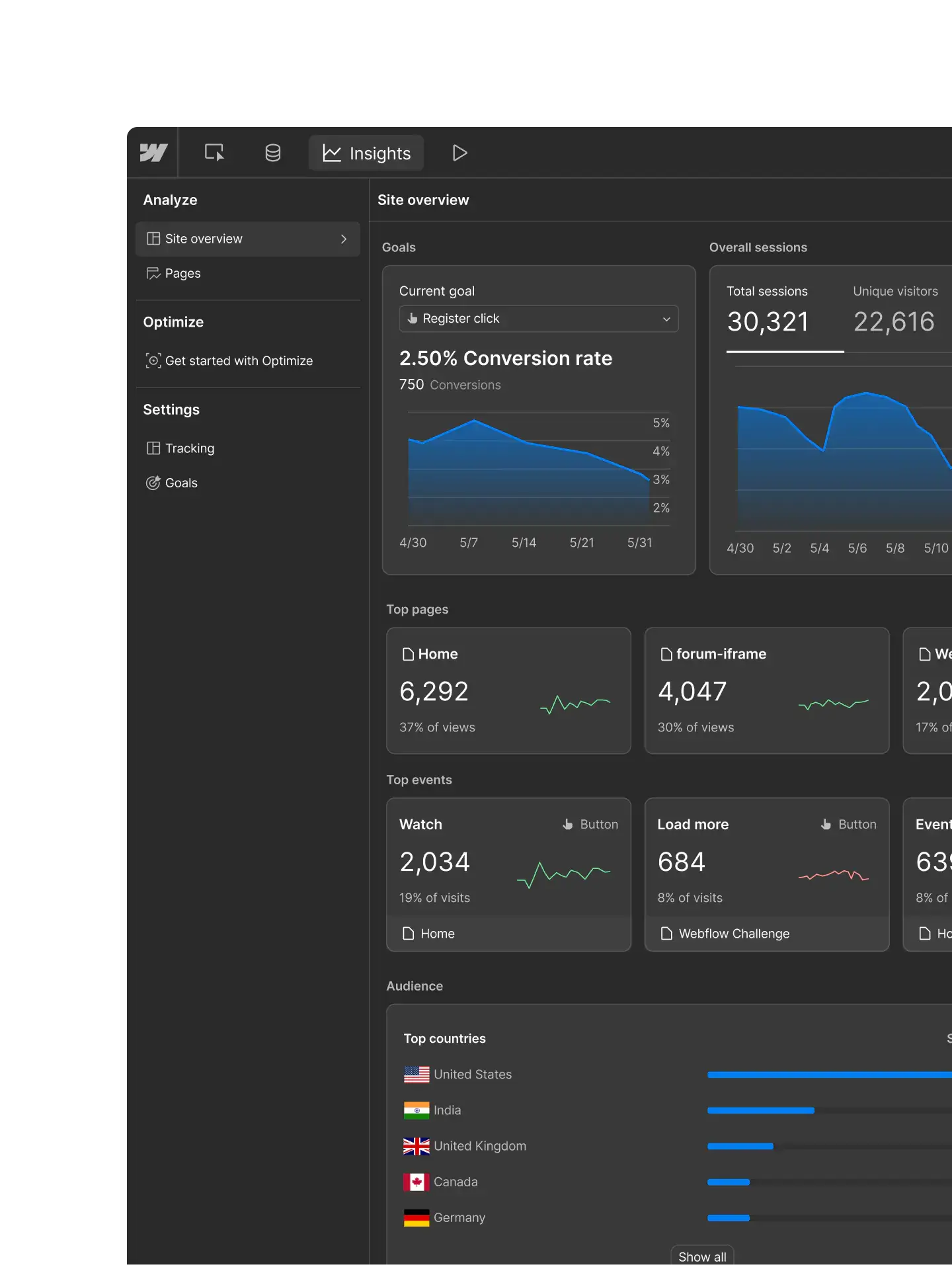
Test, iterate, and make informed creative decisions that drive performance






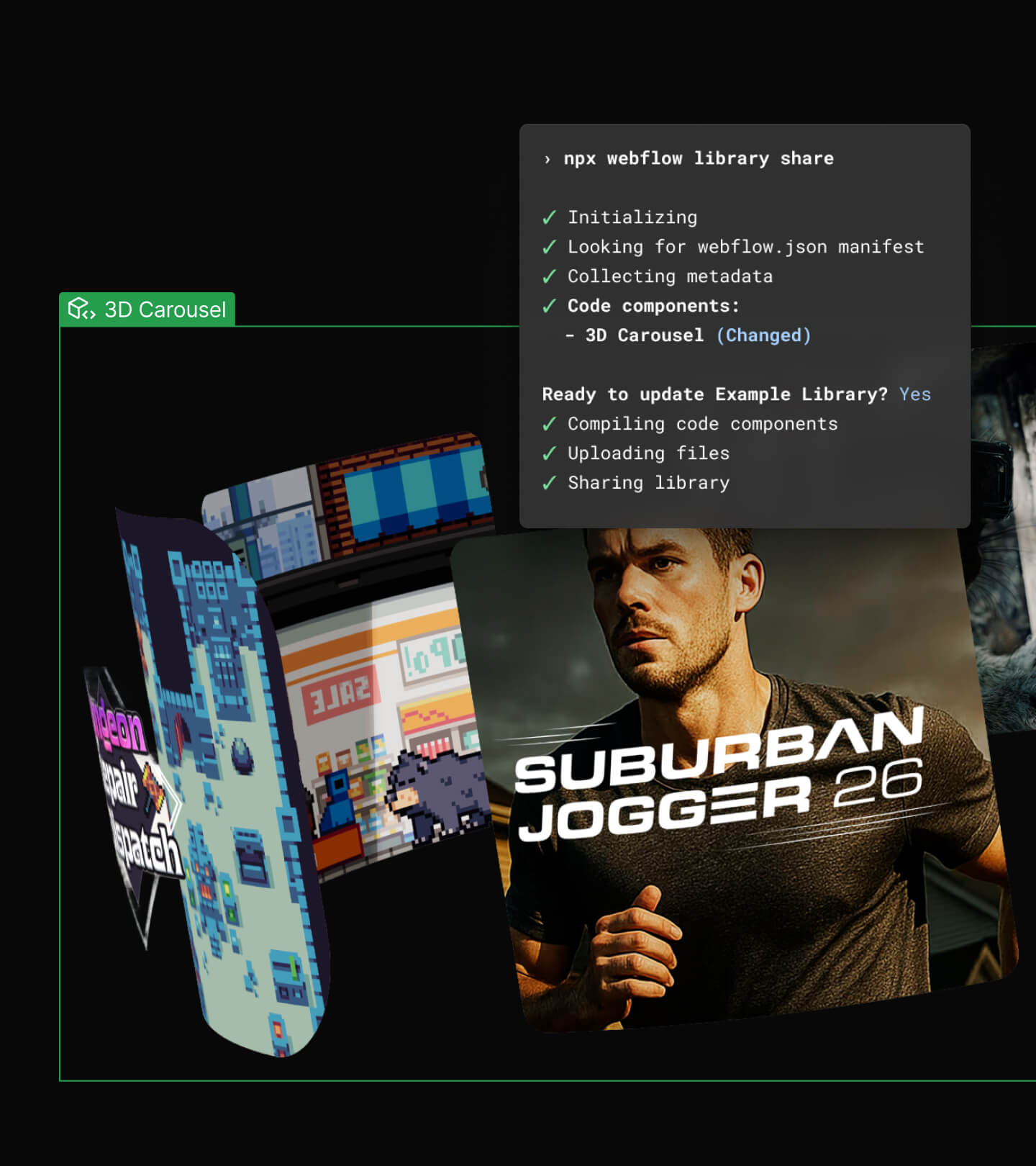
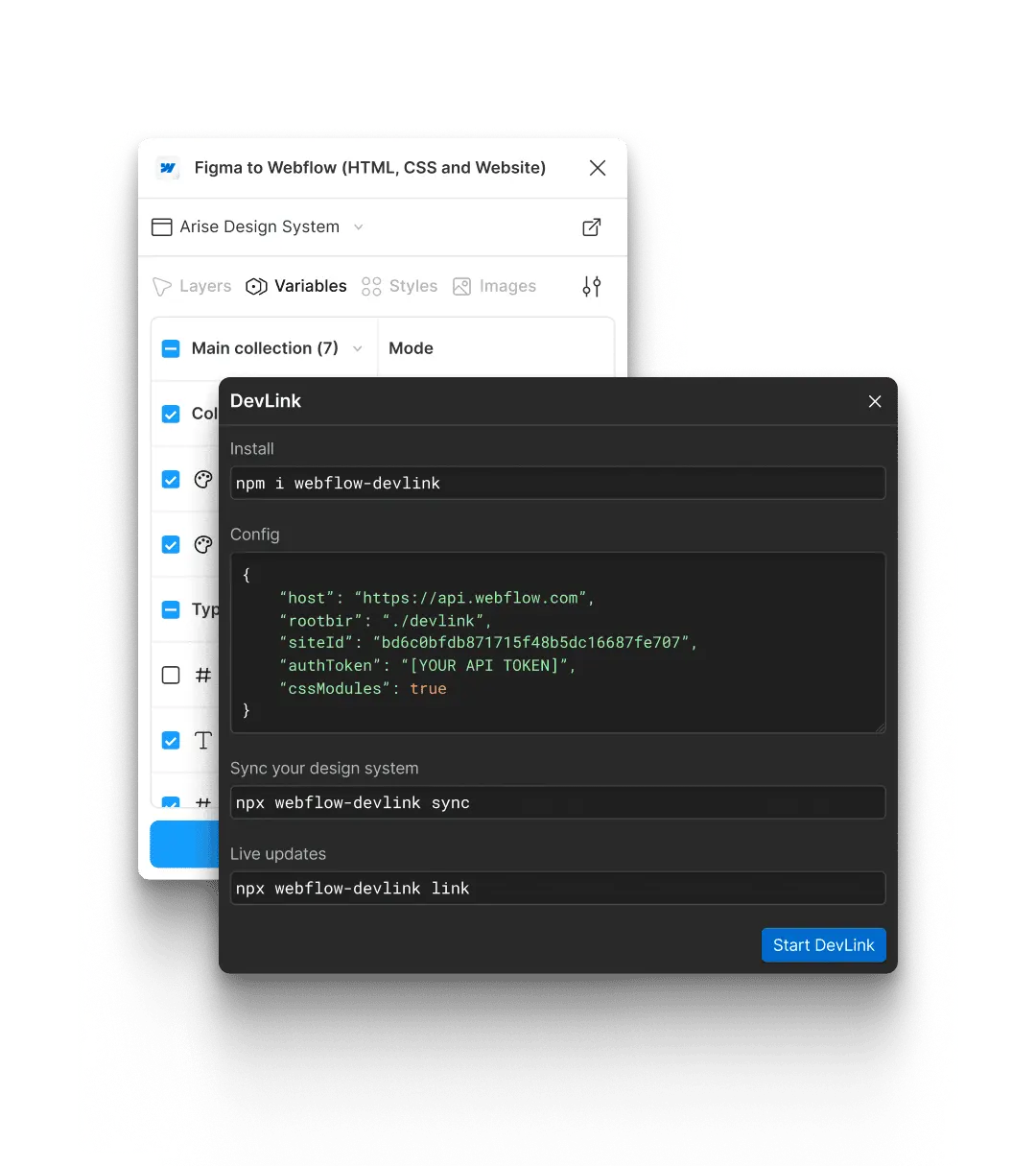
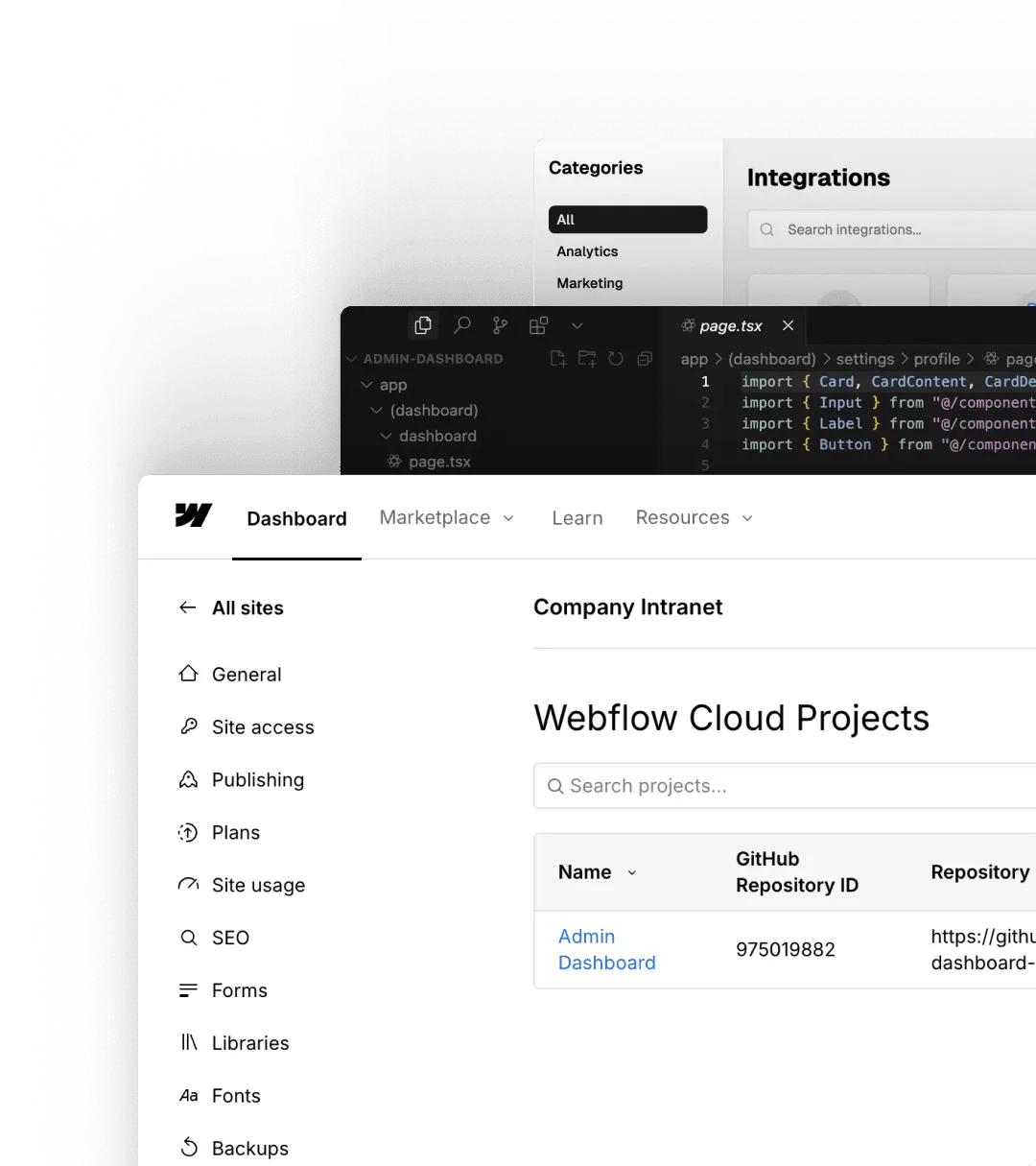
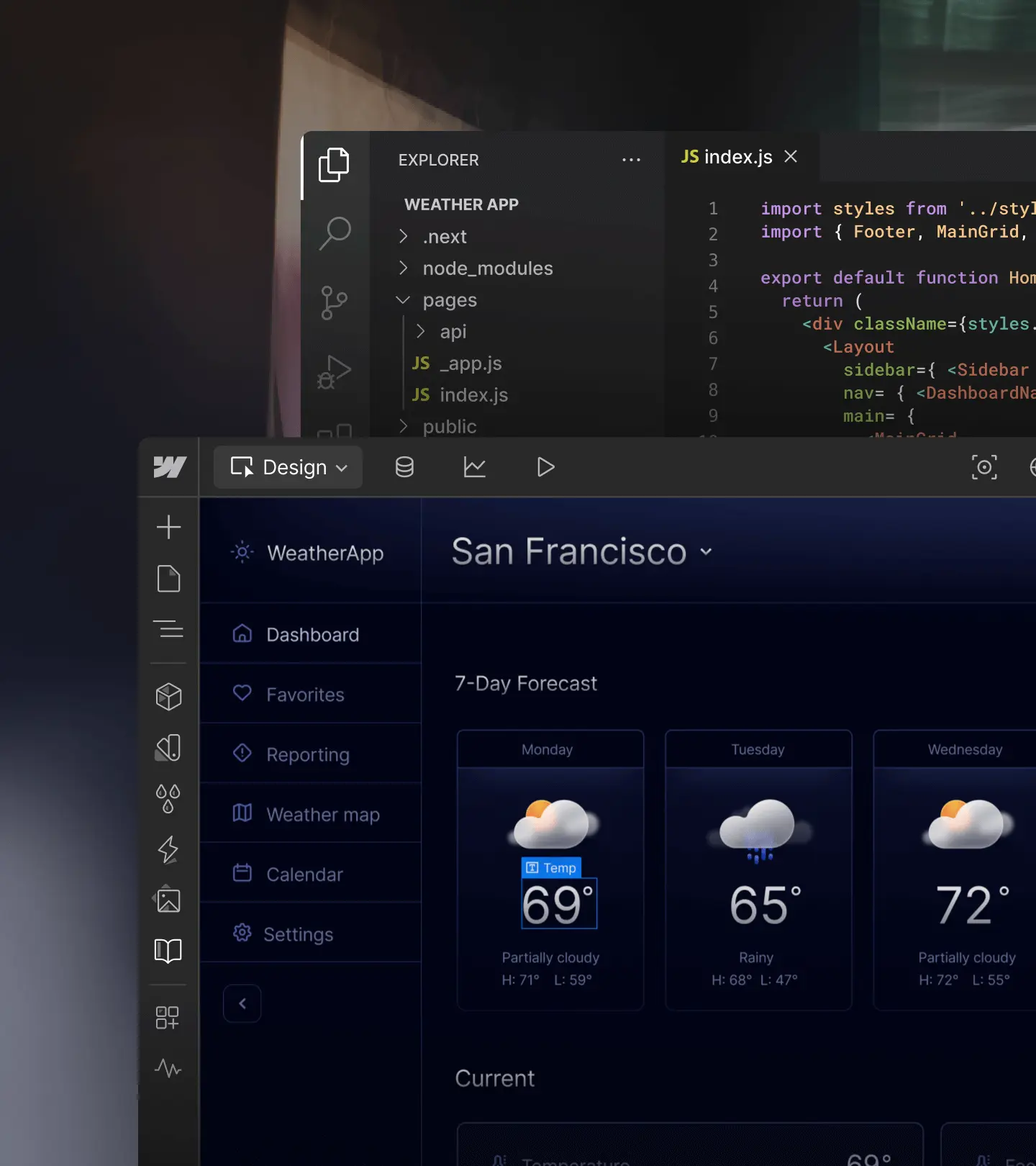
Empower devs to ship faster — and get more done — by building alongside your marketing team








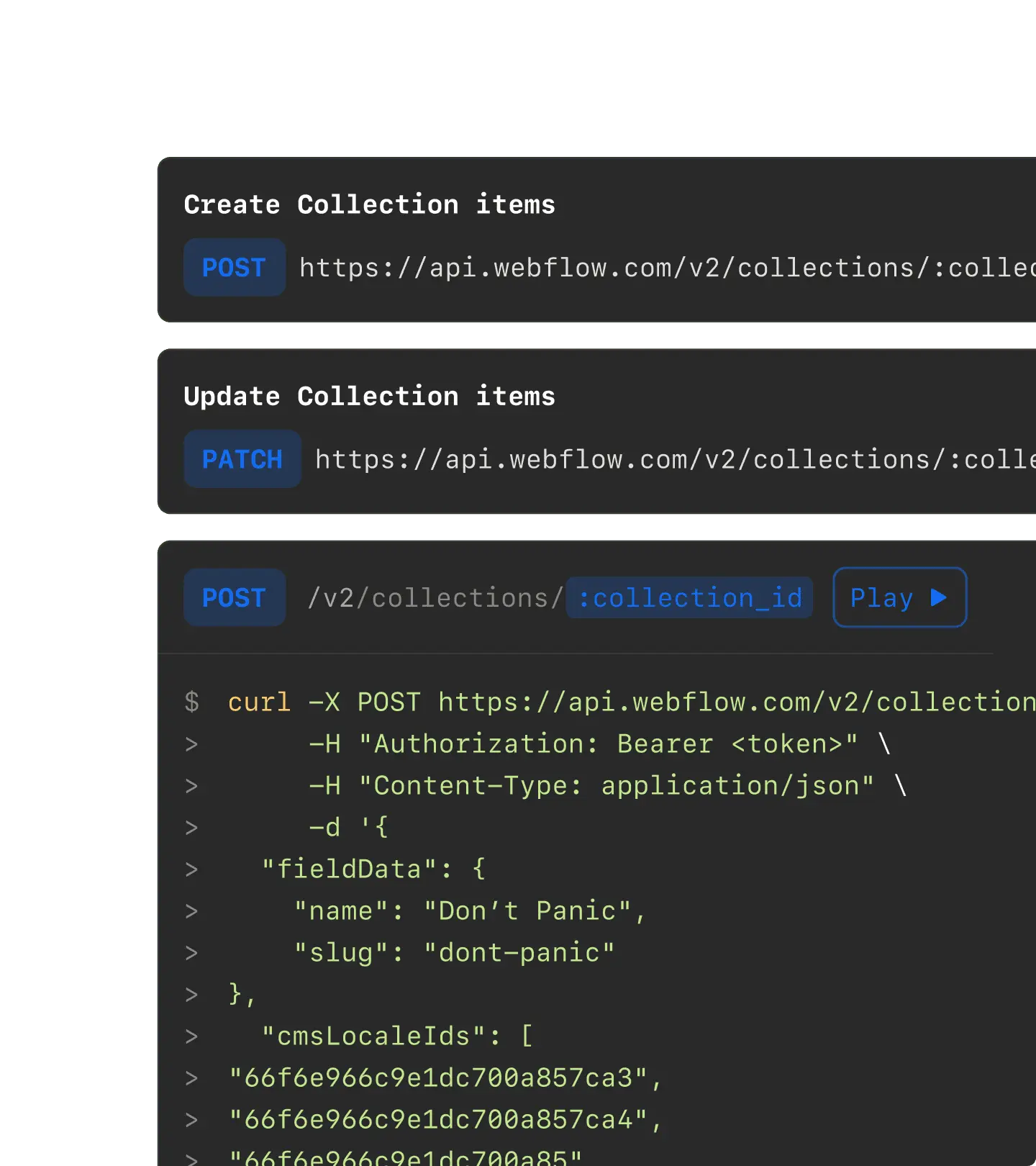
Integrate, extend, and deploy — without being locked into rigid, expensive tooling









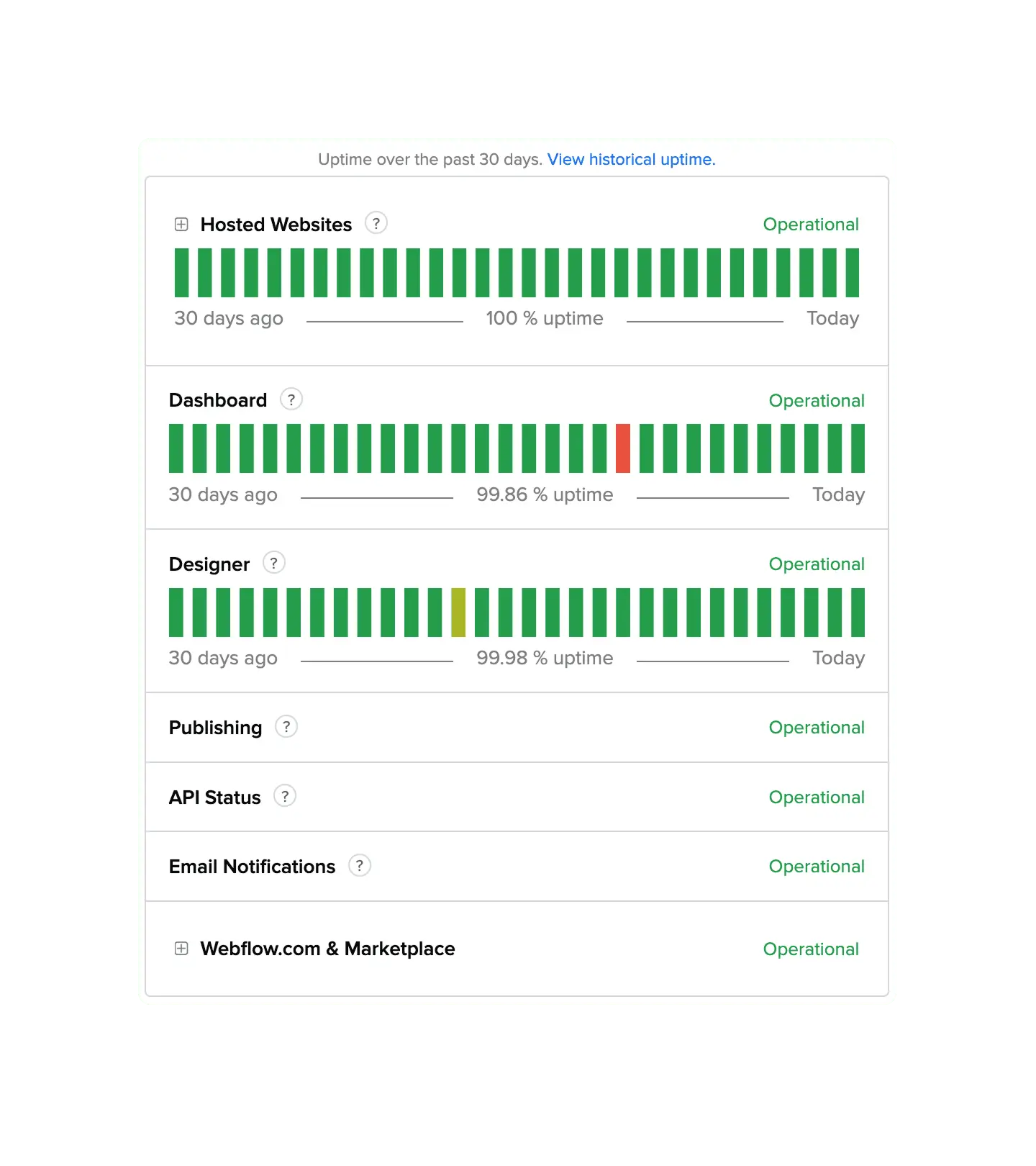
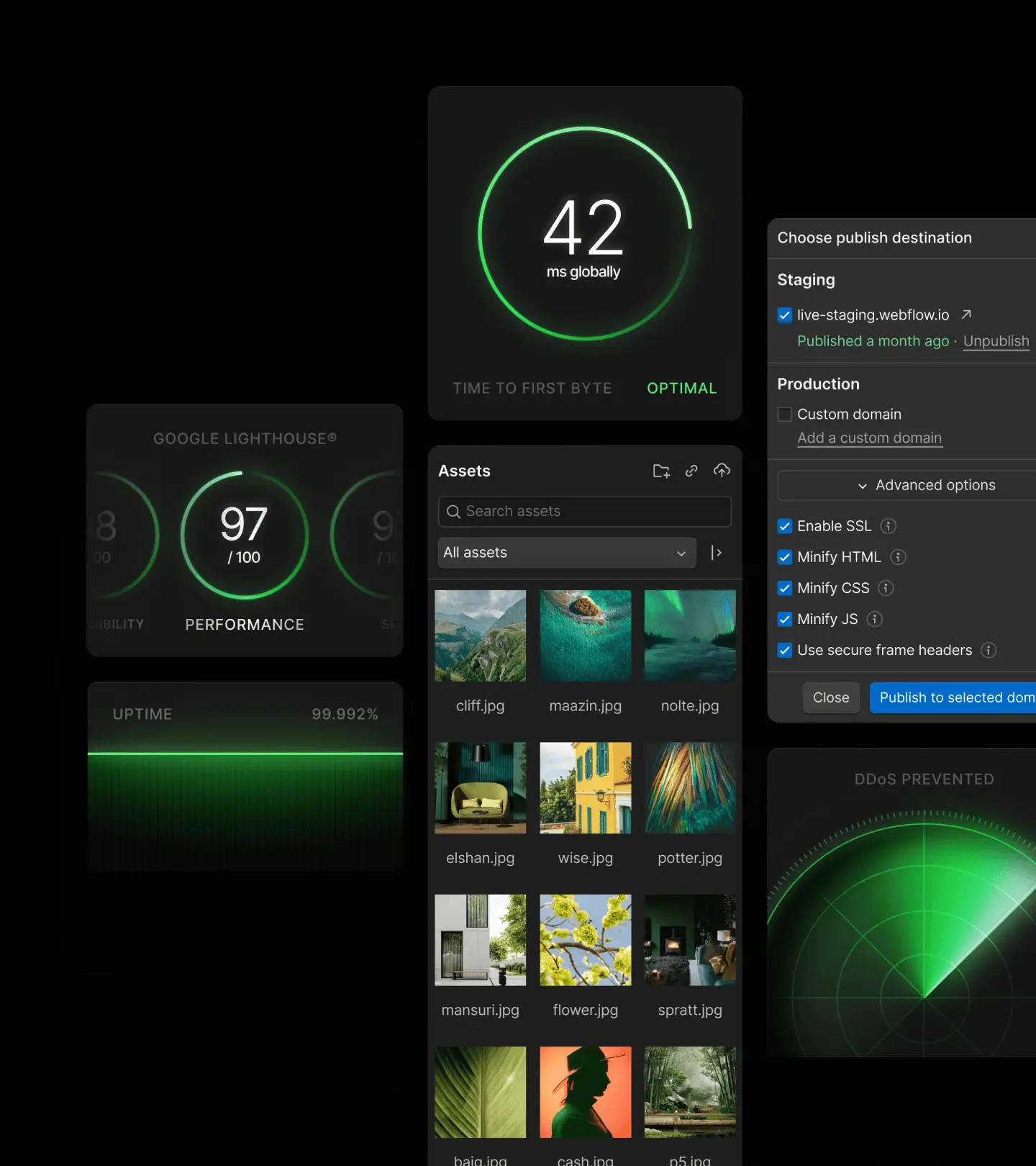
Scale confidently with reliable, fast, and secure hosting






Deliver more for clients, faster, without compromising on creativity or performance









Streamline client management and handoffs






Grow your book of business by going beyond the build







“Our design and development teams are much more integrated during the build process. Designers have more autonomy, and engineers can focus on the most impactful work — allowing us to deliver new web pages faster.”

Smarter sites start here
Elevate your craft

With Webflow’s AI-native platform, you can create, manage, and optimize personalized web experiences that drive real results — faster than ever.
Webflow’s AI-native platform helps web designers and developers move faster, take on more clients, and deliver higher-value work.
Grow your freelance web design business with Webflow

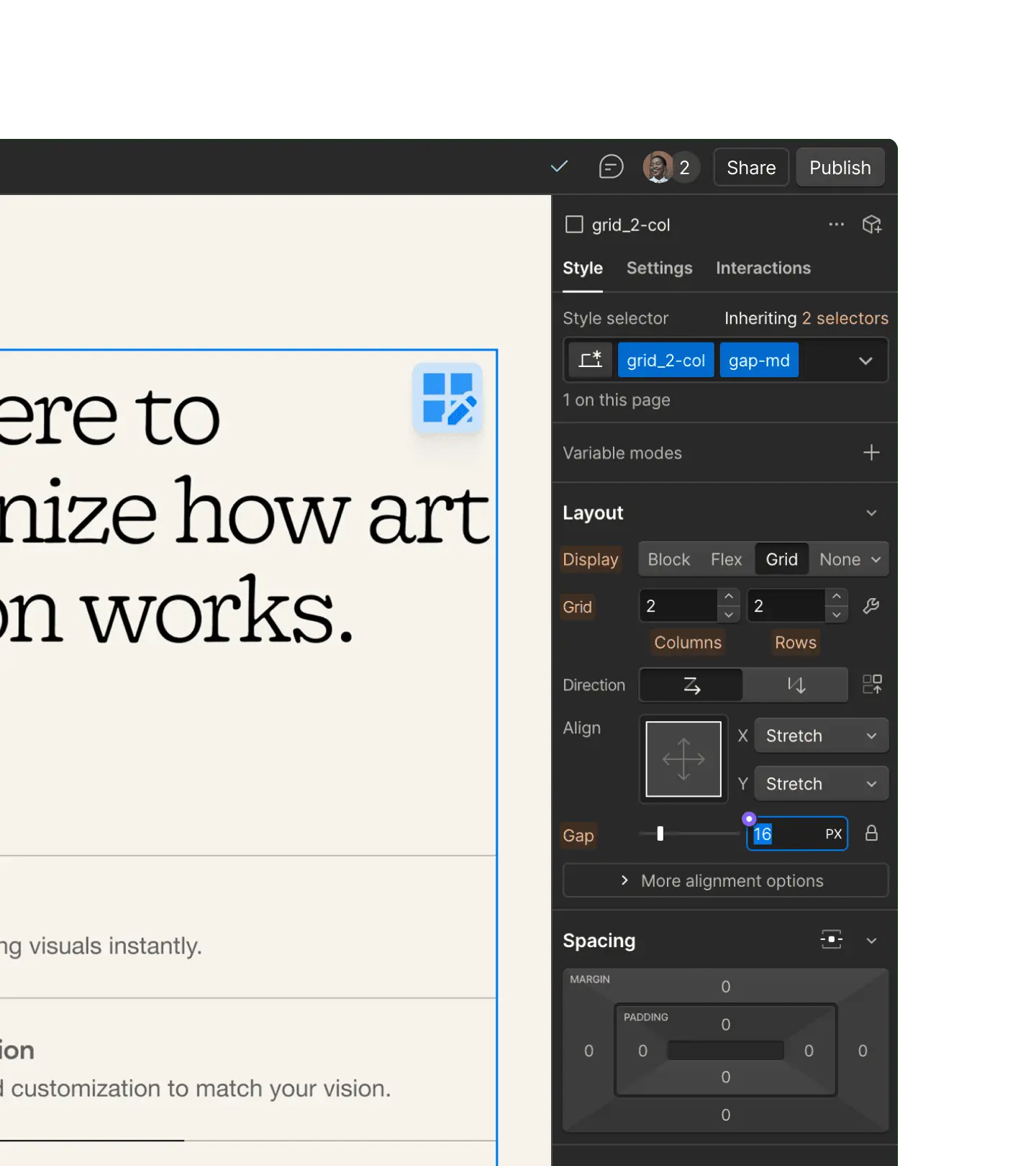
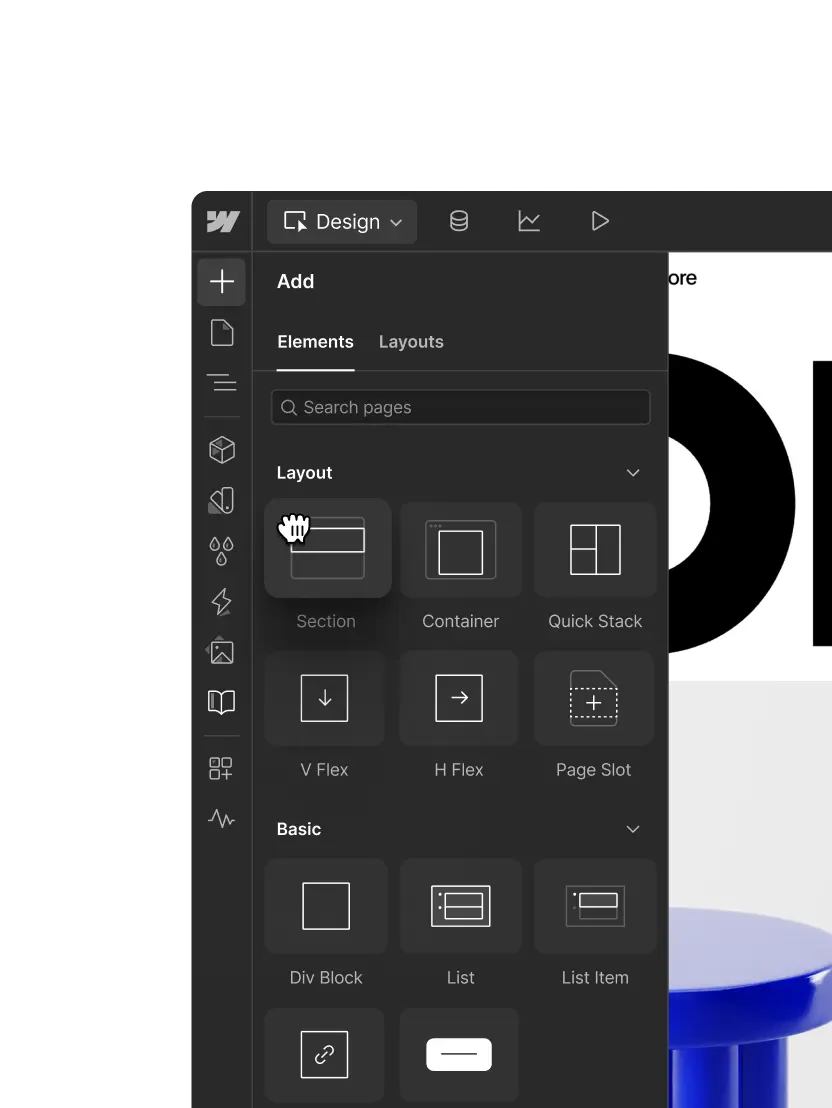
Design it your way
Use the full power of HTML5 to build responsive flexbox and grid layouts — with visual control over every detail.


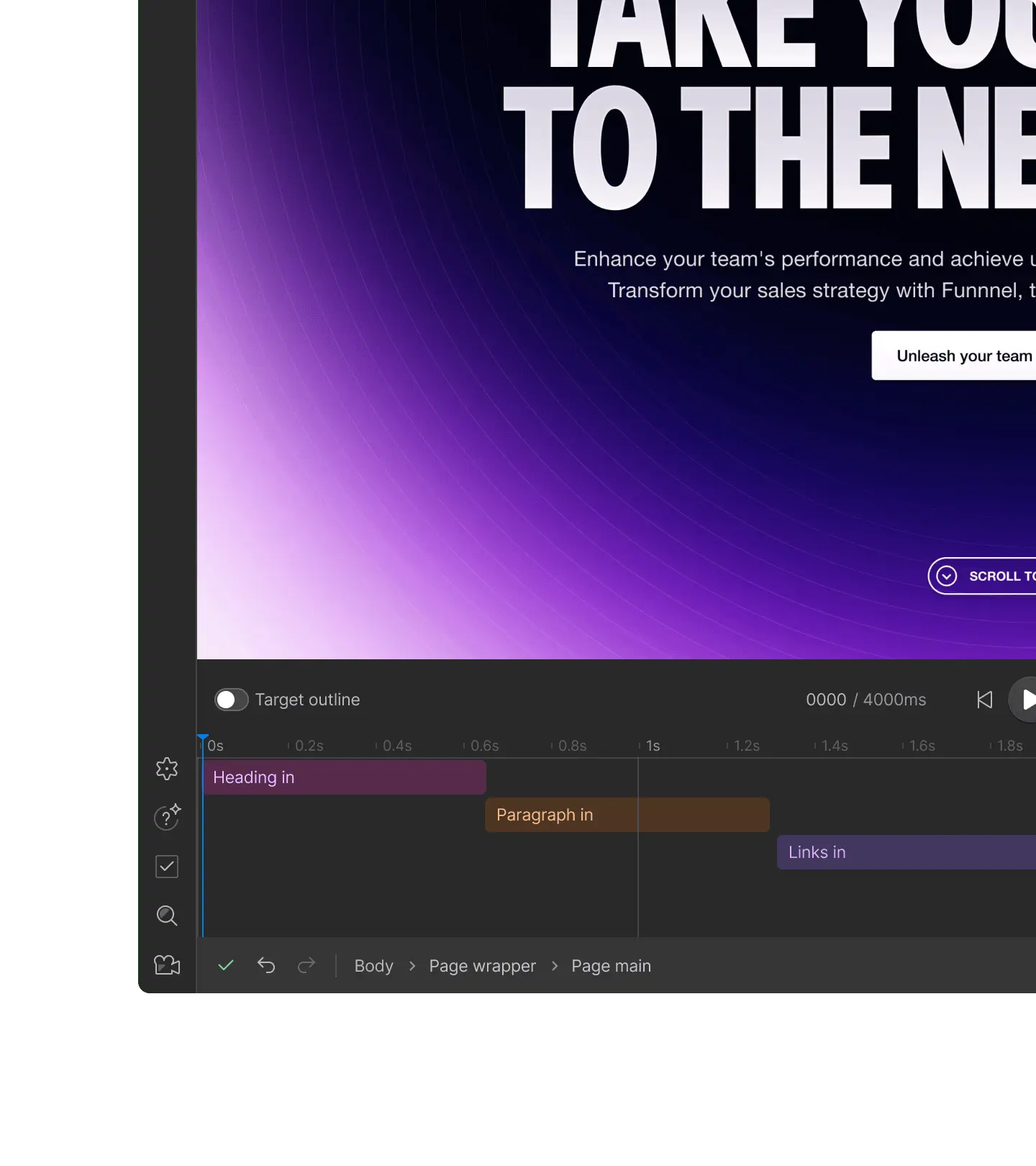
Ship fast without cutting corners
Bring your ideas to life with high-impact web experiences that stay true to your creative vision.

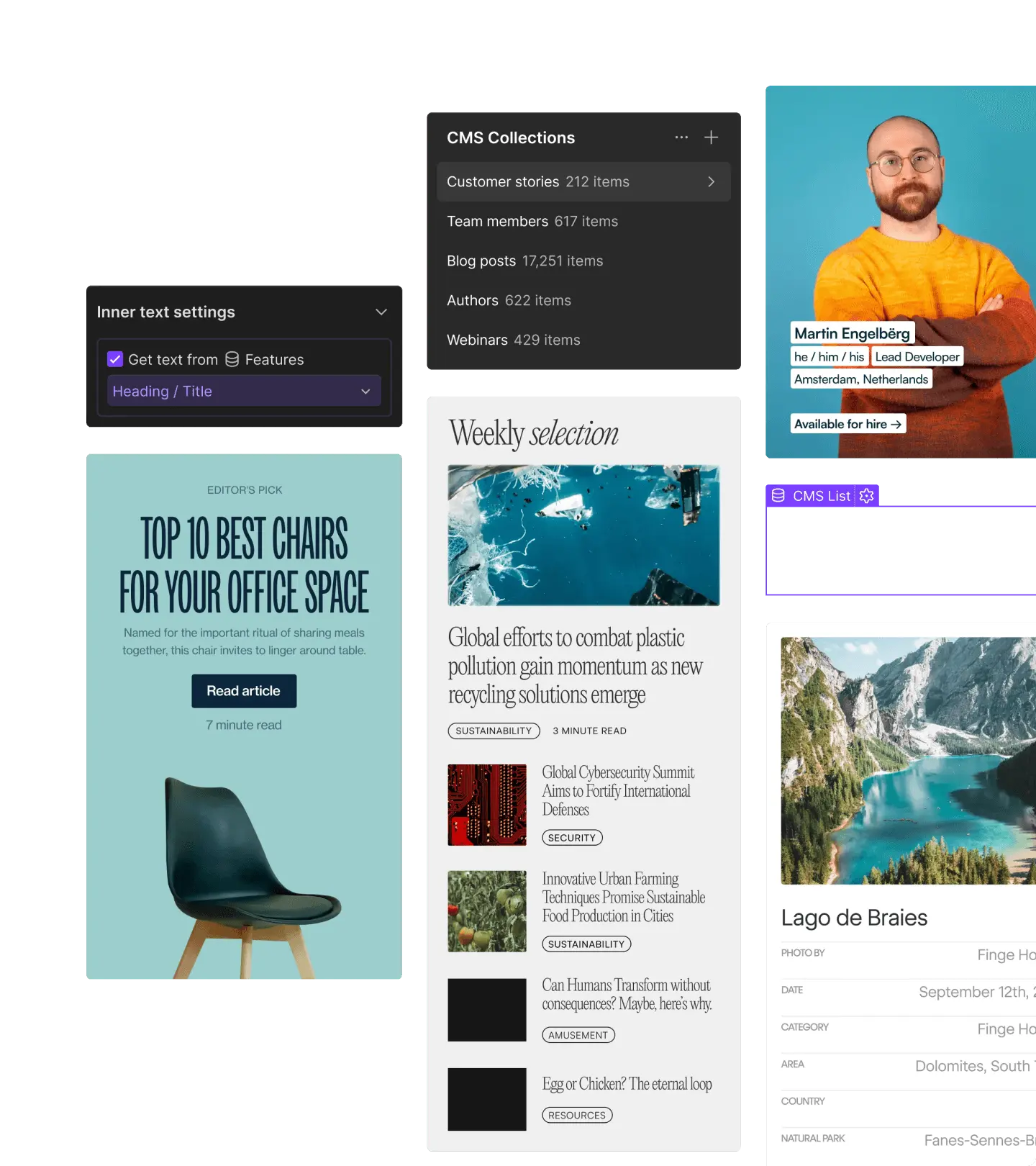
When clients grow, you grow
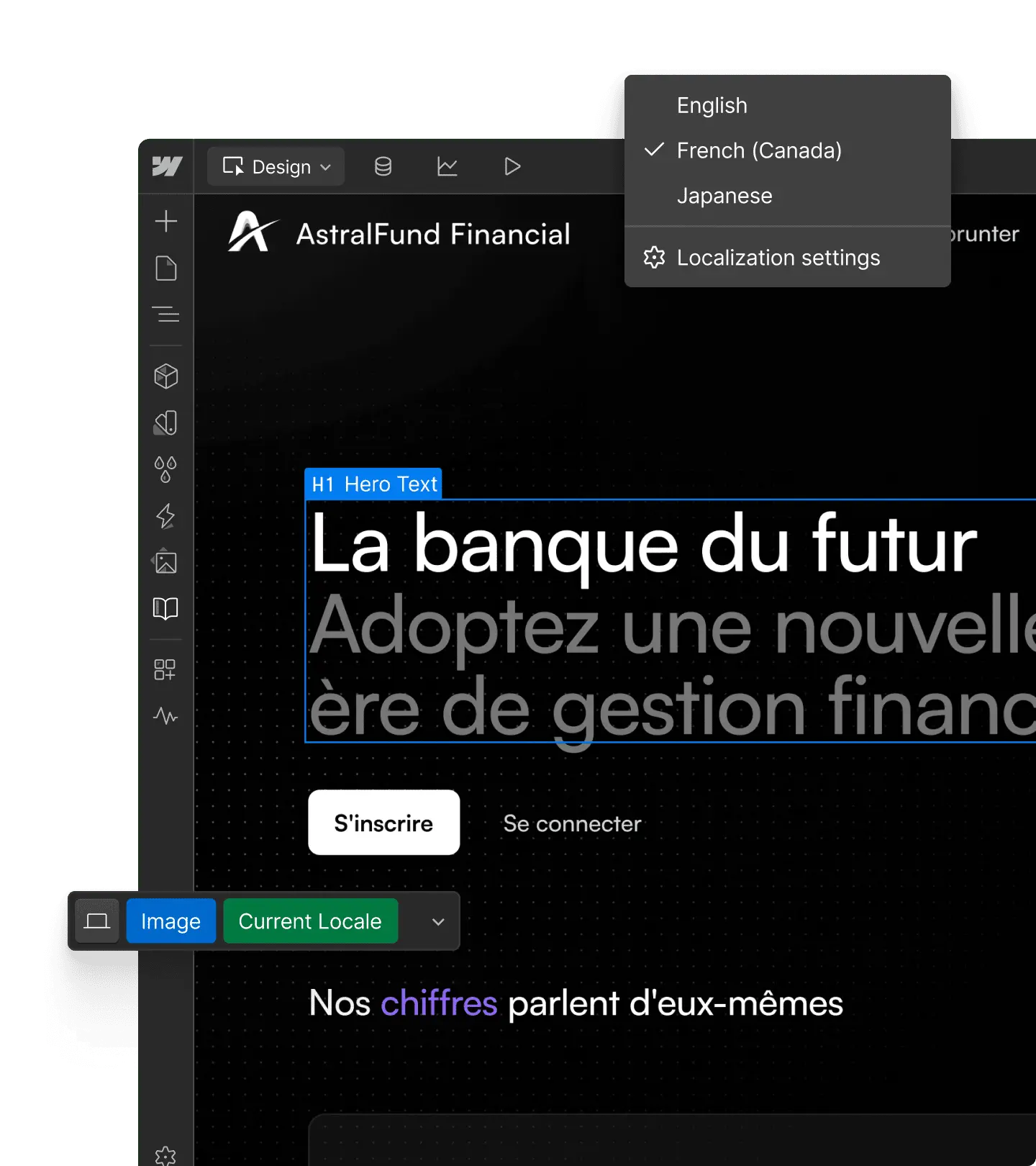
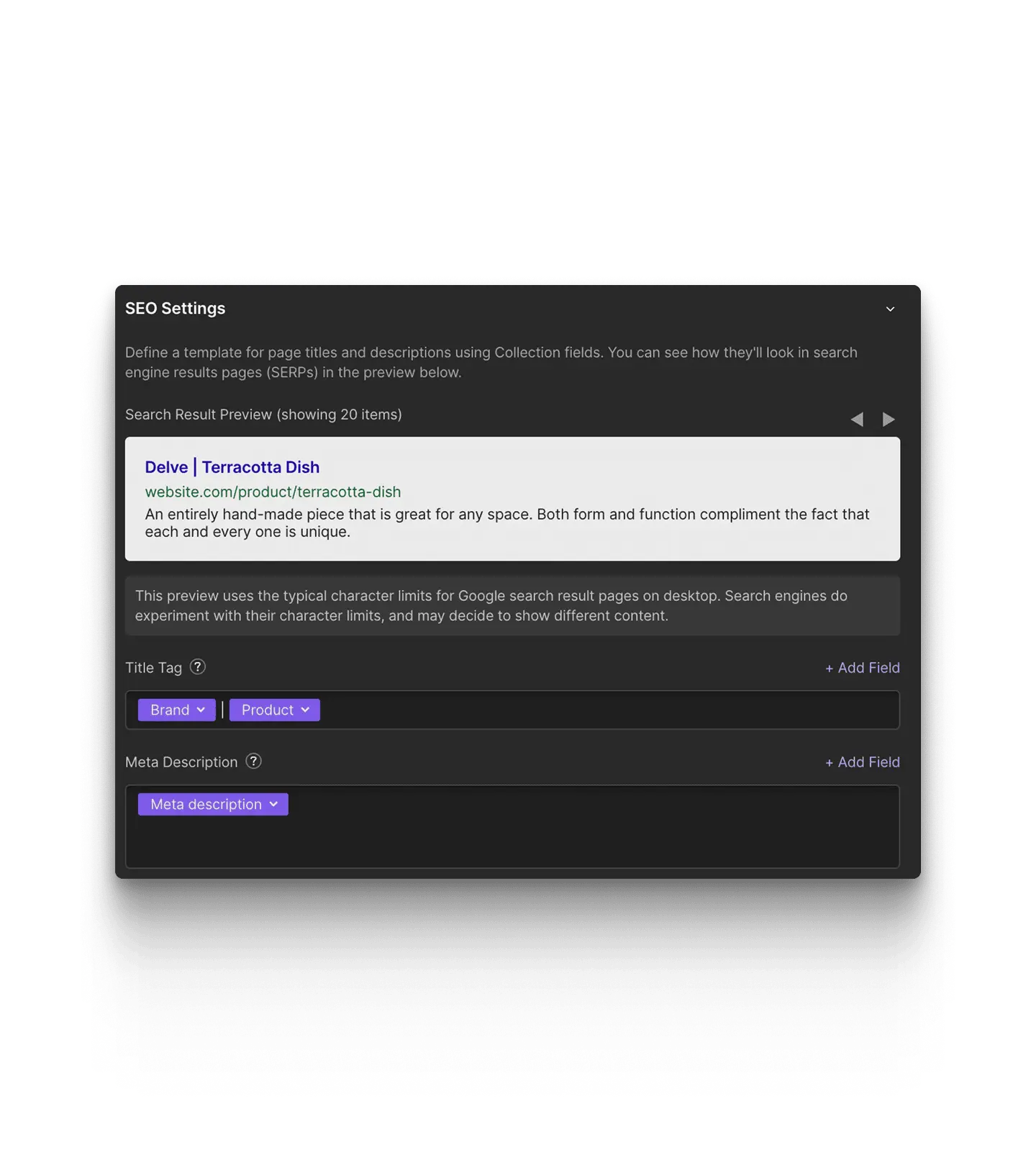
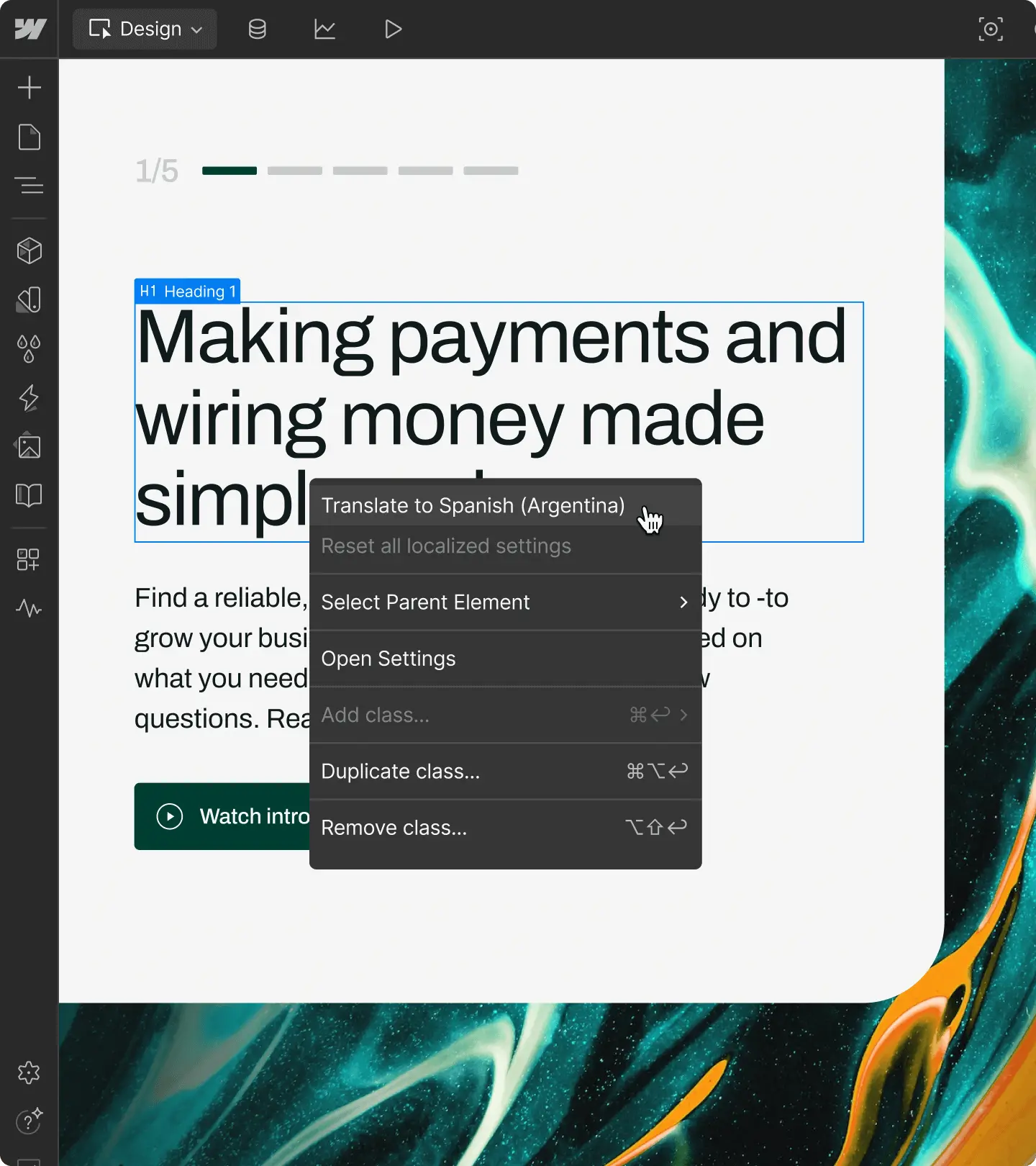
Launching a site is just the beginning. Extend your revenue potential with integrated SEO, AEO, personalization, localization, and analytics.

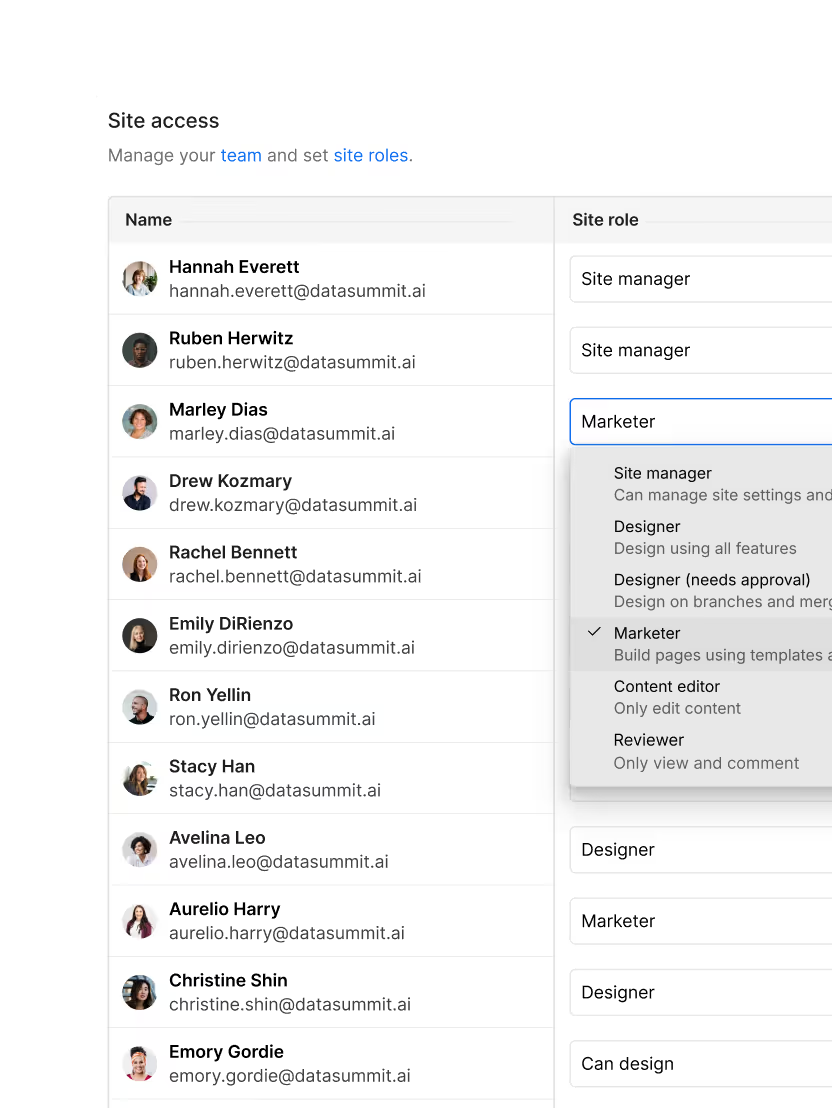
Empower clients, risk-free
Give clients the ability to edit content while restricting design access to keep your build secure.